提升內容質量的設計技巧
已發表: 2021-12-24從簡短的號召性用語到圖像、視頻和整體設計,優化內容對於改善用戶體驗至關重要。
網站可以通過提供高質量的內容來提高其轉化率、降低跳出率並延長用戶會話。 然而,優化網站設計涉及到很多方面。 因此,邁出第一步可能具有挑戰性。
為了幫助您入門,本文將介紹七個設計技巧來提升您的內容質量。 讓我們開始吧。
- 1.利用空白
- 2.使用優化圖像
- 3. 保持顏色一致
- 4. 創建引人注目的號召性用語
- 5.注意內容結構
- 6.選擇正確的排版
- 7. 將基本元素放在首位
- 結論
1.利用空白

極簡主義設計有助於將訪問者的注意力集中在網站的重要部分。 留有大量空白會使圖像或側邊欄脫穎而出。 書面內容也是如此。 您的內容的這種設計風格可以讓訪問者輕鬆瀏覽文章,因為它最大限度地減少了乾擾。
WordPress 在其目錄中有數十個免費的極簡主義主題。 但是,它可能需要一些編碼來調整空白以滿足您網站的需要。
使用像 Zyro 這樣的拖放式構建器是一個很好的解決方案,因為該平台允許用戶自定義他們的網站而無需編碼。 為了獲得完美的空白空間,他們所需要做的就是在模板的每個元素周圍移動。
許多網站建設者提供設計師製作的模板,可以針對任何業務線進行修改。 無需從頭開始構建網站,它可以節省您的時間和精力。 它非常適用於非技術人員,那些以前從未製作過網站的人。
為您推薦:內容營銷和內容策略的實用性。
2.使用優化圖像

在網站上使用視覺輔助工具對於保持訪問者的參與度至關重要。 但是,未充分優化的媒體文件可能會損害站點的用戶體驗。 除了提高整體網站質量外,圖片還完善了用戶體驗,消除了跳出率並更好地轉換了潛在客戶。
顯示像素化圖像會使網站看起來不那麼專業。 另一方面,過大的多媒體文件可能會降低網站速度或在互聯網連接不良的情況下無法呈現。
由於上述原因,圖像優化對於保持出色的網站性能至關重要。
最佳做法之一是將所有媒體文件保持在 2 MB 以下。 如果您要上傳的圖像尺寸大於該尺寸,請使用 Kraken.io 等無損壓縮工具來減小尺寸而不會降低質量。
此外,使用輪播會損害您網站的性能。 看第一張幻燈片可能會吸引訪問者的注意力,但隨後他們對採取進一步行動的興趣就會降低。 此外,輪播還會影響頁面加載速度,進而影響網站排名。
3. 保持顏色一致

顏色可以傳達情感、信息和體驗,這使它們成為至關重要的品牌元素。 例如,紅色表示熱情和興奮,而藍色表示可靠和安全。
在網站上使用時,顏色通常決定網站訪問者的第一印象。 他們可以鼓勵或阻止首次訪問者與您的網站互動。
讓我們看看這些為網站選擇完美顏色組合的實用技巧:
- 考慮您品牌的個性。 網站所有者應該考慮他們的產品或服務的整體氛圍。 這有助於確定他們網站的最佳原色。
- 保持組合簡單。 五種顏色應該足以創建一個獨特的調色板。 複雜的配色方案可能會使網站訪問者感到困惑。 另外,不要忘記選擇一種或兩種焦點顏色來突出重要信息。
- 使用相同顏色的不同色調。 它可以幫助訪問者更快地識別品牌,鞏固其身份。
調色板生成器,如 Muzli Colors,可以幫助立即生成漂亮的配色方案。 用戶所要做的就是在搜索欄中輸入顏色名稱,然後單擊 Enter。
4. 創建引人注目的號召性用語

號召性用語是提示訪問者立即採取行動的元素,例如按鈕或鏈接。 由於它們會影響轉化率,因此它們是網站最重要的部分之一,因為它們可以幫助增加網站的銷售額和潛在客戶。
選擇正確的號召性用語應根據網頁類型及其內容進行調整。 正確的策略將獲得更多的頁麵點擊。 CTA 的一些示例包括創建帳戶和添加到購物車按鈕。 這裡有一些技巧可以讓您的 CTA 脫穎而出:

- 利用大膽的顏色。 此策略有助於將 CTA 與網頁的其餘內容分開。
- 使用強烈的動作詞。 命令是 CTA 的最佳結構。 訂閱我們的時事通訊或下載電子書等短語鼓勵網站訪問者採取所需的行動。
- 營造緊迫感。 時間限制可能是內容營銷人員最好的朋友。 Get Your Free Trial Today 不是在 CTA 上使用 Get Your Free Trial 而是鼓勵人們點擊,從而產生更好的結果。
您可能喜歡:首先是什麼:網站內容還是網站設計?
5.注意內容結構

內容結構與文章的組織方式有關。 它的主要元素包括文章的標題、標題和類別。 它們有助於在主題之間建立層次結構並提高可讀性。
除此之外,在創建高質量內容時,徹底的關鍵詞研究是必不可少的。
在文章中加入關鍵詞和關鍵短語有助於搜索引擎更好地理解文章的內容。 關鍵字豐富的文章還使搜索引擎更容易將文章的內容與用戶的搜索意圖相匹配。
您的帖子和頁面的標題也應該反映用戶的搜索意圖。 它們有助於提高文章的點擊率,因為讀者知道可以從中得到什麼。 對於標題,使用文章的焦點關鍵字有助於提供清晰的導航並針對 SEO 優化文章。
至於設計結構的組織方式,保持頁面簡單將提供更好的可掃描內容,這意味著擁有基本信息並刪除不必要的元素。 這也意味著頁面加載速度會更快,從而自動改進 SEO。
6.選擇正確的排版

像顏色一樣,排版是必不可少的品牌元素。 每種字體都有自己的特點,會體現出一個網站的整體意境。
創建字體組合時,最多只能選擇三種字體。 這樣可以避免讓您的讀者被許多不同的字體設計所淹沒。
由於選擇正確的排版可能很棘手,讓我們看看如何做的一些技巧:
- 選擇兩種字體,僅在必要時添加另一種。 FontJoy 等字體配對工具可以幫助您找到適合您網站的完美字體組合。
- 確保使用合適的尺寸和形狀。 前者有助於在您網站的內容上創建視覺層次結構。 後者建立了對內容元素的感覺,例如專業性或複雜性。 例如,使用無襯線字體設計內容標題可能比襯線字體具有更強大的影響力。
- 如有疑問,請組合來自同一字體系列的字體。 薄/厚和壓縮/擴展等變化有助於形成對比。 例如,如果您想將 Arial 與 Arial Black 配對,這沒有問題。
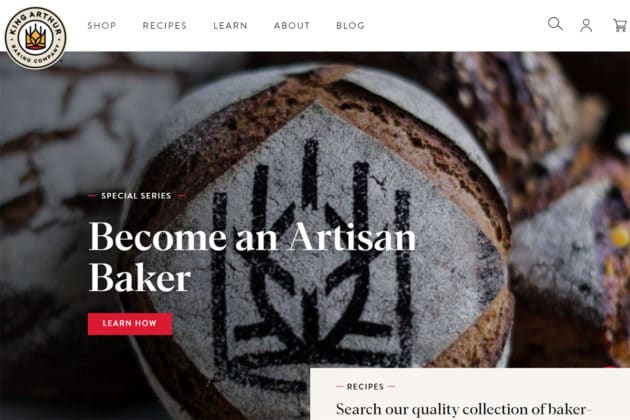
7. 將基本元素放在首位

圖片來源:KingArthurBaking。
首屏內容是網站訪問者在登陸網站後立即看到的內容。 此類內容應該能夠傳達網站的內容。 如果操作得當,網站的首屏內容可以向目標受眾展示網站的價值主張。
以下是優化網站首屏設計的幾個技巧:
- 保持設計簡單。 網站的首屏部分不應太嘈雜。 網站管理員只需要一個強有力的標題和一個獨特的標語來向訪問者介紹他們的網站。 另外,請注意您的顏色選擇。
- 提供清晰的導航。 基本的首屏元素之一是菜單欄。 只提供必要的物品,讓您的訪客保持參與。 除了保持設計簡單性之外,它還可以防止網站訪問者的決策疲勞。
- 展示迷人的視覺效果。 添加特色圖片、GIF 或視頻是吸引訪問者註意力的好方法。
- 避免假底。 許多網站都有出色的首屏內容。 但是,其中一些可能會造成頁面上沒有其他信息的印象。 為防止出現這種情況,請使折疊下方的內容部分可見或添加微妙的方向線索以鼓勵訪問者滾動瀏覽。
您可能還喜歡:如何避免 Google 的重複內容問題?
結論

以下是我們在本文中列出的七個簡單設計技巧的快速回顧,以幫助提高您的內容質量:
- 使用空白來突出顯示重要信息。
- 使用優化的圖像來保持出色的網站速度和用戶體驗。
- 保持顏色一致,以便您的目標受眾可以快速識別您的品牌。
- 通過使用大膽的顏色、強烈的行動詞和緊迫感來創建引人注目的號召性用語。
- 注意內容結構,包括關鍵字、標題和副標題。
- 選擇好排版,因為它有助於創建視覺層次結構並吸引訪問者閱讀您的內容。
- 將高質量的內容放在首屏以吸引目標受眾。
通過應用上述策略,您將改善用戶體驗和網站在搜索引擎結果頁面上排名靠前的機會。
此外,遵循數字營銷趨勢將幫助您保持領先於競爭對手。 因此,不要停止學習,祝你好運!
