你必須知道的用戶體驗心理學設計原則
已發表: 2022-04-18你想提高你的設計知識嗎? 如果您讀到最後,我們確保您會找到很多有用的信息並提高您的技能。 UX 設計隨著不斷變化的趨勢和用戶需求而不斷發展。 展示產品時,了解它如何與用戶聯繫以及他們如何響應產品至關重要。 為此,我們使用用戶體驗心理學。 我們的團隊已經在這個領域工作了很長時間,並且了解設計需要什麼才能與客戶進行良好的互動。 因此,我們匯總了一些以心理學為主要元素的 UX 實用設計原則。

一個人是否會從您的網站購買產品完全取決於他們在查看產品時的聯想。 我們始終建議將 UX 設計原則和最佳實踐與正確的 UX 設計工具結合使用,以確保您的品牌網站參與其中並且用戶對您的產品感興趣。 為了成功並保證購買,您當然需要這些面向心理學的 UX 設計原則供您使用。
查看最新的 UX 心理學設計原則
通過進行所有研究,我們讓您的工作變得更輕鬆,讓您擁有成功的業務,擁有大量感興趣和值得信賴的客戶。 用戶體驗設計心理學的這五個原則是基本的。
1. 希克定律心理學原理
該定律由英國心理學家威廉·埃德蒙·希克和雷·海曼於 1952 年制定,旨在檢查用戶與呈現給他們的刺激之間的相互作用。 他們使用人類心理學進行研究,讓情緒驅動的人與產品互動並選擇最佳選擇。 因此,希克定律是 UI UX 中最重要的設計原則之一,應該優先考慮。
簡而言之,為用戶提供更少的確認選項會增加購買產品的可能性。 希克定律指出,提供給用戶的激勵(選項)越多,他們做出決定所需的時間就越多。 用戶採取行動的時間越長,他們就越有可能放棄平台或感到無聊,從而導致更多的困惑。 因此,我們建議在功能 UX 設計中加入 Hick 定律,以避免此類情況,提高用戶參與度並增加產品購買次數。
儘管如此,希克定律也有一些例外,例如當用戶在訪問網站之前就已經知道他們想要什麼。 無論有多少可用選項,它都極大地減少了他們採取行動的時間。
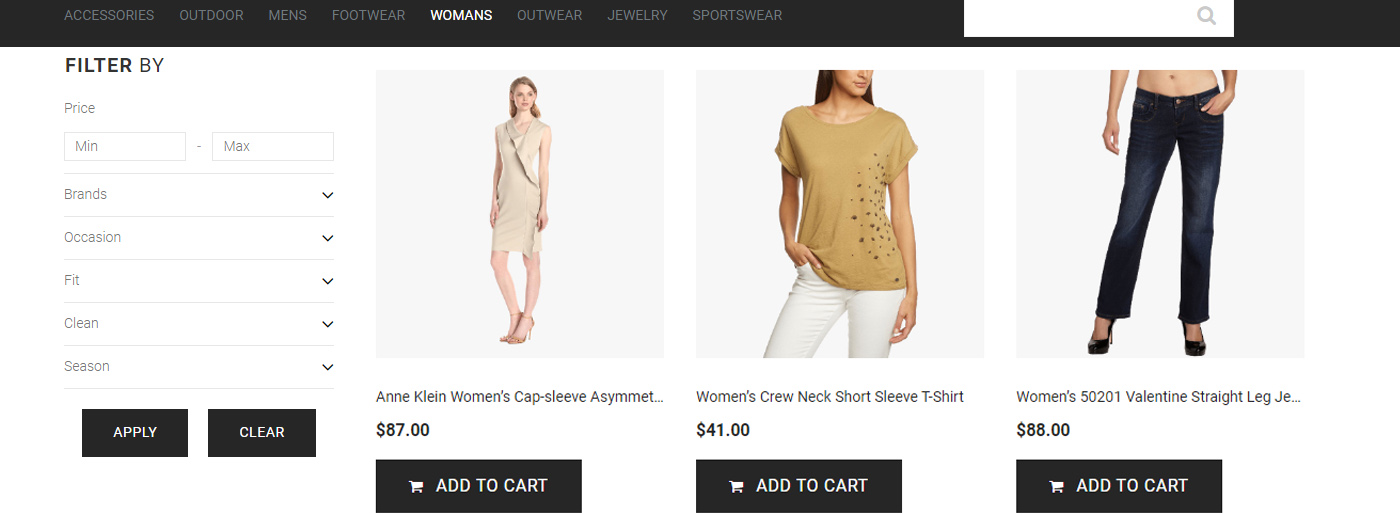
一個簡單的例子是各種電子商務網站上的過濾圖標和選項,它們提供了廣泛的產品類別,並且在每個產品類別中,還有更多的子類別和產品。 因此,我們可能都想知道用戶如何從各種可用選項中進行選擇。 這裡出現了舊的過濾器圖標,可以方便地縮小要求並找到用戶正在尋找的正確產品。

免費試用
2.減少認知負荷以提供良好的用戶體驗
認知負荷是 UX 中面向交互的設計原則之一。 這是一個頭腦清晰的過程,需要精力和努力來完成一項特定的任務。 當一次向一個人提供太多信息時,他們更容易感到困惑,從而導致適得其反的結果,可能是負面的。 因此,當認知負荷較高時,一個人不太可能選擇產品或選項。 作為用戶體驗設計師,我們為人們設計東西。 因此,在這種情況下理解人類認知心理學將有助於獲得有利的結果並通過設計實現它們。
換句話說,如果你想提高用戶體驗,那麼最重要的就是不要讓大量的信息讓用戶不知所措。 它可能會增加認知負荷並導致混亂、沮喪,或者更糟糕的是,它們可能會離開您的平台。
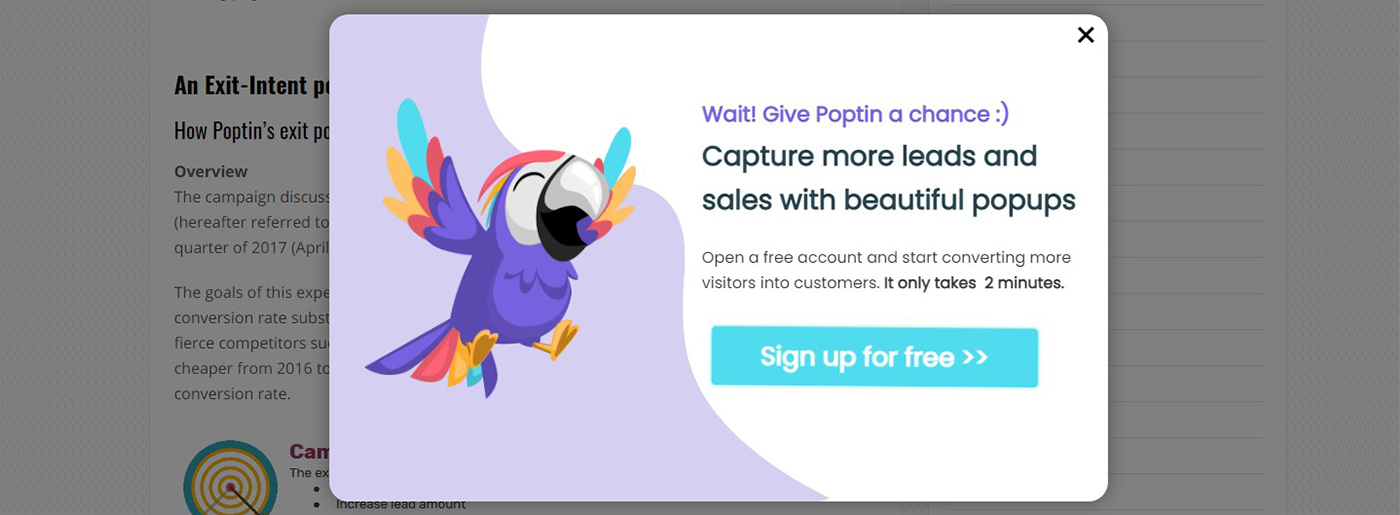
現實生活場景中認知負荷的一個很好的例子是網站上不需要的廣告彈出窗口和不相關的信息,這會導致分心。 遊客經常會忘記他們去那裡的目的。

最大程度地減少認知負擔的最佳方法是消除您網站或應用程序上所有不相關的內容和圖像。 通過這種方式,您將確保用戶在不受任何干擾的情況下快速做出決定,從而讓他們保持專注並與網站互動。
3. 審美可用性效應
日立設計中心的 Masaaki Kurosu 和 Kaori Kashimura 在 1995 年對人機交互進行了調查,那時他們發現了可用性對美學的影響。 用戶體驗心理學的這種影響是相當準確的,因為我們可以在日常生活和用戶體驗設計的其他原則中觀察到它。 現實生活中的人們往往更容易接受可用性的美學效果,因為我們的大腦從我們出生的那一天起就一直在實踐它。 因此,事實證明,注意力被更美觀的設計所吸引,這些設計似乎可以抵消任何小缺陷。

免費試用
同樣,無論用戶是在網站上還是在應用程序中,他都更可能傾向於最有吸引力和最有想像力的設計風格,而不是標準風格,因為標準風格沒有創意空間。 這樣,用戶就錯過了UX設計美學海市蜃樓背後隱藏的錯誤。 這發生在我們所有人身上。 因此,我們應該理解這一點並在我們的核心接口中實施這一策略。

例如,如果你要去超市買蘋果,你可能會在水果部分搜索它們,並想知道為什麼蘋果有這麼多類型,儘管它們的用途相同。 儘管如此,你總是選擇最閃亮、最亮、顏色最深的蘋果,卻沒有註意到上面的蠟,可能會從內部使它變得很糟糕。 當你回家親眼看看時,你最終會知道的。 這就是基於人類心理的審美可用性效應的運作方式。
給你的基本提示
請記住,美學可用性效果存在一些限制。 當您的網站或應用程序充滿了某些有吸引力的元素而沒有平衡您網站的主要目的時,那麼用戶將放棄,因為他們無處可去並離開。 因此,蘋果的賣家讓它有光澤和吸引力,並確保它新鮮和甜美。
4. UX設計原則中的社會證明
如今,社會證明被證明是所有 UX 設計原則中最有效的。 在大多數情況下,預先確定特定用戶最有可能選擇哪種產品。 我們所做的一切,或者我們大多數人所做的,都已經過試驗和測試。 這不是刻板印象,而是我們的思維方式。 因此,設計師主要利用人類心理來創造人們需要的東西。

免費試用
當用戶在您的網絡平台或應用程序上時,他們總是會查看您網站的客戶歷史記錄,以確保他們不會因投資您的產品而承擔任何風險。 這是處理未知領域的自然方式。 因此,收集客戶的推薦或成功的項目描述並在您的網絡平台上實施它是幫助訪問者進行研究的理想選擇。
例如,當您在電子商務網站上購買吹風機時。 當你點擊搜索欄時,你會得到很多選擇,但你的眼睛會自動被引導到評論最好、購買人數最多的產品上。 因此,在分析完所有這些之後,您會購買產品而忽略評論較少或沒有評論的產品。

免費試用
因此,社交證明通過圖像、正面評價等向用戶展示其在現實生活中的影響力,證明其可靠性和可信賴性。
5. 米勒定律——神奇的數字七,加減二
米勒定律成立於 1956 年,當時認知心理學家喬治·A·米勒 (George A. Miller) 發表了他關於“神奇數字 7”的概念。 他提到了神奇的數字 7,這是人類工作記憶乍一看可以存儲的平均數據量。 他聲稱,一個人的短期記憶包含 7 項正負 2 項知識。 在短期記憶中,我們可以估計數據項的數量將在 5 到 9 之間。
米勒定律與用戶體驗設計之間的聯繫與前面在用戶體驗設計原則中討論的認知負荷一致。 正如我們從認知負荷中所知道的那樣,人類的大腦無法一次感知太多信息,這會導致混亂和不滿。 同樣,用戶不能同時處理新的細節或太多的細節。 結果,人們傾向於對傳遞給他們的信息進行劃分/分組。
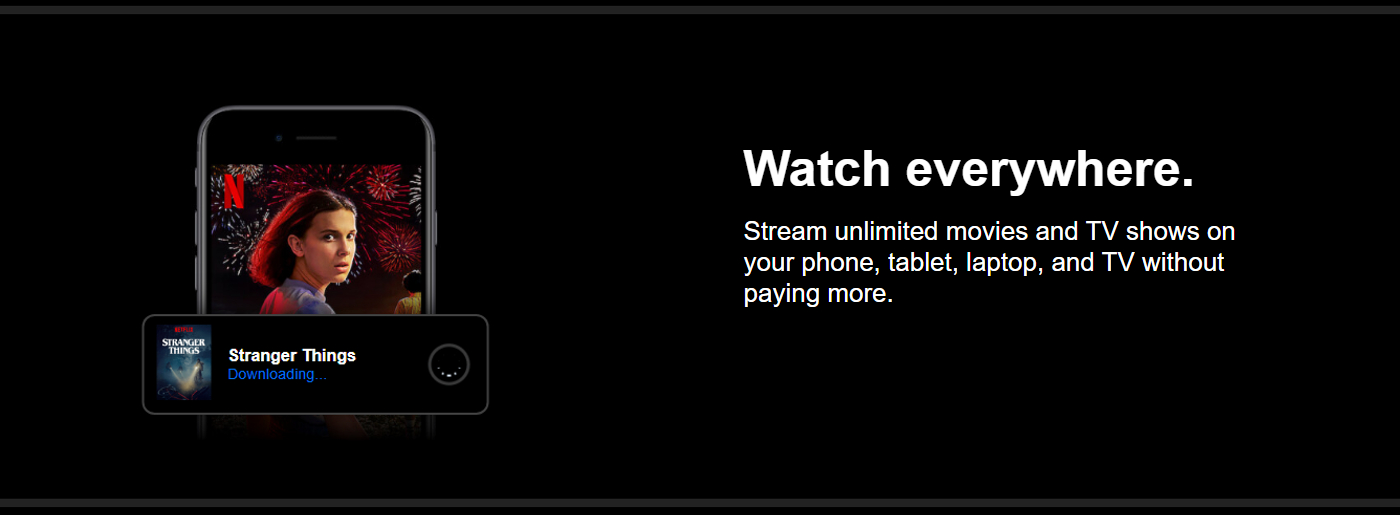
著名的Netflix 就是米勒定律的一個很好的例子。 一旦您訪問該網站,您就不會被事實淹沒,因為它們是按類型、流行度、不同語言等適當組織的。因此,用戶永遠不會感到困惑或偏離平台的主要目的。

用戶體驗心理學的設計原則簡短摘要
用戶體驗心理學的這些設計原則是您保持互動和參與水平所需的全部。 正如我們發誓的那樣,將它們應用於您的用戶體驗設計肯定會有所作為。 這些實用的用戶體驗設計指南不會出錯。 這些是我們專家選擇的原則,總是讓您的網站像鑽石一樣閃耀。 以最佳方式通過您的網絡平台或應用程序將用戶吸引到您的產品,了解設計中的心理。
創造更好的設計、激發靈感並獲得靈感,而 MotoCMS UX UI 設計師將繼續幫助我們的設計師社區在網絡平台上大放異彩。
以下是 MotoCMS 的一些提示和技巧
這些 UX 設計原則專為您而設計,因為志同道合的人應該互相幫助。 UX 設計原則的最大收穫是,理解人類心理並在您的 UX 設計界面中執行它會顯著提高參與度。 此外,如果實施得當,它將幫助您進一步實現網站或應用程序的主要目標,同時記住要避免的常見 UX 錯誤。
MotoCMS 為您提供了符合上述所有原則的所有首要要求的預製網站模板設計,使您的工作更加易於管理。 我們為幫助我們的客戶應對不可避免的挑戰而自豪,同時創造有吸引力且高效的項目。 努力工作總會有回報,我們很樂意指導您克服可能的陷阱。
我們的 MotoCMS 模板具有源自這些 UX 設計原則的所有功能,是一個很好的方法,特別是對於啟動一個成功的網站。 立即查看它們,了解有關網站設計世界的更多信息。 我們該死的肯定你會和我們一起享受旅程。 我們可以提供更多。 因此,請選擇適合您網站需求的最佳選項。
