為在線新聞門戶網站創建網站的 5 個超級有用的提示
已發表: 2021-12-15開辦自己的在線新聞門戶需要付出很多努力。 除了確保真實有趣的新聞故事和專題文章外,您還需要考慮其他因素,如 SEO、設置域等。這方面最重要的事情之一是確保網站易於使用,這就是很多人最掙扎的地方。
您如何設計和構建網站可以成就或破壞您的新聞門戶。 設計和用戶友好性越好,它就會吸引更多的觀眾。 您還可以通過這種方式通過廣告產生更多收入。
另一方面,未能保持這些標準的在線新聞門戶網站也將無法吸引觀眾。 如果人們發現難以瀏覽它或使用您提供的內容,他們將失去留在您網站上的興趣。 因此,即使有很多高質量的內容,由於您在網站上的展示方式,您也無法吸引他們的注意力。 這反過來又會迫使您損失大量廣告收入,因為您無法吸引人們訪問您的新聞門戶。
因此,打造一個友好且可持續發展的新聞網站是困難的,但卻是必要的。 因此,為了幫助您解決這個問題,這裡有一些關於如何為在線新聞門戶網站設置網站的提示。
- 1.讓它響應
- 2.將主頁分成網格
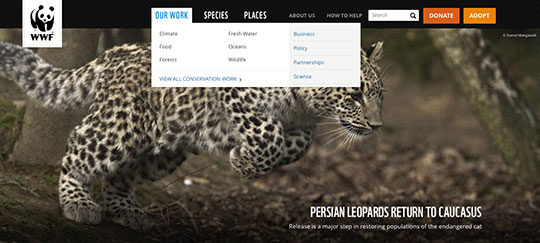
- 3.有一個易於理解的導航欄
- 4. 使用小部件和 API
- 5. 明智地投放廣告
- 最後的話
1.讓它響應

2017 年,《財富》雜誌報導稱,85% 的美國成年人在手機上閱讀新聞,而僅在一年前的 2016 年,這一比例僅為 73%。 2013 年至 2018 年間,移動和其他手持設備上的新聞消費增長了 300%。 截至 2021 年 2 月,68% 的英國人在智能手機上閱讀新聞。
因此,很容易看出為什麼在線新聞門戶網站需要響應。 新聞網站不再只能滿足桌面瀏覽器的需求。 為了獲得更好的覆蓋面和用戶體驗,您需要確保新聞網站的響應能力,同時保持一定的標準以保證更加用戶友好。
使用像 Bootstrap 這樣的框架來處理網站的響應能力可以讓事情變得更容易。 Bootstrap 將為您提供所有必要的工具和代碼片段,使您的網站響應迅速。 從網頁元素和样式設置到各種網站主題,Bootstrap 應有盡有。 這些很容易在任何網站上安裝和集成。
Bootstrap 還提供了有關如何使用和自定義這些元素和样式設置的詳細說明。 因此,一切都以方便 Web 開發人員的方式打包。 因此,如果您不能使用 Bootstrap 或任何其他響應式框架來確保您網站的響應能力,這完全取決於您。
為您推薦:避免技術故障的網站維護清單。
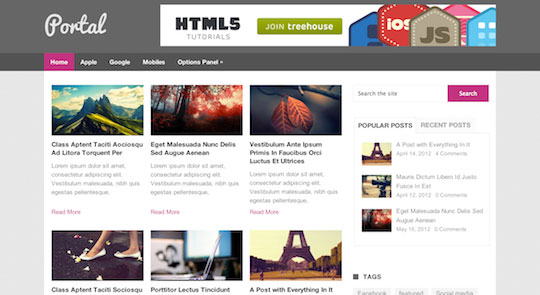
2.將主頁分成網格

打破您網站的主頁將使用戶知道在搜索特定類型的新聞時要查看的位置。 例如,您可以將主頁的整個佈局分成三欄,前兩欄專門針對主流新聞,第三欄可以涵蓋體育或專題新聞報導。
還需要多個部分,每個部分可以有它的佈局。 但是,不要把事情搞得一團糟。 設置您要在整個主頁上維護的標準。 因此,如果您從三欄開始,請保持這種狀態,同時將頁面分成多個部分。
然而,文章或新聞故事的網格應該更簡單。 通常,一個文章頁面應該有兩個或三個網格。 主要故事網格應覆蓋頁面的 60% 到 70%。 您可以將剩餘的網格用於廣告以及其他故事的建議或鏈接。 在某些情況下,您也可以打破此規則。 例如,假設您正在製作一個嚴重依賴圖片或數據可視化的故事。 在這種情況下,您可以將 80% 到 90% 的網格(或整個頁面)專門用於故事,同時避免放置廣告。
3.有一個易於理解的導航欄

您的導航欄或菜單欄將引導您的讀者訪問他們想要的部分或新聞類型。 這就是為什麼必須謹慎安排它的原因。 確保您將所有熱門部分或補充鏈接到導航欄。 每個部分可能有多個子部分。

在這種情況下,您可以為這些特定部分使用下拉菜單。 單擊這些部分後,訪問者將被重定向到特定的 URL。 在那裡,您可以再次遵循網格、劃分部分,甚至可以根據需要使用完全不同的佈局。 理想情況下,最好保持均勻性。 但是,有時,在頁面設計中加入一點創意並沒有壞處。
在構建網站時,在導航欄上設置鏈接至關重要。 每種類型的網站都需要不同的方法來安排鏈接。
在線新聞門戶網站也有您必須滿足的某些標準。 理想情況下,您應該在導航欄上突出顯示重要的對話主題,例如新聞、突發新聞、國家新聞、國際新聞、體育和娛樂。 之後,專注於特刊或每週補充,並將它們放在欄中。 或者,您可以有一個完整的部分專門介紹您的文章。 在功能部分下,您可以進一步列出補充和特殊問題。
您可能喜歡:為您的律師事務所建立出色網站的指南。
4. 使用小部件和 API

新聞門戶通常需要一些小部件和 API 來使其更具活力、更具吸引力並擴大影響範圍。
從用於天氣預報的天氣 API 開始。 您的站點可以使用此 API 進行天氣數據分析。 這樣,您就可以每天提供準確的天氣預報,並向訪客顯示空氣質量數據。 它還可以警告他們即將到來的風暴或其他惡劣天氣條件。 最重要的是,天氣 API 還帶有一些驚人的視覺效果和動畫。 這些視覺效果可以為網站帶來吸引人的外觀,肯定會吸引訪問者。
該網站還需要一個社交分享 API 和一個分享計數 API,以便訪問者可以在各種社交媒體平台上分享文章,並知道哪篇文章被分享了多少次。 社交分享 API 是所有在線新聞門戶網站上必不可少的。 點擊您想要的社交媒體按鈕並直接在那里分享文章比通過訪問社交網站複製粘貼鏈接更方便。
您還可以安裝訂閱 API,以便訪問者可以訂閱您的新聞門戶並在他們的電子郵件收件箱中接收每日新聞。
5. 明智地投放廣告

您幾乎所有的收入都來自在線廣告。 您為他們提供的空間越多,他們支付的費用就越多。 最重要的是,一旦您獲得一定的知名度,您就可以收取更多費用。 然而,僅僅因為您可以在您的新聞網站上給他們很多空間並不意味著您應該這樣做。 從聽眾的角度考慮。 被廣告轟炸會讓他們望而卻步,而且大多數人會點擊您的門戶網站。
因此,您需要精打細算地投放廣告。 當進入主域或子部分時,您可以有一個帶有廣告的彈出模式(300 x 250 像素)。 然後,您可以在文章的一側放置廣告,並在幾段之間放置細橫幅 (728 x 90 像素)。 盡量限制這些橫幅的數量,最好是文章中每 500-600 個單詞一個。 這樣做將確保您在不打擾訪問者的情況下獲得廣告收入。
如今,大多數瀏覽器都啟用了廣告攔截器。 因此,您投放的許多廣告(主要是通過 Google Ads 投放的廣告)都會被屏蔽。 使用廣告攔截器的訪問者將在您放置此類廣告的任何地方看到空白區域。 因此,廣告攔截器會阻礙您的廣告收入。
因此,為了您的利益,您可以在您的門戶網站上集成一個“廣告攔截器檢測器”。 您可以以小部件或 API 的形式獲取它們。 當您運行“廣告攔截器檢測器”時,它會通知訪問者他們正在使用廣告攔截器,並會阻止他們完全查看故事或文章。 因此,要繼續閱讀文章,他們必須先為您的新聞門戶禁用廣告攔截器,然後刷新頁面。
您可能還喜歡:您可以使用 WordPress 構建的 10 種網站類型。
最後的話

解決所有這些問題後,您就可以專注於其他問題,例如 SEO 和內容。 考慮到這些提示將保證一個令人驚嘆的在線新聞門戶網站,人們會喜歡查看新聞和其他類型的文章。 同時,您可以放心,您獲得了足夠多的訪問者和廣告來保持在線新聞門戶業務方面的順利運行。
