用這 7 種方法打造高轉化結賬頁面
已發表: 2022-01-26如果你能在籃球比賽中 100% 投籃呢?
或者,如果你可以一直完美地烹飪你最喜歡的一餐呢?
現在,這很荒謬,對吧?
但是,如果您可以通過您的電子商務商店做到這一點呢?
具體來說,如果您的結帳頁面幾乎可以轉化所有潛在客戶怎麼辦?
好吧,係緊你的腰帶。
因為今天......我們將討論如何改進您的結帳頁面。
我並不是說您當前的結帳頁面不好...
但是您絕對可以改進它並使其更具高轉化率!
所以,如果你想做更多的銷售...
您需要完成此博客,因為您將學習如何創建高轉化率的結帳頁面。
你準備好了嗎? 我不會讓你久等的! ?
為什麼需要優化的結帳頁面
增加您的銷售額
如果您的結帳頁面給您的客戶帶來困難……他們可能會離開您的網站。 或者更糟的是,去找你的競爭對手。
但是,當您擁有優化的網站和結帳頁面時,獲得客戶會更容易。 因為他們可以流暢地瀏覽您的網站,並輕鬆購買他們喜歡的產品!
此外,結帳優化可以幫助您將轉化率提高 35.62%!
您需要電子商務結帳優化的另一個原因是......
提升客戶體驗
您是否知道可以通過優化客戶體驗來吸引更多客戶?
事實上,根據研究,65% 的客戶希望從為他們提供更輕鬆交易的企業購買。
不僅如此……而且如果你給他們一個很好的體驗,你甚至可以留住他們作為你的忠實客戶。
但這是您應該努力進行電子商務結帳優化的另一個令人難以置信的原因......
降低購物車放棄率
您是否知道如果結賬過程太長,18% 的在線購物者會放棄購物車?
因此,擁有優化和簡化的結帳頁面可以幫助您降低購物車放棄率。
我確定您想獲得最好的部分,所以這裡是您的問題的解決方案“您如何改進我的結帳頁面?” ?
創建高轉化結帳頁面的 7 個要點
1.有一個簡單的設計頁面

一個簡單的設計頁面可以減少干擾。 它可以幫助您的客戶只關註一件事,那就是處理他們的訂單。
那麼,如何才能實現一個簡單的結賬頁面設計呢?
一種方法是不要使用過多的顏色、字體和其他可能造成混亂和分心的視覺元素。
保持簡單明了。 如果發生了這麼多事情,您的客戶可能會感到不知所措。
另一種方法是盡量減少他們必須填寫的表格。
如果您發現某些信息與他們的購買、付款、交付和運輸問題無關,請隨時刪除這些字段。
因為填寫太多表格可能會給您的客戶帶來麻煩。
因此,他們可能會直接離開購物車而不與您進行交易。 我們不想這樣,對吧?
擁有高轉化率的結帳頁面的關鍵是直接用於其目的。 一個簡單的結帳頁面就是答案之一。 ?
哦,說到簡單的結賬設計……以下建議可以與之並駕齊驅。
2. 創建單頁結帳流程
有不同類型的結帳頁面:多頁和單頁結帳頁面。
那麼,有什麼區別呢?
多頁結帳顯示您完成交易之前的不同階段。 這意味著您必須先完成每一頁,然後才能進入下一頁。
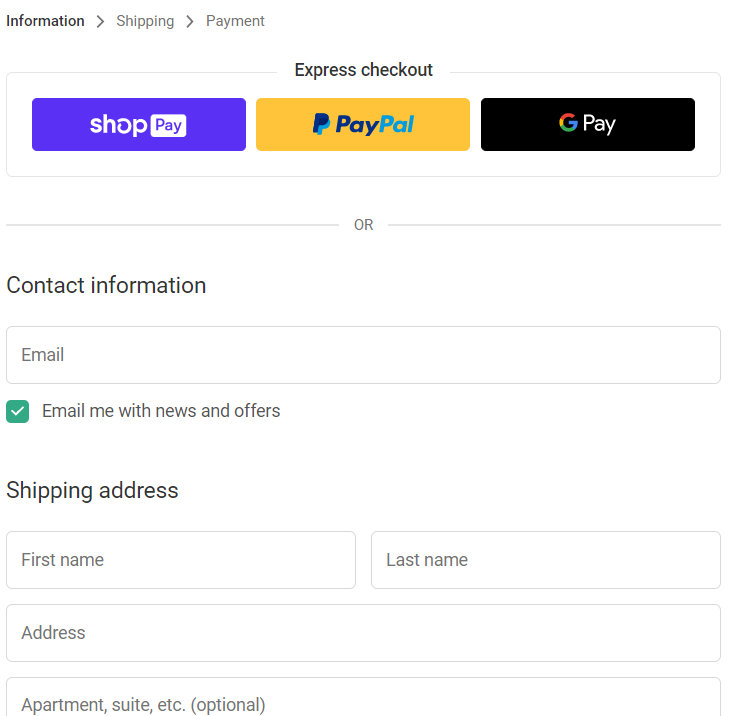
這是它的樣子:

(來源)
如您所見,用戶必須先填寫信息才能進入運輸和付款頁面。
多頁結賬也有其自身的好處。 其中之一是讓用戶了解他們在完成交易之前必須採取的整個過程。
但單頁結賬在大多數電子商務商店中很常見,原因如下:
- 這很方便。 與多頁結帳不同,所有內容都在一頁上。 因此,很容易獲得詳細信息的概述。
- 它更快。 由於一切都在一個地方,因此完成交易會更快。 這會帶來更高的轉化率。
- 它不需要額外的加載時間。 這意味著如果客戶需要檢查他們輸入的詳細信息,則無需返回並等待頁面重新加載。
這實際上取決於您喜歡什麼,但您應該始終牢記什麼對您的客戶最有利。
在創建結帳頁面時,牢記他們的用戶體驗很重要。
現在,下一個是更多關於最大化您的銷售......
3.讓他們在沒有帳戶的情況下結帳
您是否知道,如果需要在您的電子商務商店創建帳戶,23% 的在線購物者會放棄他們的購物車?

換句話說,您需要允許客人結帳。
在您的電子商務商店上創建一個帳戶可能需要他們幾分鐘的時間。 但並不是每個人都願意這樣做。
這就是為什麼如果您想降低購物車放棄率,您應該在您的電子商務商店中啟用訪客結賬功能。
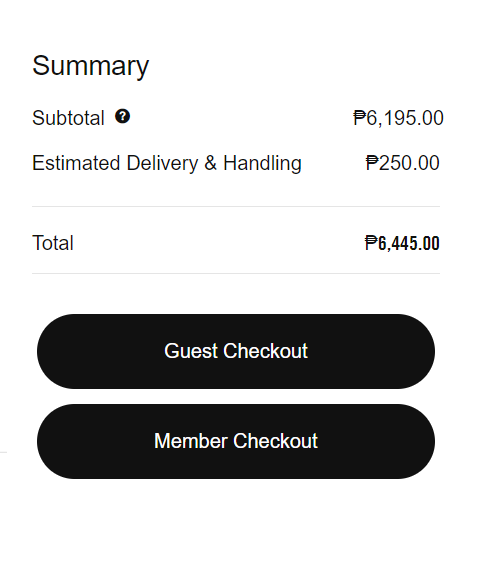
這是耐克結帳頁面的示例。

耐克允許客人或會員查看他們的訂單。 這很方便,特別是如果有些用戶不是耐克的常規購物者並且不需要創建帳戶。
除了讓您的客戶在沒有帳戶的情況下購買之外,您需要做的另一件事是......
4. 使您的結帳頁面具有移動響應性
移動響應網站是必須的。
我的意思是,90% 的互聯網用戶使用他們的移動設備來使用互聯網......所以,您的結帳頁面也需要為您的移動用戶提供服務。
那是巨大的,對吧?
現在,你怎麼能做到這一點?
- 優化移動設備的按鈕、文本和顯示尺寸。 這意味著您應該調整尺寸,因為移動用戶的屏幕較小。
- 安裝適合移動設備的主題。 好吧,這幾乎是最簡單的解決方案。 您可以下載一個適合移動用戶的電子商務主題。
- 讓它變得簡單。 正如我上面所說,在您的結帳頁面上分心太多是不好的。 如果移動結賬頁面過於龐大,他們不得不使用小屏幕滾動過去或退出大量橫幅或彈出窗口,該怎麼辦?
但移動優化並不止於此。 您需要每隔一段時間進行一次測試,以確保您的客戶擁有良好的購物體驗。
您需要做的另一個電子商務結帳優化是......
5.優化按鈕
新聞快訊:按鈕會影響客戶的購買決定!
是的,它需要在他們擊中它之前進行極好的優化。
那麼這是什麼意思? 這意味著你的按鈕應該清楚它是關於什麼的。
例如,如果您只使用“繼續”或“繼續”等詞,您的客戶可能不確定您在說什麼。
它甚至可能讓他們感到困惑或猶豫是否點擊這些按鈕,因為他們不能 100% 確定接下來會發生什麼。 您會將他們重定向到結帳頁面嗎? 要不然是啥?
除了文本之外,您可以做的另一件事是自定義按鈕。
你可以添加一些流行的顏色,或者你可以把它變大。 不要使用帶有結帳頁面鏈接的常規文本。
您的按鈕需要彈出,以便它們很容易被注意到!
您的結帳頁面設計需要的下一個是...
6.增加緊迫感

如果您想知道, “我怎樣才能提高我的購物車轉化率?” 那麼創造一種緊迫感是您問題的答案之一。
這些到底是什麼?
這些可以通過多種方式出現,例如:
- 購物車倒計時
- 銷售倒計時
- 股票代碼
- 最近的銷售彈出窗口
還有很多! 您還可以使用誘人的 CTA 或號召性用語來邀請更多客戶結帳!
最好的部分? Debutify 有這些附加組件(以及更多! ),這將有助於提高您的轉化率。 ?
所以請記住,當您進行電子商務結帳優化時,請確保將這些添加到您的結帳頁面以增加銷售額。
聽起來很神奇,對吧?
現在,讓我們跳到最後一個...
7. 允許多種付款方式
想要一個高轉化率的結帳頁面? 允許您的客戶通過他們喜歡的付款方式付款。
缺乏付款方式可能會阻止他們購買您的產品。
例如,一些客戶可能更喜歡現金,尤其是當他們是第一次從您的商店購買時。 或者,他們中的一些人可能想使用他們的移動錢包或銀行賬戶付款。
每個客戶都是不同的。 因此,您應該能夠提供盡可能多的選項,例如:
- 信用卡
- 借記卡
- 現金
- 貝寶
- 銀行轉賬
- 蘋果支付
- 谷歌支付
還有其他可用的選項。 您需要檢查您的電子商務平台支持哪些。
怎麼辦?
準備好促進您的銷售了嗎?
優化結帳頁面後,請等到看到結果!
但是您必須記住,優化結帳流程需要不斷改進。
即使遵循了這些提示,您仍然必須確保在您的電子商務網站上為客戶提供簡單、無故障的結帳流程。
在我忘記之前,這裡有一個提示,您可能需要記下筆記。
如果您計劃在 2022 年改造或改善您的電子商務商店的外觀......您可能需要使用快速加載的主題來幫助您提高轉化率!
因為使用 Debutify 主題,它可以幫助您通過 50 多個附加組件提高轉化率!
免費試用 Debutify 並建立一個轉換磁鐵電子商務商店 - 今天!
14 天免費試用。 沒有代碼。 無需信用卡。

