如何優化電子商務網站結構:6個最佳實踐
已發表: 2022-06-10您在搜索排名中的成功取決於許多因素,其中最重要的是鏈接和內容質量。 但要讓搜索引擎能夠評估您的電子商務網站的質量和權威,它必須易於使用且結構良好。
對於電子商務,網站結構定義了客戶如何與商店互動以及搜索引擎如何訪問其內容。 這就是為什麼必須從用戶和 SEO 的角度構建穩固的結構並對其進行優化的原因。
在這篇文章中,我們將介紹 X 方面的內容,這些方面將幫助您完善網站結構並優化您的商店。
1.關鍵詞聚類
要構建商店的結構,您需要查看目錄並定位要用來吸引客戶的關鍵字。
列出您的目標關鍵字(如果沒有,請先進行關鍵字研究)並根據您認為有用的標準將其分組。
例如,銷售窗簾的商店可能會根據材料(“亞麻窗簾”、“天鵝絨窗簾”等)、風格(“帶帷幔的窗簾”、“面板窗簾”)或顏色(“白色窗簾、 ” “藍色窗簾”等)。 擁有這些集群將有助於涵蓋所有不同的關鍵字變體並設計有用的過濾選項(以便客戶可以按材料、樣式、顏色等過濾結果)。
如果您只是開始一家商店,那麼此類關鍵字聚類將使您了解菜單中應該包含哪些主要部分,可以包含哪些子部分以及用作搜索過濾器的內容。
如果您已經在運營一個網站,關鍵字聚類可能會幫助您完善電子商務導航。
2.正確的電子商務導航就是一切
一旦你知道你的類別和子類別是什麼,你應該設計一個用戶友好的菜單,其中包含搜索最多的詞。 您可以在頁面頂部或側面有一個菜單並為其設置不同的行為:它可以通過懸停或單擊來顯示類別。
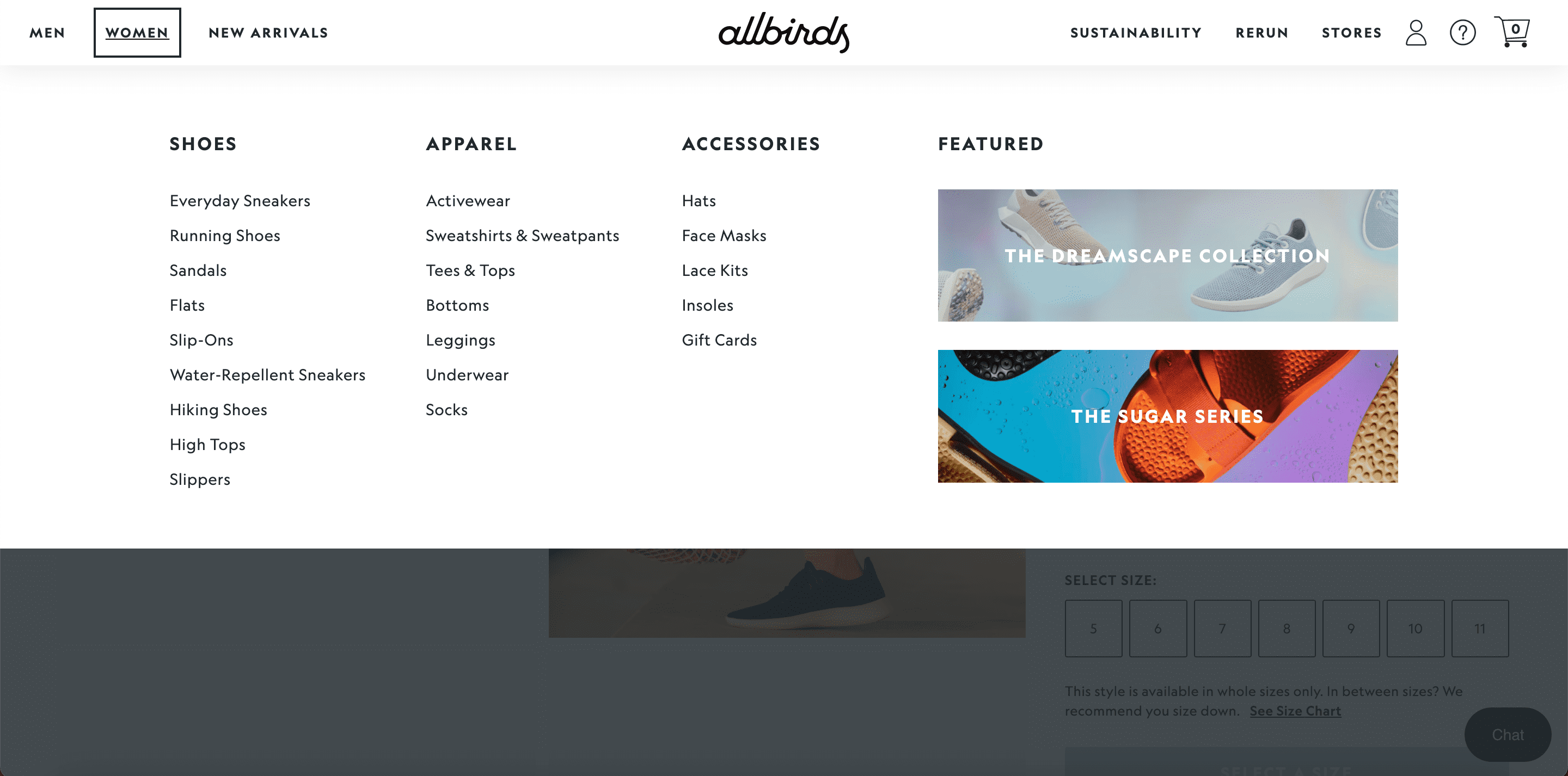
這是標題菜單欄的示例:

它看起來很乾淨,只有三個部分:男士、女士和新來者。 當客戶點擊其中一個部分時,他們會看到最流行的產品類別以及特色系列的完整列表。
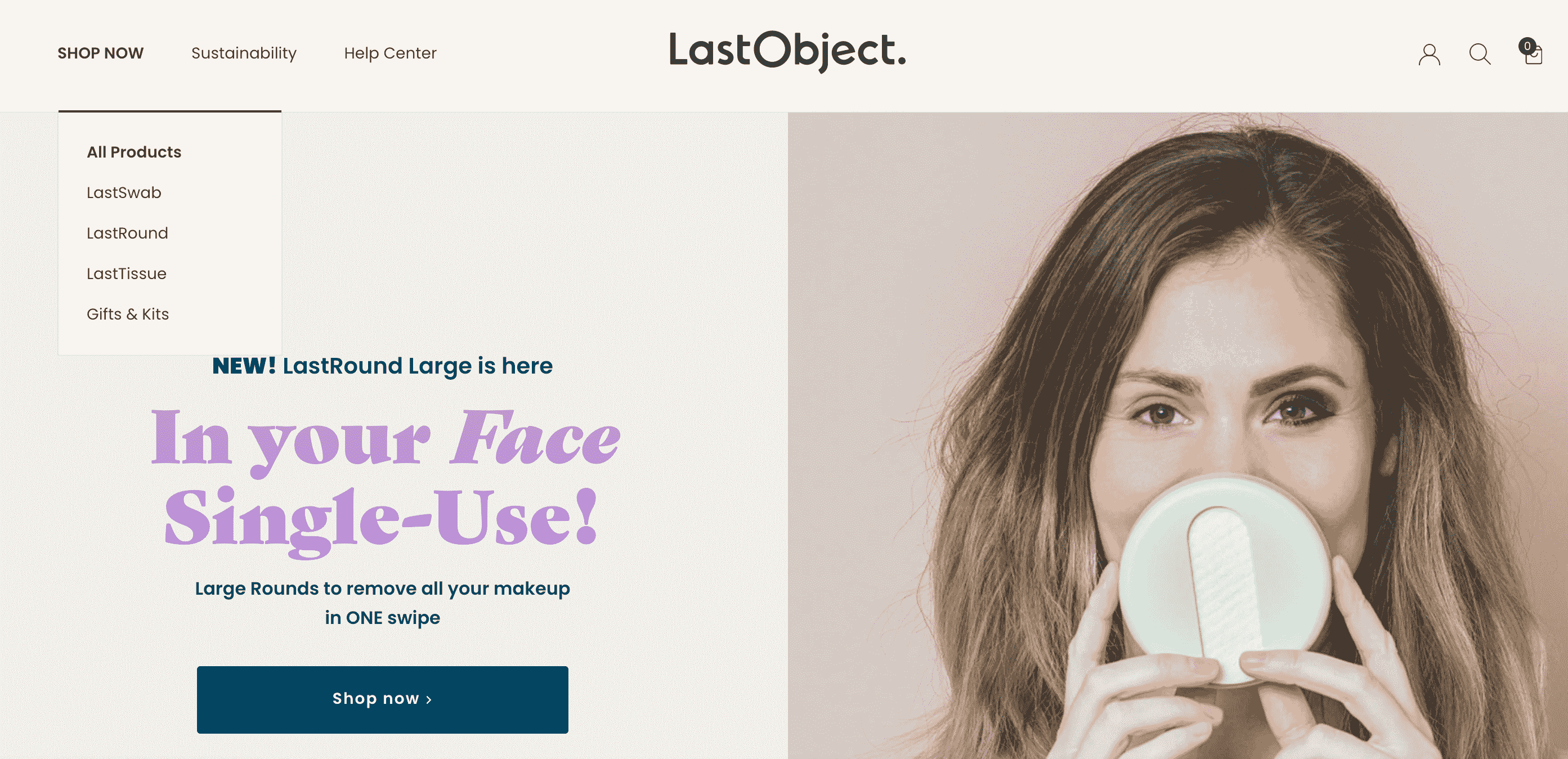
有時,商店不需要菜單上有那麼多項目(如果他們只銷售幾種類型的產品並且沒有多層次的電子商務網站結構)。 以下是超短且簡單的菜單的外觀:

除了菜單之外,您還應該考慮其他一些對用戶體驗至關重要的導航元素:
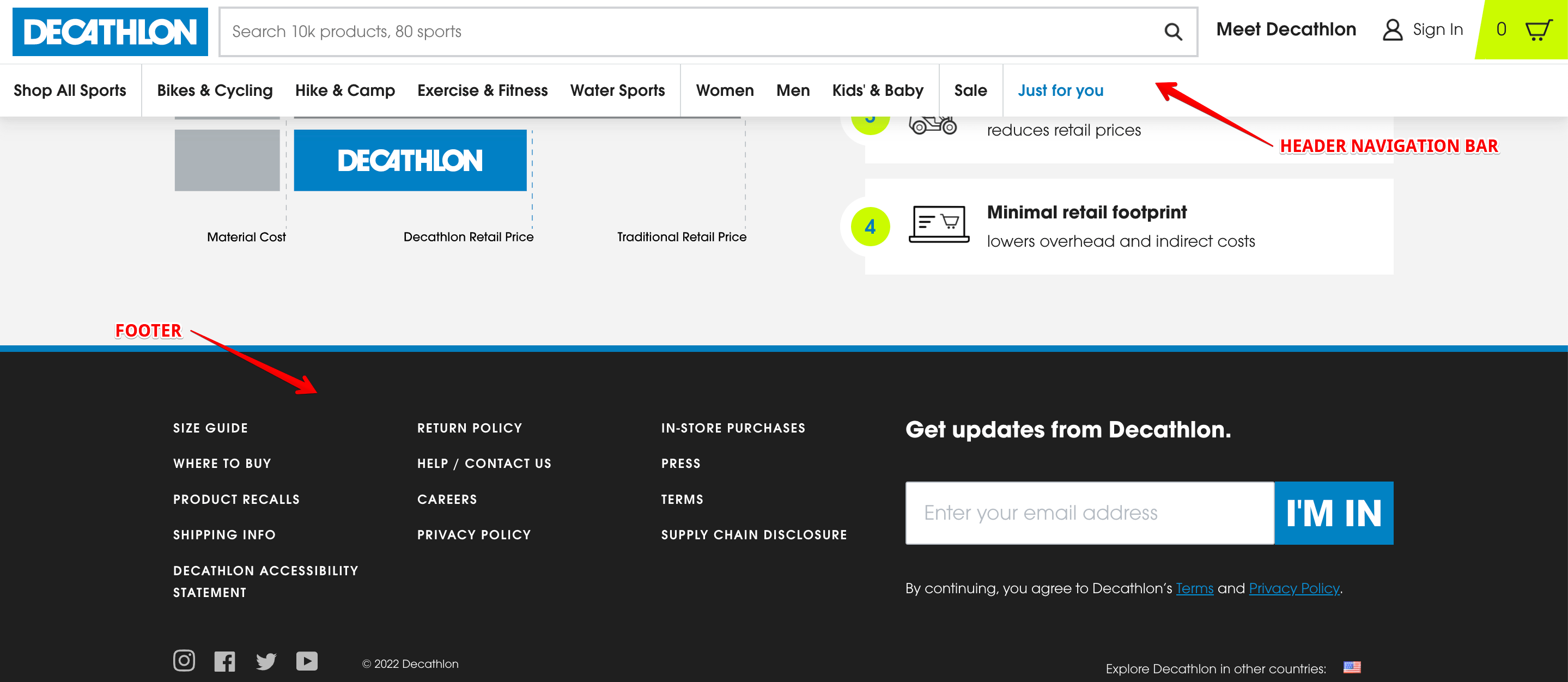
- 頁眉和頁腳。
除了標題中包含的菜單導航之外,您還可以在其中放置其他重要鏈接:運輸信息、退貨政策、您公司的商店等。通常,標題還包含購物車圖標和登錄按鈕。
在頁腳中,您可以放置聯繫方式、運輸和退貨信息(取決於您是否將其包含在頁腳或頁眉中)、線下商店的位置、尺寸指南、保養說明等 - 任何有意義的你的事。

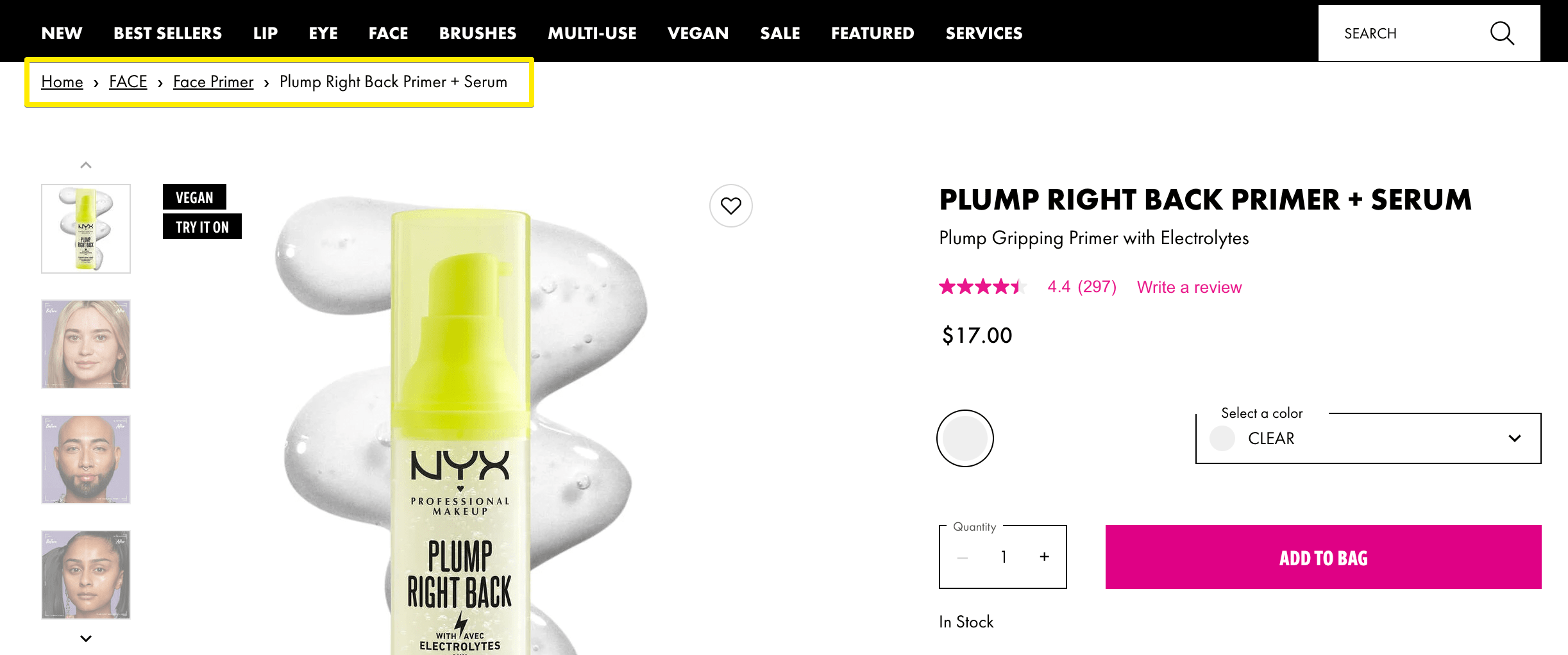
- 麵包屑。
麵包屑導航簡化了客戶在類別和產品頁面之間的方式。 它是一個鏈接列表,表示給定頁面的路徑。
例如,當客戶登陸化妝品店的初級產品頁面時,麵包屑將顯示從主頁到面部護理部分到初級部分和特定產品的路徑:

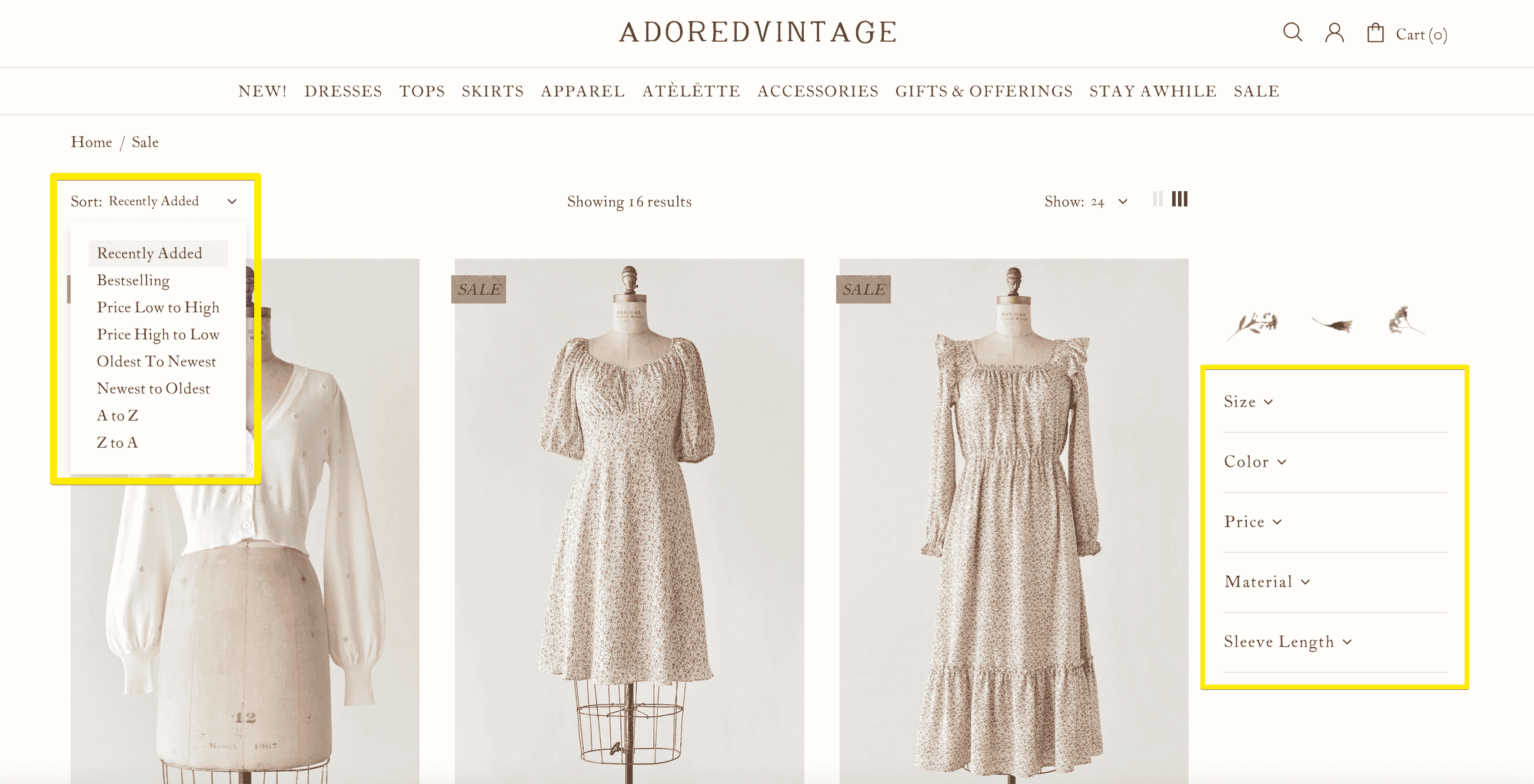
- 排序和過濾選項。
人們搜索的商店產品的所有方面都可以合併到電子商務過濾器導航中:性別、尺寸、材料、顏色等。讓用戶輕鬆查看和組合這些過濾器,並在它們之上提供排序功能,以便客戶可以按價格、新近度或其他參數對產品進行排序。

額外提示:考慮在訪問者應用任何過濾器之前顯示您的產品的順序。 您應該將暢銷商品、促銷品或季節性商品放在列表的頂部,而最好隱藏已售罄的產品或將它們放在底部。 Nada(適用於 Shopify)等應用程序可以幫助您實現自動化。
3.站點地圖的重要性
為了幫助搜索引擎發現您的所有頁面並了解您商店的結構,您應該擁有格式正確的站點地圖並將其提交給 Google。
許多電子商務網站建設者(例如 Shopify)會自動創建和更新站點地圖文件。 它有好有壞:好的是因為它消除了典型的格式錯誤,而不好的是它沒有給您足夠的靈活性來管理要包含在站點地圖中的鏈接。 您可以從我們在 Shopify 站點地圖上的帖子中了解有關查找、編輯和提交的更多信息。
以下是您對站點地圖文件的主要考慮:
- 您的站點地圖應包含您想要編入索引的所有頁面(以便它們可以出現在搜索結果中)。
- 不應阻止站點地圖中的頁面在 robots.txt 或元機器人標記中編入索引。 如果您確實阻止了某些頁面,請不要將它們包含在站點地圖文件中。
- 如果您的商店有太多頁面,則創建單獨的站點地圖並將指向所有站點的鏈接放在通用站點地圖文件中是有意義的。
- 為圖像創建單獨的站點地圖也很有意義。
4. 清晰的 URL 結構
您商店的 URL 結構應該代表您的一般層次結構。 它應該遵循從主頁到類別再到特定產品的路徑。

您對此的控製程度取決於您的 CMS。 例如,Shopify 的 URL 結構沒有給您太大的靈活性,並且可能會創建不必要的長 slug(slug 是 URL 的最後部分)。 它始終遵循集合和頁面的層次結構。 因此,如果您創建一個收藏以突出銷售商品,它不會由 yourstore.com/sale 顯示,但會顯示 yourstore.com/collections/sale 的 URL。 或者,如果您有聯繫頁面,yourstore.com/contacts 不會顯示該頁面,但會顯示 yourstore.com/pages/contacts 的 URL。
對於 SEO 友好的 URL,它們應該是:
- 盡可能短。 像 yourstore.com/collections/sale/products/feminine-red-ditsy-floral-spring-midi-dress 這樣的 URL 不太好。 更好的是 yourstore.com/sale/red-floral-midi-dress。
- 沒有額外的符號和介詞。 yourstore.com/products/folding-chair-for-camping-mh500-173601 不太好。 相反,請使用 yourstore.com/products/camping-folding-chair。
5. 圖像呢?
為商店中的圖像文件使用描述性名稱也很重要。 他們應該以清晰易讀的方式揭示圖片的內容。
如果您有自定義產品攝影,則文件可能帶有默認相機名稱,例如“IMG_124”。 您應該重命名它們以說明圖像中顯示的內容 - 例如,“紅色聖誕毛衣”。
使用電子商務 CMS,您在文件名方面可能會遇到一些限制。 例如,當您將圖像上傳到 Shopify 時,它們的名稱無法更改。 如果您的文件名混亂,唯一的更改方法是再次重新上傳文件,並在將文件放入 Shopify 之前固定名稱。
6.不要忘記內部鏈接
當您從其他頁面鏈接到您的頁面時,您正在鞏固商店的結構並幫助搜索引擎對其進行評估。 避免出現沒有指向它們的鏈接的孤立頁面或沒有鏈接到網站上任何其他內容的死胡同頁面。
但是,為了鏈接而鏈接是沒有意義的,因此請考慮以下規則:
- 放相關的內部鏈接。 自然,您的收藏頁面將包含指向產品的鏈接,但除此之外您還能做什麼? 撰寫博客文章可能是通過內部鏈接支持您的商店的一種強大而自然的方式。 例如,如果您銷售健身器材,請撰寫有關不同類型訓練的文章並在那裡推廣相關產品。
- 使用描述性錨文本。 放置鏈接的文本(錨文本)應該清晰且內容豐富。 例如,不要將整個短語“超緊湊和輕便的露營椅”連接起來,而只使用“露營椅”。
- 鏈接到您的基石內容。 定義您最重要的頁面並使其盡可能易於訪問。 例如,應將季節性優惠或特別促銷信息整合到您的標題或側邊欄中,以便一目了然。
- 遵循三擊規則。 理想情況下,您商店的任何頁面都應該在不超過三下的點擊量內被訪問。 如果您有一個廣泛的目錄,這可能是一個挑戰,但導航元素(如麵包屑)將幫助您處理它。
- 不要使用nofollow 。 早些時候, rel屬性的nofollow值用於分配鏈接汁並為所選頁面提供更多權力:標有nofollow的頁面會將其權力交給其他頁面。 但是現在這個值只會浪費鏈接汁所以不建議使用它。
輕鬆優化您的網站結構
如果您遵循我們提到的所有最佳實踐,並根據其利基和內容來處理您商店的結構,那麼您就可以保證您的訪問者獲得良好的體驗,並且可以輕鬆地找到他們需要的東西。 另外,您正在建立穩固的搜索形象。
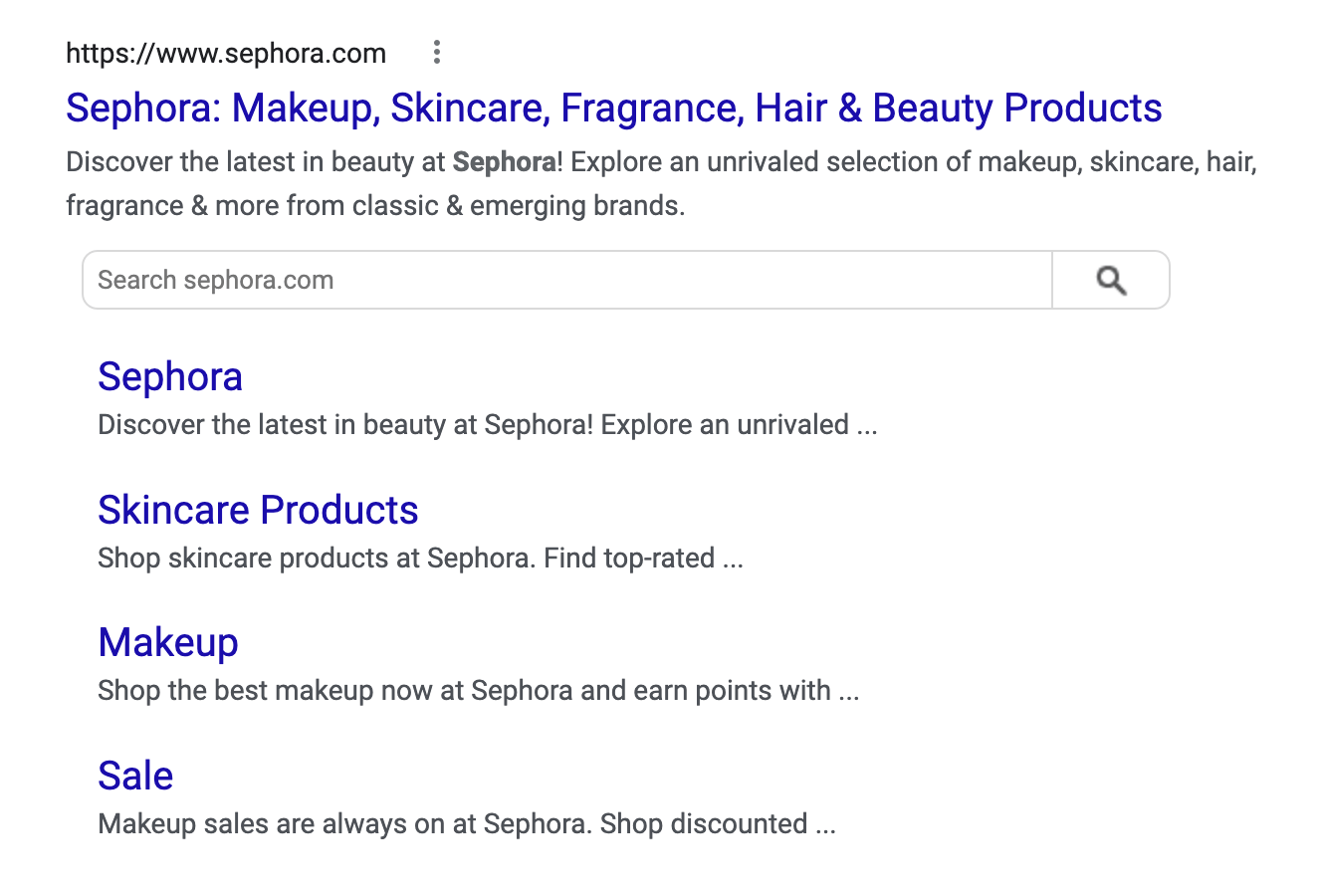
額外提示:您可以通過查看您的商店在結果中的外觀來檢查搜索引擎是否足夠了解您的電子商務網站結構。 如果您有相關的附加鏈接(這意味著您的搜索片段包括最受歡迎的部分,可能還有一個搜索欄)——恭喜,您構建的電子商務導航和用戶體驗對搜索引擎和用戶來說都是全面的。

如果您使用 Shopify 來經營您的商店,那麼如何優化您的 Shopify 網站結構存在一定的限制。 如果您遇到一些問題或想要更大的靈活性,您可以利用 SEO 應用程序或插件等工具來控制您的導航、URL 結構、站點地圖和其他方面。
有關 SEO 的更多信息,請查看我們的 Shopify 搜索引擎優化指南。
