如何為您的電子商務商店創建 Shopify 定制設計
已發表: 2017-03-10Shopify 定制設計 101
決定建立自己的Shopify 定制設計需要一些勇氣,尤其是如果您不是程序員。 這個過程很複雜,初學者很難掌握。 好消息是,通過努力工作和對學習的承諾,你可以做到。 當然,還有更簡單的選項可用,例如使用現成的主題或尋求像我們這樣的專家的幫助來進行自定義。
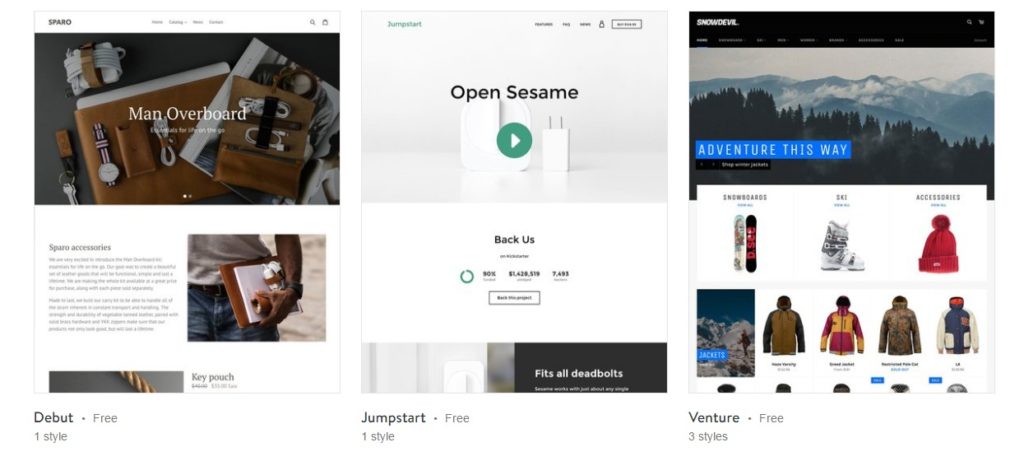
話雖如此,Shopify 商店提供大約 50-100 個免費主題。 您還可以從 Shopify 在線購買現成的高級主題。 做你的研究,看看是否有任何符合你的要求。 搜索可能在其網站上提供免費或付費主題的獨立開發者。 你可以花 100 到 200 美元買到一個相當不錯的。

使用這樣的主題最好的事情是你有一個可以使用的結構。 事實上,幾乎 70-80% 的結構已經存在,剩下的 20-30% 需要調整。 添加貨幣轉換器、額外字段、佈局、徽標、標題等,您就完成了。 您甚至可以求助於像我們這樣的數字機構來幫助進行定製過程。
如果您決定自己動手,請繼續閱讀以了解如何自行創建 Shopify 自定義設計:
學習液體語言
Shopify 主題由 Liquid 中一種相當獨特的語言提供支持。 Liquid 的基本工作是將 Shopify 商店的內容翻譯成瀏覽器的 HTML 語言,使用戶可以閱讀和訪問。
如果您想創建Shopify 自定義設計,您需要學習該語言。 這不是很難,但你必須花一些時間才能掌握它。 幸運的是,Shopify 提供了大量資源來提供幫助。
從下面的介紹視頻開始:
https://www.youtube.com/watch?v=tZLTExLukSg
其他一些值得研究的資源:
- Shopify設計教程視頻
- Shopify 液體參考
- Shopify 液體備忘單
主題自定義選項
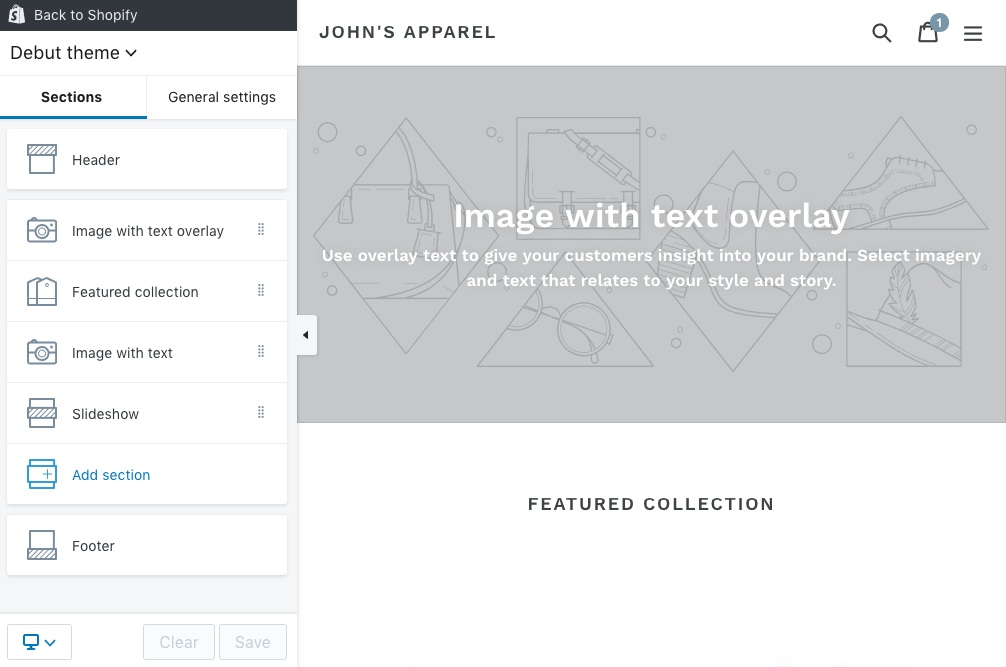
每個主題都帶有一個自定義面板,可讓您更改其各個方面。 顏色、頁眉、頁腳和其他以主題為中心的元素可以從這裡進行自定義。

這非常簡單,並且在構建時考慮到了非程序員,為您提供了進行一些基本定制的方法。 不幸的是,主題的大多數內置功能都無法從這裡進行自定義,因此創建您想要的 Shopify 自定義設計可能還不夠。
創建自定義樣式表
創建 Shopify 自定義設計的最簡單、最簡單的方法可能是通過更改 CSS 或自定義樣式表。 永遠不要更改主題的原始 .liquid 文件。 如果您這樣做並且主題得到更新,您將丟失所有更改。 始終創建 CSS!
涉及到反複試驗的元素,因此在對 CSS 進行任何調整之前,請記住建立現有主題文件的備份,以防出現任何問題。
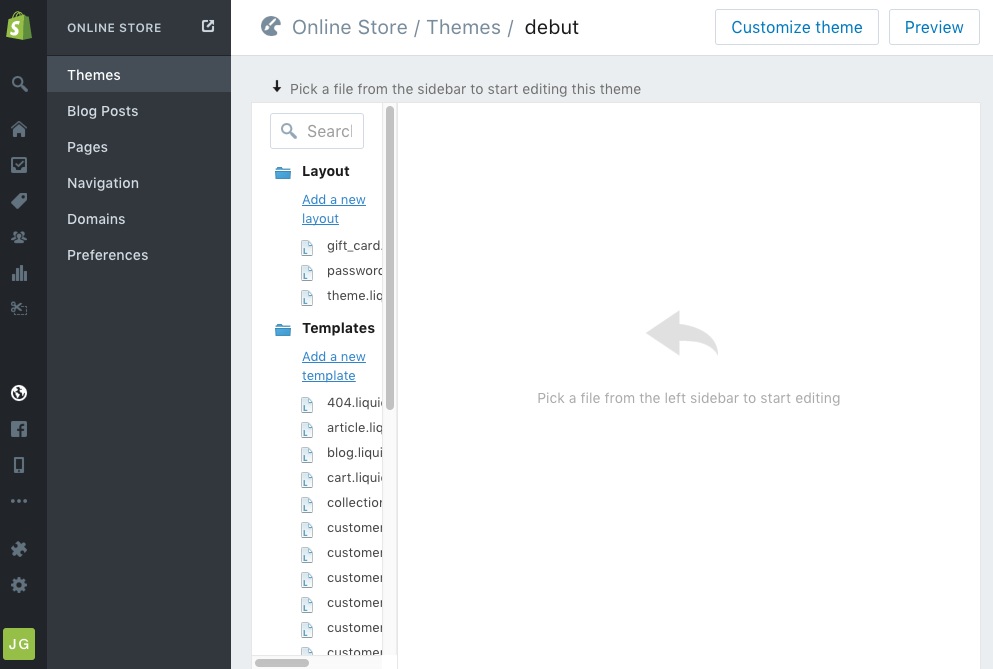
請記住,只有在主題自定義面板無法滿足您的要求時,您才會轉向 CSS。 要創建 CSS,首先訪問面板的主題區域並選擇“更多”選項。 接下來,您要單擊“編輯 HTML/CSS”按鈕,它將引導您進入主題文件管理器。

在主題文件管理器中,您需要訪問 Assets 文件夾。 看見? 單擊它,它應該會展開。 現在,“添加”一個新的資產鏈接並選擇“創建空白文件”選項。 這應該為您創建一個新的 CSS。 完成此操作後,為您的新 CSS 命名。 名稱很重要,因此請保持簡短且易於識別。 然後選擇 .css.liquid 擴展名並添加代碼以開始自定義 CSS。

將 CSS 集成到您的主題中
因此,您已經輸入了代碼,但您的Shopify 定制設計尚未成型。 那是因為您仍然需要將 CSS 與主題集成。 為此,您需要在主題文件管理器中找到 Layouts 文件夾。 單擊它並選擇 theme.liquid。
這就是事情變得棘手的地方。 您必須在所有編碼中找到 </head> 代碼。 您可以通過默認搜索選項 Ctrl + F 執行此操作。找到代碼後; 您需要在其上方輸入一個新行。 將光標放在 </head> 代碼之前,然後按 enter 輸入新行。 在此行中輸入以下代碼:
{{ 'CSS-NAME.css' | 資產網址 | 樣式表標籤}}。
CSS-Name 部分是您之前分配給 CSS 的名稱。
Shopify 主題的構建方式是,您的 CSS 將始終覆蓋任何原始主題的編碼。 因此,您在 CSS 中所做的任何更改現在都將開始出現在您的主題中。
了解用戶可訪問性的重要性
歸根結底,定制的目的是提高用戶可訪問性並增強用戶體驗。 您的客戶只會對您的Shopify 定制設計留下深刻印象,前提是它允許他們高效且沒有任何障礙地做他們想做的事。
因此,設身處地為他們著想,用批判的眼光審視您的商店。 有時很難客觀地看待你在創作中所扮演的角色,但你需要這樣做。 嘗試找出可以改進的地方。 只有當它們為您的客戶添加有形且有用的東西時,您為 Shopify 主題註入天賦和創造力的努力才會真正使您受益。

繼續檢查您的商店,了解您在 CSS 中包含的每條自定義代碼如何影響其功能。 這應該是一個優先事項,所以要努力。 如果您只是繼續編輯 CSS 並等到最後查看更改如何影響商店的功能,那麼識別和撤消有問題的代碼將更加困難。
進行手動測試,例如鍵盤導航,定期檢查您網站的可訪問性。 鍵盤導航測試是一個簡單的測試,需要您查看選項卡、空格鍵和回車按鈕在您的頁面上是如何工作的。 此外,使用箭頭鍵查看頁面滾動的快慢。
您可以嘗試的其他測試包括屏幕閱讀器測試和 HTML_CodeSniffer,它們都有各自的優勢。
1 數字代理商與 Shopify 合作,為每個企業創建定制設計
1 Digital Agency 是 Shopify 設計合作夥伴,在為具有各種興趣的企業主打造優質 Shopify 定制設計方面享有盛譽。 我們的重點是與您合作,了解您的需求並滿足這些要求。 我們的 Shopify 專家團隊有能力承擔任何項目、任何業務,並幫助您立即實現業務目標。
如果您是較大的組織,我們還擁有 Shopify Plus 專業知識。 憑藉良好的業績記錄和對 Shopify 定制設計的廣泛了解,您可以確信擁有 1 Digital Agency 的每個項目都會取得成功。 立即致電 888.982.8269 或通過https://www.1digitalagency.com/contact聯繫我們,讓我們開始工作吧。
