Web 界面是延遲的對話:設計對話界面
已發表: 2018-06-18 用戶通過 Web 界面進行“延遲對話”。
用戶通過 Web 界面進行“延遲對話”。
也就是說,公司會對用戶提出的問題或他或她希望提前完成的操作做出所有可能的回應。
- 當它起作用時,感覺就像是一次愉快的討論。 當用戶向用戶界面詢問某些內容並且界面會立即將其顯示出來時,就會出現這種情況。
- 當它不起作用時——當用戶正在尋找一種設計者事先沒有想到的交互方法時,當界面平原產生 404 錯誤時——這對用戶來說可能是一個非常煩人的“對話”,他或她可能永遠不會再與您的公司交談。
將您的網頁視為會話用戶界面。 對於對話,您需要兩方之間的理解。 對於 Web 界面,您需要公司和訪問者之間的理解。 下面我們將向您展示設計對話界面的基礎知識,以便您改善網站用戶體驗:
1. 心理模型:有效對話的最低要求
如果你不熟悉心智模型,它基本上是關於事物如何運作的觀點。
當您詢問您的朋友在訪問網站時會發生什麼時,他們可能會談論加載頁面和執行操作。 當您詢問網絡技術人員訪問網站時會發生什麼時,它可能涉及“cookies”和“令牌”以及“傳遞的參數”。 兩種觀點都可以是“正確的”,但它們不會“匹配”。
對於網站設計師來說,要考慮的最重要的事情之一是確保界面和用戶的心理模型正確匹配。
要記住的是,模型是基於信念而不是事實。 您需要用大大小小的信號來影響這種信念,以嘗試將用戶的心理模型放在正確的位置。
以下是您可以做的幾件事:
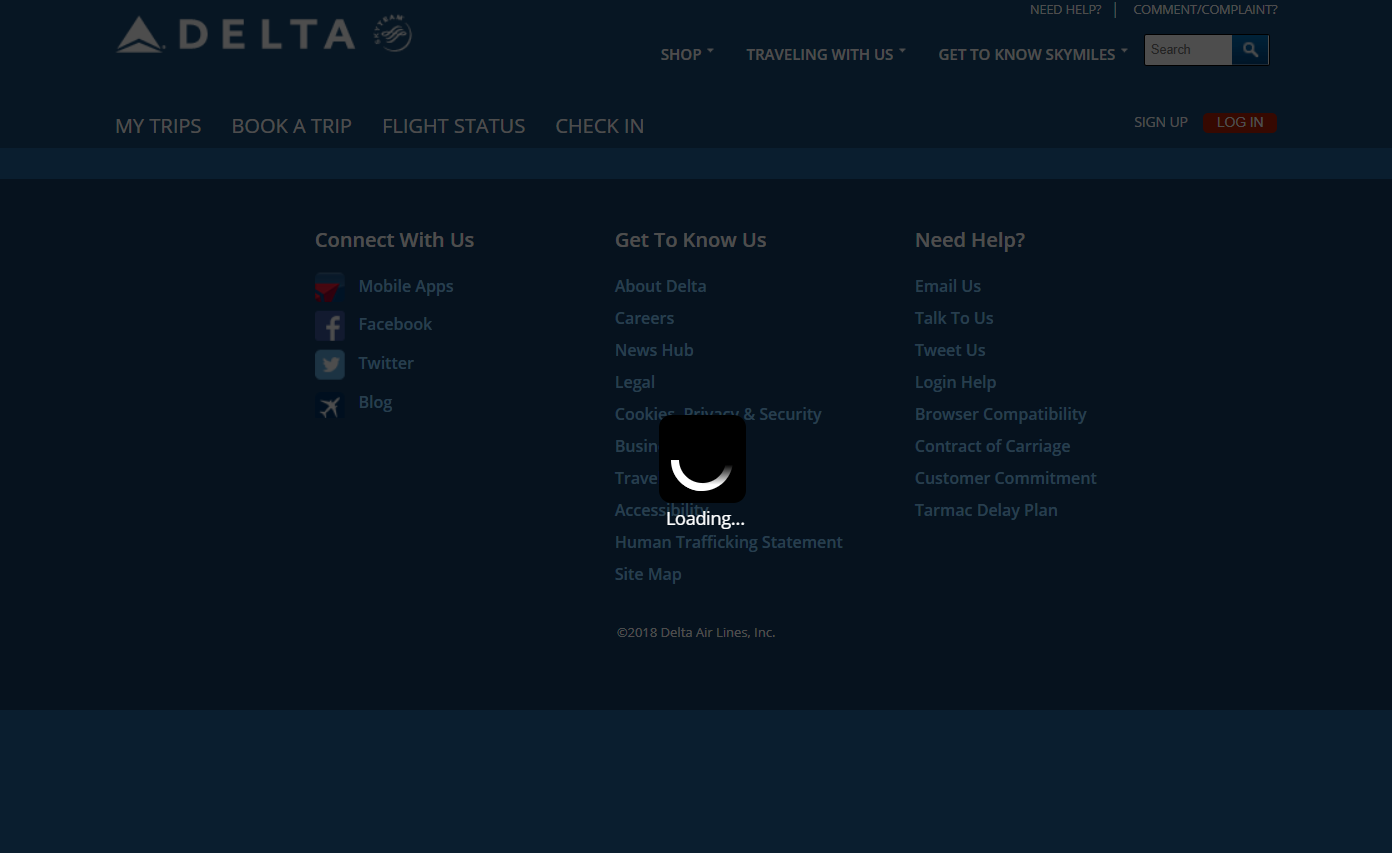
- 當用戶有一個可能需要一段時間的任務時,添加一個“加載器”。 這會讓他們認為,在他們點擊“某事正在發生,但需要一些時間”而不是錯誤的心智模型之後,“什麼都沒有發生”。

Delta.com 的加載程序告訴用戶正在發生一些事情,但需要一些時間。
- 如果下面有內容,請確保您切斷了主頁上的一些文本,或者有一些指示訪問者可以進一步滾動。 這樣一來,用戶的心智模型將是“下面還有更多內容”,而不是“頁面上的所有內容”。
由於您不能直接與用戶交談,因此匹配心智模型的很大一部分歸結為能指。
2. 可供性和能指——我能從這次談話中得到什麼?
網頁設計師需要考慮“可供性”和“能指”。
- 可供性——你可以對系統或對像做的一切。 搜索引擎“提供”搜索; 一個底座抽屜“支持”拉動。
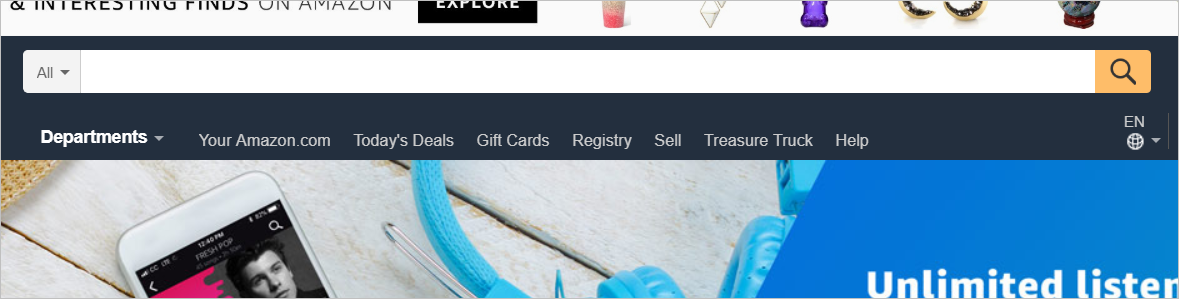
- 能指——告訴人們你可以用系統或對像做什麼的符號。 放大鏡“表示”您可以搜索; 把手“表示”您可以拉抽屜。

放大鏡“表示”用戶可以搜索。
對於 Web 界面,能指可以決定或破壞設計與用戶心智模型的匹配程度。
如果按鈕是半透明的,即使它在懸停時發生變化,您也可能無法傳達該按鈕可以單擊的信息。 如果您網站上的鏈接與文本的其餘部分沒有明顯不同的顏色,那麼您就有一個能指問題,這將導致人們的心智模型不匹配。

就像對話中的問題表明您正在等待答復一樣,放置得當的指示符可以讓用戶知道他們如何與設計進行交互。 確保您在整個界面中都有指示符,告訴用戶他們可以與之交互的內容。
3. 分配重要性——確定網絡環境中的基調
當你與人交談時,你可以用你的語氣告訴人們什麼是重要的。 由於 Web 界面是延時對話,因此您沒有奢侈的語氣。 但是,您確實可以使用各種其他工具:
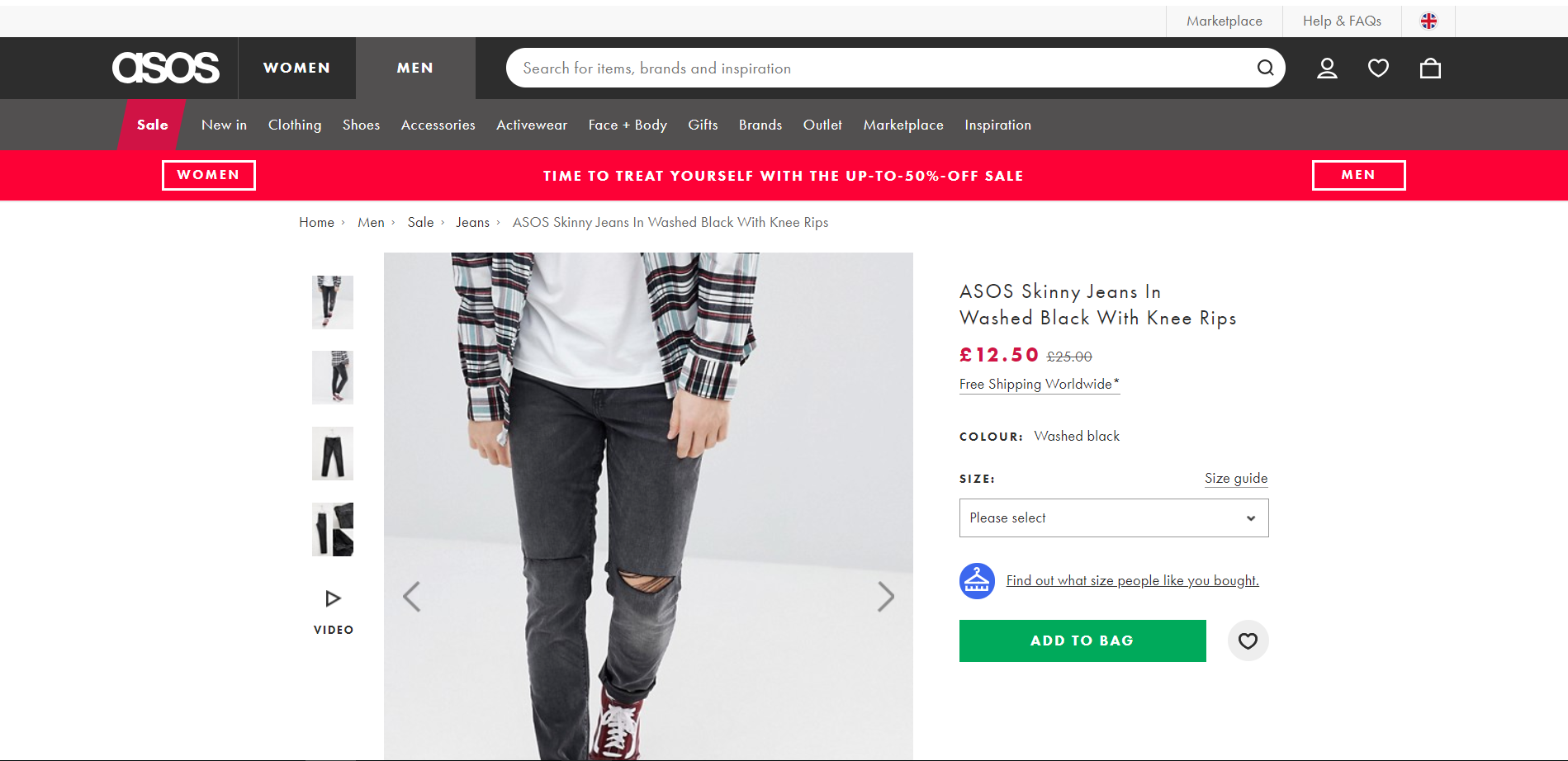
- 顏色對比——如果你的網站大部分是灰色和黑色的,而你的號召性用語是紅色的,那麼你就是在告訴人們更多地關注 CTA 而不是網站文本。 這就是您可以用來將注意力吸引到正確位置的東西。

Asos.com 通過使用綠色作為 CTA 按鈕來吸引人們對號召性用語的關注——該顏色在產品詳細信息頁面的其他地方沒有使用。
- 尺寸——人們關注較大的元素。 使用它來引起人們對人們常用元素的關注。 但是,請注意不要過度使用它。
- 不規則的形狀——我們的眼睛比規則的更喜歡不規則的形狀。 如果您的模板有圓角的空間,請使用它來巧妙地將注意力吸引到重要的地方。
通過在頁面上具有清晰的視覺層次結構,告訴人們什麼是重要的以及他們可以瀏覽的內容。
4.匹配用戶的情緒——在延時對話中說服
當用戶比較開心時,他或她會以“廣度優先”的方式處理事情。 用戶更有可能對輕微的中斷感到滿意,並且不會因事情不符合他們預期的方式而受到太大威脅。
當用戶比較焦慮時,他或她會切換到“深度優先”模式。 該用戶的注意力被鎖定——這是您認為您的銀行帳戶被黑客入侵時進入的狀態。 在您確定自己的帳戶沒有問題之前,恐懼會讓您在試圖找出問題時歸零,從而損害所有其他任務,並且您更有可能錯過一些事情。 (或者發現可愛的東西。)
在 Web 界面上,您需要了解這兩種情緒狀態。
- 您的旅行類別頁面可能會吸引用戶的“廣度優先”處理,您可以放入滑塊、標籤和其他交互元素,訪問者可以使用這些元素來找到他們需要的東西。
- 但是,您的表單和結帳頁面需要處理訪問者的“深度優先”處理,並顯示大的信任符號以減輕焦慮,以便他們可以繼續並開始與您進行交易。
匹配用戶可能的狀態將使您的網站“看起來”更易於使用。
設計對話界面以改善用戶體驗
請記住:界面基本上是對話,但提前為用戶制定了可能的響應。
使它起作用的原因是您與用戶的心理模型的匹配程度。 當心智模型匹配時,訪問者可以做他們需要做的事情,並且他們會很高興地離開。 當心智模型不匹配時,情況正好相反。
你可以做幾件事來確保你幫助人們弄清楚界面是如何工作的:
- 確保你使用符號來告訴人們系統提供了什麼。
- 使用顏色、大小和形狀將注意力吸引到正確的位置。
完成所有這些後,您只需要確保正確考慮用戶的情緒狀態,並針對該狀態使用適當的網站元素。
如果你把這一切都做好了,人們應該更願意一次又一次地和你交談。
與最好的人一起工作!從轉化率優化先驅的90 分鐘網站評論開始您的優化。 我們在 SiteTuners 的 CRO 專家可以幫助您從轉換和可用性的角度診斷您的網站。 訂購我的 90 分鐘網站評論 |
