響應式與自適應網頁設計:什麼對您的網站靈活性更好?
已發表: 2020-01-09內容
- 什麼是響應式網頁設計?
- 為什麼要使用響應式設計?
- 什麼時候使用響應式設計?
- 響應式設計的優缺點
- 什麼是自適應網頁設計?
- 為什麼要使用自適應設計?
- 何時使用自適應設計
- 自適應設計的優缺點
- 響應式和自適應設計如何比較?
- 自適應與響應式網頁設計示例
- 響應式設計示例
- 自適應設計示例
- 如何在響應式和自適應網頁設計之間做出選擇?
- 最後的想法
為什麼靜態設計不再相關? 首先,移動設備長期以來一直被用作訪問互聯網的領先平台。 此外,谷歌已於 2019 年 7 月 1 日引入了移動優先索引。因此,從現在開始,移動網站版本的 SEO 優化比桌面版更重要。 如果您沒有移動版本,您的網站可能根本不會出現在 Google 搜索結果中。
有兩種解決方案:響應式與自適應網頁設計,使其在任何屏幕尺寸上都看起來不錯。 這兩種類型都可以為您的電子商務網站做好移動使用的準備。 儘管如此,它們之間還是有區別的。 它們適合不同的網站需求。 此外,它們在成本方面也有所不同。
讓我們來談談它 有一個項目嗎?
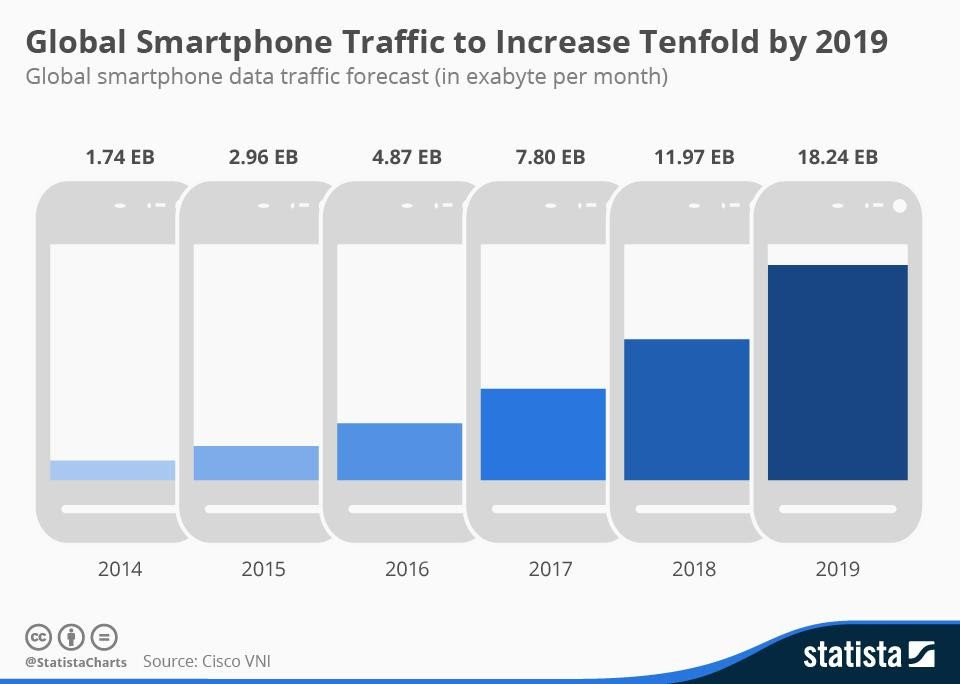
讓企業在智能手機和平板電腦上輕鬆查看其網站至關重要。 否則,您將減少流量並失去訪客。

資料來源:Statista
從這篇文章中,您可以了解到:
- 什麼是響應式網頁設計;
- 什麼是自適應網頁設計;
- 自適應與響應式網頁設計示例;
- 為您的網站選擇哪種設計:自適應或響應式。
什麼是響應式網頁設計?

資料來源:weidert.com
響應式佈局會根據各種屏幕尺寸進行相應調整。
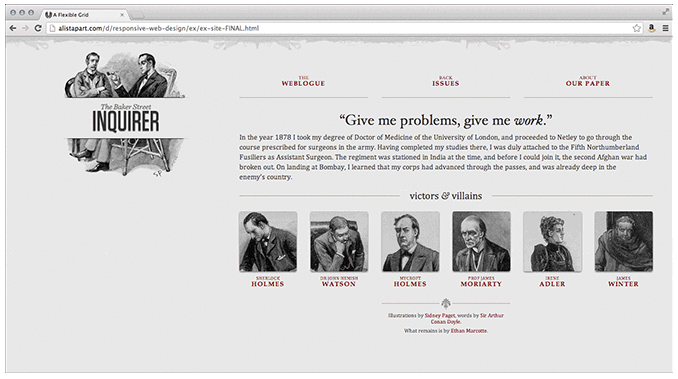
2010 年,設計師兼開發者 Ethan Marcotte 在他的同名著作《響應式網頁設計》中首次使用了響應式設計這個詞。
響應式網頁設計響應任何目標設備屏幕尺寸的大小。 具有這種設計的網站對 300 像素或 30 000 像素寬的瀏覽器同樣可以很好地調整佈局和功能。 由於“流體”佈局、CSS 媒體和“流體”網格,這種調整是可能的。 響應式設計允許頁面調整其高度和寬度並在任何屏幕上正確顯示。
網頁設計師出於什麼原因使用響應式網頁設計技術? 我們的團隊聲稱這種類型的開發很簡單,實現的工作量也更少。 響應式設計可以減少對每個屏幕尺寸設計的控制。 它使用基於百分比的 CSS 規則來根據屏幕大小更改樣式。
今天,它是開發新網站的首選方法。 默認情況下,大多數現成的 CMS 模板(如 Magento 或 Shopware)都具有響應式設計。
進一步閱讀我們的指南:電子商務網站的最佳 Magento 和 Shopware 電子主題
我們的團隊創建了一個網站的單一外觀,將用於所有屏幕。 他們產生的第一件事是分辨率的中間部分。 然後,他們確定分辨率標度的低端和高端的調整。 然後這樣的設計轉化為任何設備的屏幕。 從用戶體驗的角度來看,這種統一的設計為客戶和網站訪問者提供了無縫順暢的旅程。
為什麼要使用響應式設計?
重要的是要承認響應式設計更簡單並且需要更少的工作來實現。 它對每個屏幕尺寸的設計提供較少的控制。 然而,目前,它是構建新網站的首選方法。 它還可能與大多數內容管理系統都可以訪問的大量廉價模板有關。
什麼時候使用響應式設計?
如果您猶豫,我們會在決定選擇響應式設計時為您提供最終考慮:
- 對於需要升級現有網站的中小型公司來說,響應式設計是一個理想的選擇;
- 對於需要新建網站的企業來說,響應式設計也是一個完美的選擇;
- 建議服務型行業採用響應式設計,因為它們主要由文本和圖像組成;
- 最後,重要的一點是響應式設計是預算友好的。 這意味著可以以可承受的成本獲得功能齊全的網站。
響應式設計的優缺點
根據可用的瀏覽器空間,響應式設計允許設計師展示內容。 它使站點在桌面上顯示的內容與在便攜式設備上顯示的內容保持一致。 響應式設計是當今更流行的方法,被認為是“傳統”變體。
在響應式設計的優勢中,我們的專家定義了以下幾點:
- 它是無縫且統一的,這意味著擁有良好的用戶體驗;
- 使用的多樣性模板;
- 對 SEO 友好;
- 它通常更容易實現。
現在讓我們來看看響應式設計的缺點。 我們注意到它的缺點之一:
- 它提供較少的屏幕尺寸設計控制;
- 元素可以重新定位;
- 廣告在屏幕上丟失;
- 在手機上下載需要更多時間。
什麼是自適應網頁設計?

資料來源:weidert.com
自適應設計使用多種佈局來適應不同的屏幕尺寸。
自適應網頁設計和響應式網頁設計之間的主要區別在於,自適應網頁有多種佈局,適合不同設備的特定屏幕尺寸。 換句話說,網頁設計師應該為手機、平板電腦和台式電腦制定具體的計劃。
它是如何工作的? 該網站會檢測正在使用的設備並為這種特定類型的設備提供預設佈局。
讓我們來談談它 有一個項目嗎?
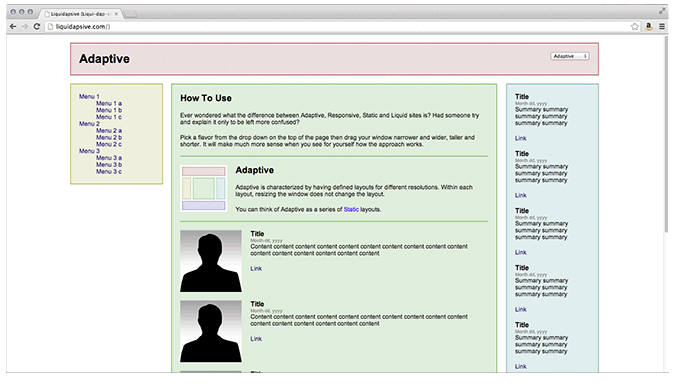
這樣,自適應設計為網站訪問者提供了最佳體驗,因為所有網站元素都適合特定的界面。 當響應式網站屏幕從一種屏幕尺寸“流動”到另一種屏幕尺寸時,自適應設計提供了量身定制的解決方案。 下面的動畫演示了自適應設計隨著屏幕尺寸的變化在預定義佈局之間切換時會捕捉到。

頂部塊是響應式的,下部塊是自適應的。
來源:css-tricks.com
對我們來說,作為一個開發團隊,向用戶展示我們了解他們對可用性的需求非常重要。 因此,我們盡最大努力使每個屏幕觸摸響應。 我們為您未來的網站開發了多種獨立設計,以確保佈局的每個元素都在正確的位置。 自適應設計不同於響應式設計,後者需要使用基於百分比的 CSS 規則。 而自適應設計對每個錨點使用一個靜態佈局。 檢測到錨點後,它會根據屏幕大小進行調整。
我們從您網站的最低分辨率版本開始自適應設計的開發過程。 然後,我們移到最高處並創建相同設計的多個再現。 當前的標準是針對不同設備寬度的六種自適應設計:320px、480px、760px、960px、1200px 和 1600px。 但是,根據網站訪問者的數據,您可能需要較少的設計。
雖然響應式設計非常適合簡單的網站,但我們強烈建議將自適應模型用於移動版本的在線商店和佈局由許多元素組成的網站。 此外,與響應式網站相比,自適應網站的工作速度快 2-3 倍,這可能有助於提高轉化率。
有關電子商務網站設計的更多詳細信息:華麗電子商務網站設計的 5 個技巧

為什麼要使用自適應設計?
從理論上講,自適應設計將能夠提供最佳的用戶體驗,具體取決於用戶在界面上使用的設備。 自適應設計提出了量身定制的解決方案,這與屏幕從桌面設計“流動”到更小的設備的響應式設計不同。
自適應設計的一個重要優勢是與當代用戶體驗更相關。 反過來,響應式設計有一種更加面向桌面的方法(其他設備的需求處於次要的、幾乎被動的位置)。
何時使用自適應設計
如果您決定選擇自適應設計,我們會為您提供一些您應該記住的最後要點。 其中有:
- 自適應設計被認為是需要移動版本的現有網站的理想選擇;
- 建議對速度相關的站點選擇自適應設計;
- 自適應設計是高度針對性體驗的完美選擇,可以適應某人的位置、連接速度等;
- 對於希望更好地控制如何將網站交付給各種設備上的各種用戶的人來說,自適應設計是一個完美的解決方案。
自適應設計的優缺點
Adaptive Design 是在 2011 年創造的,它更適應設計師有一些固定的佈局尺寸。 這種類型的設計是“一刀切”方法的替代方案。
那麼,讓我們來談談自適應設計的優勢。 它的優勢包括:
- 它讓設計師可以為相關設備構建最佳用戶體驗;
- 移動設備可以定義用戶的環境;
- 設計師可以根據來自智能設備的用戶數據優化廣告。
自適應設計有缺點嗎? 當然。 在自適應設計的缺點中,Dinarys 專家定義了以下內容:
- 由於大多數自適應設計正在升級傳統站點以使其更易於訪問,因此創建需要時間;
- 上網本和具有站點配置的上網本可能會出現問題,因為它是針對智能手機或台式機的;
- 這對 SEO 來說是一個挑戰。 原因是搜索引擎在多個站點上識別相同內容的複雜性。
響應式和自適應設計如何比較?
好吧,如果您正在尋找一種經濟高效、方便的選項來創建功能強大且方便的用戶體驗,那麼響應式網頁設計是最佳選擇。 此外,還需要為響應式站點提供較少的維護和維護。
然而,選擇自適應設計也有許多優勢。 其中包括更加個性化和目標用戶體驗。
因此,要做出最終選擇,您應該了解併計劃您的目標、需求和預算,以及現在和未來。
自適應與響應式網頁設計示例
讓我們更進一步,因為我們將向您展示一些響應式和自適應網站的優秀插圖。
響應式設計示例
圖片來源:Dropbox
1. Dropbox Dropbox 有一個很棒的響應式網站。 除了靈活的視覺效果和流暢的網格之外,該站點還更改了正面顏色版本以適應背景顏色和圖像方向。 用戶可以使用隱藏在號召性用語按鈕後面的註冊表單進入網站。 因此,Dropbox 為用戶提供了跨各種設備的便捷體驗。
圖片來源:運球
2. Dribbble Dribbble 網站的響應式網頁設計已成為公司的標誌之一。 除了靈活的網格之外,該網站的響應式設計將導航菜單從台式機上的五列更改為移動設備和平板電腦上的兩列。 該公司為了使響應式版本更加用戶友好,刪除了搜索欄並在漢堡包圖標後面隱藏了一個菜單。

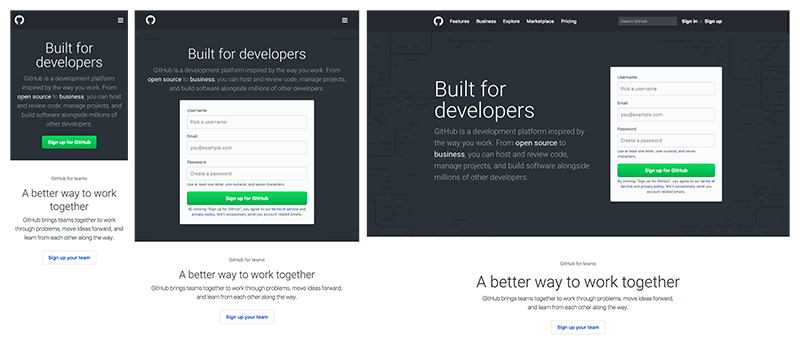
圖片來源:GitHub
3. GitHub GitHub 是另一家對移動網站版本使用響應式設計的公司。 為了在所有設備上提供一致的體驗,他們將折疊上方的區域從兩列更改為單列佈局。 為了減少移動設備上的混亂,GitHub 刪除了搜索欄並將菜單隱藏在漢堡包圖標後面。
自適應設計示例

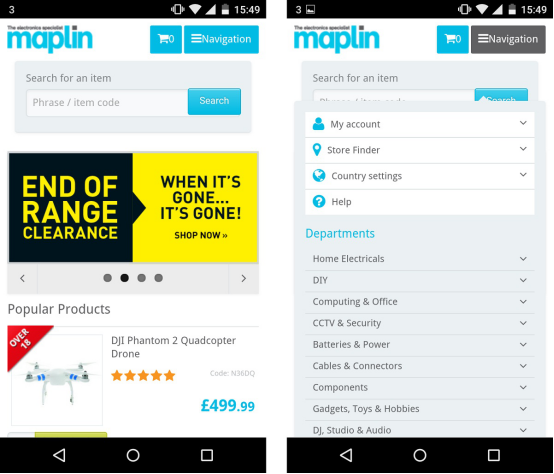
圖片來源:Maplin
1. 馬普林
第一個例子是英國零售商 Maplin。 該公司選擇在移動版本中使用沒有唯一 URL 的自適應網站。 Maplin 網站檢測訪問者的移動設備並提供不同版本的網站。 如您所見,網站設計允許購物者以舒適和用戶友好的方式瀏覽產品和購買。

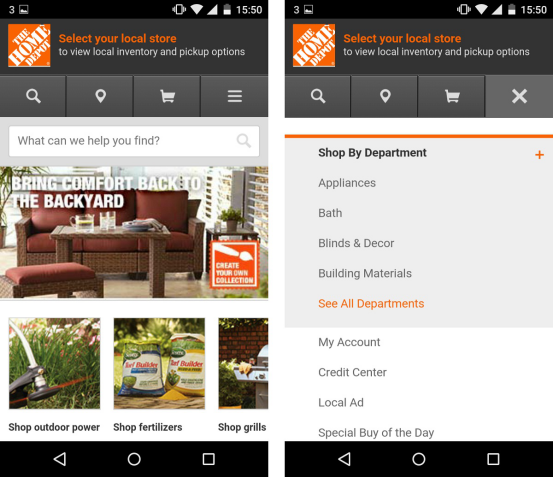
圖片來源:家得寶
2.家得寶
家電零售商家得寶(Home Depot)提供了其使用自適應網站版本的順利旅程。 諸如位置共享之類的功能可以向移動購物者顯示最近的商店。 自適應網站設計還包括產品詳細信息和對實時商店庫存的訪問。

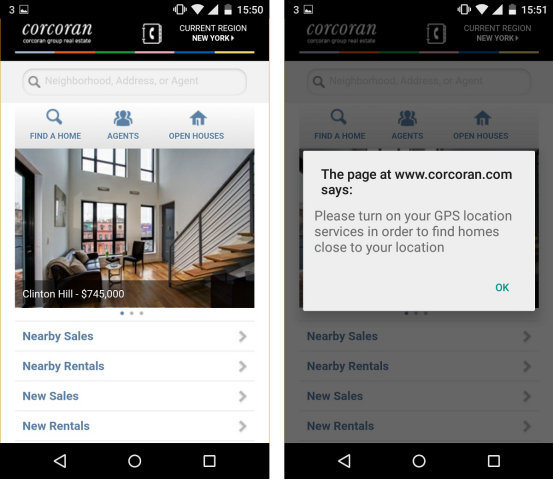
圖片來源:Corcoran
3. 科克蘭
Corcoran 公司也選擇使用自適應網站設計。 這家房地產公司的網站向潛在租房者和購房者顯示了搜索到的公寓和房屋附近的便利設施列表。
讓我們來談談它 有一個項目嗎?
如何在響應式和自適應網頁設計之間做出選擇?
響應式和自適應網頁設計旨在為移動設備用戶提供簡單的交互。 但是,與自適應網站版本相比,創建響應式設計所需的努力更少。 那麼,你應該選擇哪個? 響應性優於適應性嗎? 考慮下面提到的一些事實,您將能夠找到答案。
- 如果您的網站是使用流行的 CMS(內容管理系統)開發的,例如 Magento 或 Shopware,您可以購買具有內置響應式網頁設計的主題;
- 如果您的網站是定制的多功能解決方案,那麼您需要聘請開發團隊為各種設備和屏幕創建自適應設計;
- 如果您想在搜索引擎結果中排名更高,則可以採用響應式設計。 這樣您的內容將在手機和模板上完美可見,從而導致高移動流量;
- 如果您的網站包含大量內容、許多按鈕和其他設計元素,則您的選擇是自適應設計。 要實施它,您需要聘請一個開發團隊。 他們將開發一組固定的模板,用於在許多設備上的不同屏幕尺寸上顯示。
響應式網頁設計似乎是一個更安全的選擇,因為它適用於所有屏幕尺寸。 此外,與自適應設計相比,它提高了加載網站的時間和成本。
儘管如此,在某些情況下,自適應網頁設計是更好的選擇。 這種類型的計劃需要開發具有不同佈局的較小版本的網站以適應不同的設備。
另一個需要考慮的因素是移動網站訪問者的意圖。 如果它與桌面訪問者不同(他們預訂服務而不是查看產品目錄),您應該選擇自適應網頁設計。
最後的想法
移動用戶使用他們的設備訪問網站並在線購買。 移動流量不容忽視。 您的網站應該具有響應式或自適應設計,以保持訪問者的旅程無縫且直接。 這兩個選項都可以幫助您的客戶和訪問者輕鬆瀏覽您的網站或在線商店。
如果時間和預算有限,並且在桌面或移動設備上查看和與網站交互沒有差異,我們建議開發響應式設計。
同時,當加載速度至關重要時,自適應設計會獲勝,用戶出於不同目的使用桌面和移動網站版本。
儘管如此,對於選擇響應式網站設計還是自適應網站設計,沒有單一的答案。 我們認為每個案例都應該單獨考慮。
如果您需要關於您的網站使用什麼設計版本的額外諮詢,或者您正在尋找網絡開發和設計機構,我們隨時為您提供幫助,只需與我們聯繫並提供您的項目描述。
