掌握 Drupal 9 佈局生成器:輕鬆自定義網站設計的綜合指南
已發表: 2023-03-14在頁面構建方面,網站建設者、內容作者和內容編輯一直在尋找流暢、用戶友好的體驗。 當他們希望設計和構建頁面時,他們希望使用拖放和 CKEditor 技術。 這種相同的體驗由 Drupal 核心中 Drupal Layout Builder 的簡單頁面構建功能提供。
獨特的 Drupal Layout Builder 提供了一個強大的視覺設計工具,讓內容作者可以改變內容的呈現方式。 Layout Builder,在其最新版本中添加到 Drupal 核心,Drupal 9 使您能夠添加/刪除部分以使用各種佈局顯示內容並根據您的需要自定義頁面。 使用 Drupal 9 的佈局構建器模塊,您可以混合這些部分來製作一個完全獨特的頁面。
有兩種不同的方法可以使用 Drupal 9 佈局構建器:佈局默認值(為內容類型的所有內容設計佈局)和佈局覆蓋(為特定內容項設計佈局)。 您可以在此博客的幫助下了解更多有關 Drupal 9 Layout Builder 模塊的信息並開始使用它。
請留意本系列的下一篇文章,我們將深入探討如何使用佈局構建器和 Ctools 模塊來應用視圖模式模式!

介紹佈局生成器
您可以使用 Drupal 9 Layout Builder 模塊更改內容類型、分類法、用戶等實體的外觀。 使用此功能,站點構建者可以輕鬆地將塊、字段和其他元素拖放到適當的位置。
通過提供在設計佈局時所做更改的預覽,Drupal 9 中的佈局構建器模塊促進了佈局構建過程。 Drupal 9 中的佈局構建器可以預覽所做的更改,以獲得流暢的佈局創建體驗,而不是要求用戶保存他們對佈局所做的每一個微小修改,然後在前端進行查找。
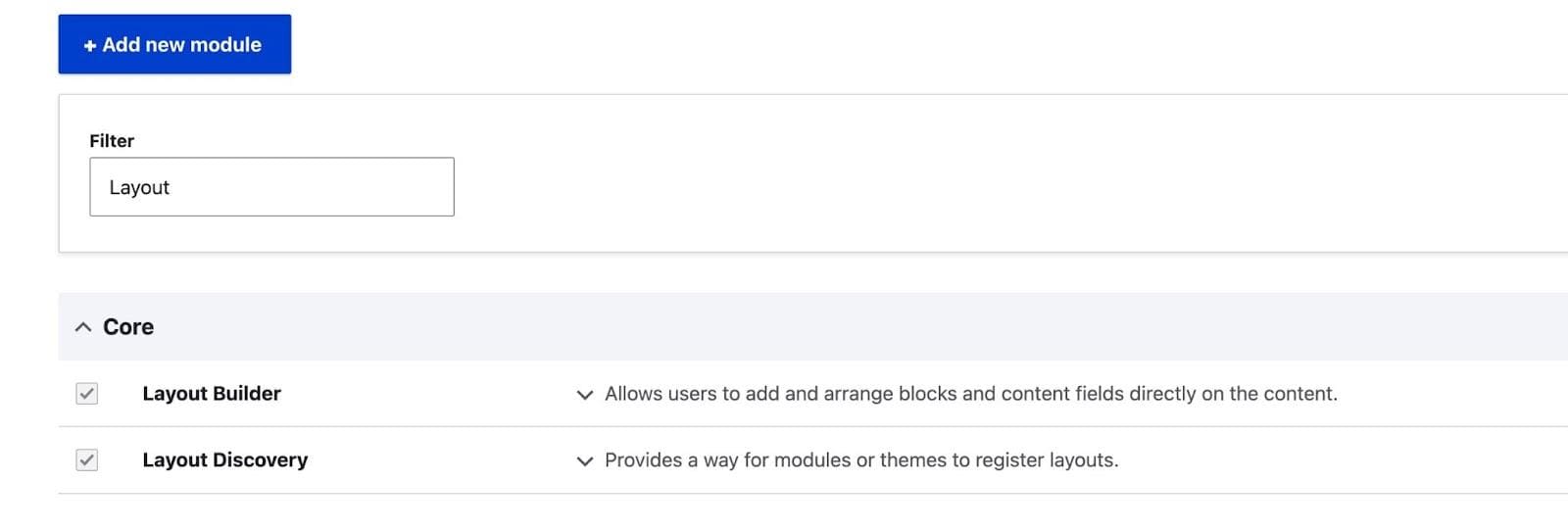
佈局構建器有兩個模塊:
佈局發現- 為模塊或主題提供註冊佈局的方法。
Layout Builder - 使用戶能夠直接在內容上添加和組織塊和內容字段。
在設計佈局時,Layout Builder 使用兩個關鍵思想:
部分- 可以放置塊的列或容器。 例如,它可以是 2 列佈局或 3 列佈局等。
塊- 可以放置在部分中的內容元素。
Layout Builder 模塊安裝和配置
轉到擴展並激活 Layout Builder 和 Layout Discovery 模塊以安裝和配置 Drupal 9 佈局構建器模塊。

修改內容類型和分類
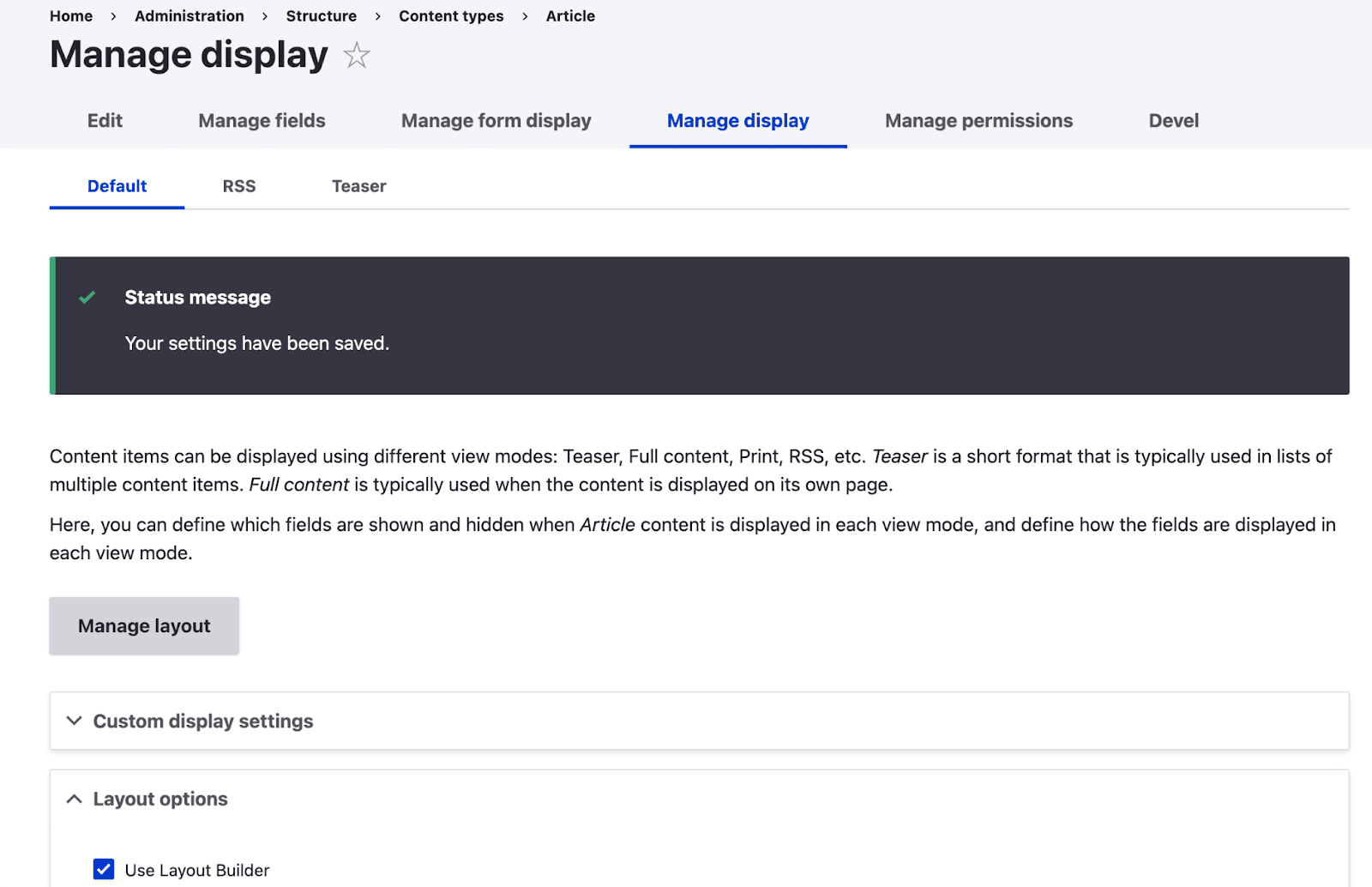
安裝模塊後,轉到“結構”、“內容類型”,然後為任何內容類型選擇“管理顯示”。 對於此示例,我們將使用“文章”內容類型。

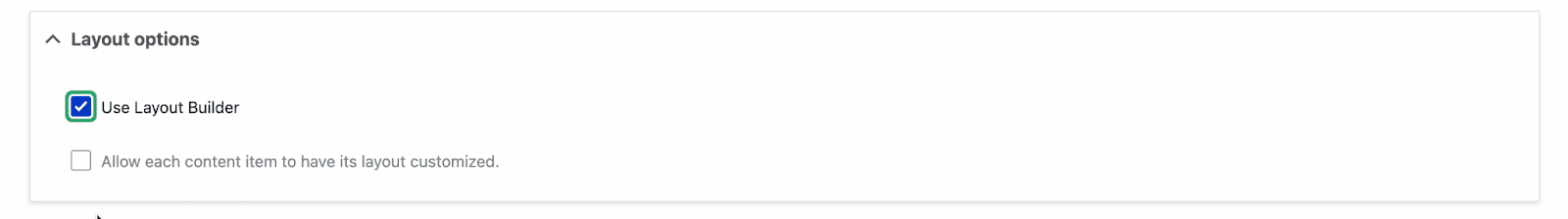
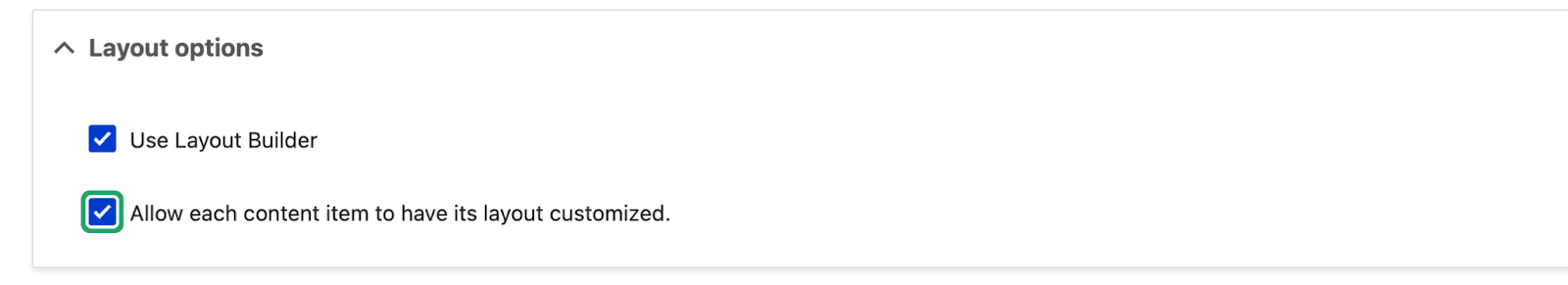
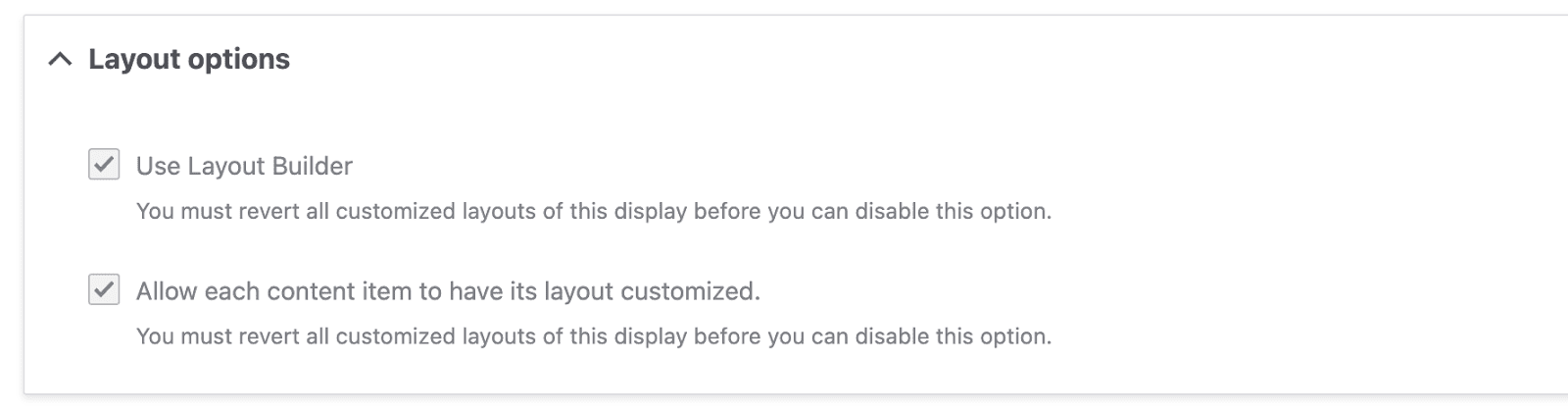
單擊底部的佈局選項下拉菜單以選擇“使用佈局生成器”,然後單擊保存。

在視圖模式下激活佈局生成器後,字段格式化程序將替換為“管理佈局”選項。 每種可用的視圖模式都可以與 Layout Builder 一起使用。

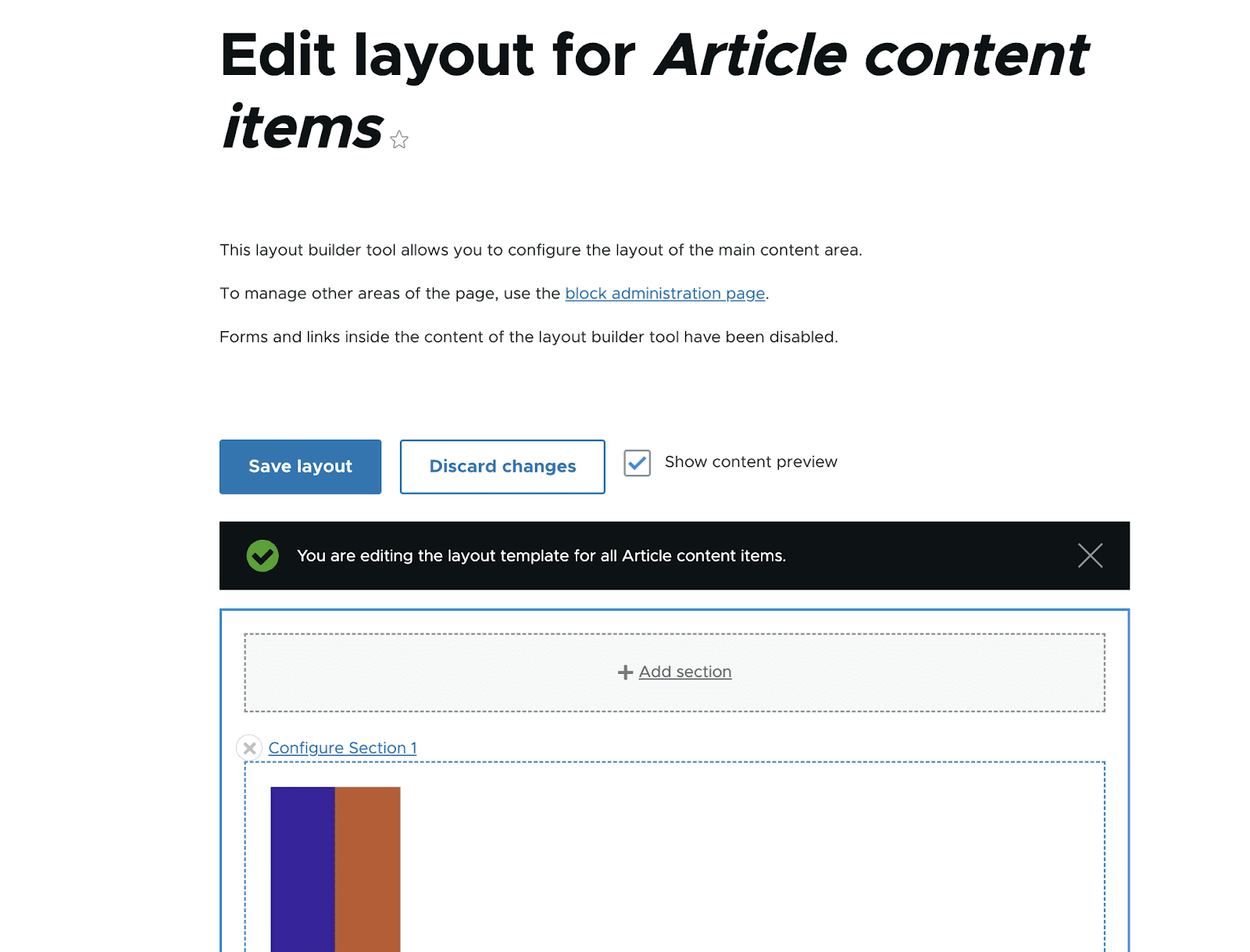
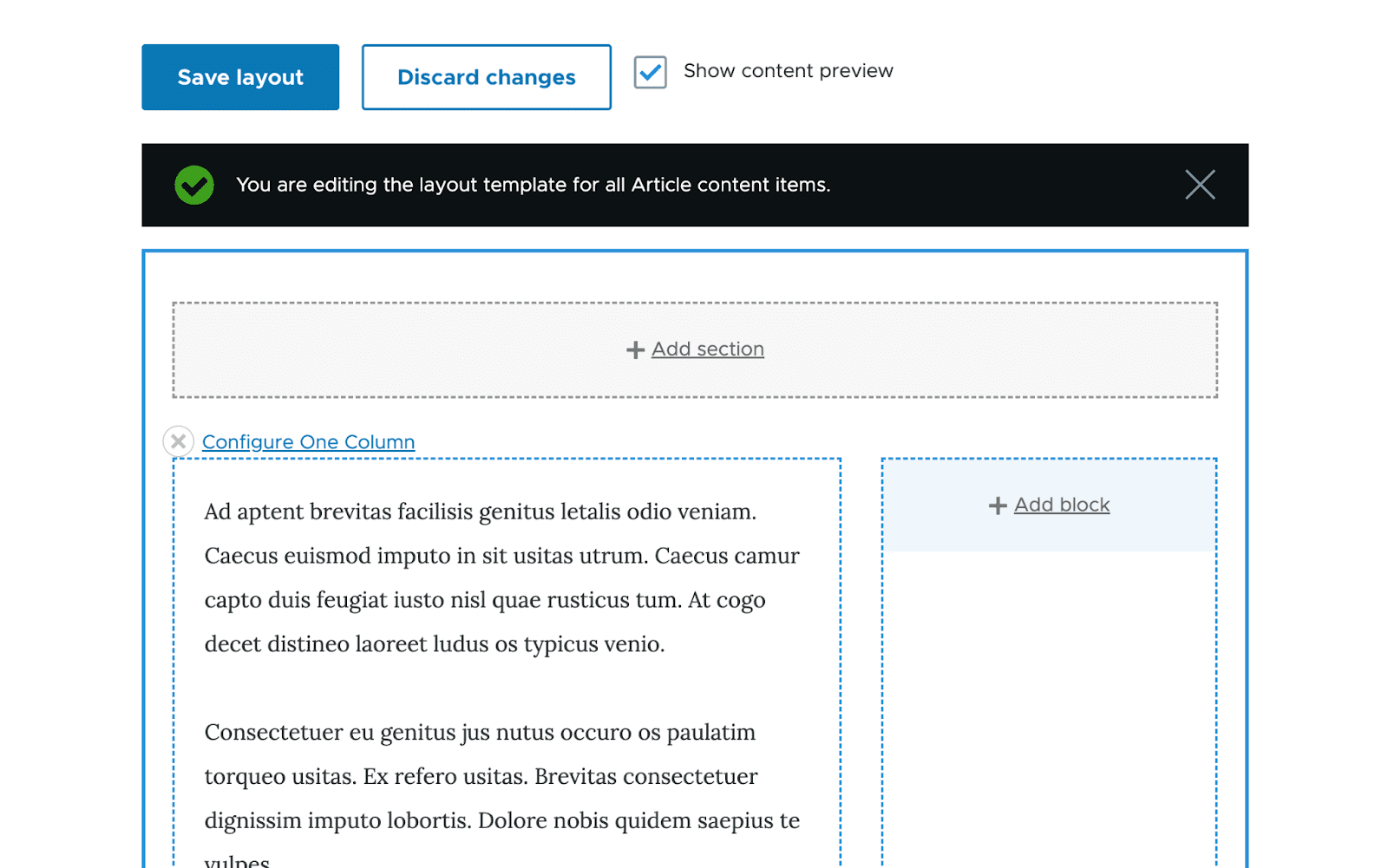
當您單擊“管理佈局”時,您將被帶到文章內容類型佈局。

將部分插入佈局
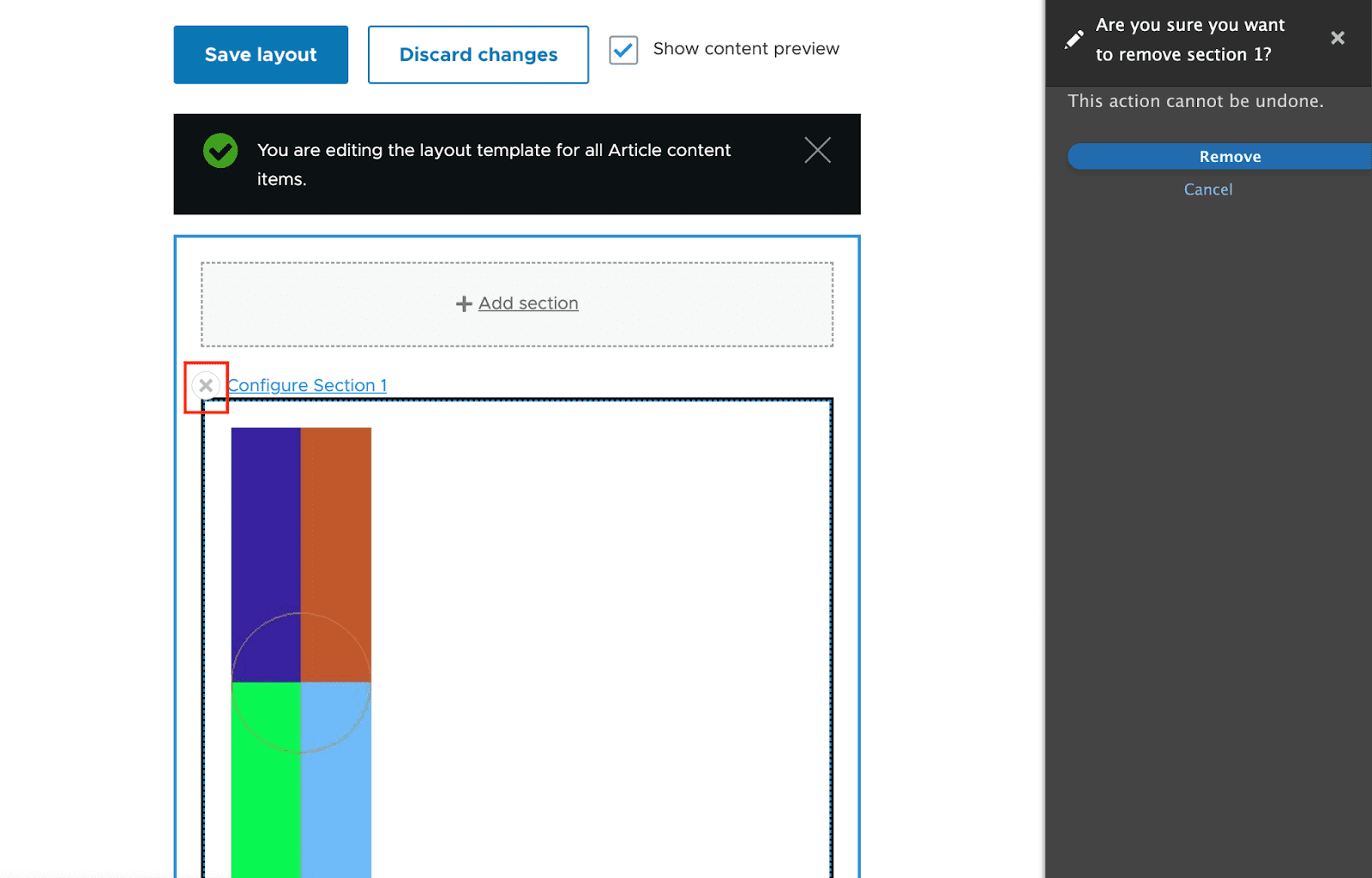
在將更多部分添加到佈局構建器之前刪除默認部分。 選擇“關閉”按鈕(如下圖所示)。 此外,屏幕右側將提供一個用於刪除默認部分的按鈕。 然後選擇“刪除”。

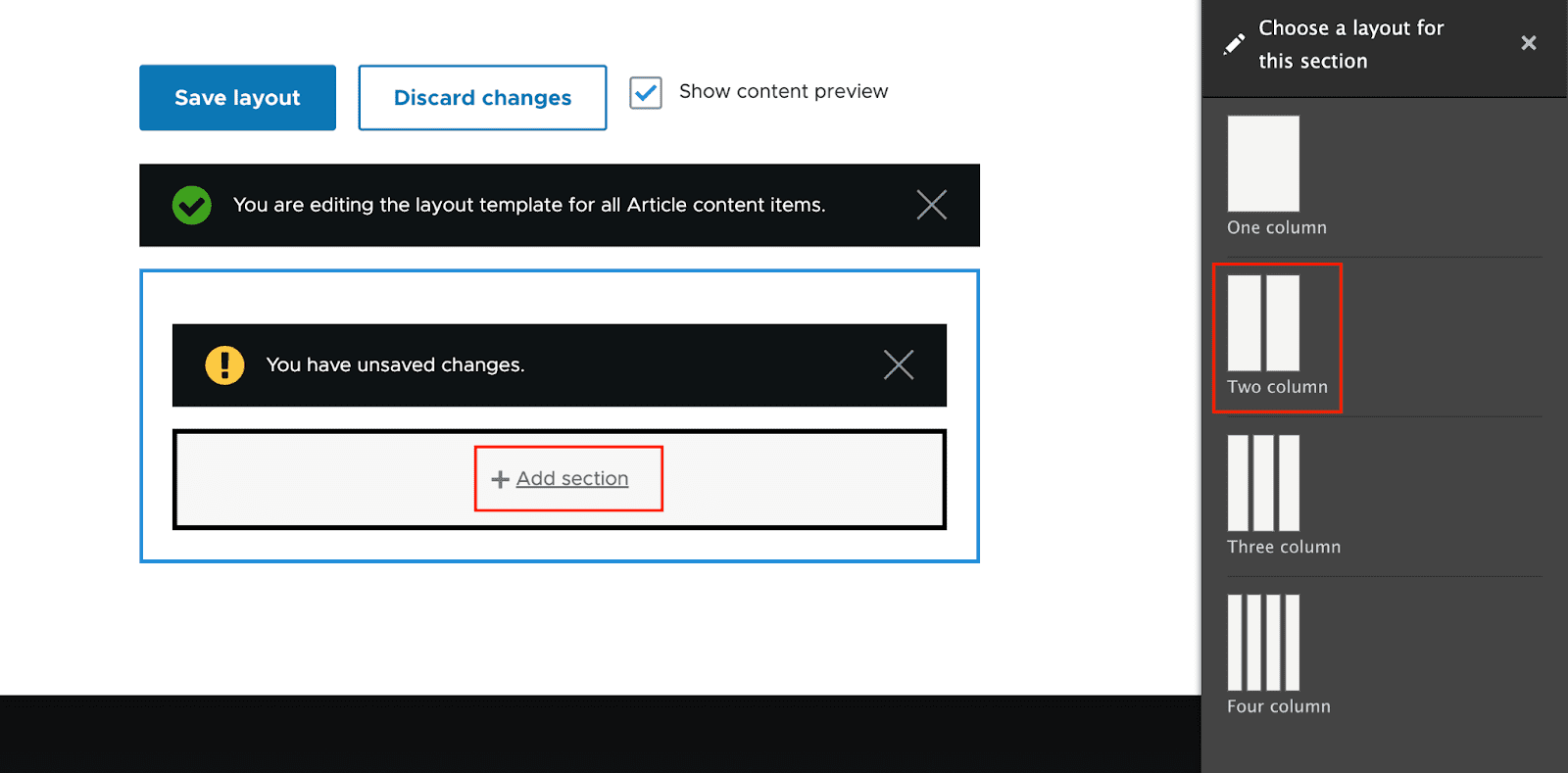
通過選擇“添加部分”選項,讓我們向佈局中添加幾個部分。 在屏幕的右側,還將為您提供選項,以便您可以為您的部分選擇佈局。 現在,讓我們選擇“雙列部分”。

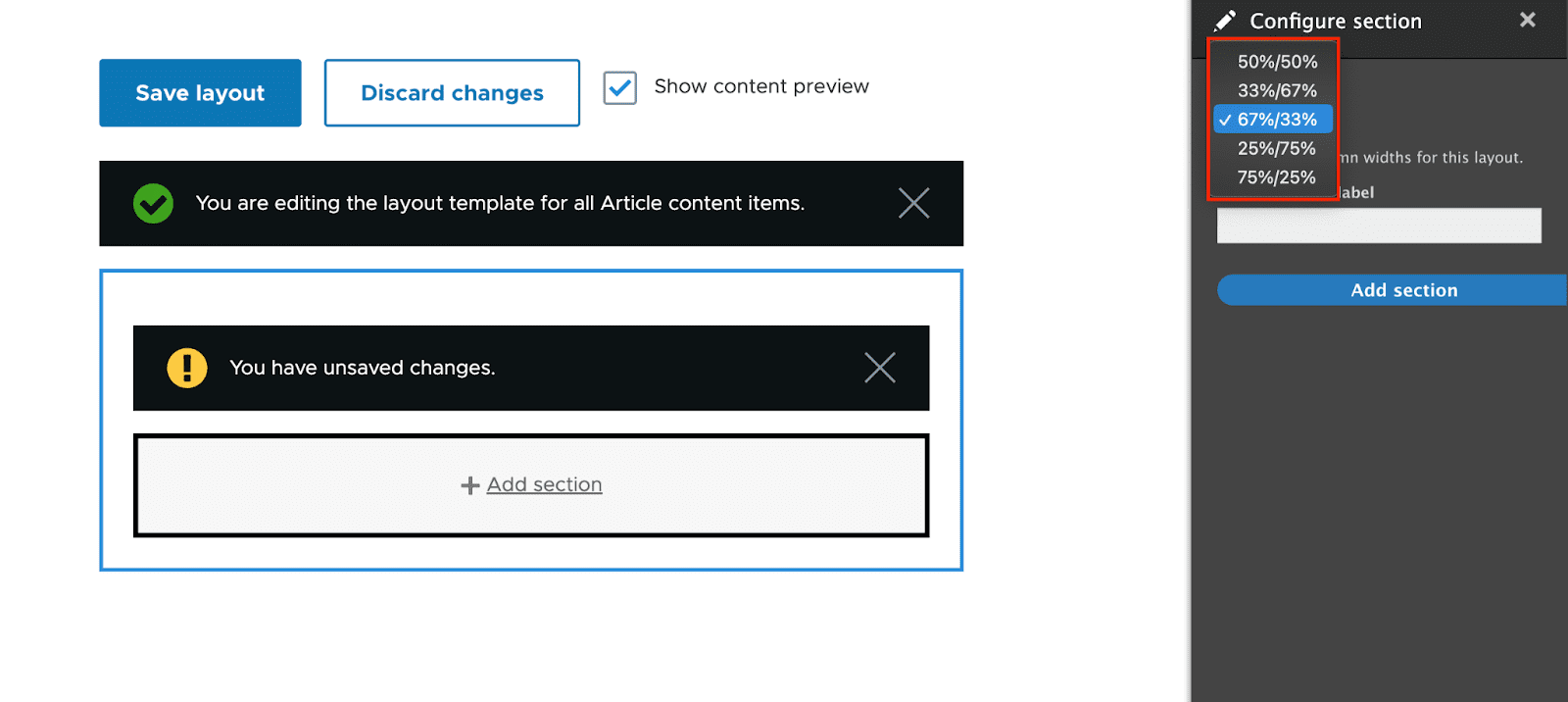
您將可以選擇“雙列佈局”寬度。現在,我們選擇“67%/33%”。接下來,選擇“添加部分”。

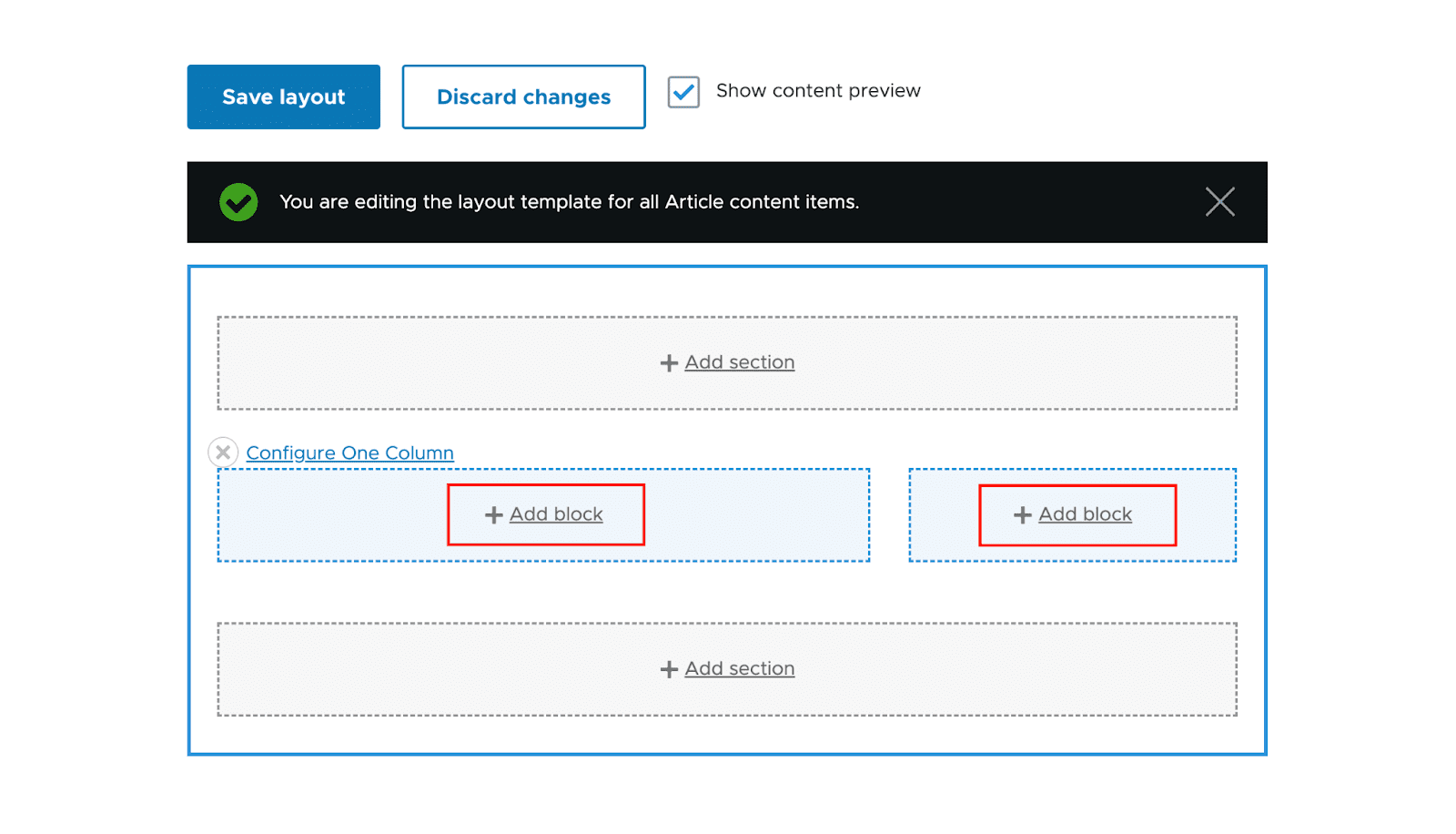
添加後,每個部分區域應顯示一個“添加塊”鏈接。

將塊插入截面區域
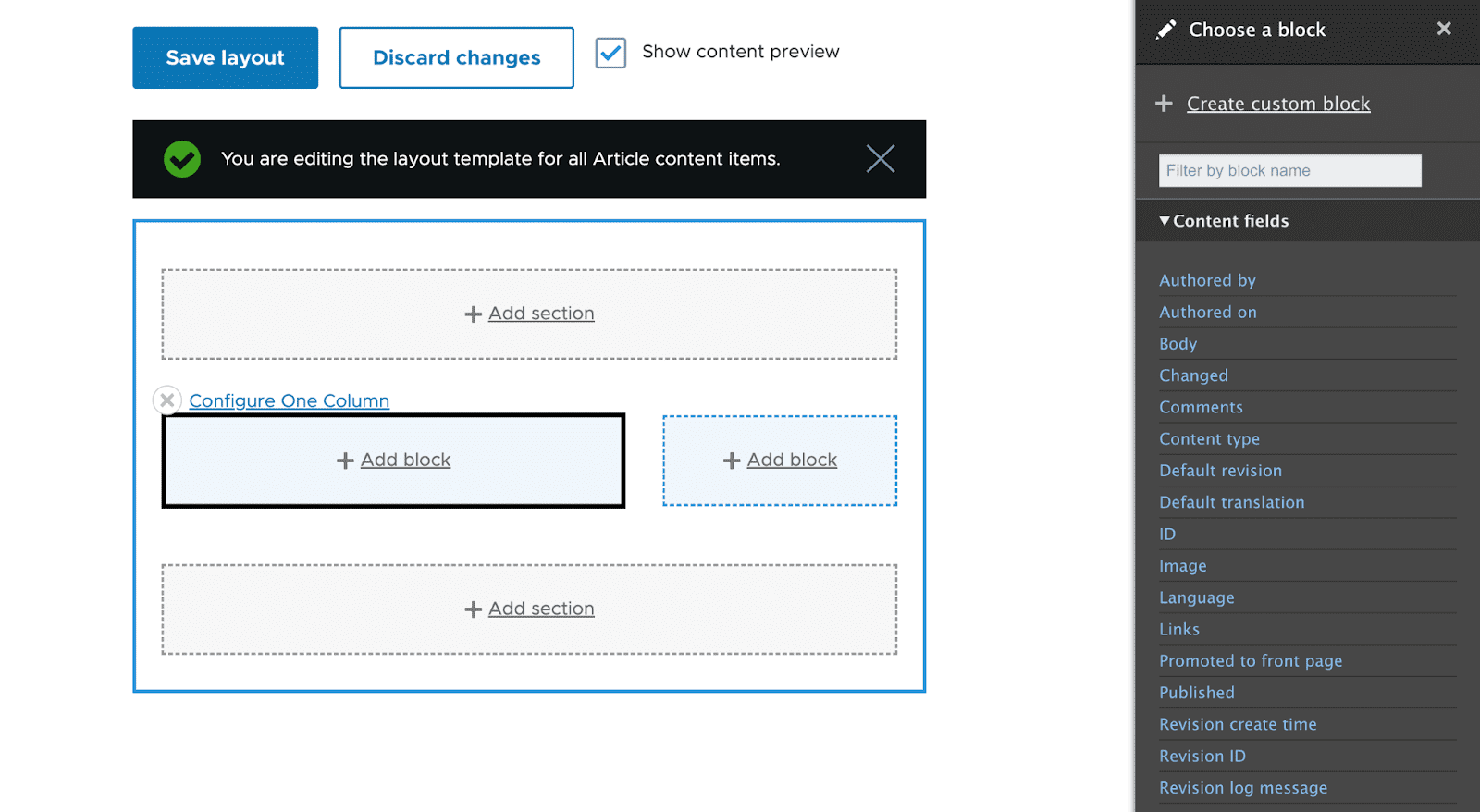
在為佈局選擇區域後,您可以將塊添加到您的區域。 只需單擊“添加塊”,當您要添加塊時,“選擇塊”選項將從右側滑出。

選擇一個塊
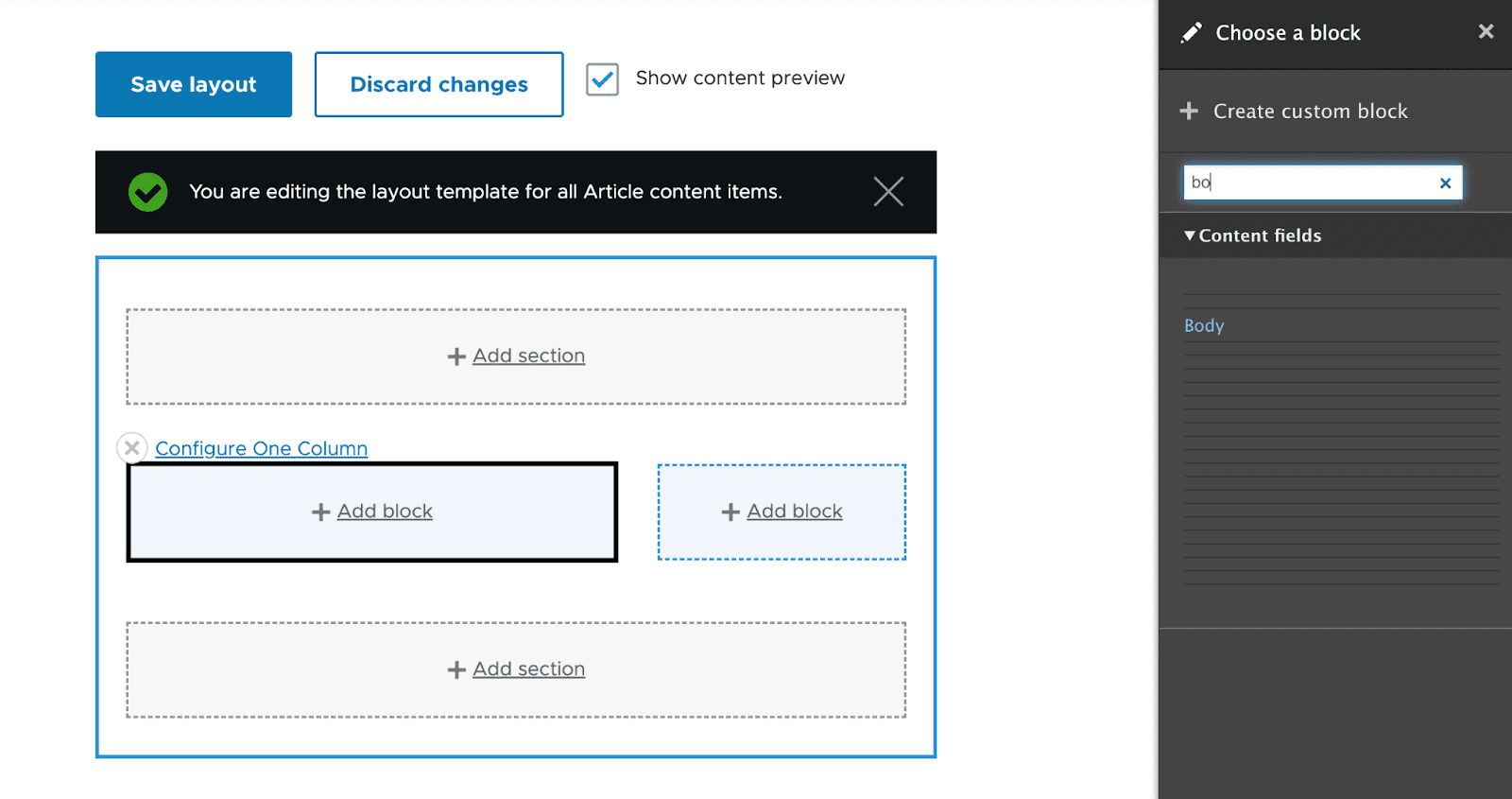
只需單擊右欄中的塊即可選擇它們。 使用“按塊名稱過濾”文本字段,您甚至可以通過根據名稱過濾搜索來定位塊。
現在,我們將選擇“正文”內容字段。

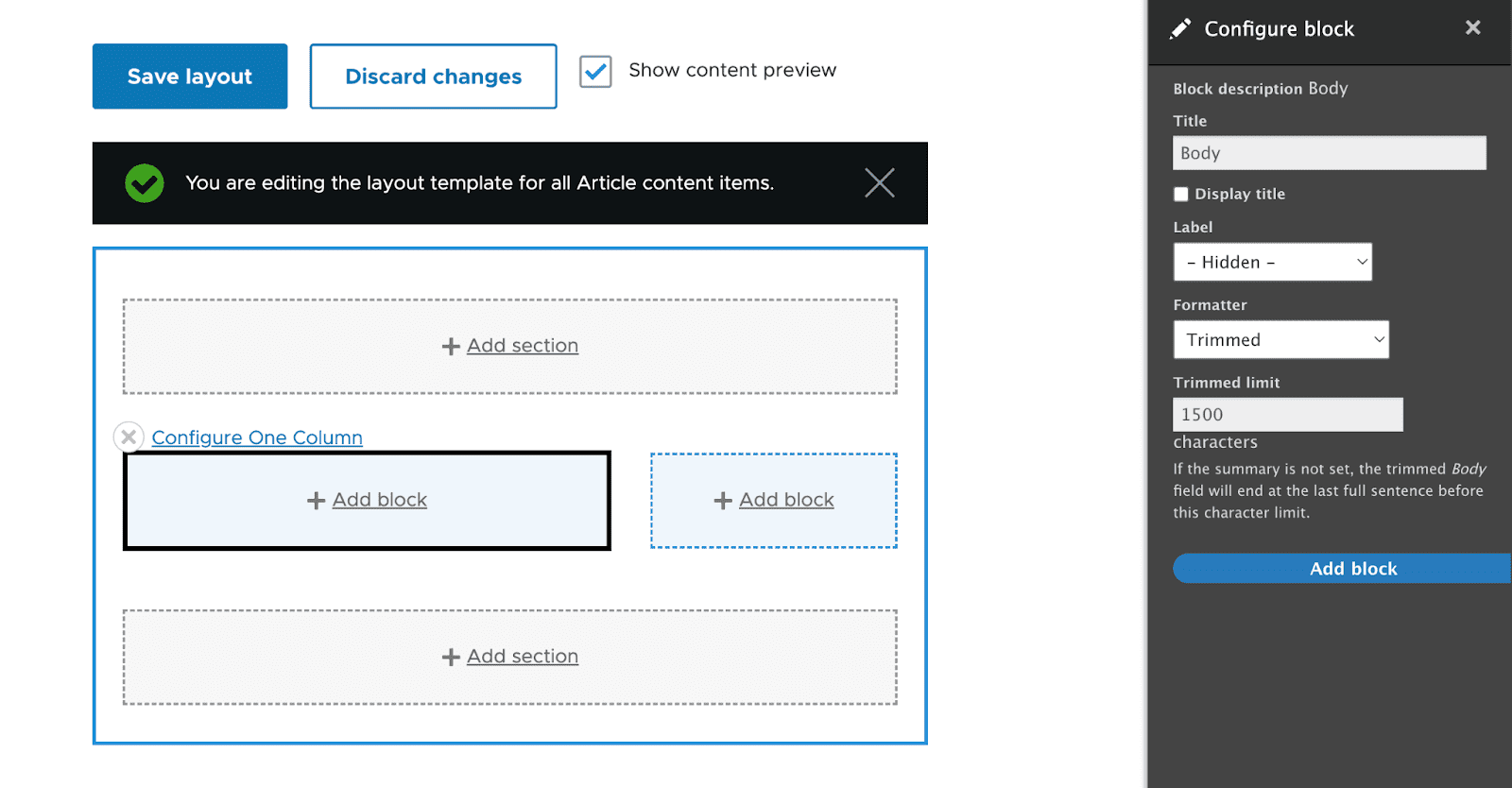
當您單擊要添加的塊時,字段格式化程序將允許您進行更改。 配置格式化程序後單擊“添加塊”。

在塊的左側,將有一個“正文”內容區域。

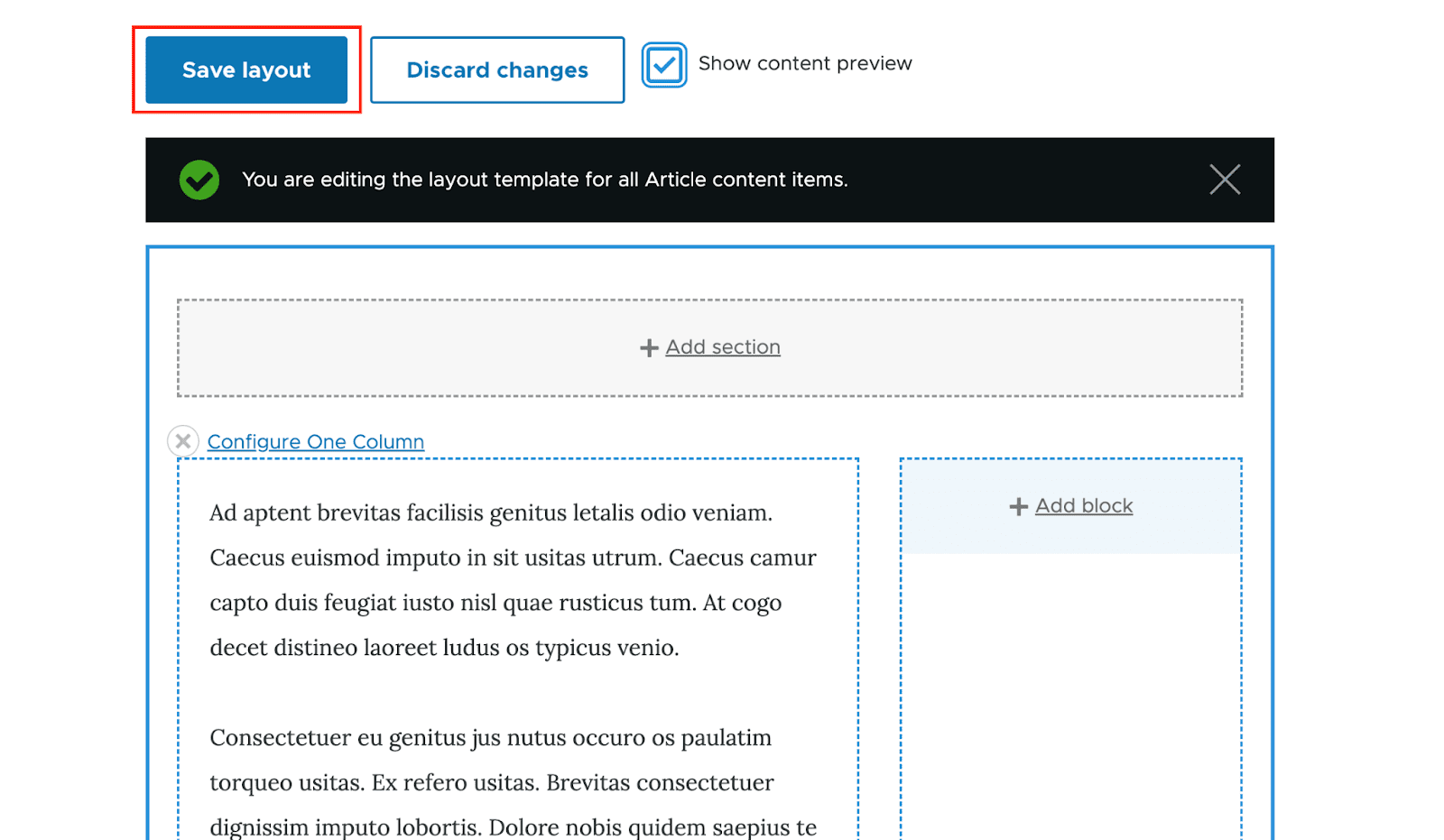
添加了“正文”字段; 現在保存您的更改。 通過從 Drupal 9 佈局頁面頂部的菜單中選擇“保存佈局”,您可以保存對您的部分所做的所有更改。

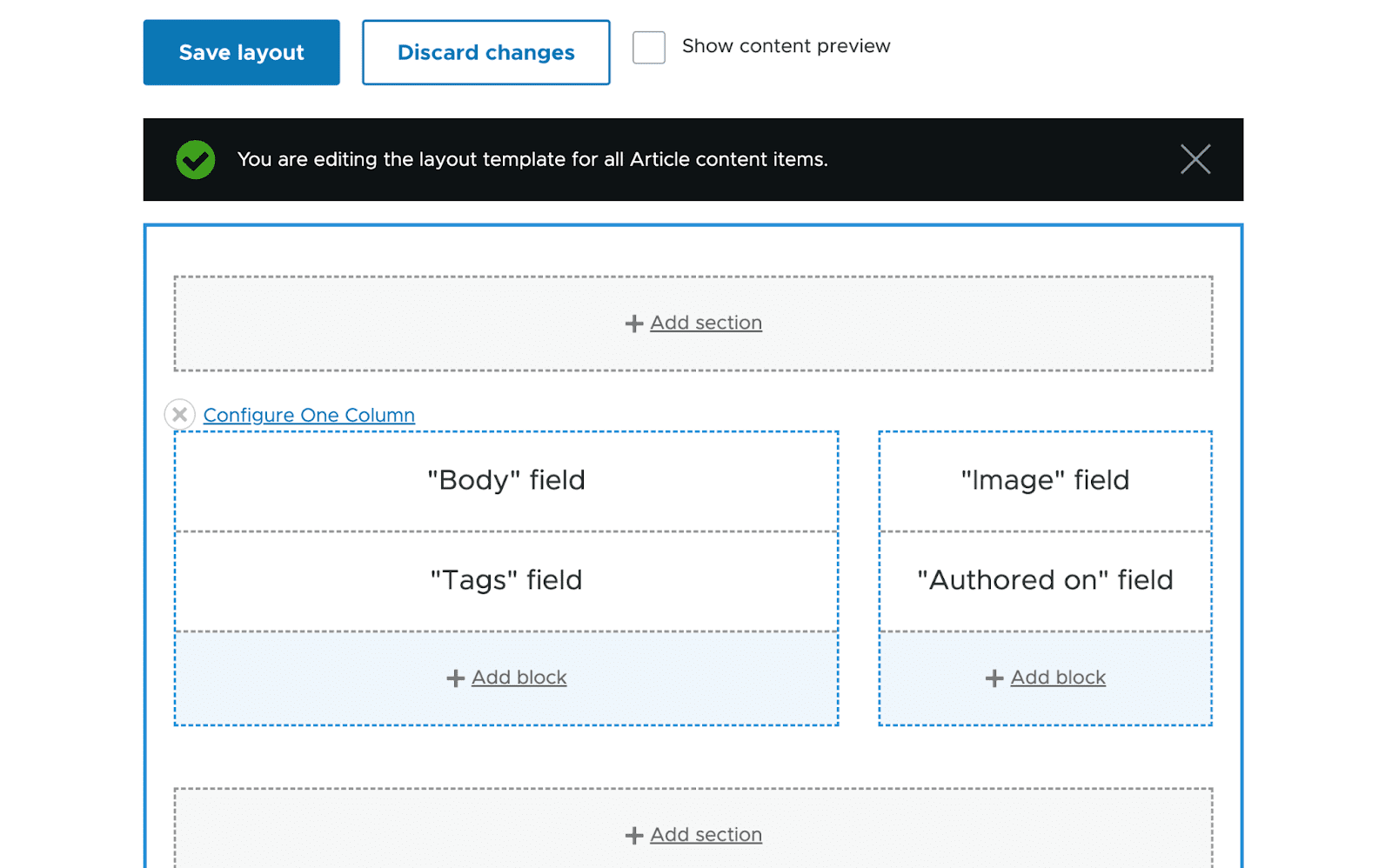
為了進一步個性化我們的佈局構建器,讓我們嘗試在我們的設計中添加更多字段。

當您在保存此佈局後訪問文章內容類型的頁面時,您將能夠看到剛剛創建的佈局的預覽。
佈局覆蓋:
我們剛剛創建的佈局將適用於所有文章。 Drupal 有許多必須啟用的設置才能為某篇文章創建自定義佈局。 為此,請選擇“允許每個內容項自定義其佈局” 。


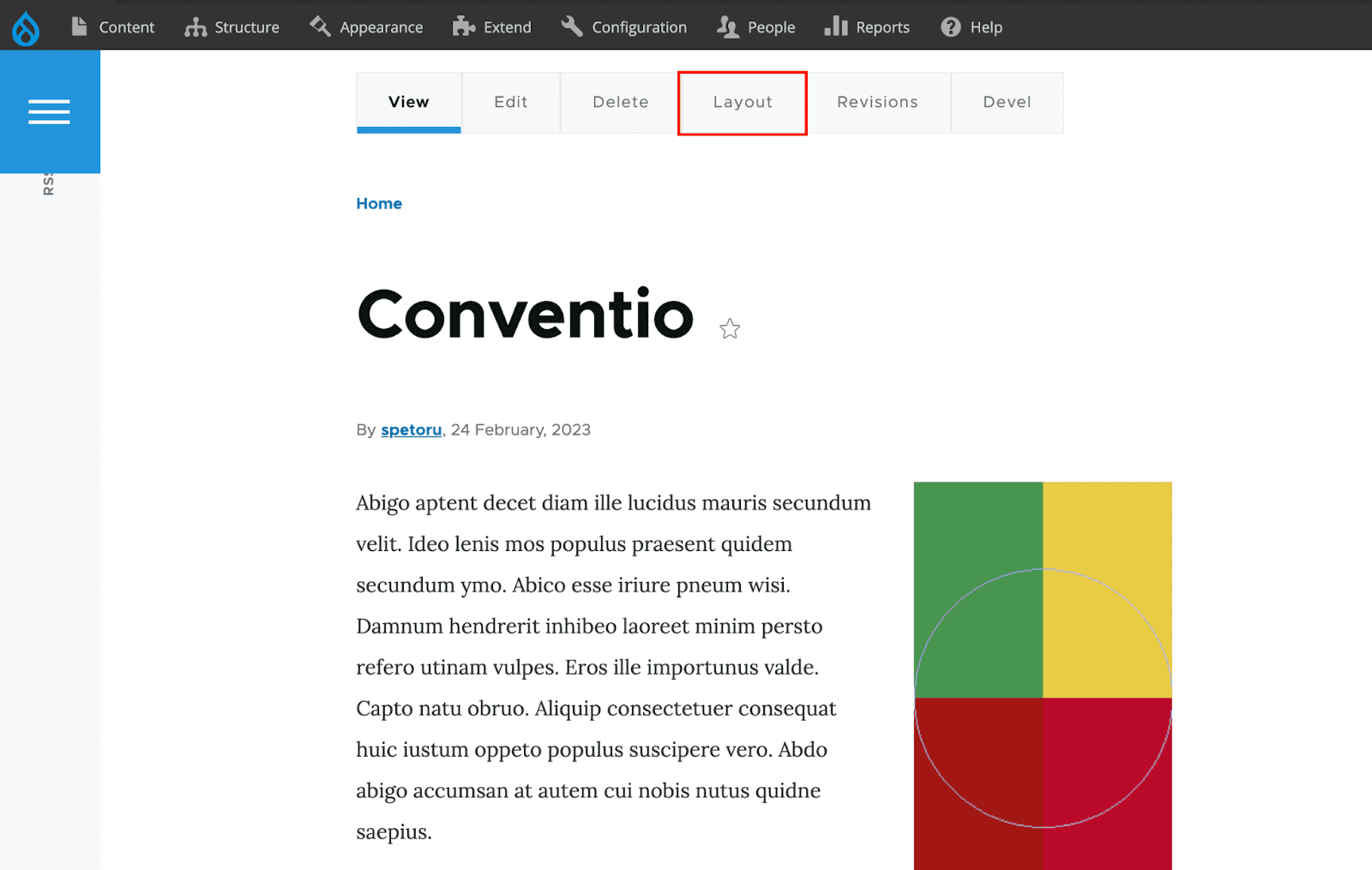
如果您在激活此選項後訪問文章,將顯示佈局選項卡按鈕。

使用相同的界面,現在可以更改佈局。 然而,這只會改變這一段內容的設計。
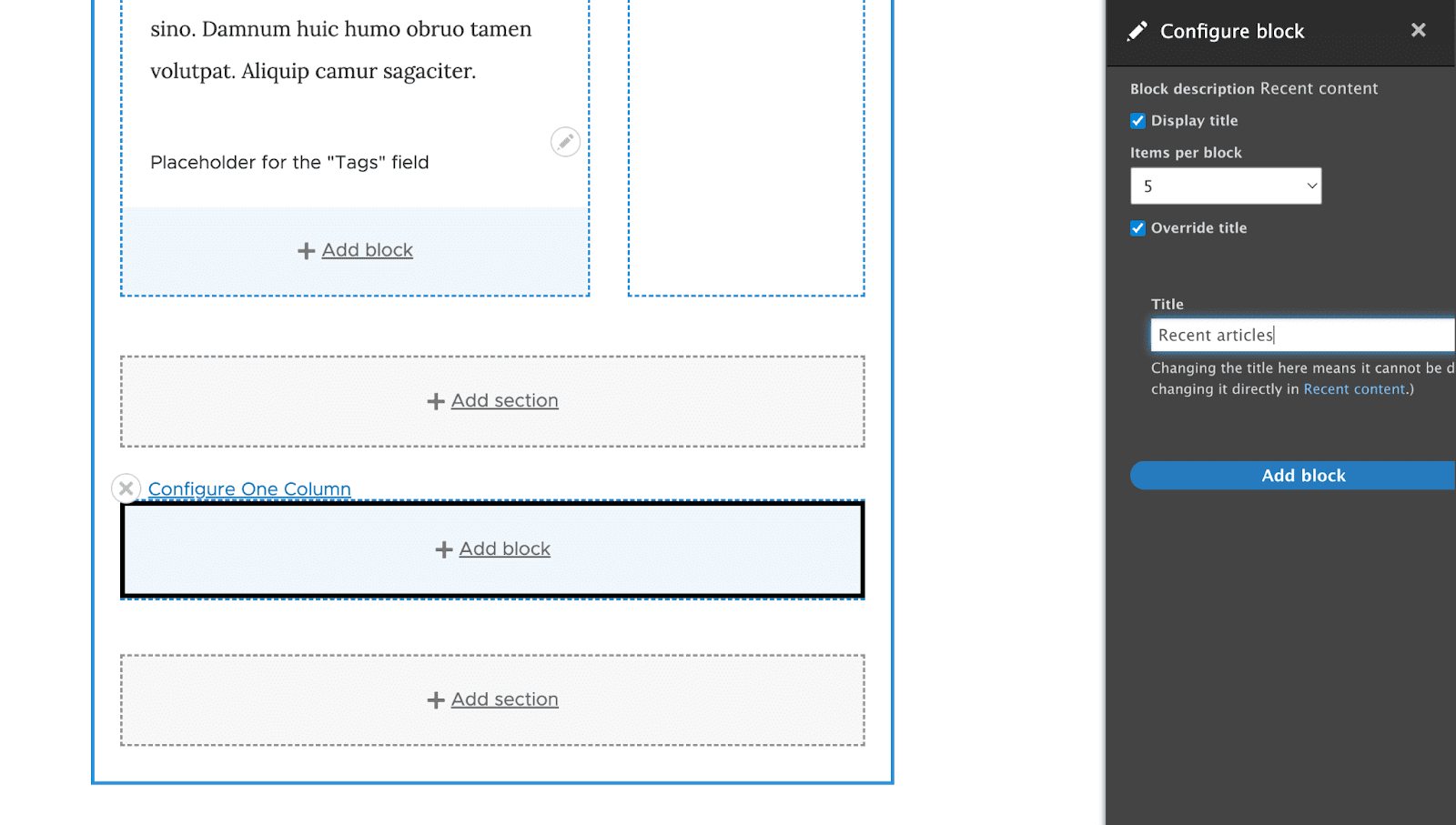
現在讓我們向該頁面添加一個塊。 創建一個新的單列部分,然後單擊“添加塊”按鈕。 考慮一下我們希望在此頁面上顯示其他用戶最近編輯的內容的情況,在添加新塊時過濾掉“最近的內容”塊,然後在保存佈局之前根據您的需要對其進行自定義。

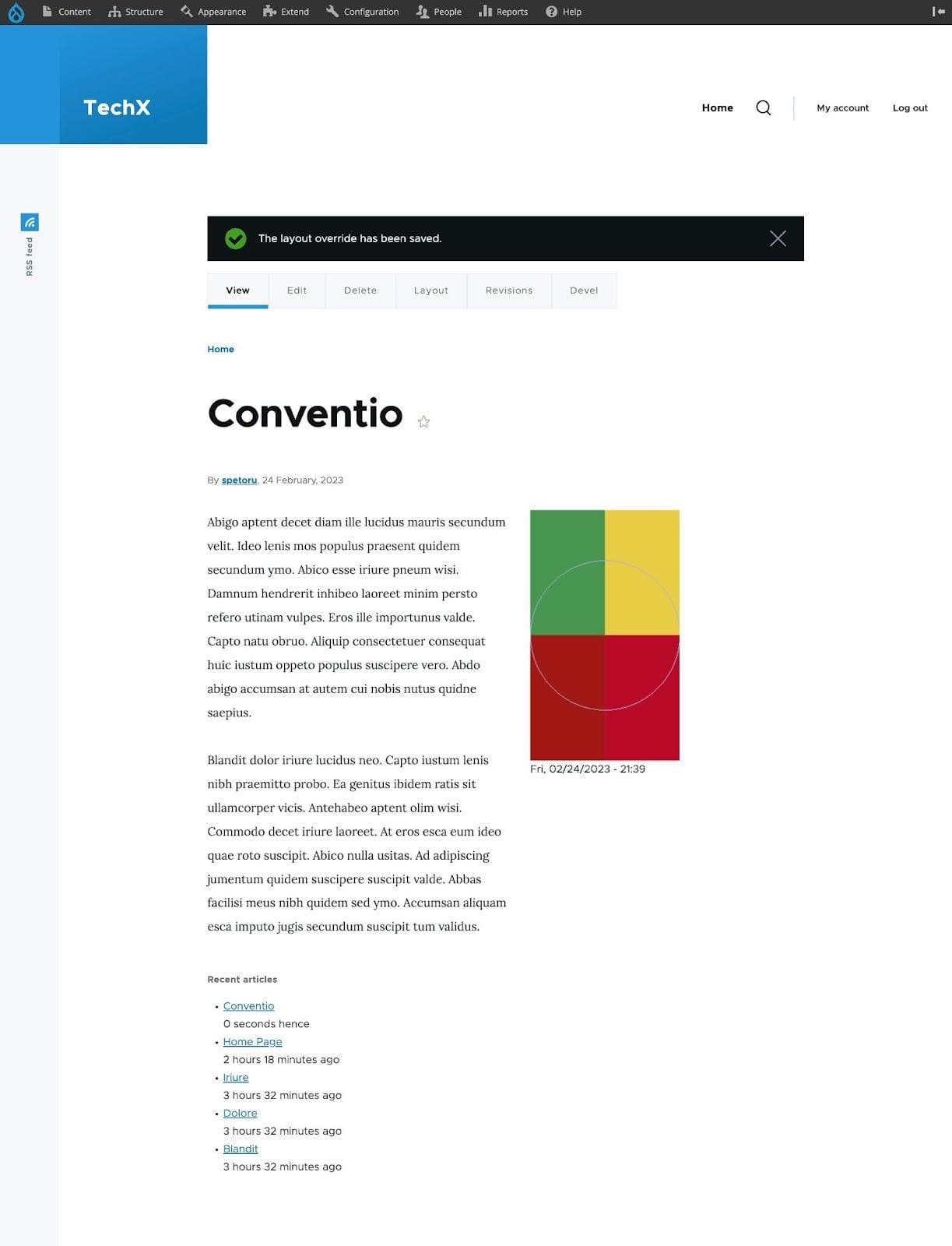
最終,當我們包含最新的文章塊時,我們的頁面將顯示如下。

重要提示:如果您更改了單個實體的佈局,您將無法禁用佈局生成器。
只有在將所有更改的佈局重置為其原始設置後,您才能更新佈局選項。

來自代碼的佈局生成器
談到 GUI 管理,Drupal Layout Builder 無疑是令人驚嘆的。 然而,您在定期使用該工具時處理的編程問題可能會稍微困難一些。 現在,您可能會問如何使用代碼使用 Layout Builder。
事實證明,為單個實體啟用和禁用模板相當簡單。
只需使用以下代碼加載顯示:
$entityViewDisplay = \Drupal::entityTypeManager- >getStorage('entity_view_display')- >load('ENTITY_TYPE.ENTITY_BUNDLE.VIEW_MODE');然後它將返回一個LayoutBuilderEntityViewDisplay類型的對象,您必須按如下方式更改它:
$entityViewDisplay->enableLayoutBuilder();如果您希望為特定視圖模式額外設置標誌或激活佈局生成器:
$entityViewDisplay->setOverridable(TRUE);為單個實體創建獨特的佈局。
之後,您必須保存所有內容。
$entityViewDisplay->save();後台實際發生的是Layout Builder模塊將layout_builder_key添加到某個實體類型的third_party_settings中,並為上面描述的參數取值(enabled,allow custom) ,然後將此類型實體的默認佈局存儲在下面部分。
如果setOverridable選項設置為TRUE ,則會創建一個名為layout_builder__layout的新實體字段並用於保存此特定實體的更新佈局。
相反,使用代碼創建一個部分並用相關內容填充它需要更多的工作。
首先,讓我們添加一個新部分。 layout_id參數用作佈局標識符,在創建\Drupal\layout_builder\Section類的新實例時必須包括在內,以完成此操作。
提示:佈局發現模塊包含默認模板。 佈局在*.layouts.yml文件中定義。 有關更多詳細信息,請查看以下有關如何在 drupal 中創建自定義佈局的文章。
然後,將新元素直接添加到該部分將是最簡單的操作過程。 為此,請使用appendComponent方法,該方法接受\Drupal\layout_builder\SectionComponent類的實例作為參數。 儘管如此,在開發這樣一個部分組件之前,您必須先安排一些事情。 首先,您需要:
- 嵌入元素的uuid,
- 該部分中的區域名稱,
- 插件配置。
在本教程中,我們將使用 Entity Blocks 提供的插件將示例節點嵌入到單列部分中:
$section = new Section('layout_onecol'); $uuid = $node->uuid(); $region = 'content'; $pluginConfiguration = [ 'id' => 'entity_block:node', 'provider' => 'entity_block', 'label_display' => FALSE, 'view_mode' => 'default', 'entity' => $node->id(), ]; $component = new SectionComponent($uuid, $region, $pluginConfiguration); $section->appendComponent($component);請始終記住,佈局保存在第三方設置或字段中; 因此,為了保存該部分,您必須在這些位置之一進行保存。
在我們的例子中,正在使用一個字段,所以:
$entity->layout_builder__layout->setValue($section); $entity->save();您現在已將單個列部分添加到一個實體,並通過執行所有這些步驟在其中顯示了一個示例節點。
您可能還對改進 Drupal 的佈局構建器體驗感興趣。
佈局生成器的優點和缺點
我們在下面匯總了 Layout Builder 的一些優點和缺點的簡要列表:
優點:
- 部署很簡單,因為不需要添加新的實體類型,因為模塊已經包含在核心中。
- 具有拖放功能的用戶友好 UI。
- 單個實體定制的選擇。
- 一種無需添加更多引用字段即可將字段與其他實體組合的簡單方法。
- 一種利用實體塊嵌入現有實體的簡單方法。
缺點:
- 新的實體類型和可嵌入元素增加了網站的大小,這大大延長了加載所有項目所需的時間。
- 該模塊以 UI 為中心,因此創建新佈局可能更簡單。 現在,我們必須編寫代碼來生成 .yml 文件和模板。
- 當佈局中有很多部分時,在部分之間拖動元素可能會有點困難。
- Twig 的名稱以 uuid 為後綴,這使得渲染指定部分和限制對部分的訪問具有挑戰性。
最後的想法
Drupal Layout Builder 為我們打開了通過用戶界面和代碼管理佈局的廣泛有趣的可能性。 它會取代所有當前的解決方案嗎?
在我看來,它是大規模處理佈局問題的理想工具。 似乎最好的做法是使用廣泛使用的模塊(如段落和字段組)來創建封閉組件,然後使用 Layout Builder 創建由這些組件組成的預製佈局。
Layout Builder 有一個獨特的用途,就像所有其他 Drupal 模塊一樣。 因此,它總是在某些情況下表現更好,而在其他情況下表現得更差。 你自己看看吧!
如果您正在尋找專家來幫助您解決任何 Drupal 問題,我們只是一封電子郵件!
