如何自定義 WooCommerce 電子郵件模板
已發表: 2021-07-07電子郵件在在線營銷中發揮著重要作用,但您必須為收件箱帶來價值,而不是噪音。 了解用戶的回复,可以讓您更好地處理每封電子郵件。 您與客戶接觸的次數越多,事情就會變得越清晰,並且更容易確定您應該做什麼。 當創造力流動時,好奇心就會被激發。
一般來說,當我們在任何平台上找到有創意的東西時,我們都會產生好奇心。 在線營銷也是如此,這裡與客戶的溝通方式是通過電子郵件。 重要的是要創造性地定制電子郵件以獲得更好的結果。 交易電子郵件通常包含客戶在商店下的訂單的詳細信息。
WooCommerce 店主可以通過有效的交易電子郵件將訪問者轉變為長期客戶。 如果這些交易電子郵件定制了一些額外的功能,從而增加了您的收入,該怎麼辦? 大多數店主都迷失瞭如何在 WooCommerce 中編輯電子郵件模板。 你想克服這些障礙嗎? 讓我們藉助 WooCommerce 插件的 Email Customizer Plus 來實現這一點。
WooCommerce Email Customizer Plus 可以完全自定義您的交易電子郵件。 通過更改 WooCommerce 電子郵件顏色、頁眉、頁腳、徽標、指向您的社交網絡的鏈接、使用簡碼包含動態數據來自定義模板 - 所有這些都使用 WooCommerce 電子郵件定制器 Plus 插件完成。
使用特殊格式技術自定義電子郵件通常可以增強您發送的消息的語氣和外觀。 繼續閱讀本文以了解有關自定義交易電子郵件的方式的更多信息。
在開始之前,請確保您已安裝並激活流行的 WooCommerce 電子郵件定制器插件:
獲取電子郵件定制器插件
目錄
- 為什麼在 WooCommerce 中自定義訂單電子郵件?
- WooCommerce 交易電子郵件定制的好處
- WooCommerce 電子郵件定制器加模板
- WooCommerce 電子郵件自定義加中的拖放生成器
- 安裝 WooCommerce 電子郵件定制器 Plus
- 創建和自定義您的 WooCommerce 訂單電子郵件模板
- WooCommerce Email Customization Plus 插件中的基本配置
- 包起來
為什麼在 WooCommerce 中自定義訂單電子郵件?
WooCommerce Email Customizer Plus 是自定義交易電子郵件的最有效插件之一。 您可以使用拖放電子郵件生成器使用 WooCommerce 電子郵件定制器 Plus 發送定制的訂單電子郵件。
預定義的 WooCommerce 電子郵件模板可以輕鬆導入,並可根據您的要求使用。
可以使用簡碼添加動態信息。 WooCommerce 商店還支持多語言。
您可以針對各個客戶的不同訂單狀態發送電子郵件模板。 拖放功能非常方便,您可以輕鬆設計和自定義您的電子郵件模板。
作為在線商家,您的目標是您的網站必須銷售更多並且看起來最好。 你不認為你的商店的電子郵件應該是最好的嗎?
WooCommerce 電子郵件定制器 Plus 有助於輕鬆定制您的訂單電子郵件。 該插件通過更有效的設計升級了商店的電子郵件通知。 最重要的功能是不會發送重複的電子郵件。
WooCommerce 交易電子郵件定制的好處
通常,交易電子郵件是商店與其客戶之間的一種互動。
交易電子郵件在運營在線商店時起著至關重要的作用,而且它是聯繫客戶的唯一溝通方式。
這些郵件必須在美學上令人愉悅和吸引人,以便客戶回到您的商店。 這最終會增加您商店的收入。 如果您借助插件自定義 WooCommerce 訂單電子郵件,這絕對可以實現。
讓我們看看 WooCommerce 交易電子郵件定制的好處
- 帶有拖放編輯器的優雅“電子郵件定制器”允許您以交互方式定制訂單電子郵件。
- 它提供了各種模板來設計您的郵件,一旦創建它們就可以保存並在以後重複使用。
- 花費更少的時間,因為您不必從頭開始設計您的電子郵件。
- 您可以使用 CSS 設置電子郵件模板的樣式,也可以添加自定義樣式。
- 它允許您在電子郵件模板到達您的客戶之前對其進行預覽。
- 它支持多國語言。
- 簡碼可幫助您為訂單添加動態信息。 [訂單詳情、客戶信息、賬單地址、送貨地址等動態信息]
WooCommerce 電子郵件定制器加模板
在 WooCommerce 電子郵件定制器 Plus 的幫助下,我們可以毫不費力地定制以下電子郵件模板:
- 新訂單 -當客戶下新訂單時發送
- 已取消訂單 -當客戶取消已下訂單時發送給他們。
- 訂單失敗 -當客戶未能為所下訂單付款時發送。
- Order-on-Hold -包含下單被擱置後的詳細信息。
- 處理訂單 -客戶完成付款後發送,其中包含訂單詳細信息。
- 已完成訂單 - 訂單完成後發送給客戶,並提及訂單已發貨。
- 已退款訂單 -當訂單被標記為已退款時發送給客戶。
- 客戶發票/訂單詳細信息 -它包含訂單詳細信息以及付款鏈接。
- 客戶備註 - 客戶向商店提供任何備註。
- 重設密碼 -當客戶要求重設密碼時發送給他們。
- 新帳戶 -帳戶註冊頁面,在結帳時發送給客戶進行註冊。
WooCommerce 電子郵件自定義加中的拖放生成器
電子郵件自定義中的拖放構建器可以更有效地自定義交易電子郵件。
它使交易電子郵件模板更具吸引力,從而使您的客戶回到您身邊。 這最終會增加你的品牌價值。
您可以在 WooCommerce 中通過添加徽標、頁眉、頁腳、圖像來編輯電子郵件,以使您的電子郵件模板更具交互性。 它就像一個頁面構建器,您可以在其中拖放圖像塊、段落塊、文本塊,還可以根據需要對其進行編輯。
該插件中最具創意的功能是它通過將 Retainful 與 Email Customizer Plus 插件集成來支持“Next Order Coupon”。
通過為他們的下一次購買提供優惠代碼來吸引您的客戶。 可以在客戶的訂單通知電子郵件中向客戶提供動態生成的優惠券代碼。 此功能確實會讓客戶定期從您的商店購買。
安裝 WooCommerce 電子郵件定制器 Plus
在您的 WordPress 管理員中下載並安裝 WooCommerce 電子郵件定制器以及拖放電子郵件生成器。
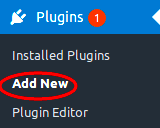
第 1 步 -登錄到 WordPress 儀表板點擊插件 -> 添加新的

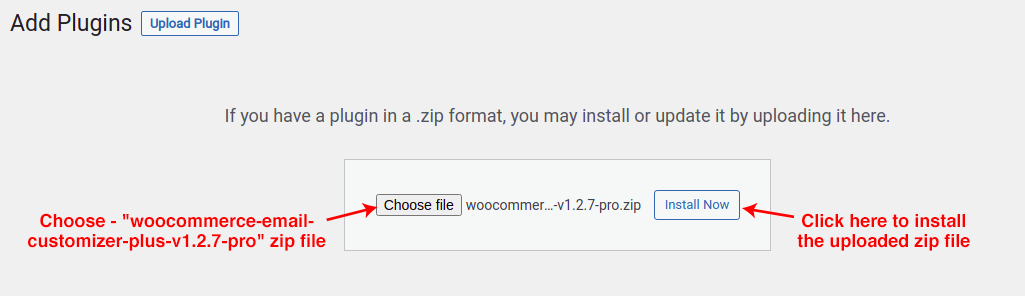
第 2 步 -點擊“上傳插件”
第 3 步- 單擊“瀏覽”並選擇 Email Customizer Plus 插件包

點擊“立即安裝”按鈕。 現在,插件將安裝成功。
第 4 步 -單擊“激活插件”以完成安裝過程。
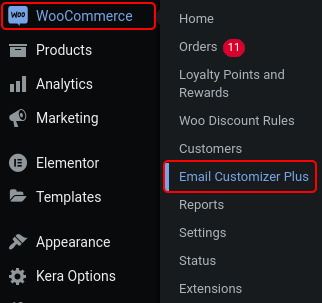
在 WordPress 儀表板中安裝並激活後,
點擊 WooCommerce -> 電子郵件定制器加

為了更清楚地了解安裝過程,您可以查看文檔部分的安裝指南。
創建和自定義您的 WooCommerce 訂單電子郵件模板
WooCommerce Email Customizer Plus 包含三個主要部分,這對於製作現代化的交易電子郵件至關重要。
- 標題部分
- 電子郵件正文
- 頁腳部分
在此模塊中了解如何利用 WooCommerce 電子郵件自定義的真正力量。
拖放電子郵件編輯器讓您選擇訂單。 它僅被視為具有虛擬數據的示例電子郵件模板。

要選擇多種語言,請先安裝 WPML 插件並訪問多語言選項。
WooCommerce 電子郵件設計編輯器允許您選擇語言 [因為它支持多語言]、訂單狀態和相應的訂單。 此功能只是為了實時預覽您的電子郵件設計。
如前所述,短代碼用於輸入動態數據,如送貨地址、訂單號、訂單總額等。電子郵件模板與其各自的短代碼一起保存。 當客戶下訂單時,僅使用電子郵件設計。 短代碼將被相應元素的動態數據替換。
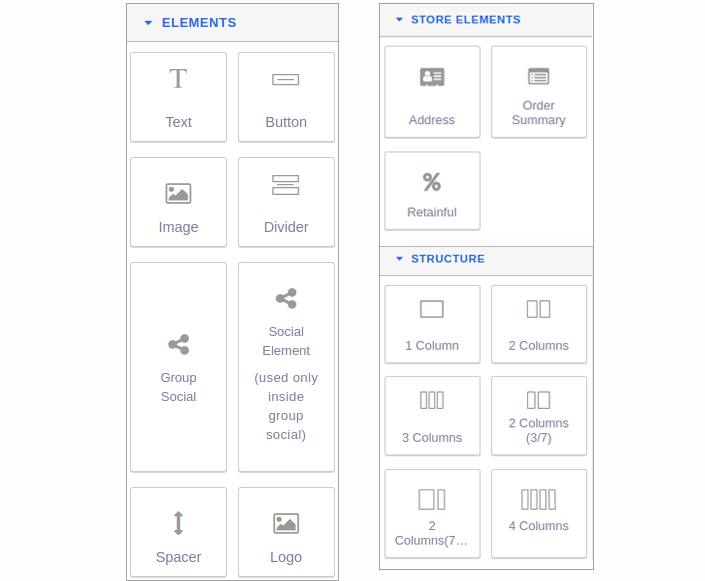
WooCommerce Email Customizer Plus with Drag and Drop Builder 有幾個工具可以幫助您有趣地自定義您的電子郵件模板。
下面列出的是 Drag and Drop Builder 中的強大工具。

讓我們詳細了解這些功能
電子郵件的標題部分
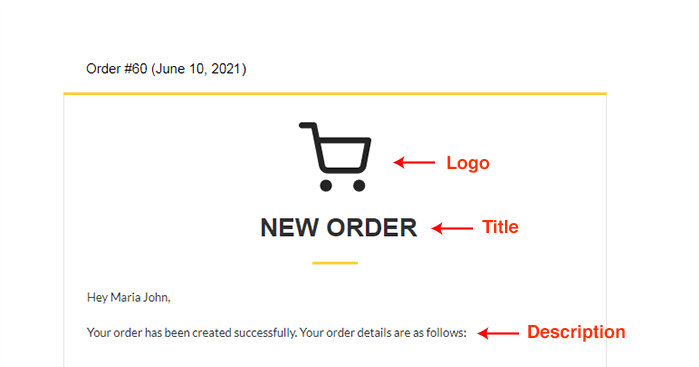
標題部分應包含企業徽標、標題等。使用簡單的拖放電子郵件構建器可以輕鬆更改 WooCommerce 電子郵件標題。 讓我們看看如何為新訂單電子郵件添加徽標和標題。
徽標:添加您的網站或公司的徽標
右側元素面板(拖放生成器)中最後面的圖標,用於將企業徽標添加到您的電子郵件中。 拖放此圖標將插入默認徽標。 您還可以在此處編輯和上傳您的自定義企業徽標。

文本 - 標題/描述:插入電子郵件模板的標題和描述。

單擊右側元素面板中的第一個圖標。 此圖標允許您插入標題和描述的文本。 將此圖標拖放到您的電子郵件模板中,編輯元素並添加您自己的標題/描述。
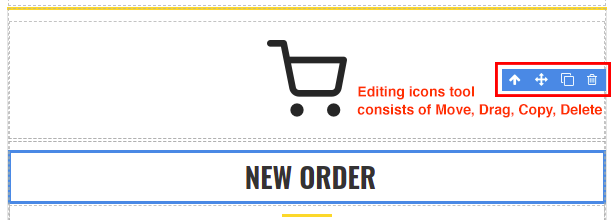
將鼠標懸停在每個元素上,您可以看到圖標(移動 -> 文本 -> 列 -> 部分 -> 另一個部分)/拖放/複製/刪除,如下所示。

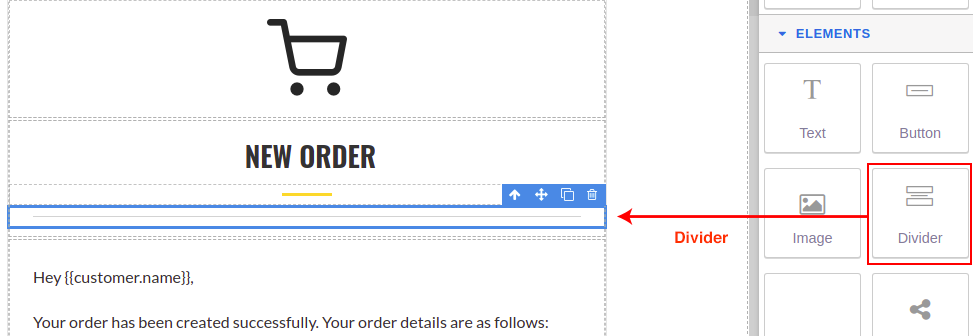
分隔線:此圖標位於元素的“圖像”旁邊,用於在任意兩個塊之間添加一條水平線。

電子郵件正文
電子郵件的正文可能包含訂單詳細信息、地址信息(賬單/發貨)、客戶信息、客戶訂單的狀態(如已完成、已發貨等)。讓我們看看如何使用拖放功能添加動態信息。
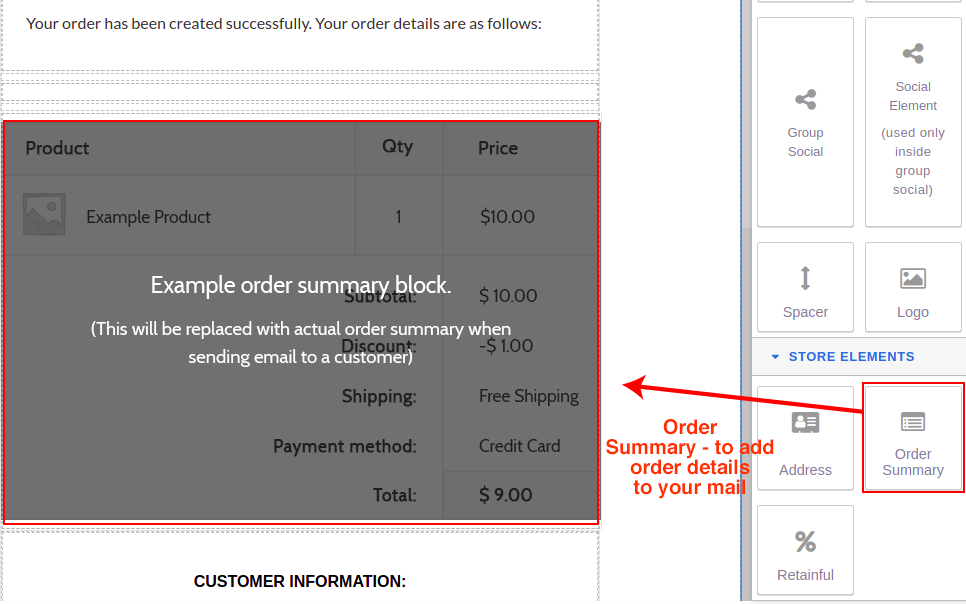
訂單摘要:用於將訂單詳細信息添加到您的電子郵件中。 此外,您可以添加和修改表格的樣式。
商店元素中的訂單摘要圖標用於以表格格式添加訂單號、產品小計、數量、付款方式等信息。 您還可以編輯此元素,甚至可以通過向表格添加顏色來設置塊的樣式。

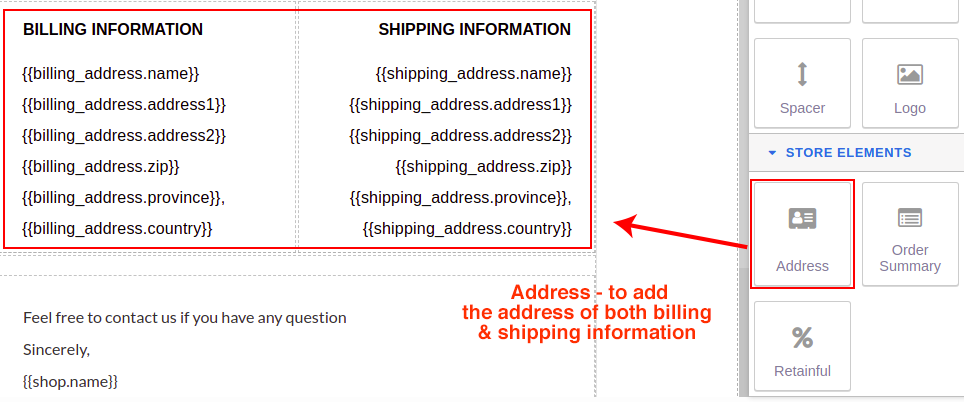
地址:用於添加賬單和運輸信息的地址。

在 1 列中顯示帳單和送貨地址。 可以在文本編輯器中查看短代碼。
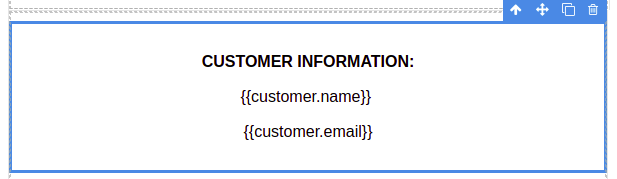
客戶詳細信息:可以為客戶詳細信息創建單獨的列。 可以在文本編輯器中查看、編輯短代碼。

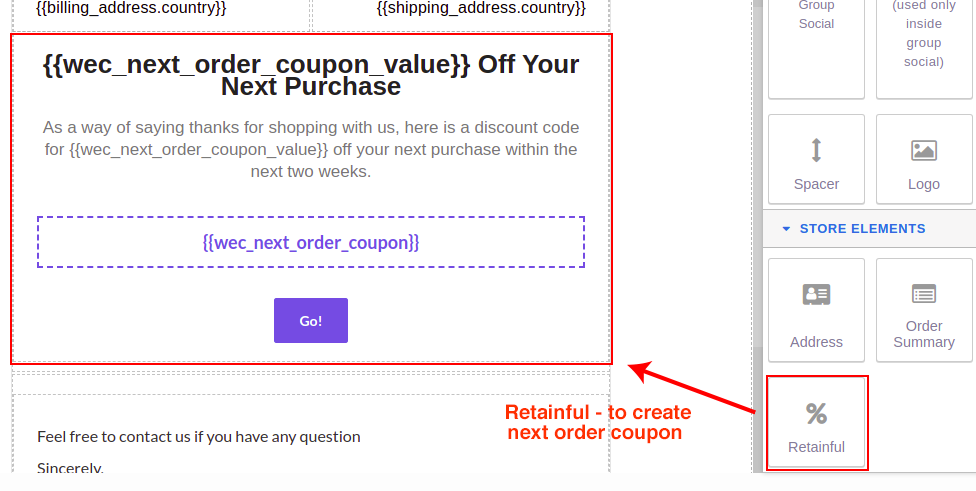
下一個訂單優惠券:將下一個訂單優惠券添加到電子郵件模板。
這是為了向您的客戶提供一張優惠券,可以在他/她的下一次購買中使用。 這是一項附加功能,可讓您的電子郵件更具交互性和吸引力。

背景顏色:更改電子郵件模板的背景顏色。
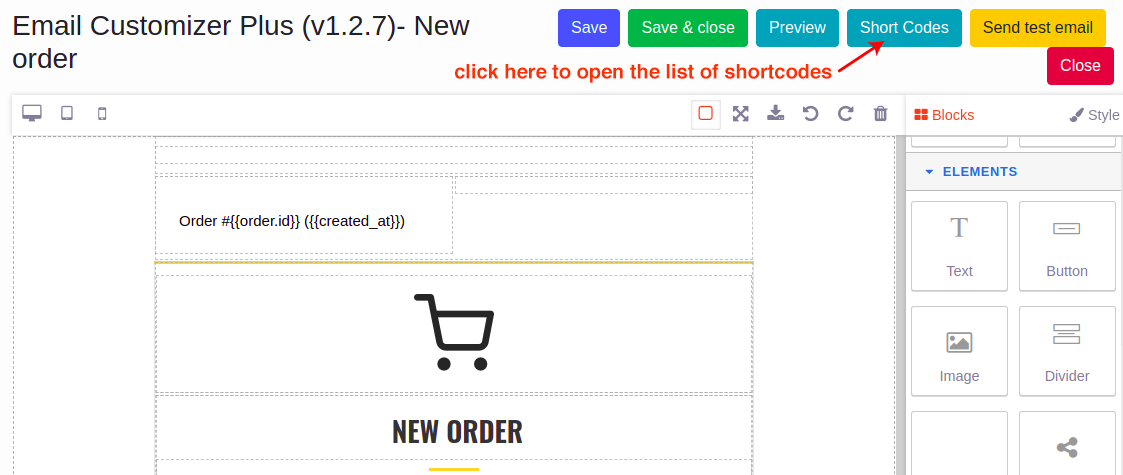
短代碼列表:顯示編輯元素時可以包含的短代碼列表。
簡碼在兩個地方可用。 一個位於頁面頂部,另一個位於拖放電子郵件生成器的底部。

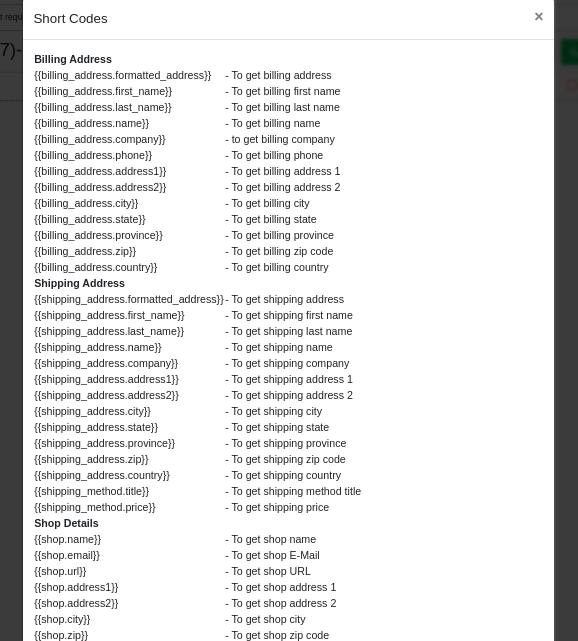
單擊其中任何一個後,將顯示一個彈出窗口,其中包含短代碼列表,如下所示。

編輯該特定元素時會包含相應的簡碼。
例如:
{{shipping_address.formatted_address}} - 獲取送貨地址
當您在電子郵件中包含上述短代碼時,將顯示送貨地址詳細信息。
自定義簡碼:您還可以創建自定義簡碼以創建簡碼以從第三方插件獲取字段。
電子郵件的頁腳部分
電子郵件的頁腳部分包含頁腳文本(可選)、社交鏈接、下一個訂單優惠券(可選)、簡碼、可點擊按鈕等。讓我們看看如何為模板創建頁腳。
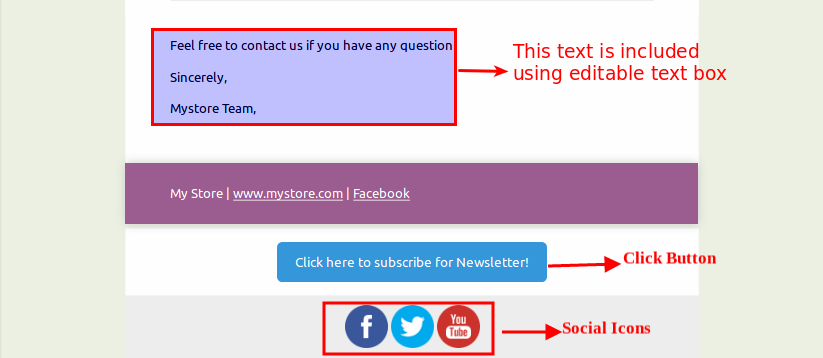
頁腳塊:向模板添加可編輯的頁腳塊。 您可以包含自己的文本,例如版權信息和免責聲明。

社交圖標:向模板添加社交按鈕。
在您的電子郵件中添加社交圖標是營銷您的公司或商店的另一種方式。 使用此圖標可向您的電子郵件添加社交按鈕。
Facebook、Twitter、YouTube 等 - 這些圖標可以包含在您的郵件中。
可點擊按鈕:添加訂閱按鈕。
拖放此圖標可將按鈕鏈接添加到您的 URL。 添加此元素後,您可以通過編輯按鈕的文本、URL 和背景顏色來更改 WooCommerce 中的電子郵件模板
例如,“單擊此處訂閱時事通訊”
完成 WooCommerce 電子郵件模板自定義後,拖放生成器允許您另外預覽電子郵件設計,您甚至可以發送測試郵件以了解功能。
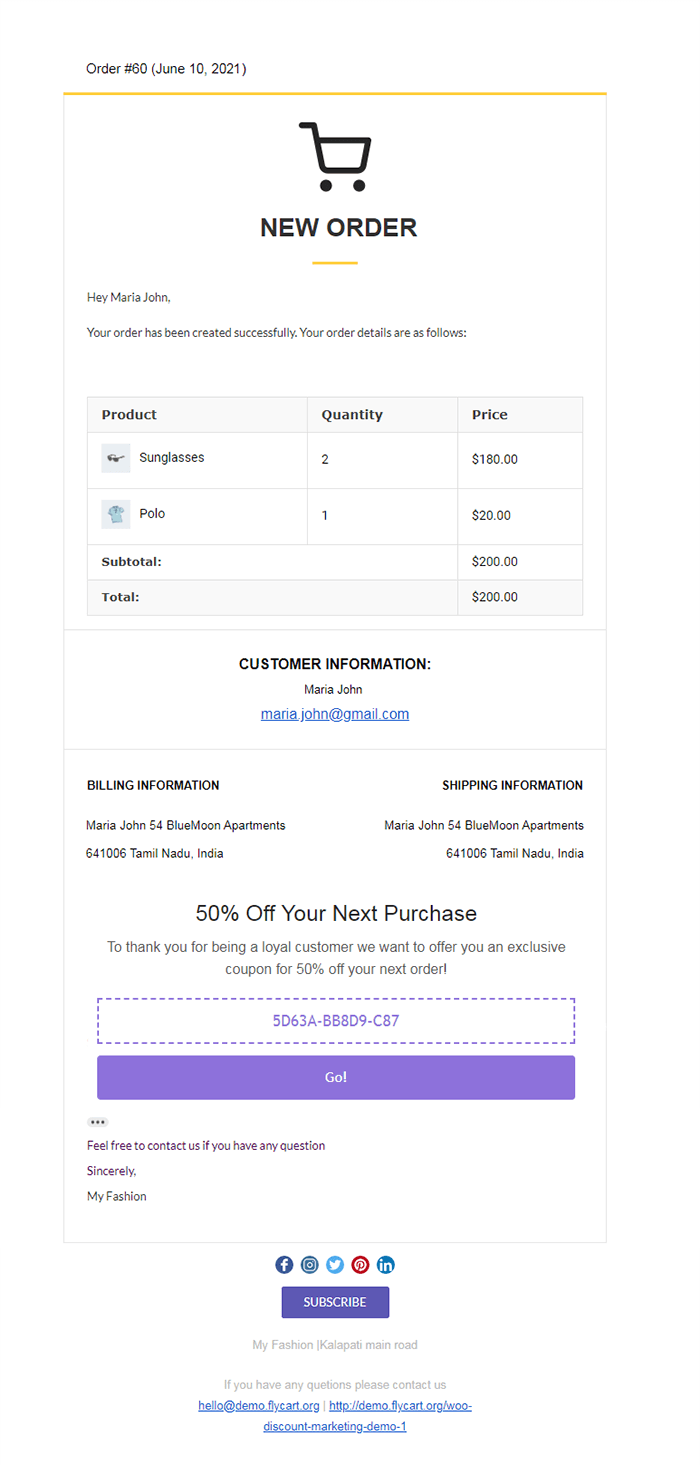
例子:
找到下圖,其中電子郵件模板是為“新訂單”設計的

現在,享受使用拖放構建器功能自定義您的電子郵件,讓您的客戶對您的商店感到滿意。
WooCommerce Email Customization Plus 插件中的基本配置
可以根據您的要求修改 Email Customizer Plus 的基本設置。
此處修改的設置將反映在訂單電子郵件模板中,該模板將使用拖放生成器進一步自定義。
讓我們詳細研究一下基本設置。
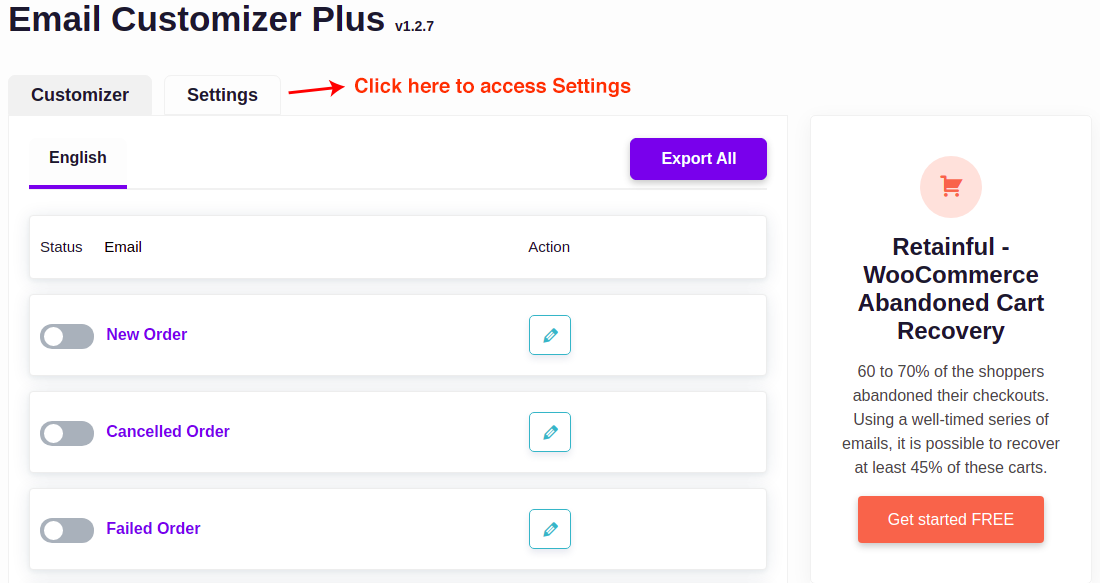
單擊“設置”以配置基本設置。

這會將您導航到“設置”頁面。

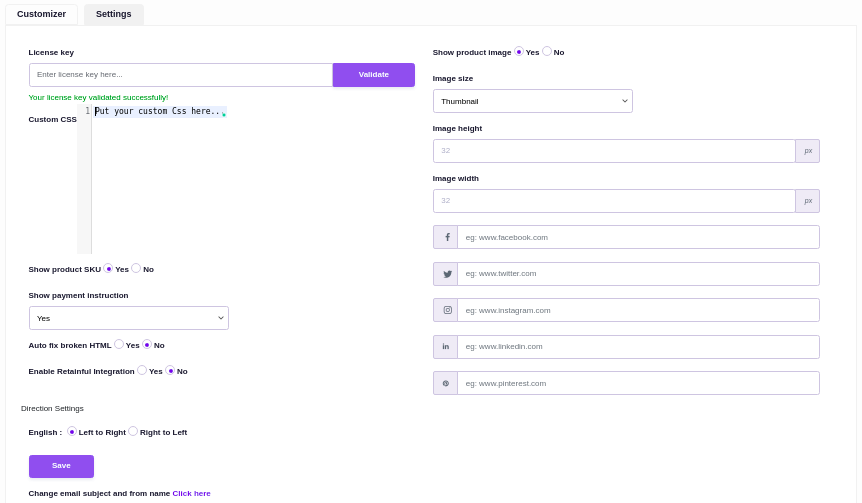
常規選項卡設置
許可證密鑰 -驗證您的許可證密鑰以供將來更新。
在訂單表上方顯示支付指令 -啟用/禁用訂單詳情上方的支付指令。
顯示產品圖像 -啟用/禁用訂單表中的產品圖像。
顯示產品 SKU -啟用/禁用產品的 SKU(如果在您將產品添加到站點時提供)。
語言(腳本方向)-這是根據所選語言選擇文本可讀性方向為 RTL 或 LTR。
Container Width -電子郵件容器的寬度測量值。
自定義 CSS -要使用 CSS 編寫您自己的自定義,您可以以編程方式設置您自己的電子郵件模板的樣式。
編輯產品圖片 -可以根據尺寸、高度、寬度自定義產品圖片。
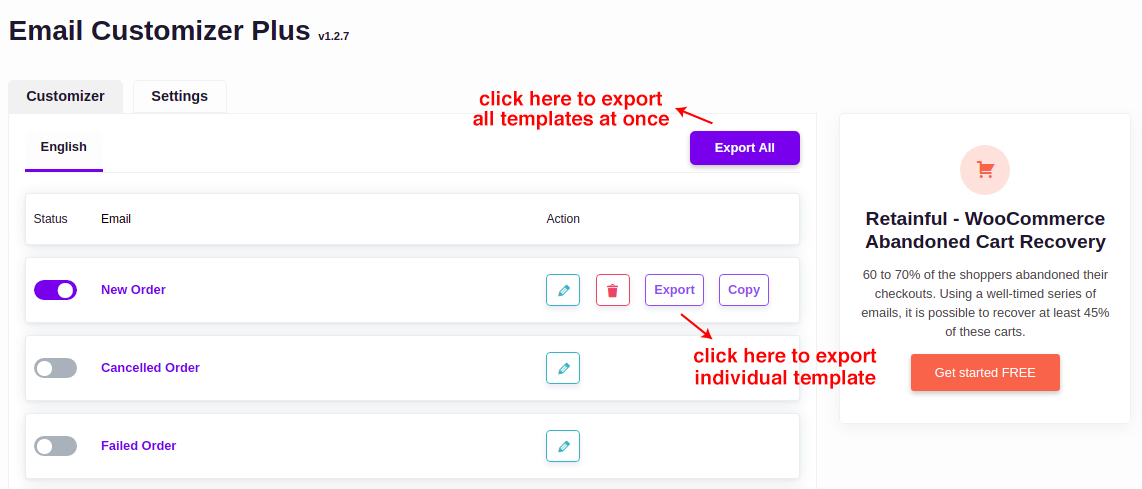
導入/導出模板
此選項是為您的未來設計的電子郵件模板備份。 您可以按照以下步驟將保存的模板導入/導出到您的驅動器。
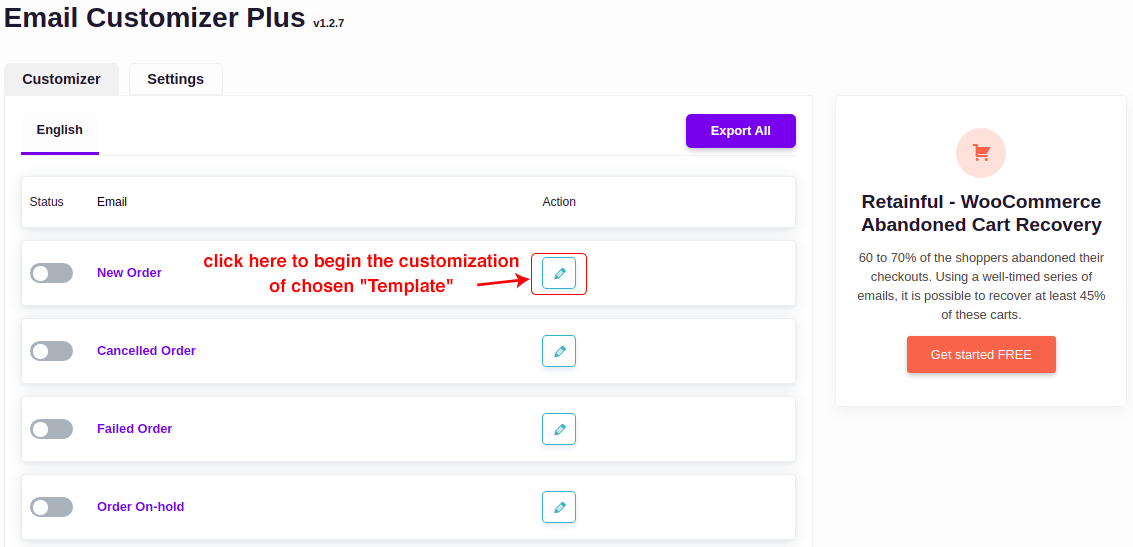
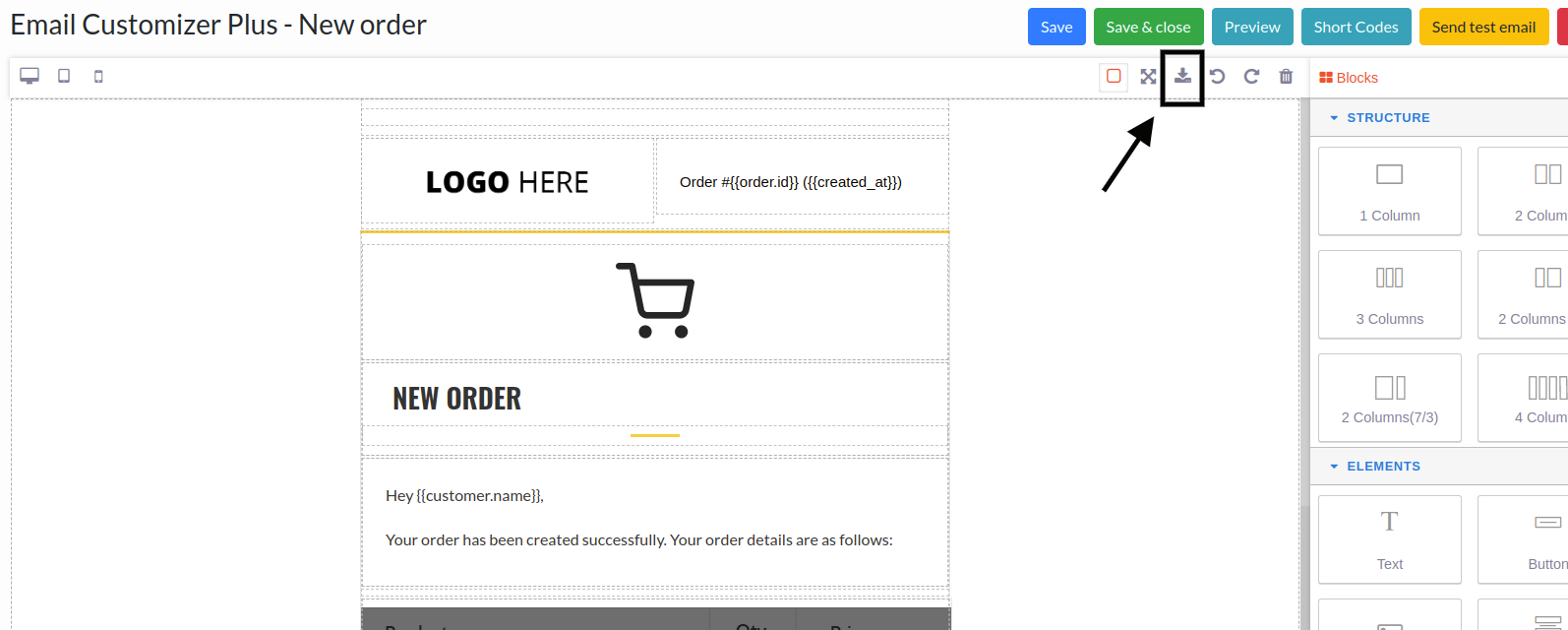
電子郵件定制器 Plus -> 定制器 -> 單擊“編輯”選項以導入所選模板。
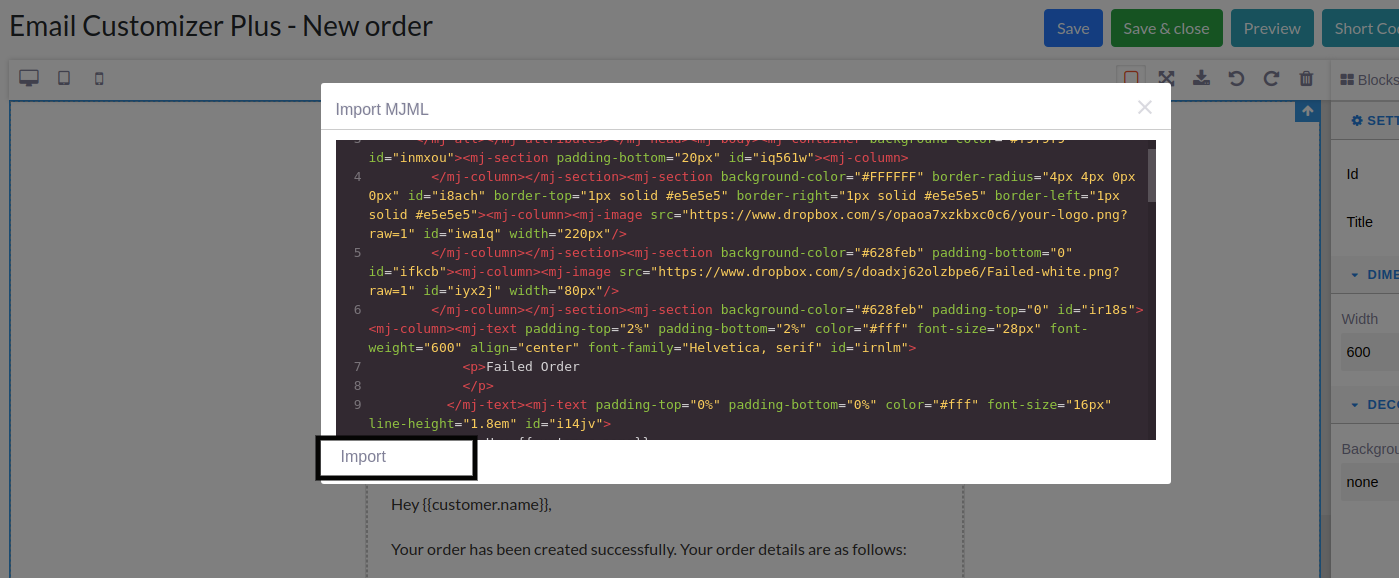
出現所選電子郵件模板的選項卡。 單擊“導入圖標”選項,如下圖所示。

通過單擊模板中的“導入”選項,您的文件可以作為備份存儲在您的驅動器中以備將來使用。

對於導出,您可以一次全部導出,也可以在需要時單獨導出,如下所示。

此功能非常有用,因為您始終可以在驅動器中備份電子郵件模板。
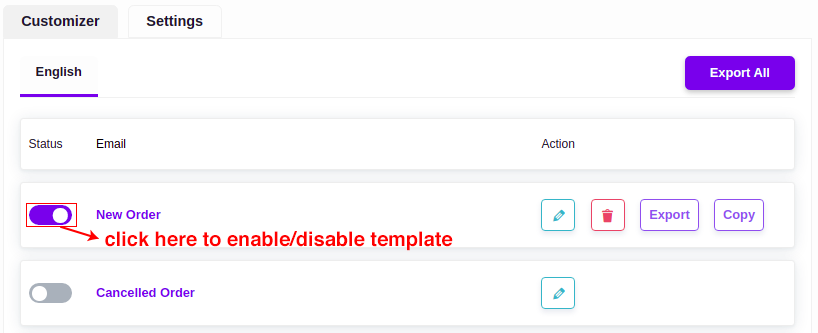
啟用/禁用模板
啟用/禁用所需的電子郵件模板。 根據您的要求更改 WooCommerce 默認電子郵件模板狀態。

Retainful-下一個訂單優惠券
這是 Email Customizer Plus 插件中最吸引人的功能。 這是為了向您的客戶提供下一個訂單折扣券。
要將優惠券應用到您的電子郵件,請將 Retainful 與電子郵件定制器集成。 優惠券設置根據“保留 - 下一個訂單優惠券”選項卡中的要求進行。
為了更清楚,請查看 Next Order Coupon 的教程。
包起來
我希望現在您會發現借助 WooCommerce 電子郵件定制器插件可以更輕鬆地定制您的電子郵件。 具有獨有功能“拖放生成器”的電子郵件定制器可為您的電子商務商店帶來出色的輸出。
由於使用簡碼添加動態信息,即使您不是程序員也不必擔心。
該插件非常靈活,您可以根據需要自定義電子郵件。 享受定制交易電子郵件,這會產生很好的效果。
立即開始定制您的 WooCommerce 電子郵件,並在更大程度上建立品牌價值。
祝你好運。
