PWA 可以取代網站嗎?
已發表: 2022-05-19全球 60% 的互聯網使用發生在移動設備上。 這對小企業意味著什麼? 簡而言之,是時候超越傳統網站,採用現代移動瀏覽體驗來吸引和滿足用戶了。 您在尋找解決方案嗎? PWA 可以取代網站嗎? 是那個嗎? 在這篇文章中找出所有關於它的信息。
內容
了解漸進式 Web 應用 (PWA)

概述
Progressive Web App 是一款先進的 Web 應用程序,採用現代技術構建。
想像一下在移動設備上瀏覽,但感覺就像一個本地應用程序,你必須出去檢查? 然後你回來,事情變得更快更順利? 更好的是,即使互聯網不穩定並且可以發送推送通知,它也能正常工作。
PWA 結合了本機應用程序的突出功能,同時保留了網站的優勢。
技術
PWA 是使用流行的 Web 技術構建的——HTML、CSS、WebAssembly 和 JavaScript。
為 PWA 帶來優勢的技術是 Service Worker。 它充當網絡和瀏覽器之間的代理。
由於能夠管理網絡請求甚至修改響應,並對最終用戶執行實際操作,PWA 需要 HTTPS(一種安全協議)作為其中的一部分。
接下來是一個配置好的 JSON 文件——表現文件,存儲您的應用程序信息,例如主屏幕上的顯示圖標、縮小的名稱、主題和背景顏色。
成功採用 PWA
阿里巴巴發現了擁有引人注目的移動存在的潛力,這就是為什麼他們求助於 PWA 的幫助和見證:
- 轉化率提高 76%
- iOS 月活躍用戶增加 14%; 30% 在安卓上
- 通過添加到主屏幕獲得的交互率提高了 4 倍
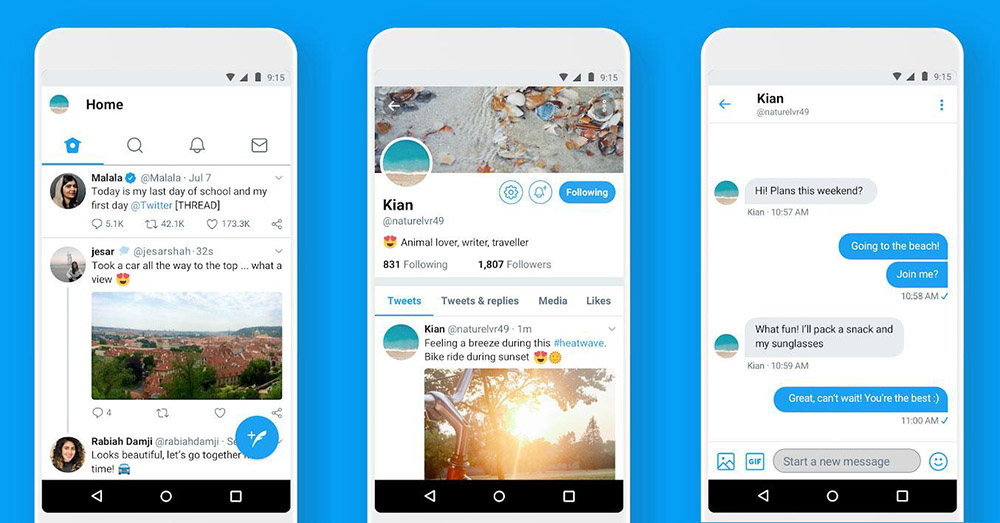
Twitter 正在尋找一種使用 PWA 實現低數據消耗和即時加載的解決方案,因此收到:
- 每次會話花費的時間增加 65%
- 生成的推文增加了 75%
- 跳出率降低 20%

發現更多 Progress Web App 示例。
接下來,為了弄清楚“pwa能否替代網站”這個問題的答案,我們將分析這兩個平台之間的一些異同。
PWA 和網站有什麼共同點?
PWA 在網站之後需要做什麼?

首先,它們可以在不同的瀏覽器上運行良好,並且可以在桌面和移動設備上響應式運行。 網站設計可以響應或不響應,但現在大多數網站都成比例地適合任何屏幕尺寸。
它們被谷歌索引,這意味著這兩個網站都出現在搜索引擎結果頁面上,使它們對用戶更加可見。 它們都可以通過鏈接輕鬆共享,並用於通過 SEM、社交媒體廣告和重定向營銷在 Google 上投放廣告。
最後但同樣重要的是,它們可以與 SEO 工具等第三方工具集成,以跟踪流量、用戶行為、管理排名和衡量轉化。
是什麼讓 PWA 超越常規網站?
獨家功能
安裝到主屏幕
常規網站永遠不會成為主屏幕上的焦點。 相比之下,PWA 通過一鍵部署可以直接安裝在主屏幕上。 無需等待下載,無需擔心存儲。 跳過書籤,忘記瀏覽網站的歷史記錄。
推送通知
PWA 提供推送通知功能,以幫助商家保持用戶的娛樂性。 相比之下,網站只能在用戶已經有了滿足其需求的解決方案時才會提醒他們。
即時加載時間
許多商家因其閃電般的加載速度而轉向 PWA。 以下是服務人員的工作方式。 站點資源在加載後存儲在瀏覽器緩存中。 當用戶重新訪問頁面並在有或沒有網絡連接的情況下響應用戶時,服務工作者可以檢索確切的緩存。
對於常規網站,尤其是交互複雜的電子商務網站,速度是一個嚴重的問題。 它們通常需要很長時間才能完全加載,更不用說如果連接中斷,加載也會完全停止。
離線瀏覽
使用 PWA,一旦連接斷開,我們就無需擔心失去我們在常規網站上取得的所有進展是多麼煩人。
通過預先緩存站點內容和預先進行的交互,PWA 可以保留您的進度,讓您查看所有已加載的頁面,並在您重新加入線路時使臨時操作生效。
移動用戶體驗
一些人透露的一個令人驚訝的事實是,即使他們閉上眼睛,他們仍然可以在他們最喜歡的應用程序上做出好的行為。 這是因為他們非常熟悉它並且喜歡它的樣子。
因此,為了縮小原生應用程序和常規網站之間更大的差距,為 PWA 使用類似應用程序的移動設計將使整個體驗接近原生的外觀和感覺。
巨大的好處
更高的 SEO 排名和更多的流量
頁面跳出率和交互時間是搜索引擎用來證明哪一個會獲得更高位置的兩個標準。 借助 PWA 令人眼花繚亂的加載速度,可以讓訪問者停留更長時間,商家現在可以給他們的觀眾一個響亮而清晰的吸引力,以便在他們反彈之前查看他們必須展示的內容。
高客戶滿意度和參與度
PWA 提高了 Web 的性能,從而提高了客戶滿意度和參與度。 現在,無論他們的 Internet 連接如何,他們都可以繼續享受具有閃電般的加載速度和高級功能的 PWA。
更高的轉化率和收入

排名越高,被看到、查看和考慮的機會就越高。 更高的參與度等於付出的努力得到了回報,這表明您的旅程足夠令人愉悅,可以繼續,從而帶來滿足感。 當客戶對您提供的服務感到滿意時,他們會很樂意打開錢包。
您如何構建 PWA?
PWA 顯著提高了 Web 性能,尤其是站點響應和數據消耗。 因此,如果 PWA 集成很複雜是可以理解的。
與普通網站相比,越來越多的電子商務中小企業轉向 PWA 以提高其網站性能,同時又不落後於原生應用程序,同時節省了大量資金。 這就是Tigren提供 PWA 開發服務的原因。
我們是領先的電子商務開發機構,匯集了所有具有多年專業知識和奉獻精神的熟練開發人員。
要將 PWA 集成到您當前的網站中,您可以尋找我們的高級 TigrenPWA 主題,該主題有多種設計供您選擇。 要從頭開始創建 PWA,請考慮我們的自定義構建服務,根據項目複雜性,我們在啟動後提供長達 6 個月和 12 個月的免費支持。
那麼,PWA 可以取代網站嗎?
嗯,首先,PWA 和網站一樣嗎? 是和不是。
是的,它建立在網站技術之上,不,它比普通網站更好。 它採用原生應用程序的方法是漸進的。
PWA 可以取代網站嗎? 絕對地!
事情是這樣的:它已被命名為網站的下一個標準。 那麼它不會讓你成為 PWA 的早期採用者並獲得競爭優勢嗎?
2022 年是在其他商家發現之前深入了解 PWA 的最佳時機。 請發送郵件至 info@tigren.com,告訴我們如何提供幫助。
