電子郵件可訪問性 101:電子郵件營銷人員的最佳實踐
已發表: 2022-04-14可訪問性是目前電子郵件社區中的熱門話題。
我們在最新一期的電子郵件狀態直播網絡研討會系列中介紹了電子郵件可訪問性,並且註冊數量創下歷史新高。
發件人現在專注於可訪問性有一系列充分的理由:
- 美國的《美國殘疾人法案》 (ADA)和英國的 2010 年《平等法案》等立法規定了有關無障礙的法律義務,並對不遵守規定的人進行處罰。 2019 年,美國最高法院支持一名因網站可訪問性問題起訴 Domino 的盲人。
- 大約四分之一的人患有某種形式的殘疾。 這包括視聽挑戰,以及閱讀障礙、色盲和散光等導致難以消化書面內容的情況。 無法容納這些用戶意味著參與度較低的受眾和失去收入機會。
- 實施可訪問性措施使品牌能夠製作所有客戶都可以閱讀和消化的信息。 許多可訪問性策略與已建立的電子郵件最佳實踐重疊,因此受益的不僅僅是受損的訂戶。 明智地使用可訪問性可以提高品牌聲譽,擴大道德定位,並提高電子郵件渠道的投資回報率。
實現電子郵件可訪問性聽起來很簡單,對吧? 就像生活中的許多事情一樣,事情並不總是那麼簡單。
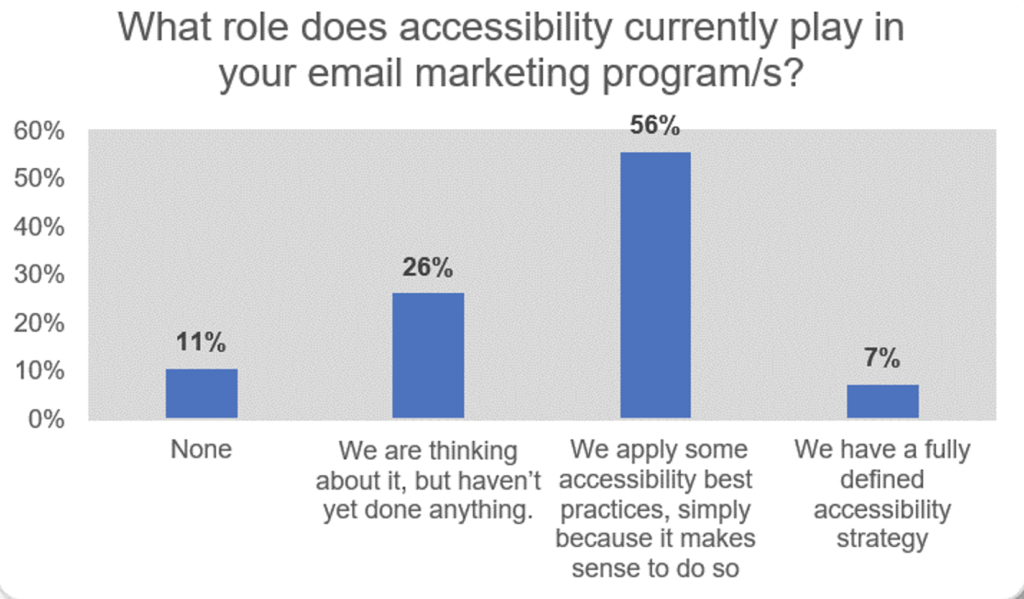
我們對 250 多名電子郵件營銷人員進行了調查,以了解他們在其組織中實施可訪問性計劃的進展情況。

正如我們所見,幾乎 90% 的電子郵件營銷人員都在考慮這個話題。 但實際上只有不到 10% 的人有明確的可訪問性策略。
這並不奇怪。 眾所周知,電子郵件團隊資源不足,實施電子郵件可訪問性措施需要時間和精力。
可訪問性需要多個團隊之間的協作,包括文案、設計、HTML 構建等。
雖然許多 Web 瀏覽器都有渲染標準作為指導,但大多數電子郵件客戶端卻沒有。
那麼,電子郵件發件人應該從哪裡開始呢?
正確掌握基礎知識
可訪問性始於一組使電子郵件更易於閱讀的基本原則。
ADA 指南要求字體大小至少為14 磅。 使文本可調整大小(不固定)也是一個很好的做法,以便讀者可以將其調整為舒適的大小。
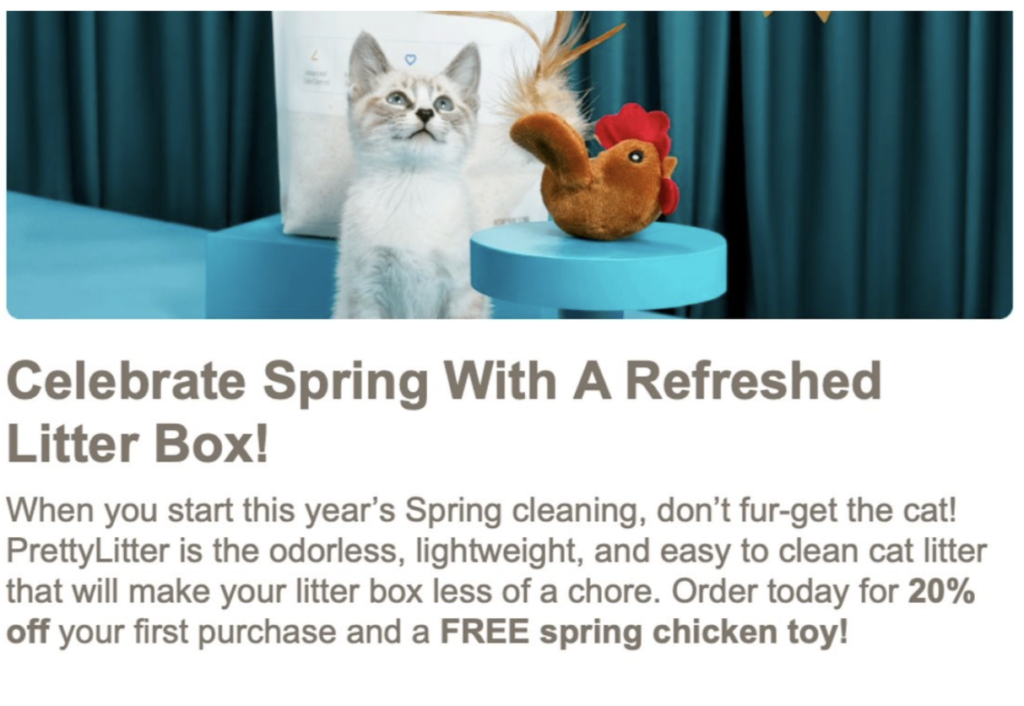
下面的電子郵件具有符合 ADA 要求的正文副本。

以下是其他一些基本技巧:
- 在電子郵件中使用大量空白以確保內容脫穎而出。 全角按鈕應該是移動設備上的標準。
- CTA 文本應該是有意義的和描述性的,清楚地告訴用戶點擊後會發生什麼。
- 盡量避免使用超鏈接使您的消息過載:在使用鏈接的地方,明確其目的。 使用它們來加強您在副本中已經涵蓋的內容。
- 電子郵件模板應使用標題、段落和標籤為讀者提供結構,使內容易於理解。 這對於屏幕閱讀器和智能揚聲器也很重要——稍後會詳細介紹。
- 避免使用全文對齊方式——許多閱讀障礙者都在使用這種格式,因為很難確定從哪裡開始閱讀。
- 使用視頻內容時,請確保音頻附帶字幕,以便聽力受損的訂閱者可以跟隨配樂。
黑暗模式
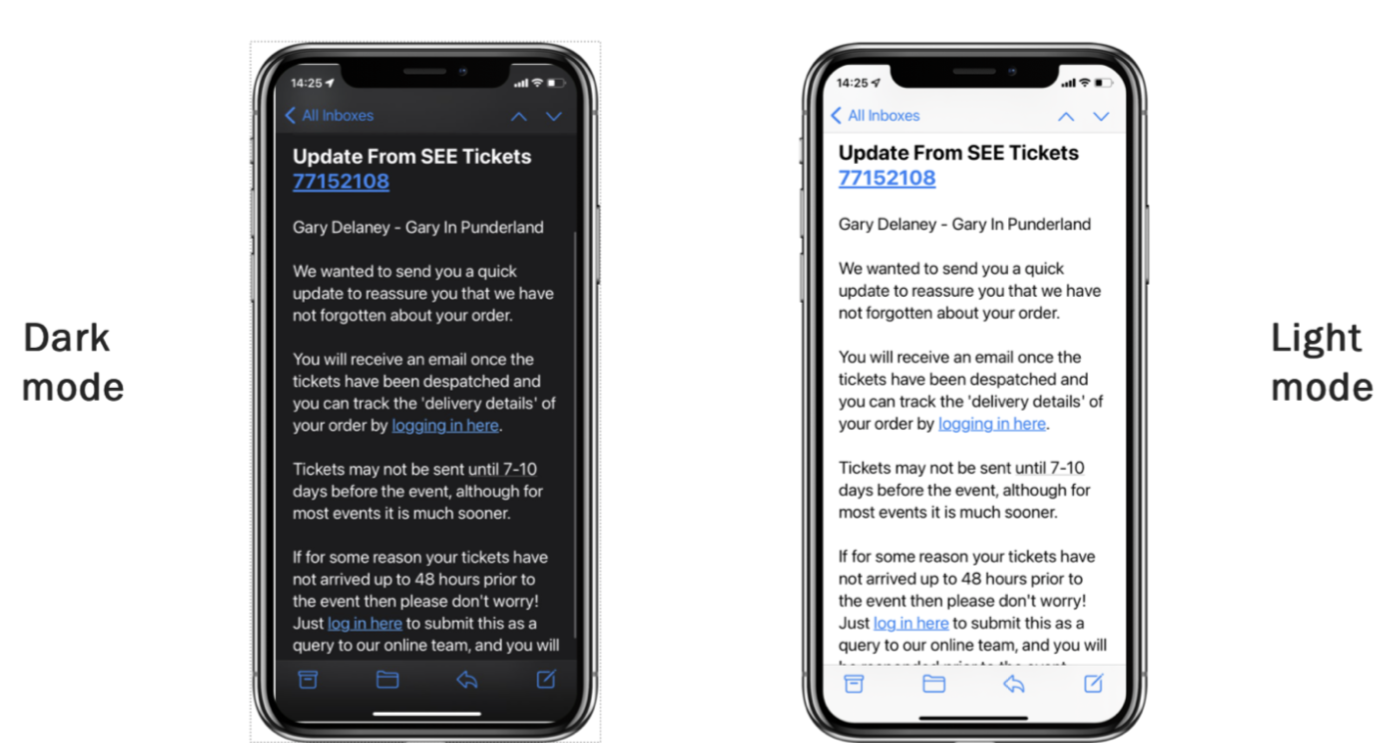
暗模式是用戶界面的顯示設置。 深色模式不是針對淺色屏幕的默認深色文本(稱為“淺色模式”),而是在深色或黑色屏幕上顯示淺色文本(白色或灰色)。
深色模式對有光敏性的人特別有用,因為它可以減輕眼睛疲勞。 它也很受閱讀障礙者的歡迎,他們通常覺得這種格式更容易閱讀。

發件人可以使用媒體查詢測試用戶是否在其設備上啟用了暗模式。 有了這些信息,發件人可以更改顏色和文本格式,並適當地顯示或隱藏內容。
黑暗模式正在迅速普及。 許多未受損的用戶更喜歡以這種方式閱讀他們的電子郵件。

顏色對比
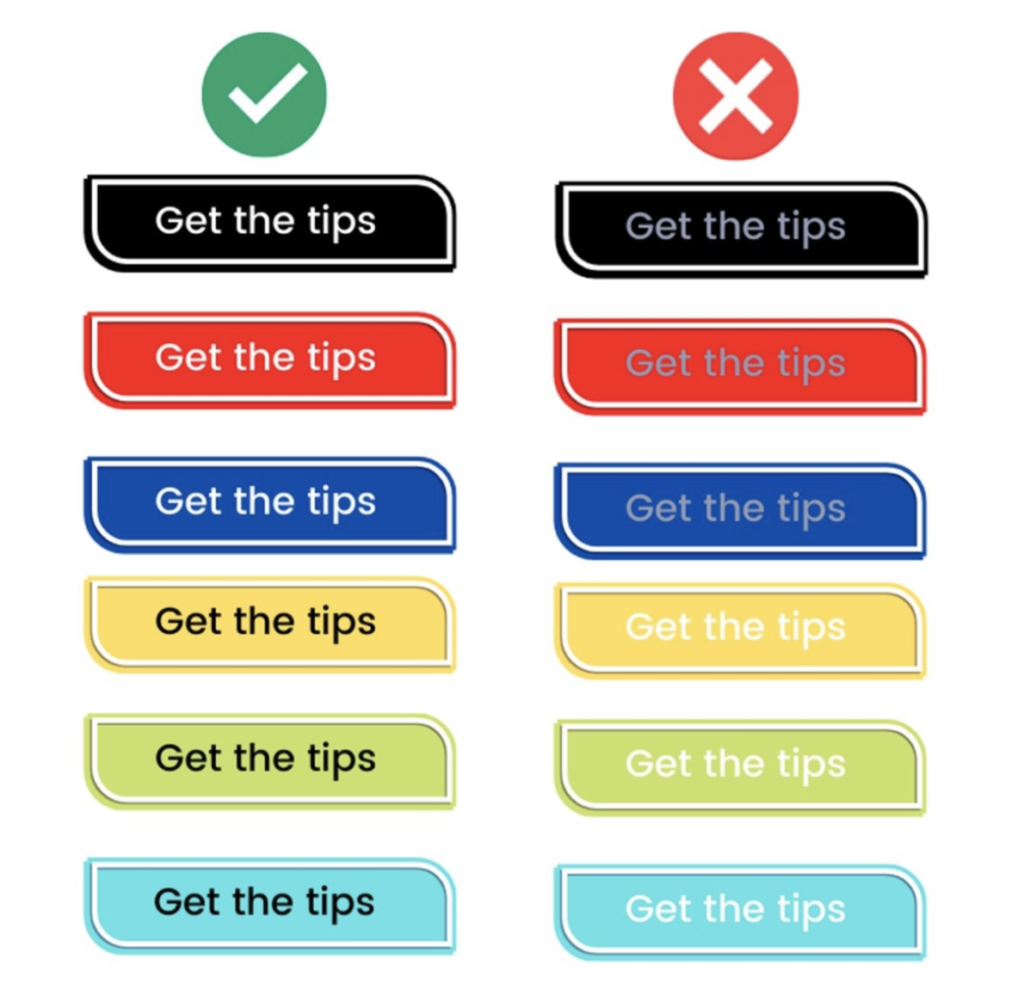
良好的色彩對比對於最佳的電子郵件可訪問性至關重要。
電子郵件應為所有文本元素實現高顏色對比度。 發件人應考慮有散光的讀者,因為他們可能會發現深色背景上的淺色文本模糊不清。
考慮在文本後面使用半透明層針對這種情況進行設計,該層為淺色和深色背景提供對比。

智能音箱
沒有圖像的電子郵件應該總是有意義的。
為確保消息能引起視障訂閱者的共鳴,發件人應考慮屏幕閱讀器和智能揚聲器將如何解讀他們找到的文本元素。
一個關鍵問題是在電子郵件中使用表格。 表格中的內容通常按列(從上到下)呈現,但按行(從左到右)讀取。 對於大多數屏幕閱讀器來說,這很難正確解釋。
良好的可訪問性意味著使用有意義的替代文本來描述每個圖像顯示的內容。 文本應該顯示在可以閱讀的圖像上,而不是嵌入其中。
發件人在使用屏幕閱讀器可能難以理解的非文本內容(如表情符號和 GIF)時也應謹慎。
語義 HTML 的使用在這裡起著關鍵作用,通過清楚地識別標題、段落、圖像和鏈接來闡明文檔元素的使用。 這有助於屏幕閱讀器了解哪些元素是要閱讀的,哪些是可以忽略的。
如何開始
為了使他們的程序更易於訪問,電子郵件營銷人員必須首先改變思維方式。
我們已經就這個話題與數十位電子郵件營銷人員進行了交談,他們就如何從頭開始實施可訪問性計劃提供了可靠的建議。
- 問某人:你可能很難對你從未親身經歷過的情況或條件產生共鳴。 例如,如果您從未應對過閱讀障礙的挫敗感,請與有過這種經歷的人交談。 利用他們的經驗來設計更容易參與的電子郵件。
- 唱 ARIA: Accessible Rich Internet Applications ( ARIA ) 是一項 Web 可訪問性倡議。 它定義了一組屬性,這些屬性可以添加到 HTML 元素中,以使殘障用戶更容易訪問 Web 元素和交互式內容。
- 嘗試可訪問性工具:有各種電子郵件軟件工具(例如 Validity 的Everest 電子郵件成功平台)可以幫助發件人了解他們的電子郵件如何跨多個平台和客戶端呈現。 預測性眼動追踪等智能技術還可以幫助發件人了解訂閱者如何瀏覽他們的電子郵件。
- 使用加速移動頁面:加速移動頁面 ( AMP) 為電子郵件發件人提供了多種易於訪問的解決方案。 將圖像輪播和交互式表單等 Web 功能嵌入到電子郵件中,使消息更易於導航和互動。 這些措施也使訂閱者更有可能轉換。
- 實施質量保證措施:可訪問性應成為每個發件人質量保證過程的一部分。 確認您的電子郵件是否可供所有受眾訪問可能需要渲染測試(如前所述)、使用自動對比度檢查器、使用 Alexa/Siri 閱讀電子郵件,甚至部署像Gunning Fog Index這樣的工具來消除不必要的冗長。
- 擁抱可訪問性:雖然本文側重於電子郵件可訪問性,但它的真正影響範圍要廣泛得多。 如果沒有將體驗擴展到其他客戶接觸點,如品牌網站和自動呼叫中心,那麼對損害友好的電子郵件就會被浪費掉。
結論
可訪問性是一個複雜的、不斷發展的主題,我們在這裡幾乎沒有觸及表面。 為了獲得更多可訪問性指南,我們在 DMA 的朋友製作了一個出色的“電子郵件可訪問性指南” ,可免費獲得。
要了解有關最新電子郵件行業趨勢和最佳實踐的更多信息,請收聽我們的下一期電子郵件直播狀態。
