如何使用此歡迎彈出式備忘單轉換 5% 的流量
已發表: 2021-11-15您是否正在努力實現 5% 的平均轉化率?
那我知道你的感受了...
我們都去過那裡。 我知道這會令人沮喪,尤其是當您盡力而為時。
有時你只想把手舉到空中然後忘記它。
但是然後您會看到您所在行業的其他企業主獲得了良好的轉化率。
你可以看到他們達到了 5% 的行業標杆
然後您意識到...如果其他企業主可以做到,那麼您也可以嗎?
如果你能發現他們的行業秘密,那麼你也可以做更多的銷售。
可是等等...
好消息! 現在,您可以了解這些秘密!
是的,你!
只需片刻,您就會發現如何為您的客戶製作令人難以置信的網站彈出消息。 我還將向您展示一些示例以激發您的靈感!
聽起來很令人興奮? 我不會讓你久等的...
讓我們把這個節目放在路上!
什麼是彈出消息?
彈出消息是訪問者在訪問您的網站時可以看到的內容。
它被稱為“彈出”,因為它只是從您的屏幕中彈出。 它可以在瀏覽、交互或有時在進入時進行。
這是它的外觀示例。
來源
但這通常取決於您對彈出窗口的目標。
正如您在此處看到的,阿迪達斯告訴其訪問者不要離開他們的網站。 他們甚至在這個網站彈出消息上宣傳他們的新來者。
就像我說的那樣,這將取決於你的目標(如果你和我在一起,我稍後會談到更多! )。 但是你需要這個做什麼?
以下是一些受歡迎的彈出式創意:
- 歡迎留言
- 折扣碼
- 時事通訊選擇加入表格
現在你可能想知道...
為什麼需要彈出消息?

我能想到一百個理由...
但這將是一個很長的博客,所以我選擇了三個最好的理由!
這是第一個...
1. 吸引訪客的注意力
存在歡迎彈出窗口的原因是為了吸引訪問者的注意力。
通常,彈出窗口需要選項才能讓訪問者關閉它們。 它可以通過“是或否”按鈕、退出標誌或其他號召性用語來實現。
因此,在他們執行此操作之前,他們已經花了幾秒鐘閱讀您的歡迎彈出消息。
如此引人注目,對吧?
接下來是...
2.推廣你目前正在做的事情
彈出消息取決於您的目標,記得嗎?
因此,如果您想使用歡迎彈出窗口推廣特定優惠,這是完美的選擇。
它可以是您的新品、新的免費贈品、您的時事通訊的選擇加入表格、折扣代碼等。
看? 很容易告訴您的訪客您目前擁有什麼!
最後...
3. 增加轉化
你想把你的訪客變成客戶嗎? 然後歡迎彈出窗口可以成為您最好的朋友。
不僅作為客戶,而且如果您想提高註冊轉化率,這也很有幫助。
正如我所說,自定義您的消息傳遞,這對您來說會更容易。
您可以為他們提供折扣、免運費等。如果這些是他們進入您的網站時首先看到的東西,他們可能會向您購買。
這些好處太令人興奮了,對吧?
現在,是時候談論節目的明星了!
如何創建出色的彈出消息?

1. 了解你的目標
您想通過彈出歡迎消息來達到什麼目的?
這是您下一步的基礎。
如果你不知道,讓我幫你。 以下是您在計劃歡迎彈出消息時可以使用的一些目標。
- 捕獲潛在客戶
- 增加您的電子郵件列表
- 讓您的客戶通過折扣代碼從您的網站購買
- 下載免費贈品
- 降低購物車放棄率
一旦你已經知道你想要實現什麼,製作完美的彈出消息將很容易!
我的下一個提示是...
2.找到完美的時機
為確保您可以實現目標,有必要找到顯示彈出窗口的最佳時機。
經驗法則是確保您不會打擾您的客戶。
不要嚇唬他們,因為你可能會把他們趕走!
但是......你怎麼能找到完美的時機? 你有哪些選擇?
我有幾個例子!
- 基於條目。 因此,您的訪問者將在訪問您的網站時看到彈出消息。 無需任何交互。
- 滾動觸發。 這是向已經瀏覽過您網站的訪問者顯示您的彈出窗口。
- 延遲。 如果您的訪問者在您的網站上花費了一定的時間,那麼這就是延遲彈出窗口發揮作用的地方。
- 基於交互。 這取決於您的訪問者特別與之互動的內容。 假設他們點擊了您的一種產品或優惠。 您的彈出窗口需要與他們的操作相關。
- 退出意圖。 這是您的客戶離開您的網站的時候。 這樣做的目的是吸引他們的注意力,尤其是當他們即將從您的頁面反彈時。
請記住,時機就是一切! 不僅僅是戀愛。
所以,我的下一個建議是……
3. 讓它賞心悅目
它被稱為彈出,因為你需要讓它彈出
如果您的網站彈出消息看起來很糟糕,您是否希望人們與之互動?
我猜不會! 這就是為什麼我要給你一些建議。
- 使用對比色。 使彈出窗口彈出的一種方法是使用背景中的對比色。 這也將使您的彈出窗口更容易被發現。
- 融入您的品牌。 當然,你需要保持品牌! 如果您將其與彈出窗口合併,您可以在線加強您的品牌標識。
- 不要要求太多信息。 如果您的訪問者在彈出窗口中看到您的表單很長,他們可能會忽略這一點。 所以,不要通過詢問太多信息來壓倒他們。
例如,讓我們有一個視覺上吸引人的彈出消息。 來源
請注意 Chili 的歡迎彈出消息的背景與漢堡的對比? 正是我所說的。
它可以更容易地發現彈出框。 您還可以看到品牌標識以及它們如何將按鈕限制為兩個。 不是壓倒性的,這使它更具吸引力。
既然你知道我在說什麼,那麼讓我們進入下一個。
4.有一個誘人的號召性用語
不要錯過!

好的,我只是給你舉了一個號召性用語的例子。
但是...我所說的是確保您的號召性用語將使您的訪問者註冊您的時事通訊。 或者試試你的優惠。 這取決於您嘗試通過網站彈出消息實現的目標。
所以,讓我給你一些建議。
- 要有創意。 你可以做得比“是”或“否”要好得多。 您可以嘗試更有創意來轉化更多客戶!
- 將您的號召性用語按鈕放在正確的位置。 號召性用語按鈕的位置至關重要。 假設您有兩個選擇,是或否。 您的一些訪問者認為“是”應該在左側按鈕上。 但是如果你把它放在正確的地方,它可能會讓他們感到困惑。
- 利用緊迫感。 不要害怕使用像“現在!”這樣的詞。 或“今天!” 遊客害怕錯過,所以這些很有幫助。
但是,如果您一開始就無法說服他們,您將如何讓您的訪問者採取行動?
讓我幫助你,因為我的下一個提示是......
5. 寫一份引人入勝的文案
你真的需要為你的網站彈出消息寫一個引人注目的副本嗎?
答案是……是的!
轉換您的網站訪問者是可以實現的……如果您編寫一份對您有幫助的副本。
那麼,如何寫出引人入勝的文案呢? 我有幾個小竅門!
- 清楚你提供什麼。 網站彈出消息不必很長。 所以,直入主題。
- 使用你的語氣。 有一個歡迎彈出窗口並不意味著你需要正式。 你可以使用你的語氣。 這將幫助您更有效地與訪問者溝通。
- 添加證明。 要編寫有效的副本,請嘗試添加一些證據。 例如,您想為您的時事通訊捕獲潛在客戶。 您可以添加當前電子郵件列表的編號作為證明,例如“加入 50,000 多個其他人!”
另一個是...
6.使其適合移動設備
彈出窗口也應該適合移動設備。
如果您的客戶使用他們的移動設備訪問您的網站,這一點很重要。
如果他們訪問您的網站並看到一個難以導航的歡迎彈出消息......他們可能會從您的網站彈跳。
我確定你不希望這種情況發生,所以...
- 選擇適合移動設備的主題。 如果您有移動響應主題,則可以更輕鬆地針對移動設備優化您的網站彈出消息。
- 有更大的字體。 為了讓訪問者更容易閱讀,請調整字體。 請記住,手機屏幕更小!
- 使您的按鈕可點擊。 確保您的網站訪問者可以正確點擊按鈕,尤其是當他們只想瀏覽您的電子商務商店時。
最後但並非最不重要...
7. 選擇一個很棒的彈出式插件
這在創建歡迎彈出消息時非常重要。
想想這個...
有一個網站主題,還允許您添加新聞通訊彈出窗口? 天賜!
這就是為什麼我認為您需要它來創建有效的網站彈出消息。
那麼,是什麼造就了一個出色的彈出式插件?
- 你可以選擇時間。 一個出色的彈出窗口插件讓您可以選擇何時向訪問者顯示彈出消息。
- 可定制。 您需要一個易於定制的彈出窗口。 為什麼? 因此,您可以根據您的消息、品牌標識、號召性用語按鈕等優化您的網站彈出消息。
- 易於管理。 當然,設置彈出按鈕後,您需要在一個地方管理所有內容。 如果您使用 Debutify 模版,一旦有人註冊您的時事通訊,您就可以在 Shopify 控制面板上對其進行管理。
等等...我有一個可以勾選所有這些框的答案...
Debutify 是一個提供時事通訊彈出窗口的 Shopify 主題。 最好的部分? 易於定制和管理!
看? 您不需要花費太多精力來製作一個! 您還可以輕鬆管理一切。
現在,讓我向您展示一些帶有#NailedIt彈出窗口的品牌!
3 個帶有彈出窗口的品牌正在破壞它
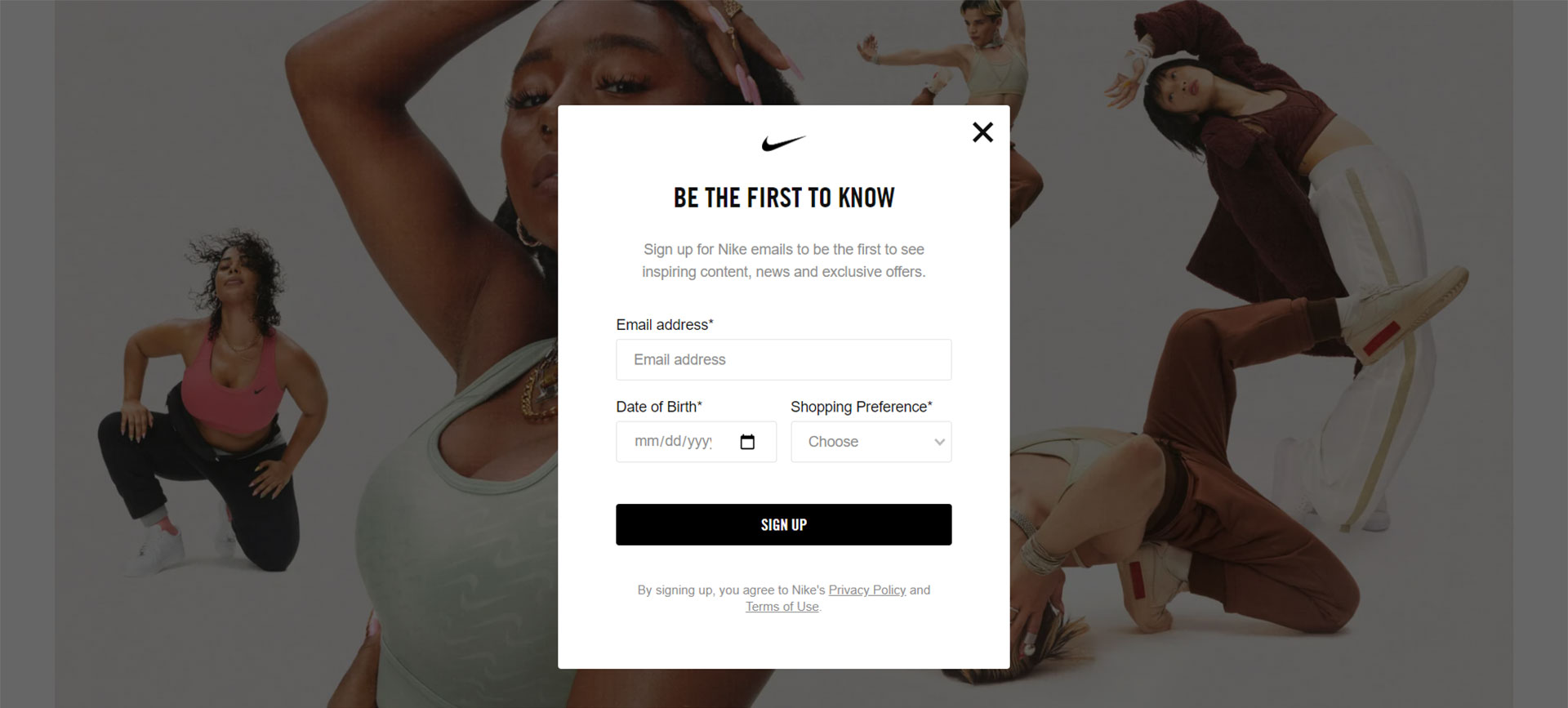
1.耐克

來源
這是我歡迎的彈出示例之一。 耐克的網站彈出消息脫穎而出,因為該框與背景區分開來。 您還可以看到他們的小徽標和品牌字體。
不僅如此,因為文案很短,但直截了當。 沒有發生太多事情,只有三個答案字段。
這使他們的訪問者更容易與他們的網站彈出消息進行交互。
現在,讓我們看看我的下一個例子!
2. 辛
來源
查看 Shein 為尚未註冊的網站訪問者提供的歡迎彈出消息。
紅色與黑色橫幅形成對比。 但是你知道什麼更能吸引他們的訪客轉化為客戶嗎? 折扣碼!
是的,折扣碼。 在網站彈出消息...
看起來很刺激,對吧?
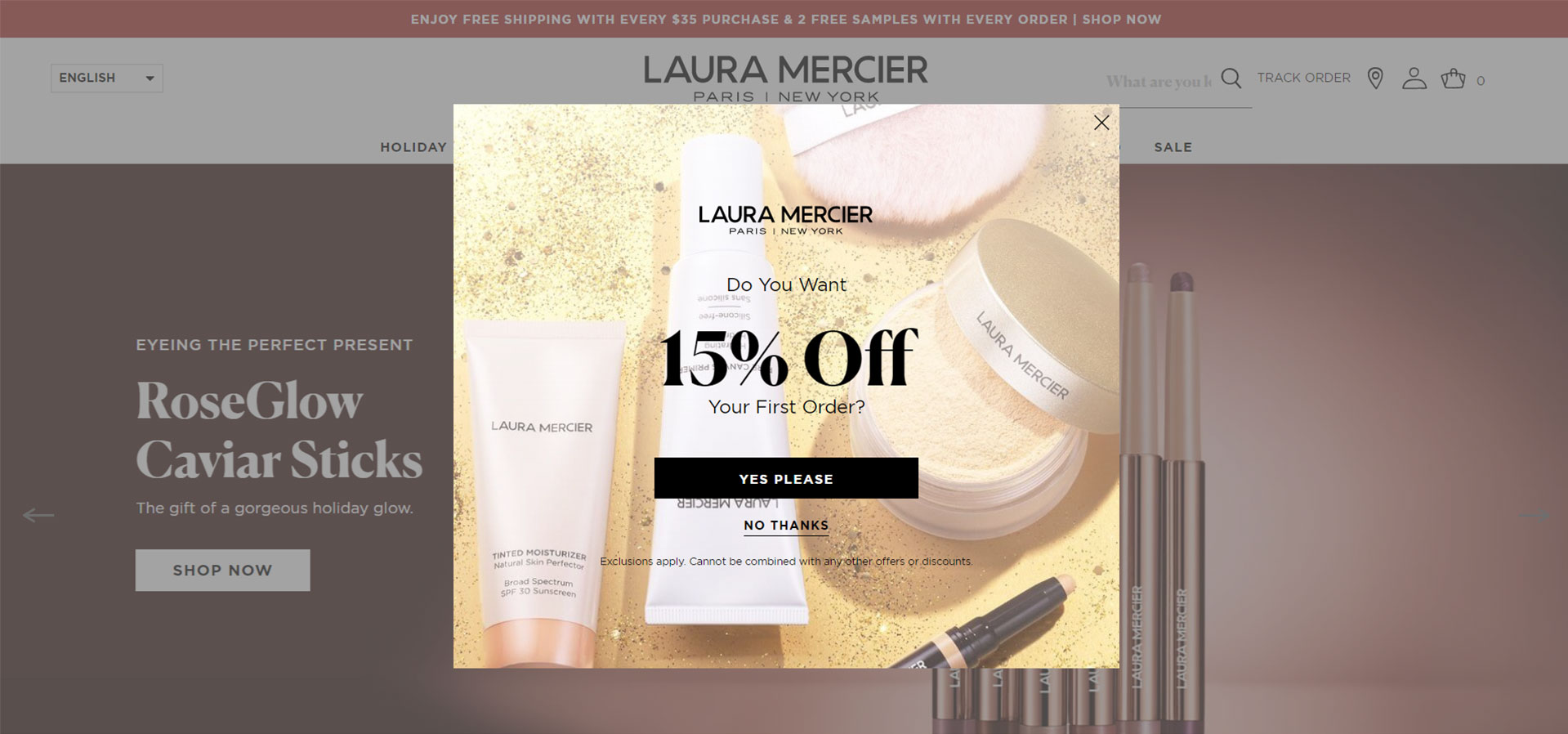
3.勞拉·梅西耶

來源
Laura Mercier 確保他們將品牌標識融入他們的網站彈出消息中! 看到美容產品了嗎?
您還可以看到黑色的號召性用語、邀請副本和折扣優惠。 這看起來像是一個很棒的歡迎彈出消息!
現在,告訴我這不會讓他們的訪客想要訂購 ️
這些受歡迎的彈出示例告訴您...
提高您的轉化率!
他們的歡迎彈出消息並沒有考慮短期...
這些品牌確保他們的彈出窗口是可操作的,而不僅僅是好看。
讓我對你說實話……
如果您有一個功能性的網站主題,可以讓您輕鬆添加歡迎彈出消息...
您也完全可以對您的品牌做到這一點!
我不是在開玩笑! 一個快速加載、移動響應的主題......帶有高度可定制的新聞通訊彈出窗口?
你可以在互聯網上的一個地方找到它!
Debutify 是一個乾淨的代碼主題,包含 50 多個附加組件,可幫助您實現目標!
好消息? 您可以免費試用 14 天!
使用 Debutify 大幅提升您的轉化率 - 今天!
14 天免費試用。 一鍵安裝。 無需信用卡。
