如何為您的代理網站定制我們的銷售小部件
已發表: 2023-03-30您的代理機構是獨一無二的。 它精緻,在競爭中脫穎而出,在與客戶和潛在客戶互動時,您會謹慎選擇風格和措辭。 那麼,您網站的銷售工具遵循相同的標準沒有意義嗎?

在 Advice Local,我們希望為像您這樣的代理商開發一種銷售生成工具,從一開始就可以進行全面的定制和控制。 這正是我們所做的,現在我們想教您如何更好地定制您的新銷售小部件以供日常使用!
入門 – 初步了解銷售工具網站小部件
在我們逐步深入了解定制可能性之前,讓我們先看看 Advice Local 的網站銷售工具。 我們將從為您網站的訪問者探索其外觀和用途開始。
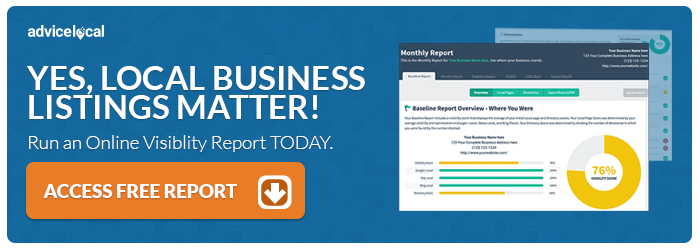
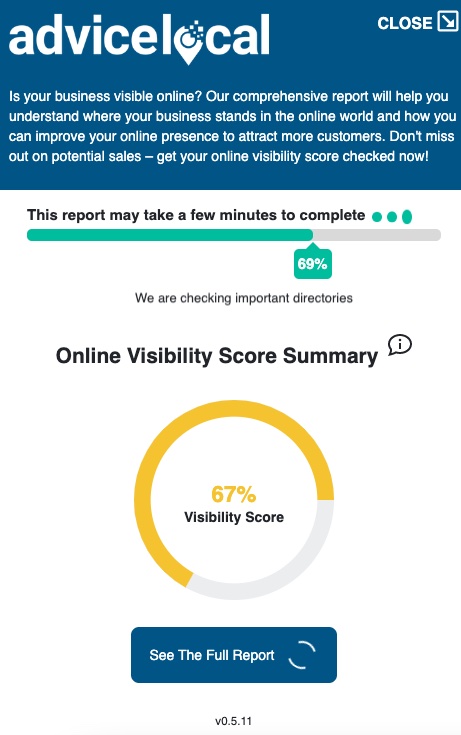
這裡顯示的是處於最小化和展開狀態的銷售小部件。

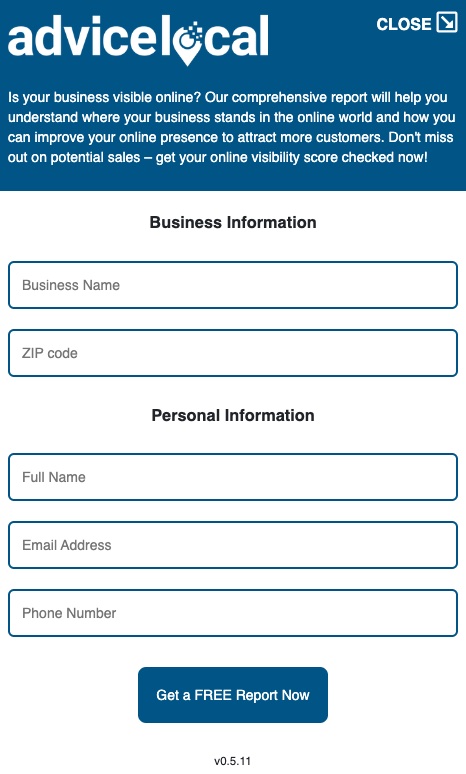
銷售小部件非常簡單。 從您機構的網站或主頁展開小部件後,潛在客戶將看到您的徽標和副本。 在此之下,他們可以在運行免費的在線可見性報告之前填寫他們的業務信息和個人信息。

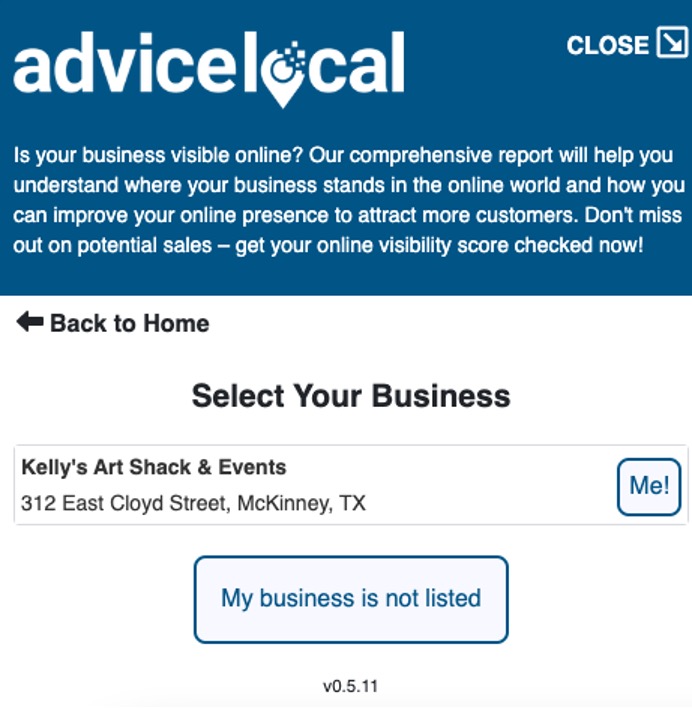
一旦潛在客戶選擇“立即獲取免費報告”,該小部件將提取必要的業務信息。 然後潛在客戶將從可用選項列表中選擇他們的特定位置或選擇“我的公司未列出”。

從那裡,小部件將開始運行免費在線可見性報告的過程。 在屏幕上,潛在客戶將看到可見性得分的概覽,並可以選擇在屏幕上單擊“查看完整報告”。
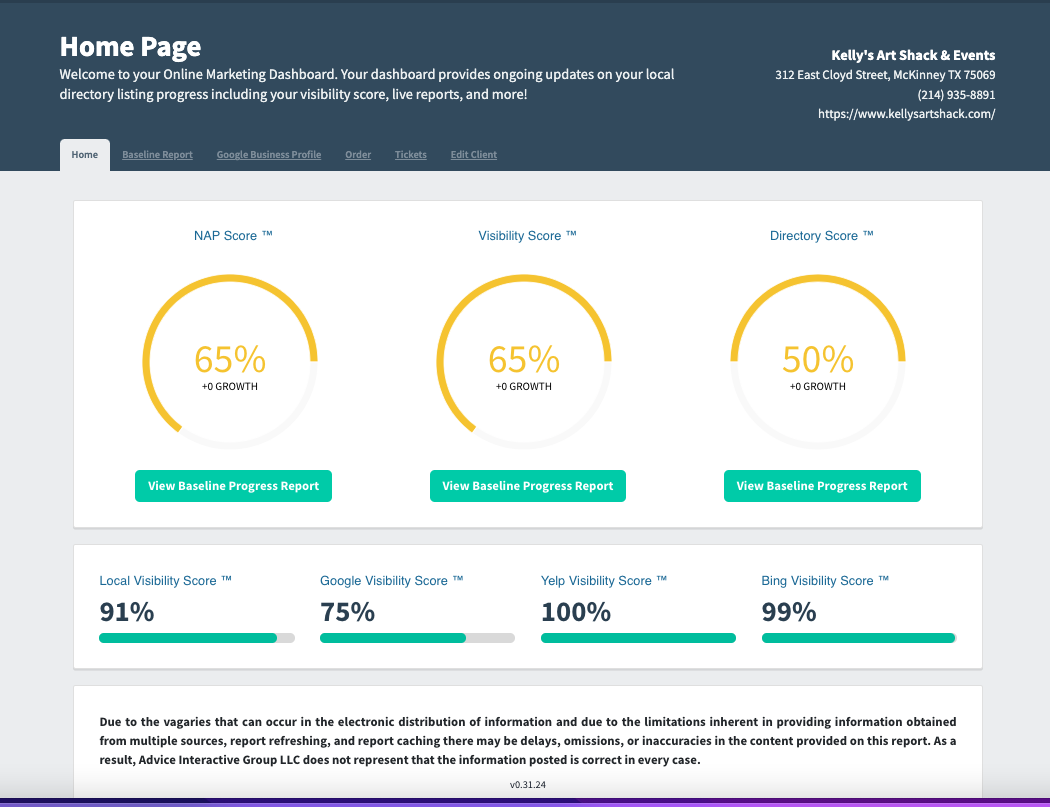
如果他們選擇在屏幕上查看報告,則會打開一個新的瀏覽器窗口,他們可以在其中檢查報告。 否則,報告將直接發送到潛在客戶的電子郵件中——其中包括您的自定義措辭和代理信息。 這樣,潛在客戶就可以為將來與您的團隊聯繫做好準備。

在線可見性報告的結果也將出現在您的 Advice Local 合作夥伴儀表板中,使您的銷售團隊能夠訪問進行快速銷售所需的關鍵信息。 然後,潛在客戶將收到一封電子郵件,其中包含他們的知名度報告以及您在電子郵件模板中提供的任何其他信息。
總的來說,這是一種非常簡單有效的收集銷售信息的方法,而且不會浪費人力或資源。
現在我們已經介紹了網站訪問者使用我們為您的網站創建的銷售工具的體驗,讓我們討論一下您可以在何處訪問此銷售工具以對其進行自定義以匹配您的代理機構的品牌。
在您的代理儀表板中訪問銷售小部件
在深入自定義新的銷售小部件之前,您需要在合作夥伴儀表板中找到它。 通過設計,就像與小部件有關的所有其他事情一樣,它很簡單!
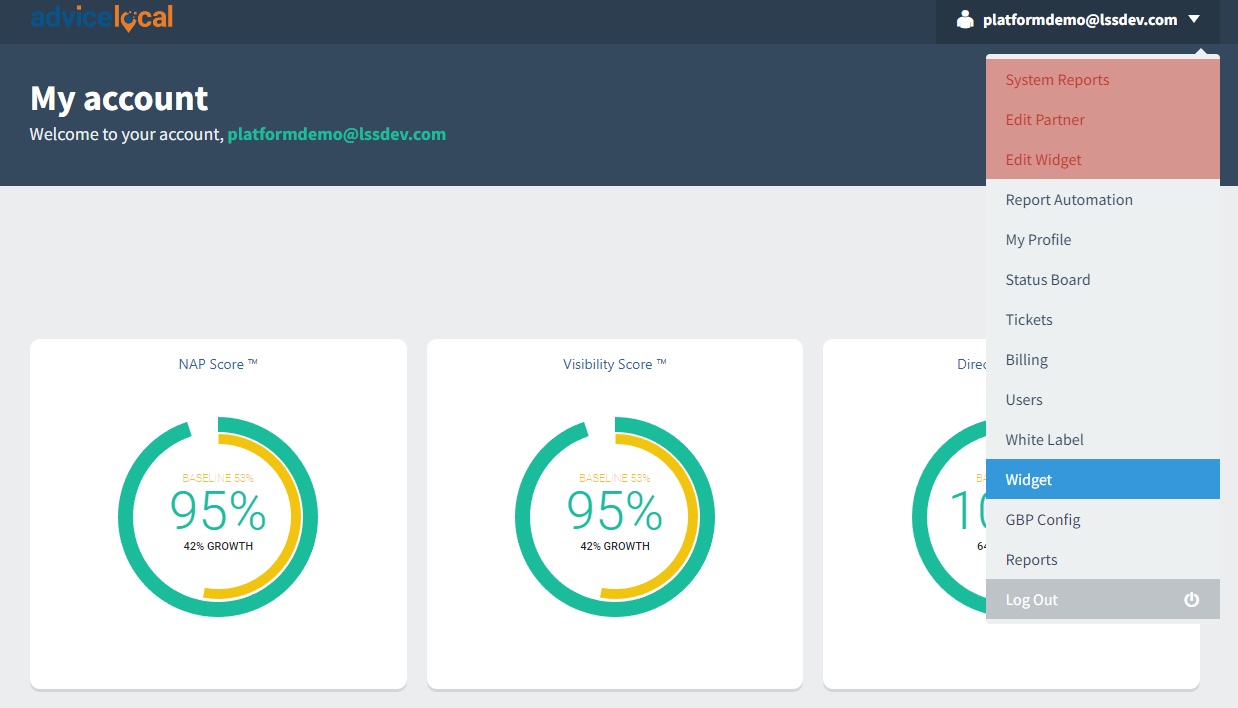
首先,通過 Advice Local 網站登錄您的合作夥伴儀表板。 您將從儀表板的主頁開始,它看起來類似於下面的示例。

查看右上角 - 您會看到您的電子郵件地址。 單擊此處並打開管理面板下拉框以訪問其他信息、命令、報告和工具。 單擊顯示“Widget”的項目。

單擊小部件功能後,您將可以訪問銷售小部件編輯器。 您可以在此處自定義您的銷售小部件,並訪問允許您在您的網站上實施該小部件的代碼。
現在,我們將繼續逐步自定義銷售小部件。
為您的代理網站定制銷售小工具
對銷售小部件的功能有了基本的了解後,讓我們看看如何在將新小部件推送到您的網站之前自定義它。
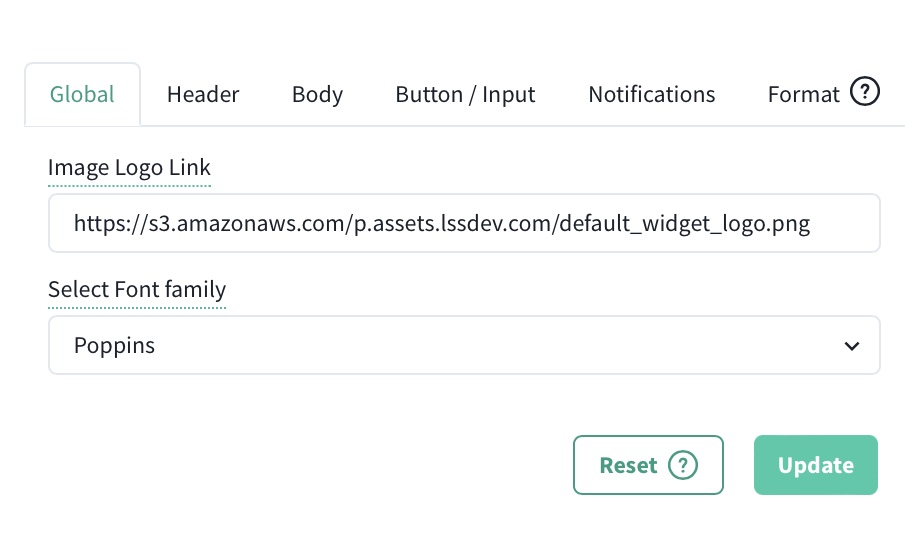
個性化和品牌化可以被認為是銷售小部件最重要的特徵。 為此,請導航至“全球”類別,您可以在其中插入您所在機構的徽標並選擇您要使用的字體類型。 它看起來像下圖。

在顯示 Image Logo Link 的地方,添加指向您已上傳到代理網站的徽標的鏈接。
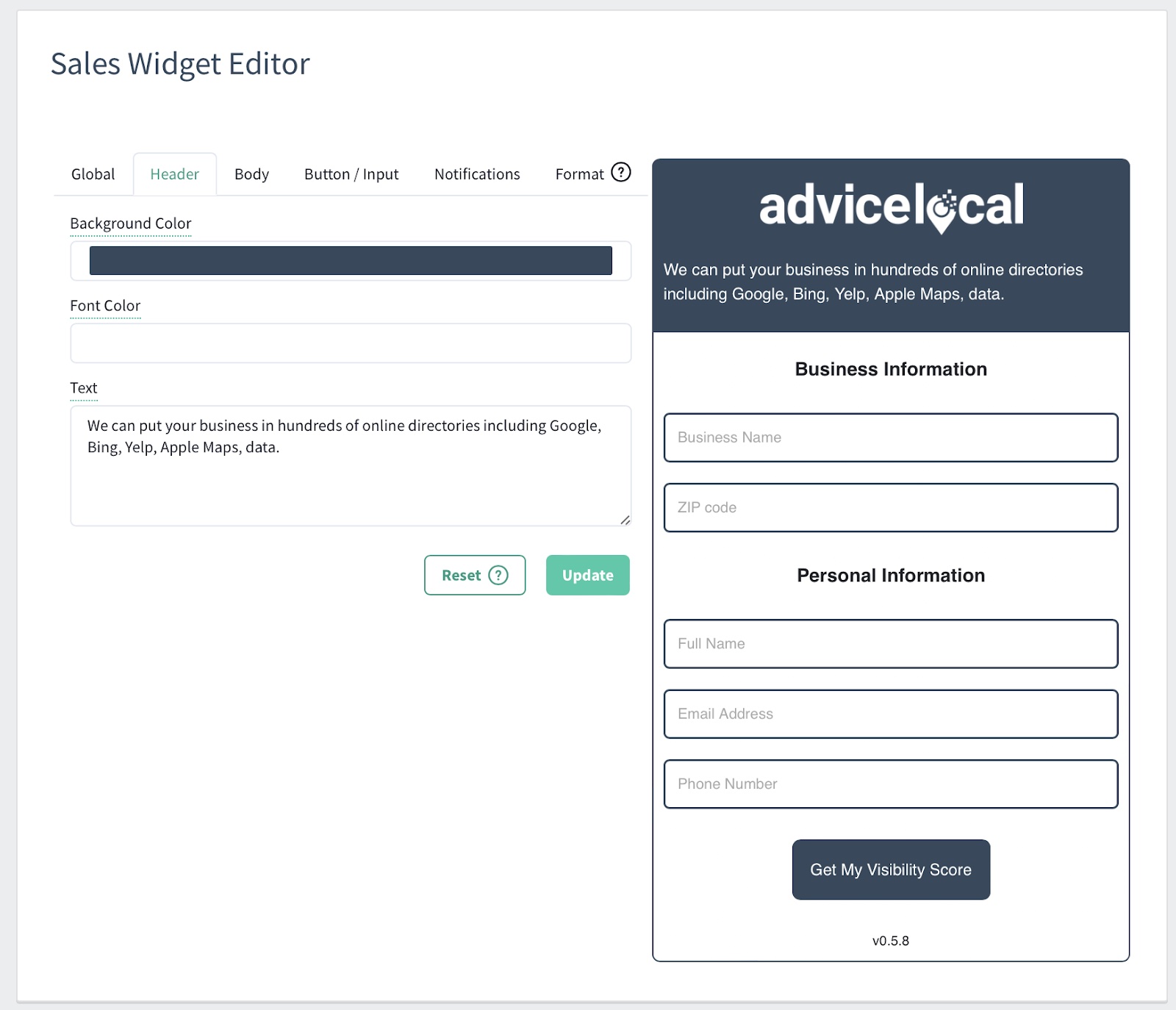
現在,讓我們轉到“頁眉”選項卡。 在此部分中,您可以選擇小部件的主要背景顏色。 這種顏色出現在銷售小部件本身最頂部的徽標後面。 如果您願意,還可以更改字體顏色。

當您使用 Chrome 瀏覽器時,您將有更多的顏色偏好選項,包括輸入您在網站上使用的確切顏色代碼的能力。 在 Safari 中,您將有一個顏色選擇器可供選擇(或使用滴管從屏幕上已有的其他顏色中選擇一種顏色)。

在“頁眉”選項卡中,文本框是比較重要的組件之一。 您可以插入與您的代理機構、使命宣言或您希望如何幫助客戶相關的自定義副本。 當網站訪問者展開小部件以生成他們的免費報告時,此消息將出現在您的網站上。
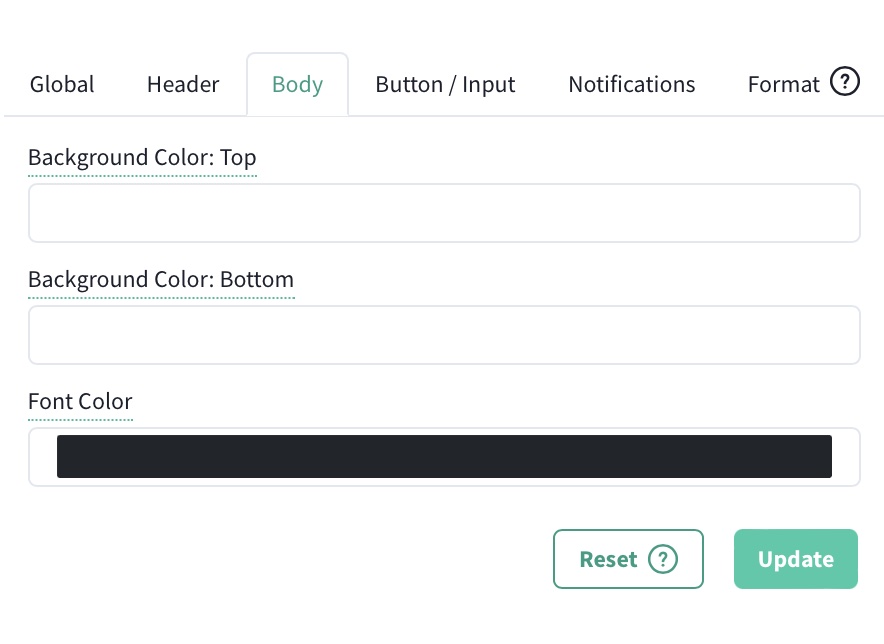
接下來,導航到“正文”選項卡。 在本節中,您將有機會編輯銷售小部件主體的背景顏色。 我們建議選擇一種既賞心悅目又易於閱讀的顏色,因為潛在客戶會在此部分輸入文字。
此外,您還可以更改底部的字體和背景顏色。

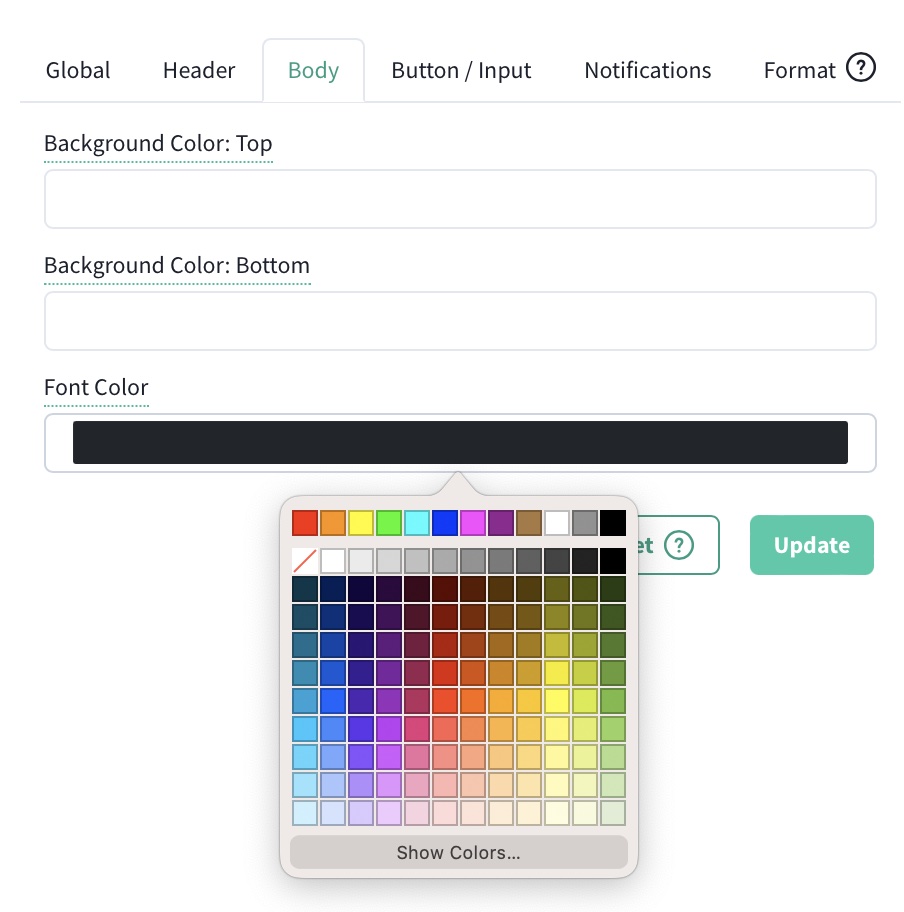
但是,如果您沒有特定的顏色怎麼辦? 您可以使用下拉框從流行的顏色選項中進行選擇。 單擊字體顏色部分,然後從顏色選擇器中選擇最適合您的顏色。

一旦您選擇了使您的機構在競爭中脫穎而出的重要顏色並吸引了您的目光,就該為您的銷售小部件選擇完美的措辭了。
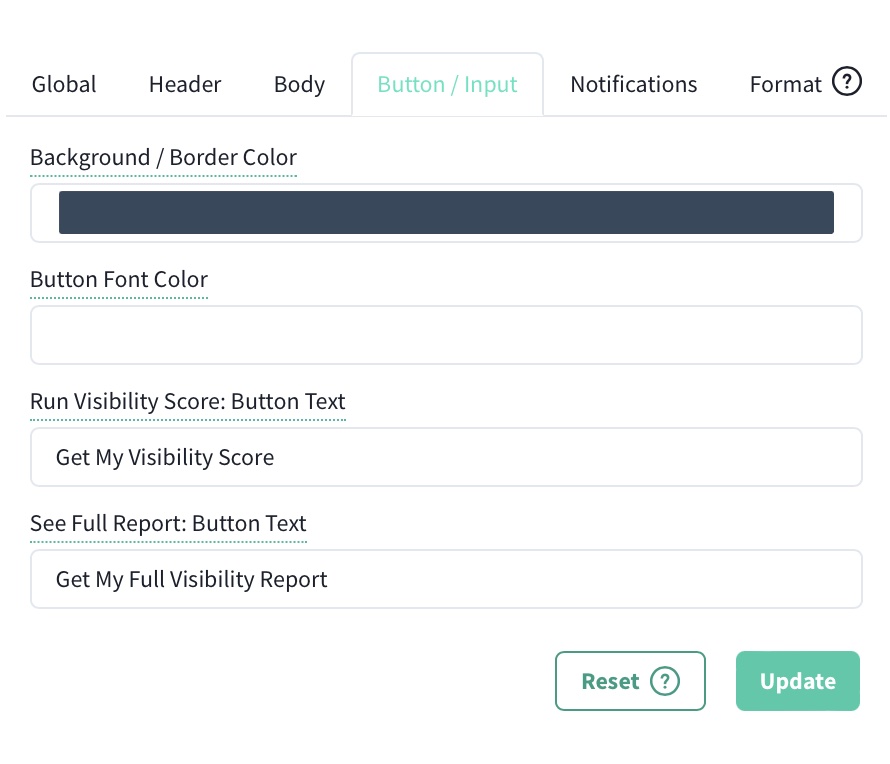
準備好設置“按鈕/輸入”選項卡。 這包括按鈕本身的背景/邊框顏色、按鈕字體顏色、按鈕上包含的文本以及用於查看完整報告的文本。 您可以自定義這方面的各個方面,以最適合您的機構喜歡的措辭。

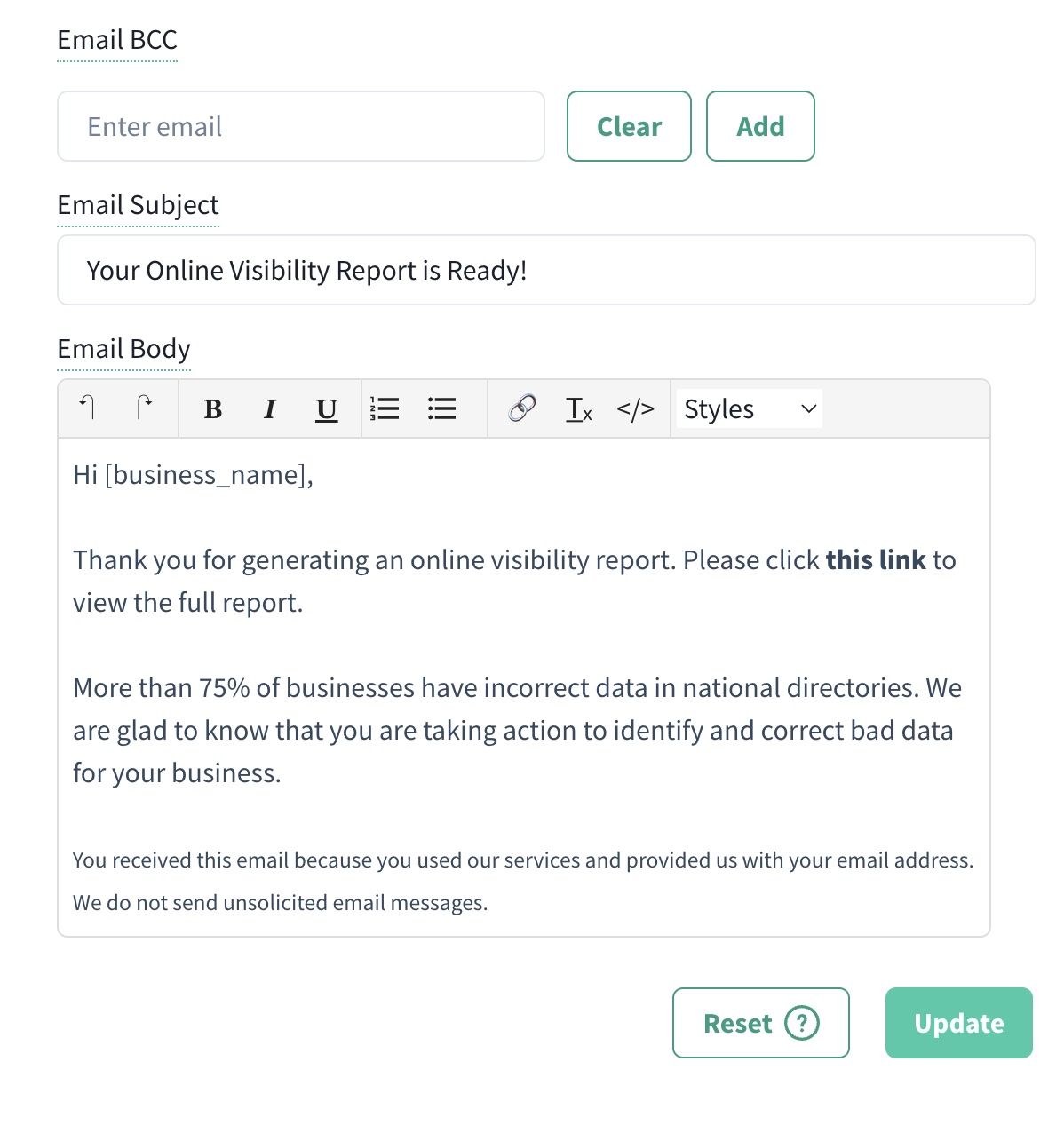
接下來,我們有“通知”選項卡,其中包含電子郵件 BCC、電子郵件主題行和電子郵件正文。 我們建議在密件抄送中添加您的電子郵件地址,這樣當通過您的機構網站生成免費報告時您會立即知道。

您可以根據自己的喜好將電子郵件正文內容設為個性化或專業化——您可以根據自己的喜好使用和塑造。
您會注意到電子郵件正文以“Hi [business_name]”開頭。 最好包含此代碼以確保小部件從潛在客戶提供的信息中提取公司名稱。
如果您不想使用“嗨”,請將其更改為更適合您的風格。 你可以輸入“嘿”或“你好嗎”(等等)來滿足你的需要。 保持“此鏈接”文本不變是非常重要的,因為我們有代碼可以將免費報告鏈接到潛在客戶的合作夥伴儀表板。
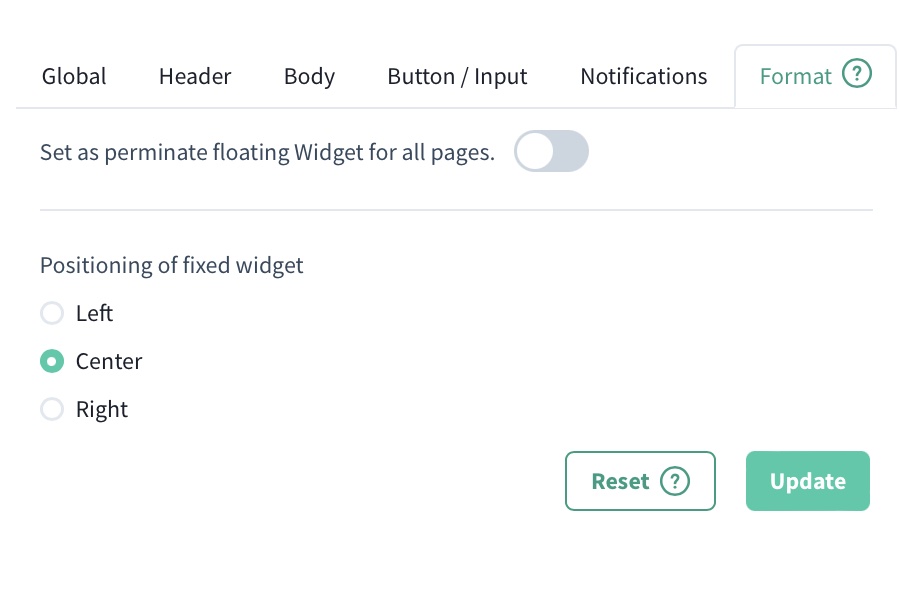
最後,我們有“格式”選項卡。 從最後一個選項卡中,您可以選擇是否在您網站的每個頁面上永久浮動您的銷售小部件。 您還可以根據您的空間以及您希望小部件顯示在何處最能吸引註意力來更改定位(從左、中或右)。

插入您的自定義銷售小部件
完全自定義銷售小部件後,就可以在您的網站上添加小部件了。
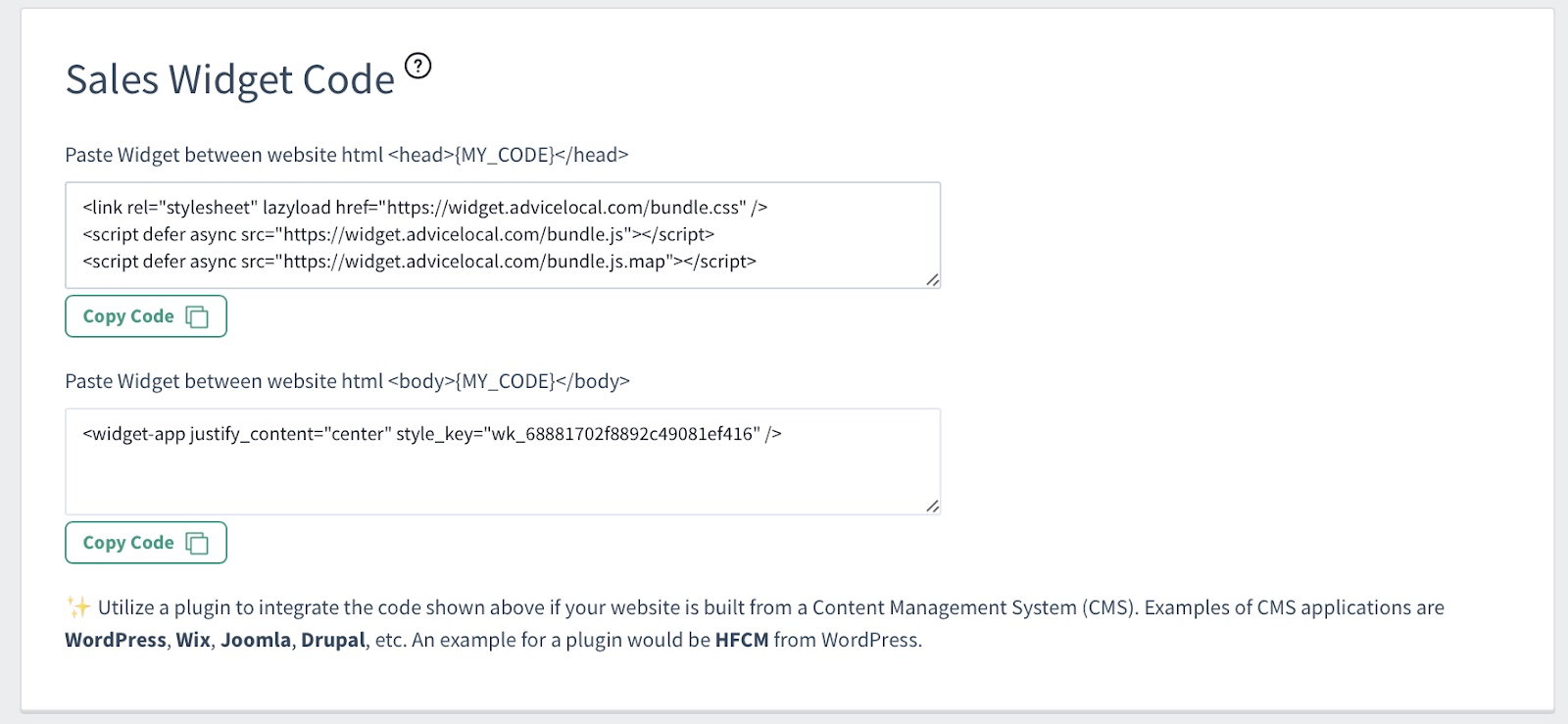
在 Advice Local 儀表板(與自定義工具位於同一區域)中,您會找到 Sales Widget 代碼。 當您輸入各種自定義項時,此代碼會發生變化。 因此,在將代碼複製/粘貼到您的網站之前,最好等到您上傳了徽標、完成了顏色和字體的選擇、調整了其他設置等。

如您所見,根據您網站使用的內容管理系統 (CMS) 的類型,您有幾種選擇。 例如,如果您有一個 WordPress 網站,您可以安裝一個插件來為您處理代碼實現。 Google Tag Manager 也是一個選項,用於將代碼添加到您網站上的 header.php 文件中。
另一種方法是將銷售工具網站小部件代碼直接複製並粘貼到您網站上的 header.php 中的 <head> 和 <body> 標記內。
一旦您將代碼添加到您的網站並單擊保存,您的小部件將出現在您的代理網站的主頁上,以便於訪問! 如果您不能立即看到小部件,您可能需要清除您的網站和瀏覽器緩存。
