如何創建有效的常見問題解答頁面
已發表: 2023-05-04常見問題 (FAQ) 頁面是構建成功網站不可或缺的一部分。 該頁麵包含大量客戶問題,可作為節省時間的工具。 但前提是使用得當!
對於超過90% 的消費者而言,用戶體驗對於維持品牌忠誠度至關重要。 雖然有很多方法可以改善客戶服務,但常見問題解答是最有效和最節省成本的方法之一。
下面我們將討論如何設計一個殺手級的常見問題解答頁面和一些可以激發您靈感的示例:
什麼是常見問題?
常見問題解答頁面或常見問題解答頁面對於您的網站提供常見問題和疑慮的答案至關重要。
該頁面允許客戶深入了解您的品牌和產品或服務的詳細信息。 常見問題解答部分側重於提供簡短直接的答案,以便買家可以快速有效地找到信息。
以下是您的品牌需要常見問題解答頁面的幾個原因:
節省時間——精心製作的常見問題解答頁面可為客戶提供必要的信息,從而使您免於回复耗時的電子郵件和社交媒體查詢。
驅動流量——谷歌專注於以最好的方式回答用戶的查詢。如果您將文本置於問答格式,您可以在 Google 的答案框或功能片段中排名,幫助您顯著增加流量。
促進品牌信任——一個全面且寫得很好的常見問題解答頁面展示了您的專業知識,並讓您成為品牌權威。因此,它有助於建立品牌信任並提升品牌形象。

如何創建常見問題頁面?
在您開始寫作之前,設計常見問題解答頁面聽起來很簡單。 為了使任務更容易,我們創建了一個在網站上創建常見問題解答頁面的分步指南:
1.添加真實常見問題
顧名思義,FAQ 頁面回答“常見問題”。因此,添加您的客戶正在或將要問的問題。
請記住,沒有什麼比尋求答案並登陸常見問題解答頁面更糟糕的了,這些頁麵包含旨在炫耀產品或服務的光顧和無用的問題。
相反,搜索您的電子郵件和社交媒體收件箱並詢問您的客戶支持代表以確定客戶提出的問題。
2.選擇你的語氣
每個品牌都有獨特的聲音,可以反映您網站內容的基調。 確定您的品牌風格並相應地定制您的常見問題解答部分。
問問自己是想讓自己聽起來隨意、專業、友好還是敏感。 一旦你選擇了你的品牌聲音,就可以創建清晰、簡潔、易於理解的常見問題解答,不要使用行話。 您的買家無需閱讀填充句即可輕鬆理解答案。
3.確定如何組織您的常見問題解答頁面
設計常見問題解答頁面沒有萬能的解決方案。 根據您品牌的風格和優惠,您的常見問題解答頁面可能包含包含各種問題的單個頁面或鏈接在一起的多個頁面。
因此,請考慮什麼最適合您的客戶,以及客戶對您的產品進行故障排除的難易程度。 此外,如果您的常見問題解答頁面涉及多個頁面,請考慮創建一個高級導航欄以方便查找答案。
4.視覺化思考和分享
添加示例頁面、屏幕截圖或視頻教程鏈接是通過升級常見問題解答頁面為客戶增加價值的絕佳方式。 但要確保視覺元素適用於您的常見問題解答部分並且大小合理。
您還可以添加有吸引力的圖標來提高網站的吸引力。
5.添加社交按鈕
在深入了解常見問題解答頁面之前,您必須從社交角度思考。 將社交按鈕添加到您的常見問題解答頁面可以鼓勵讀者在消息論壇和社交媒體頁面上分享您的問答。
因此,在社交媒體上與用戶互動期間創建可共享的常見問題解答有助於節省時間並提高流量。 專注於創建不超過 300 字的簡明評論,解釋如何解決問題。
另請閱讀:社交媒體營銷如何幫助您的業務和社交媒體黑客來發展您的品牌和業務
6.投資 SEO
搜索引擎優化是指改進您的常見問題解答內容,以便在搜索引擎上獲得更好的排名。
加強常見問題解答頁面的最佳方式是整合內部和外部鏈接。 在製作我們的常見問題解答時,通過包括其他信息源(如博客文章)來練習內部鏈接。 因此,您可以吸引更多流量並將他們帶到其他網站頁面。
此外,您可以在相關的情況下包括外部資源,以提供擴展版本或事實答案。
7.不要過火
請記住將您的常見問題解答保持在最低限度,不要讓不必要的問題過多。 如果這樣做,您可能會淹沒讀者並阻止他們找到價值。
在設計常見問題解答頁面時,請記住只回答客戶需要的問題。
8.使常見問題解答可搜索
沒有什麼比打開一篇文章只是滾動瀏覽數百個不相關的細節以找到您想要的信息更糟糕的了。
常見問題解答頁面也是如此,因此請考慮添加搜索欄以幫助客戶獲得所需的答案!

9.設計您的常見問題解答頁面
現在您已經決定了品牌的基調和社交按鈕,是時候設計頁面了! 您可以查看我們的示例部分以獲得靈感或嘗試新的東西。
之後,點擊發布按鈕,然後上線。 請記住將常見問題解答頁面鏈接到目標網頁的頁腳。 這樣,訪問者將始終可以訪問它。
10.監控和升級內容
頁面運行後,客戶會發現更容易解決常見問題。 要驗證這一點,您必須重新訪問客戶數據並確定現在情況是否有所不同。
客戶是否仍面臨最初的問題?還是客戶查詢減少了? 如果變化是積極的,你就成功地創建了一個殺手級的 FAQ 頁面!
但是,您的工作尚未完成。 隨著您品牌的擴展,您將不得不使用 ChatGPT 更新您的 FAQ 頁面並提出相關問題。
常見問題頁面示例
現在我們已經介紹瞭如何設計常見問題解答頁面,讓我們深入研究幾個示例:
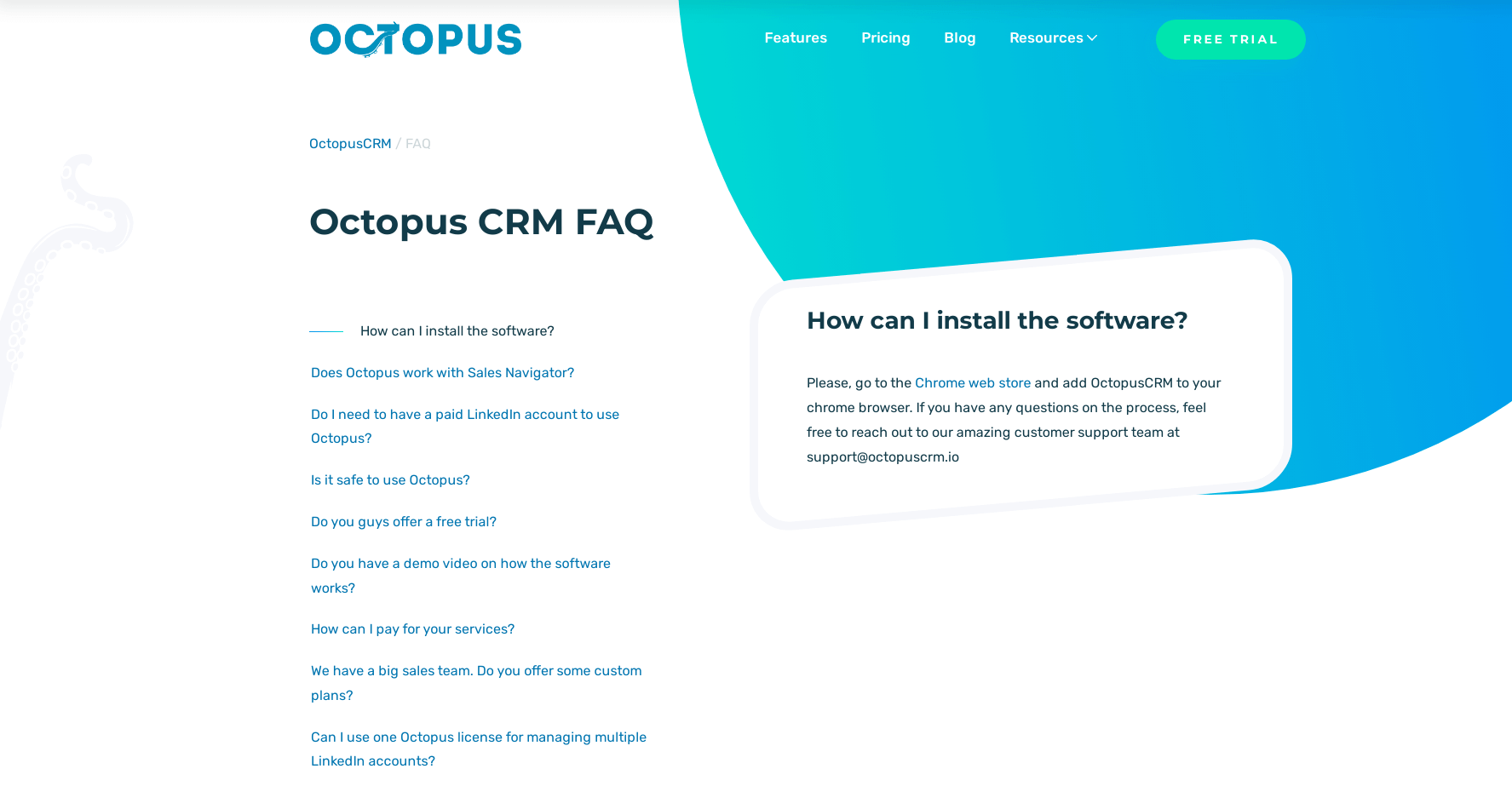
八達通客戶關係管理

Octopus CRM FAQ 部分完美地平衡了文本和交互功能。 該頁面整潔、簡潔且易於瀏覽閱讀。
最好的部分?每個問題都提供了簡潔的答案,使客戶可以輕鬆掌握必要的信息。
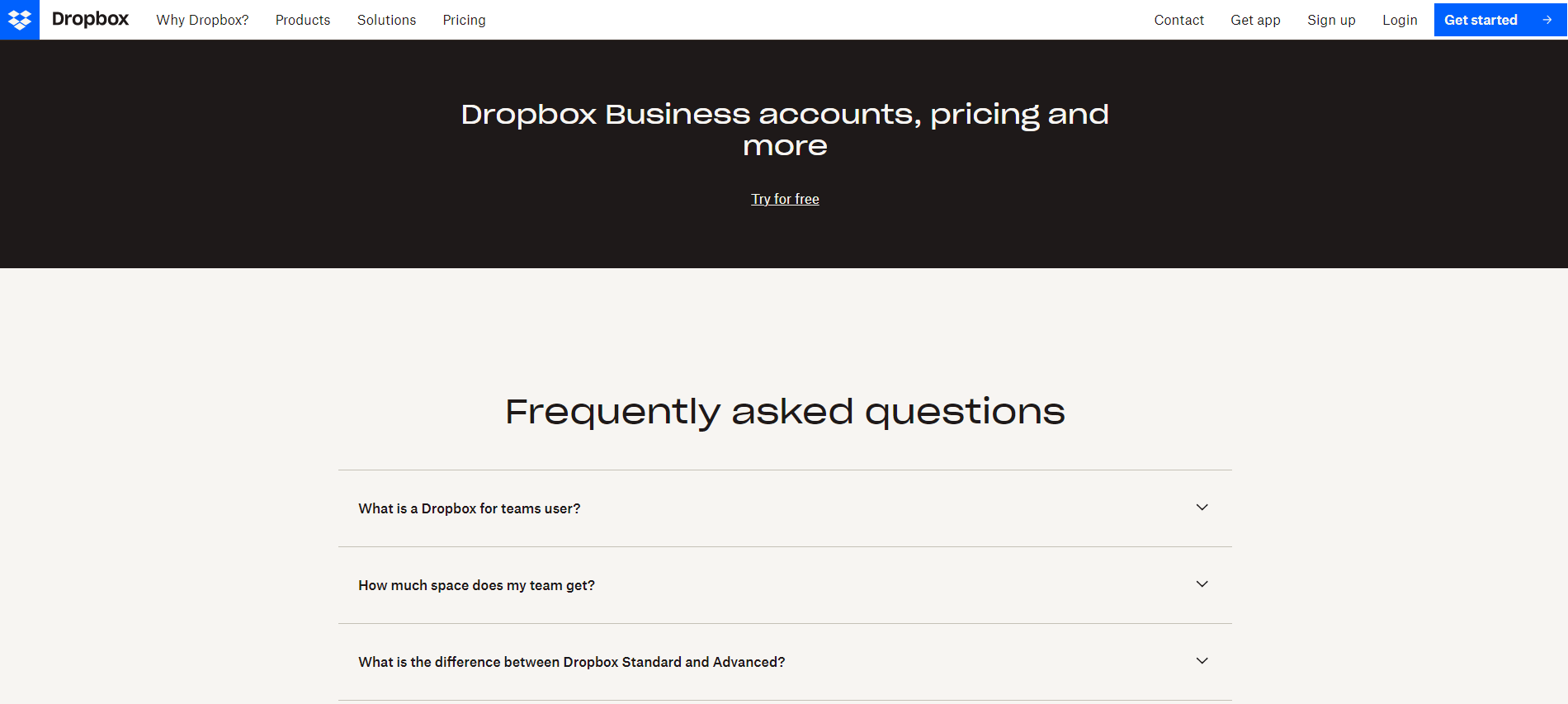
投遞箱

Drop box 常見問題解答部分的突出特點包括其簡化的用戶體驗、粗體搜索框和使用戶能夠在站點中前進的功能特性。
此外,頁面頂部包含特色常見問題解答頁面鏈接,而底部包含帶有簡短描述的主題,以幫助讀者找到必要的答案。
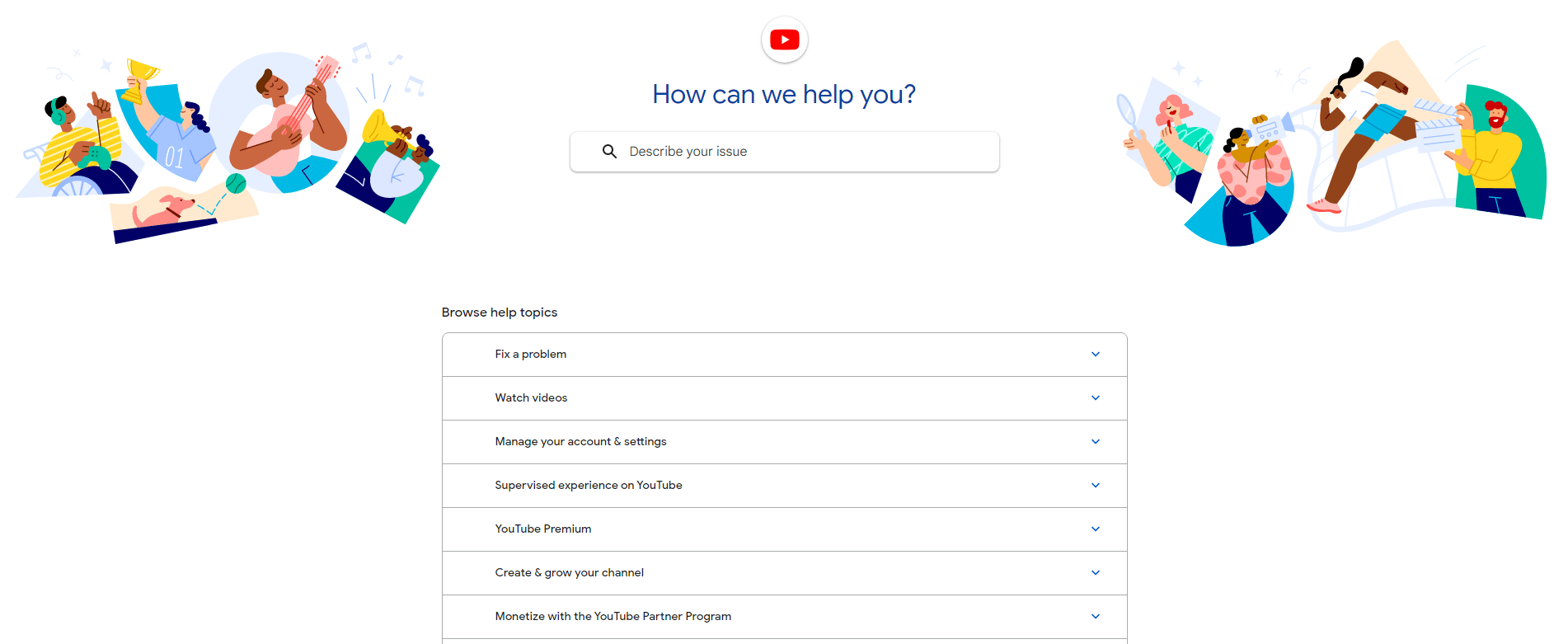
YouTube

YouTube 的常見問題解答頁面採用簡約設計,給人一種清新乾淨的感覺。 它還使信息易於訪問和查找。 您需要做的就是在“幫助”部分下查找相關查詢,並以文本和視覺形式獲取信息。
不同內容類型的組合使答案更具吸引力且易於理解。
Adobe 創意云

Adobe Creative Cloud 在其常見問題解答頁面上使用搜索欄功能來訪問信息。 最好的部分是所有常見查詢都在同一頁面上得到解答,您不必離開主要的常見問題解答部分。
亞馬遜網絡服務

由於其用戶友好且易於導航的設計,AWS FAQ 頁面是尋找靈感的最佳場所之一。 此外,側邊欄有幾個不同類別的 URL,可將您定向到一個新頁面以獲取詳細信息。
這使得界面乾淨利落。 此外,您不會被與您的查詢無關的信息轟炸。
常見問題解答和知識庫之間的區別
我們大多數人混淆了常見問題解答和知識庫,但兩者在用途和目的上是不同的。 常見問題解答頁面是回答企業網站上常見客戶查詢的問題列表。大多數公司使用常見問題解答來提供有關其產品和服務的常見信息。它的主要功能是清除您的業務基礎。
另一方面,知識庫更加詳細,是網站的擴展。 除了回答一般查詢外,它還提供詳細的文檔以建立品牌忠誠度。 但是,它服務於客戶並協助內部團隊為入職和團隊管理流程提供信息支持。
知識庫包含有關您的客戶和利益相關者可能對您的公司提出的每個可能問題的詳細文章。 但是,您可能需要謹慎地研究和製作信息,以免內容重複。
大多數公司從常見問題解答頁面開始,但隨著規模的擴大和多樣化,會擴展到知識庫。
結論
對於每個企業,常見問題解答部分對於改善用戶體驗至關重要。您不僅分享業務基礎知識,而且還嘗試解決他們的一般問題。 因此,結構良好的常見問題解答頁面是確保品牌忠誠度和提高在線排名的資產。
有效地使用關鍵字和內部鏈接來填補空白並加強您的 SEO 策略。 您需要做的就是關鍵字研究,並從我們分享的示例中汲取靈感。 現在您可以開始擁有自己的用戶友好且優化的常見問題解答頁面。
