如何編輯您的 BigCommerce 輪播
已發表: 2021-02-26雖然您不一定需要使用 BigCommerce 輪播功能,但它為電子商務網站提供了許多內置價值,並且可以顯著改善您的電子商務網頁設計的用戶體驗。
這也不是火箭科學。 BigCommerce 輪播只是一個旋轉圖像系統,可能鏈接到其他頁面,顯示在您的主頁上,每隔幾秒鐘就會更改一次,以便您的訪問者對您的業務或提供的內容有印象。 除其他外,您的 BigCommerce 輪播可以:
- 將流量引導至以轉化為導向的頁面。
- 簡化用戶在您網站上的導航體驗。
- 促進暢銷品類的轉化。
- 提供交叉銷售機會。
這是將誘人的原創產品或公司照片展示在用戶面前的絕佳機會,但它也可以是推廣服務或特價商品的絕佳途徑。 最重要的是,使用它的功能並不太難。 即使沒有 BigCommerce 網頁設計師,您也可以創建一個基本的輪播。
這是您需要做的:
1. 登錄您的 BigCommerce 管理門戶
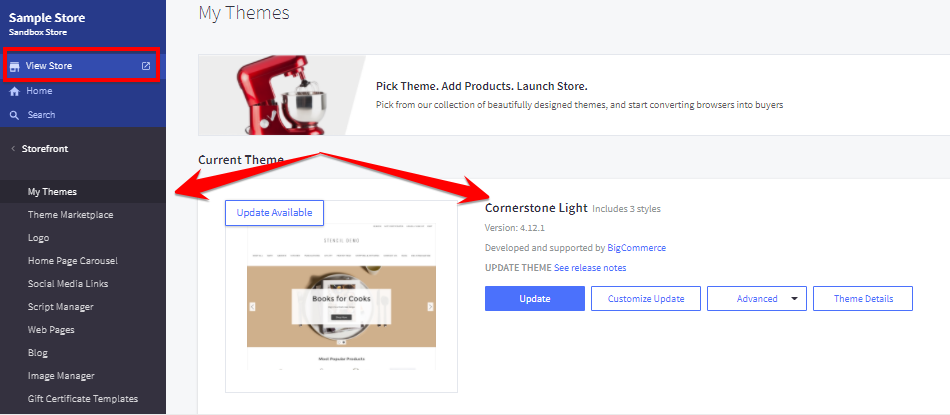
在下圖中,您可以看到 BigCommerce 商店的管理門戶。 這家商店使用 Cornerstone Light 主題,在這種情況下,這是默認設置。 您使用的主題可能會影響輪播的存在或外觀,因此請記住這一點。 此外,如果您正在考慮更改、更新或編輯您當前的 BigCommerce 主題,請在上一個鏈接中查看我們關於該主題的博客。

對您的 BigCommerce 輪播進行編輯和調整的方法不止一種,但出於本教程的目的,我們將向您展示一種最用戶友好的方法。 在實際更改輪播之前,您可以選擇單擊“查看商店”,如上圖所示。 這就是您的店面在您的在線商店的訪問者眼中的外觀。 在此默認示例中,輪播有兩張幻燈片並顯示辦公產品的庫存圖像。 由於 1Digital Ⓡ Agency 是一家數字營銷機構並且不銷售燈具,因此我們希望更改我們的輪播以更符合我們提供的內容。
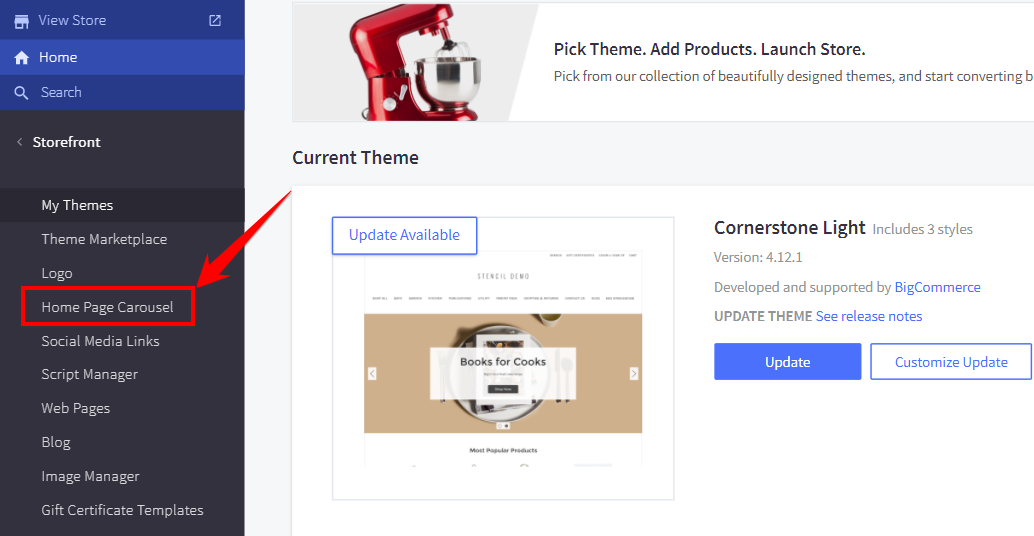
2. 點擊“店面”,然後點擊“主頁輪播”
回到管理門戶,在左側的菜單中,您將看到“Storefont”。 單擊“店面”,您將看到許多選項,包括“主題市場”、“徽標”和“主頁輪播”,如下圖所示。 幸運的是,BigCommerce 對用戶非常友好,使您能夠在不知道任何代碼的情況下進行各種編輯、更改和自定義。

3. 將圖片上傳到您的輪播
雖然您可以按照您選擇的任何順序編輯主頁輪播,但我們將從圖像開始。 然後我們可以返回並編輯幻燈片、標題、文本、按鈕、鏈接和替代文本的數量,以及幻燈片在旋轉之前出現的時間長度。
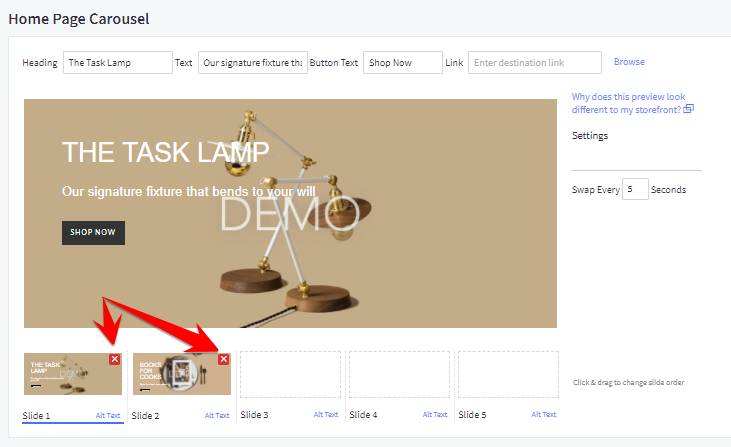
首先,我們將刪除默認填充此示例輪播的圖像,方法是單擊角落中的紅色 X,如下圖所示。

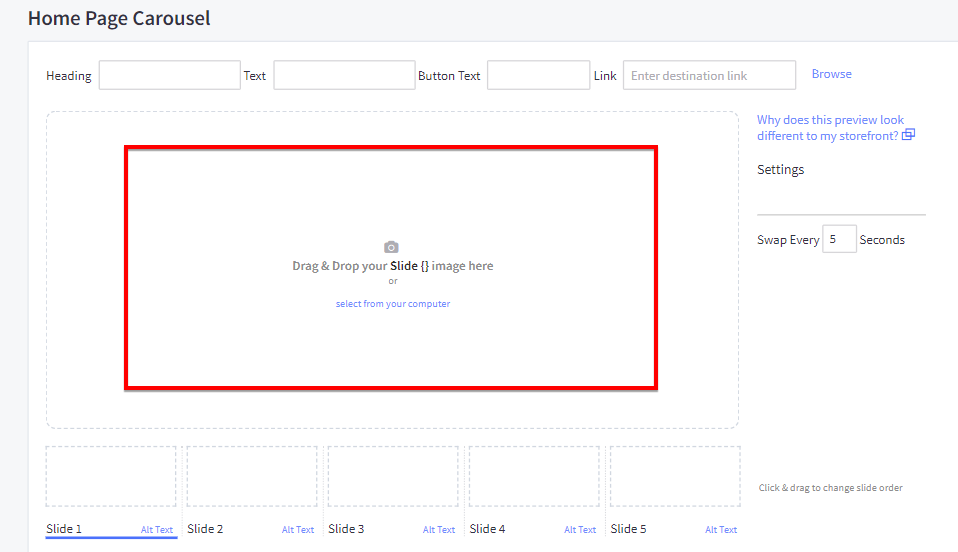
刪除圖像後,您將看到一個提示您拖放照片或從計算機中選擇照片的部分,如下圖所示。

如您所見,將圖像添加到輪播中有兩個選項:拖放或從計算機上的文件中選擇它們。 出於說明的目的,我們將使用一些圖形來代表我們的一些支柱服務:電子商務數字營銷、設計和開發。 我們將使用三個,但您最多可以選擇五個。
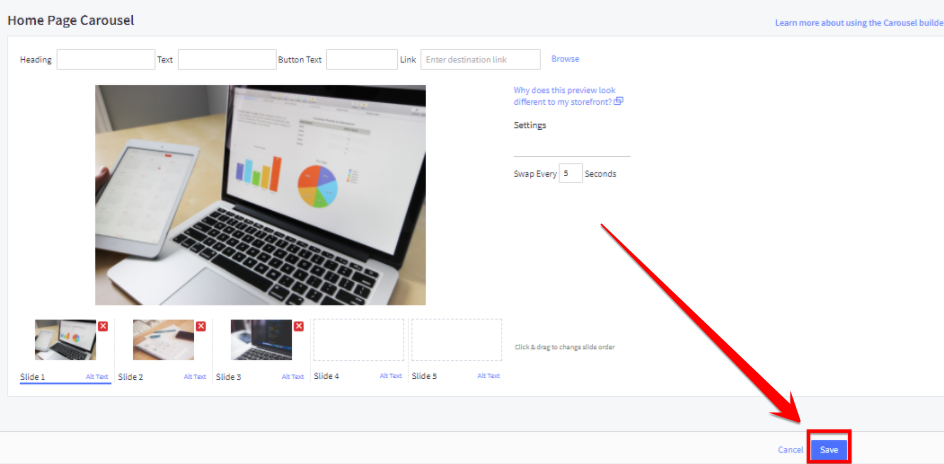
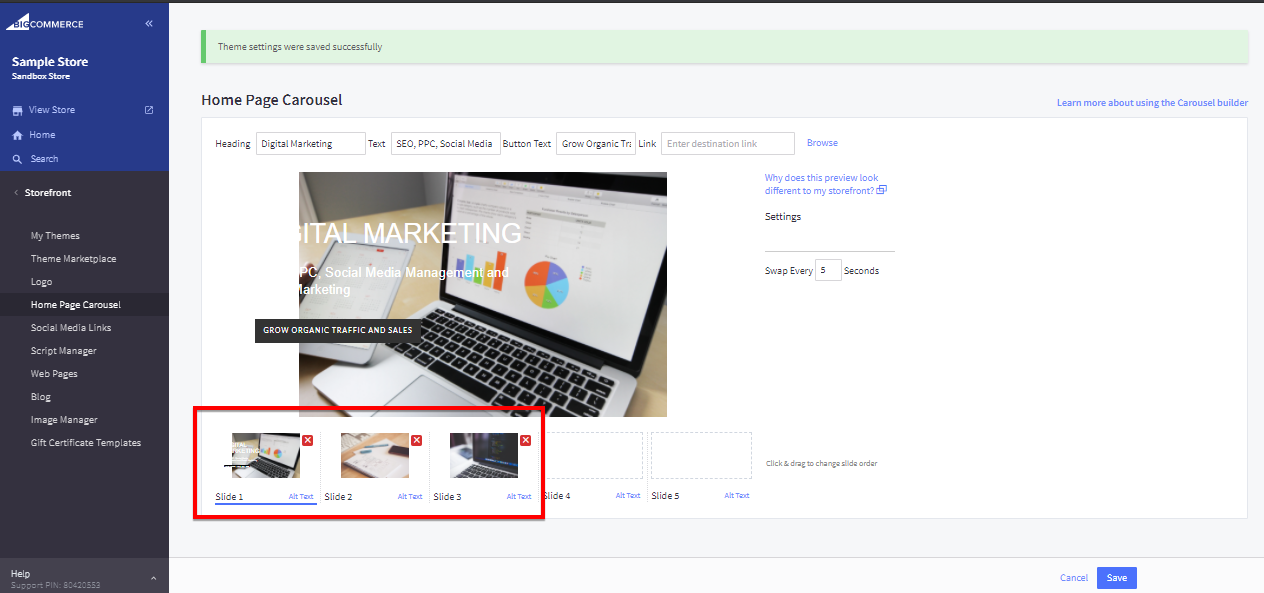
上傳要使用的圖像後,輪播建築的外觀如下:

您會注意到有一些重要的空白區域——例如標題、文本、替代文本和按鈕文本。 也沒有鏈接,我們稍後會更改。 幻燈片也預設為每 5 秒旋轉一次,我們將不理會它,但您可以選擇更改。 在繼續之前,請單擊右下角的保存。
4. 添加標題、文本、按鈕文本和鏈接
為了改善幻燈片的外觀,我們將為每個圖像添加標題和文本。 對於我們的數字營銷幻燈片,我們將選擇數字營銷作為標題 - 並添加 CTA。
首先,我們將向您展示如何在使用頁面構建器進行自定義之前使用後端的主頁輪播工具添加標題和一些文本的示例。
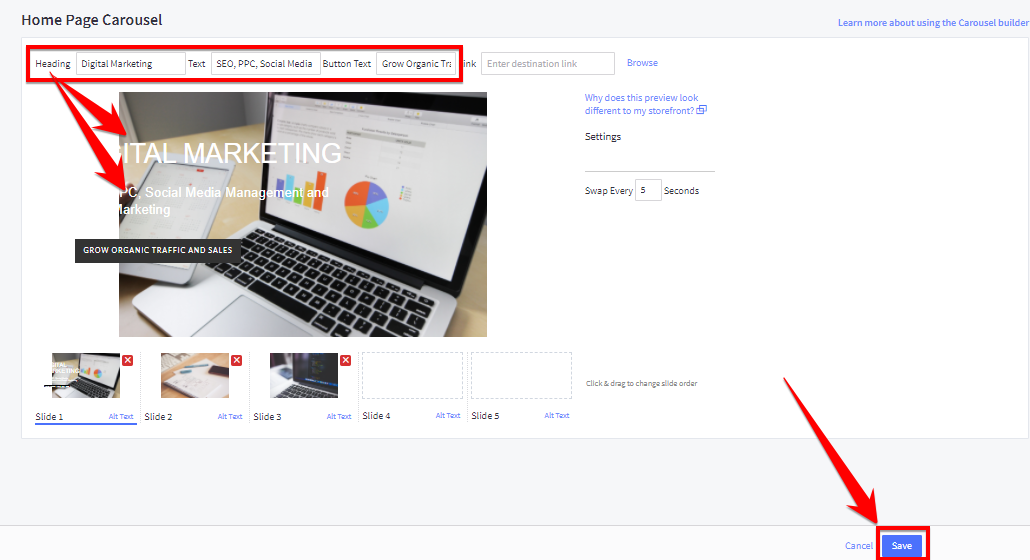
對於下面的幻燈片,我們將使用標題“數字營銷”和描述文本“SEO、PPC、社交媒體管理和電子郵件營銷”,因為它很好地概括了我們的服務。 在頁面頂部指示的兩個框中輸入此文本。


正如您在我們的示例中看到的那樣,幻燈片上的文字看起來不太好——但不要驚慌! 我們將向您展示如何使用頁面構建器對此進行一些額外的小改動。 在我們到達那里之前,讓我們使用明確的號召性用語添加一個帶有指向我們的數字營銷支柱頁面的鏈接的按鈕。
“增加有機流量和銷售”聽起來如何? 讓我們使用它。 將其輸入到上圖頂部的“按鈕文本”框中。 然後輸入您要將流量引導至的頁面的 URL。 對我們來說,這是我們的數字營銷支柱頁面。 完成後,您將看到我們在上一張圖片中擁有的內容(我們已經輸入了它)。
再次單擊保存(在頁面的右下角,如圖所示)。 現在我們將預覽這些對網站的調整,並使用 Page Builder 工具進行微調。 在管理門戶的左側,單擊“查看商店”。
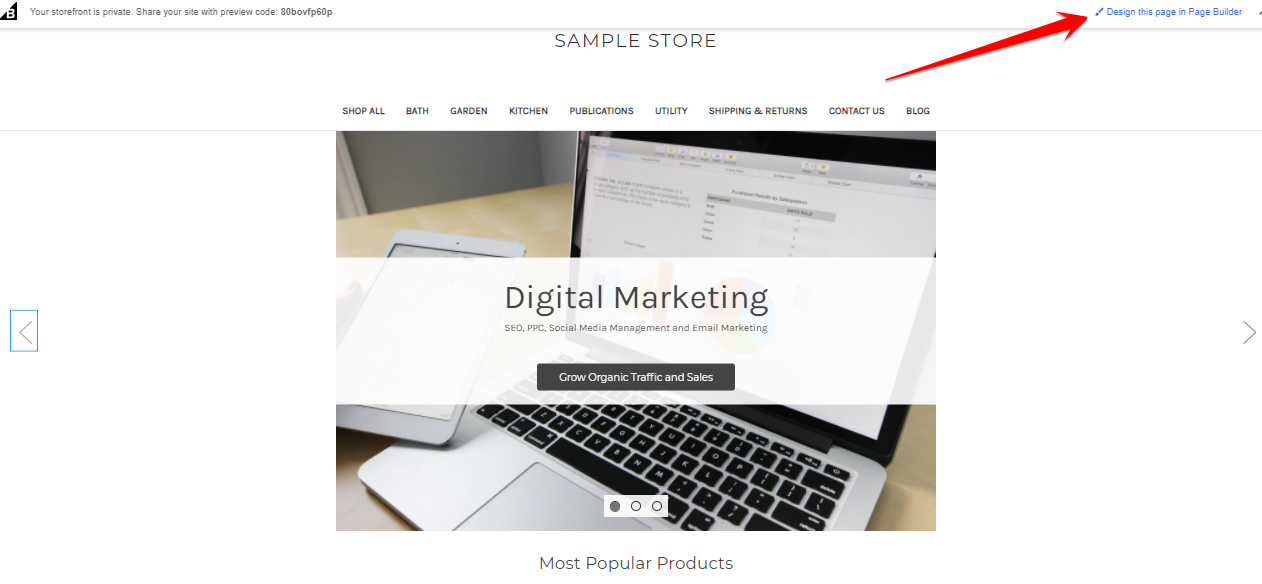
如您所見,前端看起來比後端好很多,並且奇怪的、未對齊的白色文本已被替換並修復了對齊方式。 但是,演示文稿仍然有些乏味。 要對輪播進行微調,請單擊“在 Page Builder 中設計此頁面”,它將向您顯示:

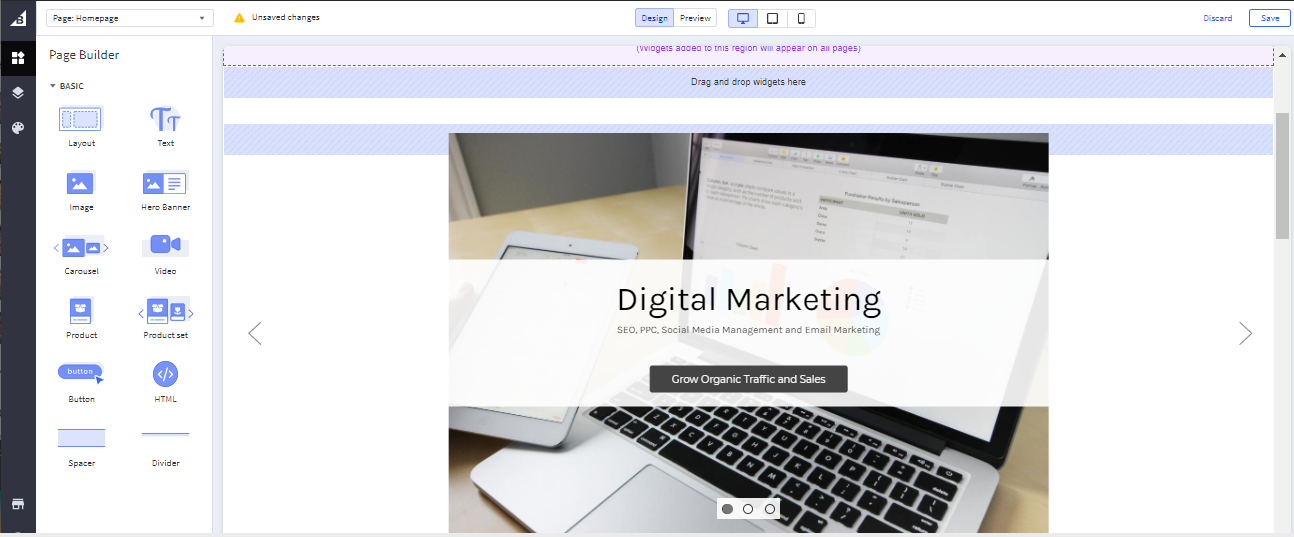
這將帶你回到這個頁面:

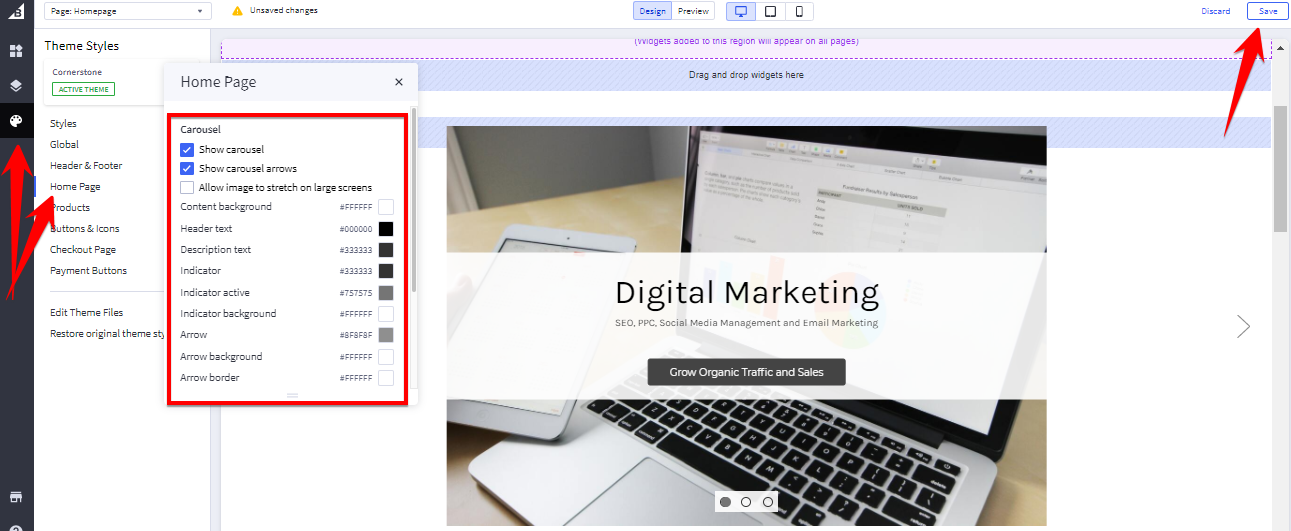
現在我們將向您展示如何對輪播顯示屏上出現的文本顏色進行一些更改。 但是,請務必注意,主題控製文本字體、文本位置和圖像大小,因此如果您不喜歡它的外觀,則需要安裝新主題或使用 BigCommerce開發人員進行高級更改。
請參閱下圖並單擊“主題樣式”(在指示處,它是一個調色板),然後單擊“主頁”,您可以在其中對輪播上的文本顏色進行一些調整。

在這裡,您可以看到,如果您願意,可以對輪播上的文本顏色進行一些細微調整。 只需確保單擊圖像頂部所示的“保存”,這樣您的更改就不會丟失。
您剛剛為您的在線商店創建了一個 BigCommerce 輪播——但是在結束之前,您可能還想在輪播中添加一個內容——您應該在幻燈片圖像中添加合適的替代文本。 返回您開始的“主頁輪播”工具。
5. 獎勵:通過將替代文本添加到輪播來改善您的 BigCommerce SEO
看下圖,可以看到我們剛剛創建的輪播。

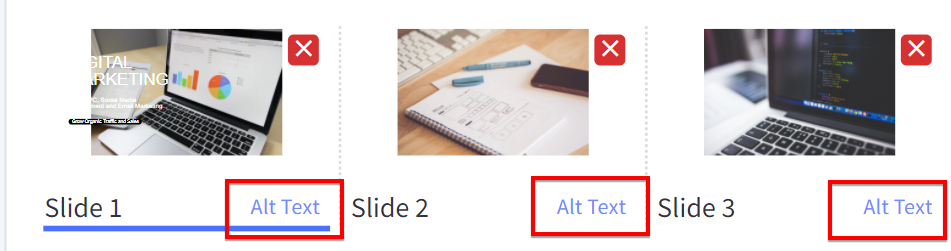
如果放大指定區域,您會看到此工具使您能夠將替代文本添加到輪播中。

在完成之前,您需要這樣做的一個主要原因是——它可以提高您網站的 SEO 價值。 它被稱為替代文本,因為它是可以代替圖像顯示作為視覺替代的文本。 要使用替代文本正確優化輪播,您需要進行關鍵字研究,但在這種情況下,對於我們的數字營銷服務,我們可能會輸入“數字營銷”、“搜索引擎優化”或“營銷服務”,只是粗略的例子。
做得好! 您剛剛創建了您的第一個 BigCommerce 輪播,甚至通過為您的輪播圖像提供了有品位、經過充分研究的替代文字,稍微提高了您的頁面 SEO 分數。 您正在順利獲得出色的購物體驗和電子商務網站,這是搜索引擎優化的形象。
但是,如果您有興趣對您的電子商務網站設計進行高級更改,並為您的品牌樹立一個非常具體的形象,那麼 BigCommerce 合作夥伴可以幫助您進行使用 BigCommerce 工具難以進行的更改。
無論您是在尋找 BigCommerce 設計師將您的輪播和整個 UX 提升到一個新的水平,還是尋找電子商務 SEO 公司來優化您網站的元描述、博客文章、頁面標題和產品頁面,作為天才 SEO 的一部分戰略, 1Digital Ⓡ Agency 隨時為您提供幫助。
只需查看我們的電子商務客戶組合,了解我們可以實現的創意天才類型的視覺證據——然後撥打 888-982-8269 聯繫我們,為您的網站實現這一目標。
那裡可能有很多 BigCommerce 設計師,但只有 1Digital Ⓡ 。
