如何創建完美的號召性用語以增加轉化率
已發表: 2020-06-21號召性用語,通常稱為 CTA,是一個旨在鼓勵特定響應的營銷術語。
CTA 的目的是告訴您的訪問者或讀者該做什麼,即:進行購買、註冊服務、分享反饋等。擁有完善的 CTA 非常重要,因為網站訪問者或您的讀者可能並不總是知道您希望他們做什麼,因為網頁上有很多事情要做——閱讀更多內容、註冊時事通訊、請求演示、提供反饋等。
您會發現 CTA 無處不在,從時事通訊到社交媒體帖子,從博客到視頻。 它們可以採用不同的形式,包括註冊頁面、按鈕和文本行。
可悲的是,大約 70% 的企業沒有 CTA,而且大量擁有 CTA 的企業不知道如何使用 CTA。 在本文中,我們將討論如何創建完美的號召性用語。
讓我們開始吧:
是什麼讓一個好的 CTA 與眾不同?
簡而言之,一個好的 CTA 是一個能提供良好回報的 CTA,即:轉化率。 您希望越來越多的人上鉤並執行您想要的操作。 但是,請記住,所有行業的號召性用語元素的平均轉化率僅為 4.23%。
一個好的 CTA 是清晰的,會產生好奇心。 它必須在不浪費時間的情況下兌現您的承諾,即:如果您要求訪問者單擊“下載我們的電子書”,則鏈接應將他們帶到電子書頁面而不是其他任何地方。
創建完美 CTA 的 7 個技巧
號召性用語旨在幫助企業找到更多買家並增加銷售額,但並非每個人都正確使用它們。
以下是創建有效 CTA 的方法:
#1 使用巧妙的動詞和吸引人的詞
CTA 需要簡潔明了。 不要用很多詞。 直截了當。
您的聽眾應該立即知道他們應該做什麼,否則他們會轉到下一頁,而您最終將失去機會。
吸引訪問者註意力的一個很好的方法是使用動作動詞。 以下是一些最受歡迎的選項:
- 購物、訂購或購買
- 訂閱或下載
- 查找更多或告訴我如何
所有這些例子都會“推動”訪問者採取行動。 除此之外,還有其他一些用戶覺得有吸引力的詞。 這些包括:
- 自由
- 折扣
- 利潤
- 審判
- 新的
- 秘密
- 現在
- 增加
- 發現
- 秘密
- 更多的
牢記這一點,CTA 可以是:
- 訂購您的免費試用版
- 訂閱享受折扣
#2 創建個性化聲明
直接與讀者交談很重要。 通過將 CTA 中的“你”改為“我”,Unbounce 的轉化率提高了 90%。 讀者應該覺得這個提議是給“他們”的。
“我想省錢”比“點擊這裡省錢”更好。
如果您使用電子郵件營銷,那麼您甚至可以使用客戶的真實姓名。 這會讓他們覺得你真的關心他們,並且電子郵件是為他們量身定制的。
CTA 必須看起來是為您的受眾量身定制的。 想想一家銷售新娘裝的企業。 雖然新娘裝與時尚有關,但不是賣什麼,因為在婚姻方面,情感會牽涉其中。
你的 CTA 必須考慮這個元素。 該頁面不僅應突出您的連衣裙的時尚程度,還應突出它們如何使新娘的特殊日子更加特別。 您必須與觀眾建立情感聯繫。
#3 提供解決方案
競爭激烈,用戶有多種選擇。 你必須給他們一個理由,讓他們快樂地做你想讓他們做的事。 這最終會變得非常複雜,因為在大多數情況下,您需要他們的時間、金錢或兩者兼而有之——大多數用戶不願意分享的東西。
重溫我們的第一個技巧,我們談到了使用讀者認為有吸引力的特殊詞。 網絡上的大多數用戶都在尋找解決問題的方法。 問題可能是任何問題,缺錢、殺蟲劑或烹飪比賽。
你的工作是找出問題並提出一個解決方案,讓他們覺得它給了他們比它帶走的更多。
CTA 的目的是讓人們興奮並展示您的產品或服務,作為他們問題的解決方案。 在某些情況下,您可能必須先使用頁面上的內容來突出顯示他們的問題,然後才能找到解決方案。
例如,如果您銷售雨傘,該頁面必須說明在陽光明媚、下雪或下雨的情況下外出會造成多大的破壞。 突出顯示問題後,您可以使用 CTA 來插入您的產品,例如:
- 保護我免受雨淋
- 我準備好保護自己
這些 CTA 示例是個性化的,包括一些吸引人的詞,並提供保護傘(您的產品)作為解決方案。 但是,它們可能不足以讓人們興奮。 有數百頁出售雨傘,有些以較低的價格出售。 這個人為什麼要選擇你? 如果您突出顯示您的 USP(從低價商品到耐用品),他們會這樣做。
#4 知道在哪裡放置 CTA
這是最重要的因素之一,但很少有人關注這一點。 你不能把你的 CTA 按鈕放在任何你喜歡的地方。 頁面的複雜性決定了按鈕的位置。
如果頁面很小並且包含的文本或信息很少,那麼您可以將按鈕放在文件夾上方。 對於較長的頁面,CTA 可以位於文件夾下方。 然而,這不是硬性規定。
作為一家企業,您希望每個登陸您頁面的訪問者至少閱讀您的 CTA。 遺憾的是,大約 55% 的訪問者僅在大約 15 秒內瀏覽頁面並關閉窗口。 這意味著您將沒有太多時間給人留下深刻印象。 然而,一些專家認為,好的內容可以讓用戶保持興趣。
MECLABS 進行了一項測試,以衡量 CTA 按鈕位置的重要性。 他們設計了兩頁:
- 一個長頁面,內容豐富且清晰,沒有分散注意力的元素,CTA 放置在底部。
- 一個帶有分散注意力的菜單欄和頂部帶有 CTA 按鈕的糟糕內容的短頁面。
他們發現更長、更簡單的頁面具有更高的轉化率——高達 220%。 相信由於較長的頁面以清晰的方式包含更多信息,因此用戶沒有退出頁面並繼續閱讀內容。 但是,如果您的目標是移動用戶,這可能不起作用,因為他們不喜歡滾動。
這就是為什麼一些專家建議在頁面上放置兩個或多個 CTA 的原因。
另一個問題是將按鈕放在哪一側。 大多數專家都同意,由於古騰堡圖,正確總是更好的選擇。
根據圖表,頁面上有兩個地方用戶更有可能採取行動。 可以通過在頁面上繪製 Z 來到達這些位置。
#5 要有創意
說到 CTA,最重要的是要有創意。 雖然您可以在頁面上放置無聊的文本 CTA,但事實是它不會提供好的結果,因為文本 CTA 通常會被忽略。
如果它被編織在你的文字中並且不突出,沒有人會發現你在賣什麼。 這就是為什麼您需要有創意並使用不同的元素來突出您的 CTA。
首先,最好使用按鈕而不是文本。 在設計 CTA 按鈕時,您必須考慮以下幾點:
- 規模
據報導,按鈕的平均高度為 47.9 像素。 然而,一些網站使用更大的按鈕——高達 50 像素。 您還會發現更小的按鈕 - 小至 20 像素。 雖然它們可以工作,但它們可能不是很有用,因為 Apple 建議觸摸點的高度至少為 44 像素。 然而,這並不意味著您可以選擇更大的按鈕,因為非常大的按鈕最終會分散用戶的注意力,甚至可能導致他們離開頁面。
- 形狀
按鈕不必很無聊。 您可以想出不同的形狀,包括圓形按鈕和方形邊緣的按鈕。 有些頁面非常有創意,按鈕和使用獨特的形狀,如箭頭。 這裡沒有對與錯,選擇適合你的。
- 文本
當涉及到文本時,請注意大小、長度、顏色和字體。 確保堅持使用較少的易於閱讀的單詞。 用戶不能瞇著眼睛閱讀所寫的內容。
- 顏色
使用顏色是突出您的號召性用語按鈕的巧妙方法。 信不信由你,顏色會對您的轉化率產生重大影響。雖然正確的顏色取決於頁面上的背景顏色和圖像等因素,但橙色和綠色往往是效果最好的顏色。 了解色彩心理學可以幫助您為頁面設計正確的顏色。 已知一些顏色具有心理影響,即:藍色與信任和冷靜有關,紅色被認為是警告的標誌,綠色與自然有關。
#6 擺脫干擾
干擾可以定義為分散讀者註意力並阻止他們採取您想要的行動的複製或設計元素。

當你試圖取得太多成就時,就會分心。 我們最終用廣告和他們不需要的信息轟炸用戶。
太多的標題、多個 CTA、糟糕的顏色或文字、彈出窗口和折扣優惠是最大的干擾。 理想情況下,您的著陸頁應該用於單個報價。
#7 選擇正確的 CTA 類型
有多種類型的 CTA,雖然它們都是有益的,但正確的選擇取決於您的要求、受眾和目的等因素。
- 領先一代
您通常會在帖子末尾的博客上、浮動橫幅或側邊欄中找到這些內容。 它們必須引人注目且非常清晰。 - 表單提交
此方法用於收集信息並創建郵件列表。 為獲得最佳結果,請確保僅詢問所需信息。 - 閱讀更多
當您希望用戶打開另一個頁面而不是顯示整個頁面時使用此選項。 它允許更多內容出現在您的主頁上,並且有助於留住用戶和提高跳出率。 - 服務或產品發現
此 CTA 通常使用一個按鈕來向訪問者介紹有關您所提供的內容的更多信息。 它通常鏈接到用戶感興趣的產品頁面。 - 社交分享
此選項鼓勵讀者分享您的內容。 它用於提高參與度並幫助帖子傳播開來。 - 線索培育
當您嘗試將潛在客戶轉換為客戶時,會使用此技巧。 您必須通過提供折扣和其他此類福利來誘使他們“付款”。 - 活動推廣
此 CTA 用於營銷活動,例如在線或面對面的會議。 此類 CTA 可以放置在任何地方,因為您想傳播信息並讓更多人參加活動。 - 售後
當您想確保您的客戶變成長期客戶時,可以使用此選項。 這是高度個性化的,讓用戶有理由回到您的網站。 它可以是折扣代碼、反饋表、產品推薦等形式。
3 個完美的 CTA 示例
您會在周圍找到各種 CTA 示例。 這裡有一些最酷的:
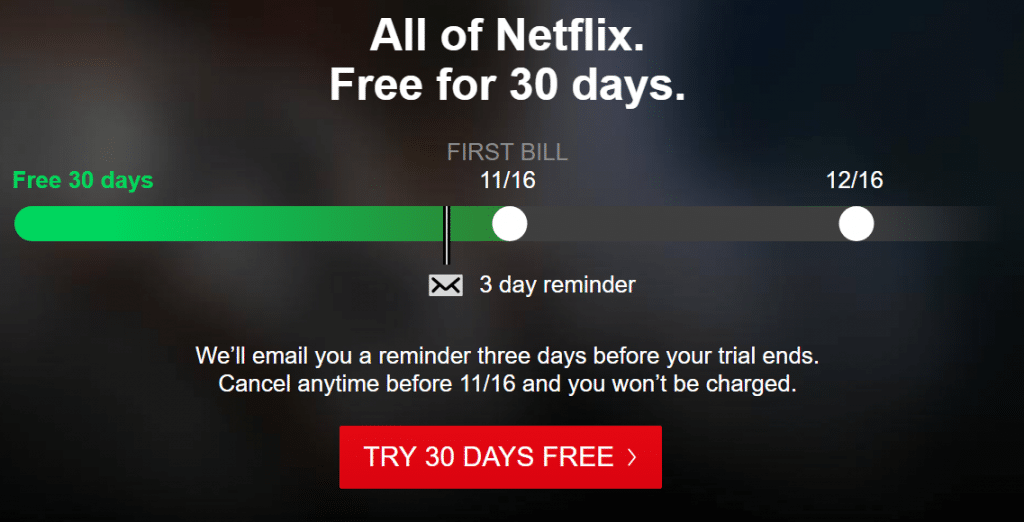
Netflix – 免費註冊 30 天

此 CTA 使用動作動詞,為用戶提供註冊的理由,並通過為訪問者提供隨時取消的選項來消除恐懼。
正如你在截圖中看到的那樣,頁面非常清晰,很好地利用了空間和顏色,並且堅持一種報價,而不是向讀者展示太多信息。
Michael Words – 我準備增加我的銷售額

此頁面使用兩個 CTA,第一個按鈕激勵用戶了解更多信息,第二個按鈕通過突出顯示好處來推動他們進行購買,即:增加銷售額。
文字簡短,清晰,易於閱讀,頁面上沒有雜亂。
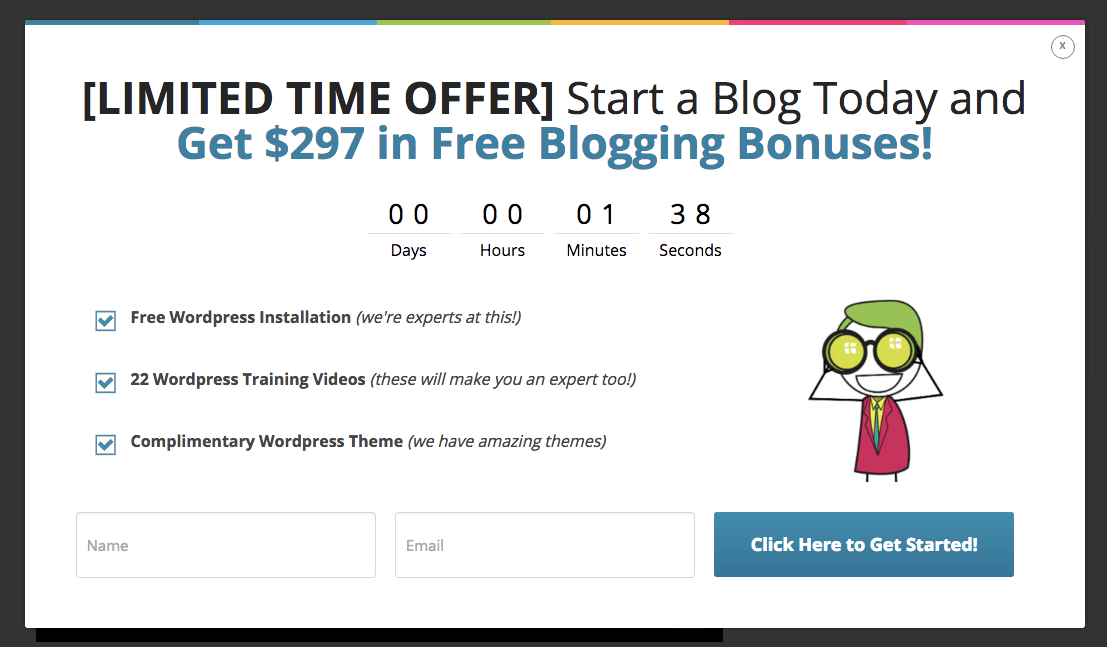
Blogging.org – 倒計時

此頁面使用計時器作為 CTA 來營造緊迫感。 計時器讓訪問者覺得如果他們不立即採取行動,他們會失去很多。
它堅持一個提議並使用空白來保持頁面整潔和有吸引力。
2 個糟糕的 CTA 示例
有好的例子,也會有不好的 CTA 例子。 讓我們來看看一些:
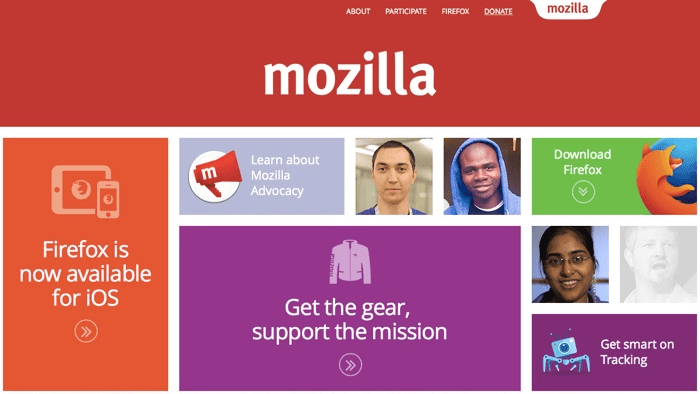
火狐 – 分心

Firefox 在 CTA 方面似乎很糟糕。
看看上面的頁面,它使用了很多分散用戶注意力的顏色和圖像。
該頁面的目的是讓用戶“下載”應用程序,但消息會在隨機播放中丟失,下載按鈕更像是一個框而不是一個按鈕。
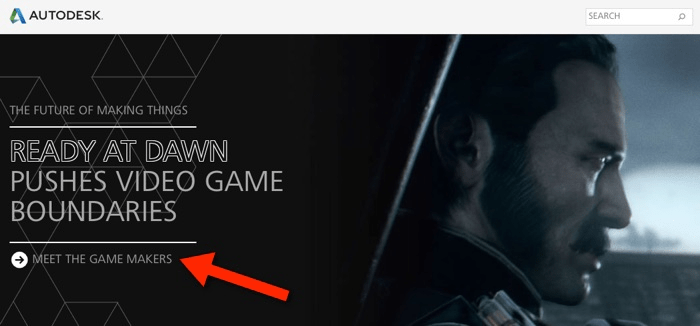
歐特克——缺乏清晰性

這個CTA很不明確,用戶不知道“會見遊戲廠商”是什麼意思,也不知道公司在這裡想達到什麼目的。
他們是想銷售遊戲還是提供折扣? 這樣的 CTA 不會給出好的結果。
專業提示:使用分析和比較選項
僅僅擁有 CTA 是不夠的,您必須採取措施了解它的表現並根據需要對您的策略進行更改。
A/B 測試是比較不同選項並找到適合您的選項的可靠方法。
專業提示 2:使用像 Adoric 這樣的消息工具
處理 CTA 可能會很累人,最好求助於 Adoric 之類的工具,以便處理所有號召性用語。
我們的工具具有許多驚人的功能,包括表單、10,000 個免費圖形元素、數百個模板、倒計時、多步消息和網格。
使用此工具,您將能夠從各種字體中進行選擇並輕鬆創建和管理廣告系列。 它可用於創建踢人的 CTA 和營銷活動。 去這裡註冊一個免費的活動,了解更多關於 Adoric 如何幫助你的信息。
免費試用 Adoric
