如何創建獨特的“即將推出”頁面以生成發布前的嗡嗡聲
已發表: 2021-11-30看看我剛買的最好的迎賓墊:

我希望我的歡迎墊能邀請我的訪客。
畢竟,它在他們進入我家之前就設定了心情。
而且,當然,我希望它成為一個很好的對話開始者。
同樣,您的“即將推出”頁面應該與我很棒的歡迎墊具有相同的能量。
怎麼會這樣?
好吧,這是您的訪客首先會看到的——在您啟動 Shopify 商店之前。
它還可以建立潛在客戶的興趣。
幸運的是,我的專業知識超越了詼諧的購房。
在今天的博文中,我們將向您展示如何創建一個獨特的“即將推出”頁面來產生髮布前的嗡嗡聲。
- Shopify Coming Soon 頁面對您的預發布數字營銷活動的重要性
- 您的發布前內容應該是什麼
- 最佳 Shopify 登陸頁面即將推出示例
在我們深入研究之前,您必須問自己:
什麼是即將推出的頁面?
即將推出的頁面也稱為預發布頁面。 甚至被稱為建設中的頁面。
不管你怎麼稱呼它,它都是一個登陸頁面,在它準備好之前顯示在你的網站或產品上。 這是一個臨時頁面,可引導人們在您發布之前進行潛在客戶捕獲。
從本質上講,您不必等到準備好。 使用即將推出的頁面,您已經在進行發布前營銷工作。
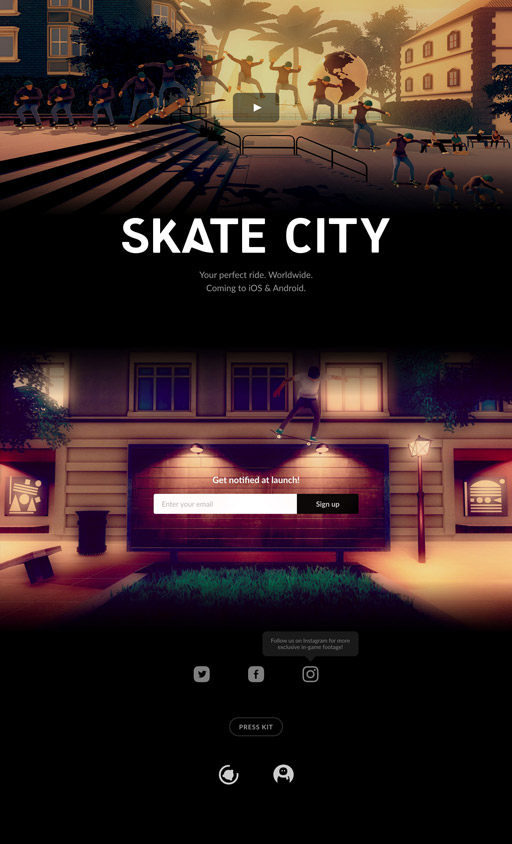
為了更好地理解,請看一下我最喜歡的即將推出的頁面之一,我喜歡藝術是多麼有趣。 就連副本也顯得很神秘。
你也喜歡它嗎?

(來源)
記下你喜歡它的地方。 當您閱讀更多內容時,它會在您了解一個好的 Coming Soon 頁面的組件時派上用場。
那麼,為什麼要創建一個即將推出的頁面?
為什麼需要即將推出的頁面?

在營銷方面搶占先機
您的“即將推出”頁面為您的訪問者設定了期待。
通過設置他們的期望,您更有可能讓他們訂閱您的電子郵件列表。 並在社交媒體上關注您。
不僅如此,您還可以鼓勵您的關注者在他們的社交媒體帳戶上分享您的品牌。
這甚至可以在啟動之前為您的數字營銷策略帶來吸引力。 這有多棒?
這就是您在啟動前設置的啟動營銷策略。
即將推出的頁面也可以...
生成潛在客戶
獲得電子郵件列表後,您可以快速生成潛在客戶。 如何?
您可以提前告知他們預購和折扣等機會。 他們可以接收與您的品牌相關的新聞,就像您的發布日期一樣。
有了這個,他們現在是潛在客戶排隊購買你的產品。
潛在客戶並不是您通過即將推出的頁面獲得的唯一東西。
您還可以獲得...
商店的早期反饋
聽著,關注您網站的分析永遠不會太早。
獲得有關未來訪問者好惡的重要見解對於您的成長至關重要。 您可以通過“即將推出”頁面開始注意觀眾的行為。
使用即將推出的頁面,您可以嘗試以不同的方式發送您的信息。 使用訪問者的反饋來調整您的想法。
隨意玩弄不同的副本和設計。 最後,在發布之前檢查哪種方式轉換效果最好。
您可以通過即將推出的精彩頁面獲得這些好處。 那麼,你的應該是什麼樣子的呢?
為什麼需要即將推出的頁面?

您是否打算將即將推出的頁面作為短期佔位符? 還是您希望它成為一種長期的預發布營銷策略?
您的頁面外觀及其包含的內容都取決於您想要實現的目標。 正如我所說,有很多方法可以使用它。
但是一個有效的 Shopify Coming Soon 頁面應該具有以下目標:
提出你的價值
讓我們回到我向您展示的即將推出的頁面示例。 你還記得你喜歡它的所有方面嗎?
好吧,讓我告訴你我欣賞它的地方。
他們的副本是點。 它很簡短,可以準確地告訴您可以從中得到什麼。 它還立即告訴他們的潛在用戶對他們有什麼好處。
您即將推出的頁面也應該這樣做。 它應該描述什麼是“即將推出”。 當然,您的電子商務業務何時到來。
為他們提供時間表,以便他們可以預期更多。 為什麼不在標題中包含倒數計時器以顯示發布日期?

建立預發布電子郵件列表
不要讓潛在客戶通過即將推出的低於標準的頁面從您手中溜走!
使用電子郵件註冊選項捕獲您的目標受眾。 您甚至可以在向他們展示您的產品之前建立您的電子郵件列表。 此外,您還可以接受預訂並重新定位受眾。
通過以下激勵措施讓他們加入您的電子郵件列表:
- 獨家折扣
- 贈品
- 免運費
- 有用的內容
不要忘記還創建一個引人注目的號召性用語。 在發布之前圍繞激勵措施建立緊迫感。
為訪客提供聯繫您的方式
您的電子郵件列表是您與受眾取得聯繫的一種方式。 更好的是,在你和他們之間開闢一條雙向的溝通渠道。

你怎麼問?
添加實時聊天小部件。 您可以快速回答客戶的問題。 之後,您還可以詢問他們對您的電子商務業務的誠實反饋。

您可以與潛在客戶交談的另一種方式是通過社交媒體平台。 因此,請讓您的社交媒體帳戶在“即將推出”頁面上可見。
通過添加社交分享按鈕讓他們輕鬆找到您。 這也將增加他們與朋友和家人分享的機會。
既然您知道要在“即將推出”頁面上包含哪些內容,那麼讓我們繼續創建您的內容吧!
如何創建 Shopify 即將推出的頁面
1.使用密碼頁面創建一個即將推出的頁面
創建即將推出頁面的最簡單方法是通過密碼頁面。
您的密碼頁麵包含您可以在“即將推出”頁面中要求的所有內容。 它已經有了電子郵件註冊、急需的社交分享按鈕等等。
顧名思義,此頁面也可以受密碼保護。 因此,您可以選擇誰可以使用密碼查看您的網站。
您需要做的第一件事是使用最好的免費電子商務主題 Debutify 創建一個 Shopify 密碼頁面。
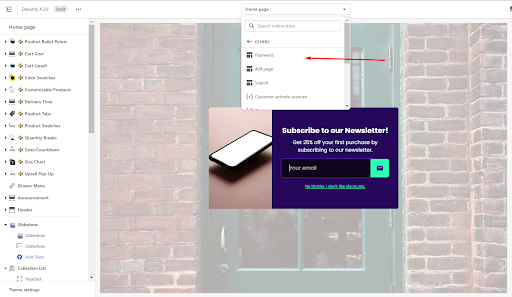
一鍵安裝 Debutify 後,轉到您的 Shopify 管理員主頁。 轉到您的主題並單擊自定義。 您將被定向到 Debutify 的主頁。
點擊頂部欄下拉菜單上的“其他”。 點擊密碼。

根據您的心願定制它。 只要記住它需要的重要內容。
創建一個有凝聚力的即將推出的頁面。 確保您的信息、徽標、背景顏色以及介於兩者之間的所有內容看起來都很好。
完成自定義後,單擊保存。
你去吧! 我告訴過你這很容易。
如果您不確定自己的設計,可以嘗試使用 Shopify Coming Soon Page 應用。
2. 使用 Shopify Coming Soon 頁面應用
或者,您可以使用 Shopify 頁面構建器。 它將讓您啟動一個帶有自己的模板和不同功能的即將推出的頁面。
根據應用程序的不同,它可以為您提供準備啟動時間倒計時等功能。 其他人也可以為您的業務收集潛在客戶。
我想讓您更好地了解即將推出的頁面應該是什麼樣子。 所以我整理了一些我喜歡的外觀......
4 Killer Coming Soon 頁面示例

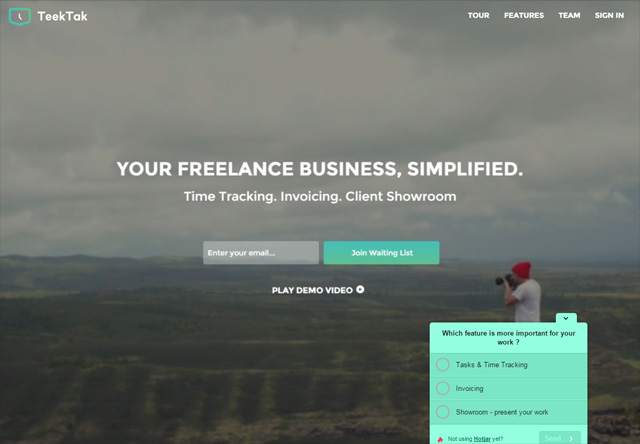
1. TeekTak

(來源)
進入頁面後,背景圖像不會讓您不知所措。 它還有一個演示視頻,您可以在其中了解有關他們服務的更多信息。 詢問您正在尋找什麼的小部件也是一個不錯的選擇。
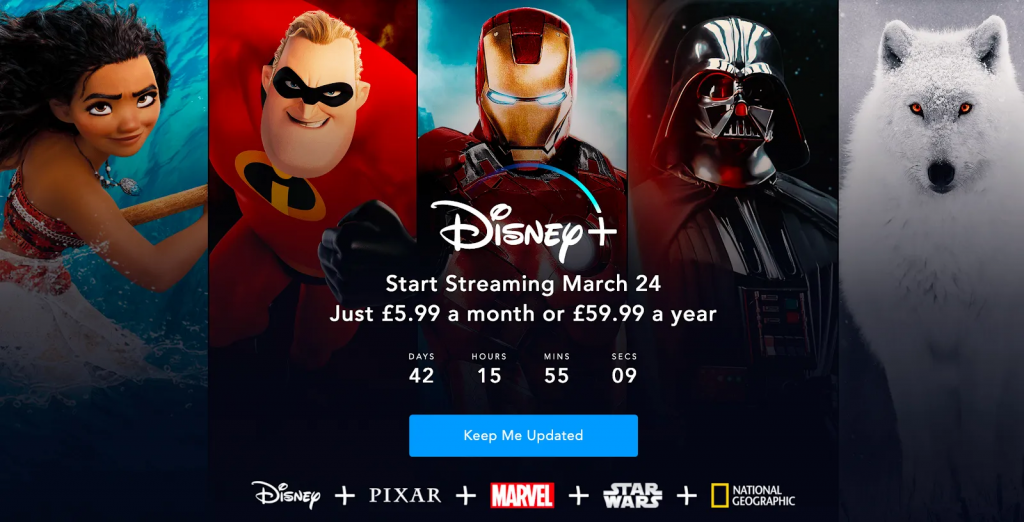
2.迪士尼+

(來源)
迪士尼不需要自我介紹。 那是因為他們不需要; 每個人都知道迪士尼。 取而代之的是,他們進行了倒計時,以使他們對新服務感到興奮。
3. 多鄰國

Duolingo 展示了一種創造性的倒計時方式。 即將孵化的多語種貓頭鷹有多可愛?
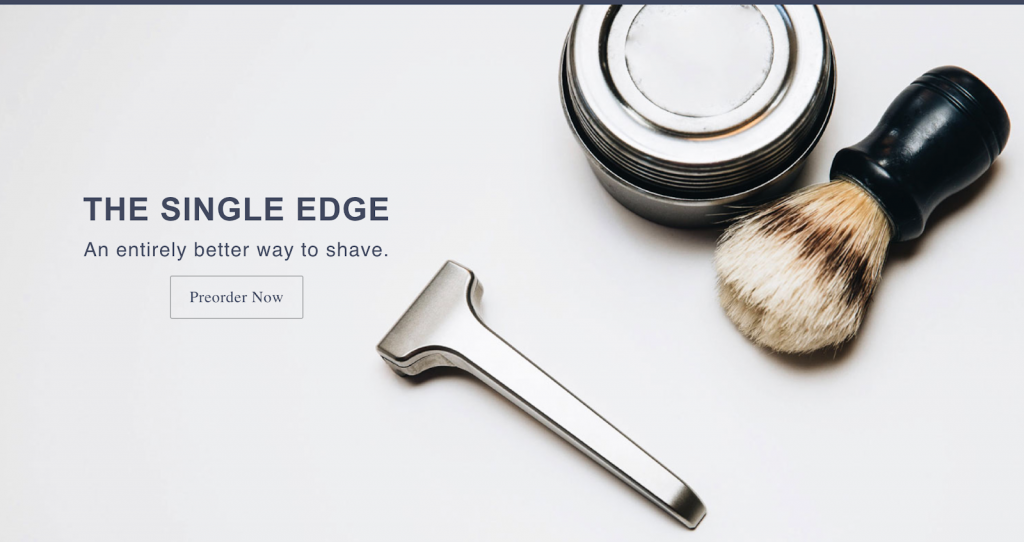
4. 供應

您已經掌握了預發布產品。 為什麼不在即將推出的頁面上展示它? Supply 使用了他們產品的簡約圖片。
當然,不要太艷麗。 你想讓他們保持警覺。
既然您已經開始製定營銷策略...
超越您的“即將推出”頁面
現在您意識到構建即將推出的頁面的重要性 - 以正確的方式。
是時候想辦法保留和添加更多.
怎麼會這樣?
好吧,您的客戶現在期望您的電子商務網站與您的介紹頁面一樣令人驚嘆。 您可以使用同樣出色的 Shopify 主題來實現這一目標。
Debutify 擁有您的電子商務商店所需的一切,等等!
它是您的利潤優化合作夥伴。 擁有超過 50 多個附加組件,它不僅可以優化您商店的“外觀和感覺”。
需要更多? 它還可以提高您的轉化率、AOV 和利潤!
你準備好開始了嗎?
立即使用 Debutify 構建您的電子商務商店!
14 天免費試用。 一鍵安裝。 無需信用卡。
