12 種最佳十六進製到 RGBA 顏色代碼轉換器
已發表: 2022-12-02正在尋找十六進製到 RGBA 轉換器? 您的搜索到此結束,因為我們向您介紹了一些很酷且毫不費力的十六進制值到 RGBA 的轉換工具!
如果您不熟悉 HTML 編碼,您可能會發現一些語法很難記住,例如 HTML 顏色代碼。 因為 HTML 使用十六進制代碼,是數字和字母的組合。
因此,要了解實際顏色代碼,您可能需要將十六進制代碼轉換為 RGBA 值。 但是如何毫不費力地做到這一點呢?
這是十六進制代碼到 RGBA 顏色值轉換器。 我們分析了許多此類工具,發現這 12 種工具是所有應用程序中的佼佼者。
什麼是十六進制顏色代碼?

十六進制顏色值是一種在 HTML 文檔中表示各種顏色的系統。 它也適用於 SVG 和 CSS,但除了 HTML 網頁外很少使用。
在這裡,您使用以下十六進制數字以六個字符表示顏色深淺:
0,1,2,3,4,5,6,7,8,9, A (A=10), B (B=11), C (C=12), D (D=13), E (女=14), 女 (女=15)
這是一個例子:
#ADD8E6代表淡藍色
什麼時候需要使用十六進制顏色代碼?
受過 HTML 培訓的 Web 開發人員主要使用十六進制約定進行顏色編碼。 由於 HTML 注重有效的存儲大小,因此十六進制代碼適用於 HTML。 如果您使用成千上萬的十六進制顏色代碼代替 RGB 等十進制系統,您將節省大量存儲空間。
使用 Hex,您可以用六個字符表示一種顏色,而 RGB 代碼需要 9 個字符。 因此,您正在使用 Hex 減少網站的整體代碼庫大小。
考慮到您正在使用 CSS 來表達 HTML 文檔的所有表示屬性,您可以在 HTML Web 開發程序的樣式表文件中使用十六進制代碼。 十六進制代碼在 CSS 聲明塊中顯示為#ADD8E6 (淺藍色代碼)。
什麼是 RGBA 顏色代碼?

在 RGBA 顏色編碼系統中,您可以用 0 到 256 之間的十進制數指定紅色、綠色和藍色的數量。該數字還表示 R、G 和 B 色調的強度。
字符 A 表示 alpha 值或不透明度。 您可以輸入 0 到 1 之間的任意值來更改顏色相對於網站或應用程序背景顏色的透明度。
你可以將上面提到的淺藍色表示為RGBA系統中的RGB(173、216、230)。 由於您將主要在 CSS 中使用 RGB,因此您需要以以下形式啟動語法:
RGBA(173, 216, 230, 0.5)
什麼時候需要使用 RGBA 顏色代碼?
在現代網站和移動應用程序編程語言中,開發人員經常使用 RGB 和 RGBA。 顏色代碼主要是 RGB,但您可以使用 RGBA 來指定網站元素需要在前端顯示的顏色透明度。
RGBA 也是流行圖形設計工具(如 Adobe Photoshop、Pixlr、Canva、Adobe Indesign、CorelDRAW 等)的主要顏色編碼系統。因此,圖形設計師、網站設計師、攝影師等更熟悉 RGBA 系統,而不是十六進制顏色代碼。
十六進製到 RGBA 顏色代碼轉換的重要性
#1。 協同工作
在網站開發人員使用十六進制代碼並且設計人員了解 RGBA 的網站或移動應用程序上進行協作工作時,您需要一個十六進製到 RGBA 轉換器。
圖形設計師、UI 設計師和內容創作者可能並不精通將十六進制數轉換為十進制數。 因此,轉換器工具非常方便。
#2。 不透明度自定義
在十六進制顏色編碼系統中,您可以更改整個元素的不透明度屬性。 相反,RGBA 允許您為 CSS 中的單個聲明選擇透明度屬性。
因此,為了提高可定制性,設計人員和開發人員在他們的 CSS 樣式表文件中選擇 RGBA。 要將現有的十六進制代碼轉換為 RGBA,您可以使用本文中提到的轉換器。
#3。 在照片編輯應用程序中使用網站顏色
大多數照片編輯應用程序更喜歡使用 RGB 和 RGBA 來表示圖像、矢量等視覺資產的顏色。
例如,您注意到網站上有一些漂亮的調色板組合。 您可以在 Chrome 瀏覽器上執行 Inspect Element 以了解這些顏色的十六進制代碼。
現在,使用 Hex 到 RGBA 轉換器來獲取這些顏色的 RGB 值,以便在您的圖形設計項目中方便地應用。
#4。 色彩可視化
大多數設計人員使用十六進製到 RGBA 轉換器來可視化開發人員可能在網站的 HTML 文檔或 CSS HTML 文件的樣式表中使用的十六進制代碼。
現在,在下面找到一些將十六進制代碼轉換為 RGBA 的工具,用於設計、開發或簡單的顏色可視化目的:
HTML CSS 顏色

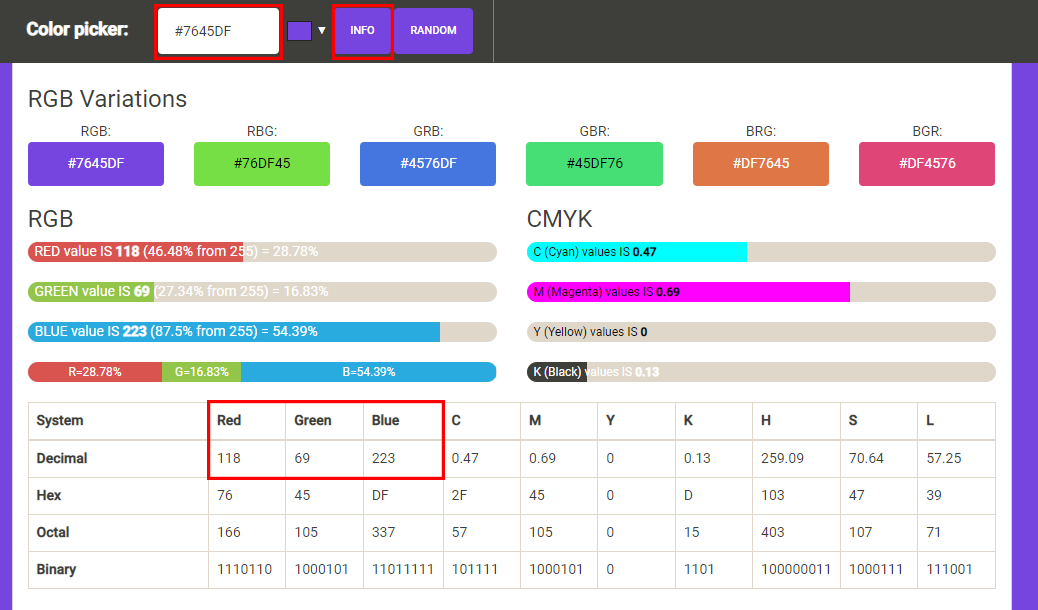
HTML CSS Color Picker 工具對設計人員和開發人員來說都很方便。 您可以從充滿活力的色輪工具中選擇所需的顏色。 或者,您可以隨機生成顏色。 隨機按鈕將以十六進制代碼不斷顯示各種流行顏色。
如果您喜歡陰影,請選擇“信息”按鈕以可視化顏色的各種技術元素,包括十六進製到 RGBA 顏色轉換。
您選擇的顏色的信息頁面將顯示 PNG 格式的顏色圖標、CSS 中的顏色名稱、顏色的深淺、顏色的色調以及底部的轉換錶。
六色

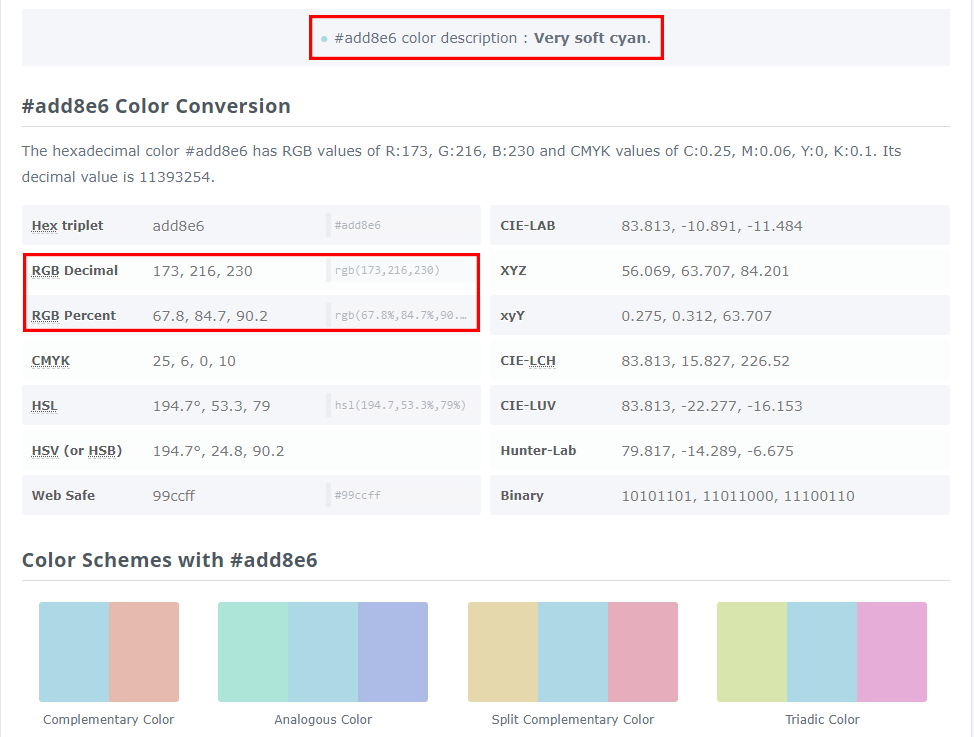
ColorHexa 是一種顏色代碼查找和可視化工具,帶有詳細的轉換錶。 您只需在其搜索欄中輸入十六進制代碼。 該工具將打開一個精心設計的轉換面板,其中包括各種顏色編碼約定,如 RGB 十進制、RGB 百分比、CMYK、HSL、Web Safe 等。
對於十六進製到 RGBA,您可以復制任何 RGB 值,以十進製或百分比形式。 然後,只需將 0 到 1 之間的 alpha 值(包括十進制值)相加,即可得到相應 Hex 顏色的標準 RGBA 代碼。
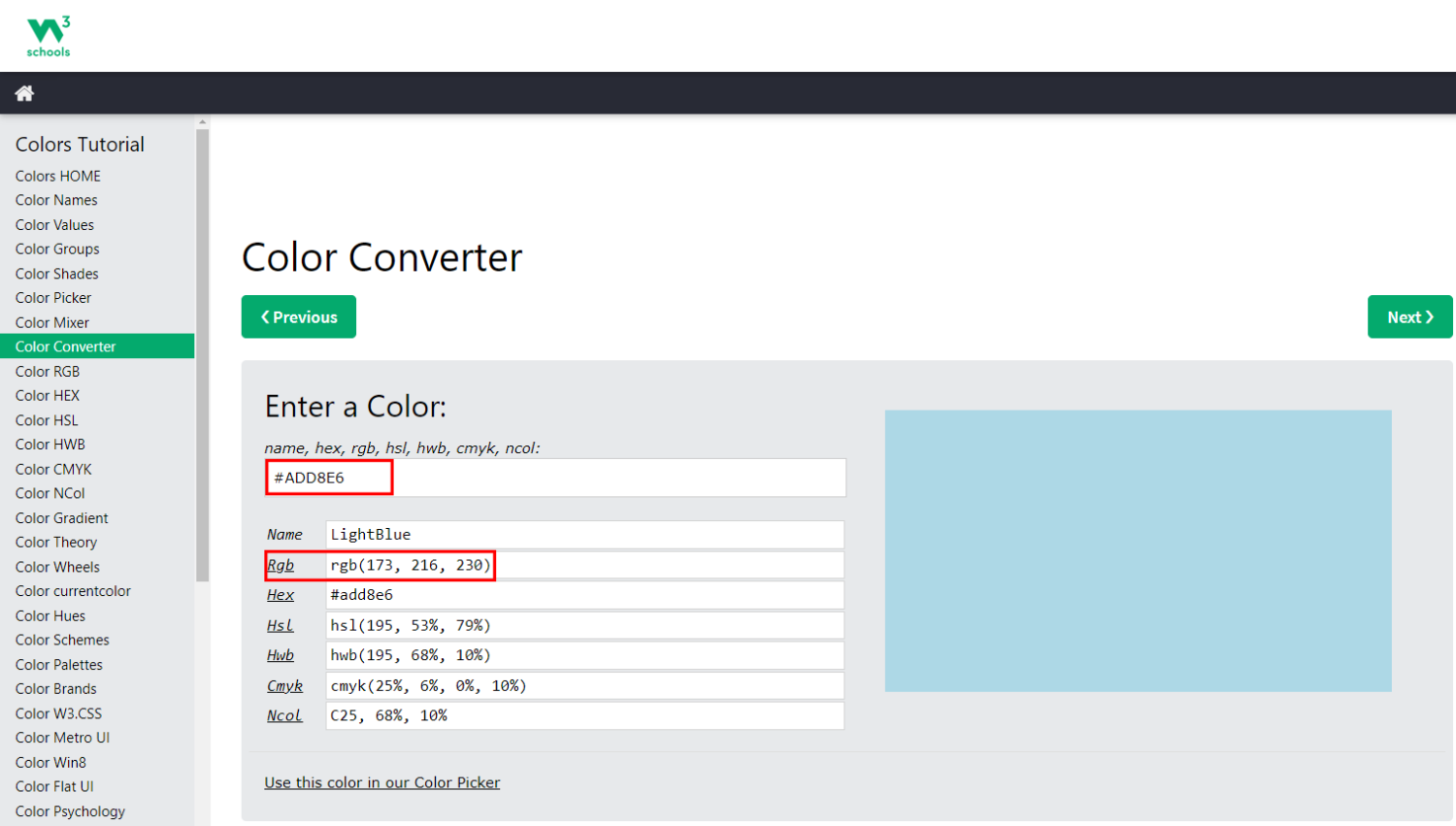
W3 學校顏色轉換器

W3 Schools 的 Color Converter 是一個簡單的 JavaScript 庫。 您可以以文本或標準代碼(如十六進制、CMYK 等)形式輸入顏色。 一旦您輸入十六進制代碼,網絡應用程序就會顯示一個詳細的顏色表,其中包含其在各種編碼約定(如 RGB、HSL、Hwb 等)中的值。
您可以將 RGB 數字複製並粘貼到 CSS 聲明 rgba() 中。 不要忘記在 0 到 1 中包含您需要的 alpha 值,在代碼末尾用逗號分隔。
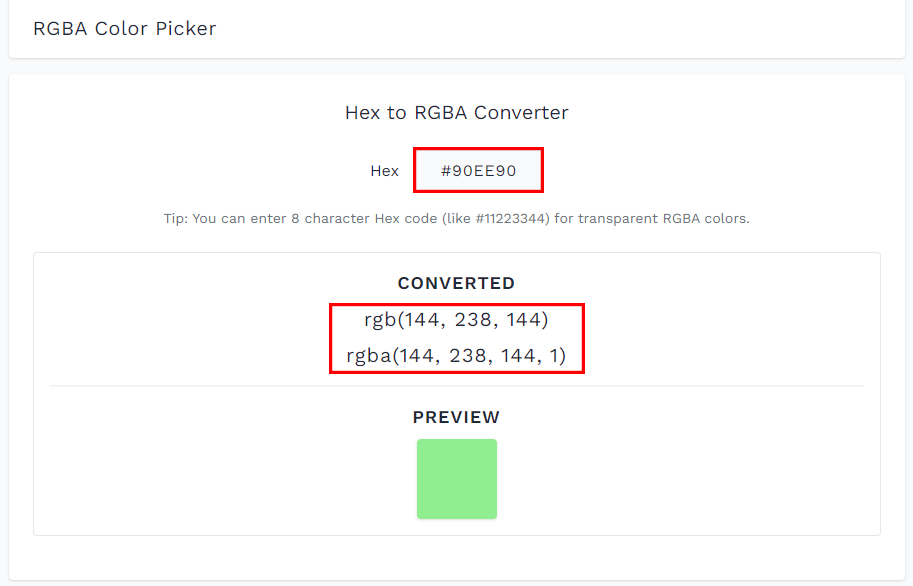
十六進製到 RGBA 轉換器

使用十六進製到 RGBA 轉換器,可以輸入十六進制代碼並找出它在透明 RGBA 顏色中代表的含義。 它還會顯示您輸入的顏色的預覽,以便您知道是否有任何錯誤。

要從該平台複製 RGBA 代碼,您可以單擊它,它會被選中。 然後您可以按 CTRL+C 複製並在需要的地方使用。
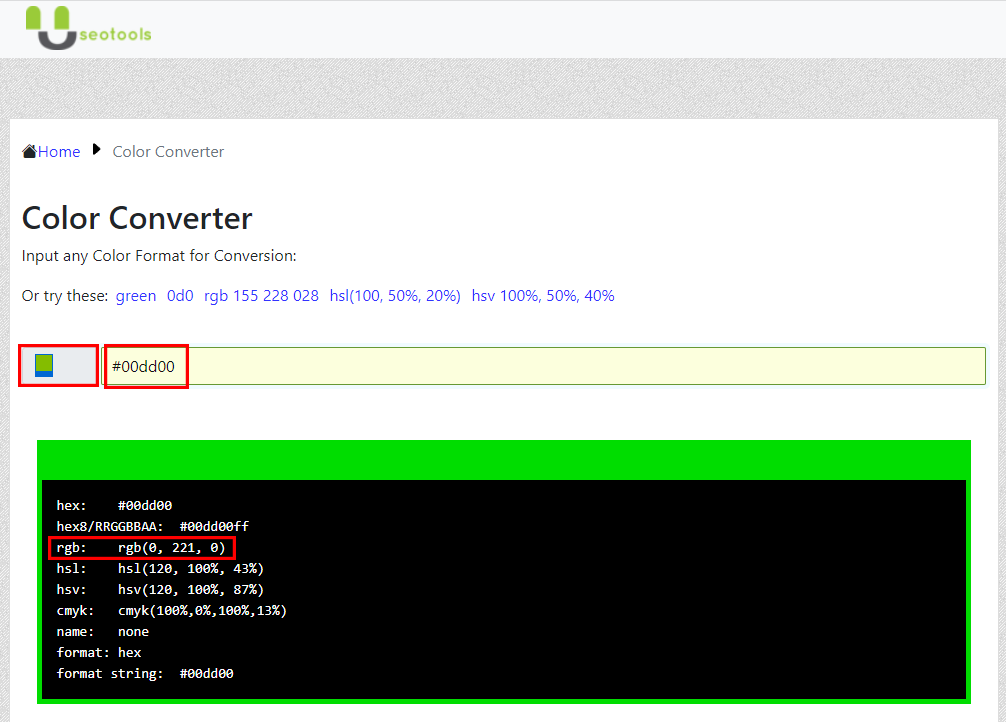
使用工具顏色轉換器

Useotools 是內容創建、搜索引擎優化、網絡開發和互聯網工具的熱門目的地。 在許多有用的轉換器中,您還會發現一個簡約而簡潔的 Hex 到 RGBA 轉換器。
該轉換器提供以下功能:
- 為您的項目挑選顏色的色輪
- 一個搜索框,您可以在其中輸入十六進制和其他顏色代碼
- 命令行界面,您可以在其中獲取轉換後的值,包括 RGB 代碼
由於輸出為 RGB,您需要添加一個 alpha 值以獲得 CSS 樣式表的完整 RGBA 代碼。
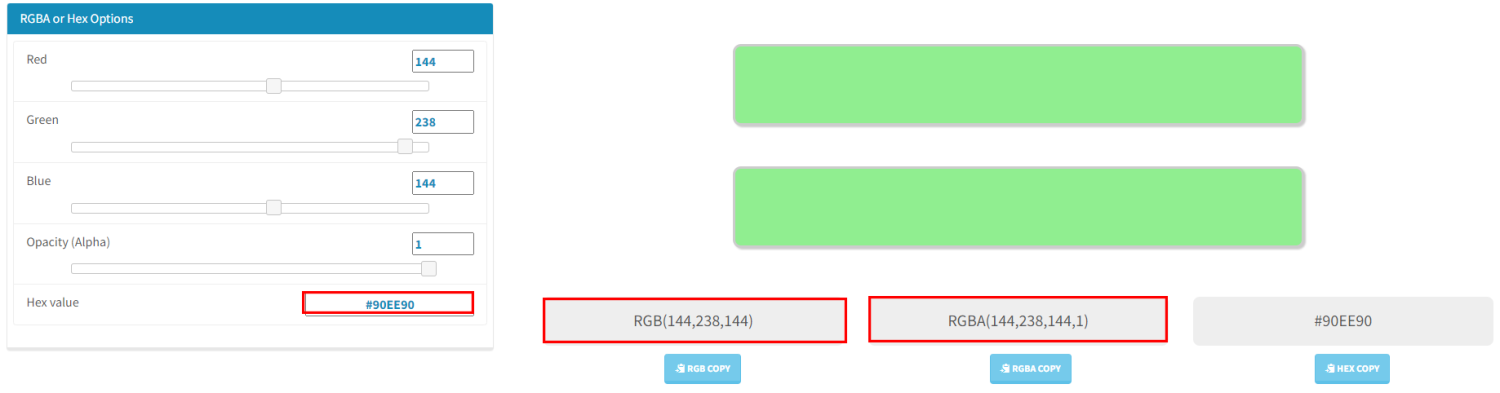
CSS 生成器十六進製到 RGBA

CSS Generator Hex to RGBA 提供了一個標準平台,您可以在其中輸入十六進制代碼並獲得等效的 RGBA。 它還在屏幕上顯示顏色以方便您使用,並具有 RGBA 複製按鈕,可一鍵複製代碼而不會出現任何錯誤。
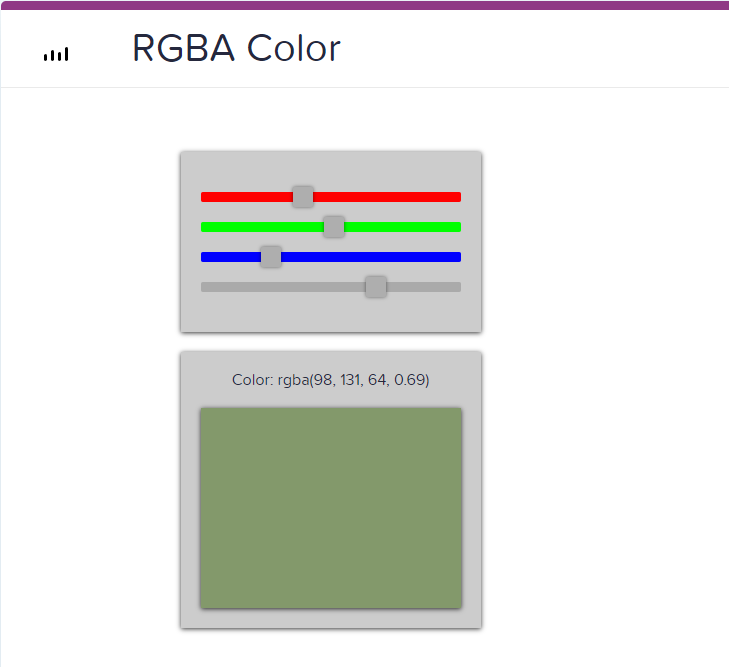
如果需要,用戶可以更改陰影的不透明度並查看它在原始顏色旁邊的外觀。 還有用於紅色、綠色和藍色的滑塊,以便您可以檢查陰影變化。
編碼.工具

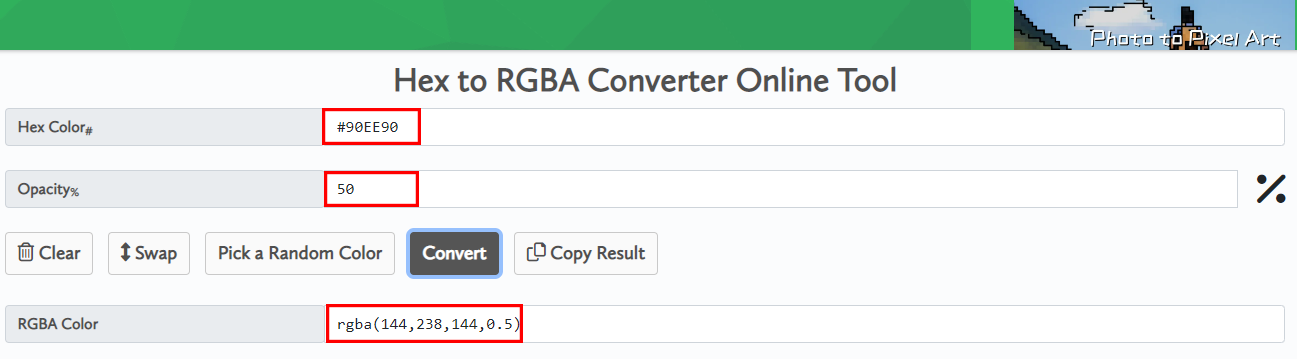
Coding.Tools 是一個用戶友好的平台,可讓您毫不費力地將十六進制顏色代碼轉換為 RGBA。 輸入您的十六進制代碼並找出相同顏色在 RGBA 中使用的內容。 此工具顯示顏色的不透明度,以幫助您為項目選擇顏色。
它還支持交換,這意味著您只需單擊一下即可將其轉換為 RGBA 到 Hex 的轉換器。 對於多個查詢,使用清除按鈕刪除所有舊數據並通過輸入新查詢繼續。
此外,Coding.Tools 允許用戶一鍵複製結果並在任何地方使用。
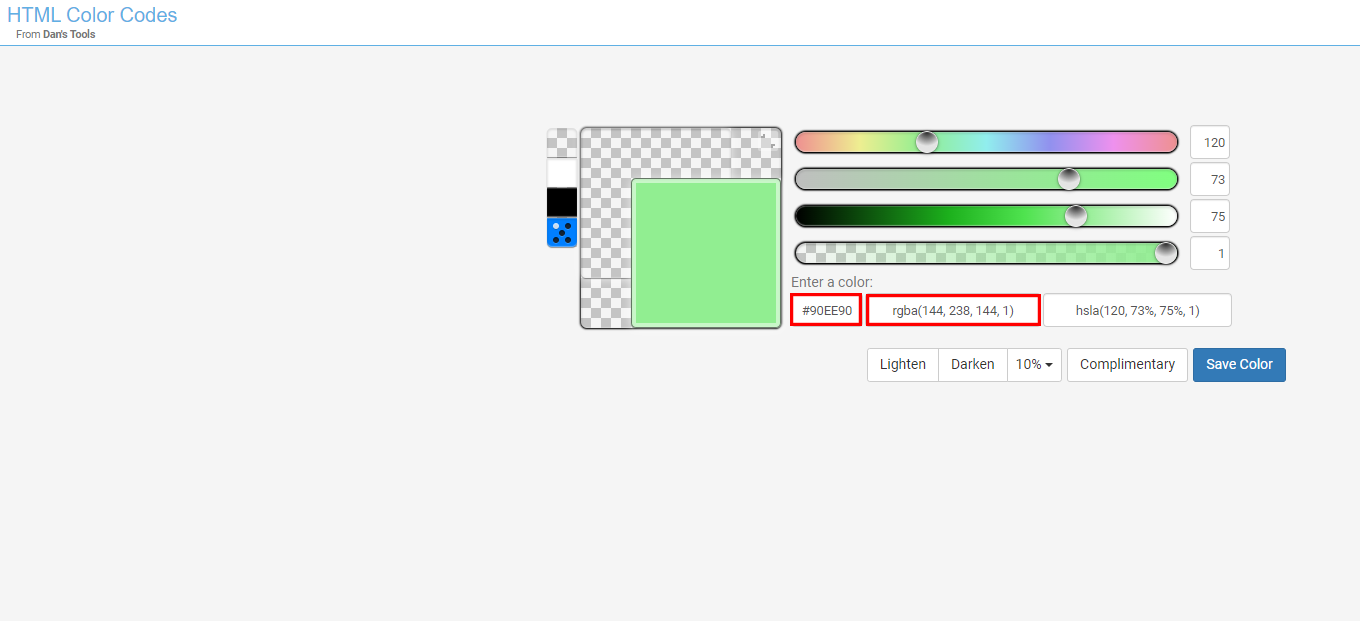
Dan 的工具 HTML 顏色代碼

十六進制代碼會讓您在轉換過程中感到困惑嗎? 如果是,Dan's Tools HTML Color Codes 是您的最佳選擇。 除了讓您輸入十六進制顏色代碼外,它還允許您通過四種類型的滑塊選擇顏色以找到您選擇的顏色。
通過這兩種方式,您都可以獲得顏色的 RGBA 代碼。 您還可以找到顏色的較淺和較深的陰影,並從 1 到 20 中選擇陰影百分比。此外,用戶可以保存某些顏色並找出任何陰影的互補色。
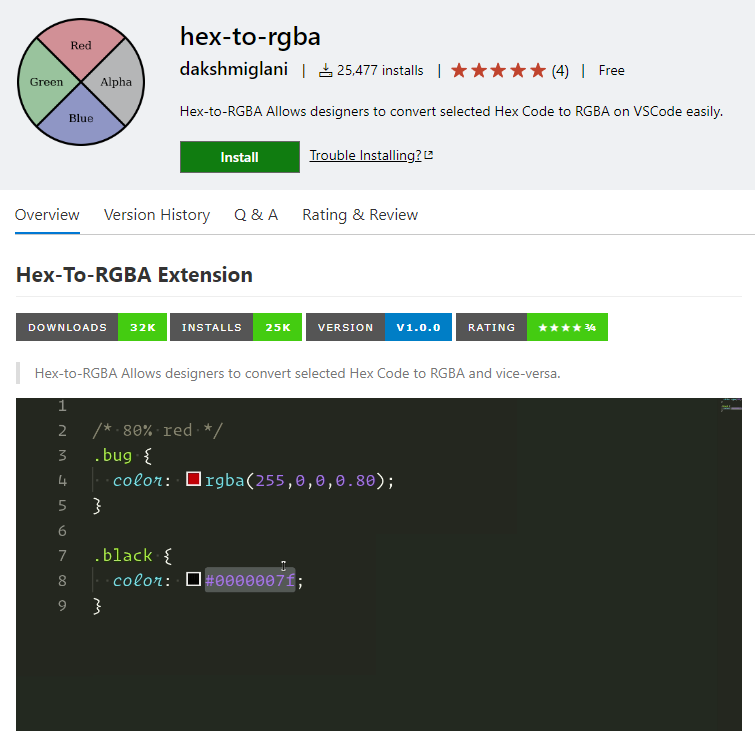
VisualStudio 中的十六進製到 RGBA

VisualStudio 中的 Hex to RGBA 使您能夠將 Hex 轉換為 RGBA,將 RGBA 轉換為 Hex,只需使用 CLI 光標選擇輸入的代碼即可。 如果你經常使用 Visual Studio Code 來調試或編輯源代碼,那麼這個插件非常適合。 您不需要使用任何第三方應用程序來轉換顏色代碼。
當您輸入十六進制代碼進行轉換時,只需將您想要的不透明度添加到代碼後跟一個下劃線。 轉換器會自動將其添加為 RGBA 代碼的 alpha 值。
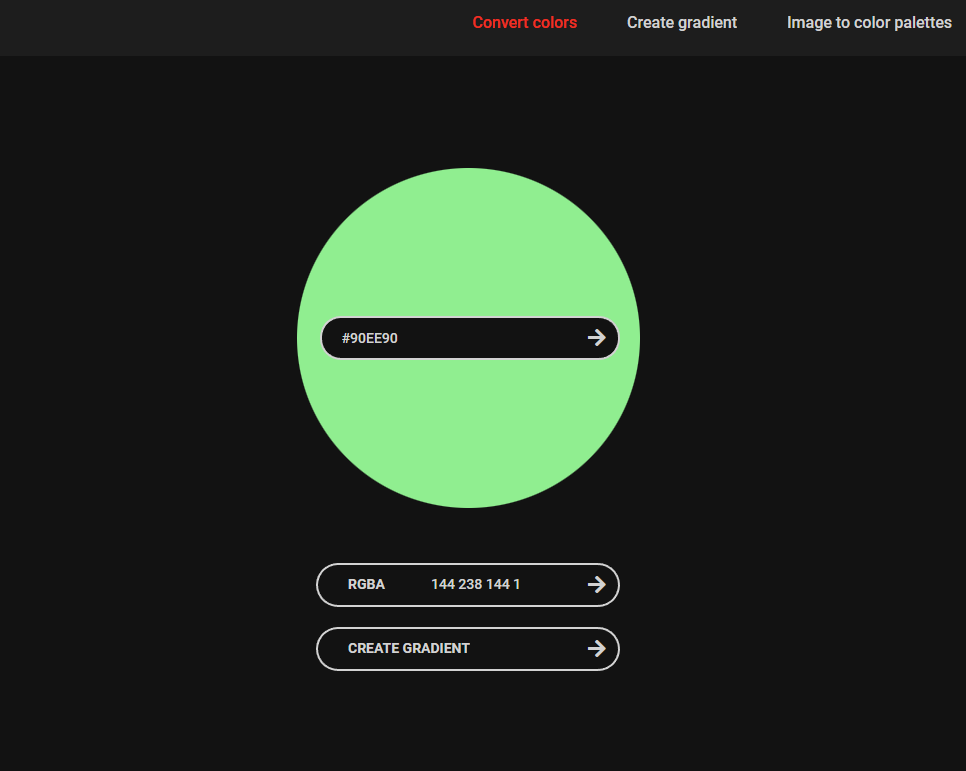
QConv

您是否正在尋找一款十六進制代碼轉換工具,讓您忙碌的工作日充滿樂趣? 試試 QConv——一個界面直觀的工具,每個人都會喜歡。
同時,UI也是極簡的。 輸入或粘貼十六進制代碼,查看該字段周圍的圓圈動畫,並顯示該顏色。 然後,RGBA 代碼也會以動畫格式出現。
單擊 RGBA 顏色代碼旁邊的箭頭以查找其較淺和較深的陰影以及互補色。 所有這些信息對設計師來說都很方便。
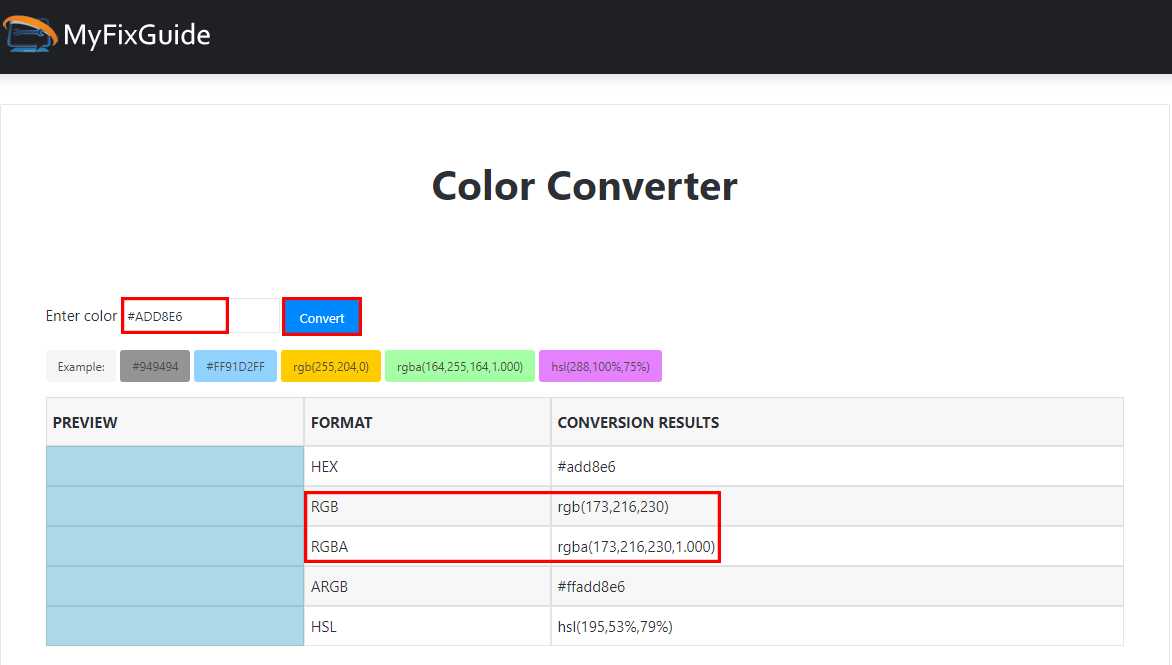
我的修復指南

MyFixGuide Color Converter 是一種多用途解決方案,可讓您轉換各種顏色代碼,包括十六進制代碼。 輸入顏色代碼並將其轉換為多種流行格式,例如 RGBA、HSL 和 ARGB。
結果可以直接在 CSS 上使用。 此外,此工具還顯示顏色預覽,以便您確認代碼是否符合您的首選顏色。
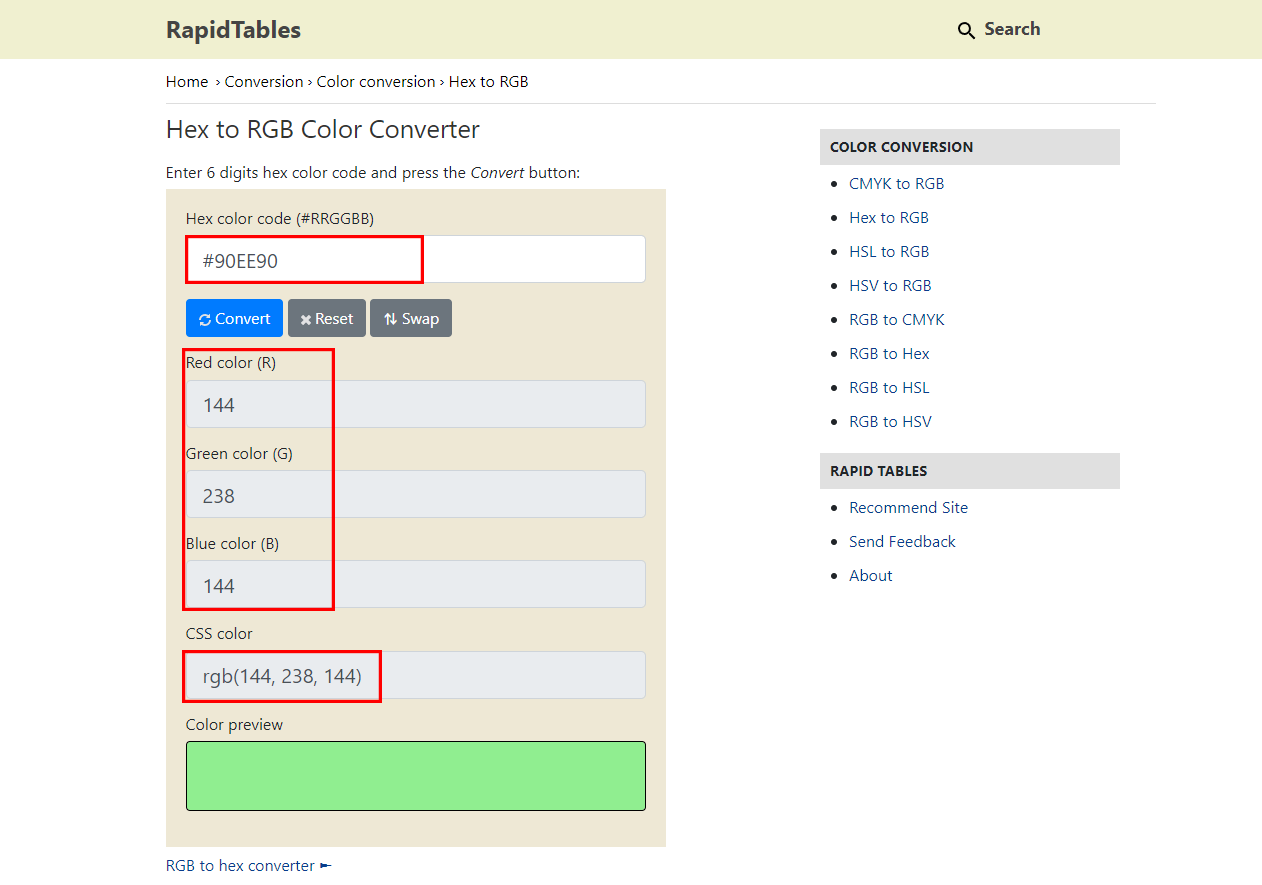
快速表

RapidTables 為將顏色代碼從 Hex 轉換為 RGBA 提供了流暢無縫的體驗。 您所要做的就是在指定字段中輸入 6 位十六進制代碼,然後單擊“轉換”按鈕。
該平台不僅為您提供轉換後的代碼,還向您展示顏色預覽。 此外,它以該顏色分別顯示紅色、綠色和藍色部分。
如果要轉換其他顏色代碼,請單擊重置以刪除現有結果。 此外,用戶可以使用交換選項將工具從 RGBA 轉換為十六進制轉換器。
最後的話
編程生態系統中沒有通用的顏色代碼。 大多數計算機軟件、移動應用程序和現代網絡應用程序都使用 RGBA 顏色代碼。 另一方面,傳統網站和 HTML 愛好者使用十六進制顏色值。
如果您當前的項目只需要 RGBA 值,那麼您可以使用本文中概述的十六進製到 RGBA 轉換器。 這些工具操作簡單,轉換許多十六進制顏色代碼不需要花費太多時間。
接下來是用於網站開發人員和設計人員的 Google Chrome 顏色選擇器工具,用於解決網頁的調色板問題。
