從模板到電子商務定制設計
已發表: 2020-05-30你穿過定制的西裝或禮服嗎? 大多數人不會,除了他們生命中的一些特殊時刻。 在大多數情況下,他們會從現成的選擇中挑選,並且該選擇將在幾個地方進行定制。 這裡有一個下擺,那裡有一個褶襉,你就會擁有一件很棒的、實用的衣服。 但在你的一生中,有幾次,你可能很幸運能從面料開始就擁有一位才華橫溢的裁縫。 他們會為您測量尺寸,與您討論您想要的作品,並且他們製作的每一針都會有一個目的,一個目標。 這本質上是網站模板和定製網站之間的區別。 模板可以從機架上取下,進行一些調整,並成為一個功能完善的網站。 但是電子商務定制設計需要更多的思考、更多的時間,並且可以完美地為您想要向世界展示的品牌量身定制。
我會用 1Digital 來解釋我的意思以代理為例。 畢竟,我們並不完美。 我們也可以被開箱即用模板的快速修復所吸引。 我們有一個名為 Genius eCommerce 的姊妹網站. 一段時間以來,它一直是 WordPress 上的行業博客,但幾個月前,我們將其更改為專門討論我們的電子商務數字營銷服務的代理網站。 當我們做出這個轉變時,我們希望盡快完成一些事情,因此我們使用了 WordPress 模板。 當我們與該網站合作時,我們發現我們在考慮使用模板網站時警告客戶的所有事情,例如轉換優化、速度和品牌凝聚力,都成為 Genius 電子商務的問題也是。 所以我們決定服用一劑我們自己的藥並給 Genius eCommerce 自下而上的電子商務定制設計。 差異令人難以置信。
模板
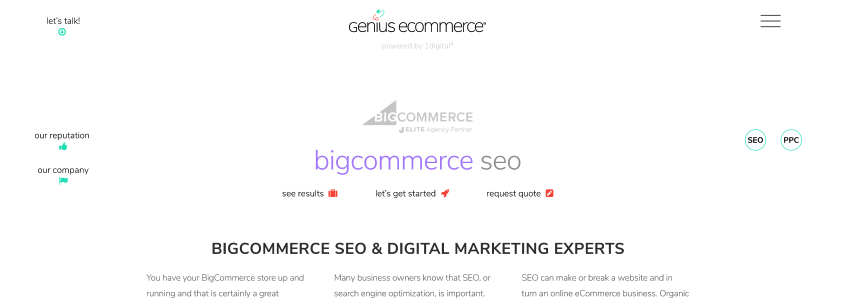
該模板是 WordPress/Woo 商務設計。 如您所見,它看起來不錯。 我們使用了我們的一些品牌字體和顏色,使其在視覺上與 1Digital 地點。

我們還使用相同的圖標包將其進一步連接到 1Digital 品牌。

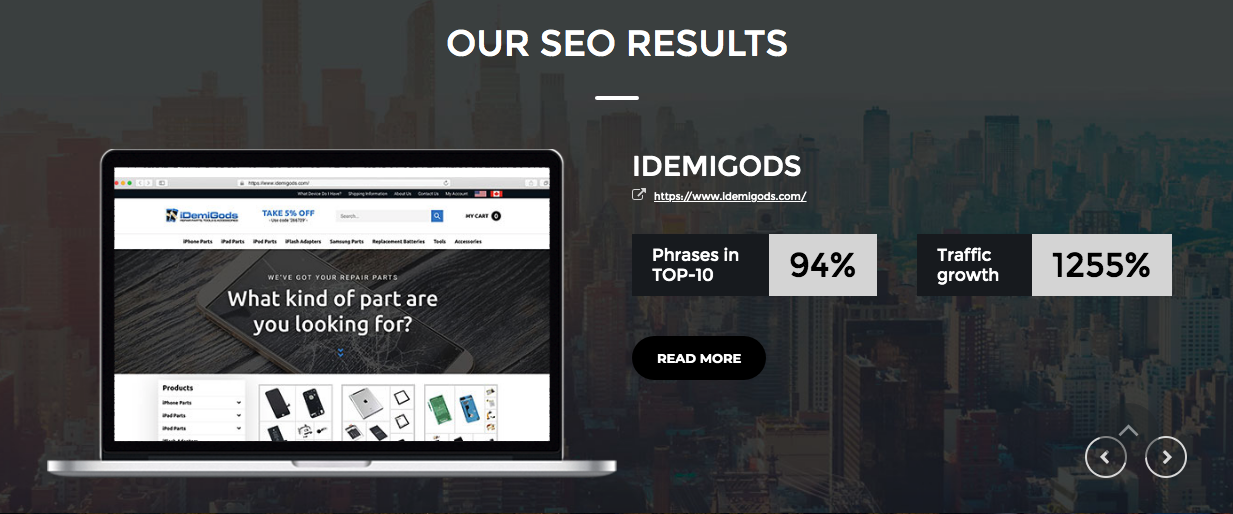
我們用一些自定義開發部分充實了模板,以突出我們的一些客戶和案例研究。

你有它! 一個完美可用的模板站點,可以非常快速地啟動和運行。
我們的 SEO 客戶經理 Colin 是第一個注意到它的一些問題的人。 “網站速度是我注意到的第一個問題,”科林在描述他對網站的 SEO 審計時告訴我。 “圖像沒有得到適當的優化,第 3 方腳本沒有以最有效的方式加載到網站中。” 除此之外,該網站開始看到一些谷歌排名。 我們希望確保我們努力引導訪問者返回的頁面能夠吸引人。 “這個網站沒有任何個性,它沒有任何牙齒,”科林告訴我。
新設計路線圖
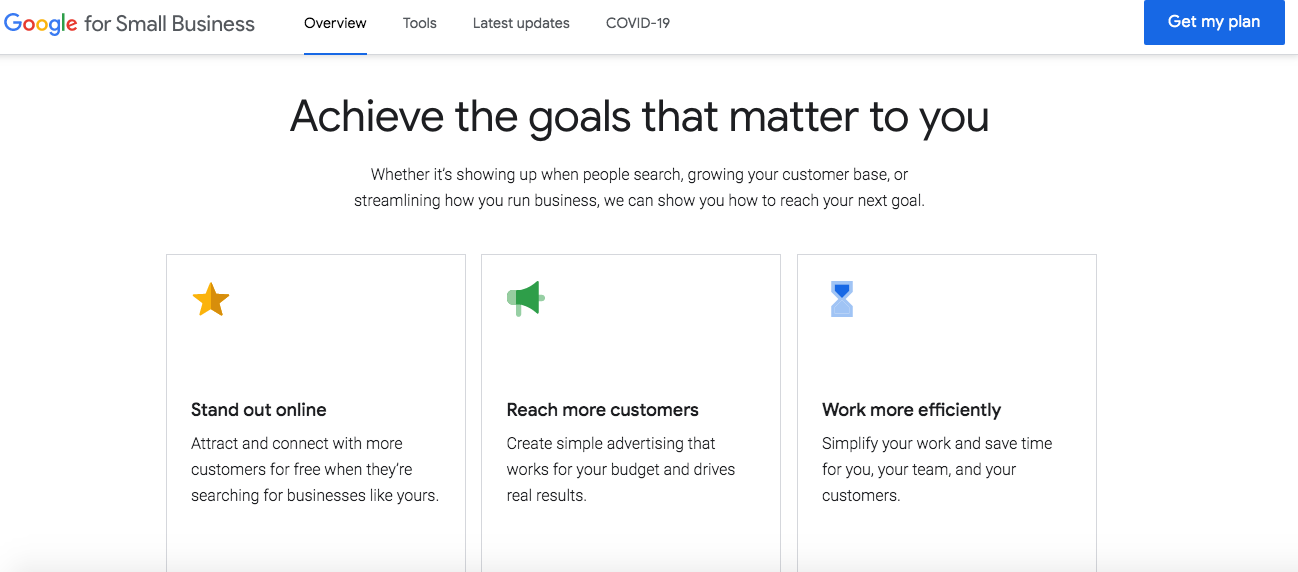
我們與客戶進行的任何電子商務定制設計的第一步都是製定路線圖。 我們查看客戶喜歡的網站,並試圖弄清楚他們為什麼為該行業工作以及該網站需要傳達的基本信息是什麼。 For 1Digital 代理我們整個業務的大部分和廣度都可以談論,但是 Genius 電子商務只專注於我們所做的營銷部門。 “這個想法是專注於一件非常具體的事情,所以設計應該非常簡單,”Art,1Digital 的首席設計師,告訴我。 為了獲得靈感,我們查看了 Google 使用的平面 UI。

Art 還想利用“天才”一詞來展示品牌形象。 “我想給它一種學術的、理性的感覺。 與天才的想法聯繫起來,”阿特告訴我。 “就像你在讀一篇學術論文一樣。”
創建新徽標
“一個新網站應該有自己的標誌,”阿特說。 標誌是設計界非常重要的基礎。 在為客戶開始新的定制設計時,我們從他們的標誌中獲取關於他們的調色板、他們的圖形風格和他們的品牌基調的線索。 “徽標的想法讓我更加堅定了我希望如何與設計的其餘部分進行交互,”Art 告訴我。
一個好的標誌應該有一個有趣的視覺元素,吸引眼球。 一個好的標誌還能夠在視覺上表達品牌信息。 您可以在下面看到創建我們為 Genius eCommerce 決定的新徽標的一些演變.


您可以看到 Art 考慮的一些圖形在最終版本中是如何組合在一起的。 代表天才的原子圖和代表電子商務的購物車被融合為標誌的圖形元素。 這是視覺傳達品牌信息的設計部分。 你的大腦已經在無意識的層面上理解了這兩個公認的符號。 它讀取徽標是兩個核心概念的組合。 另外,請注意原子中的旋轉電子兼作天才一詞中的虛線“i”這一事實。 這是一個吸引您眼球的有趣視覺元素,即使您一開始並沒有認出它。
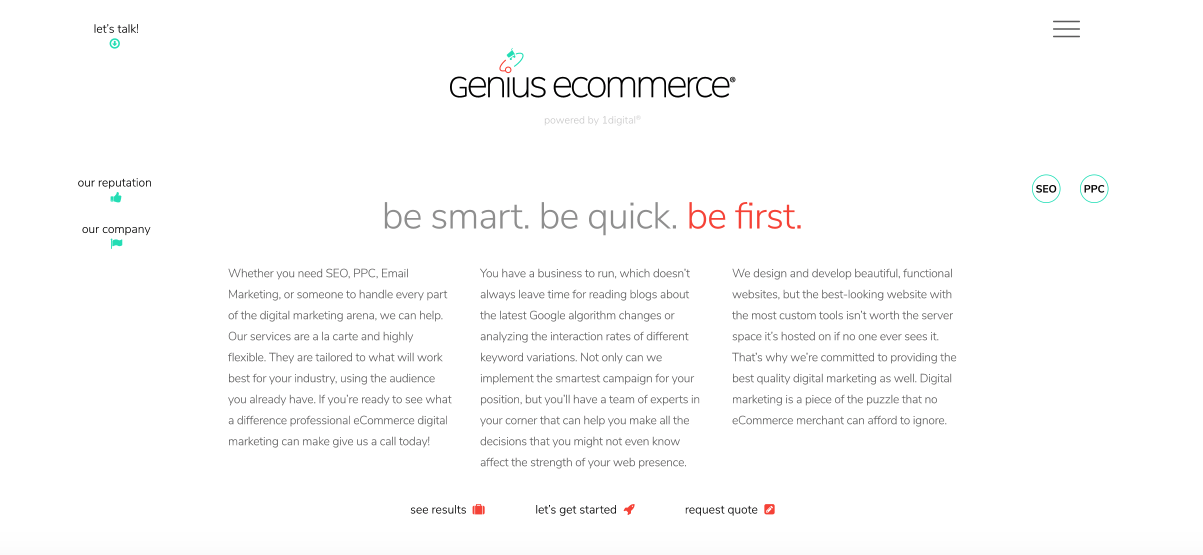
調色板
徽標中使用的顏色為整個站點使用的顏色設置了調色板。 它們用於不同的領域以獲得不同的效果。

您可以在上面看到徽標中的藍綠色和紅色如何用於突出頁面上的不同操作項。 這兩種顏色用於創建信息層次結構。 紅色/橙色更亮,更具侵略性,因此在整個站點中使用得更加謹慎。 使用它時,它會引起人們對“開始”和“請求報價”等最高優先級操作的注意。 藍綠色稍微柔和一些,因此用於我們仍然想要引起注意的元素,只是不如直接呼籲採取行動。 諸如“我們的公司”和“我們的聲譽”之類的項目。

青色也用於頁眉。 請注意,如何通過使用顏色將頁面標題拆分為主標題和副標題,同時仍然設法保持在一行上。
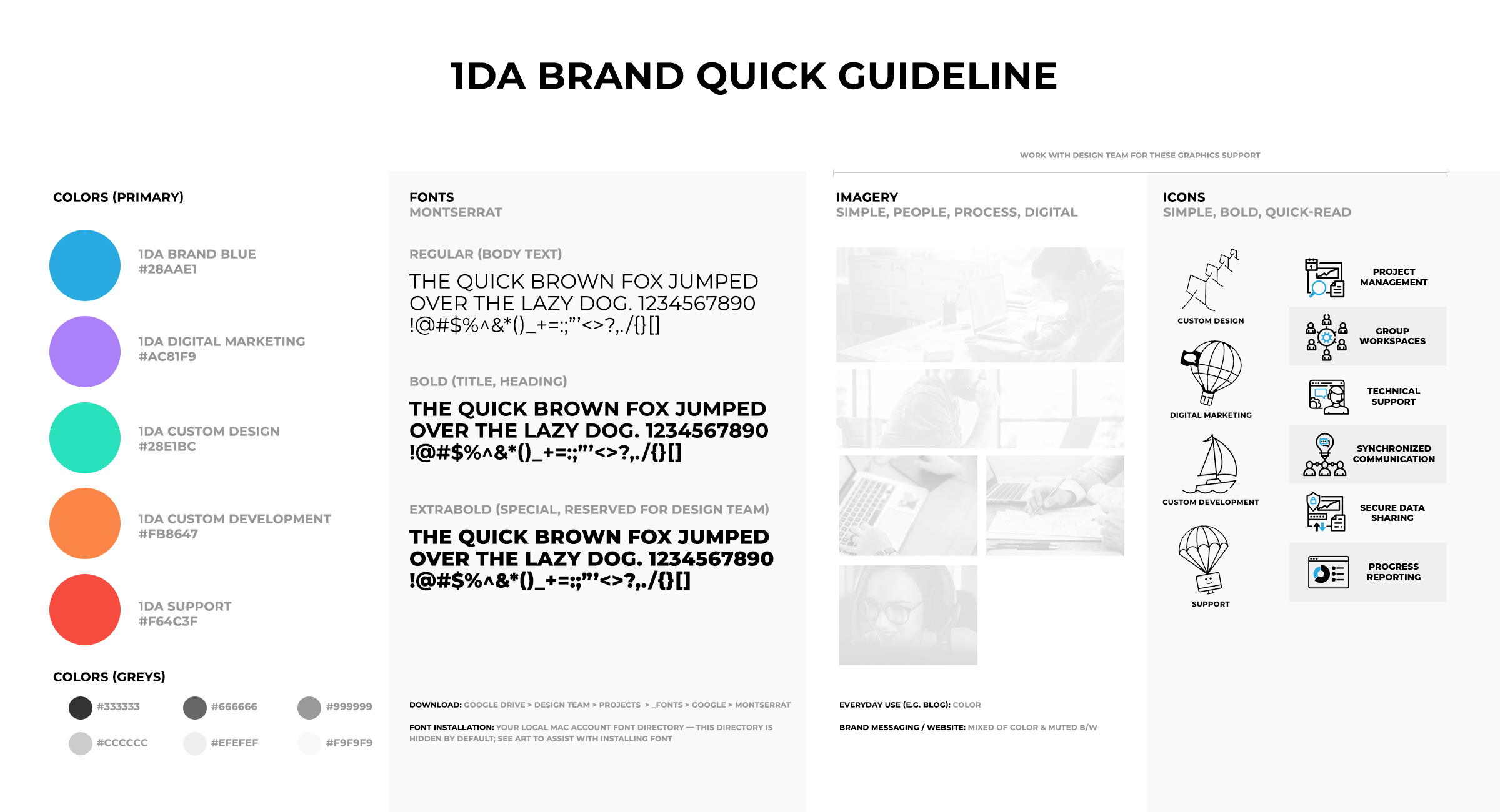
當然,新網站不僅有兩種顏色。 對於其他需要噴漆的地方,我們參考了 1Digital 品牌調色板。 這是每個品牌都應該具備的。 品牌調色板是一組關於如何使用顏色和其他圖形設計元素的指南。 這樣一來,它們就很容易在所有不同的媒體上保持一致,從網絡到印刷,再到公司的 T 卹。

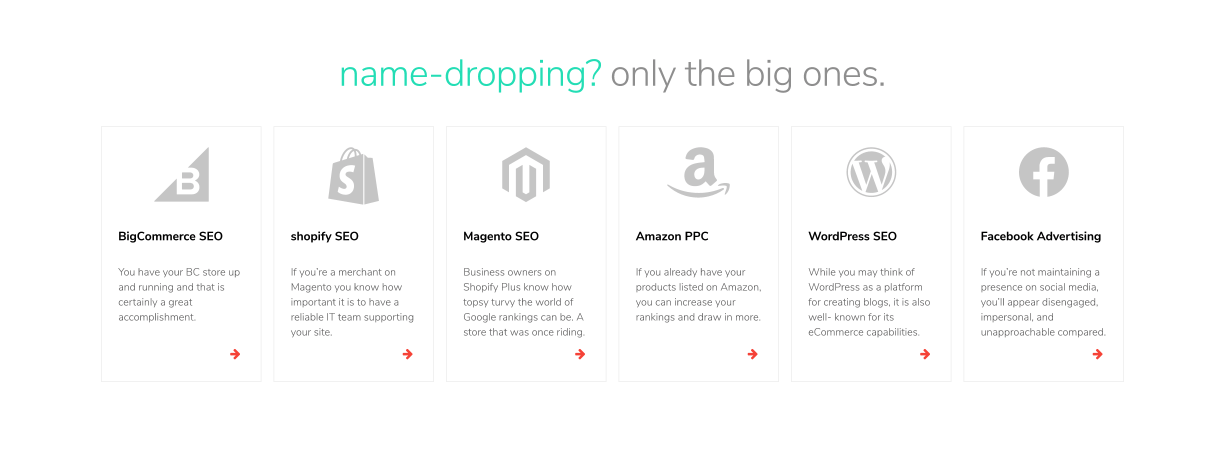
品牌調色板中的這些附加顏色在網站上用於區分各個部分。 “我使用顏色來提示用戶他們位於網站的不同部分,”Art 說。 正如您在下面的頁面中看到的,標題中的紫色對應於平台頁面,而橙色對應於數字營銷渠道。


你會看到主要的 1Digital 代理品牌顏色,我們徽標中的淺藍色,僅保存一個位置。 它用於鏈接回我們主要網站的部分。

電子商務定制設計的原因
我有很多潛在客戶問我,‘既然可以更快、更便宜地部署模板,為什麼還要等待定制設計? 在我看來,原因從來沒有比我們在 Genius 電子商務中的經歷更清楚. 模板可以設置樣式。 您可以添加字體和顏色,在這里和那裡進行一些更改,但最後,您正在對為其他人創建的網站進行小的個性化。 當您經歷電子商務定制設計過程時,沿途的每一個決定,無論多麼小,都會有人考慮您的品牌和背後的信息。 從像徽標一樣大的東西,到在頁腳按鈕中使用的顏色那麼小。 在此過程中做出的每一個小決定的總和是無法量化的。 我一直在談論如何更好地優化自定義網站或更輕鬆地轉換自定義網站,但最後,這是很難解釋的主要好處,直到您至少經歷過一次該過程。 通過定制設計項目,您不會穿著不合身的西裝。 在整個過程的每一步,您都會穿上一件根據您的體型量身定制的正裝。 這種量身定制的外觀是您如何給找到您網站的每個人留下第一印象。
如果您在模板上苦苦掙扎太久,也許是時候考慮升級到自定義的東西了。 我們的專業電子商務設計師傾聽您的故事,並幫助您通過網站講述它。 通過 1Digital 與我們聯繫代理並了解自定義電子商務設計流程如何為您的網站釋放新的潛力。
下載PDF
