2016 年要擺脫的 7 個電子商務網站錯誤
已發表: 2015-12-28
主頁上的特色產品。 旋轉的橫幅。 添加“個性”的背景。
在線營銷領域的大多數人都理解為什麼大量網站使用這些,我們中的一些人知道為什麼當你戴上可用性眼鏡時這些沒有幫助。
但它們就在那裡,即使你現在看到的數量略少。
以下是我們希望在 2016 年電子商務網站中少見的 7 件事。
頁面背景干擾
在設計您的電子商務網站時,請記住訪問者會查看似乎有有意義信息的區域。 我們的眼睛不禁被吸引到:
- 質地
- 顏色
- 對比
- 細節
頁面側面的視覺變化會吸引眼球,從而將注意力從頁面主體上移開。
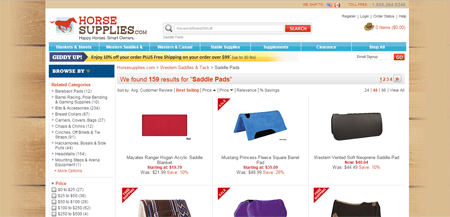
例如,HorseSupplies.com 正確地使外圍變暗,但逼真的木板圖片分散了頁面中間的注意力。

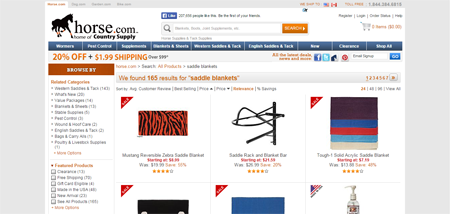
另一方面,Horse.com 的背景是正確的。
頁面內部是白色和高對比度,而外部是暗灰色。 因此,眼睛會自動轉到頁面的正文。

你不希望背景成為訪問者視覺的中心,所以保持無聊。 讓它遠離……
- 模式
- 顏色變化
- 人的照片(尤其是這張)
當然,您可能會尋求特定的外觀來吸引您的觀眾,但修飾的地方不在頁面的邊界之外。
主頁上的產品
主頁上的單個產品是您猜測訪問者想要什麼 - 希望是基於數據的有根據的猜測。
但是,即使這些商品代表您的暢銷書,它們也可能只是您整體庫存的一小部分。 並且他們是訪問者正在尋找的機會非常渺茫。
請記住,您的主頁存在有兩個原因(銷售不是其中之一):
- 建立信譽和信任
- 讓人們離開主頁並更接近他們的目標
主頁的功能是讓訪問者訪問他們感興趣的一組產品。
那是除非你是蘋果。
當 Apple 發布一款新產品時,它可能會在全球範圍內推出價值 10 億美元的產品,因此該產品接管整個體驗是可以的。
大多數電子商務網站並非如此。
大多數都有較大的產品線,沒有那種品牌親和力,並且通常不會發生重大的發布活動。
因此,請刪除您主頁上的單個產品。 相反,向訪客展示您攜帶的產品的廣度……
- 在視覺折疊上方具有類別級導航
- 用照片拼貼表示每個類別,顯示該類別中可用項目的範圍
確保類別圖像是合成的,或者在視覺上與您表示單個項目的方式不同,這樣客戶就不會感到困惑。
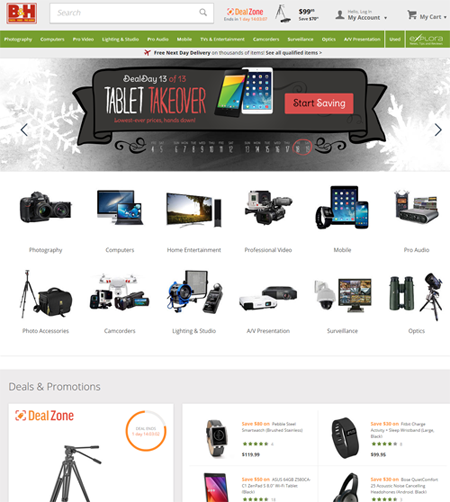
例如,B&H Photo Video 的主頁(雖然不太理想,因為旋轉的橫幅會向下推類別)有合成圖像。 (不過,他們通過將特色產品進一步降低來進行欺騙。)
太多選擇
我們知道,我們知道。 每個電子商務網站都夢想長大後成為亞馬遜。
因此,您可能會跟隨他們的腳步,向您的客戶展示大量的產品選擇。
不過考慮一下:
在哥倫比亞大學的一項研究中,在一家商店設立了 2 個果醬品嚐攤位,以了解選擇的數量是否對購買決策產生影響。
事實證明確實如此:
- 僅 6 種果醬參觀攤位的人中有 30% 最終購買
- 只有 3% 參觀了 24 種果醬攤位的人進行了購買
所以,不要用太多的選擇壓倒客戶,因為這會導致決策迴避。
此外,不要依賴訪問者通過使用左側的過濾系統找到他們想要的東西,因為……
- 只有高級用戶通常使用它。 大多數訪問者不會花費時間和精力來學習過濾系統的界面。 (如果使用您的過濾器的人數值得您分配給它的房地產,請檢查您的分析。)
- 即使客戶使用它,過濾器也可能會產生太多結果。
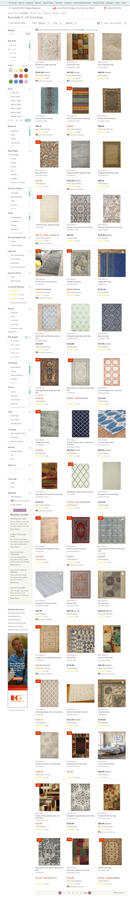
例如,在 Wayfair.com 上,如果您過濾以僅顯示“矩形”“5 X 8”區域地毯,它將產生超過 900 頁的搜索結果,每頁有 48 種產品。

您不能指望客戶無休止地瀏覽結果,直到他們偶然發現他們真正想要的項目。
滾動僅適用於對本質上不同的實物進行快速視覺掃描(例如在 Pinterest 中)。 但是在電子商務環境中,您有一長串視覺上相似的圖像,滾動不是要走的路。
提出選擇時請記住以下幾點:
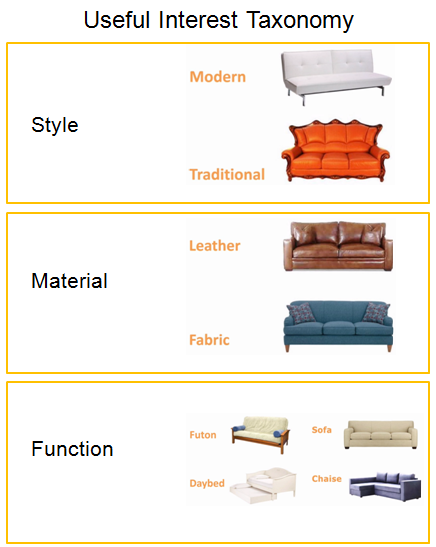
- 引導客戶購買正確的產品(類似於您在實體店的做法)。 在左側進行相同的過濾並將其變成一步一步的嚮導。 在彈出窗口中將相同的選擇放入具有有用興趣分類法的一系列問題中。


- 在為目錄導航創建信息架構時要深入和狹窄。 只有 3 或 4 個頂級類別,每個類別有 4 到 6 個子類別。 僅在單擊 3 或 4 次後顯示一組符合用戶需求的項目。
相似的外觀選擇
如果您是一家專賣店,那麼您很可能會銷售很多在視覺上沒有區別的產品。 “問題是,如果你將它們呈現為外觀相似的物品,客戶將沒有任何依據來做出決定。
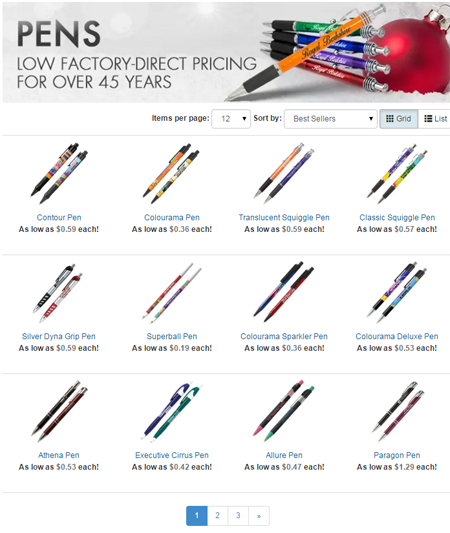
例如,如果您正在銷售鋼筆並將它們顯示為小縮略圖,如下圖所示,則很難分辨出一件商品與另一件商品有何不同。

但是,如果您展示筆的頭端或尾端,客戶將看到它是否有旋蓋或背面的按鈕。 他們可以判斷它是否是鋼筆,或者它是否有橡膠握把,或者圓珠筆的大小是否滿足他們的需求。

通過使用視覺效果來幫助客戶做出明確的選擇。
集中、放大或扭曲看似相似的產品之間的重要區別。 有一個浮出控件或圖片的一部分來顯示項目的獨特性。
占主導地位的促銷活動
公司裡的每個人都想在主頁上分一杯羹。 結果,促銷占主導地位,頂級導航消失了。
反過來,由於正文缺乏有用的導航,因此預計用戶會在導航欄上找出帶有下拉菜單和飛出的菜單。
但僅在導航欄中擁有類別是不夠的。 如果信息很重要,它也必須在主頁的正文中進行可視化佈局。
請記住:如果主頁正文失敗,用戶只能使用導航欄。
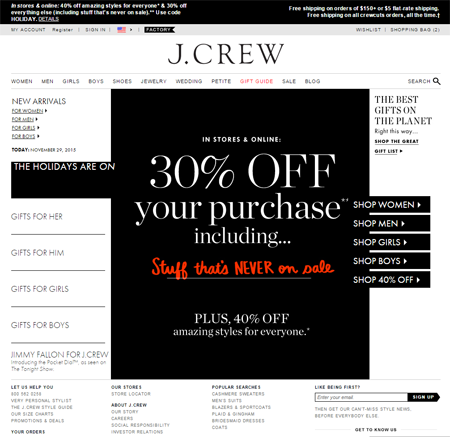
例如,在 J.Crew 的主頁上,30% 的折扣促銷佔據了主導地位,並且導航被推到了頂部。

是的,重要的是讓客戶意識到限時銷售或有限可用性(說服人們購買的稀缺性東西),但不應該以永久導航為代價。
主頁輪播
在 2013 年初,主頁旋轉橫幅是我們希望在那一年消失的網頁設計趨勢之一。
唉,快到 2016 年了,旋轉橫幅仍然在電子商務網站中流行。
 '問題是用戶將旋轉橫幅視為商業廣告。
'問題是用戶將旋轉橫幅視為商業廣告。
沒有人真正喜歡廣告(除了可愛、有趣的超級碗廣告)。 所以那些橫幅注定會被忽視。
如果客戶與他們互動的機會不大,旋轉橫幅通常最終會令人煩惱。 他們甚至在用戶完成消費前一個橫幅之前就轉移到下一個橫幅,從而消除了用戶對頁面的控制感。
所以釋放那個巨大的旋轉橫幅空間並用它來展示......
- 清晰的標題
- 頂級類別
- 信任要素
- 社會證明
噱頭縮放
我們知道很多技術噱頭是您可能正在使用的購物車的功能。 但是,如果您的購物車有影響可用性的限制,那麼是時候考慮更換購物車了。
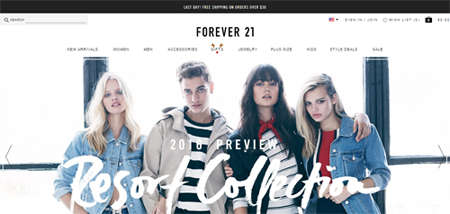
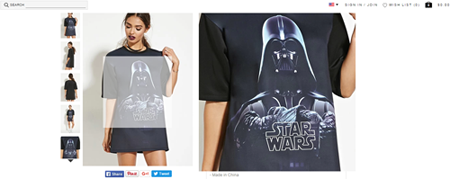
例如,看看 Forever21.com 如何放大產品。

用戶滾動的任何部分都會在左側突出顯示,並且您會在右側看到縮放框,您可以在其中看到該部分的特寫。
我們看到了 4 個問題:
- 它涵蓋了通常具有價格、星級和“添加到購物車”按鈕的號召性用語區域。
- 顧客可能仍然希望看到整件衣服——只是更大一些。
- 有時,縮放圖片並沒有大多少。 如果客戶想看到裙子的垂墜感和麵料的厚度,他們不會在 2x 圖像上看到這些。
- 用縮放框覆蓋頁面的某些部分在移動設備上是致命的。
為了讓客戶欣賞產品,擁有一個佔據整個屏幕的 5X 圖像。 您需要一張 3000-5000 像素寬的照片,訪問者可以全屏查看。
全屏燈箱讓客戶看到更多細節。 此外,人們習慣於在移動設備上進行整頁接管,因為我們觀看視頻時通常會出現這種情況。
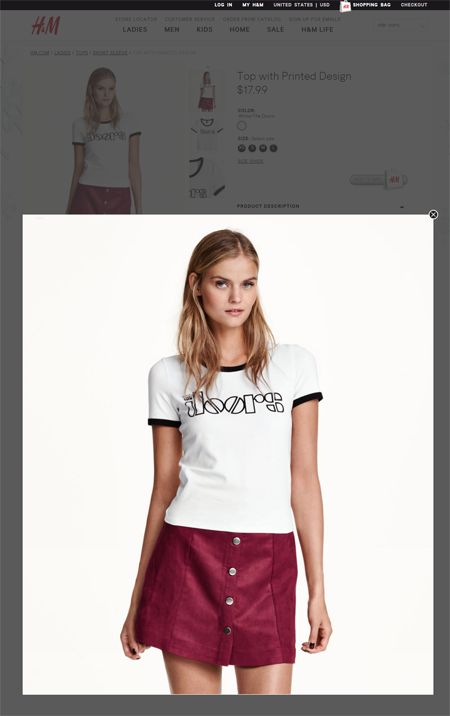
例如,H&M 有一個全屏選項,客戶可以在查看商品後退出:

結論
擺脫這些錯誤需要紀律、意志力和管理支持。
其中一些,營銷人員可以控制。 在許多公司中,其他一些將更難完成——管理支持是你必須隨著時間的推移通過拆分測試、數據和結果來贏得的東西。
然而,那些能勝任這項任務的人在競爭中佔有重要地位。