Google Analytics 4 與 Universal Analytics:GA4 做得更好的 5 件事
已發表: 2022-06-29就像《權力的遊戲》書籍和隨後的(失望)電視劇中的冬天一樣,Google Analytics 4 即將成為官方分析工具。 如果您還沒有聽說過, Google 將於2023 年 7 月 1 日正式停用 Universal Analytics ,並通過 Google Analytics 4 引入一個新的分析和數據領域。
自然地,圍繞 Google Analytics 4 (GA4) 與 Universal Analytics 的爭論正在升溫。 許多人對新的儀表板佈局、難以找到他們習慣查找的數據以及學習新工具時普遍謹慎的態度表示失望。
但我在這裡是要告訴你放下你的干草叉,抱有希望。 儘管 Google Analytics 4 的外緣很粗糙,但實際上(在竊竊私語之前環顧四周)比它的前身做得更好。 讓我們來看看 GA4 提供的一些最好的東西。
注意:GA4 是一個不斷發展的工具,將繼續進行定期更新和調整,直到完全發布。 本博客中的圖片或信息可能有所不同。
1. 設置轉換更容易
任何網站所有者都必須設置 Google Analytics(分析)轉化。 跟踪頁面瀏覽量和會話很重要,但跟踪電子書下載、產品購買和網絡研討會註冊似乎並不重要。
在我們深入設置轉換之前,請務必注意 UA 和 GA4 之間的主要區別之一。 在 UA 中,許多指標被跟踪為“點擊量”,例如頁面瀏覽量。 在 GA4 中,一切都作為事件進行跟踪。
GA4 會自動將一些事件加載到您的 GA4 儀表板中。 要查看這些預設事件,請執行以下四個簡單步驟:
- 轉到左下角的帳戶輪。
- 單擊中間列中的數據流。
- 點擊您的網站名稱。
- 在增強測量下查看。
從那裡,您應該看到六個獨特的事件。 其中一些是基本的,例如頁面視圖,而另一些則更有趣,例如文件下載。 有了這些,就可以很容易地根據頁面目標、下載甚至出站點擊設置轉換(這可能對聯屬網站有用)。 由於所有內容都已作為事件進行跟踪,因此更容易找到某些事件並將其轉化為轉化。
如何設置頁面目標轉換
最受歡迎的事件之一是頁面目標轉換。 這是為了圍繞目標進行轉換,例如用戶到達感謝或訂單確認頁面。 這在 GA4 中比在 UA 中需要更多的步驟,但它仍然很容易。
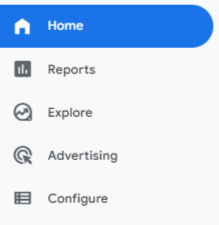
前往左側欄中的配置選項卡。

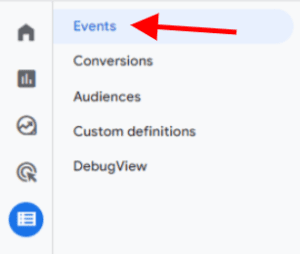
導航到事件。

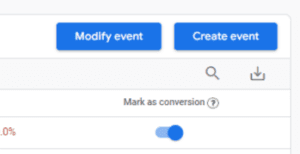
單擊右上角的創建事件。

當你在裡面時,點擊創建。
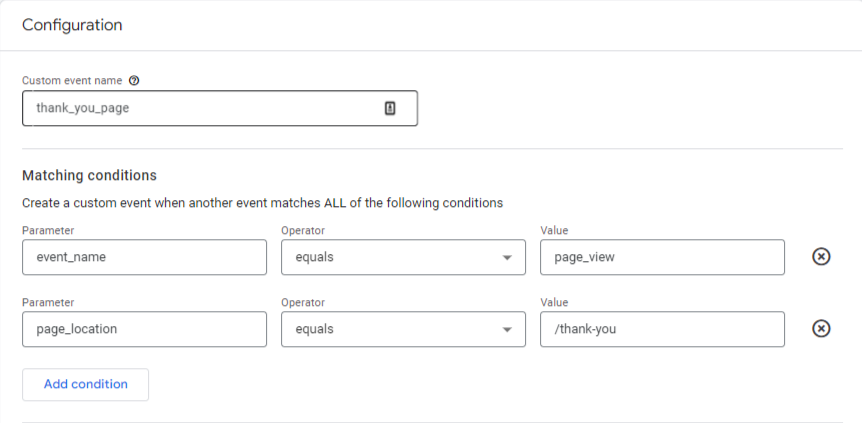
然後,您需要為您的活動命名。 按照 Google 的標準,您應該堅持使用小寫文本並在“thank_you_page”或“confirmation_page”等詞之間使用下劃線。 不要使用空格。
使用 event_name 參數,確保 Operator 設置為“equals”,並將 Value 更改為 page_view。
單擊添加條件並選擇 page_location。 然後您可以說“包含”或“等於”並輸入 URL 參數。

完成後,點擊右上角的創建,就是這樣! 一旦有人登陸感謝頁面,您的事件將正確觸發,您將開始在 GA4 中看到它的跟踪。
跟踪後,您可以返回事件並翻轉開關以開始將此事件作為轉化進行跟踪。

您可能會問自己,“如果採取更多步驟,為什麼會更容易?”
這個問題的答案很簡單:在 GA4 中跟踪如此多不同的事件,您只需在儀表板內單擊幾下即可快速設置點擊、下載、播放視頻等的轉化。 在 UA 中,設置此類轉換要么是不可能的,要么需要在 Google 跟踪代碼管理器中進行更多的工作。
2. 改進的流量洞察力
在流量獲取方面,Universal Analytics 有點空洞。 另一方面,Google Analytics 4 可讓您深入了解用戶如何到達您的網站。
GA4新增大量流量來源,包括但不限於:
- 付費社交
- 有機社會
- 付費視頻
- 有機視頻
- 推送通知
如果您正在運行多個廣告系列,則可以輕鬆地在一個位置查看所有內容。 使用 UA,您將不得不通過推薦流量或其他設置過濾此信息。 在 GA4 中,您可以一次看到所有內容。
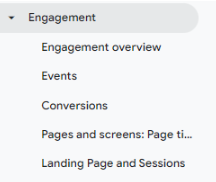
GA4 還提供了對技術用戶在查看您的網站時所擁有的額外見解。 在 UA 中,這在“受眾”選項卡下分為幾個部分:技術、移動和跨設備。
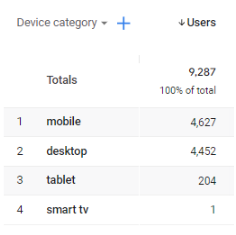
現在,這一切都在報告選項卡下的單數技術部分下。 您可以查看用戶瀏覽器、設備、平台,甚至操作系統和屏幕分辨率。
如果您注意到用戶在轉化漏斗的某個部分中流失或註意到目標下降,那麼屏幕分辨率可能會特別有用。 這可能是特定屏幕尺寸的問題,您可以將其傳遞給開發人員。 此外,我們現在可以跟踪哪些用戶使用智能電視查看您的網站!

對於那些擁有應用程序的人來說,這個新部分(GA4 最初名為App+Web Property )將特別有用,因為您可以使用與您的網絡資源相同的分析方法來跟踪應用程序活動。
3. DebugView 使事件和轉換測試變得簡單
如果您想跟踪 GA4 中未自動跟踪的事件,例如按鈕單擊、表單提交或電子郵件註冊,該怎麼辦? UA 和 GA4 都沒有能力製作這樣的事件,這就是我們必須使用Google Tag Manager的原因。
雖然我們不會向您介紹如何使用 Google 跟踪代碼管理器(這是一個完全不同的工具),但 GA4 和 GTM 非常緊密地結合在一起,並且比過去的 UA 和 GTM 更緊密地集成在一起。
DebugView 可以在 Configure 選項卡下找到,它可以幫助我們了解我們的事件和轉換是否正確觸發。

假設您設置了一個事件,每次有人單擊您網站上的按鈕時觸發。 您在 GTM 中設置了參數,並希望確保它在 GA4 中正確觸發。 你從哪裡開始?
為此,請轉到您的 DebugView 並打開它。
在單獨的標籤中,打開您的 Google 跟踪代碼管理器容器並點擊右上角的預覽:

從那裡返回到您的 DebugView 並等待 GTM 連接。 當它出現時,您應該在左側看到以下通知:

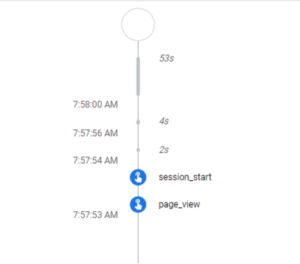
當您回顧您的 DebugView 時,您可能會注意到提要中彈出了一些事件:

這是一個好兆頭,這意味著您的網站設置正確並且正在跟踪事件。 那麼當您想要測試轉換時會發生什麼?

運行轉換過程。

如果您已正確設置它,您會看到綠旗出現。 而已! 然後你可以退出GTM的預覽模式,退出GA4的DebugView,去做一些更精彩的事情。
當您必須轉到實時視圖,找到哪個會話是您的,然後開始單擊並等待觸發轉換時,此過程比UA 容易得多。 有了這個,您可以立即以更高效的速度看到事情發生。
4.完成儀表板定制
Universal Analytics 在平台內提供了一些自定義選項,但 GA4 將其提升到了一個全新的水平。 在 GA4 中,您可以自定義您的 UI,將獨特的報告保存到一個集合中以便隨時顯示它們,並使每個儀表板真正獨一無二。

如果您只想查看自然流量,您可以創建以著陸頁會話為中心的報告。 如果您只想關注網站某個區域的社交流量,您還可以創建自定義報告並在需要時將其顯示出來。
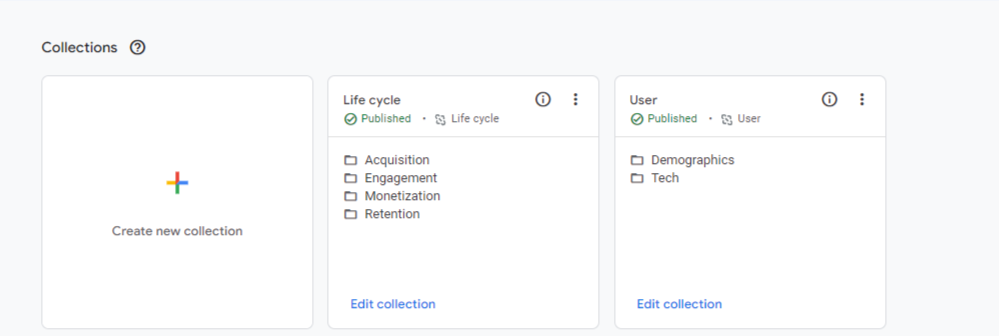
選項是無限的,您無需不斷更改設置或參數即可獲得所需的視圖。 你可以看到這個儀表板,我為登陸頁面和會話創建了一個自定義報告:

您可以將特定報告固定到您的儀表板,也可以將它們保存在您的集合中以供日後提取。 您可以在“報告”選項卡下的“庫”中找到這些獨特的報告。 從那裡,您可以開始創建新報告、編輯現有報告和自定義儀表板。
5. 漏斗創建
漏斗是一個非常強大的工具,特別是對於那些擁有電子商務網站或銷售漏斗的人。 在 UA 中,漏斗很難找到,有時甚至更難破譯。 設置轉化漏斗很棘手而且有點麻煩。 在 GA4 中,設置渠道非常簡單且不受限制。
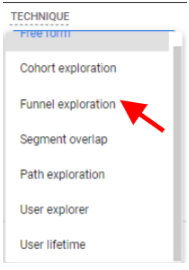
使用“探索”選項卡,您可以設置您想要跟踪的任何類型的漏斗,並在構建報告時更好地控制步驟和活動。
轉到“探索”選項卡時,您將看到許多報告選項。 最簡單的做法是創建一個空白報告,然後在報告中將技術更改為漏斗探索。

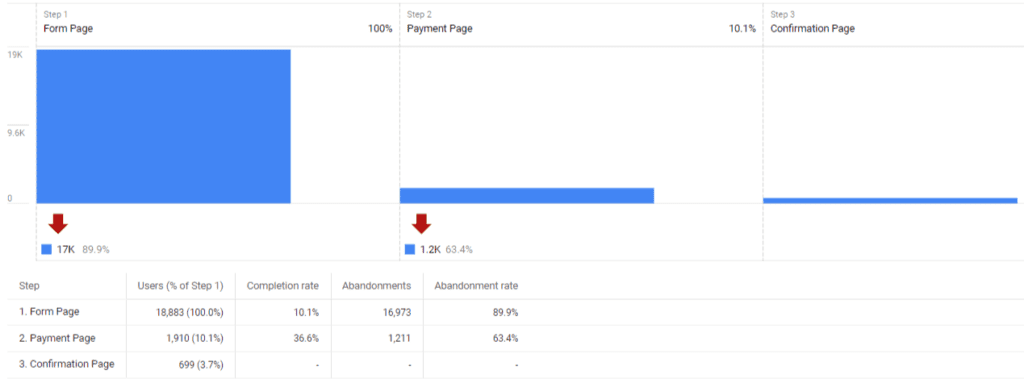
從這裡開始,您可以根據需要開始構建漏斗。 漏斗可視化更加清晰。 在 UA 中設置了多頁漏斗的用戶通常會遇到難以閱讀和破譯的長而垂直的隧道。
它們現在被水平漏斗和其他統計數據所取代。

您可以為頁面命名、設置 URL 參數、將渠道設置為打開(人們可以從任何步驟進入渠道)或關閉(人們只能從第一步進入渠道),以及設置直接和間接頁面路徑。
包起來
儘管 GA4 需要一些時間來適應,但新的分析平台已經比其前身俱有許多優勢。 花一些時間來探索儀表板中的不同之處,並考慮您想要跟踪哪些轉化以及您想要開始構建哪些自定義報告。 從那裡,您可以將 GA4 變成一個強大的分析工具,幫助您跟踪網絡活動和用戶行為。
您需要幫助來了解 GA4 並從 Universal Analytics 遷移過來嗎? 隨時聯繫!
直接在您的收件箱中搜索新聞
*必需的
