如何創建高轉化率的 Shopify 登陸頁面
已發表: 2022-05-22如果設計得當,Shopify 登陸頁面可以幫助您將訪問者轉化為訂閱者和買家。
設計一個可轉化的 Shopify 登陸頁面既是藝術也是科學。 但是,這並不意味著您必須是設計大師或轉換優化專家才能創建一個。 您只需要了解登錄頁面的含義。
這就是這篇文章的目的——幫助您掌握創建有效的 Shopify 登錄頁面的藝術。
登陸頁面有多種形式:擠壓、飛濺和產品登陸頁面就是很好的例子。 當然,還有很多,但這三個是主要的。
在這篇文章中,我們將深入探討登陸頁面的主題,以幫助您了解它們的含義。
除此之外,您將學習如何創建一個以及使用哪些工具。 最後,我們將分享一些鼓舞人心的 Shopify 登陸頁面示例。
讓我們開始吧!
什麼是著陸頁?
簡單地說,登陸頁面是網絡用戶在點擊鏈接或按鈕後“登陸”的頁面。
例如,我們的主頁上有一個Try our app for Shopify按鈕。

如果您單擊該按鈕,您將進入此頁面:

將該頁面視為我們在 Shopify 上的應用登錄頁面。
明白了嗎?
但並非所有登陸頁面都是平等的。 事實上,並非所有頁面都可以作為登錄頁面。
登陸頁面有一個特定的目的:讓用戶採取行動。
此操作可能意味著進行購買、使用電子郵件註冊、預訂演示、訪問另一個頁面等。
因此,任何不這樣做的頁面在技術上都不是登錄頁面。
是什麼造就了一個好的 Shopify 登陸頁面?
當你看到一個好的著陸頁時,你怎麼知道?
以下是可轉換的 Shopify 登錄頁面的一些功能。
1. 清晰、簡潔的標題
您只有有限的時間來吸引與您的著陸頁互動的用戶的注意力。 吸引用戶的一種可靠方法是寫一個吸引人的標題。 不僅朗朗上口,而且簡潔——直截了當。
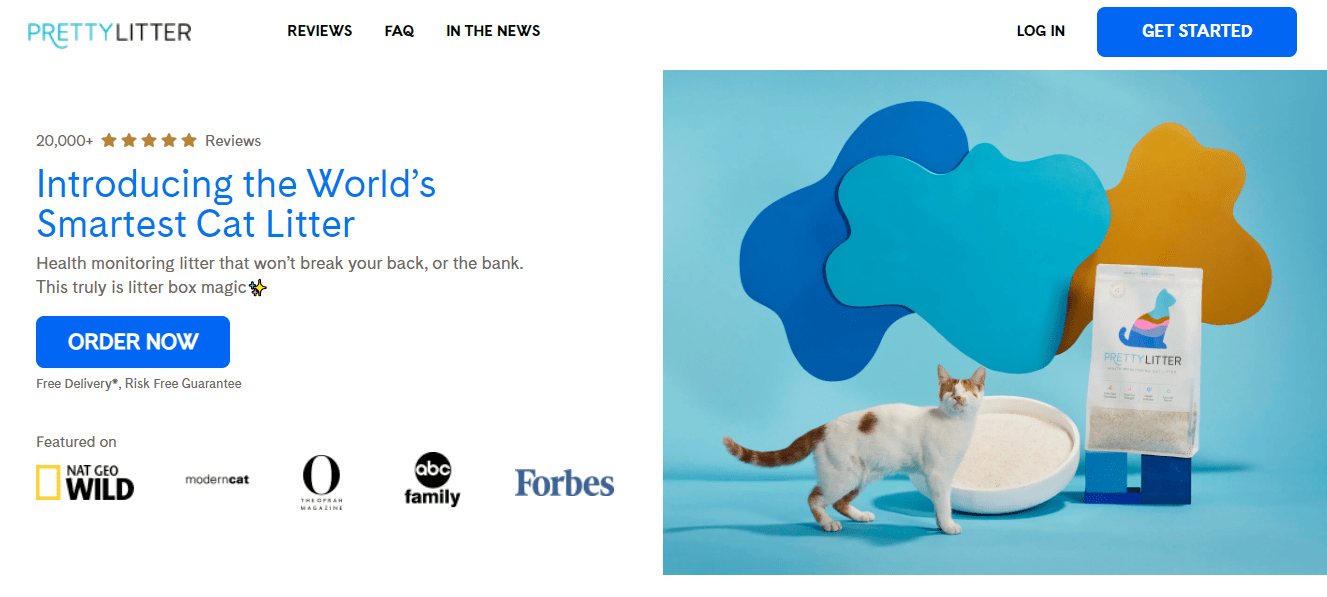
看看 PrettyLitter 的這個頁面。

從醒目的醒目的“介紹世界上最聰明的貓砂”標題中,您可以很容易地看出這個網站是關於貓砂的。
這就是你的標題應該做的——以盡可能短的方式告訴你的訪問者你的商店是關於什麼的。
2. 一個引人注目的號召性用語 (CTA) 按鈕
您是否注意到我們剛剛查看的 Pretty Litter 頁面上顯眼的“立即訂購”按鈕? 它是如此大膽,以至於你想點擊它。
這也是精心設計的登陸頁面的另一個特徵。
您的號召性用語按鈕應該引人注目,以便有機會讓您的訪問者採取行動。
3. 功能豐富的首屏
仍然在參考 Pretty Litter 頁面,您是否注意到頁面的所有相關信息和功能都放在了首屏部分?
頁面的首屏部分是您無需滾動就可以看到的部分。
這也有助於實現高轉化率的目標網頁。
4. 醒目的圖像
文字可能並不總是足以吸引訪問者的注意力; 醒目的圖片更適合這項工作。
因此,最好在您的目標網頁中添加令人嘆為觀止的圖片——它可以幫助提高您的轉化率。
5. 無導航鏈接
如果您不能讓訪問者專注於它,您的目標網頁將不會產生有意義的結果。 做到這一點的最好方法是消除可能分散他們注意力的元素——尤其是導航鏈接。
將導航鏈接添加到您的登錄頁面將使您的訪問者可以輕鬆導航離開。 你當然不希望這樣。
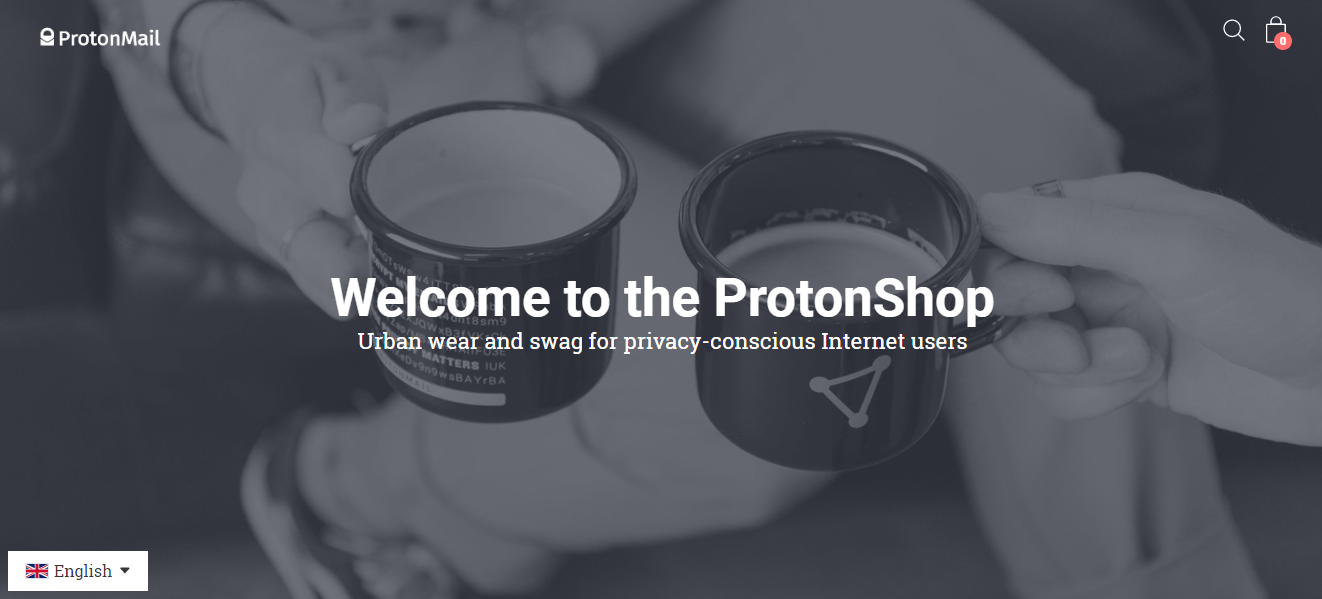
看看 ProtonMail 的這個登陸頁面。 注意頂部是如何完全沒有導航鏈接的?

為什麼您需要 Shopify 網站的登錄頁面
您需要登陸頁面的第一個原因是提高您的轉化率。 如果設計和實施得當,登陸頁面可以讓您輕鬆將訪問者轉化為訂閱者和買家。
使用著陸頁的另一個原因是降低跳出率。 為什麼呢?
將流量發送到未針對轉化進行優化的頁面只會導致高跳出率。 高跳出率會帶來許多其他問題:廣告成本高、在 Google 上的排名較低等。您絕對不希望這樣。
最後,精心設計的登陸頁面可以幫助在訪問者心中留下良好的印象。 他們會將您的業務視為專業的,並且很可能會更加信任您的業務。
如何在 Shopify 上建立登陸頁面
創建一個可轉化的 Shopify 登錄頁面不是火箭科學。 另外,您不必成為開發人員或天才設計師也可以創建一個。
話雖如此,以下是在 Shopify 上創建登錄頁面的可行方法。
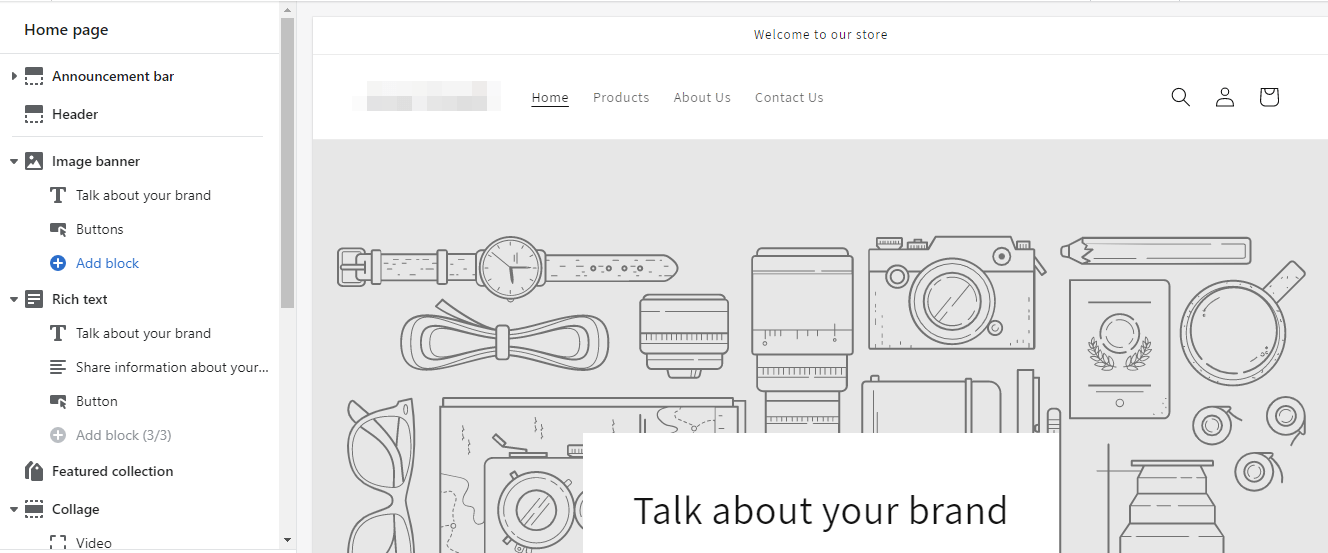
1. 使用原生 Shopify 頁面構建器
如您所知,Shopify 帶有本機頁面構建器功能,可以在幾分鐘內輕鬆在您的網站上創建頁面。 您可以使用它在您的網站上創建一個簡單的登錄頁面。


使用此頁面構建器功能的問題在於它是有限的,因此您可能無法根據需要自定義登錄頁面。 您必須編輯主題的核心代碼才能將頁面編輯為您想要的內容。
除非您是 Shopify 開發人員或有能力聘請一位開發人員,否則我們不推薦這種方法。 相反,使用一個應用程序,這將我們帶到第二個策略。
2. 使用應用程序
您會在 Shopify 應用商店中找到許多 Shopify 登錄頁面構建器應用。 值得注意的應用程序之一是 Pagefly。

Pagefly 應用可讓您輕鬆在 Shopify 網站上創建高轉化頁面,而無需編寫任何代碼。
您可以使用 Pagefly 構建什麼樣的頁面?
- 銷售登陸頁面
- 定價頁面
- 產品頁面
還有更多。 該應用程序帶有許多預製的頁面設計,您可以輕鬆地快速編輯、自定義和部署到您的網站。
您可以免費開始使用 Pagefly。 但是免費計劃僅限於 3 頁。 要充分利用該應用程序,您必須升級到現收現付(29 美元/月)或企業版(199 美元/月)計劃。
除了 Pagefly,您可以嘗試的其他頁面構建器應用程序包括 Shogun Landing Page builder、Gempages 等。
3. 使用第三方生成器應用程序
如果使用 Shopify 頁面構建器應用程序不適合您,請嘗試使用第三方插件。 這些第三方頁面構建器插件包含許多功能,使其成為 Shopify 頁面構建器應用程序的強大替代品。
一些流行的插件包括 Unbounce、LeadPage 等。
這些插件支持與 Shopify 的即插即用集成。 用簡單的英語,您可以輕鬆地將這些插件添加到您的 Shopify 網站。
如何優化您的 Shopify 登陸頁面以進行轉換
創建登陸頁面是不夠的; 您必須投入精力和時間來優化轉換。
您可以採取以下措施來優化您的 Shopify 登錄頁面以更好地進行轉化。
1.讓你的頭條新聞流行
普通的網絡用戶是一個懶惰的閱讀者——通常,他們瀏覽頁面上的標題而不閱讀正文。
如果您的頭條新聞沒有刺激性,您將在桌面上留下很多錢。
你如何讓你的著陸頁標題流行起來?
讓您的產品的好處通過它們尖叫。 換句話說,讓您的訪問者通過您的標題看到使用產品的即時好處。
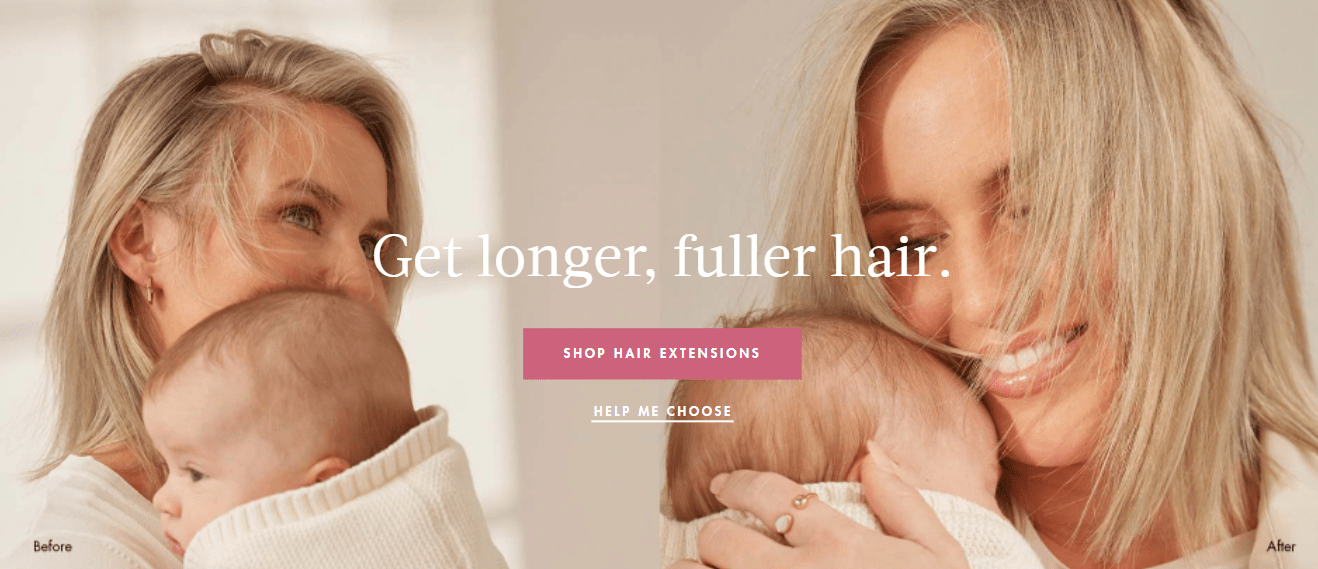
看看這個來自 Luxy hairs 的例子。

另一件事:盡量讓你的標題簡短、甜美、直截了當。
2. 告訴你的訪客你想讓他們做什麼
您希望訪問者購物、註冊您的郵件列表,還是點擊進入另一個頁面? 告訴他們!
告訴他們的最好方法是注入一個引人注目的號召性用語 (CTA) 按鈕。
3.添加社會證明
訪客自然會對您的產品產生疑慮。 消除他們的疑慮並讓他們從您的商店購買的一種可靠方法是在您的頁面上添加社交證明。
通過社會證明,我們指的是推薦、評論和可能的退款保證。
Shopify 登陸頁面示例
在結束之前,我們想向您展示一些 Shopify 登陸頁面示例,您可以從中獲得靈感。
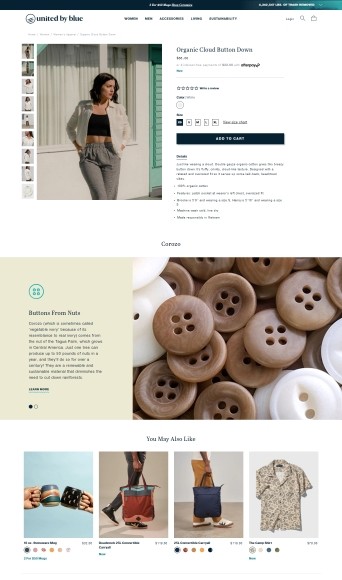
1. United Blue 產品登陸頁面

使該產品登陸頁面大放異彩的一件事是它包含的令人驚嘆的圖片。 僅這些圖片就足以讓潛在客戶從商店購買。
您是否還注意到首屏部分中引人注目的“添加到購物車”按鈕? 在創建頁面時從中獲取提示。
2. 稀樹草原

此頁面檢查了許多顯著的功能; 迷人的圖像、顯眼的 CTA 按鈕、產品優勢等。
最重要的是,客戶評價已添加到頁面中,使其更有效。
把它包起來
如果您想提高 Shopify 轉化率並增加銷售額,精心設計的登錄頁面是必不可少的。
有了我們在這篇文章中分享的所有內容,創建一個應該不難。
除了登陸頁面,您還需要一個令人驚嘆的彈出窗口。 彈出窗口是您的營銷工具中應該擁有的轉化優化營銷工具。
Adoric 讓為您的 Shopify 網站創建引人注目的、高轉化率的彈出窗口變得輕而易舉。
為什麼不今天嘗試一下 Adoric 並觀看您的銷售業績。
安裝 Adoric Shopify 應用
