Google 購物 CSS 廣告:您有哪些選擇?
已發表: 2022-09-01
一切都始於 2017 年對谷歌購物服務的大規模歐盟反壟斷監管罰款。 按照規定,谷歌必須讓其穀歌購物服務自己盈利,並將通用搜索結果頁面上的購物部分開放給其他競爭對手。
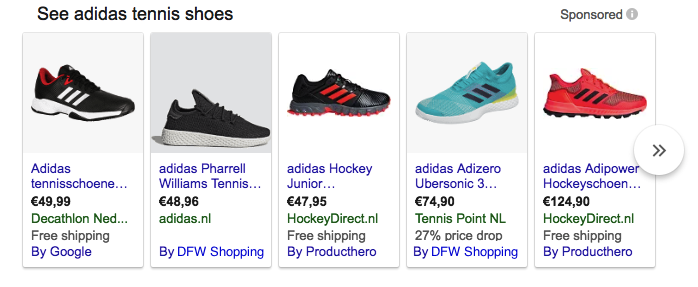
到目前為止,您可能已經熟悉了通用搜索結果頁面上購物結果的新外觀: 
您可能已經註意到在購物廣告底部放置了新的藍色標籤,“by Google”、“by DFW Shopping”、“by another CSS”。
單擊該藍色標籤,您可以訪問 CSS 的網站以查看更多結果並比較相同 CSS 的更多產品。 點擊產品標題或圖片,將直接登陸商家的產品頁面。
如今,其他被稱為購物比較服務 (CSS) 的公司可以代表商家在購物廣告上做廣告,就像 Google 購物一樣。 谷歌購物和 CSS 都出價參與廣告拍賣。 事實上,Google Shopping 本身也是一個 CSS。
作為商家,您必須使用 CSS 將您的廣告放置在 Google 搜索結果頁面頂部的購物欄中。 您選擇的 CSS 可以是 Google 購物,也可以是另一種或兩者兼有 - 您甚至可以通過多個 CSS 放置您的廣告。
問題
在規定之前,所有商家都必須直接通過 Google Shopping 投放購物廣告,因此直接向 Google 付款,現在他們可以選擇第三方 CSS 代為投放廣告。 在實踐中,這意味著商家和谷歌之間存在一個新的中介。
顯然,讀到這些行,您首先想到的是第三方 CSS 也需要削減,因此 Google 購物的總體成本實際上會增加廣告商的成本。
那麼,為什麼商家會費心去找第三方 CSS 並支付額外費用呢?
谷歌通過一個簡單的解決方案解決了這個問題:貨幣激勵。
返回頂部或了解在 COVID-19 期間免費投放廣告的 4 種方法
Google 解決方案:激勵措施
Google 決定向通過第三方 CSS 投放廣告的商家提供折扣。 在 CSS 計劃的早期階段,好處包括:
- SpendMatch Incentive :Google 將每月廣告支出的一定百分比記入商家帳戶以用於未來支出
- 高達 20% 的點擊折扣
自 2019 年 1 月起,Google 撤消了 SpendMatch,為任何願意在 Google 購物上通過其他 CSS(非 Google)做廣告的商家留下高達 20% 的點擊量折扣。 雖然谷歌沒有官方聲明點擊折扣將持續多長時間,但許多行業專家估計,商家至少可以在幾年內獲得這種好處。
值得一提的是, Google CSS 計劃僅適用於在歐洲經濟區 (EEA) 成員國和瑞士投放廣告的商家。
返回頂部或了解 Google 購物上的免費廣告
CSS 為商家做什麼?
對這個問題的簡短回答是:CSS 允許商家訪問 Google 激勵計劃,從而節省在線廣告費用。
事實上,Google 購物和其他 CSS 可以使用與 Google Ads 中完全相同的一組功能、出價策略和展示位置。 從廣告系列管理的角度來看,通過 Google 購物和第三方 CSS 投放廣告完全沒有區別。
但是,鑑於 CSS 通常是大中型廣告技術提供商或營銷機構提供的服務的一部分,它們通常會提供專家內部團隊,有時甚至提供可以提高 PLA 活動效果的先進內部技術。
因此,加入 CSS 的廣告商不僅可以在他們的廣告活動中獲得貨幣折扣,而且由於 CSS 的專業知識,還可以提高性能。
回到頂部或
它要多少錢?
如上所述,CSS 會減少您的廣告支出。 因此,您必須衡量他們要求的削減是否值得您獲得的潛在節省。
CSSs 根據幾種不同的定價模式向客戶收費。 有些按點擊收費,有些按銷售收費,有些只是固定費用。 一些 CSS 提供額外的競價和提要管理技術,其他的只是獲得谷歌獎勵。 顯然,前者會比後者收取更高的費用。
這裡實際上沒有一種萬能的方法,因為每個 CSS 都是不同的,廣告商可以選擇最適合他們需求的一種。 如前所述,廣告商可以同時使用多個 CSS。 所以可能值得先嘗試其中的一些,然後再決定選擇哪一個。 廣告商還可以決定通過特定的 CSS 僅宣傳其目錄的一部分。 因此,再次,這是一個測試並為您的業務找到適當平衡的問題。
例如,我們自己在 DataFeedWatch 的 CSS 只收取您廣告支出的一小部分,而無需任何額外費用。
回到頂部或
入門
為了開始通過 CSS 投放廣告,您首先需要選擇您想與之合作的人並聯繫他們以了解他們的定價模式、成本和提供的內容。
根據他們提供的成本和服務,開始在 Google 上展示您的產品的方法可能會有所不同:
託管服務
一些 CSS 可讓您代表您全面管理購物活動。 他們會創建一個新的 Google Ads 帳戶和一個新的 Merchant Center 帳戶,用於上傳您的產品 Feed。
您可能有權訪問這些帳戶,也可能無權訪問這些帳戶。
您唯一需要提供給他們的是您的產品提要。 通常,這些 CSS 還通過自有或第三方工具提供 Feed 管理和優化服務。 同樣,您可能有權使用此工具,也可能無權使用。
Google 將針對他們代表您投放的廣告的點擊向 CSS 開具發票,然後 CSS 將根據您簽訂的協議向您收費。 CSS 然後為您提供性能報告。
自助服務
在這種情況下,您或您的 CSS 會創建一個您絕對有權訪問的新 Merchant Center 帳戶。 您將上傳和管理您的產品 Feed,以及通過您自己的 Google Ads 帳戶管理您的購物廣告系列。
只要與您的 Google Ads 帳戶關聯的 Merchant Center 與 CSS 相關聯,您就有資格參與激勵計劃。
這是我們在 DataFeedWatch 遵循的方法。 您可以保持您的 Google Ads 帳戶、購物廣告系列和 Merchant Center 保持原樣。 唯一需要做的就是將您當前的 Merchant Center 帳戶與 DataFeedWatch 多客戶 Merchant Center 帳戶相關聯。 這樣,Google 會將您的購物廣告系列與 CSS 相關聯,並允許您保存。
在這種情況下,您可能會創建多個 Merchant Center 帳戶,每個您使用的 CSS 一個。 然後,您可以運行多個購物廣告系列,每個廣告系列都與不同的 Merchant Center 相關聯。 通過這種方式,您可以比較不同 CSS 的性能,並可能增加您在 Google 購物結果中的曝光率。
在此設置中,Google 會針對您的廣告點擊向您開具發票,然後 CSS 會單獨向您收費。
混合模型
如前所述,在使用 CSS 時,沒有一種萬能的方法。 他們中的許多人提供了一種混合方法,他們可能會為您提供提要優化服務,然後您自己管理購物活動,或者反過來。
在此設置中,您可以將現有 Merchant Center 帳戶關聯到 CSS 多客戶帳戶,或創建一個新帳戶。 您可以創建一個新的 Google Ads 帳戶或繼續使用現有的帳戶,等等。
收費模式和發票系統也可能不同。
回到頂部或
拍賣如何運作
如上所述,您可以同時通過多個 CSS 在 Google 上投放廣告,包括 Google Shopping。 這意味著不同的 CSS 可能會多次並排展示您的產品。
谷歌表示,他們盡最大努力不要多次展示來自同一商家的同一產品。 但是,這是您需要考慮的事情。 實際上,這不一定是不利因素 - 事實上,它可能是增加您的影響力和曝光率的一種方式。
您可能會想到的唯一問題是,您最終可能會通過與自己競爭而付出更多。 好吧,幸運的是,谷歌已經為此提供了解決方案。
這篇 Google 幫助中心文章為我們提供了答案:
如果不止一個 CSS 代表我做廣告,我最終會為購物廣告支付更多費用嗎?
“商家永遠不會在任何報價的拍賣中對自己進行第二次定價,並且該規則適用於商家使用的 CSS 的數量或身份。”
您將始終支付與擊敗最接近的競爭商家所需的金額相同的金額。
如果您代表您與其他 CSS 廣告競爭,則在計算每次點擊費用時不會考慮其出價。 相反,只會考慮您最接近的競爭對手的出價。
谷歌提供了富有洞察力的表格,以更好地理解這個重要概念:
示例: CSS A 為每次點擊出價 30 便士以提供您的報價。 為簡單起見,我們假設所有廣告都具有相同的質量和相關性。
第一種情況:下一個最高的 CSS 出價是代表不同商家的 20 便士。 您的報價將以 20 便士的成本贏得拍賣 - 僅是維持該職位所需的金額。 
第二種情況:現在假設另一個 CSS 代表您開始做廣告並出價 25 便士。 您仍然以 CSS A 代表您的 30 便士出價贏得拍賣,但下一個最接近的競爭對手現在出價 25 便士。 由於該競爭對手也是代表您出價的 CSS,因此我們不會使用第二次出價來確定 CSS A 支付的價格。 取而代之的是,我們發現為其他商家出價的下一個最高出價仍然是 20 便士。 為中標支付的 CPC 不變,仍為 20 便士。 
第三種情況:現在假設 CSS B 代表您的出價高於 CSS A 代表您的出價。 在這種情況下,CSS B 將贏得拍賣。 下一個最高出價是 CSS A 出價 30 便士,同樣代表您。 由於兩個出價都是針對同一商家的,因此我們不會使用 CSS A 的出價來確定 CSS B 支付的點擊價格。 相反,我們使用下一個最高的出價給不同的商家,仍然是 20 便士。 CSS B 為您的產品支付的每次點擊費用為 20 便士。 

回到頂部或

我應該打擾嗎?
現在最大的問題是:
我一直在谷歌購物上做廣告,自我管理我的廣告系列,我一直對效果非常滿意。 為什麼我要費心使用不同的 CSS?
答案很簡單。 您最多可以節省 20% 的點擊次數- 節省的費用可以回到您的口袋,或者您可以用它來為您的廣告帶來更多流量,同時保持相同的廣告費用。
如果您選擇一種自我管理模式,例如我們在 DataFeedWatch 提供的模式,您將繼續像往常一樣管理您的提要和廣告系列。 唯一的區別是您將有資格獲得高達 20% 的點擊折扣。
準備好開始了嗎? 讓我們聯繫並一起完成入職步驟!
回到頂部或
常見問題
以下常見問題解答是對這篇 Google 幫助中心文章的回顧:
- 我是否需要使用 CSS 將購物廣告放置在 Google 常規搜索結果頁上?
是的你是。 但請記住,Google 購物是一個 CSS! 所以,你很可能已經在使用一個:) - 我的產品會並排多次展示嗎?
儘管谷歌盡最大努力避免這種情況,但確實可能是這樣。 無論如何,您支付的費用永遠不會超過擊敗最接近的競爭商家所需的費用。
- 如果不止一個 CSS 代表我做廣告,我最終會為購物廣告支付更多費用嗎?
如上所述,不,你不會! - 我如何知道 CSS 代表我在拍賣中出價多少?
在託管服務模型中,您無法知道這一點。 由 CSS 出價它認為獲得最佳投資回報率所需的費用由 CSS 決定。 但是,您應該索取詳細報告,以便查看平均每次點擊費用。
在自助服務模式中,您自己管理廣告系列,因此在實踐中,您是在出價,而不是您的 CSS。 - 我的產品廣告將在哪裡展示?
您的產品將顯示在 Google 常規搜索結果頁面頂部的購物欄中。 此外,它們將顯示在 CSS 自己的網站上。 例如,Google.com/shopping 是 Google Shopping 自己的網站。 您只能通過 Google 購物 CSS 訪問此部分。 - 通過特定的 CSS 做廣告更好嗎?
每個 CSS 都提供不同的服務和定價模型。 為了找出最適合您需求的 CSS,您必須花時間與他們交談,並可能在做出最終決定之前嘗試他們。
沒有 CSS 一定比其他的更好。 - 我可以同時使用多個 CSS 做廣告並隨時切換嗎?
是的你可以。 根據您與 CSS 達成的協議以及您選擇的模型,您可以隨時更改您使用的 CSS。 - 我在 Google Merchant Center 中收到錯誤“未為此目的地選擇 CSS”。 我該如何解決?
在我們之前的一篇文章中了解如何修復“未為此目標選擇 CSS”錯誤。
回到頂部或