Google AMP – 炒作還是希望?
已發表: 2016-11-25隨著 Google 再次改變遊戲規則並發布他們的 AMP 頁面,互聯網發生了翻天覆地的變化,人們開始支持和反對雙方,很多人都想知道這對他們的業務到底意味著什麼。
毫無疑問,這是過去幾年 SEO 行業發生的最大變革之一,但谷歌承諾Accelerated Mobile Pages計劃將改變網絡並讓您更快地訪問您喜歡的頁面。
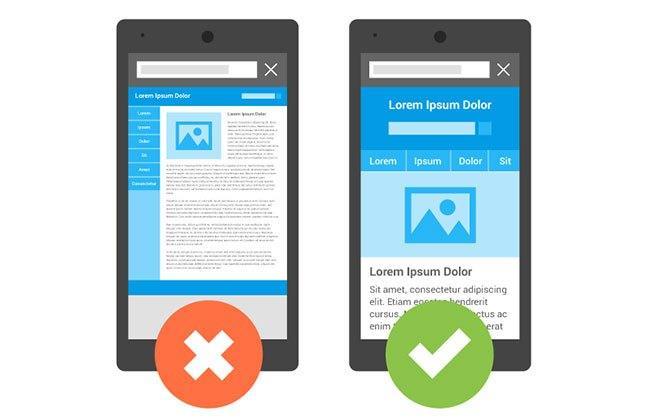
智能手機和平板電腦徹底改變了我們消費內容和訪問信息的方式,但隨著流行度的提高,大量的 Web 開發人員和發布商在不同的屏幕尺寸和操作系統方面遇到了問題,當涉及到準確顯示頁面時他們的網站。

以前,完全響應式設計大力推動了移動行業的標準化,但隨著技術的快速發展,跟上不斷變化的時代帶來的問題比開發人員能夠跟上的問題更多——特別是谷歌。
然後,在 2016 年 2 月,Google 發布了他們的 AMP 更新,允許發布商構建輕量級網頁,這些網頁在各種設備上都看起來很棒且功能完美。
隨著時間的推移,谷歌承諾會發布更多的 AMP 協議更新,允許發布商實施新的廣告類型以提高盈利能力,以及新的內容類型,以幫助他們的故事和文章更具吸引力,並在競爭中脫穎而出.
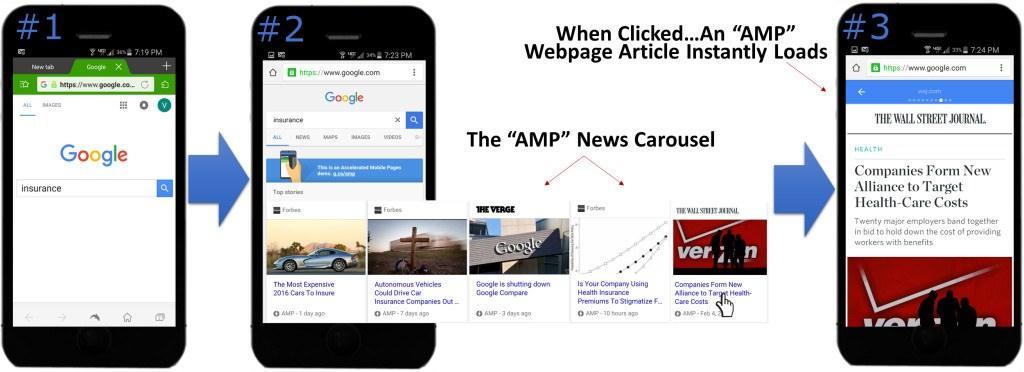
描述 AMP 的最好、最基本的方式是,為用戶提供的頁面是完整桌面版本的精簡版本,並且它們是從 Google 自己的緩存服務器而不是(有時)發布商託管其網站的不可靠服務器提供的.
然而,很多出版商都被撕裂了。 一方面,新的 AMP 頁面加載速度快如閃電,在大多數情況下不到1 秒,但也提供了精簡的用戶體驗,這意味著大多數主要網站的大部分功能已被刪除。
雖然現在說 AMP 會發生什麼還為時過早,尤其是在谷歌發布最終失敗並被淘汰的產品的歷史的情況下,有一件事是肯定的:谷歌和 Facebook 將相互對抗以改變我們如何訪問與移動設備相關的網絡。
輸入 Facebook 與。 谷歌
隨著各大廣告公司在數字房地產領域爭奪更多“地盤”,這些演變才有意義。 每家公司都想成為互聯網本身,他們控制的房地產越多,他們賺的錢就越多。
Facebook Instant Articles 很受歡迎,主要是因為 Facebook 允許發布商訪問數據並保留他們從文章中的廣告中獲得的100% 的收入。 這與穀歌有很大的不同,谷歌提供 40% 到 60% 的廣告收入作為獎勵。

兩者之間的主要區別在於它們如何處理每次打開網頁時加載的代碼。 Facebook 使用 Javascript,Google 打算在其中終止大多數網頁設計的 Javascript 和其他慢速加載方面。
它們都取消了第三方腳本。 這意味著您現有的所有廣告,甚至您的分析,都將無法在 Google 的新 AMP 頁面中加載。 Facebook Instant Articles 為您提供可以使用的內部數據,而 Google 仍在研究解決方案。
大多數開發人員在使用新 AMP 協議時遇到的問題是,幾乎無法控制頁面本身。 AMP 刪除了大部分代碼,包括 CSS、圖像、視頻和其他資產,選擇呈現他們想要的內容,而不是您在頁面中設計的內容。
雖然很容易看出 Google 和 Facebook 都這樣做的原因,但它存在僅 AMP 或僅即時文章的代碼標籤的問題,這些標籤破壞了多年來在網絡上使用的 HTML 代碼。
這兩個平台都在嘗試製作自己的代碼子集,這將要求開發人員跟上變化,而不是簡單地使用已經可用的東西。 這可能會帶來很多問題。
到目前為止,出版商一直因這兩個巨人之間的戰鬥而失敗。
一方面,隨著搜索結果頁面的變化,流量數字正在增加,而另一方面,與完全響應式和特定於移動設備的網頁設計相比,廣告收入正在下降。

它 (AMP) 的工作原理
開源 AMP HTML 框架與現有的 HTML 代碼相結合,但剝離了 HTML 的許多“慢”部分,並允許發布商創建其網頁的輕量級版本。
AMP HTML 與 HTML5 完全相同,但有幾個主要區別。
首先,優化由 Javascript 提供支持並使用 CSS 設置樣式,但頁面由 Google 的服務器緩存,因此它減少了 Web 託管服務器的負載,並為 Google 在用戶請求頁面時快速提供頁面提供了一種方式。
緩存對於 AMP 至關重要。 如果沒有它,訪問者仍將依賴世界各地的網絡主機來提供頁面,而不是 Google 的服務器能夠根據訪問者的位置跟踪訪問者並從離他們最近的服務器提供預緩存頁面。
AMP 頁面與移動優化或完全響應式網站完全分開。

谷歌仍然強調您網站的桌面版本。 如果您使用正確的標記,您網站的移動版本和 AMP 版本都將被註釋為備用版本。
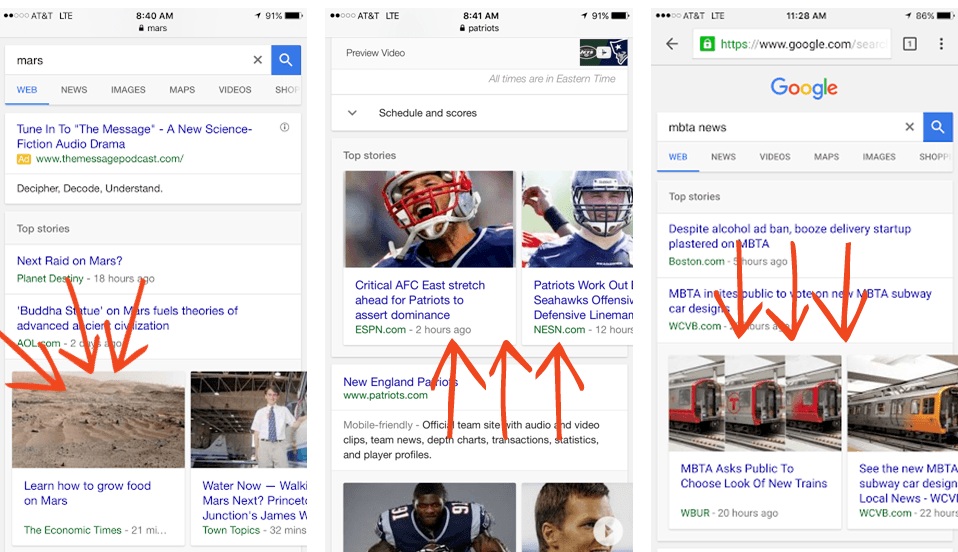
當移動用戶在 Google 上搜索關鍵字時, Google 將首先提供 AMP 頁面,而標準搜索結果將包含頁面的首選版本,具體取決於發布商選擇的內容。
儘管發布商可以在其 AMP 文章中使用的廣告和跟踪器類型存在重大限制,但他們仍然有多種不同的解決方案來通過其內容獲利。 目前,DoubleClick 和 OpenX 都與 AMP 兼容。 兩者都是當今互聯網上最大的兩個廣告網絡。
您應該實施 AMP 嗎?
AMP 已推出以幫助新聞出版商,但與許多不同類型的企業相關。
從電子商務組織到大品牌,一切都可以利用 AMP 項目來增加他們的搜索流量,並使他們的網站對不斷增長的移動用戶群更加友好。
例如,eBay 是 AMP 項目的最早採用者之一,展示了近 800 萬條不同的搜索結果,涵蓋從無人機到索尼 Playstation 相關查詢的所有內容。 實施後,eBay 報告其流量增加了近 15%,僅基於 AMP 相關搜索。
僅商業激勵就足以讓許多不同的公司開始實施 AMP 頁面。 隨著越來越多的公司開始採用該技術,它將成為一種在線標準,幾乎需要其他公司效仿。 作為早期採用 AMP 的公司之一,這為他們的底線帶來了巨大的好處。
考慮到 Google 如何在其搜索結果中優先考慮 AMP 頁面,採用率一直很高。 正在為移動廣告收入而戰的公司正在享受將更多令人垂涎的流量發送到他們自己的頁面是多麼容易,而不是讓他們的競爭對手繼續分得更大的一塊蛋糕。

最大的阻力來自谷歌試圖將 AMP 出版商留在他們自己的廣告網絡內,這導致一些出版商的收入下降。 只有時間才能證明廣告在標準移動網絡中是否更成功,或者 AMP 收入是否會隨著技術的發展而繼續增加。
因為這項技術太新了,許多開發人員一直在爭先恐後,試圖弄清楚如何讓它發揮作用。 但是,隨著時間的推移,AMP 將成為網頁創建和顯示方式的一個更有影響力的因素。 這不是谷歌失敗的另一個項目。
谷歌花了數年時間試圖強制移動響應式網站,甚至發布了專門設計用於在各種搜索結果中顯示移動響應版本頁面而不是桌面版本的算法。
隨著他們的最新推動,他們為讓發布商採用移動響應式設計而進行的所有測試都得到了回報,而且不會很快消失。 如果您是當今互聯網領域的出版商,無論您從事哪個行業,都希望將 AMP 納入您的設計。
這是一項明智的業務,它將為您打開大門,作為早期採用者,成為您特定行業中第一個進入市場的人。
為什麼有效
移動設備往往會帶來移動網絡。 移動網絡可能不可靠且速度緩慢。 谷歌準確地傾聽搜索者的需求,並試圖準確地提供:快速加載網頁,無論連接速度或設備如何。
如果谷歌能夠提供最快的結果,並且搜索者不必等待頁面加載,他們將保持互聯網流量的最大份額並保持自己領先於市場。
谷歌還有激勵措施讓人們繼續使用移動網絡。 他們目前擁有 9 個最流行的移動應用程序中的 5 個,而他們目前的市場份額遠不確定。 移動應用程序開發人員總是在不斷發展以與時俱進,因此 Google 不得不跟風或被甩在後面。
AMP 對 SEO 意味著什麼
截至目前, AMP 並不是您網站在搜索結果中排名的直接因素,如果您不採用 AMP 技術,您也不會受到懲罰。
如果您碰巧實施它,您也不會看到搜索排名的巨大提升。
在搜索結果中排名靠前之前,您必須首先滿足所有其他算法要求。 即使在 AMP 運動之後,這也沒有改變。
然而,速度現在比以往任何時候都更重要。 如果有兩篇完全相同的文章,就其他排名信號而言,並且其中一篇能夠比另一篇加載得更快,那麼加載更快的頁面將在搜索結果中得到優先處理。
AMP 還能夠根據融入當前算法的排名因素間接影響頁面在搜索結果中的位置。 例如,如果一個 AMP 頁面以更少的跳出產生更多的點擊,谷歌將假設該頁面是有價值的,並最終將其排名在其他可能存在跳出率問題的頁面之上。
業內大多數 SEO 都希望 AMP 對搜索結果的處理方式產生重大影響,尤其是那些從移動設備查詢的結果,或專門針對移動相關關鍵字量身定制的結果。
要注意的陷阱
隨著技術的每一次變化,您都可以期待獲得廣泛的好處,同時如果您想脫穎而出,您需要克服一些陷阱。
現在該技術已在全球範圍內推廣,越來越多的開發人員提出了自動化方法,將其實施到您的頁面中,而無需處理潛在的破壞性問題。
為了給你一個想法,想想短短幾年前 SEO 的位置。 您必須將所有內容硬編碼到您的頁面中,從元標記到規範標記等等。 現在,All In One SEO 和 WordPress SEO 等插件讓生活變得輕鬆。 您所要做的就是填空。

用於 WordPress 網站的 AMP 插件的功能相同。 如果您使用 WordPress 來管理您的網站,那麼在您的頁面上實施 AMP 是相當簡單的,並且可以通過安裝官方插件來完成。
如果您在另一個平台上,或者碰巧對您的網頁進行了硬編碼,則需要逐頁實施 AMP 標記。
在您的頁面上實施 AMP 基本上將使您的網站設計倒退大約 10 年,但它也為您提供了一個全新的平台和一個新平台來開發您的網站。 不過,這一次,您不再關注視覺效果和可用性,而是將網站速度作為第一要務。
AMP 技術的最大缺陷之一是您的網頁實際上不再託管在您的網站上。
它們是在您的網站上創建的,但 Google 會緩存該頁面的一個版本,並將它們提供給來自 Google.com 域的訪問者,而不是您自己的域和 URL。
這意味著您可能會注意到您的網站流量在您的分析中顯著下降,而您實際上為每個訪問者提供了更多的綜合瀏覽量。 這是一個難題,開發人員正在尋找新方法來跟踪通過 AMP 服務器訪問的訪問者,而不是直接觸發您自己的 Analytics 像素。
嚴格的 cookie 限制也使得很難跟踪訪問者的行為,並根據他們的瀏覽歷史結果為他們提供新鮮內容。
如何利用 AMP 運動
雖然 AMP 的未來不確定,但有一件事是肯定的:谷歌投入了大量資源和人力來確保它不會成為困擾其其他可用性推出的同樣情況的受害者:即 Google+ 和作者身份。

AMP 對移動網絡有很大的影響,但它的生存最終將取決於它被出版商接受的程度以及它是否被採納為行業標準。
例如,AMP 將更有可能成為行業標準,因為它沒有像作者那樣多的要求。 作者身份需要一個 Google+ 帳戶,以及在您網站的頁面上實施代碼。 一旦 Google+ 開始衰落,作者身份隨之而來。
這兩種技術的衰落意味著網絡發布商將更難讓自己真正大規模實施 AMP。
這是您在他們開始推出之前進入的機會。
如果您能夠成為利基市場或行業中最早使用 AMP 的公司之一,那麼您就已經做好了獲取大量流量的準備。 谷歌也可能會給予您青睞,因為與需要更長時間實施該技術的新網站相比,他們對您網站的信任時間會更長。
如何實施 AMP
現在是好的部分 - 實際上在您的網站上實施 AMP,以便您可以利用新技術,並打開您的網站,以迎接 Google 目前正在給予優惠待遇的大量訪問者。
AMP 基於三種不同的框架工作。
AMP HTML :這是 HTML5 代碼的子集,減去通常與代碼量大的設計相關的膨脹軟件。 如果您熟悉 HTML 本身,則在實施 AMP HTML 時不會有任何問題。 為了讓您入門,這裡有一個鏈接,其中概述了可在基於 AMP 的頁面上訪問的所有 HTML 標記。
AMP JS :這是用於移動頁面的 Javascript 框架。 AMP 框架目前不允許使用第三方 Javascript。 當前使用的唯一 Javascript 是基於處理資源和確保異步加載。
AMP CDN : AMP CDN 是一個可選的內容交付網絡,它將獲取基於 AMP 的頁面,自動緩存它們,並進行微小的性能優化以確保它們快速加載並且不包含損壞或不受支持的元素。
在您的頁面上實施 AMP 時最大的複雜問題是您必須維護用戶實際看到的兩個不同版本。
由於 AMP 限制了您加載到頁面上的資源量,因此您將無法使用諸如潛在客戶生成表單、評論部分、iframe 或大多數設計師使用的其他元素,尤其是 WordPress 上的元素。
您可能還必須重寫模板以適應尺寸限制。 例如:
- 您的 CSS 必須在頁面上內嵌且大小小於 50KB。
- 可以使用自定義字體,但它們必須具有特殊的 AMP 字體擴展名才能正確加載。
- 多媒體,如視頻和圖像,也必須以不同的方式處理。 圖像需要使用 amp-img 元素加載,而動畫 GIF 必須使用 amp-anim 元素加載。
- Amp-video 元素允許您通過 HTML5 加載本地託管的視頻。 要從單獨的平台(例如 YouTube)加載視頻,您需要使用 amp-youtube。
截至目前,還支持各種插件,如幻燈片、輪播和圖像燈箱,以及 Facebook、Twitter、Instagram、Pinterest 和現已解散的 Vine 等主要平台的社交媒體嵌入。
雖然標籤不一定難以使用,但它們會要求您在規劃網站設計時採取額外的步驟。 您還需要修改頁面的原始版本以包含以下標籤,本質上是基於 AMP 的頁面的規範標籤:
<link rel="amphtml" href="http://www.yoursite.com/blog-post/amp/">
在基於 AMP 的頁面上實施廣告稍微困難一些,尤其是在廣告攔截軟件和插件日益流行的情況下。
AMP 在顯示您的 Analytics 代碼時也有問題,因為它基於 Javascript。 您需要使用幾個不同的 AMP 特定標籤,而不是使用 Analytics。
- AMP-Pixel :這是您需要用來代替標準跟踪像素的標籤。 您還可以實施許多不同的變量,以提供更強大的跟踪和訪客標記。
- AMP-Analytics :這比標準的 amp-pixel 稍微先進一些,但如果您想要更高級別的配置和更多控制,它可能是您將在您的網站上實施的內容。
如果您沒有專門使用 Google Analytics,那麼您最終可能會使用 amp-analytics 標籤。 您需要將它放在 <head> 部分,然後在您網站的 <body> 部分中使用 JSON 標記對其進行配置。
您可以通過單擊此處從 AMP 項目網站本身了解有關 Analytics 實施的更多信息。
AMP 遇見 WordPress
雖然我剛剛介紹的所有內容似乎都過於技術性,但在您的頁面上實施 AMP,尤其是通過 WordPress,實際上相當簡單。
截至目前,Automattic/Wordpress 正在開發一個經常更新的插件,讓您的工作更輕鬆。
第 1 步:安裝官方插件
首先,您需要下載 WordPress 的官方 AMP 插件。 截至目前,它目前無法通過您的 WordPress 儀表板使用,因此您需要瀏覽到 GitHub 存儲庫並下載 .zip 文件。 你可以點擊這裡找到它。
像安裝任何其他插件一樣安裝它。 安裝後,您需要在文章 URL 後添加 /amp/,或者如果您使用標準永久鏈接,則需要添加?amp=1標籤。
第 2 步:驗證您的設置並調整至完美
安裝和配置插件後,您將需要等待 Google Search Console 獲取頁面的 AMP 版本。 根據我的經驗,這不是很快發生的事情。 如果您碰巧修復或更改了某些內容,則 Search Console 可能需要幾天時間才能反映這些更改。
我建議結合使用 Search Console 和 Chrome 驗證過程。
要使用 Chrome 驗證過程,您需要在 Chrome 中訪問您的 AMP 頁面之一,然後將“ #devleopment=1 ”添加到 URL 的末尾。 現在,按 Control + Shift + I 打開開發人員工具並瀏覽到您的控制台。
如果成功,您將看到一條消息,顯示“驗證成功”。 如果沒有,您將收到一份包含您需要解決的問題的列表。 在大多數情況下,您將不得不瀏覽每個 AMP 頁面並使用此方法單獨驗證它們。
根據您格式化文章的方式,您可能還需要進行一些更改以使頁面實際驗證。 我在驗證過程中遇到的最常見問題是附加到圖像的高度和寬度屬性,以及更正舊的 YouTube 嵌入代碼。
第 3 步:安裝分析功能
如果您想實際跟踪新創建的基於 AMP 的頁面的性能,則需要實施某種形式的跟踪。 最受歡迎的跟踪平台之一是谷歌的分析。
不幸的是,Analytics 不是開箱即用的。

不過,啟用 amp-analytics 相當容易。 您將需要進入 WordPress 儀表板,然後瀏覽到插件編輯器:插件 > 編輯器。 然後選擇“AMP”。
最後,瀏覽到amp-post-template-actions.php 文件。
您需要將以下代碼行添加到該文件中:
add_action('amp_post_template_head', 'amp_post_template_add_analytics_js');
功能 amp_post_template_add_analytics_js( $amp_template ) {
$post_id = $amp_template->get('post_id');
?>
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<?php
}
add_action('amp_post_template_footer', 'xyz_amp_add_analytics');
函數 xyz_amp_add_analytics( $amp_template ) {
$post_id = $amp_template->get('post_id');
?>
<amp-analytics type="googleanalytics">
<script type="application/json">
{
“變量”:{
"account": "UA-XXXXX-Y" -添加您的帳戶 ID
},
“觸發器”:{
“trackPageview”:{
"on": "可見",
“請求”:“瀏覽量”
}
}
}
</腳本>
</amp-分析>
<?php
}
確保將 UA-XXXXX-Y 更改為您的 Google Analytics(分析)媒體資源 ID。 現在返回頁面上的驗證過程,您的驗證應該會成功。
那麼 AMP 是炒作還是希望?
一方面,該行業的許多 SEO 都在反對 AMP 趨勢,指責它只是 Google 的另一個程序,最終會像許多其他程序一樣失敗。
但是,這次可能有所不同。
谷歌投入了大量的資源和人力來確保它的成功,當你查看它被構建的根本原因時,你會發現互聯網已經在朝著這個方向發展。

再加上 Facebook 已經發布了他們的 Instant Articles 平台,並且將 100% 的廣告收入提供給採用它的出版商,你就會明白為什麼谷歌將他們的帽子扔到戒指上如此重要。
在大多數情況下,它推出的背後有很多炒作。 不過,採用它的發布商已經看到 Google 向其網站提供的流量大幅增加。
僅根據客流量的增加,以及更多的互聯網正在向移動響應和無障礙設計,尤其是移動通信超越桌面流量,實現AMP(甚至是Facebook的即時文章),卻只讓SENS即
雖然目前沒有任何與 AMP 相關的因素融入算法中,但沒有任何跡象表明 Google 不會更加重視 AMP 頁面本身。
AMP 頁面被緩存並存儲在 Google 的服務器上,讓他們有更多的時間來審查內容並建立對運行 AMP 頁面的網站的更多信任。
如果您能夠保持內容質量並同時實施 AMP,那麼您的網站發送給 Google 的社交和基於用戶的信號就足以幫助您在特定關鍵字上獲得更高的排名——尤其是那些傾向於在移動設備上搜索的內容比在桌面設備上搜索的內容要多。
關於 AMP 項目的長期可行性的結論仍然存在,但所有跡像都表明它會持續很長時間。 僅在此基礎上,投入時間、配置您的網站並驗證 AMP 是否正常運行可能是一個好主意。
截至目前,您的網站只能從正在推出的新技術中看到新的好處。 每個網絡用戶都喜歡快速加載的頁面,而 AMP 專為這一點而設計。
