什麼是熱圖以及如何在您的網站上使用它?
已發表: 2022-08-02無論您是創建新的登錄頁面、重新設計網站,還是重新調整內容以獲得更好的轉化率,您都需要優化路線圖。 如果無法訪問它,您只需進行隨機更改並查看有效的方法。
雖然分析暗示了您的用戶如何互動,但數字並不能告訴您有關網站訪問者的所有信息。
如果您想了解這些交互背後的原因和內容,則需要分析您網站的網站熱圖。
在本文中,我們將解釋什麼是熱圖以及如何將它們用於您的網站。
什麼是熱圖?
網站熱圖的目的
熱圖的類型
在網站上有效使用熱圖的方法
什麼是熱圖?
熱圖是訪問者如何與您網站上顯示的不同元素互動和互動的數據可視化。 它為您提供了用戶如何交互的二維顏色編碼視覺效果,並提供了對用戶行為的洞察。
熱圖是將用戶行為數據轉換為訪問者如何與您的網站頁面互動的深入分析的絕佳方法。 它分析:
- 滾動瀏覽率
- 被點擊的元素
- 被忽略的元素
- 被讀取的元素
此信息將幫助您確定佈局和 UX 設計如何影響用戶的操作以及如何改進或優化它們。
網站熱圖的目的
假設,作為 DTC 網站所有者,您的網站每天吸引一千名訪問者,大約有 50 名客戶購買您的產品。 對於營銷策略師來說,為了了解其餘 950 名訪問者沒有轉化的原因,他們需要分析導致客戶跳出網站的原因。
這些原因可能是網站導航困難、產品描述模糊、無法快速註冊等。但是,為了查明原因,您需要使用有效的分析工具,如網站熱圖。
熱圖的主要目的是定量表示網站用戶的點擊、滾動模式、鼠標移動、物理眼釉點及其持續時間等。
熱圖還有助於識別訪問者的人口統計數據。 這樣,您可以細分您的訪問者群並相應地進行相關更改。
如果優化得當,熱圖有助於重新定義整體頁面設計,以說服訪問者採取所需的行動。
熱圖的類型
通過點擊跟踪軟件生成的熱圖是通過將用戶的鼠標點擊和光標移動轉換為顏色編碼的 2D 疊加視覺來形成的。
這裡有五種廣泛使用的熱圖類型,每一種都旨在跟踪不同類型的數據。
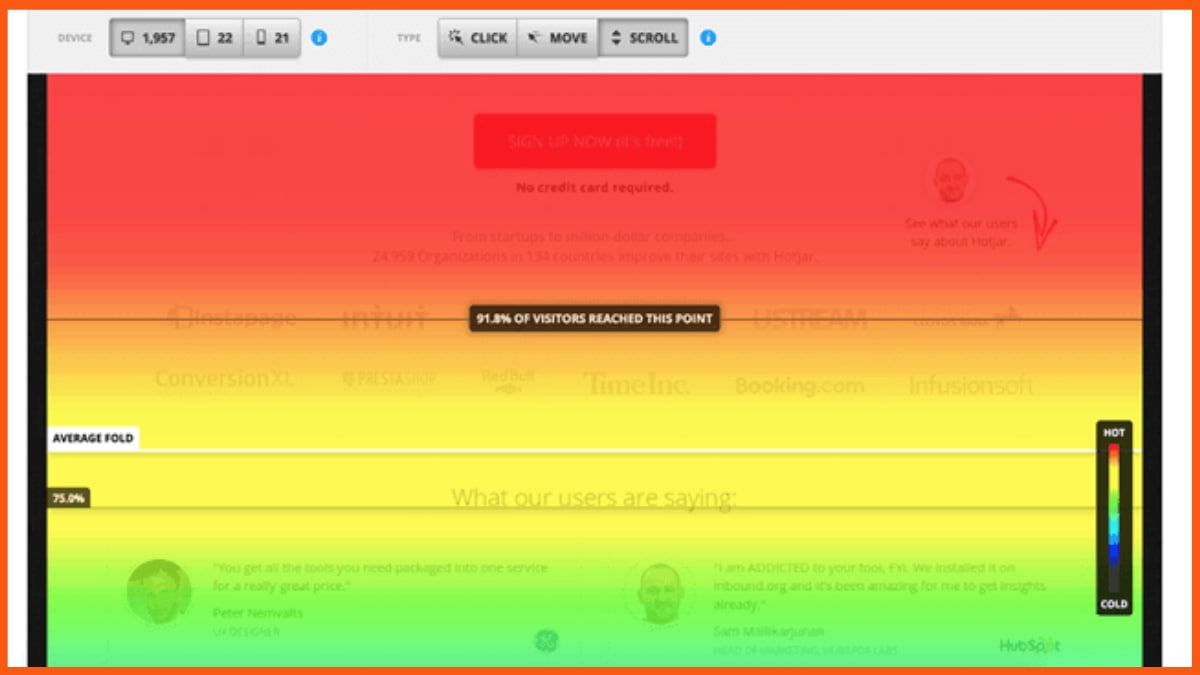
滾動地圖
滾動地圖描繪了訪問者在瀏覽和滾動內容時離開網站的點。

它顯示了滾動深度的百分比,讓您可以找出訪問者花費最多時間的部分。
此外,由於他們的留存期很短,少數用戶進入頁面末尾是絕對正常的。 要承認這一點,請查看這些見解,更改您的內容,並將 CTA 按鈕戰略性地放置在頁面的前半部分。
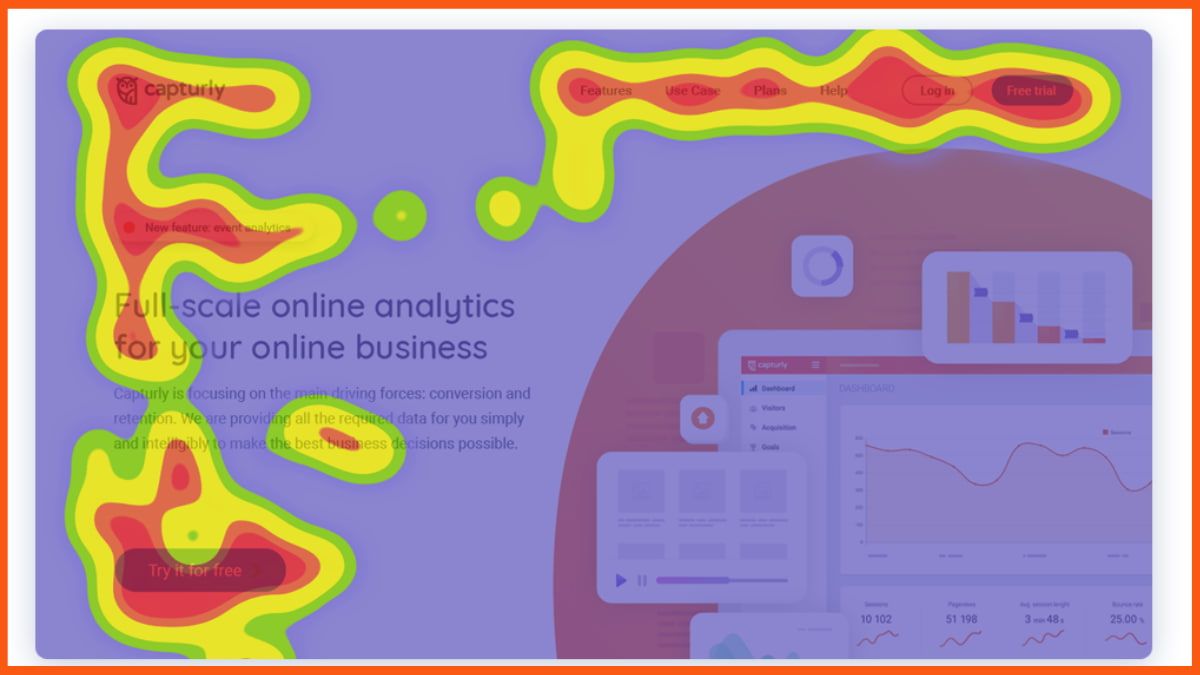
鼠標跟踪熱圖
鼠標跟踪熱圖顯示用戶閱讀和導航頁面的模式。 它突出了訪問者懸停最多的區域。

通過鼠標跟踪熱圖,您可以通過視覺描繪確定網站的哪些部分獲得最大關注,哪些部分經常被忽略。
但是,請記住,訪問者也可以將鼠標懸停在特定部分上很長時間,因為他們發現它非常吸引人或太具有挑戰性而無法在較短的時間內理解。 這使得訪問者的鼠標移動與他們實際看到的內容之間的相關性有點混亂。
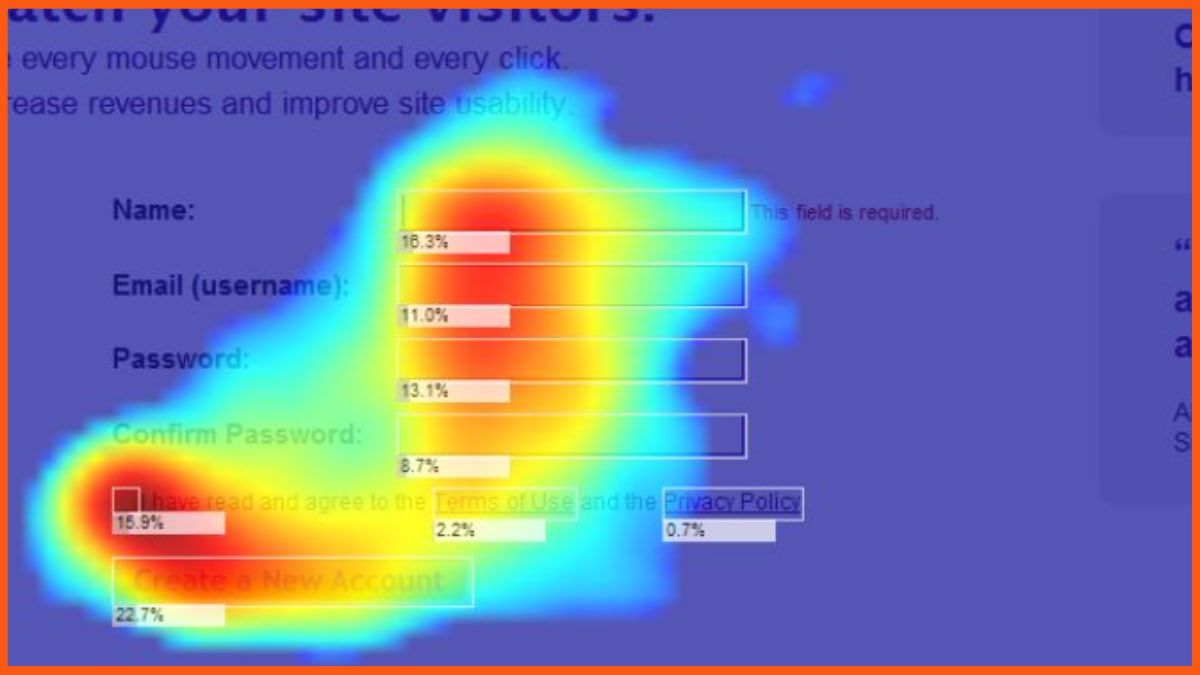
點擊地圖

點擊地圖顯示您的用戶在整個網站中點擊最多的位置。 它為您提供對頁面用戶參與度、圖像、鏈接和網站上點擊按鈕的有效性的深入分析。
CTA 按鈕上的點擊數據的可視化描述並不是點擊地圖的唯一可能用途。 它們還可以幫助您了解有關訪問者是否希望點擊但由於不可點擊而無法點擊的圖像/文本的信息。

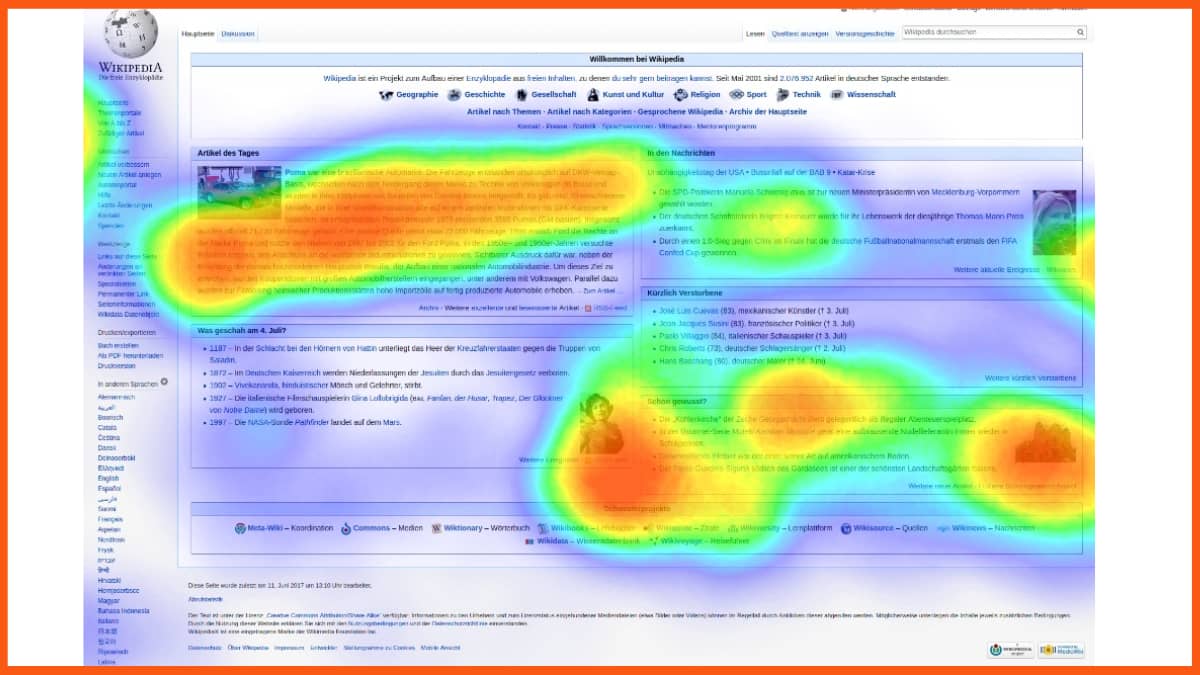
眼動追踪熱圖

顧名思義,眼動追踪熱圖測量訪問者的眼球運動及其位置。 它分析他/她的眼球運動停滯的持續時間,並向公司表明該特定部分的吸引力。
通常在實驗室中使用特殊的跟踪設備進行研究,眼睛跟踪熱圖可以通過紅外線反射模型通過網絡攝像頭進行。
然而,由於涉及到軟件和技術,眼動追踪熱圖的設置更加複雜(且成本高昂)。 由於成本高昂,也很難為更廣泛的集合生成眼動追踪熱圖。
AI 生成的注意力熱圖
AI 生成的注意力熱圖直觀地表示由軟件算法創建的用戶注意力數據。
這些熱圖顯示了人們更有可能看到的視覺材料的哪些區域。 由於其基於訪問者註意力範圍的預測分析,它以 95% 的準確率表示數據。
最後,由於您不需要自己收集數據,因此對於營銷人員來說,這是一種更便宜的選擇,可以分析潛在客戶的網站並從中收集見解。
在網站上有效使用熱圖的方法
識別分散注意力的元素
熱圖可能會識別您網站中交互次數最高和最低的元素。 通過這種觀察,您可以刪除那些分散注意力的元素,以便訪問者可以無縫地進入渠道並提高轉化率。
熱圖還將告訴您與圖形相比,您的內容需要如何放置,以便訪問者了解您的產品,並且視覺效果吸引他們的注意力,而不是過度展示內容。
例如,如果您將網站上的內容和圖像以相同的比例混合,人們可能會分心並更多地關注圖像。 由於訪問者沒有註意內容,這導致跳出率增加。
識別挫敗點擊
當用戶重複點擊一個元素,但它沒有按照他的預期響應時,就會發生憤怒點擊/沮喪點擊。 這會引起用戶的挫敗感。
沒有立即響應使用戶切換到不同的站點,因為在此之後當前站點沒有任何用途。 因此,必須識別這些問題點擊並避免用戶感到沮喪。
熱圖可以識別這些憤怒的點擊,並向您展示受眾的常見點擊模式。 通過查看此見解,您可以發現憤怒點擊區域、修復錯誤並修改設計以使其看起來更美觀。
提高可讀性和內容長度
根據 Nielson 的說法,訪問者 80% 以上的時間都不會滾動屏幕,只有 20% 的人會關注低於滾動屏幕的內容。 這意味著您必須在首屏展示所有關鍵和引人注目的信息,以最大限度地提高其有效性。
滾動地圖是這方面的救星。 它們為我們提供了一個有趣的洞察,即內容是被看到還是被忽略,它還顯示了訪問者在離開之前滾動到了哪一點。
如果您的內容中存在太多絨毛,或者如果它沒有表明您的訪問者需要採取適當的行動,他們會跳下並訪問另一個網站。 確保您的內容簡單而準確,讓讀者著迷直到最後。
通過替換死元素來簡化頁面設計
誰不希望他們的網站看起來很花哨和有吸引力? 但是,這是有代價的。
由於高分辨率,大多數網絡元素在加載頁面表方面會降低網站性能。 最好保留一些觀眾感到困擾的元素,並丟棄其餘的元素。
熱圖識別那些沒有受到關注的“死元素”,您可以考慮用更有效的選項替換它們並優化您的網頁設計。
理解用戶意圖
熱圖為您提供了掌握訪問者行為方式的絕佳機會。 這樣,您可以確定訪問者最關注頁面的哪個部分,以及是什麼讓他們堅持這一點。
為了放大用戶意圖,您需要根據菜單調整您的網站,過濾訪問者與之交互的選項,並將它們放在首位以最大化用戶意圖。
這將擴大參與度並降低跳出率,確保訪問者進入漏斗的最後階段併購買您的產品。
結論
既然您知道什麼是網站熱圖以及如何有效地使用它,請利用它們來做出基於數據的明智決策,以更新或設計您的網站。
在此之前,請了解每個熱圖所代表的數據並選擇合適的熱圖。 確保您不會對熱圖所代表的各種信息感到不知所措。 只需堅持您的 KPI 並相應地分析您的網站性能。
常見問題
如何為我的網站使用熱圖?
您可以在您的網站上使用熱圖來了解您的用戶如何與您的網站互動。
哪種類型的數據最適合使用熱圖可視化?
如果您想顯示位置或目標,熱圖是一種可視化的好方法。
