在線商店的核心 Web Vitals 生存指南
已發表: 2022-09-01什麼是核心 Web Vitals 指標?
Google 指出,有 3 個核心 Web Vitals 指標對於衡量您的在線商店的用戶體驗很重要:

- Largest Contentful Paint - 加載主要內容需要多長時間,例如文本或圖像塊
- 首次輸入延遲- 用戶與商店的網頁互動(例如單擊按鈕)後需要多長時間才能互動
- Cumulative Layout Shift - 當網站加載和用戶滾動時,您的網頁體驗發生了多少意外的佈局變化
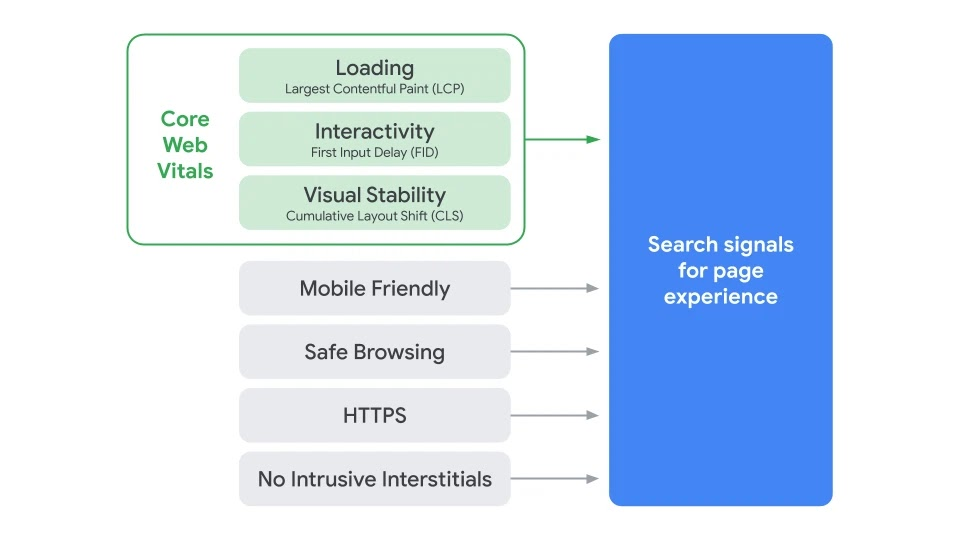
基本上,這些指標是構成 Google 頁面體驗分數的因素的子集。 從您的角度來看,他們將在以下方面為您提供指導:
- 視覺穩定性
- 互動性
- 正在加載
每一個都是整體用戶體驗的關鍵,我們將在本文中進一步分解它們。 但首先 …
回到頂部或
為什麼 Core Web Vitals 很重要?
既然頁面體驗將成為谷歌排名的一個因素,那麼核心網絡生命力的重要性就很明顯了:它們可以幫助提高你的商店在 SERP 中的位置。
也就是說,Core Web Vitals 並不是頁面體驗得分的唯一部分。 其他指標將包括安全瀏覽和移動準備情況,但由於 Core Web Vitals 所佔的比例足夠大,因此它們是必不可少的。
然而,還值得一提的是,一個典型的頁面體驗分數並不能保證在谷歌上排名第一。 用戶體驗只是用於確定任何網站排名的眾多排名因素之一。 但是因為它將成為一個排名因素,所以你必須努力讓你的電子商務商店排名盡可能高。
回到頂部或
更詳細的核心網絡生命力
如前所述,3 個核心 Web Vitals 是:
- 最大的內容塗料
- 首次輸入延遲
- 累積班次佈局
讓我們仔細看看每一個。
最大的內容塗料
最大內容繪製 (LCP) 衡量您的最大內容在屏幕上加載所需的時間。 從本質上講,它以最大的內容作為衡量標準,衡量整個網站的加載速度。
最大的內容通常是什麼樣的?
通常,它將是主圖或視頻,但也可能是標題文本。 這實際上取決於頁面上的內容。
如果您的 LCP 指標低於 2.5 秒,Google 會更喜歡它。 可能超過 2.5 秒的原因包括 CSS 和 JavaScript 阻止了元素的渲染、未壓縮的高質量照片以及服務器響應時間較慢。
要了解您的 LCP 分數,您可以使用 Google PageSpeed Insights。
累積班次佈局
累積移位佈局 (CLS) 衡量您網站的視覺穩定性。 簡而言之,它衡量網站訪問者在頁面加載時如何體驗屏幕上的移動內容。
我們肯定都曾登陸過出現圖片(甚至是廣告)並導致內容髮生變化的網站。 如果最終用戶已經點擊,這可能會讓他們特別沮喪,只是為了內容髮生變化並且鏈接將他們帶到意想不到的地方(例如直接到廣告)。
或者,效果可能非常刺耳,雖然它不會將最終用戶帶到另一個網站,但會導致他們在閱讀時在句子中間失去位置。 無論哪種方式,它都會對用戶體驗產生負面影響。 Google 建議您的累積班次佈局分數固定為 0.1,或者如果可能的話 - 更低。
CLS 通常會受到代碼中未指定尺寸的圖片等元素的影響。 它還受到將新內容動態添加到現有頁面內容的影響。
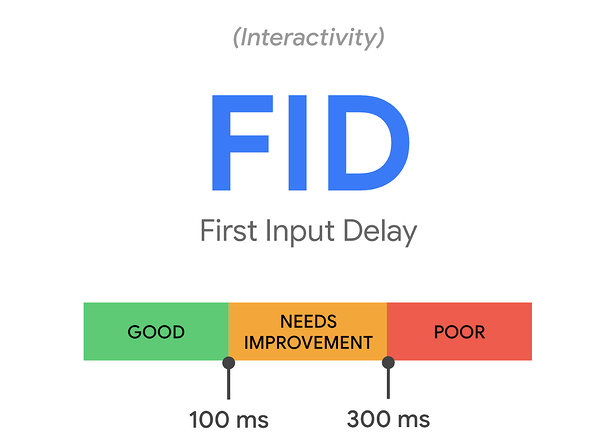
首次輸入延遲
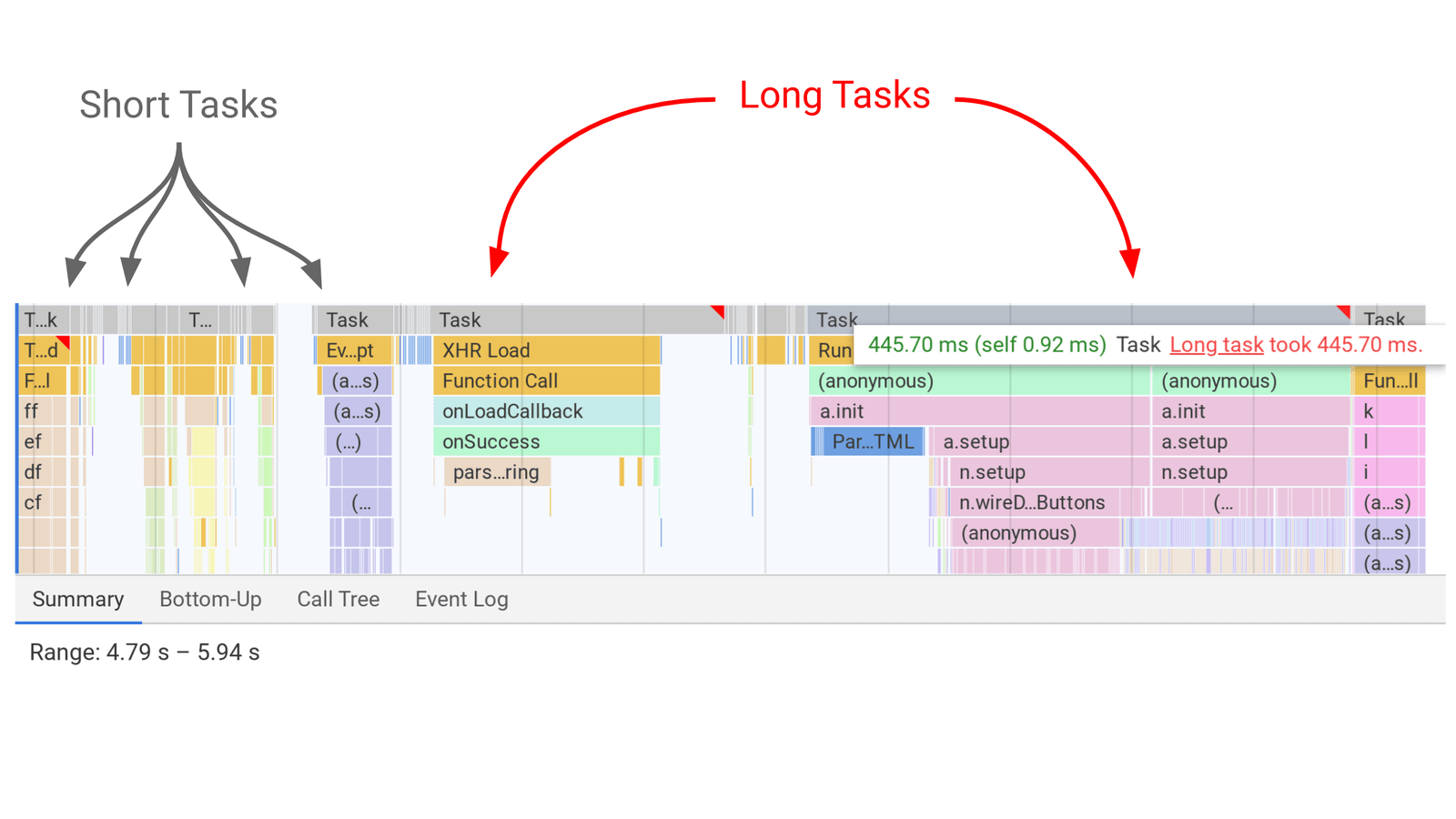
首次輸入延遲 (FID) 衡量您的頁面的響應速度以及它的可用性。 例如,它測量最終用戶單擊下拉菜單中的鏈接時頁面響應所需的時間。
如果您有延遲的首次輸入延遲,則表明有問題的頁面仍在忙於某項任務,儘管訪問者試圖使用它。 例如,這可能是因為服務器仍在處理代碼,因此它還沒有開始最終用戶的點擊引發的任務。

一個好的首次輸入延遲分數應該在 100 毫秒左右。


較差的分數通常受到第三方代碼的影響,例如為您的頁面提供動力的第三方元素,以及 JavaScript 執行時間。 例如,由於代碼的編寫方式,“添加到購物車”按鈕可能會減慢速度。
回到頂部或
提高電子商務網站核心 Web Vitals 分數的 5 種方法
了解您的 Core Web Vitals 是改善電子商務網站頁面體驗的第一步。 下一步是提高你的核心網絡生命力,這樣你就有機會在谷歌上排名靠前。
以下是提高 Core Web Vitals 分數的一些方法:
1. 找出你目前的分數
轉到 Google PageSpeed Insights 並生成報告。 這將告訴您每個頁面當前滿足性能標準的程度。
不僅如此,該工具還將提供有關如何改進每個頁面以提高分數的建議。 然後,您可以對其中一些建議採取行動,並再次通過 PageSpeed Insights 運行您的頁面,以查看發生了什麼變化。
2. 現場工作速度
一段時間以來,網站速度一直是排名因素。 既然它屬於“頁面體驗”,那麼將其作為核心 Web Vitals 策略的一部分進行處理非常重要。
在線商店由眾多元素組成。 正如我們所見,“添加到購物車”按鈕——雖然是必要的——會因為其代碼的編寫方式而減慢網站速度。
說了這麼多,還是有希望的。 您可以採取以下措施來提高網站速度:
- 實施 CDN。 借助內容交付網絡,站點訪問者可以訪問本地服務器,這有助於更快地加載內容
- 嘗試先加載“首屏”元素。 換句話說,在網站訪問者向下滾動查看之前,不要加載其餘的內容。 這稱為延遲加載,它通過限制同時加載的資源數量來提高站點速度
- 限制重定向
3. 在每種屏幕格式中復制相同的外觀
正如我們所見,佈局變化會損害頁面和用戶體驗,產生不和諧的效果並可能影響跳出率。
並非所有的佈局變化都可以避免,但有些可以。 在為移動設備準備在線商店時,佈局轉換可能會成為一個問題,除非您針對不同的屏幕格式優化頁面。
目的是確保您的頁面在每台設備(台式機和移動設備)上顯示相同。 這將提高您的累積佈局轉換分數。
但是,此特定策略不適合初學者,因此與您的 Web 開發人員討論可以採取哪些措施來標準化您的功能非常重要。
4.優化所有媒體和圖像
在線商店必須顯示圖像。 這是給定的。 但是如此多的高質量圖像(和視頻)確實會減慢速度,並使您在排名方面處於巨大劣勢。
為移動設備優化您的圖像非常重要。 這意味著將它們設置為較小的寬度。 您可以藉助插件來做到這一點,例如 ShortPixel Adaptive Images。
嵌入來自第三方平台(如 Vimeo 或 YouTube)的所有視頻也是一個聰明的主意。 這可以作為在您的網站上託管它們的更好選擇。
5.限制應用程序的使用
將大量應用程序添加到您的在線商店是很誘人的,特別是如果它們是免費的並且似乎可以改善用戶體驗。
但正如我們之前提到的,應用程序由第三方控制,而不是由您控制。 因此,他們可能會降低您的首次輸入延遲分數,因為您無法控制代碼。 因此,您的網站可能需要很長時間才能響應點擊。
除了將應用程序的使用限制在您確定肯定會增加用戶體驗的應用程序之外,您還可以開發自己的定制應用程序。 例如,自定義實時聊天應用程序不僅為在線訪問者提供客戶支持,還允許您編寫代碼。 因此,你仍然負責事情。
回到頂部或
包起來
幸運的是,讓您的電子商務商店的 Core Web Vitals 正確並不是火箭科學。 但是,除非您有網絡開發和編碼方面的經驗,否則與經驗豐富的網絡開發人員一起工作是一個明智的想法,他們可以幫助您解決任何錯誤,以便您不斷提升 SERP。