如何查找和使用電子郵件支持的字體以提高設計和可讀性
已發表: 2022-06-29
您是否曾經隨意創建電子郵件並選擇了您看到的第一個字體? 點擊發送。 說它好去嗎?
在電子郵件設計方面,您的字體選擇可以在訂閱者點擊或繼續移動之間產生巨大差異。 它們不僅有助於使您的電子郵件更具視覺吸引力,而且還可以提高整體可讀性。 外觀、排列和風格共同創造了獨特的排版——這是您的電子郵件可以發光的地方。
雖然使用傳統字體(如 Arial 或 Times New Roman)來傳達您的信息並沒有錯,但存在許多支持電子郵件的獨特字體,這些字體將使您的廣告系列更上一層樓。
如果您想知道如何查找和使用支持電子郵件的 Web 字體來啟動您的電子郵件活動,我們支持您! 讓我們深入探討如何通過正確使用網絡字體來提高參與度和可讀性。
什麼是網頁字體?
在開始發揮創意之前,您需要了解網絡字體和網絡安全字體之間的區別。
Web 安全字體:這些字體最有可能在所有主要操作系統和電子郵件提供商中找到,包括 Arial、Verdana、Georgia、Times New Roman 和 Courier。 品牌繼續使用這些,因為它們是經典的,並且會全面呈現。
Web 字體:專為網站設計和許可,默認情況下並非在所有設備和操作系統上都可以找到 Web 字體。 Web 字體包括 Roboto 和 Open Sans。
雖然有時您可能需要使用傳統字體,但網絡字體讓設計師有更多的創造力來幫助傳達品牌的信息和美感,而不僅限於預先安裝的文本。
為什麼電子郵件支持的字體很重要?
作為電子郵件營銷人員,您知道通過樣式、顏色和排版保持品牌知名度很重要。 但是,您還需要創建引人入勝的消息,以引起訂閱者的共鳴。 電子郵件支持的字體可作為您品牌的延伸,允許您利用標題、正文和圖像疊加中的文本來創造性地(且易於訪問)設計您的信息。
如果你的品牌有點傻——你可以做得更大,使用有趣、時尚的類型。 然而,如果你更有新聞價值,你可能想要堅持一些更標準的東西。 網絡字體為您提供了靈活性和創造力。
在哪裡可以找到網絡字體?
雖然有很多網絡字體提供商,但您希望確保公司在電子郵件中許可網絡字體(不僅僅是網站或移動使用),並且您遵循他們的分髮指南。 推薦的電子郵件支持字體供應商包括:
谷歌字體
Adobe 的 Typekit
我的字體
商業類型
字體彈簧
字體店
哪些電子郵件客戶端支持網絡字體?
當您超越網絡安全字體時,您將使用在打開郵件時下載的字體。 請務必注意,並非所有設備都支持特定字體,因此您將設置層疊樣式表來創建“字體堆棧”。 這些字體堆棧用作備份,以防您選擇的字體未集成。
選擇網絡字體後,重要的是要考慮實際電子郵件服務提供商的顯示方式。 通常,這些電子郵件客戶端提供 Web 字體支持:
iOS 郵件
蘋果郵件
Android(默認郵件客戶端)
展望 2000
Outlook.com
雷鳥
如果電子郵件提供商不顯示 Web 字體(一切都不會丟失),這就是您設置這些方便的字體堆棧作為備份的原因。 字體堆棧將確保您的電子郵件仍然具有您最初想要的美感。 此外,每個電子郵件客戶端都有一個默認字體,訂閱者將看到該字體,而不是您的網絡字體。 默認值包括:
Gmail:宋體
蘋果郵件:Helvetica
Microsoft Outlook:Calibri
如何為您的電子郵件活動選擇正確的網絡字體
現在您已了解網絡字體基礎知識,是時候尋找為您的電子郵件活動選擇正確版式的最佳方法了。 電子郵件支持的字體對於傳遞您的信息並有可能提高點擊率和轉化率至關重要。
這樣想——人類是視覺的。 您有多少次在雜貨店僅僅因為其色彩鮮豔、有趣的包裝而挑選產品? 電子郵件也是如此。 如果不僅內容對他們有吸引力,而且還以視覺上吸引人的設計提供,您的訂閱者更有可能從您的電子郵件中打開、點擊和購買。
有數百種不同的網絡字體可供選擇,這裡有三種方法可以縮小您的選擇範圍,為您的廣告系列選擇最佳的電子郵件支持字體。
1.選擇合適的正文字體。
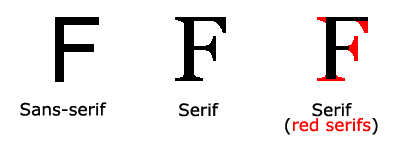
你的正文字體應該是可區分的,並且對於那些有視覺障礙的人來說可以閱讀。 如果正文中有更多內容,建議使用帶有較長塊文本的襯線字體(如 Georgia 和 Verdana)。
雖然 Arial 和 Helvetica 曾經是流行的選擇,但 p、b、q 和 d 等字母看起來都過於統一,更難區分。 使用襯線字體時,會添加額外的筆劃以賦予字母更多字符。 由於電子郵件需要可掃描,寬且間距一致的字母有助於訂閱者快速閱讀。


資料來源:W3Schools
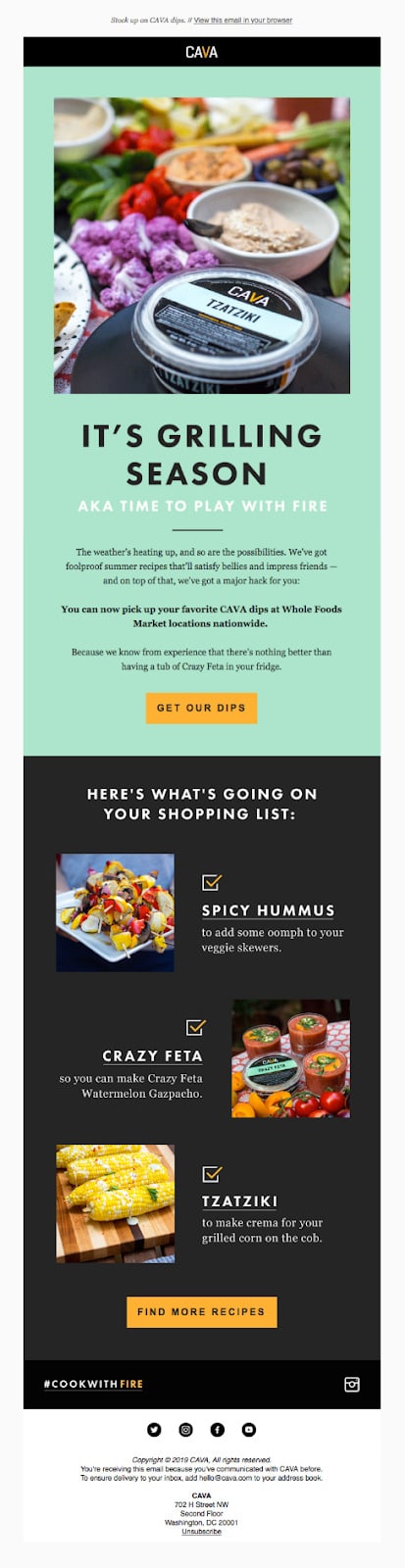
以 CAVA Dips 為例,它使用易於閱讀的襯線體字體,搭配更風格化的標題和號召性用語。

資料來源:非常好的電子郵件
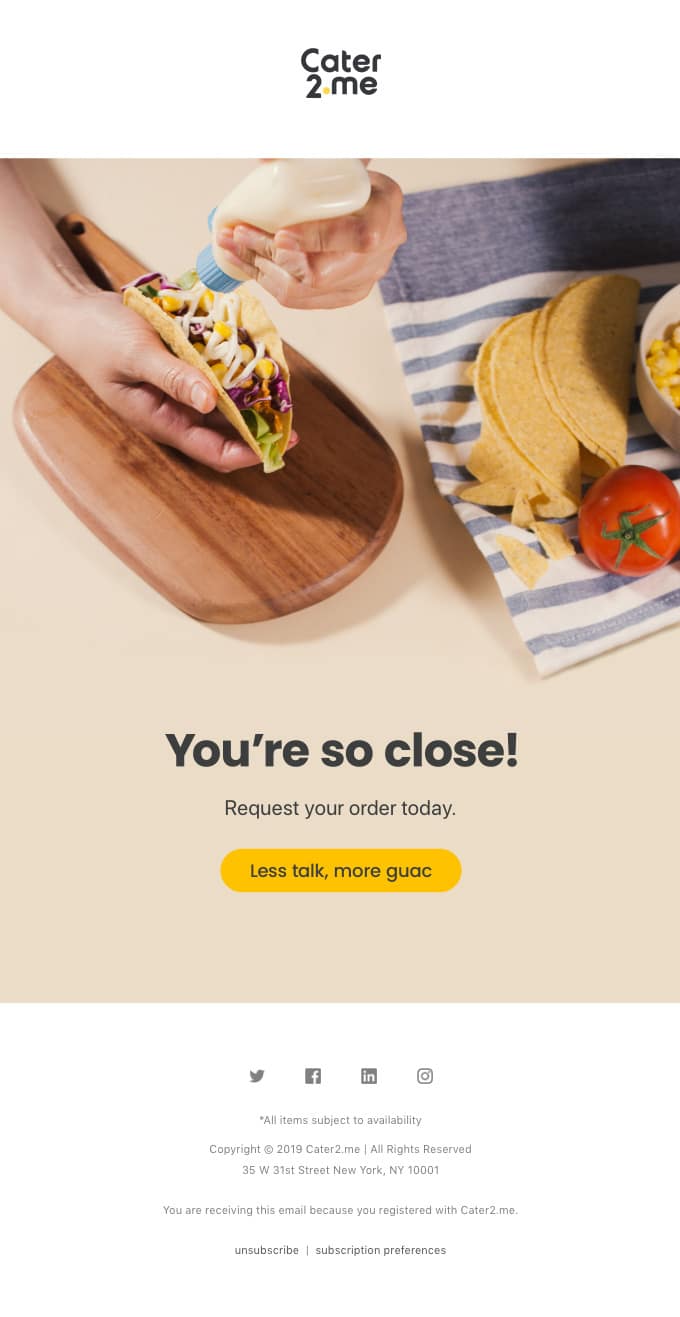
雖然襯線字體非常適合較長的電子郵件,但使用無襯線字體仍然可讀且可以接受。 只有一行正文,Cater 2 Me 就完成了他們的網頁字體設計。 它打了一拳,直截了當,不會分散注意力。

資料來源:非常好的電子郵件
2. 使用帶有成對正文字體的風格化標題。
雖然這可能看起來更“簡單”,但為您的標題和正文使用相同的字體將有助於建立更好的品牌標識並確保整個消息將出現在電子郵件客戶端中。 開發電子郵件時,請確保標題和正文大小不同,並具有不同的填充和样式,以更好地區分兩者。 同樣重要的是要注意,您擁有的網絡字體越多,加載電子郵件所需的時間就越長——這是僅使用一種字體的另一個優勢。
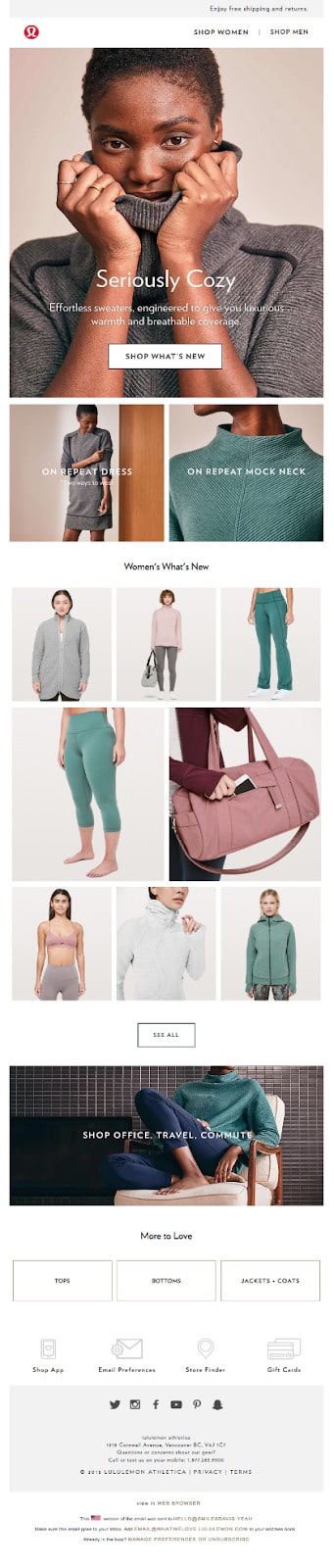
以 Lululemon 為例。 該公司使用的標題是正文的 2 倍,兩者之間有足夠的填充。 訂閱者可以輕鬆區分這兩個元素,同時創建乾淨、經典的設計。

資料來源:非常好的電子郵件
但是,如果您想更有創意,將相互補充的不同字體配對可以幫助在收件箱中脫穎而出並保持訂閱者的參與度。 建議每封電子郵件只使用兩種網絡字體,但這可能會很棘手,因為您不希望這些字體無法閱讀和無法訪問。 如果您正在尋找一種方法來發現可比較的字體,您可以利用字體對來幫助您找到對您的電子郵件設計影響最大的字體配對。
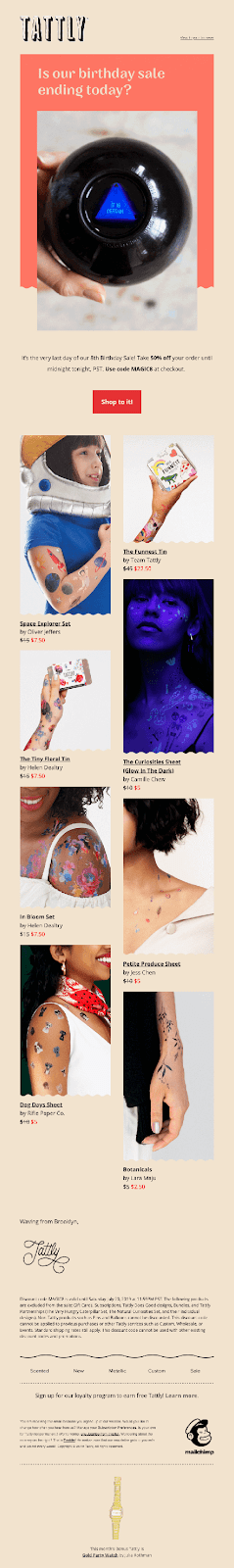
Tattly 在將兩種不同的字體配對在一起方面做得很好,同時仍然與他們的品牌標准保持一致。 標題立即引起了您的注意,並將您的眼睛吸引到身體上,以了解銷售的含義。 由於圖像,你可以看出這個品牌更輕鬆——所以多種字體都有效。

資料來源:非常好的電子郵件
3. 創建一致的字體結構。
選擇網絡字體後,您還需要考慮許多其他元素,例如字體大小、間距、鏈接和按鈕、顏色等。 無論您的訂閱者處於客戶旅程的哪個階段,這些功能都將幫助您的電子郵件保持一致。
字體:對於正文,您的字體在台式機上應為 14 像素,在移動設備上為 16 像素。 使用響應式設計時,請驗證您的電子郵件支持的字體是否會在屏幕尺寸之間自動波動。
間距:特別是在您的標題和正文之間,確保您的行高在 22 像素和 24 像素之間。 太窄的空間會降低可讀性和參與度。
鏈接和按鈕:創建鏈接和按鈕時,不要使用單獨的字體來強調您的焦點短語並驗證它是否包含錨鏈接。 按鈕是一種很好的風格化方式來吸引人們對你的號召性用語的關注。
顏色:僅使用與您的品牌標準一致的三種顏色——一種顏色用於標題,一種顏色用於正文,最後一種顏色用於鏈接。
包起來
如果您正在考慮在您的電子郵件活動中使用網絡字體,我們建議您使用它! 網絡字體是吸引觀眾並通過有影響力的電子郵件設計幫助將潛在客戶轉變為客戶的好方法。 選擇電子郵件支持的字體時,請務必:
創建備份字體堆棧
使用襯線字體樣式
將標題文本與正文文本配對
為所有未來的活動開發一致的字體結構
您準備好開始使用網絡字體設計自己的電子郵件活動了嗎? Emma 提供拖放式編輯器和完全從頭開始編寫電子郵件的能力。 立即試用演示以了解更多信息!
