如何提高 Web 可訪問性
已發表: 2020-04-09在另一篇文章中,我們已經討論了視頻格式的 Web 可訪問性。 在那篇文章中,我們的同事 Marien 向您解釋了什麼是 Web 可訪問性、好處和在設計和開發網站時要考慮的提示。 如果您還沒有看到它,我們鼓勵您先看到它,因為那篇文章是介紹。 今天給大家介紹的這篇文章比較中級。
具有良好的網絡可訪問性基本上意味著網站的設計和開發是為了讓殘疾人可以使用它們。
W3C Web Accessibility Initiative (WAI) 開發描述無障礙解決方案的規範、指南、技術和支持資源。 它們被認為是網絡可訪問性的國際標準。

在設計 Web 的架構和設計時,它對可訪問性的開放程度更高。 也就是說,您必須在開發網站時考慮到可訪問性,以便您以後不必進行不必要的更正。
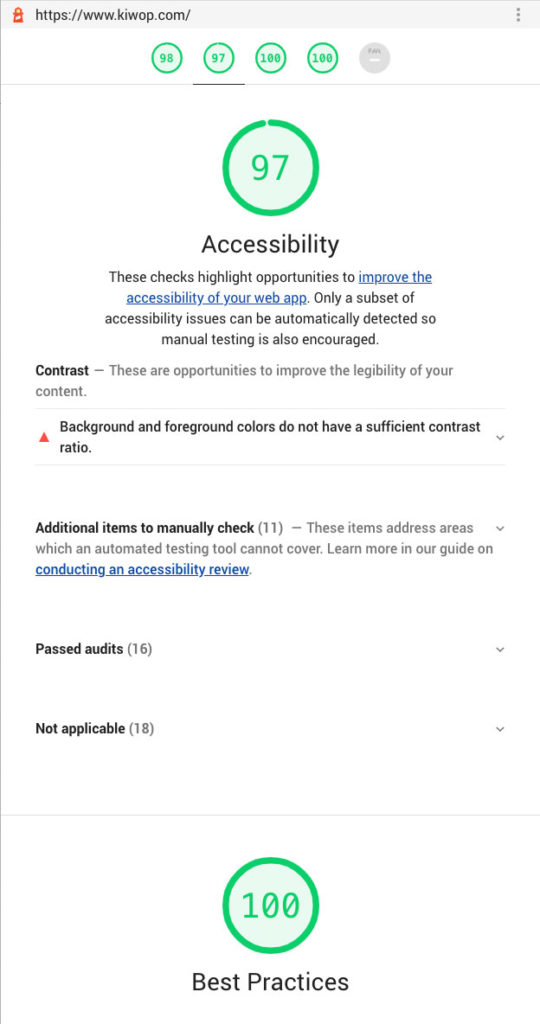
網站佈局完成後,您必須對網絡的可訪問性進行多次分析。 除了手動分析所有重要點以進行正確評估外,我們還將幫助我們使用外部工具來實現多個測試,以檢查其可訪問性級別。 儘管如此,沒有任何工具可以單獨確定網站是否符合可訪問性指南。 您必須使用足夠的知識進行人工評估,以確定某個地方是否可以訪問。
工具可以幫助我們,但它總是需要眼科專家的干預來確定和應用最終解決方案。 另一個想法和選擇是測試有特殊情況(色盲、失明和其他殘疾)的用戶,以確認他們可以毫無問題地導航。
免費工具的示例可能是:
- 現場改進
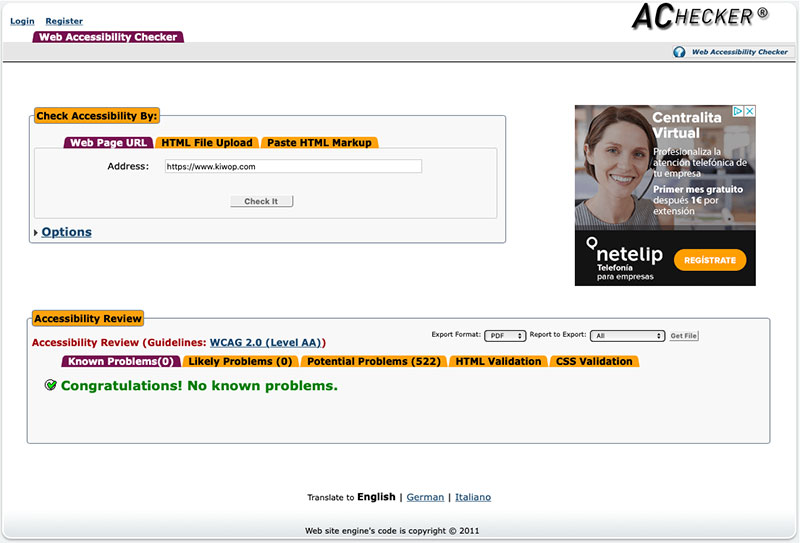
- 檢查器
- 在許多其他…

需要注意的是,儘管它們有關係,但網站的可訪問性和可用性並不相同。 儘管兩者都想改善網絡訪問者的用戶體驗,但他們的目的並不相同。 所以你必須知道如何區分它們。
要考慮到 Web 可訪問性來構思架構和設計,重要的是:
4點無障礙設計
可感知性
非文本內容的替代文本
所有非文本內容都必須有文本形式的替代品。 通過非文本內容,我們不僅僅指圖像,它們具有相應的“alt”屬性。 我們還談論圖標、按鈕、圖形、表單域、視覺內容(音頻、視頻和多媒體)、圖表、插圖等。
替代文本必須傳達提供等效用戶體驗的元素的目的或功能。 例如,搜索按鈕的合適文本替代方案是在“放大鏡”中的任何位置“搜索”。 這是一個明顯的示例,其中可訪問性分析工具將使其有效(因為它具有 alt 屬性),但專家會看到這是一個明顯的錯誤,因為圖標功能是“搜索”,即使“放大”是對圖像的忠實描述。
我們將盡可能避免在圖像本身中嵌入文本的圖像,因為搜索引擎和閱讀輔助工具都無法讀取圖像中的文本。
將標籤屬性添加到表單中的所有字段非常重要。
鏈接必須在其上下文之外有意義。 諸如“單擊此處”、“更多”、“更多信息”等短語在斷章取義時會模棱兩可。 我們將使用適當的短語作為鏈接。

字幕和其他多媒體替代品
我們將提供與節奏相關的內容(音頻、視頻和多媒體)的替代方案,例如音頻描述、字幕等……
內容可以以不同的方式呈現
我們將創建可以以不同方式呈現而不會丟失信息或結構的內容。 滿足這一要求允許內容被正確地大聲朗讀、擴展或調整以滿足不同人的需求和偏好。 例如,它可以使用顏色組合、不同的文本度量或不同的樣式來呈現,以便於閱讀。

內容易於查看和收聽
我們將使殘障人士盡可能容易地感知視覺呈現,即按鈕、視頻播放器或其他元素將是完全可識別和可執行的。
滿足這一要求有助於將文本與背景分開,使信息更加可區分。 例如,許多色盲的人不使用任何特定的工具,而是依靠合適的設計來在文本與其周圍環境之間提供足夠的顏色對比。 對於其他人,例如,如果自動播放來自視聽資源的音頻,它可能會干擾您的文本閱讀器或輔助收聽設備。

手術
可通過鍵盤使用 Web 功能
所有功能都必須通過鍵盤訪問,也就是說,您可以在沒有鼠標的情況下瀏覽網頁。 很多人不能使用鼠標,而是依靠鍵盤與網絡進行交互。 為此,您必須能夠通過鍵盤訪問所有可用的 Web 功能,包括表單輸入控件和其他用戶界面組件。
給用戶足夠的時間來閱讀和使用內容
內容不會引起癲癇發作或身體反應
我們不會使用任何可能導致用戶中斷的內容。 例如,您必須避免具有非常明顯的顏色變化或具有不同形狀和顏色的視覺效果,這些視覺效果可能非常好,但可能會導致癲癇發作等。
用戶可以輕鬆瀏覽、查找內容並確定他們的位置
我們將為用戶提供瀏覽、本地化內容和定位方面的持續幫助。 麵包屑對用戶來說非常重要,因為它將他們所在的頁面置於網絡的特定上下文中。
可理解性
文本內容必須是可讀和可理解的。 您必須避免使用不尋常的詞,或者至少提供定義或幫助詞彙表。
我們將以可預測的方式呈現內容,並提供簡單、直觀和輕鬆的導航。 一個很好的例子是在所有頁面上始終保持相同的主菜單,以免混淆用戶。 並且如果根據頁面需要不同的菜單,則以二級菜單的形式進行。
它還必須避免用戶可能的頻繁錯誤。 當我們需要他們採取行動時,我們必須為他們提供指導和幫助。 一個很好的例子是在典型的必填字段錯誤出現之前檢查表單需要哪些字段。
魯棒性
我們需要確保與所有網絡瀏覽器、所有設備和所有技術的兼容性。 我們將進行研究以確定任何特定設備或瀏覽器是否存在錯誤。 我們添加的所有新計劃在應用之前都會經過與所有瀏覽器和設備兼容的過程。
在這一點上,重要的是要注意,不僅對於典型的設備和瀏覽器,而且對於使用某種輔助技術的特殊設備,網絡都必須是可訪問的。 我們談論的技術有 JAWS (Job Access With Speech): Freedom Scientific 提供的商業屏幕閱讀器,或 NVDA:開源屏幕閱讀器、ONCE Zoomtext 甚至瀏覽器擴展。
我們如何在 Kiwop 工作
考慮到上述 4 個可訪問設計點開發網站後,我們將在 Kiwop 中繼續編寫一份報告,其中包含遇到的所有問題及其可能的解決方案。 我們說可能是因為對於同一個可訪問性問題,可能有幾個有效的解決方案。 考慮到每個客戶的企業形像以及我們在無障礙設計方面的經驗,我們將始終推薦最佳解決方案。

一旦我們批准了這份可訪問性報告,我們就會進行更正並重新檢查它,以確定我們實際上已經解決了提出的所有問題。 我們重複這個過程,直到所有 web 元素都至少將雙重可訪問性級別 A 標記為目標。
一旦所有元素都具有所需的最低可訪問性級別,我們分析元素的要求以提升到 AAA 可訪問性級別,並修改可改進的元素。
需要可訪問性審核? 聯繫我們!
