電子商務結帳最佳實踐,以考慮增加轉換
已發表: 2020-03-05
獲得您的電子商務結賬體驗的總人數與實際完成購買的人數是一個非常重要的指標。 大概,你不再讓訪客相信你有他們想要的東西。 您只是在說服他們繼續購買。
現在,重要的是要注意,很多去購物車的人還沒有準備好購買:
- 他們中的一些人前往購物車檢查您的價格點,包括運費,將總成本與其他網站的價格點進行比較。
- 一些訪問者只想將商品保存在購物車中,其中一小部分訪問者等待獲得足夠的商品以免費送貨。
- 有些人想知道預計的運輸時間,並正在檢查他們是否應該承諾購買。
您需要為兩種類型的訪問者優化您的電子商務結帳體驗:那些願意立即扣動扳機的人和那些可以被說服在以後結帳的人。
為此,您需要建立信任並讓用戶感到放心,使結帳過程盡可能高效和順暢,並學習如何在需要時採用再營銷策略。
讓我們潛入水中。
1.允許客人結帳
失去銷售的可靠方法是強制註冊。
僅僅因為有人打算向您購買並不意味著他們一定願意在您的網站上註冊。
- 他們可能是一次性買家,無意回來。
- 他們可能不喜歡設置用戶名和密碼。
- 他們可能認為註冊意味著接收您的電子郵件,而他們可能不希望這樣。
您不能讓用戶跳過額外的障礙從您那裡購買並期望高轉化率。 強制用戶註冊意味著您添加了不必要的步驟,並最終增加了在用戶完成購買之前出現問題的可能性。
您可以通過允許客人結帳來減少摩擦。
一個很好的例子是 Shoes.com。 該網站允許用戶在不註冊的情況下結帳,同時傳達如果用戶想在以後創建一個帳戶,他們也可以這樣做。 該網站還通過將登錄部分標記為“回頭客”來建立信任和信譽,這告訴潛在客戶其他人從該網站一遍又一遍地購買:

允許客人結賬並不意味著您將放棄讓人們註冊帳戶。 這只是意味著您不會將交易作為人質。
您仍然可以通過強調擁有一個帳戶的好處來要求訪問者創建一個帳戶。 確保您指出“這對我有什麼好處? (WIIFM) ”從客戶的角度出發。 通過談論更快的結帳和輕鬆的訂單跟踪來讓用戶註冊。 這些是您需要關注的事情類型,而不是訪問您的時事通訊和相關的促銷材料,用戶可能不太關心這些。
2. 限制干擾
優化結帳可以做的最重要的事情之一就是避開用戶的方式。 這意味著您沒有展示新的促銷活動,並且您只有訪問者絕對需要的交互點。
測試具有有限頁眉和沒有頁腳的結帳流程,或者至少呈現一個菜單選項很少的佈局。 盡量減少干擾可以減少購物車放棄並提高轉化率——這是測試和調整的重要流程,因此您沒有漏水的桶。
也就是說,結帳的外觀和感覺通常應該與主網站相同。 您可以在不更改整體設計的情況下減少存在的元素數量。 如果您偏離核心網站的外觀太遠,您可能會讓訪問者覺得他們被帶到了別處。 這會削弱訪問者的信任。
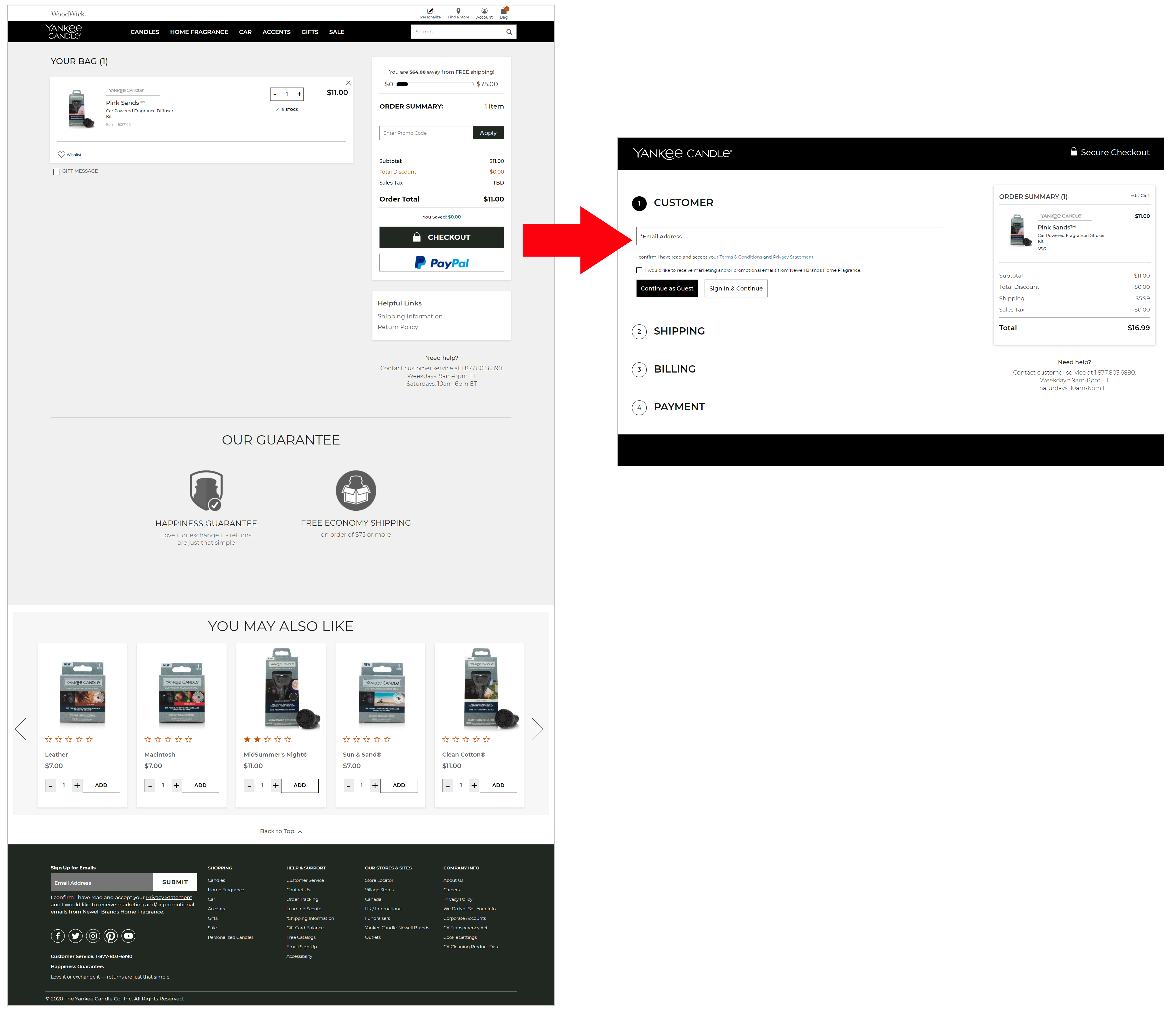
例如,YankeeCandle.com 可以最大限度地減少潛在的干擾。 該網站在結帳時刪除了頁眉和頁腳項目,同時保持了網站的外觀和感覺:

視覺混亂和分心在網站上的任何地方都不是好事。 但是,當用戶接近購買時,它們尤其有害。 因此,請特別注意結帳屏幕上顯示的內容。
3.設定用戶期望
要使結帳界面正常工作,需要讓用戶了解以下幾點:
- 有多少步
- 每一步是什麼
- 點擊按鈕會做什麼
您必須非常謹慎地設置用戶期望。
顯示進度指示器
向訪問者展示整個步驟集、他們走了多遠以及在購買完成之前還剩下多少個屏幕,就像在頂部有一個帶有編號步驟的欄一樣簡單。 只要步數合理,讓用戶知道購買的“計劃”是什麼,可以幫助他們堅持到底。
明確標籤
如果您的按鈕標籤清晰明了,而不是可愛和模糊,您將避免造成不確定性並讓用戶放心點擊。
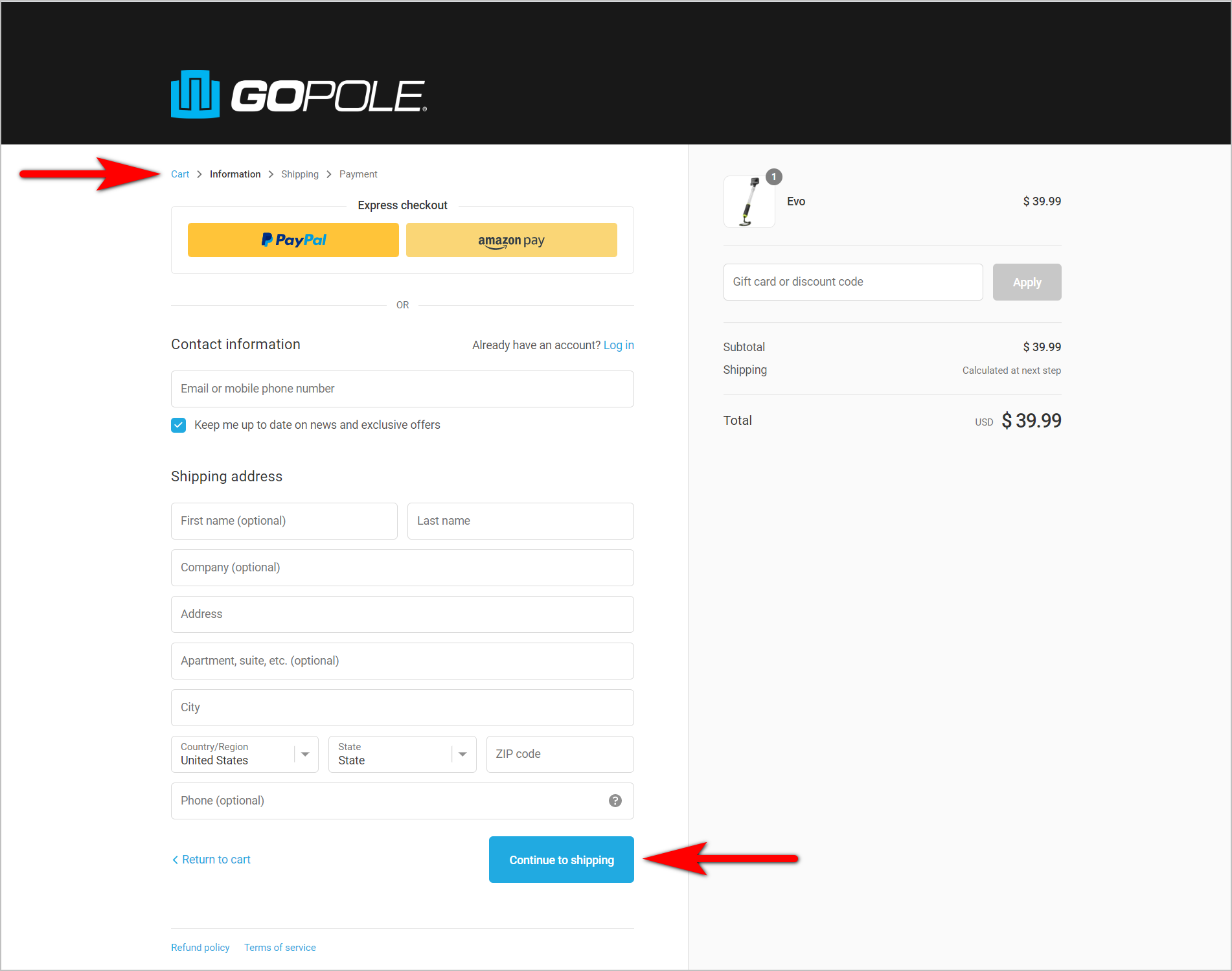
例如,GoPole.com 試圖通過在頂部指示結帳步驟來定位客戶。 但是,如果這些步驟有更多的視覺強調並且文本更具描述性,這會更好。 現在,用戶一定會想知道“信息”與“運輸”有何不同。
然而,該網站在明確按鈕標籤方面走在正確的軌道上(即說“繼續發貨”,而不僅僅是“繼續”):

一般來說,人們喜歡以他們所處的情況為導向。他們想知道他們在這個過程中的位置以及他們接下來可以期待什麼。 確保在結帳時將這些信息傳達給用戶。 這樣,他們就可以預測完成該過程需要多長時間,以及他們目前是否有時間。
4. 在結賬時繼續有說服力
一些網站將讓訪問者加入購物車視為僅使用交易語言的許可。 不要犯那個錯誤——你可以在保持說服力的同時保持清晰。
首先確保結賬體驗有助於減輕用戶對在線交易的焦慮。 例如,將其稱為“安全結帳”,而不僅僅是“結帳”,可以大大提高人們將他們的信息放在您的網站上的感覺。 從那裡,您可以確保您的頁面盡可能令人信服:
添加信任符號
在 URL 欄中包含https將表明該站點是安全的。 但是,不太懂技術的用戶不會知道要尋找這個。 因此,您需要使用大多數人都會認可的信任印章,例如諾頓和商業改進局 (BBB)。
使用有用的錯誤或遺漏的字段消息
如果用戶在結帳期間錯過了填寫字段,請確保錯誤消息聽起來很友好。 將遺漏的字段設為紅色或在某些事務性消息中添加星號可能會讓您顯得居高臨下。
如果您想幫助用戶重回正軌,您可以清晰而樂於助人,而不是乾巴巴和機械化。
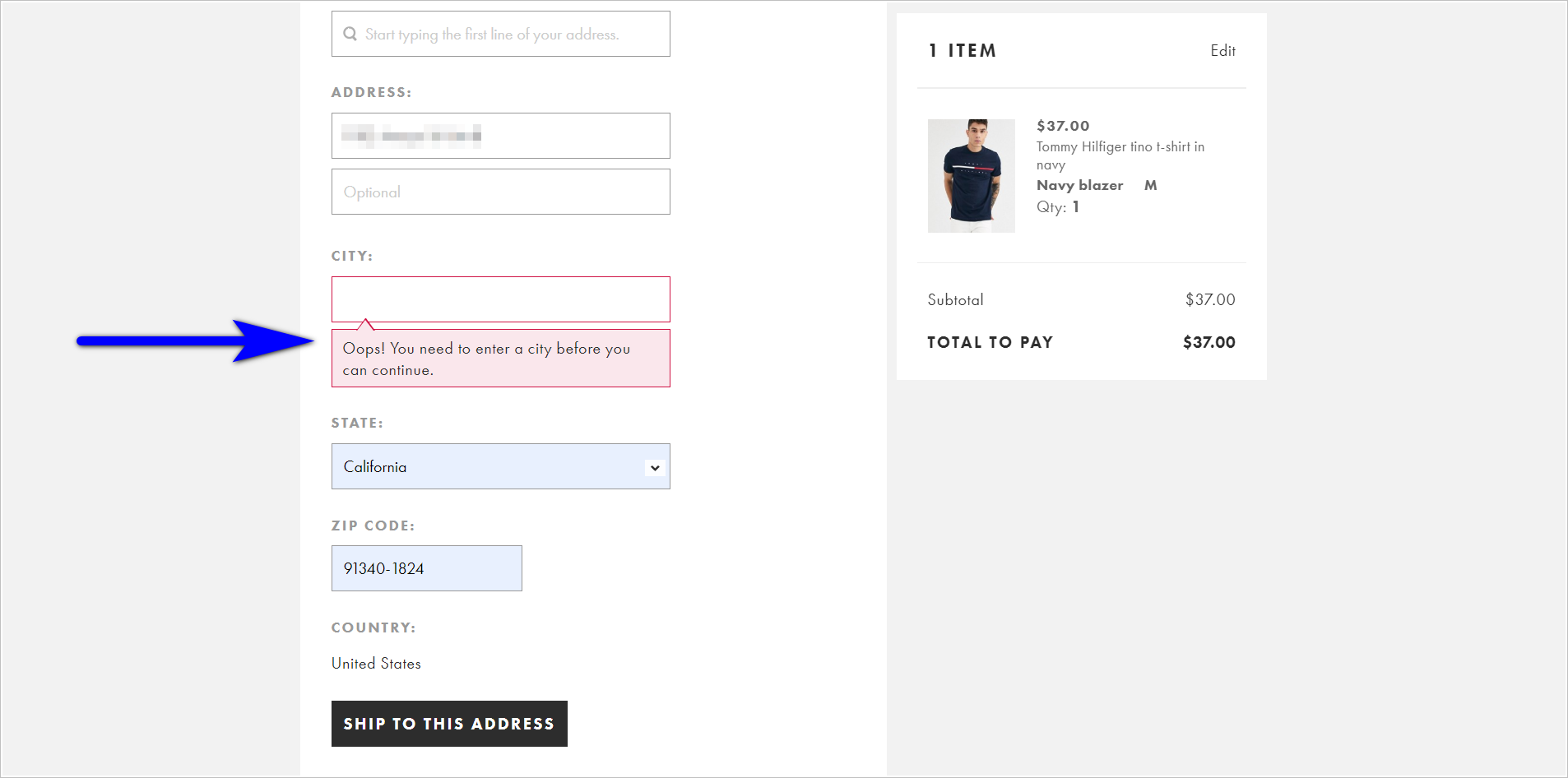
例如,ASOS.com 對遺漏的字段消息採取了更友好的方法。 “哎呀! 你需要輸入一個城市才能繼續”聽起來比電子商務網站上通常看到的“城市是必需的/強制性的”更有風度:

提醒用戶購物車中有什麼
有些網站只顯示購物車中的商品數量,因為是用戶選擇了購物車中的商品。 但是,最好指出訪問者添加的內容。 這樣,他們就會不斷地被提醒他們將要購買的東西,並有動力繼續前進。
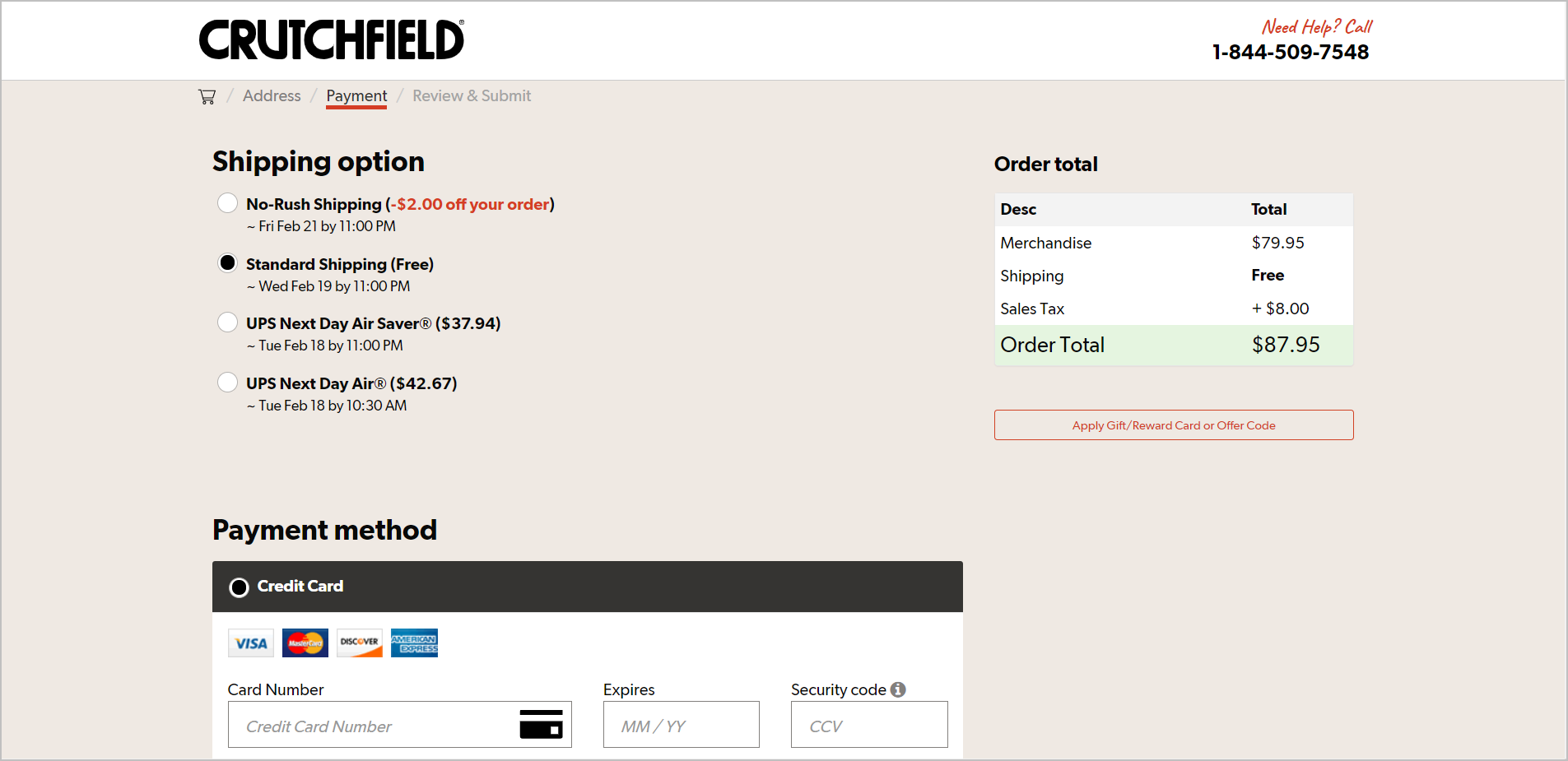
例如,Crutchfield.com 的結賬流程未能充分利用用戶購買商品的興奮感。 它顯示價格,但不顯示產品的名稱和圖像:

花點時間查看結帳時使用的語言和說服元素。 您現在比以往任何時候都需要推動用戶繼續前進。
5. 儘早顯示附加費用
在線購物者已經接受過培訓,可以在結賬時預期會產生額外費用。 基於送貨地址的稅費和送貨費是訪問者希望處理的事情。 但是,您必須提前了解存在額外費用的事實。 最好在流程的早期展示這些內容。 這樣,他們就會融入用戶的期望中,並且他們可以從一開始就決定是否願意參與結帳流程。
如果您的運費高於標準(通常低於 10 美元),或者如果您有稅費和運費之外的費用,請對這些. 否則,您可能會因為遲到和煩人的訪客而損害您的品牌。
未能顯示額外費用的早期示例
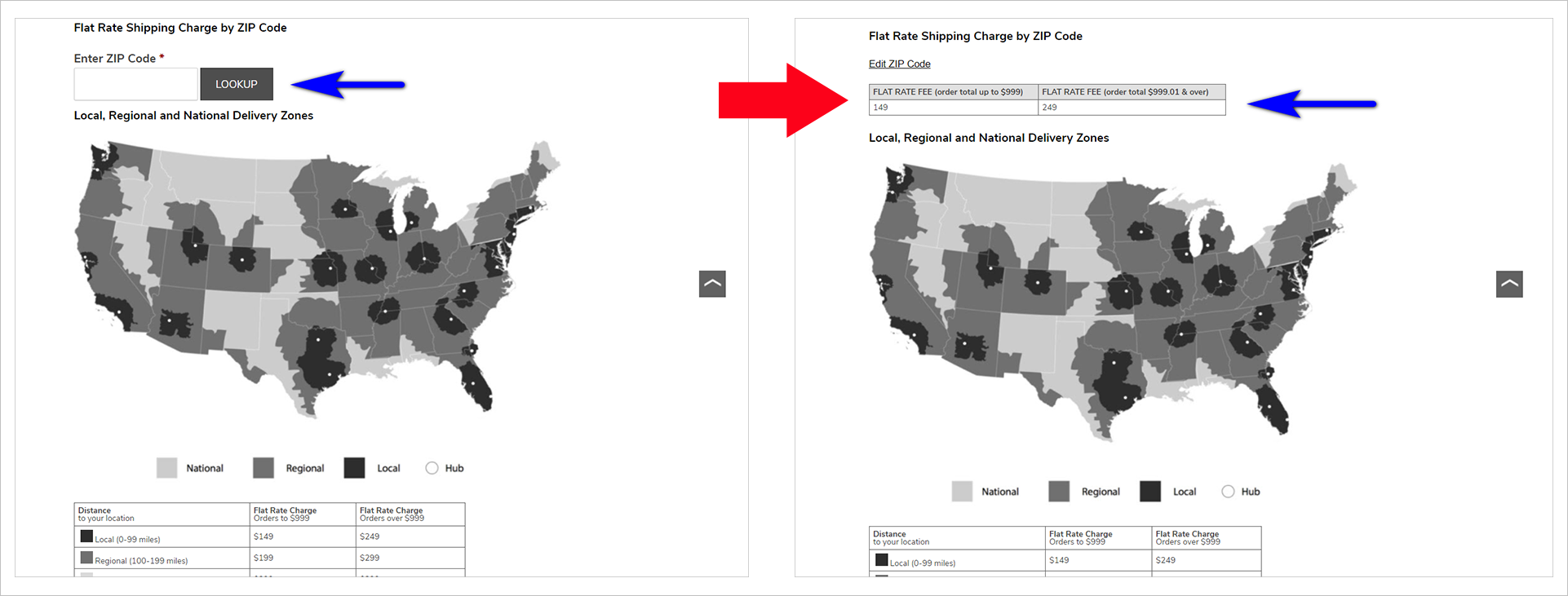
PotteryBarn.com 為他們的一些產品提供“無限統一運費”,費用根據客戶的郵政編碼而有所不同。 然而,該費用不會顯示在產品詳細信息頁面 (PDP) 上,儘管它要求提供客戶的郵政編碼:

客戶只有在到達“付款和審核”頁面時才知道實際金額,這是結賬過程中五個步驟中的第四個:

Pottery Barn 用戶還可以通過轉到“運輸和交付信息”頁面來確定其郵政編碼的統一運費是多少。 但是,這肯定會被忽略,因為 PDP 上的鏈接隱藏在手風琴的折疊選項下:


如果用戶確實找到了鏈接,他們會被要求在“運輸和交付信息”頁面上輸入他們的郵政編碼。 如果 Pottery Barn 將此功能放在 PDP 上會更好。 這樣,用戶不必深入結帳流程或尋找“運輸和交付信息”頁面來了解他們所在地區的運費:

當您試圖讓人們轉換時,您可以做的最糟糕的事情之一是額外收費讓訪問者感到驚訝。 充其量,意外的成本增加會使用戶感到沮喪。 在最壞的情況下,這足以讓他們離開您的網站,與其他公司進行交易,並且再也不會信任您的網站。
6. 儘早捕獲電子郵件地址
並非所有結賬的訪客都願意立即向您購買。 您需要一種方法來推動他們回來並完成交易。
這就是早期捕獲電子郵件如此重要的原因。 如果您的訪客還不願意進行交易,您可以通過它聯繫他們並要求他們在一段時間後返回購物車。 這將是一個您可以調整的槓桿,以使一小部分離開購物車的人轉換為下線。
例如,BHLDN.com 將電子郵件地址作為客戶開始結賬時必須填寫的第一個字段:

您的購物車和結帳將被各種類型的訪問者使用,從希望在現場進行交易的訪問者到想要比較一系列網站的總成本的訪問者。 您的網站需要為那些願意立即扣動扳機的人和那些需要更多時間才能轉換的人做好準備。
7.盡可能減少用戶負載
Web 可用性中有一些概念,稱為視覺負載、運動負載和認知負載。 這些基本上轉化為使用界面所需的工作量。 負載越高,用戶使用您的界面的可能性就越小。
現在,您無法在不給訪客負載增加一點壓力的情況下製作結賬體驗功能。 他們必鬚根據偏好和可用的付款方式做出一些選擇,並且他們必須記住一些要與您交易的東西。
您要避免的是不必要的訪客負載。 如果您可以讓您的用戶界面 (UI) 正常工作,而不會讓訪問者工作太辛苦,那麼請弄清楚如何完成這項工作,即使這意味著在技術方面進行調整。
只詢問絕對必要的信息
通過將字段限制為交易絕對需要的字段,使結帳表單變得簡單。
如果該信息是必要的,請告訴用戶您為何要求提供該信息。 這樣,您就可以避免讓客戶因為您似乎讓他們做的額外工作而煩惱。 另外,例如,如果他們知道您將如何向他們發送訂單收據和跟踪信息,他們一定會向您提供真實的電子郵件地址。
例如,AE.com 的結帳表格讓用戶知道為什麼會要求他們提供某些信息:

使用數據來確定您如何列出選項
確定客戶最常選擇的選項。 給予這些視覺上的強調,以便用戶立即看到它們。
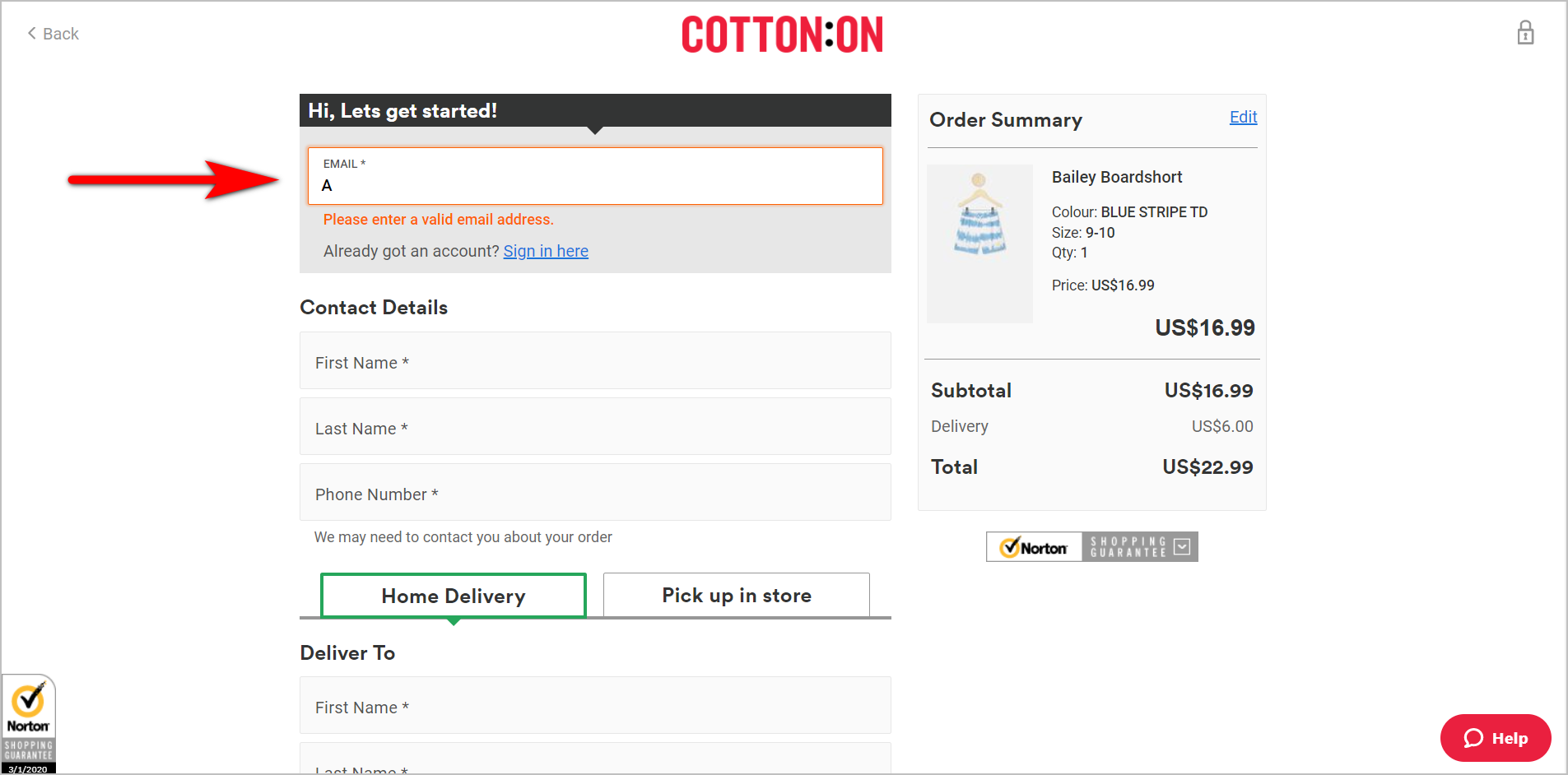
例如,按重要性順序列出付款選項,最常用的選項列在最前面。 在 CottonOn.com 的案例中,信用卡似乎是客戶最常用的,因為它首先列出並且是默認付款選項:

盡可能預填充字段
這需要在技術方面做一些工作。 但如果你能處理好,你會讓訪問者的生活更輕鬆,增加他們與你交易的可能性。
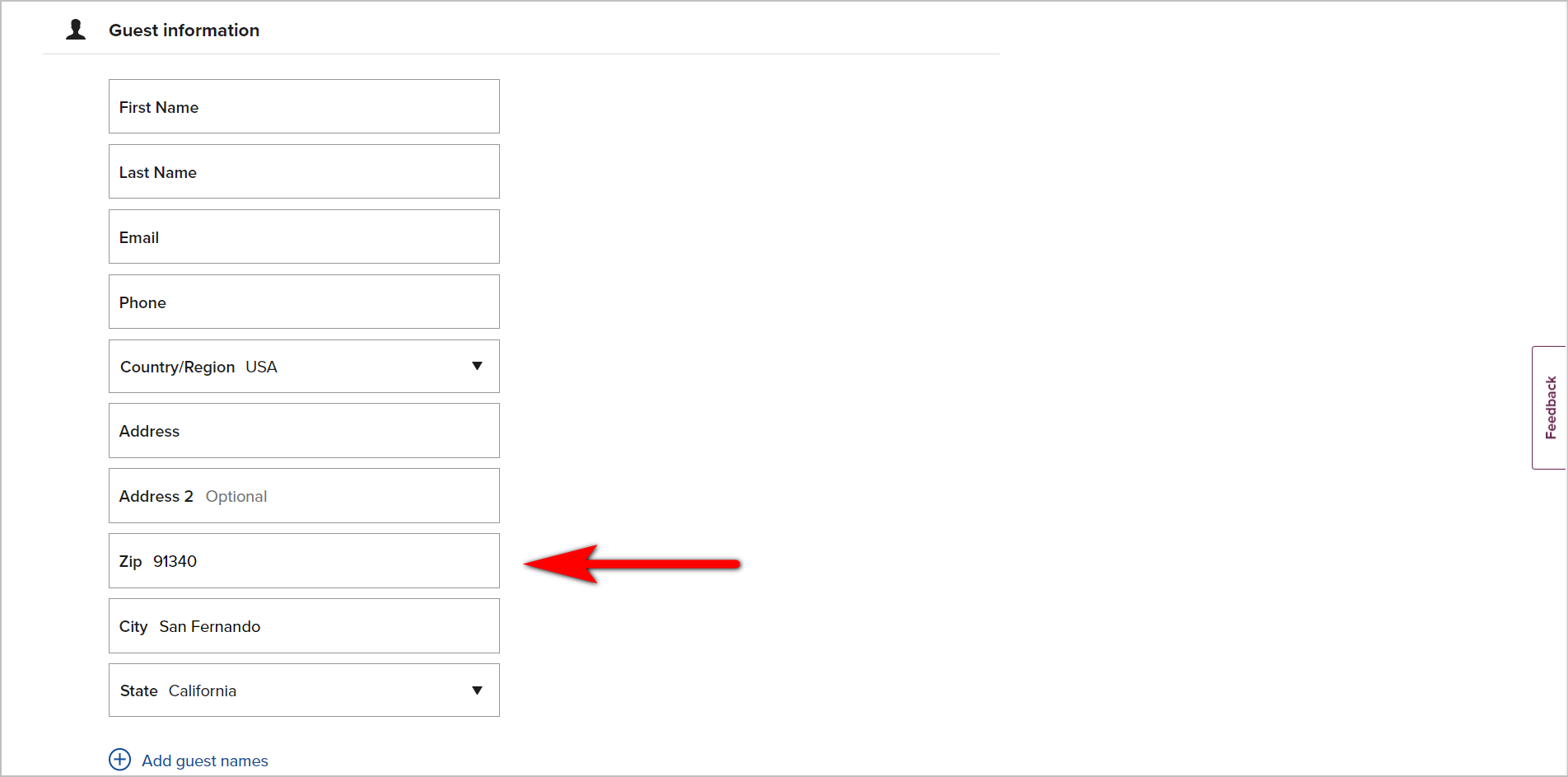
例如,在詢問客人的地址時,Hilton.com 會首先詢問郵政編碼。 然後,表單會自動填充城市和州,而不是讓用戶輸入:

在結帳過程中不可避免地會增加一些用戶壓力。 他們的關鍵是通過盡可能多地消除障礙來最小化用戶必須承受的負擔。
避免讓您的網站用戶工作。 盡量減少視覺、運動和認知負荷。 閱讀“減少訪客負載和增加轉化的實用技巧” |
8.使用表單驗證
有些網站會等待出現問題,例如用戶完成結帳流程中的完整步驟,然後再通知他們某些內容丟失或無效。
您可以通過在用戶離開輸入字段時告訴他們出現問題來做得更好。 這樣,您可以在他們採取措施完成結賬時幫助他們。 例如,如果電子郵件格式不正確,電子郵件地址字段可以通知用戶。 郵政編碼字段可以說“哎呀! 請給我們您的郵政編碼好嗎?” 如果用戶錯過了郵政編碼字段。
例如,CottonOn.com 會在用戶嘗試進入下一個字段時讓他們知道是否需要修復輸入字段:

當用戶在嘗試前進時收到一組錯誤時,他們可能會對結帳過程感到沮喪。 如果沒有在視覺上強調需要修復的區域,則尤其如此。 您可以通過突出顯示錯誤發生時用戶需要注意的區域來解決此問題。
9. 顯示退出意圖彈出窗口
僅僅因為人們放棄他們的購物車很多並不意味著您不應該採取措施來嘗試讓這些訪問者中的一小部分進行轉換。
如果他們已經離開,並且您不知道以後是否可以將其取回,則可以顯示一個彈出窗口作為最後的努力,以嘗試讓他們繼續結帳。
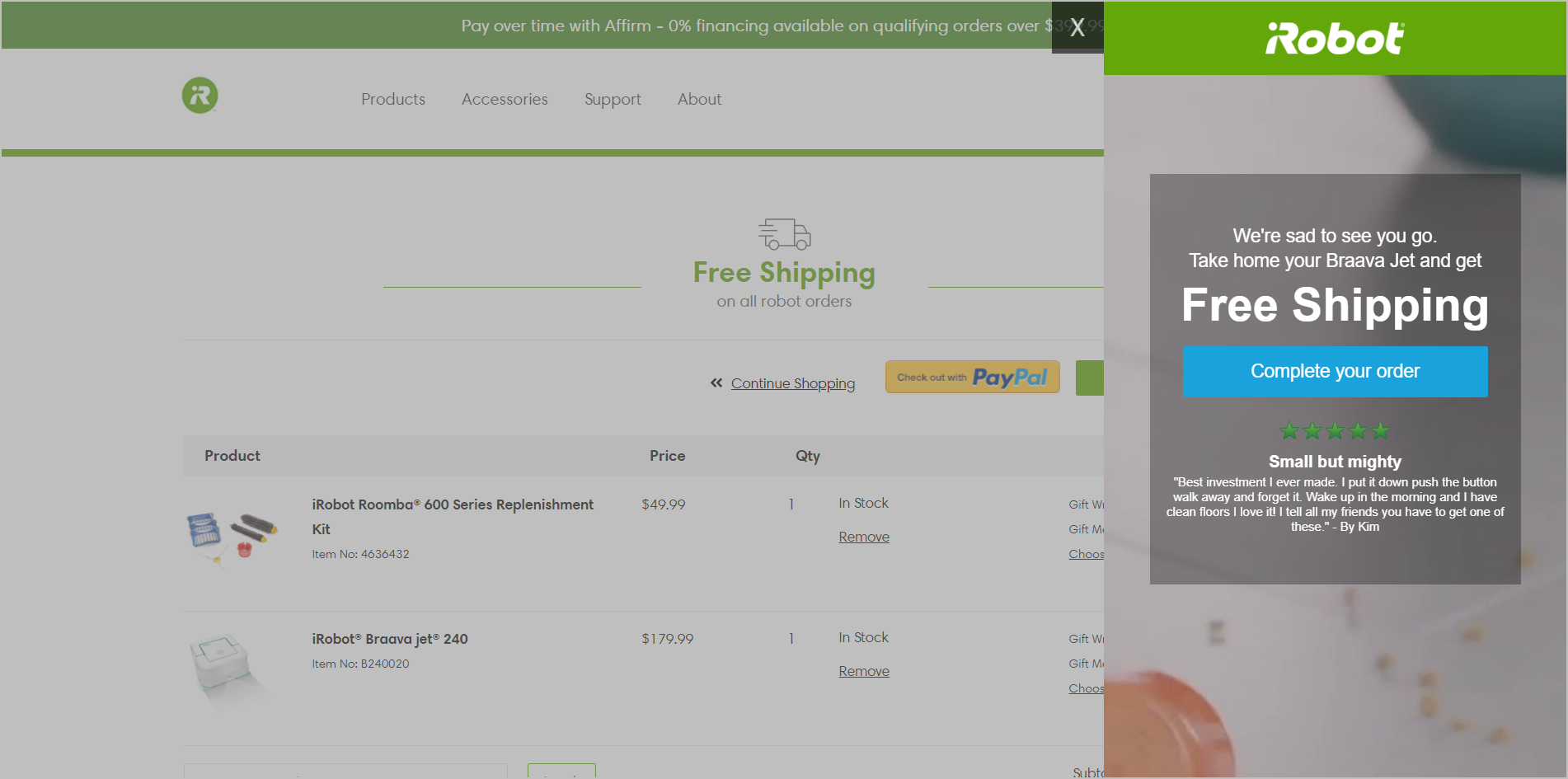
例如,iRobot.com 會通過退出彈出窗口推動潛在客戶繼續結賬:

冰雹瑪麗通行證並不總是有效。 但是,它將獲得一定比例的訪問者以繼續結帳過程。
10.保存購物車狀態
讓一群健康的訪問者在他們離開後返回您的購物車通常是以下幾件事對您有利的結果:
- 您的價格點或運輸時間比您的競爭對手更好。 想要進行比較的訪問者最終會選擇您作為進行交易的網站。
- 您的交易和優惠精心製作。
- 您的電子郵件和潛在客戶培育遊戲很棒。 而且您在結帳過程的開始而不是結束時收集了電子郵件。
因為讓訪客回來是努力工作、良好的商業模式、深度專業化或所有這些因素的組合的結果,所以您不希望回訪者最終再次放棄您的購物車。
確保不會浪費轉換機會的最佳方法之一是將訪問者返回到其購物車的“已保存”狀態。 如果您讓訪問者回來但他們必須重新開始,那麼您更有可能在沒有獲得轉化的情況下失去訪問者。
通過讓他們最後一次看到購物車時的所有東西來減少人們的摩擦。
11.花錢讓一些訪客回來
這將比其他組織更適用於某些組織,但對於您的一小部分訪問者來說,使用您的一些營銷資金讓他們重新回到購物車可能是個好主意。
為此有幾個先決條件:
- 您對再營銷技術有足夠的了解,可以細分出一組去過購物車並且是主要目標候選人的用戶。
- 你知道如何保存購物車狀態。 因此,當您通過再營銷重新吸引訪問者時,用戶不必重新開始。
- 您擁有爭取再營銷廣告支出的內部影響力。
如果您滿足所有三個條件,您可以嘗試通過使用廣告讓人們回到購物車中來賺(希望)更多的錢。
採用電子商務結帳最佳實踐來提高轉化率
您的結帳頁面上到處都是已經表示您擁有他們想要的東西的人。
你不再為註意力而戰。 您不再想知道如何為他們提供所需產品的信息氣味。 而且您不再擔心弄清楚用戶意圖。
現在是完成交易的時候了。
對於不遵循最佳實踐的網站來說,這可能會非常困難。 你需要確保你把這部分做對了。 如果你 …
- 允許用戶在不創建帳戶的情況下結帳,
- 限制干擾,
- 設定用戶期望,
- 即使在結帳頁面上也寫有說服力的內容,
- 儘早顯示額外費用,
- 儘早捕獲用戶的電子郵件地址,
- 減少用戶負載,
- 使用表單驗證,
- 必要時使用退出意圖彈出窗口,
- 了解如何保存用戶的購物車狀態,以及
- 利用再營銷
......您將有更好的機會轉化進入購物車的用戶。