Drupal 9 Webform 模塊 - 簡要教程
已發表: 2022-10-31您已經看過它們,已經使用過它們,現在您將學習如何在 Drupal 中輕鬆構建它們。 由於收集表單數據對任何組織都非常重要,因此擁有靈活、可定制且功能豐富的表單系統至關重要。
還有什麼比我們自己的 Webform 模塊更好的呢? Drupal 9 Webform 模塊是一個貢獻模塊,是 Drupal 中最強大和最靈活的模塊之一。 它是一個用於構建表單和管理提交的開源模塊。 Drupal Webform 也進入了我們的頂級 Drupal 模塊列表,您的下一個 Drupal 項目絕對需要這些模塊! 在這個 Drupal 9 webform 教程中了解更多關於自適應模塊的信息。

源自 Drupal.org/Webform 的 Webform 徽標
為什麼使用 Drupal Webform 模塊?
Drupal Webform 是一個高度通用的模塊,用於構建表單並從用戶那裡提取信息。 例如,您可以使用 Drupal Webform 模塊來創建調查、聯繫表格和反饋表格。 提交後,此模塊將允許向用戶發送電子郵件,並可以向管理員發送有關提交的通知。 可以選擇查看提交、將其發佈為節點、頁面或塊並將結果導出到 CSV 文件中。
- Drupal Webform 模塊是開源的,這意味著它是免費的,您只需要時間來設置和配置表單。
- 它允許您通過鉤子、Webform 處理程序或 Drupal Webform Clientside Validation 模塊執行表單驗證。 這需要安裝客戶端驗證模塊。
- 這些 Web 表單非常靈活,允許自定義表單中使用的字段。
- 它在單個安裝中提供了許多有價值的選項,例如向用戶和管理員發送通知和電子郵件。
- Drupal Webforms 可以輕鬆導出提交的結果。 用戶可以在管理界面查看提交表單的結果,也可以通過單擊單個按鈕將結果導出為 CSV 格式。
要更深入地了解 Webform 模塊的功能,請查看這篇文章。
Drupal 9 Webform 模塊入門
Drupal 社區為我們提供了一些非凡的模塊,Drupal Webform 無疑就是其中之一。 Webform 模塊的構建者和維護者 Jacob Rockowitz 曾經與我們討論過 Webform 以及他對 Drupal 社區的貢獻。 “每個人都有構建軟件的個人風格/風格。 在編寫軟件 20 年後,我開始接受我喜歡朝著一個目標/項目工作,那就是 Drupal 的 Webform 模塊。 同時,我也了解到構建開源軟件不僅僅是貢獻代碼; 它是關於支持和圍繞代碼創建一個社區。”
非常感謝 Jacob 和 Webform 模塊的其他貢獻者為我們提供了一個非常有價值的模塊。
現在,讓我們開始安裝 Drupal 9 webform 模塊並創建 Webforms。
安裝並啟用 Drupal Webform 模塊
從這裡下載 Drupal 9 Webform 模塊並啟用它。

要啟用 Web 表單,請轉到擴展並在 Web 表單類別中,您將看到一個 Web 表單以及復選框(如上所示)。 要使用 Drupal 9 Webforms,請啟用Field API、系統模塊和用戶模塊。 如果不啟用這三個模塊,Webform 將無法啟用。
Webform 下有各種提供特定功能的選項。 根據您的要求啟用它們。
創建一個新的網絡表單
要創建新的 Drupal 9 Webform,請啟用Webform UI和Webform Access 。 Webform UI 為構建和維護 Webforms 提供了良好的用戶界面。 Webform Access 控制 Webform 節點。 在啟用 Webform Access 之前啟用 Webform 節點。 然後轉到Structure -> Webforms 。

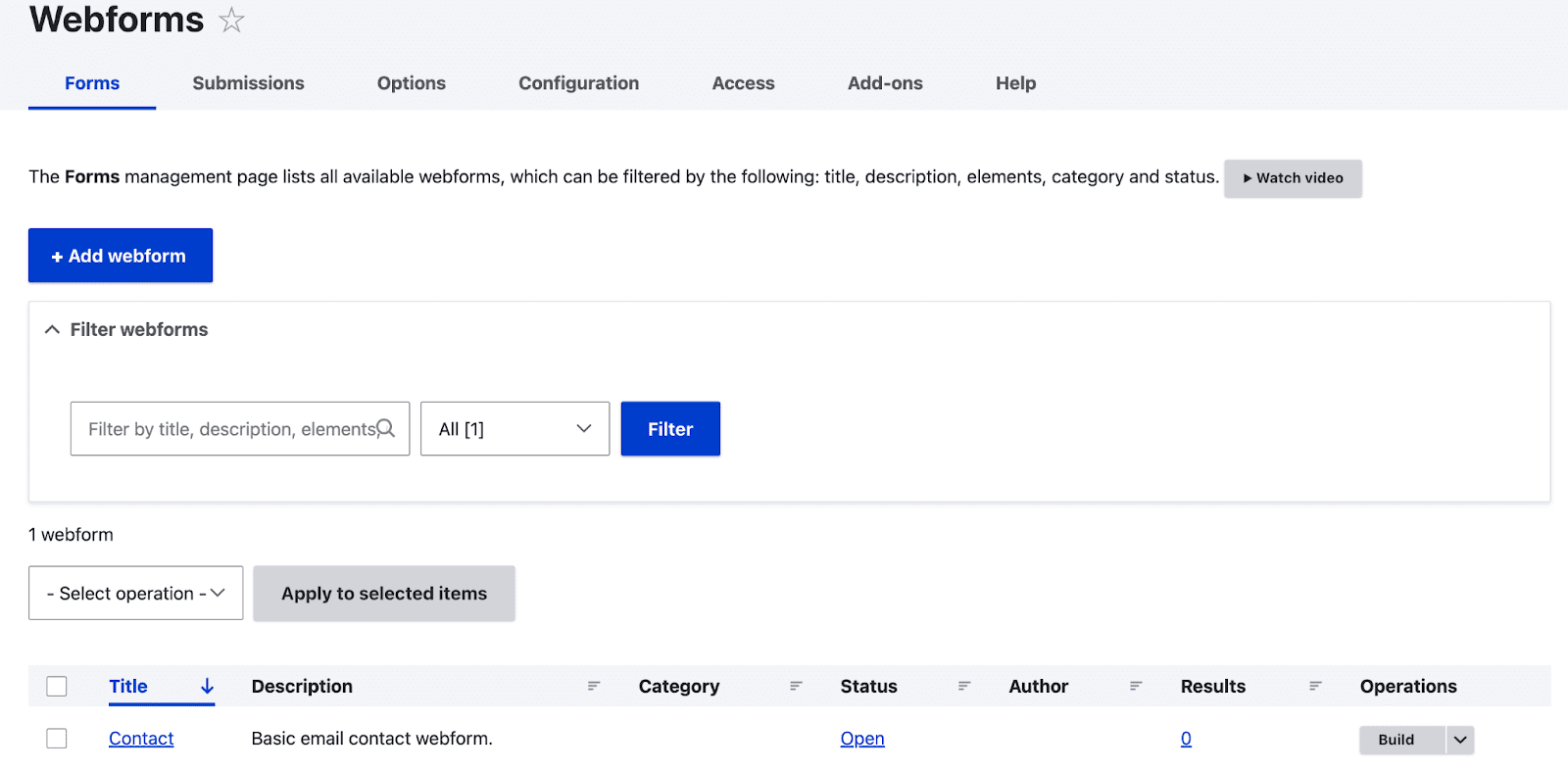
以下是 Web 表單的一些選項。
- 在第一個選項卡Forms中,您將找到創建的 Web 表單列表。 默認情況下,始終有一個可用的聯繫表。
- 在提交選項卡中,您可以查看用戶提交的表單。
- 選項選項卡提供了一組預定義的可重用值,可用於單選按鈕、複選框和菜單。
- 在配置選項卡中,提供了網絡表單的常規設置。
- 在訪問選項卡中,您可以創建一組用戶並設置該組的權限。
- 在附加組件選項卡中。 您將看到可用於改進 Web 表單功能的模塊和插件列表。
創建一個新的網絡表單:
- 單擊添加網絡表單。
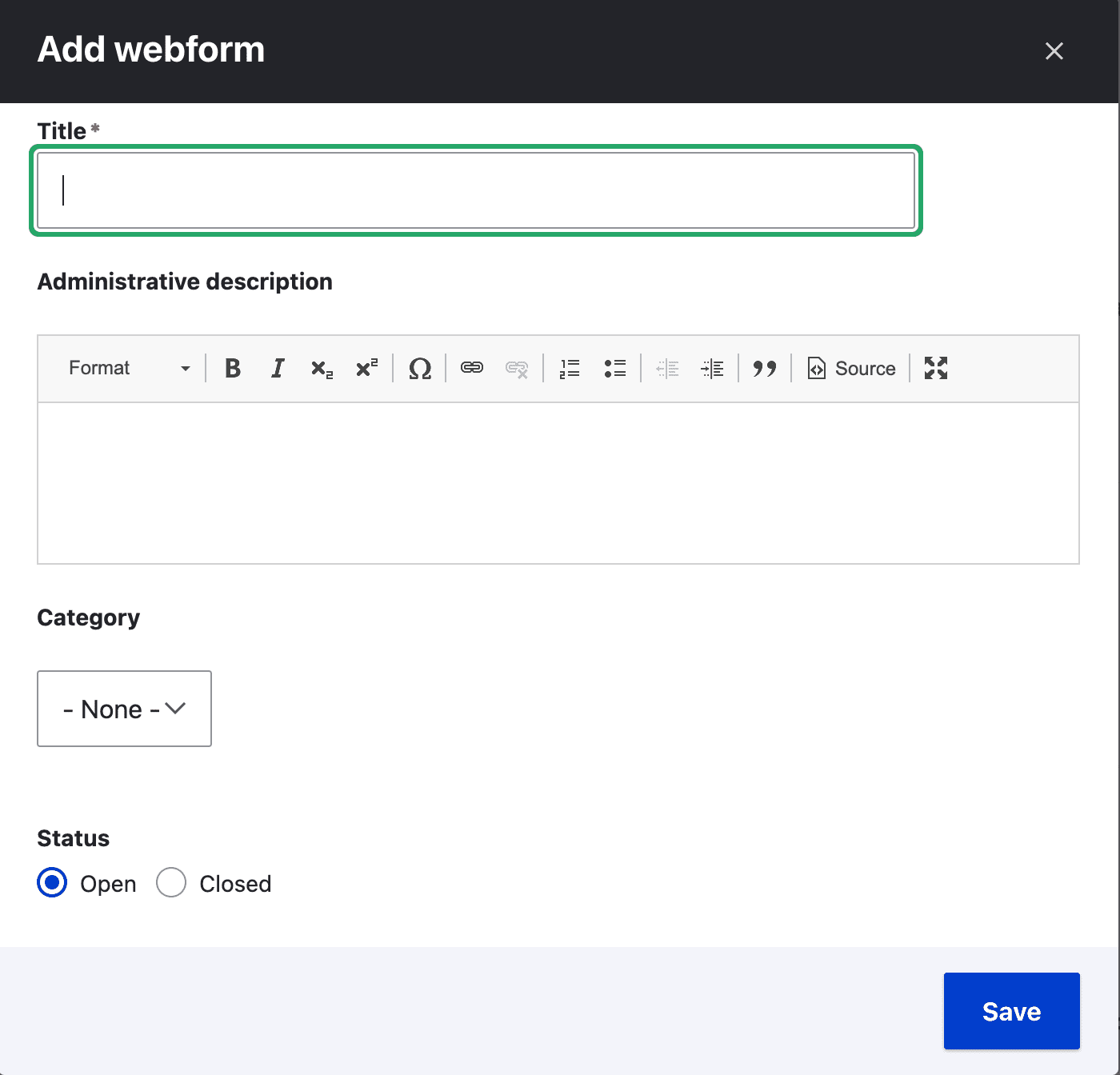
- 現在將打開一個選項卡,其中包含標題、描述、類別和狀態。
- 為 Web 表單添加標題和關於表單的簡短描述。
- 在Status下,您將看到兩個選項:打開和關閉。 這意味著如果狀態為“打開”,則表單對用戶可用,否則關閉。
- 編輯完所有選項後點擊Save 。

向 Drupal 9 網絡表單添加字段
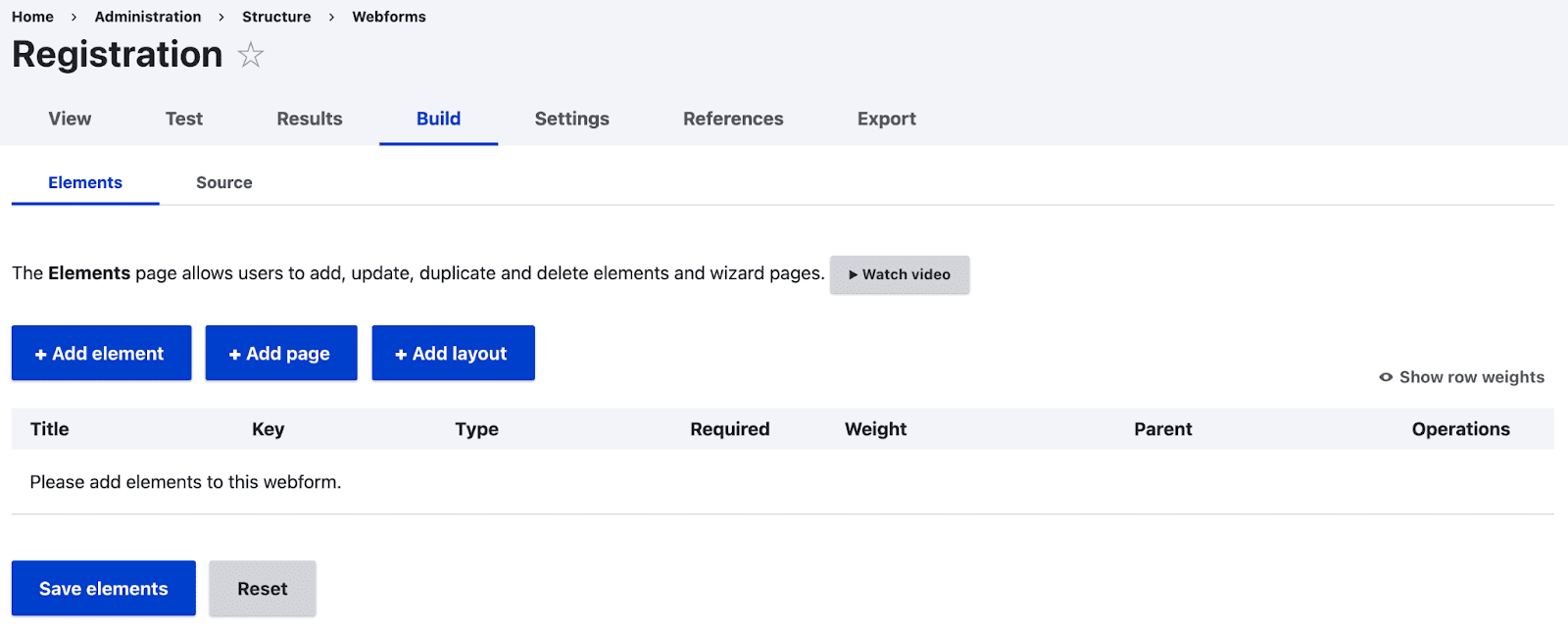
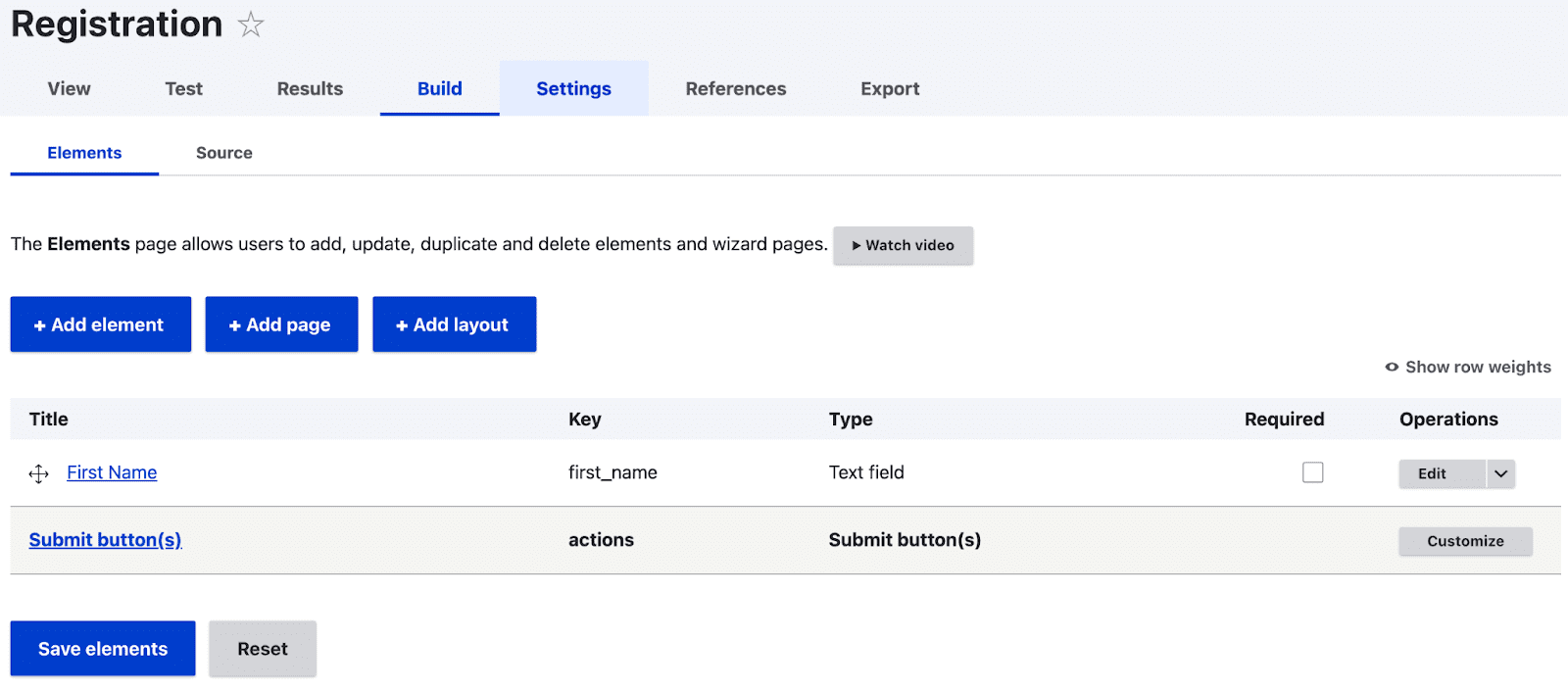
當您單擊Save時,將打開一個帶有 Webform 標題的頁面(此處為:Registration)。

- 要將字段添加到 Web 表單,請單擊+添加元素按鈕。
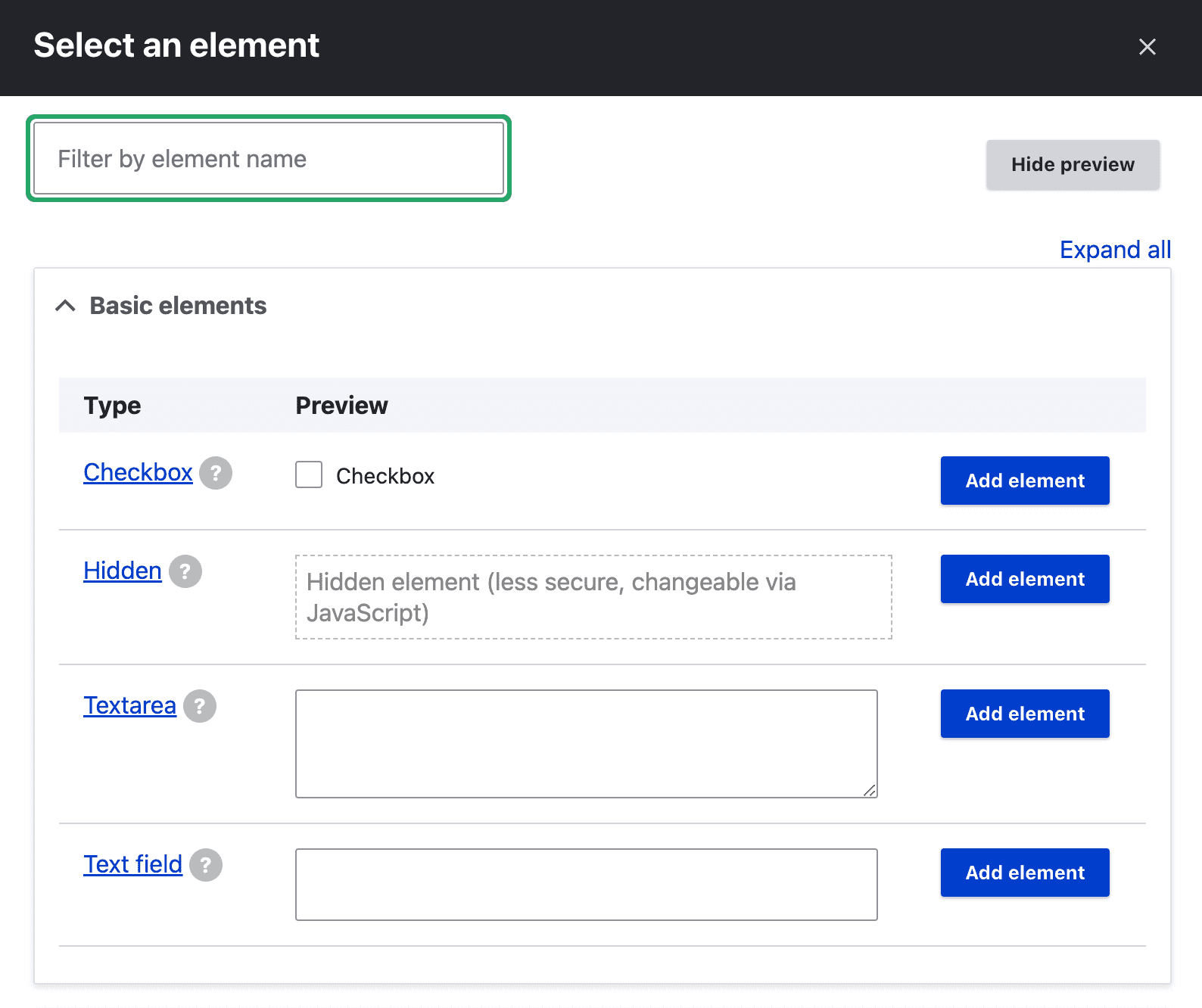
- 您現在將看到一個彈出窗口,其中包含可在 Web 表單中使用的字段列表。

- 要預覽元素,請單擊右上角的顯示預覽。 要添加元素,請單擊相應元素的添加元素按鈕。 現在在頁面右側打開一個彈出窗口..


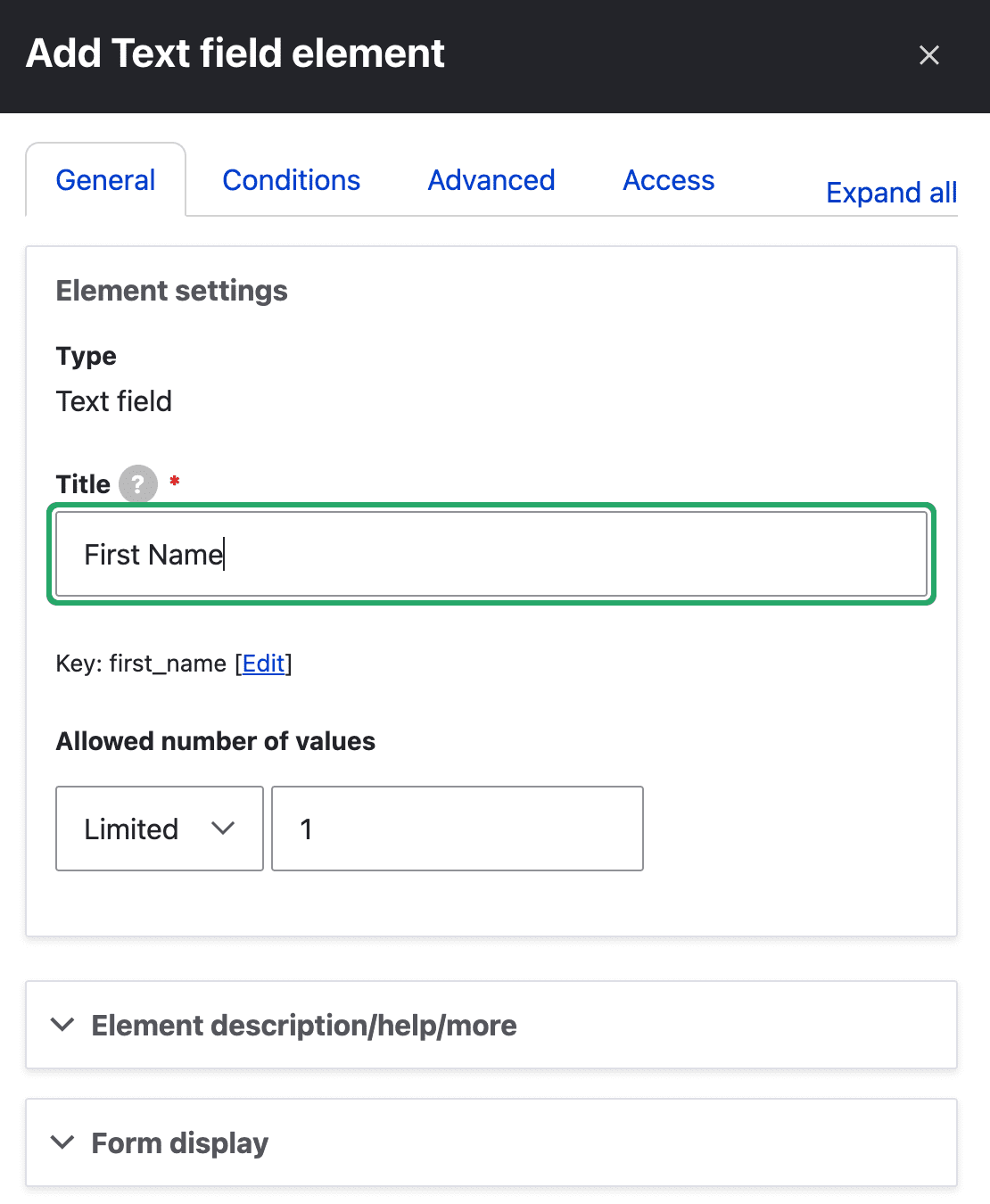
- 您現在將看到用於編輯標題的選項和該字段的許多高級設置。 完成所有設置更改後,單擊“保存”按鈕。 單擊 Web 表單中所有必填字段的必填複選框。

- 您可以通過單擊頂部的“查看”選項卡查看創建的 Web 表單。 將元素添加到 Web 表單時會自動創建提交按鈕。
- 測試選項卡提供對創建的 Web 表單的測試。 表單字段的值會自動填充隨機值。
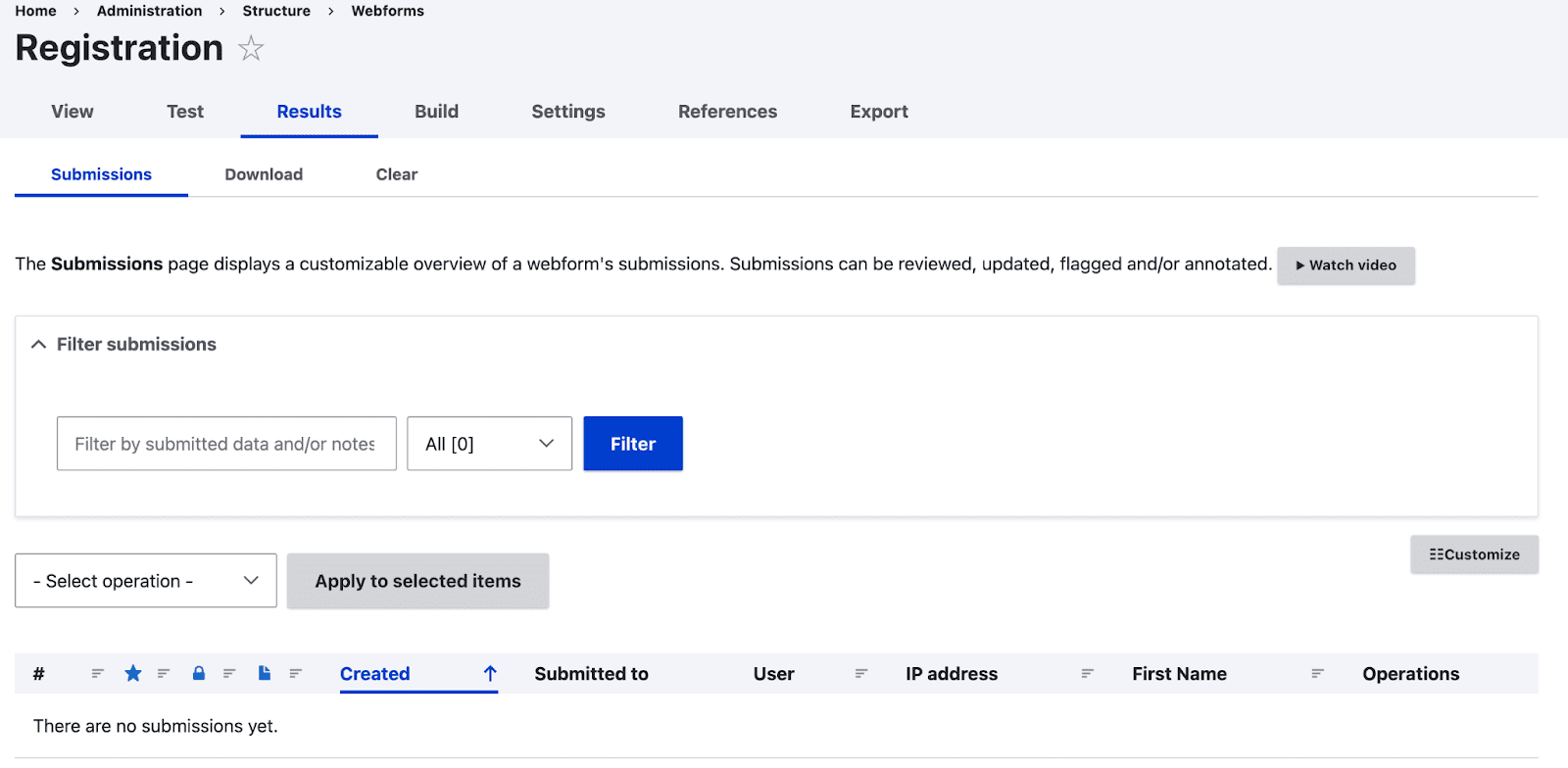
- 在結果選項卡中,可以查看提交表單的值。 結果選項卡下有三個選項。

- “提交”選項卡下所有已提交表單的列表。
- 提交的結果可以 4 種格式下載 - 分隔文本、HTML 表格、JSON 文檔或下載選項卡下的 Yaml 文檔。
- 您可以在結果的清除選項卡中清除提交的表格。
- 設置選項卡具有 Web 表單的常規設置,可以根據用戶的要求進行更改。
- Drupal Webform 的配置可以從Export選項卡下載。 顯示配置,可以通過單擊頁面末尾的“下載”按鈕進行下載。 它以 Yaml 格式下載,因為 Yaml 配置文件可以輕鬆導入到另一個 Drupal 實例。
向 Drupal Webform 添加內容
一旦啟用 Drupal 9 Webform Node 模塊,就會創建一個名為“webform”的內容類型。 它具有標題、正文和 Webform 等字段。 Webform 有一個包含所有創建的 Webforms 的下拉列表。
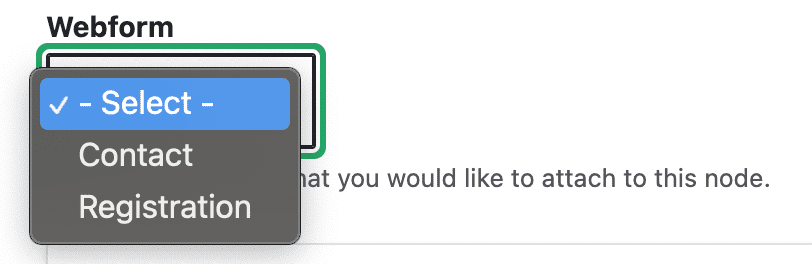
要將內容添加到 Web 表單,請轉到Content > Add content > Webform 。 如前所述,已經存在標題和正文。 您將找到一個標有 Webform 的下拉菜單,其中包含創建的所有 Web 表單的標題名稱。

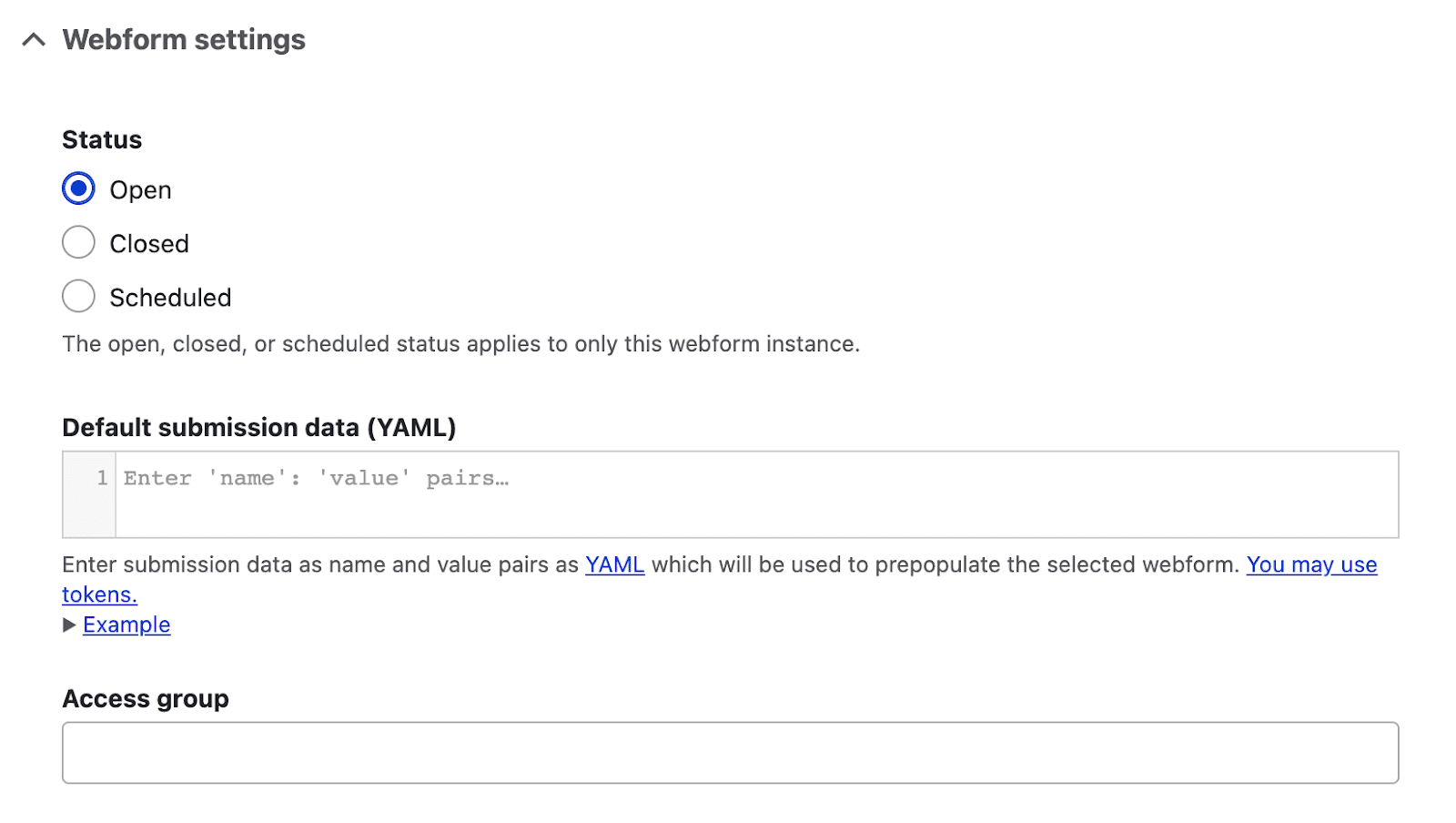
在此旁邊,還有另一個選項稱為“Webform 設置”。

在狀態下,有三個選項,打開(保持對用戶開放)、關閉(關閉用戶表單)和計劃(它將提供日期和時間字段,根據提到的日期和時間,表單將保持開放給用戶填寫)。
您還可以通過使用可用令牌填充默認提交數據字段來提供默認數據。 可以通過單擊您可以使用令牌來瀏覽令牌。 可以通過單擊示例鏈接查看編寫令牌的示例。 您可以在結果選項卡下查看所有提交的表格。
將 Drupal 9 Web 表單添加為內容類型中的字段
現在讓我們在內容類型中添加 Drupal Webform。
- 轉到結構 > 內容類型 > 管理需要表單的內容類型的字段。
- 單擊添加字段。 在添加新字段中,選擇“Webform”。 在“參考”部分下,為該字段添加標籤,然後單擊“保存並繼續”。
- 在字段設置中,您可以為字段提供允許的值的數量,然後單擊“保存字段設置”。
- 您可以從默認值中選擇默認表單,或者單擊“保存設置”。
- 現在轉到Contents > Add content並選擇具有引用 Webforms 的字段的內容類型。

- 從下拉列表中選擇此內容所需的表單。 提交的表單可以在該內容的結果選項卡中查看。
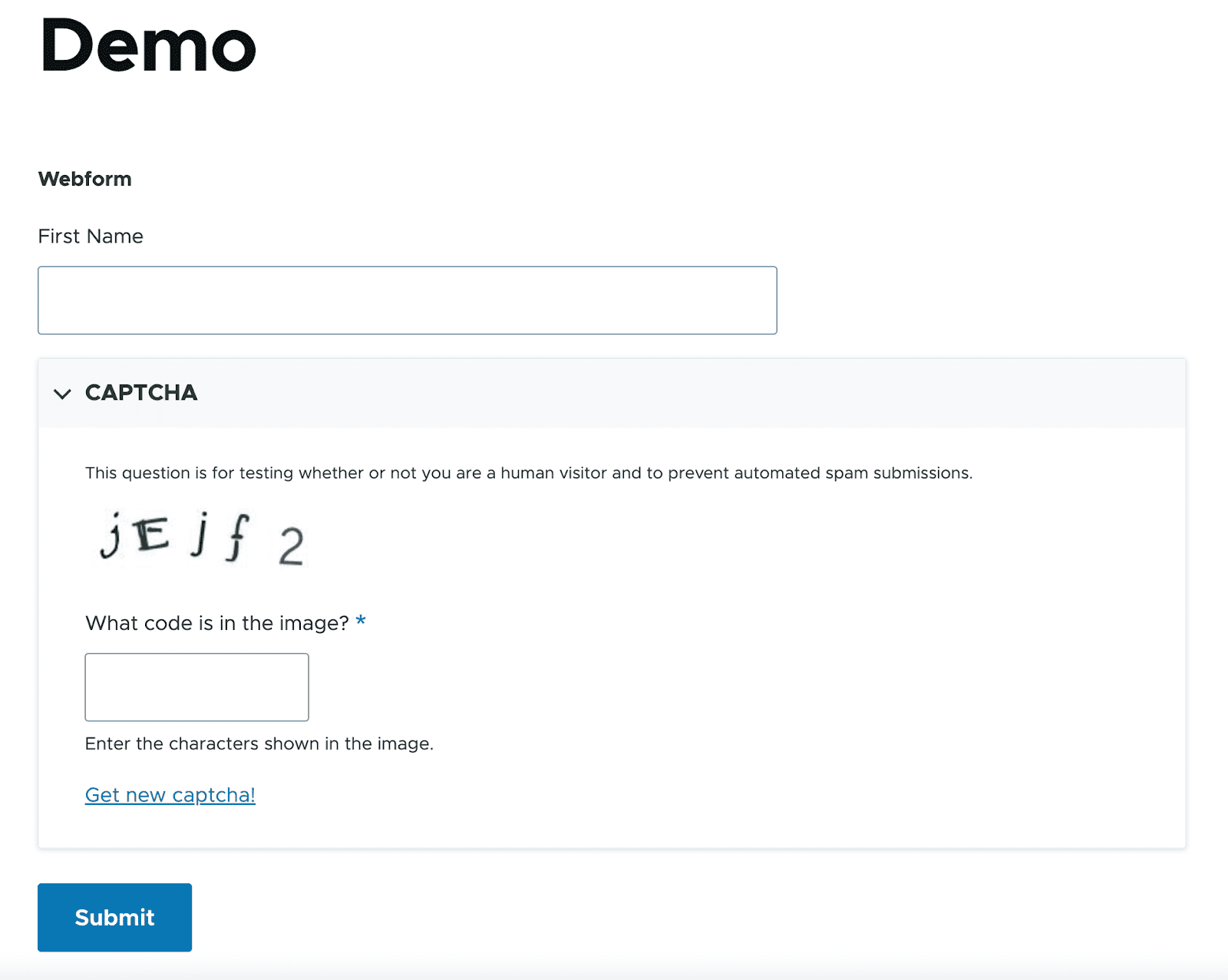
將驗證碼添加到 Drupal Webforms
如今,許多網站都使用 Captcha 來驗證用戶。 在提交表單之前,它會提供一個問題並要求用戶做出回應。 這可以防止機器人通過提交表單和電子郵件(主要是多次)使服務器過載。
Drupal Webform 允許您在創建 Web 表單時添加 Captcha 元素。 Drupal Webform 驗證碼要求您啟用驗證碼模塊。
在表單中添加驗證碼的步驟:
- 下載並啟用驗證碼模塊。 您還需要啟用Image captcha 模塊以獲取 Captcha 中的圖像選項。
- 轉到配置 > 人員 > 驗證碼模塊設置以配置驗證碼模塊。
- 導航到結構 > 網絡表單。
- 單擊需要驗證碼的表單的構建。
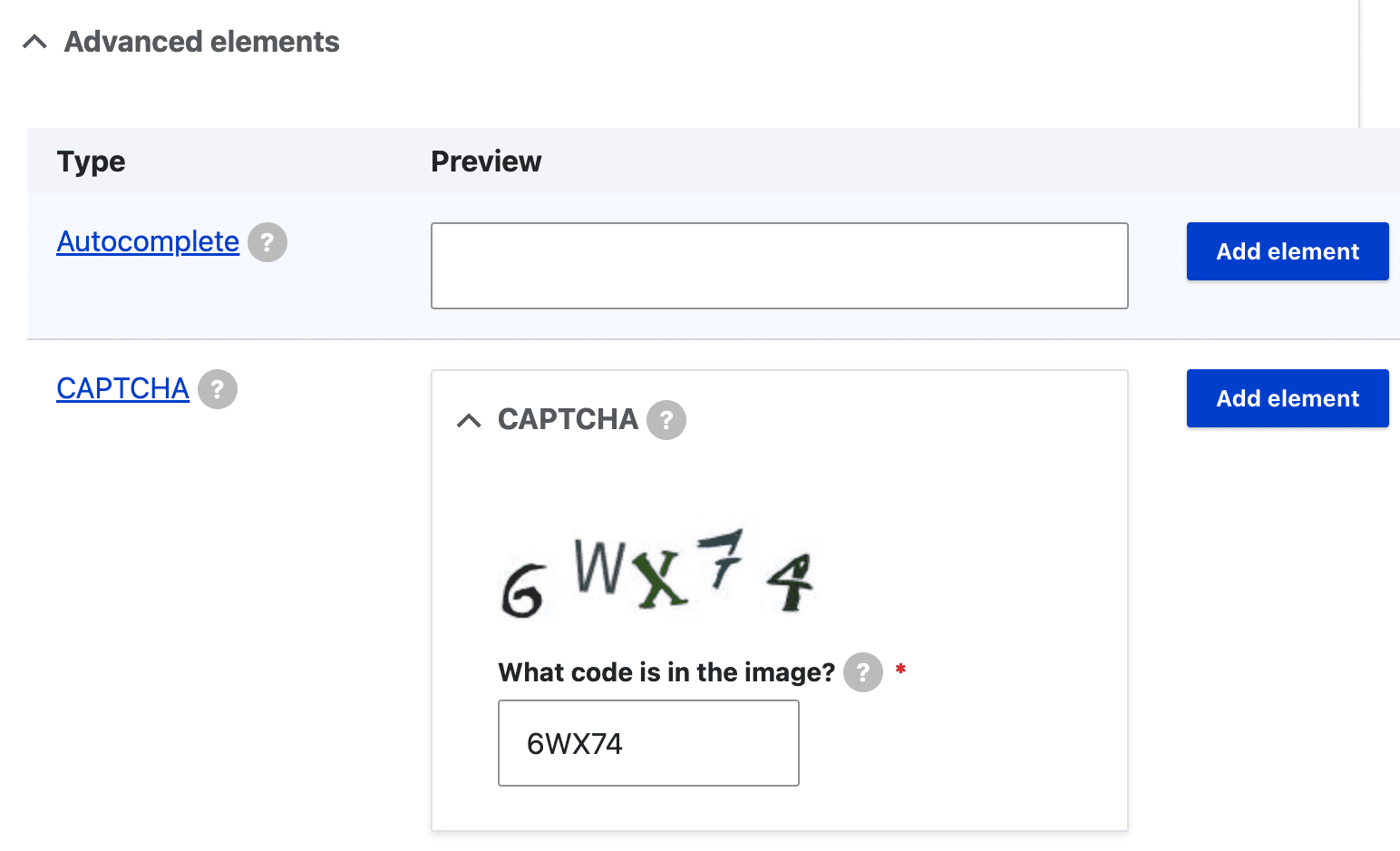
- 單擊添加元素並展開高級元素。 展開時,可以查看高級元素列表。 單擊驗證碼的添加元素以添加驗證碼。

- 單擊添加元素將在右側打開一個設置窗口。 選中管理員模式框,以便管理員可以調試和查看驗證碼。
- Challenge 類型為您提供 2 個選項 - Math和Image 。 您可以選擇任何一項。 然後單擊保存和保存元素。 如果您在此處看不到圖像選項,則需要啟用圖像驗證模塊。
- 在字段類型Webform的內容類型中添加字段,並參考添加驗證碼的表單。
- 現在轉到內容 > 添加內容> 和內容類型,其中包含一個引用表單的字段。
- 填寫標題並保存內容。 現在,當您查看內容時,將發布表單以及驗證碼。 在單擊提交按鈕之前,應填寫驗證碼字段,否則表單將不會被提交並給出警告消息。