政府網站設計 - 終極政府網頁設計示例
已發表: 2022-05-18
內容索引
- 介紹
- 政府網站示例從中獲取靈感
- 1. 白宮
- 2. 加州 DMV
- 3. 英國政府
- 4. 美國國務院
- 5. 節約用水
- 結論
介紹
在這個時代,從醫療保健到教育再到政府組織,現在都可以通過互聯網訪問。 然而,公共部門組織在改善當地政府的網頁設計和政府網站的可用性方面繼續面臨挑戰。
構成政府網站基礎的法規和立法要求網頁設計師在開發政府網站時更多地了解他們和用戶體驗。
但是,提供良好的用戶體驗意味著什麼? 政府可以從網頁設計最佳實踐中汲取哪些經驗教訓,以及如何應用這些經驗教訓?
用戶體驗是一個術語,用於描述設計和開發策略的應用,以提高用戶與網站交互時的易用性和樂趣。 過去,UX 一直被政府網站所忽視。
設計聯邦政府網站可能具有挑戰性,但我們在私營部門取得了很多成功,因此我們列出了我們的重要提示。
1. 一致性
視覺連貫性是優化政府在線設計的關鍵部分。 您網站的所有頁面都應該具有相同的外觀和感覺。 訪問者對他們在具有視覺上令人愉悅的主頁但鏈接到低質量內部頁面的網站上看到的材料產生懷疑。 因此,人們不太願意使用您的信息和服務。
網站每個頁面上的字體、徽標、圖像和橫幅等視覺元素都應該具有統一的外觀。 在開發基於 Web 的應用程序、Web 表單和支付門戶時,您還應該盡一切努力遵守您的風格指南中概述的州政府網站設計指南。
2. 響應式設計
大多數政府網站並非適用於所有瀏覽器和設備。 鑑於移動設備佔所有網站流量的一半以上,目前的情況是有問題的。 訪問您網站的人中有一半正試圖將內容壓縮、縮放和轉換為他們可以閱讀和互動的形式。
如果您不希望大量訪問者因使用困難而離開,請讓您的網站從上到下都適合移動設備。 如果你
3. 易用性
對於政府而言,確保其網站可供殘障人士訪問變得越來越重要。 因此,除了508 合規和 WCAG 合規之外,州和地方政府越來越期望遵守ADA 合規標準。
為避免處罰和訴訟,您應該選擇符合 ADA 的設計,以免違反政府網站設計規則。 對於閱讀小字體有困難的人來說,這可以使世界變得與眾不同。 有視力障礙的人(例如盲人)也應該可以毫無困難地使用政府網站。
4. 語言
根據國家/地區的不同,政府網站應該是雙語的。 建立流暢直觀的雙語政府網站很重要。 在設計將提供多種語言的網站時,網站必須以兩種語言正常運行。 其他要求包括內容易於理解並以您網站上所有語言的風格編寫。
5. 避免無法訪問的 Web 導航
強大的導航系統對於任何網站都是必不可少的,但由於更嚴格的限制和規則,這一元素對於政府機構來說更為必要。 如果您正在改造現有網站,您應該分析當前網站及其分析數據。
一個好的起點是了解當前訪問者如何使用該網站。 一旦您開始映射和線框圖,請尋找可以改進導航和頁面架構的實例。
6. 安全
由於政府網站上的網絡攻擊和數據洩露,有價值數據暴露和洩露的風險越來越大。 如果您沒有安全的政府 CMS,您的網站將持續面臨信息被盜、黑客攻擊和數據丟失的風險。
7. 國際法
在這一點上,事情開始變得有趣和復雜。 不同的國家可能有自己的法律、規則和其他文件來管理在線設計。 它們中的每一個都可能直接影響您的設計過程。 因此,您必須做好功課並熟悉相關政策和法規,以防止任何法律障礙。

8. 不受約束的內容管理系統
在設計網站時,政府應採用以客戶為中心的方法來設定標準。 將每一次在線相遇都視為學習如何以數字方式更好地為公民服務的機會。 此外,使用靈活的 CMS,以便您可以響應市民反饋並不斷增強用戶體驗。
最好的政府網站設計易於瀏覽,有很多有用的信息,而且很容易找到。 因此,優化服務型政府網站最簡單的方法是使用簡單明了的材料。
政府網站示例從中獲取靈感
1. 白宮

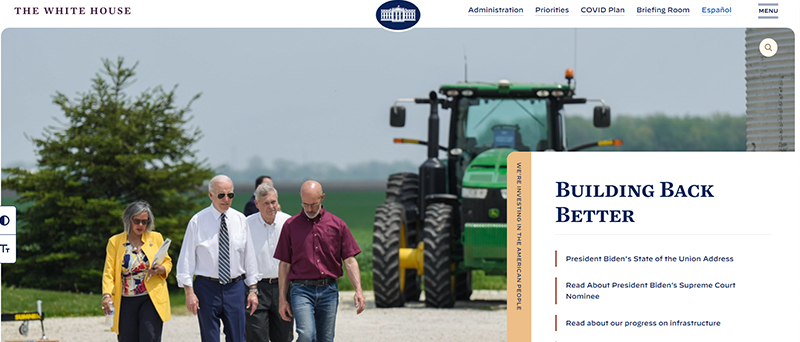
圖片來源:白宮
白宮是美國政府的官方網站。 這是讓公眾深入了解當前政府運作方式的好方法。 它提供有關行政和行政辦公室、新聞公告、白宮歷史以及政府首要任務的概述的信息。
白宮網站易於瀏覽且具有視覺吸引力。 單列佈局將信息分解為可管理的塊。 訪問者可以在各種設備上輕鬆查看內容,例如智能手機、平板電腦和巨大的桌面顯示器。
2. 加州 DMV

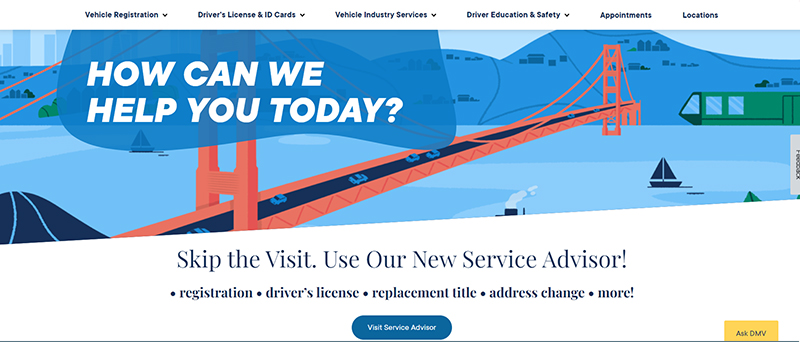
圖片來源:加州 DMV
加利福尼亞州 DMV(機動車部)的官方網站控制著該州對汽車的使用和銷售。 它為公眾提供廣泛的在線服務,例如駕駛執照、車輛登記和身份證。 它還為駕駛員教育、安全指南、研究和報告以及 DMV 辦公室提供在線工具。
除了清晰的文本、視覺效果和用戶交互信號外,加州 DMV 網站也是全面的。 但是,它以非常平衡的方式進行。 當訪問者加入數字交易程序時,由於界面非常乾淨,這一點很明顯。
3. 英國政府

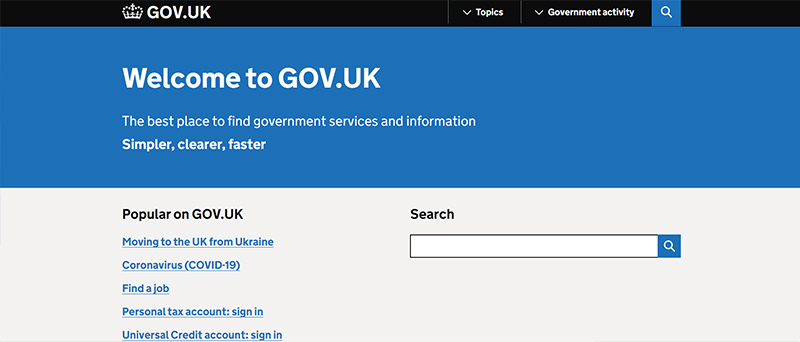
圖片來源:Gov.uk
英國政府網站Gov.uk 是該國所有機構和公共機構的單一信息庫。 公眾可以通過網站獲取政府服務和信息,以及新聞、通訊、統計和諮詢。
這個網站有很多優點,從快速的加載時間到組織良好的服務和材料,再到溝通的一致性,但最重要的是,它對用戶體驗的關注。
4. 美國國務院

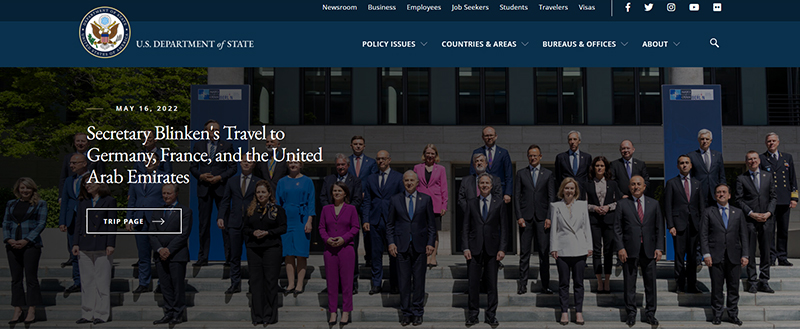
圖片來源:美國國務院
State.gov 是美國國務院的官方網站。 它的各種職責包括預防和消除國際恐怖主義、捍衛美國利益以及執行外交政策目標。
該網站是為各種用戶(包括國際遊客、簽證申請人、學生和雇主)提供大量信息的門戶,state.gov 在美學上也令人愉悅。
來自圖形設計的版式、佈局和顏色與來自 Web 的交互方面和響應式設計相結合,以創建這種混合設計。 因此,就視覺吸引力而言,這是最好的政府網站設計之一。
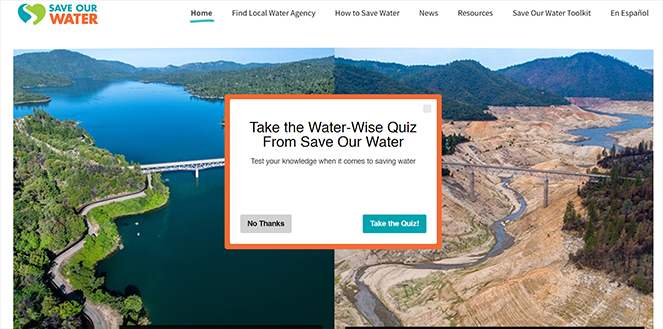
5. 節約用水

圖片來源:節約用水
作為加州水資源部和加州水務局的一部分,“拯救我們的水”網站是一個名為“拯救我們的水”的全州水資源保護計劃的門戶。 該網站使用乾旱和氣候變化信息和工具,旨在宣傳加利福尼亞州節約用水的重要性。
Save Our Water 網站使用較少機械和僵硬的形狀、顏色和文本,以支持更人性化和有機的設計。 通過使用這些視覺設計元素來傳達活動的基本信息。
結論
對於網頁設計師來說,開發政府機構網站可能很困難,這是可以理解的。 但是,在開發產品時,可能需要很長時間並且需要大量研究才能開始。
為政府機構開發一個像樣的網站的秘訣是保持外部簡單,同時保持內部複雜性。 作為政府網站,它必須遵守所有適用的法律,並包含使其成為政府網站的所有品質。
無需政府網站難以使用。 一致、響應迅速和易於訪問的設計正在成為私營部門的規範,公民要求公共部門提供同樣程度的服務。 作為政府機構,您有責任利用政府網頁設計中越來越多的最佳實踐並將其付諸實施。
作為一家政府網站設計公司,我們深諳政府機構在開發和維護用戶友好型網站時所面臨的困難。
作為值得信賴的地方政府網站設計公司和先進的系統集成商,我們參與了多個備受矚目的縣級網站設計和開發項目。 如果您想開始改進政府機構的網站,請隨時與我們聯繫。
