如何使用 Shopify Hydrogen 提升您的商店
已發表: 2022-07-30
Shopify 現有的一組功能非常適合剛開店並需要快速起步的企業。 當您希望通過獨特的店面從競爭中脫穎而出時,挑戰就出現了。 值得慶幸的是,在線商店的未來就在這裡,您將需要 Shopify Hydrogen 框架來充分利用它。
使用Shopify Hydrogen的無頭電子商務
消費者行為和偏好正在以難以跟上的速度發展,導致現在已經司空見慣的一長串電子商務實踐。 從移動購物到語音搜索,加入這一群體的最新術語是“無頭電子商務”——任何以增長為導向的企業都不能忽視它。
僅在 2020-2021 年,無頭電子商務平台就獲得了 16 億美元的資金。 電子商務的這種進步通過將商店的前端層與後端分離的獨特架構,幫助企業在不斷變化的市場中保持正軌。 這樣,可以獨立定製文本樣式、圖像和按鈕等核心美學元素,而不會影響商店的定價和結賬基礎設施。
Hydrogen 是 Shopify 的一個基於 React 的框架,它使企業主能夠通過用於無頭電子商務的現成組件取得成功。
這就是它值得的原因
站出來
Shopify 現有的通過預設和商店主題進行自定義的選項已經非常棒了,但是隨著店面數量的增加,您最終將不得不找到一種在人群中脫穎而出的方法。
用戶在個性化購物體驗上花費更多的可能性增加了 40%,而 Shopify Hydrogen 為您提供了實現這一目標的工具。 將商店的前端和後端分開提供了增加網絡流量和收入的獨特機會。
聽起來不錯,但是 Shopify 的 Hydrogen 框架在實踐中是如何工作的? 假設您的店面有一個令人興奮的新設計,您想使用 Hydrogen 進行部署。 完成所有設置後,您就可以將新設計部署為 Hydrogen 應用程序,而不必擔心嚴重的錯誤會破壞後端。
沒有錯誤
破壞商店的錯誤是任何試圖擴大規模的企業的禍根。 您令人興奮的新產品可能會帶來成千上萬的新潛在客戶,只是因為內部錯誤會使所有動力突然停止。
Shopify Hydrogen 通過直觀的後端和前端通信方法迴避了這個問題。 雙方使用稱為“掛鉤”和 API 的功能進行通信。 這可確保前端的更改與您的商店基礎設施無縫銜接,並減少更新後出現嚴重錯誤的機會。
更快的性能
Hydrogen 框架顯著提高了 Shopify 商店的性能。 這部分是由於框架對服務器端渲染 (SSR) 等功能的支持。 商店頁面傾向於使用客戶端渲染,在渲染更大的字節時經常會遇到延遲。
另一方面,SSR 可以同時運行多個進程。 這加快了用戶的頁面加載時間,減少了潛在客戶點擊離開頁面的機會。 Hydrogen 還使用最少的 JavaScript 也有助於通過最小化帶寬需求來提高性能。
開始使用氫氣
創建應用程序
為了充分利用 Hydrogen 框架,我們需要一個 Shopify Storefront 訪問令牌。 這個令牌將使我們能夠創建我們的第一個 Hydrogen 應用程序。 在開始之前,請確保您有一個免費的 Shopify 合作夥伴帳戶,因為您需要一個才能訪問您的令牌。
Shopify Hydrogen 支持多種不同的安裝平台。 要在本地創建應用程序,請導航到所需目錄並運行以下命令。

Hydrogen 支持npm、npx和yarn ,因此您可以使用這些平台中的任何一個創建應用程序,具體取決於您正在開發的設備。 為了更輕鬆地使用 Hydrogen,請考慮使用在線提供的眾多模板之一。 這些模板將使用預設主題為您的新店面搭建腳手架,從而為您省去必須想出一個主題的麻煩。
您無需成為 Shopify 開發人員即可使用 Hydrogen 框架。 創建 Hydrogen 應用程序並安裝必要的依賴項只需要一行代碼! 現在將提示您輸入新店面的名稱,然後再繼續下一步。
連接您的商店
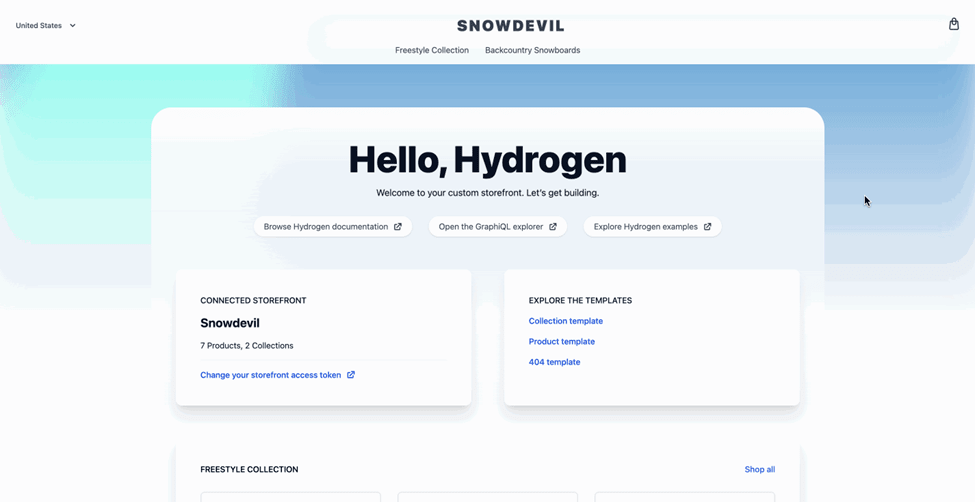
你已經準備好開始定制你的店面了! 在localhost:3000訪問您的開發環境並導航到shopify.config.js。 我們將在“storefrontToken”字段中輸入我們的 Shopify Storefront 訪問令牌。 成功執行此操作將使您的演示 Hydrogen 應用程序可以訪問您的 Shopify 商店信息。

添加樣式
Hydrogen 框架具有非常簡單的文件結構,這使得自定義 Shopify 商店比您想像的要容易。 前往src文件夾中的index.server.jsc組件來自定義您的主頁。 如果您選擇了模板,您會發現已經為您編寫了幾行代碼。 隨意在此處添加或刪除您認為合適的文本。 如果頁面在這裡看起來有些簡單,請不要擔心,因為我們將在下一步中添加樣式選項。
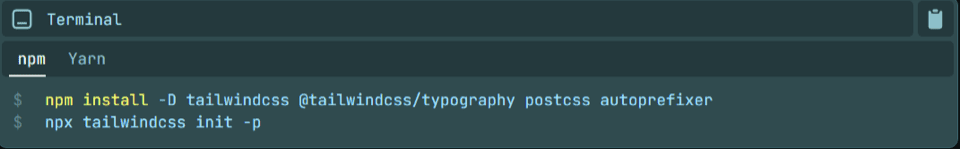
一旦你對文本感到滿意,就該讓它看起來不錯了! Hydrogen 的 Shopify 定制實用程序的一部分來自其對 Tailwind CSS 的支持。 Tailwind 是一個為開發人員提供多種自定義選項的框架。 安裝 Tailwind 並將其連接到您的演示模板以開始使用樣式。

在向模板添加路徑並安裝指令以使更改生效後,您必須重新啟動開發服務器。 準備就緒後,您將能夠返回index.server.jsc頁面並將類添加到您的 <h1> 和 <p> 標記以自定義它們。 選擇您喜歡的字體並點擊保存查看更改!


獲取存儲數據
模板非常適合試驗和了解應用程序的工作原理,但是導入現有商店數據呢? Shopify 使用 Storefront API 簡化了 Hydrogen 框架的此過程。 您將能夠使用查詢來快速檢索產品系列和商店名稱等關鍵數據,而不必從頭開始重建它。
使用useShopQuery命令拉取商店數據。 然後,Storefront API 的Layout組件將從檢索到的數據中呈現您的商店名稱。
你都準備好了! 創建應用程序、設置目錄並檢索店面數據後,您將可以自由地創建和自定義您認為合適的產品集合。 Shopify Hydrogen 有很大的發展和試驗空間,因此請參閱文檔以獲取更多想法和示例代碼,以獲得流暢的開發體驗。
充分利用氫氣
歸根結底,氫氣是一種工具,您可以如何使用它將決定您商店的表現。 我們準備了一系列有用的提示,以幫助您充分利用 Shopify Hydrogen 框架。
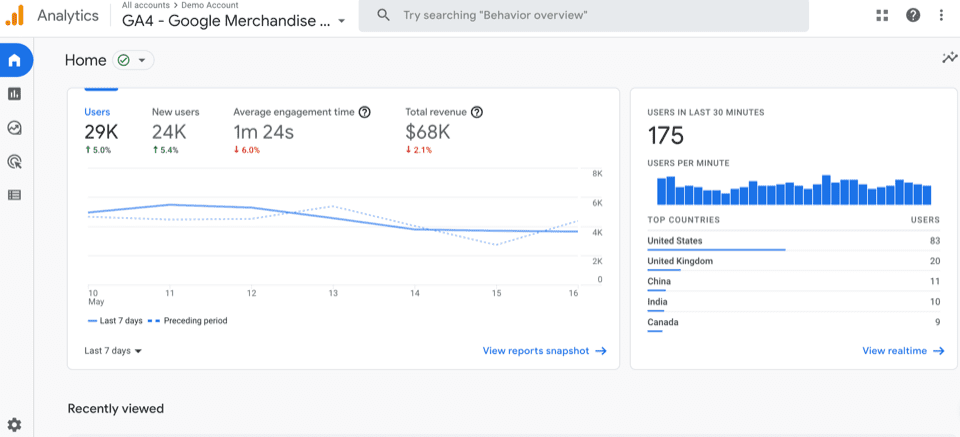
讓分析指導您
借助 Shopify 對 Google Analytics 4 不斷改進的支持,您現在可以根據具體的用戶行為數據做出決策。 為 Shopify 設置 GA4,讓數據成為您的指南。 如果某個頁面在用戶參與度方面表現不佳,您就會知道將資源集中在什麼方面。

簡化買家的旅程
Shopify Hydrogen 為企業主提供了一個獨特的機會,可以通過分析了解買家的旅程,然後通過簡化的店面對其進行改進,從而促進轉化。
了解買家旅程的最有效方法之一是使用電子商務指標。 客戶保留率 (CRR) 等關鍵指標衡量企業長期保留的客戶百分比,通常是通過退貨購買。 CRR 下降可能表明您當前的店面不足以滿足您的客戶。
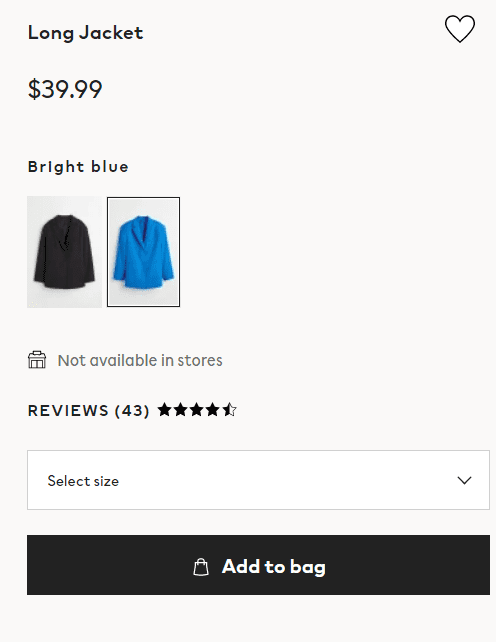
所以你會怎麼做? 一個持久的解決方案可能是使用 Hydrogen 框架來改造您的 Shopify 產品頁面。 使用風格化的“立即購買”按鈕和引人入勝的頁面元素(例如突出顯示的評論)引導您的訪問者完成購買。 Shopify Hydrogen 是一個獨特的機會,可以通過他們不會忘記的吸引人的店面來提高您的指標並保持客戶忠誠度。

Shopify Hydrogen 的最佳實踐
以用戶體驗為中心的設計
新店面的最終目標應該是優化用戶旅程。 優先考慮字體樣式和顏色以增強可見性且易於感知——這一原則也適用於店面的其他元素,例如導航欄。
Shopify Hydrogen 框架還通過內置的輔助功能促進以用戶體驗為中心的設計。 這包括對使用 Video 組件呈現的媒體元素的縮放手勢、替代文本和隱藏式字幕的支持。
提高網站性能
Shopify Hydrogen 以 React 組件為模型並支持 SSR,已經提供了令人印象深刻的性能。 也就是說,我們仍然可以進行一些調整以確保更流暢的體驗。 請記住,精心設計的店面可以將您的轉化機會提高多達 200%。
優先考慮共享組件
開發人員在使用 Hydrogen 時經常必須回答的一個關鍵問題是:“我的組件應該在哪裡渲染?” 您必須在創建客戶端組件、服務器組件和共享組件之間做出選擇。 一般來說,很少有專門需要客戶端渲染的情況,並且您的大多數組件應該是服務器組件,因為這些組件可以更快地渲染而不會帶走任何功能。
更快的獲取
Shopify 向使用 Hydrogen 框架的開發人員推薦 Oxygen,這是他們的第一方部署平台。 通過 Oxygen 部署您的 Shopify Hydrogen 框架將使您能夠訪問非常有用的功能,例如可以加快數據獲取請求的數據緩存。
另一方面,您需要確保您沒有過度獲取數據。 當 Storefront API 因請求過多而負擔過重時,就會發生這種情況。 如果發生這種情況,它可能會減慢您的店面並顯著影響用戶的頁面呈現時間。
Shopify Hydrogen不能做什麼?
隨著圍繞氫的所有嗡嗡聲,很容易忘記它仍在積極開發中。 了解氫氣不能做什麼將幫助您為店面製定更好的計劃。
Shopify Web 獨有
目前,Hydrogen 框架僅支持 Shopify 網上商店的開發。 這意味著您將無法為其他平台(如手機和智能電視)創建個性化店面。
缺乏預覽
預覽功能允許開發人員實時查看他們對店面所做的更改。 Hydrogen 目前不支持預覽,這可能會使其他團隊成員難以查看提議的更改,特別是如果他們不熟悉所涉及的代碼。
用氫氣去無頭
Shopify Hydrogen 是企業進入無頭電子商務的最佳途徑之一。 圍繞您獨特的品牌標識打造定制的購物體驗,並與您的客戶建立持久的關係。 關注 Coalition Technologies,了解有關通過無頭電子商務促進業務發展的更多信息。
