如何自定義 BigCommerce 商店設計
已發表: 2017-04-06
自定義 BigCommerce 商店設計並建立您的獨特品牌
BigCommerce 是一個綜合平台,可為像您這樣的企業主提供完整的電子商務包,包括自行設置和自定義 BigCommerce 商店設計的能力(或者您可以聘請像我們這樣的專家為您做這件事)。 它擁有您開展電子商務業務並取得成功所需的一切。 不涉及復雜的安裝和集成,如果運氣好的話,您可以創建經得起時間考驗的東西。
BigCommerce 在電子商務領域如此受歡迎是有原因的。 它帶有內置系統,可讓您採用現有主題(付費或免費)並對其進行自定義以創建非凡的東西。 不用說,每個品牌都需要自己獨特的聲音和外觀。 雖然標準模板表現得非常好,但您無法在使用它們的競爭中脫穎而出。 肯定會有很多人像您一樣使用相同的主題,您的品牌可能會在混合中失去其身份。 您需要自定義 BigCommerce 主題,為您的品牌增添一層個性。
BigCommerce 模板的特點是它們都使用 HTML 和 CSS。 就模板自定義而言,這為您提供了無限的多功能性。 因此,雖然您可以通過設計模式輕鬆進行基本修改,但更複雜的修改需要您了解 HTML 和 CSS。 如果您沒有時間自己做這一切,您可以求助於像 1 Digital Agency 這樣的專業人士來為您定制 BigCommerce 設計。
通過設計模式定制 BigCommerce
設計模式是您在任何地方都能找到的真正獨一無二且最簡單的定制系統。 它使您有機會使用簡單的拖放菜單自定義 BigCommerce 主題。 您可以在商店的任何頁面上重新排序或刪除商品。 不幸的是,它最大的優勢也是它的弱點。 當您使用設計模式自定義 BigCommerce 設計時,除了重新排序網頁上的內容或完全刪除某些內容之外,您無法做任何其他事情。
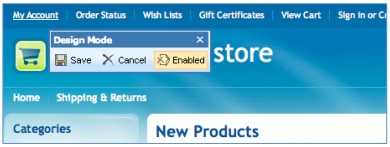
無論如何,設計模式都有它的用途,特別是如果您正在尋找基本的修改。 您可以通過單擊“商店設計”選項卡,然後單擊“控制面板”中的“設計模式”選項卡來訪問它。 一旦你這樣做了,設計模式就啟用了,你就可以開始定制了。
要使用設計模式,您需要訪問您要自定義的商店頁面。 頁面頂部應該有一個工具欄對您可見(見下文),這表明設計模式已啟用。

拖放功能是在公園散步。 在要自定義的任何頁面上,將指針移至要移動的項目。 指針會改變形狀。 現在使用鼠標左鍵將該項目拖動到您希望它出現的位置並鬆開。 如果要刪除某個項目,請右鍵單擊它並從菜單中選擇“刪除面板”。 對頁面進行所有調整後,保存並享受您的手工作品。
使用快速編輯修改您的商店
正如我們之前所說,您可以使用設計模式自定義 BigCommerce 模板,但這還遠遠不夠。 您只能從設計中重新排序和刪除項目。
您可以自定義 BigCommerce 模板的另一種方法是通過樣式表編輯器。 商店設計選項卡中的瀏覽模板文件選項允許您編輯主題的任何模板文件的 CSS。 您需要了解 HTML 和 CSS 才能從這裡自定義 BigCommerce,但這很容易成為更有效的方法。 事實上,像我們這樣的專業人士對主題進行的大多數自定義都是通過“快速編輯”選項進行的。
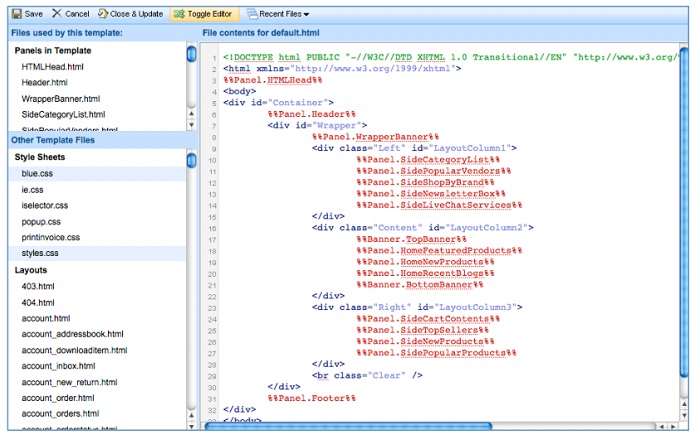
進入編輯器後,您將在左側欄中看到模板文件列表。 第一部分包含模板中正在使用的文件,而另一部分顯示主題的所有剩餘模板文件,根據它們的類型分組。

當您單擊任何模板文件時,編輯器會在右側打開(見上文)。 它顯示了該模板的所有編碼,您可以在此處對 HTML 進行任何更改。 這非常棘手,應該留給了解 HTML 的專家。
通過 FTP 自定義 BigCommerce 設計
當您考慮自定義 BigCommerce 時,通常情況下,您會發現主題的每個方面都是可自定義的,只要您知道如何去做。 對於基本的東西,我們已經討論了設計模式。 對於更高級的 BigCommerce 自定義,有 HTML 編輯器或快速編輯。 但這並不是全部。 還提供了對特殊目錄的 FTP 訪問權限,使用戶(專家用戶)有機會修改其他兩個選項無法修改的所有內容。
您需要通過 FTP 將您的商店連接到該目錄。 您可以在此處上傳文件,然後必須將其鏈接回您的 BigCommerce 商店。 最好的方法是下載模板中所有模板文件的 ZIP 存檔並修改您需要更改的文件。 您可以上傳的文件類型包括 HTML 和 CSS、.jpg、.jpeg 和 .png 等圖像以及 .flv、.fla 等媒體文件。請記住,這些上傳的文件的 URL 鏈接與模板文件。 您必須將這些新 URL 合併到使用它們的樣式表或網頁中。
2019 年更新:
隨著在線數字世界的穩步增長和上升,電子商務平台需要不斷更新其選項和功能。 雖然上面的內容對所有 BigCommerce 店主來說仍然非常有用,但自此博客首次發布以來,已經進行了一些更新。

所見即所得的編輯器
所見即所得:所見即所得。 這個 BigCommerce 編輯器可用於網頁、橫幅、產品和類別。 這個編輯器是一個“前台編輯器”,這意味著它允許您在不更改任何代碼的情況下編輯上述特定頁面的內容。 WYSIWYG 允許您格式化文本、創建鏈接、添加圖像、視頻和其他媒體,以及創建表格。 如果您不想使用編輯器,可以在您的商店設置中單擊一個禁用按鈕。
BigCommerce 風格主題編輯器
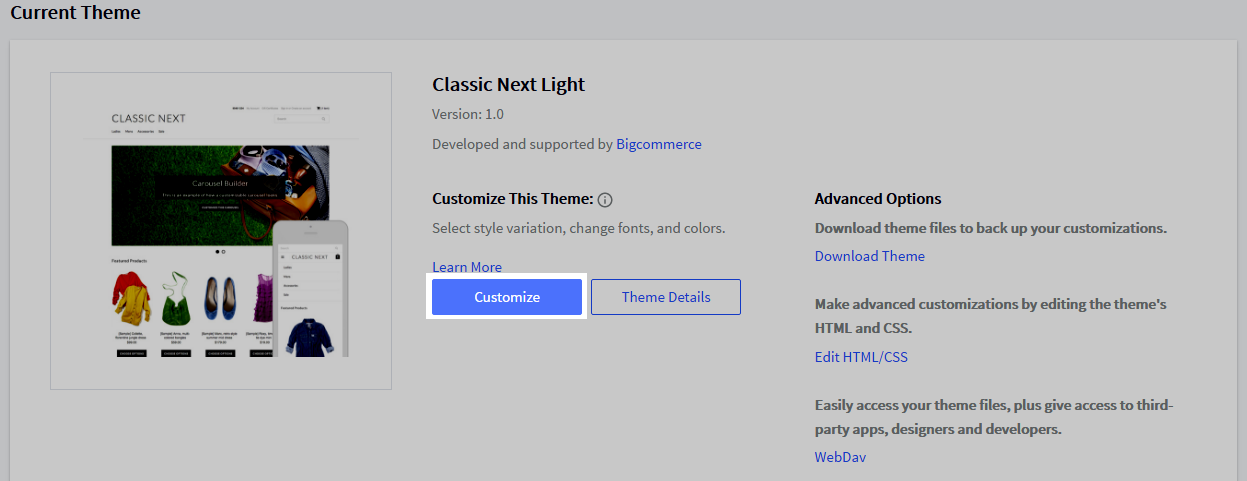
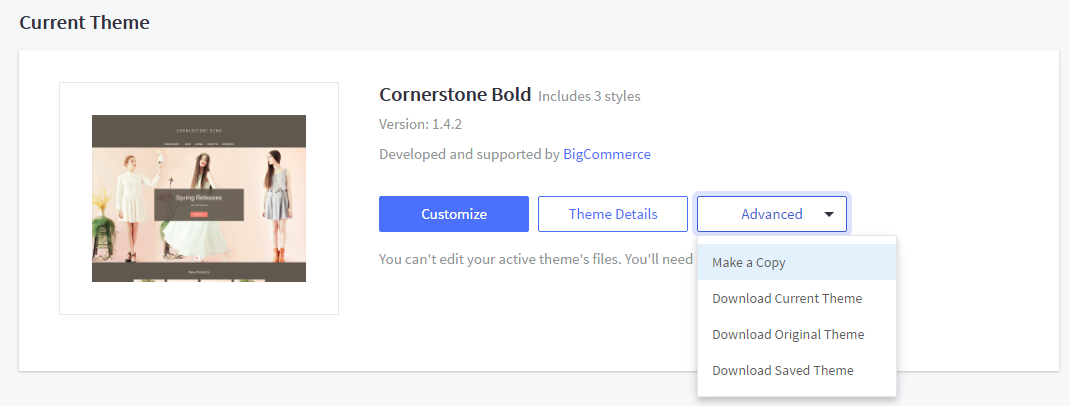
如果您購買了 BigCommerce 主題並想要對其進行自定義,只需前往您的 BigCommerce 店面並單擊“我的主題”。 這將帶您進入一個屏幕如下所示的頁面:

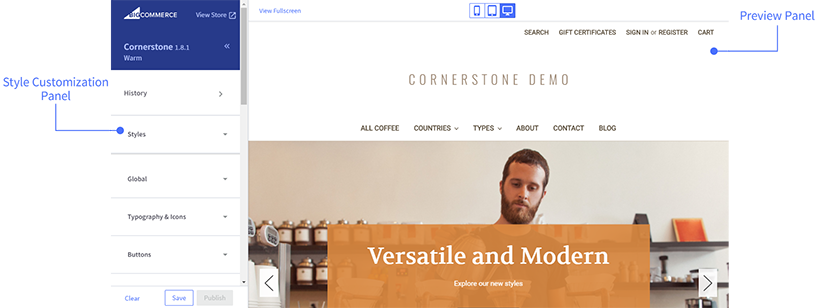
單擊“自定義”按鈕後,將打開一個新窗口,其中樣式編輯器面板位於屏幕左側。

無論您的 BigCommerce 商店使用 Blueprint 主題還是 Stencil 主題,BigCommerce 都可以讓您使用樣式編輯器更改店面的外觀和感覺,而無需更改任何代碼。 使用 Blueprint 和 Stencil 主題,您可以更改字體和顏色、圖像大小、添加產品列等,以使您的網站更加適合您的品牌和偏好。
自定義 HTML 和 CSS 代碼
如果您在樣式編輯器中發現無法進行某些更改,那麼您需要考慮編輯主題的 HTML 和 CSS 代碼。 為此,您需要下載要編輯的主題。 它看起來像這樣:

完成要處理的主題後,將其保存在計算機上,然後就可以開始進行編輯和自定義了。 但是,如果您不熟悉 Web 開發,那麼強烈建議您找有深入了解的人來幫助您,這樣您就不會遇到任何可能導致整個網站出現故障的重大問題。
BigCommerce 最佳數字代理商的商店定制
建立品牌不僅僅是想出一個好的標誌和標語。 您的電子商務商店需要體現您的品牌所代表的一切。 雖然 BigCommerce 很容易成為您首選的電子商務平台,但您需要自定義 BigCommerce 模板以創建真正獨特的網站設計。
在 1Digital Agency,我們的專家了解 BigCommerce 自定義和自定義 BigCommerce 商店模板設計的來龍去脈。 不僅如此,我們了解電子商務,並且可以就如何通過吸引他們眼球、用戶友好且最重要的是對您的商業意識形態獨一無二的設計與您的客戶群建立聯繫為您提供專家建議。
考慮到 UX 和 UI,我們的專業電子商務設計師和開發人員將把您的願景轉化為功能齊全、一流的電子商務網站設計,該設計具有充分的響應能力,並吸引用戶繼續瀏覽您的在線商店頁面。 他們會將您品牌的各個方面整合到他們對您的網站做出的每一個決定中。 從顏色到字體、圖像等等,您的網站將吸引合適的用戶並讓他們保持足夠長的時間參與,從而帶來更高的轉化率。

我們的專家從一開始就與 BigCommerce 合作。 我們擁有不言而喻的多功能工作組合。 我們不僅定制 BigCommerce 設計,而且還提供營銷和開發服務。 作為經過認證的 BigCommerce 合作夥伴,我們很自豪地說,我們的聲譽建立在努力工作的基礎上,並致力於使每個項目都取得成功。 立即致電 888.982.8269 或聯繫我們 通過我們的網站,讓我們向您展示我們能做什麼。
