如何構建登陸頁面:初學者指南
已發表: 2021-03-03沒有著陸頁,任何銷售渠道都不會真正完整。 原因是,您需要將您的流量轉換為潛在客戶和銷售。
所以,喜歡或討厭他們,你不能沒有。 除非您對轉換流量不屑一顧。
但究竟什麼是著陸頁? 這有什麼關係?
簡單地說,登陸頁面是您通過鏈接將訪問者引導到的任何頁面。 或者,更簡潔地說,訪問者在點擊鏈接後“登陸”的頁面。
關於它的交易是登陸頁面服務於一個主要目的:產生潛在客戶。
當然,登陸頁面遠比我們看到的要多。 在這篇文章中,我將帶您了解登陸頁面的剖析。
目標? 幫助您有效地構建它們。 並且還優化您已經構建的那些。 這肯定會是一篇很長的文章,但肯定會是一篇很棒的文章。
為了讓您更容易理解,以下是我將在這篇文章中介紹的要點:
讓我們啟動輪子,但首先是亮點:
- 什麼是著陸頁?
- 著陸頁與主頁:有什麼區別?
- 什麼時候應該使用登陸頁面?
- 創建登陸頁面的最佳實踐
- 如何輕鬆構建登陸頁面
- 如何為您的著陸頁吸引流量
- 使用 Adoric 優化您的著陸頁
- 包起來
什麼是著陸頁?
讓我們先看看維基百科是如何定義它的:
“..登陸頁面......是響應點擊搜索引擎優化搜索結果而出現的單個網頁,......營銷電子郵件或在線廣告”
這是著陸頁的恰當、直截了當的定義。
然後可以推斷任何頁面都可以作為登陸頁面:您的主頁、關於我們頁面、聯繫我們頁面等。不是嗎?
嗯,不完全是這樣。 從營銷的角度來看,登陸頁面不僅僅是任何頁面; 它是您為一個唯一目的吸引流量的頁面:產生潛在客戶。
一些視覺效果可能有助於更好地說明我的觀點。
這是一個主頁,也可以作為著陸頁:

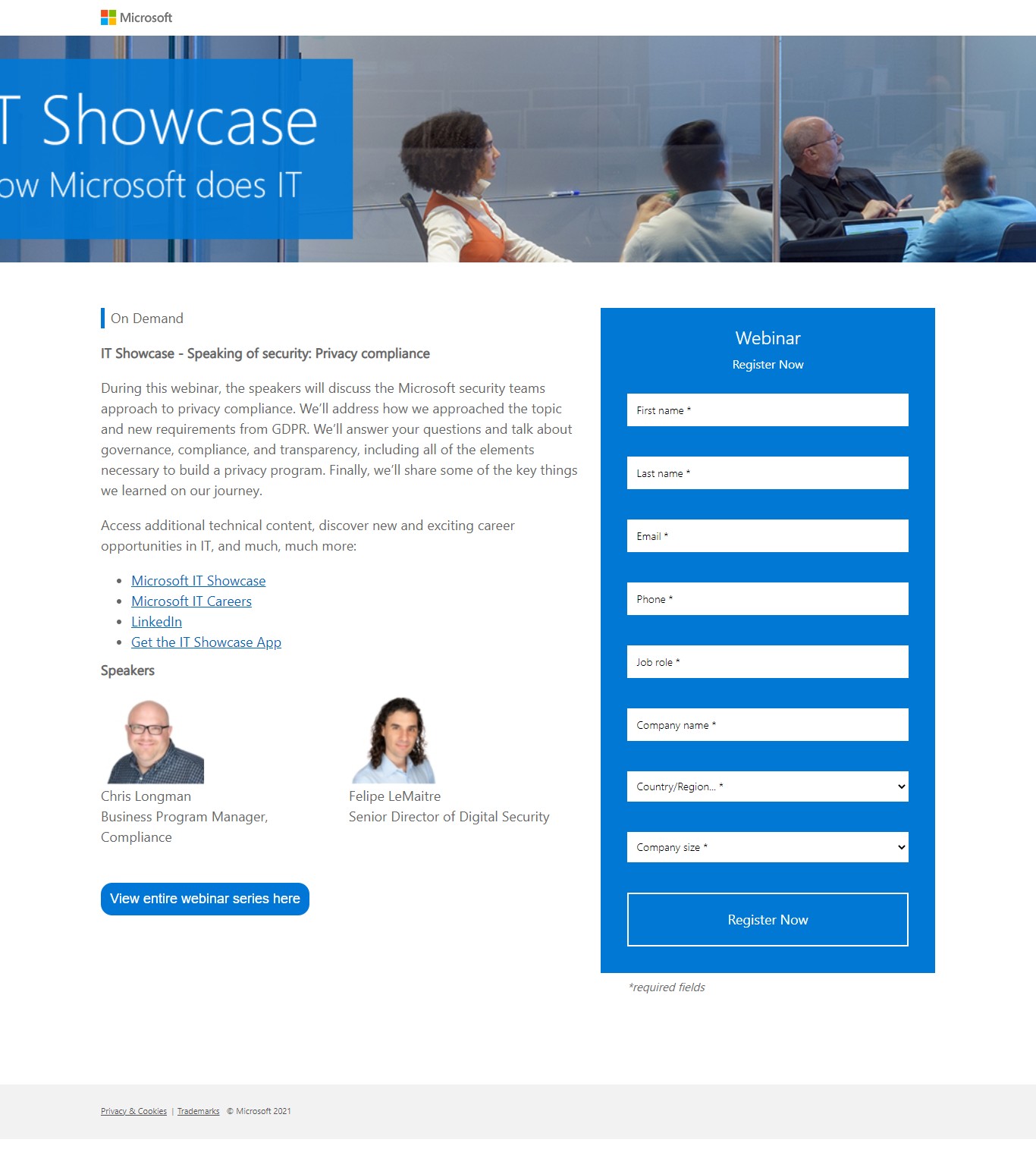
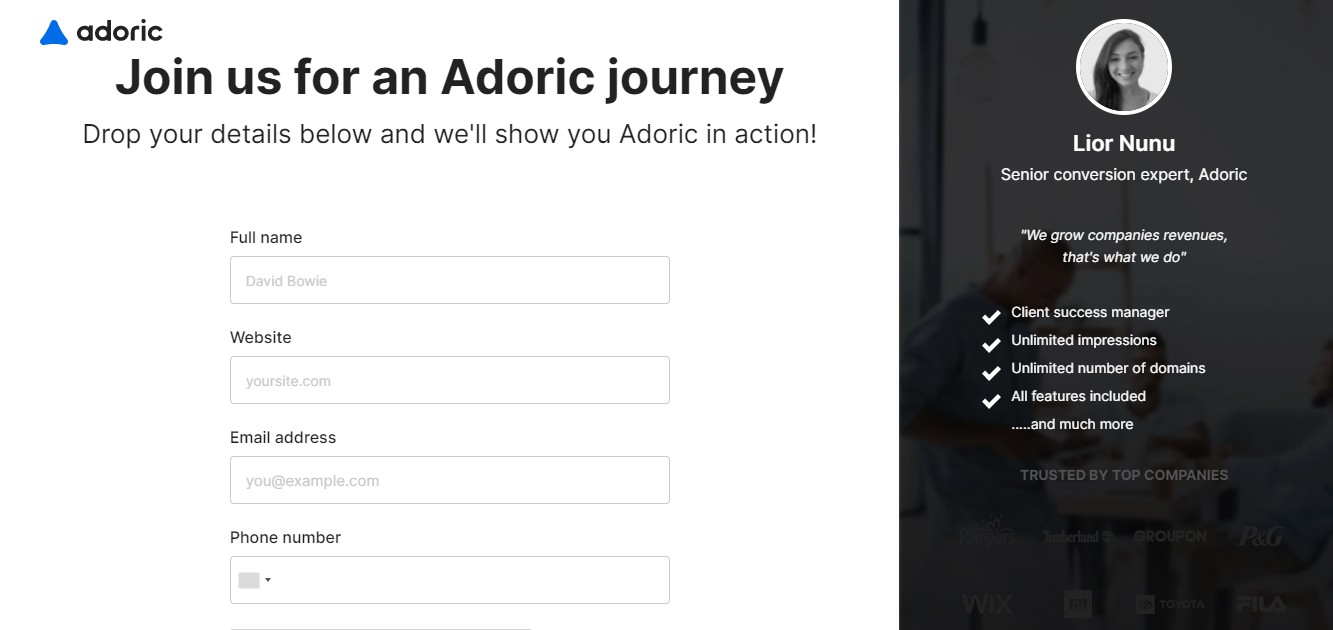
這是實際的著陸頁應該是什麼:

來源
你注意到什麼不同? 與前者不同,底部的圖像幾乎沒有分散注意力的元素。 沒有導航鏈接,沒有頁腳,只有一個突出的選擇加入表格。 這就是使它成為登錄頁面的原因。 稍後會提供更多詳細信息。
登陸與主頁:有什麼區別?
為了讓大家更容易掌握著陸頁和主頁的區別,我來做一個說明。
假設您想購買一款漂亮、舒適的樂福鞋,並且您正在考慮從兩家不同的商店購買:A 和 B。
你走進 A 店,一進門,你就會看到許多吸引你的“好”東西:手錶、皮夾克、遮陽傘等。它們太誘人了,不容忽視。
你很可能會帶著很多你從未真正想要的“東西”離開那家商店。 可能永遠不會接近您心目中的樂福鞋。

來源
但是,在 B 店,從大門開始,到處都是樂福鞋。 這次你絕對不會錯過。
在營銷的背景下,主頁可以比作存儲“A”,而登錄頁面可以比作“B”。
明白了嗎?
因此,著陸頁與主頁或任何其他網頁的區別在於它沒有分散注意力的元素。 它的唯一目的是將訪問者轉化為潛在客戶。
為什麼著陸頁很重要?
當您的主頁可以通過時,為什麼還要承擔構建和優化登陸頁面的壓力? 好吧,我會讓你回答這個問題。 但是這裡有一些有用的提示可以幫助您回答這個問題。
1. 產生潛在客戶
我知道我知道。 我已經說過一百萬次了,為什麼還要重複呢?
嗯,原因是擁有著陸頁的主要本質是贏得潛在客戶。 因此,除此之外的任何內容都會使其成為常規網頁而不是登錄頁面。
但是,在某些情況下,登錄頁面可用於產生銷售,而不是潛在客戶。 關鍵要點是,登陸頁面應該可以幫助您實現營銷目標。
2. 保留您的報價的地方
假設您希望開展磁石營銷活動,希望能收到訪問者的電子郵件以換取電子書。 你應該在哪裡嵌入電子書? 當然不是你的主頁。 不在您的“關於我們”頁面上,而是在登錄頁面上。
這是來自 Upwork 的靈感

明白重點了嗎?
3. 幫助您建立信譽
想像一下,您正在滾動瀏覽 Facebook 提要,到處點贊。
然後,當你還在做的時候,你會看到一個贊助廣告。 它承諾會教您如何作為聯盟營銷人員賺錢。 您感興趣,點擊廣告,但只會被定向到網站的主頁。
在該頁面上,您沒有再提及您之前看到的廣告。 只需鏈接按鈕、圖像和不相關的文本。 你會生氣的,不是嗎? 確實。
但是,如果您被定向到特定於該廣告的著陸頁,您就不會這樣做。
當然,這是想像中的。 這裡的關鍵要點是將訪問者引導到相關的登錄頁面將幫助您建立可信度。
4. 提高轉化率
由於著陸頁的核心本質是幫助您贏得轉化,因此在希望提高轉化率時使用它們是有意義的。
而且您知道,更多的轉化意味著更多的銷售額。
什麼時候應該使用著陸頁?
是的,有一個登陸頁面很棒。
但是它們什麼時候會派上用場呢? 或者我應該說,你什麼時候真的需要登陸頁面? 這裡有幾個例子:
1. 推廣電子書
所以你剛剛出版了你的最新書:這是一部傑作,你迫不及待地想與世界分享。 你打算如何推廣它?
簡單的。 創建一個登陸頁面,嵌入一個帶有書籍下載鏈接的按鈕,並為該頁面增加流量。 就這樣。 據說,我猜。
當然,還有更多內容,但重點是,當您想要宣傳電子書時,登陸頁面會派上用場。
2. 註冊您的網絡研討會
即將推出網絡研討會? 您肯定需要盡可能多的與會者來註冊,不是嗎? 在這裡,您將需要一個登陸頁面。
而且它不必如此幻想和誘人的優雅。 像這樣簡單的事情將起作用:

3. 鼓勵您的 SaaS 產品免費試用
如果您希望獲得盡可能多的潛在客戶來演示您的 Saas 產品,那麼登陸也會很棒。
這是我們自己的演示登陸頁面。 我希望它對你有所啟發。

創建登陸頁面的最佳實踐
設計有效的、可轉換的著陸頁是藝術與科學的結合。 但別擔心,這並不像你想像的那麼難。
事不宜遲,這裡有一些有用的提示,可以在構建登錄頁面時牢記在心。
- 消除導航鏈接
- 將關鍵轉換元素放在首位
- 寫令人信服的副本
- 將 FOMO 編入您的頁面
- 使您的頁面適合移動設備
- A/B 測試您的著陸頁
1. 消除導航鏈接
消除導航鏈接和按鈕是您可以發誓的著陸頁設計技巧之一。 原因是,導航鏈接只不過是分散注意力的東西,即使它們看起來不一樣。
在您的頁面上放置這些令人分心的元素與在桶中存在漏洞是同義詞。 無論你多麼努力,它永遠不會被填滿。
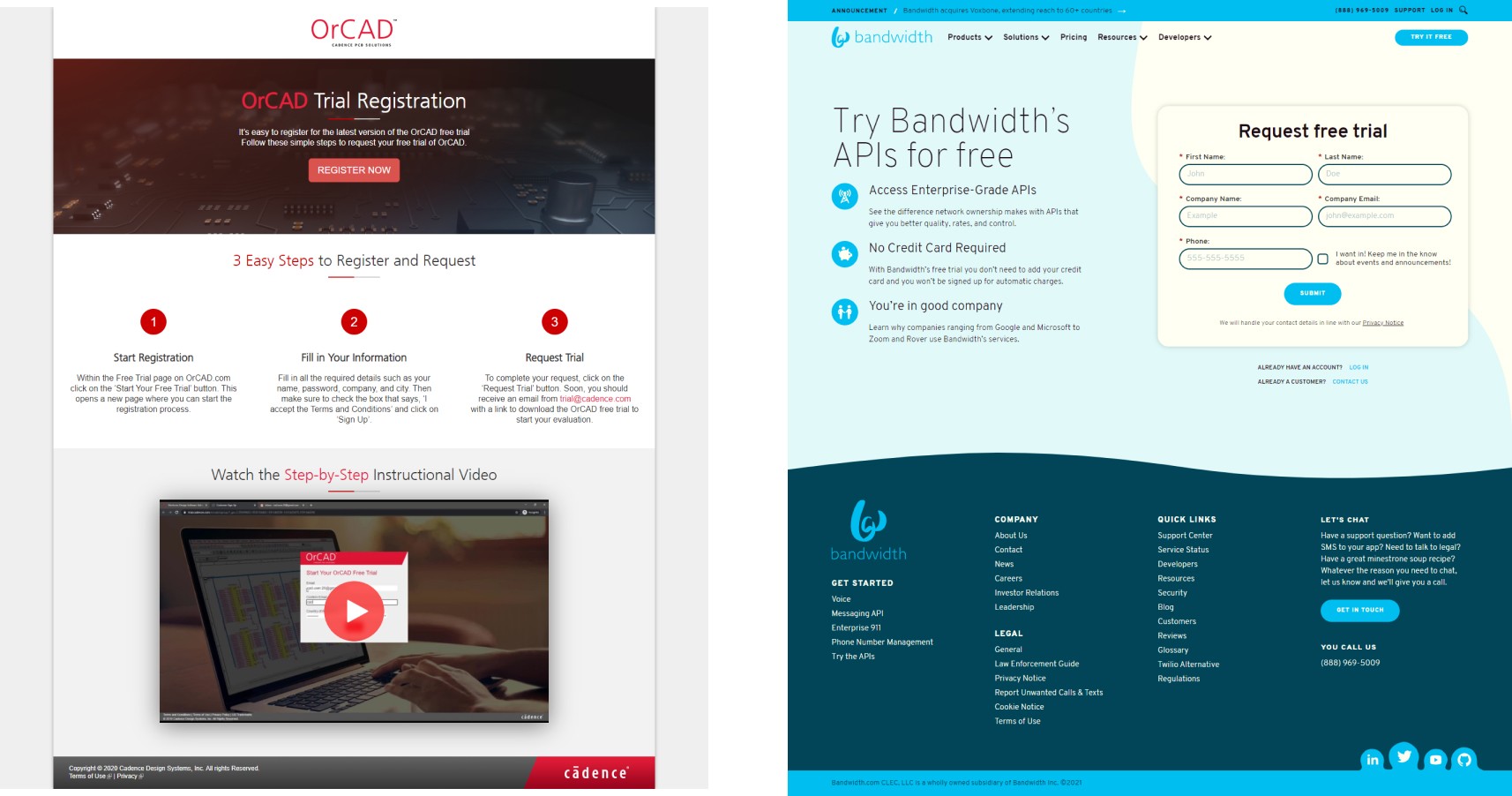
看看這兩個頁面:你認為哪個會更好地轉換?

第一個,最肯定的。 原因是,第一:它沒有導航鏈接。 這意味著用戶不會被誘惑點擊離開頁面。
第二:它的可點擊鏈接很少。 事實上,它只有一個是紅色的註冊按鈕。
明白了嗎?
最後一件事。 雖然擁有導航鏈接是一個壞主意,但用一兩個 CTA 按鈕為您的著陸頁設置種子則不然。 事實上,只有 CTA 按鈕且沒有選擇加入表單的登錄頁面被稱為點擊頁面。 他們工作得很好。
例如,您在上面看到的“OrCAD”頁面就是一個點擊頁面。
2. 將關鍵轉換元素放在首位
折疊上方,折疊上方....... 場地上方到底是什麼意思? 在我營銷生涯的早期,我也想知道同樣的事情,所以我理解你的挫敗感。
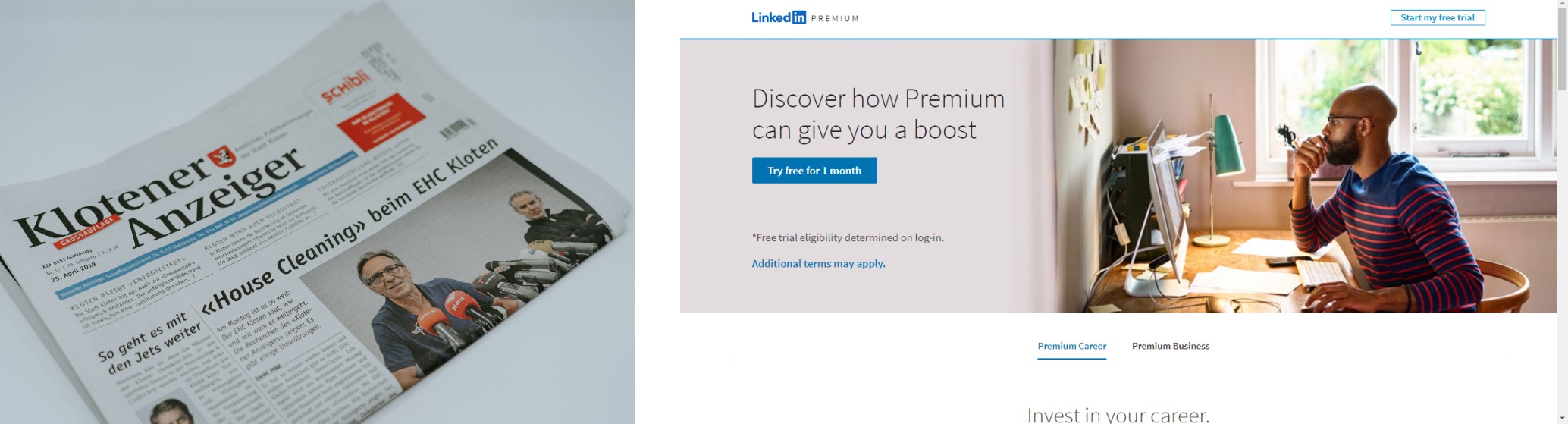
如果您以前曾從供應商處購買過報紙,您會注意到這些報紙在展示時通常被折疊成兩半。 有上半部分——或在這種情況下折疊上方——還有下半部分。
當您將其與網站相關聯時,折疊上方是用戶到達時首先看到的網頁部分,而無需向下滾動。

這使得著陸頁的首屏部分成為保留選擇加入表單或 CTA 按鈕的最佳位置。 如果您注意到,上面的 LinkedIn 登錄頁面示例在首屏上方有兩個 CTA 按鈕。
不同意首屏是 CTA 按鈕或選擇加入表單的好地方?
這裡有一些統計數據可以消除你的疑慮:
- 平均而言,首屏內容會吸引 80% 的用戶注意力。
- 將您的 CTA 放在首屏可能會將您的轉化率提高 41%
3. 撰寫引人注目的副本
撰寫引人注目的副本是您作為營銷人員需要掌握的一項技能。 沒有兩種方法可以解決。
寫出好文案的秘訣是什麼? 同情!
寫作時要善解人意; 了解人們訪問您的頁面是為了解決他們的問題。
您的著陸頁需要更多文案寫作技巧嗎? 你去吧:
從一個引人注目的標題開始。
你可能被告知這一點超過一百萬次。 事實是,您的標題通常是訪問者登陸您的頁面時首先關注的地方。 所以它必須足夠迷人才能讓他們失望。
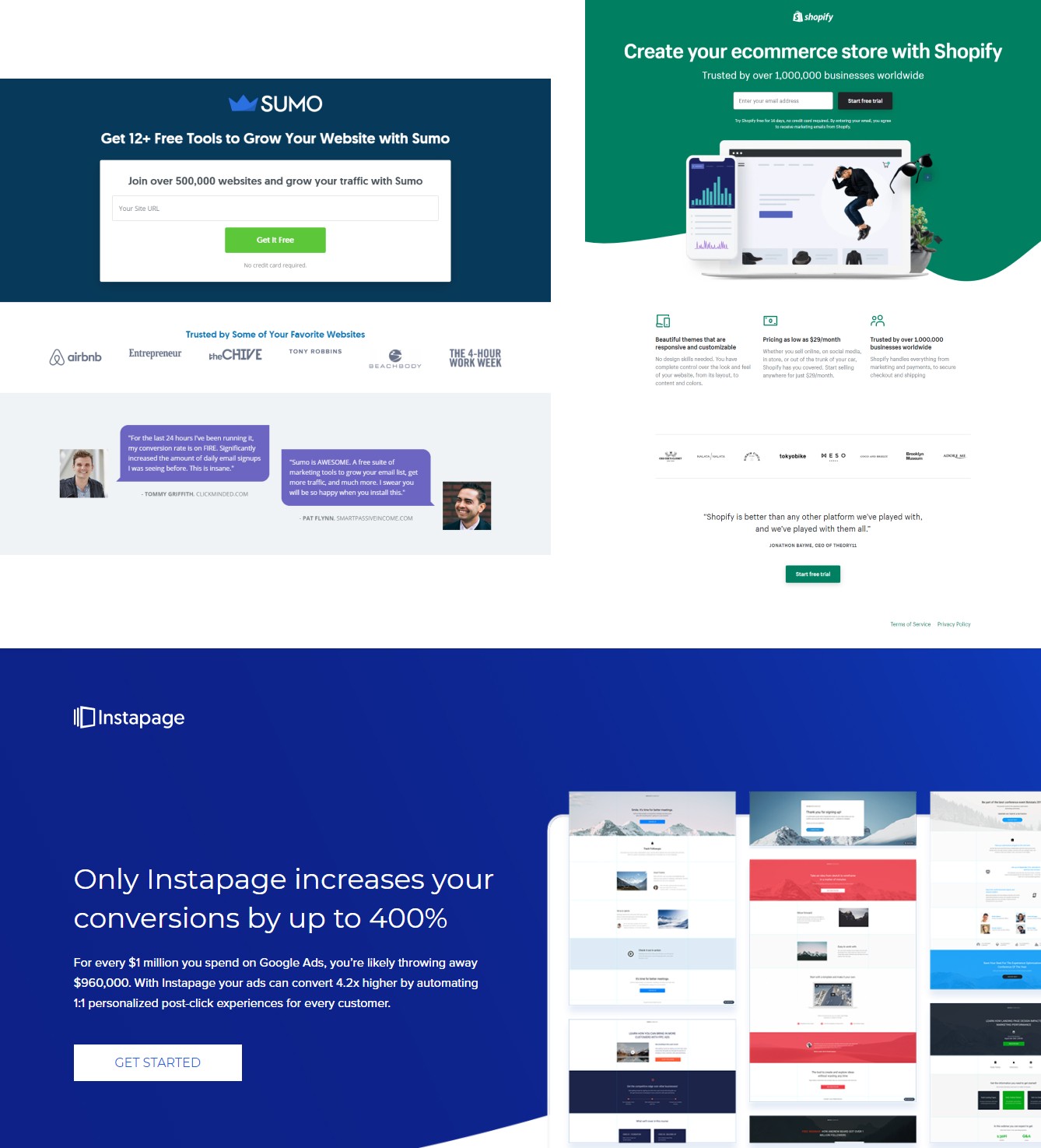
但是你如何寫一個令人難忘的標題呢? 好吧,我發現一些靈感可能會有所幫助。 以下是我發現的一些最好的著陸頁標題副本:

如果您注意到,這些標題清晰、簡潔且貼切。
專注於好處,而不是功能
您可以繼續咆哮您的產品有多棒和多功能,但是如果您的用戶沒有看到使用它的任何好處,那麼您已經輸了。
因此,例如,與其說“最好的、移動響應式著陸頁構建器應用程序”,不如說“無需編碼即可快速構建著陸頁”。 這更有衝擊力,不是嗎?
因此,在編寫副本時,請關注優勢而不是功能。
將強力詞融入您的文案中
什麼是權力詞? 它們是你用來打動人們心理的有說服力的話,目的是讓他們採取你想要的行動。
例如,不要說“下載我的電子書”,而可以說“最後一次獲得這本電子書的機會”。 這幾乎是催眠,不是嗎?
那是因為那裡有一個權力詞在起作用:最後的機會。 此外,這裡還有一個 FOMO(害怕錯過)的元素。 我們很快就會談到這一點。

這裡有一些更強大的詞,你可以用來提升你的文案遊戲:
- 激烈的
- 現在
- 即刻
- 引人注目
- 增壓
- 增加
- 發人深省
保持簡短
您可能聽說過 KISS 原則:保持簡單,愚蠢。 我相信這裡的愚蠢意味著簡單。
保持你的文案簡短而簡單,可以確保用戶在他們必須花費的很短的時間內保持在你的著陸頁上。
使其可掃描
使您的副本可掃描是一個始終遵守的文案技巧。 你知道為什麼嗎? 只有大約 16% 的用戶會逐字閱讀您的文案。 其餘的將掃描。
因此,您只需要使您的副本可掃描。 以下是一些創造性的方法:
- 使用項目符號列表列出要點,就像我在這裡做的那樣
- 通過加粗或使用對比色突出重點詞
- 使用拉引號引起對重要點的注意
4. 將 FOMO 編入您的頁面
你以前真的愛過一個人嗎? 要知道的一項試金石是你是否害怕失去那個人。
好吧,我闖入了你的愛情生活,這很不酷。 道歉。 我只是想打個比方。
我的觀點是,作為人類,我們總是害怕失去我們認為有價值的東西——不僅僅是愛。 我們害怕失去折扣優惠,錯過我們最喜歡的電視節目,得不到我們周圍的每個人都得到的東西,等等。
從技術上講,這種恐懼被稱為 FOMO:害怕錯過。 通過利用這種恐懼,您可以讓您的用戶在登陸您的頁面時迅速採取行動。
但 FOMO 真的有效嗎,還是那些笨拙的營銷噱頭之一? 我會讓你回答這個問題,但這裡有一些你可能會覺得有趣的統計數據。
- 69% 的互聯網用戶,尤其是千禧一代,體驗過 FOMO,他們的購買決定通常會受到它的影響。
- 更有趣的是,60% 的人因為害怕而做出反應性購買
如果我說 FOMO 是搖錢樹,會不會過於雄心勃勃?
那麼,您如何將 FOMO 納入您的著陸頁? 這裡有一些提示。
#1 顯示倒數計時器
以前看過時鐘滴答進入新的一年嗎? 如果你有,你肯定體驗過一陣興奮,不是嗎? 倒數計時器也不例外。
它只不過是一個數字時鐘,它會滴答作響到未來的某個時間。 您可以使用它來提醒用戶他們的行動時間有限。 通過行為,我的意思是進行購買、註冊您的郵件列表、創建一個免費帳戶等。
當您希望通過登錄頁面註冊您的網絡研討會時,倒數計時器真的會派上用場。
值得慶幸的是,Adoric 可以輕鬆地將倒數計時器添加到您的著陸頁。 稍後會提供更多詳細信息。
#2 添加社會證明
您是否知道 92% 的訪問者如果只看到其他用戶的評論,很可能會轉換? 這是社會證明101。
因此,在您的著陸頁上添加社交證明絕不應該是事後的想法。
等一下,社會證明是什麼? 簡而言之,社會證明是您過去的客戶/用戶留下的評論、推薦、反饋等。
但它們必須是真實的——或者至少看起來如此——你的用戶才會認真對待它們?
因此,請務必在著陸頁中添加某種形式的社交證明。
5. 使您的頁面適合移動設備
希望您知道大多數訪問您頁面的人會通過他們的移動設備訪問嗎? 這不是假設,而是事實。
因此,如果您的目標網頁不適合移動設備,您就會被自己踩在腳下。
幸運的是,針對移動設備優化您的頁面並不是火箭科學。 使用 Unbounce 等登陸頁面構建工具,您可以無縫地創建頁面的移動響應版本。
6. A/B 測試您的著陸頁
所以我把最後一個小費留了下來。
我不想告訴你,但如果你遵循到目前為止分享的所有 5 個技巧到最後一個字母,你可能仍然看不到你的著陸頁上有意義的轉換。
這是否意味著所有這些技巧都不起作用? 離得很遠。 事實是,在營銷中,您無法真正確定什麼會與您的目標受眾產生良好共鳴。
在您的 CTA 按鈕上使用紅色而不是藍色這樣微妙的東西可以顯著為您贏得更多轉化。
改變你的標題信息也可以這樣做。 但是,除非您嘗試,否則您永遠無法確定。
出於這個原因,您必須不斷嘗試——或者準確地說是 A/B 測試——用不同的想法來看看哪些有效,哪些無效。
需要一些 A/B 測試的想法嗎? 哦,我們有很多。
如何輕鬆構建登陸頁面
我敢打賭,您現在有一個迫切需要回答的問題:您如何構建著陸頁?
別著急,你的問題即將得到解答。
登陸頁面的好處是您可以通過多種不同的方式輕鬆創建它們。 儘管如此,仍然有一段艱難的路要走。 這種方式是從頭開始編寫複雜的 HTML、CSS 和 JavaScript 代碼。
呸! 誰有時間這樣做?
那麼,什麼是簡單的方法呢? 簡單的。 使用登陸頁面構建工具。
最佳登陸頁面構建器
現在讓我們回顧一下 Internet 上一些最好的拖放式登錄頁面構建器工具。
彈跳

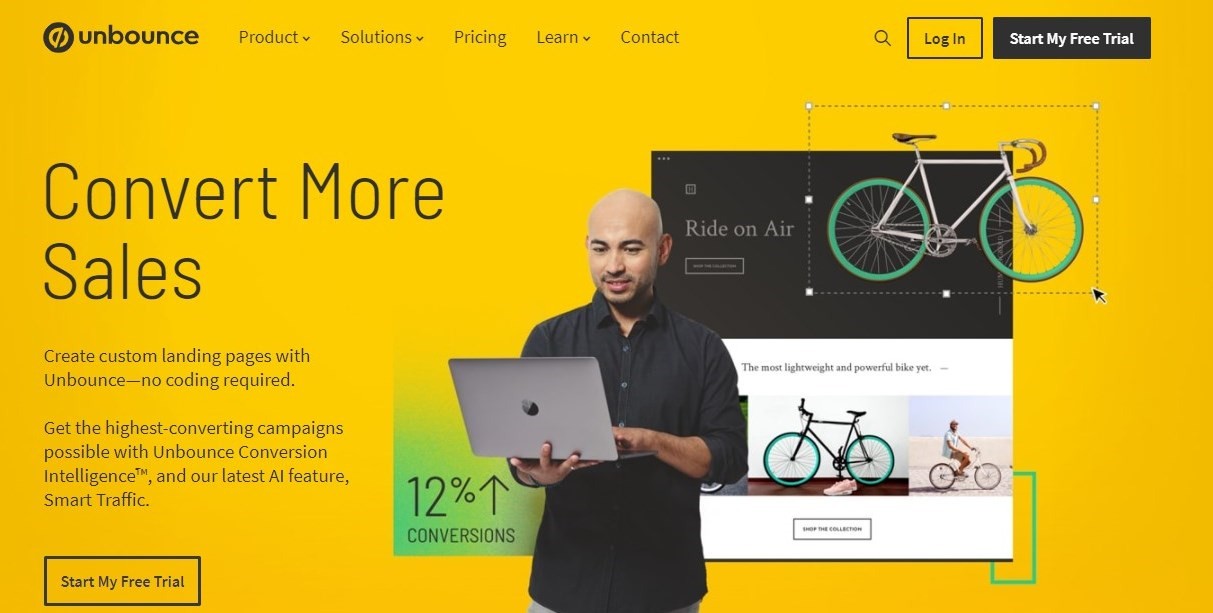
Unbounce 成立於 2009 年,無疑是最受歡迎的登陸頁面構建器之一。 那麼,為什麼我要從 Unbounce 開始呢? 嗯,有很多原因,這裡有一些:
1.易於使用的拖放編輯器
您無需了解任何有關編碼的知識即可使用 Unbounce 的拖放編輯器。 此外,它還允許您針對移動設備優化頁面設計。
2. 100+ 登陸頁面模板
沒有時間使用拖放編輯器? Unbounce 有 100 多個模板,您可以使用它們來引導您的設計。
3. 動態文本替換
自動更改著陸頁上的文本,以匹配訪問者用來查找您的頁面的搜索文本。
4. 輕鬆發布
Unbounce 允許您將登陸頁面直接發佈到您的 WordPress 網站或自定義域上。
價錢
Unbounce 提供 14 天的免費試用,之後您必須切換到他們的任何每月 80 美元起的付費計劃。
貴嗎? 檢查下一個構建器工具。
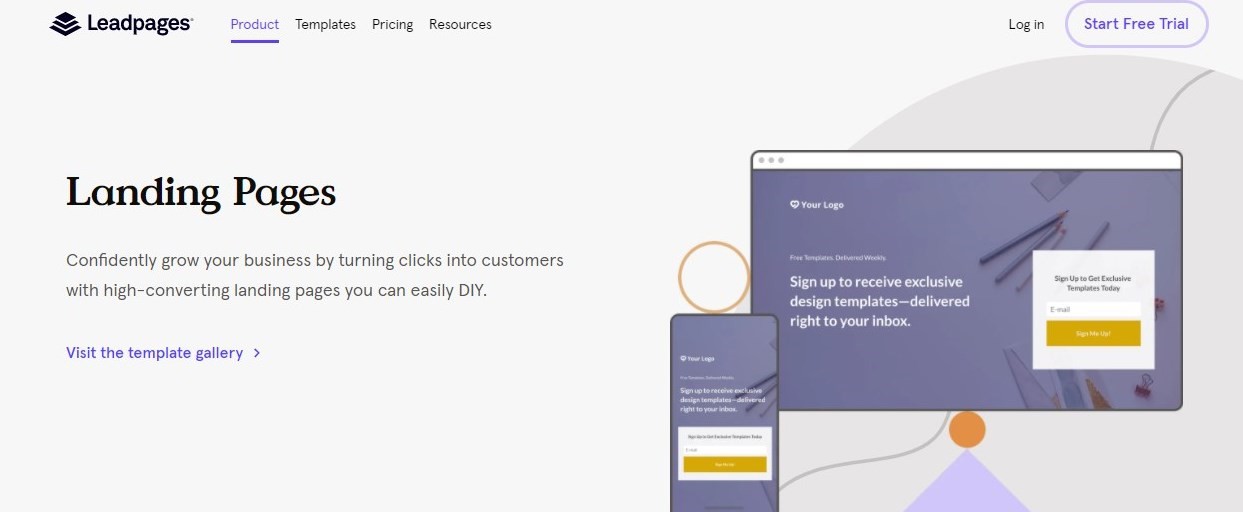
潛在客戶

Leadpages 與 Unbounce 一樣,也是登陸頁面拖放技術的另一位先驅。
它具有超過 200 個移動響應模板的集合、強大的 A/B 測試工具、預訂和日曆小部件等等。
使用 Leadpages,您可以將您最喜歡的電子郵件營銷服務集成到您的登錄頁面,而無需開發人員的任何幫助。
而且它更實惠,起價為每月 27 美元。
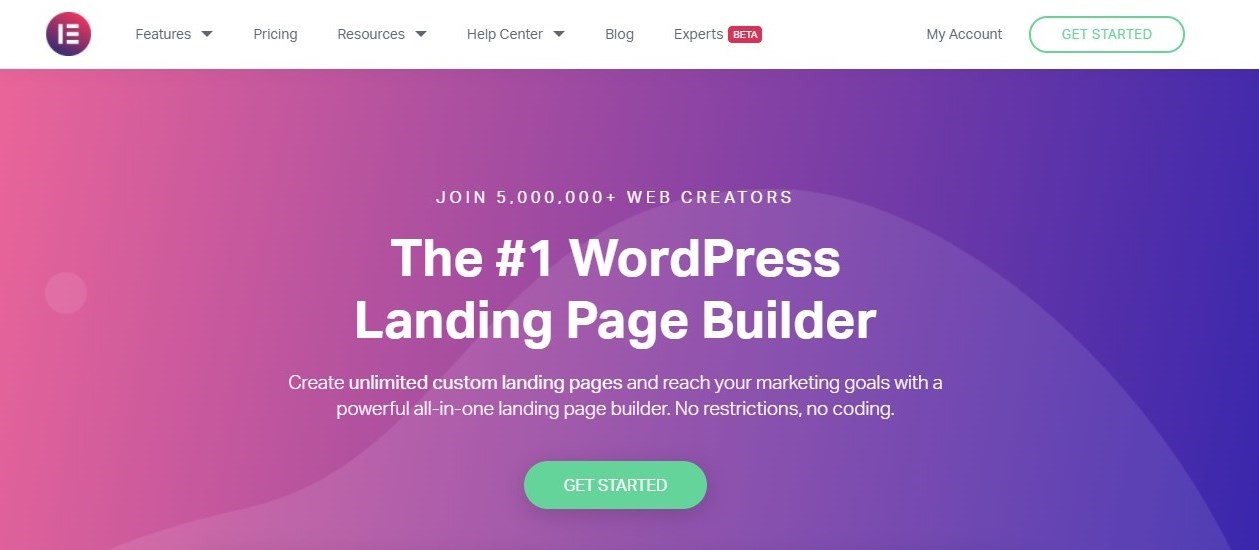
Elementor 免費登陸頁面構建器

正在為您的 WordPress 網站尋找免費的頁面構建器插件? 您剛剛找到了一個:Elementor 頁面構建器。
雖然是免費的,但 Elementor 提供了構建轉換登陸頁面所需的所有工具:拖放編輯器、響應式編輯、小部件模板等等。
最重要的是,它易於使用。
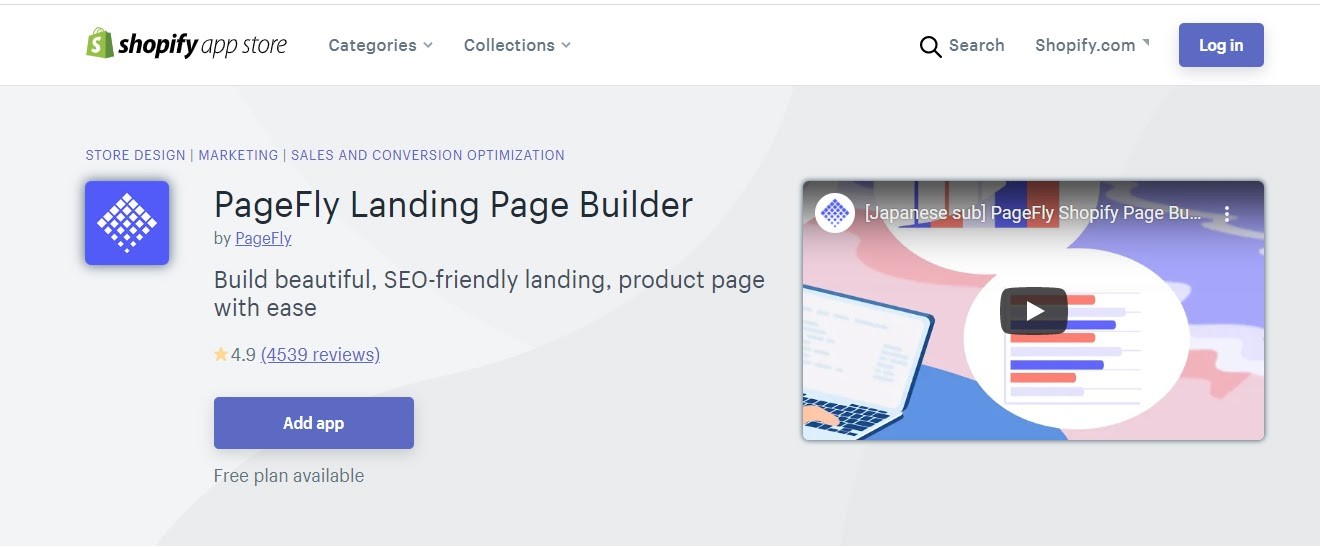
適用於 Shopify 的 PageFly 登陸頁面構建器

好的,您的網站在 Shopify 上運行,而不是在 WordPress 上運行。 好吧,這就是您擁有 Pagefly 登錄頁面構建器的原因:它是 Shopify 獨有的。
使用 PageFly,您可以輕鬆創建銷售登陸頁面,甚至可以針對 SEO 對其進行優化。
更有趣的是,PageFly 允許您將頁面設計保存為模板,並在以後重複使用。
是的,它是免費的。 雖然它有更高級功能的付費計劃。
好的,這就是登陸頁面構建器工具的內容。 接下來是將流量吸引到您的著陸頁。
如何為您的著陸頁吸引流量
無論您的著陸頁設計得多麼好,如果該頁面沒有獲得任何流量,您的努力將一事無成。
那麼如何在不破壞銀行的情況下將流量吸引到您的著陸頁? 這裡有一些有用的提示。
電子郵件營銷
迄今為止,電子郵件營銷仍然是您可以信賴的最有效的營銷渠道之一。 首先,電子郵件營銷贏得新客戶的可能性是 Facebook 廣告的 40 倍。
最重要的是,運行成本幾乎為零。
但是要從電子郵件營銷中看到有意義的結果,您需要掌握將網站訪問者轉化為訂閱者的藝術。
這是我們的表單構建器工具派上用場的地方。 此外,通過我們精心製作的、高轉化率的彈出模板,贏得潛在客戶並為您的著陸頁吸引流量很容易,檸檬汁。
社交媒體
你只是訪問 Facebook 來觀看貓視頻和截取有趣的模因嗎? 如果是這樣的話,你就會在桌上留下很多錢。
社交媒體是營銷人員的金礦:正確使用它,您將永遠無需擔心為您的著陸頁帶來流量。
通過定期使用速推帖子、投放廣告和將內容髮佈到您的社交媒體句柄,您可以為您的著陸頁帶來大量流量。
論壇營銷
聽說過論壇營銷嗎? 這是另一種有效但尚未開發的促銷策略,您可以使用它來為您的著陸頁增加流量。
這是它的工作原理:您找到一個在線論壇,您的潛在用戶/訪問者可以在那裡閒逛並積極參與其中。 在這裡,我的意思是做出貢獻、參與討論等。目標是讓自己在論壇上可見。
我需要提到您需要在簽名中附上一個鏈接回您的著陸頁嗎? 這就是您獲得所需流量的方式。
使用 Adoric 優化您的著陸頁
這是一個很長的帖子,不是嗎? 好吧,我即將結束,但在此之前,我想向您展示 Adoric 如何幫助優化您的著陸頁。
畢竟,如果您的頁面沒有得到很好的優化,那麼向其發送流量就不會產生太大的影響。
話雖如此,以下是 Adoric 為您提供的優化著陸頁的工具。
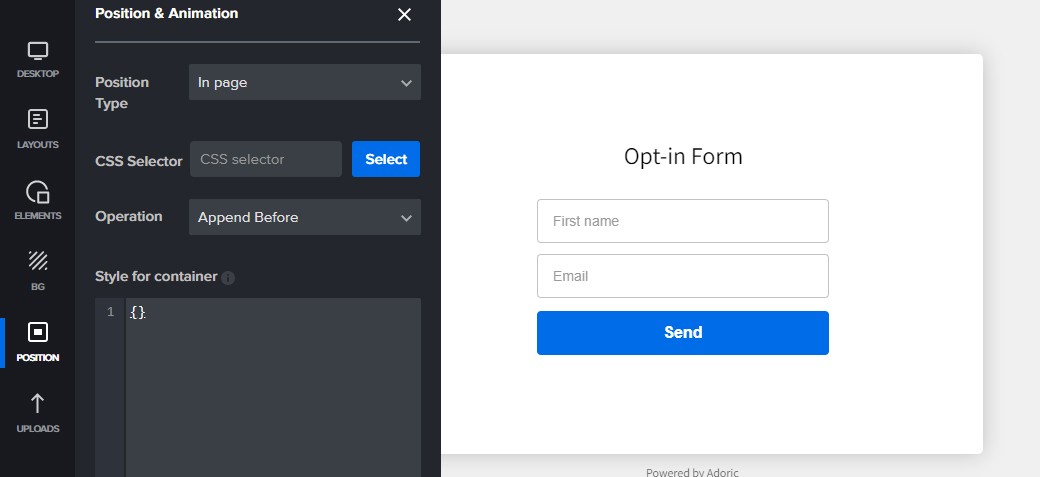
頁內選擇表單
早些時候,我與您分享了為什麼將您的選擇加入表格放在折疊上方很重要的原因。 但是你怎麼做呢?
通過使用 Adoric 的頁內定位功能。 它是這樣工作的:
首先,您創建一個選擇加入表單。 當然,您不必從頭開始,因為我們有許多表單模板可供您選擇。
接下來,使用選擇選項告訴 Adoric 您希望將表單放置在何處。

你已經完成了。 查看本教程以更好地了解如何使用我們的頁內放置工具。
倒計時器
您肯定希望訪問者在登陸您的頁面後立即採取行動,不是嗎? 倒數計時器真的會對此有所幫助。
值得慶幸的是,Adoric 使您可以輕鬆地向頁面添加倒數計時器。 另外,您可以隨心所欲地調整它。
有關倒數計時器的更多信息,請查看本指南。
嵌入視頻
將視頻添加到您的著陸頁可以大大提高您的轉化率。 不用說,Adoric 還可以幫助將視頻嵌入到您的著陸頁中。
包起來
所以你有它:任何人都可以使用的詳細指南來構建和優化著陸頁以進行轉換。 一方面,本指南已證明您無需成為開發人員或營銷人員即可構建有效的登錄頁面。
如果您需要有關本文中共享的工具的任何形式的幫助——尤其是 Adoric 的工具——請隨時與我們聯繫。
你知道最好的部分嗎? 阿多里克是免費的!
免費試用 Adoric
