5 個最好的 React IDE 供你嘗試
已發表: 2023-01-12ReactJS 是一個流行的前端庫,用於輕鬆構建交互式用戶界面。 該庫由 Meta (Facebook) 創建,現在已被全球許多大公司廣泛採用。
根據 2022 年 StackOverflow 開發人員調查,它是第二大最受歡迎的網絡技術,高達 42.62% 的受訪者選擇了它。 Uber、Netflix 和 Airbnb 等公司使用 React 為他們的網站提供支持。 由於已經很清楚該庫的廣泛使用,市場上對 React 開發人員的需求也很高。
使用 React 構建網站時,如果您的 IDE 沒有對 React 的適當支持,您可能會缺少許多開發人員功能和生產力工具。 在本文中,我們將介紹一些已經在市場上銷售了很長時間的 IDE,以及提供出色開發人員體驗的較新的 IDE。
什麼是集成開發環境?
IDE 或集成開發環境是一種使軟件開發人員能夠編寫、測試和調試程序的工具。 IDE 通過將多種工具組合到一個軟件中來幫助提高開發人員的工作效率。 它還可以幫助您突出顯示語法,使用有用的建議自動完成代碼,並幫助您使用調試器調試應用程序。

開發人員根據他們的經驗和其他因素選擇他們的 IDE。 例如,大量開發人員喜歡使用微軟的 IDE VS Code。 它是一款免費、輕量級且功能強大的 IDE。 同時,許多人更喜歡使用 WebStorm,因為它的穩定性和許多支持開發人員生產力的工具。
IDE 是做什麼的?
通常,開發人員要么在文本編輯器中編寫代碼,要么在 IDE 中編寫代碼。 如果需要,您還可以在計算機的本機記事本應用程序中編寫代碼。 但是要編譯代碼,您還需要使用編譯器。 它也無法幫助您進行語法高亮顯示、括號配對和許多功能,因為它是用來編寫文本的,而不是代碼。
專用的代碼文本編輯器集成了語法高亮、縮進等功能。但是,它仍然缺少 Git 集成、調試器、編譯器和多語言支持等基本功能。 一個流行的文本編輯器示例可以是 Sublime Text。 但是 IDE 允許您使用重構支持、IntelliSense 等附加功能編寫更好的代碼。

IDE 還為您提供更快的設置,使您可以花更少的時間設置您的應用程序,而將更多的時間用於構建它。 它還會不斷為您提供有關語法錯誤的反饋,您可以從集成終端使用命令行工具。 如果您正在開發僅使用 HTML、CSS 和 JavaScript 的網站,那麼文本編輯器可能就足夠了。 但是,當處理更大的代碼庫並使用像 React 這樣的工具和框架時,IDE 在代碼片段功能、自動完成、IntelliSense 等方面會非常有幫助。
這裡有一些最好的 React IDE 供您嘗試。
視覺工作室代碼
該 IDE 自 2015 年以來一直投放市場,由 Microsoft 構建。 它在不添加任何付費牆的情況下提供了出色的開發人員體驗。 它是一個免費使用的工具,也可以通過插件和主題支持進行定制。 首先,社區構建主題和插件。
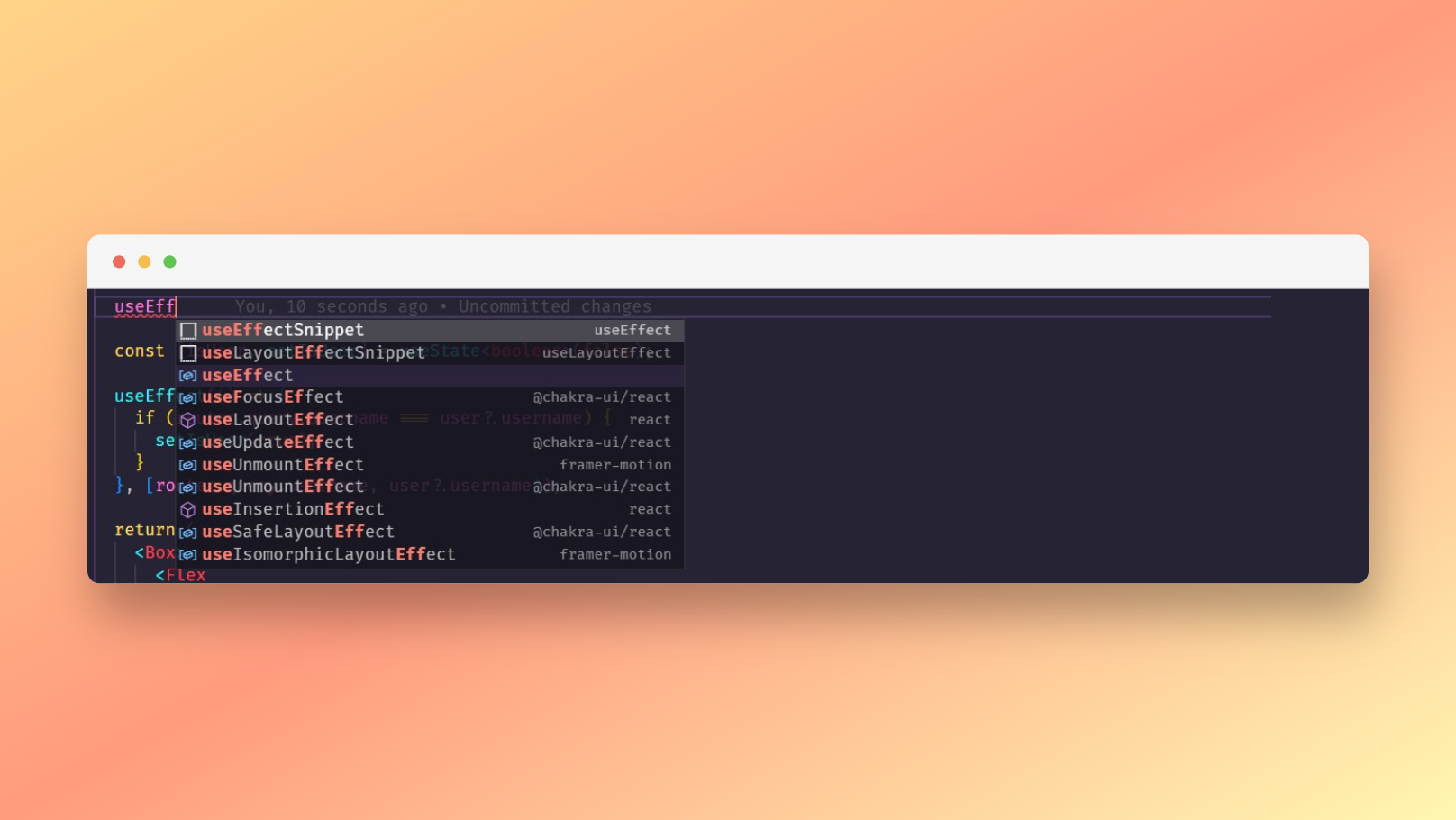
Visual Studio Code 的主要賣點之一是它提供了一個快如閃電的源代碼編輯器。 它通過提供語法突出顯示、自動縮進、括號匹配等功能來幫助編寫代碼。 它還具有許多您還可以自定義的鍵盤快捷鍵。 您還可以獲得 IntelliSense 代碼完成和代碼重構支持。
VS Code 在 Web 開發者中也很受歡迎,許多 React 開發者每天都在使用它。 對於使用 React 構建網站,您會獲得 IntelliSense 建議,幫助您更快、更有效地編寫代碼。

VS Code 使用 Typescript 語言服務來支持 JavaScript 智能代碼。 ATA,即自動類型獲取,拉取 NPM 包的類型聲明並幫助您完成代碼。
您還可以通過安裝 ES7+ React/Redux/React-Native 片段等擴展來擴展編寫 React 的能力。 它有許多代碼片段,可以通過輸入快捷方式輕鬆插入到您的應用程序中。 例如,如果您編寫rfc並點擊文件中的選項卡,它將為功能組件創建樣板。 為了重構你的 React 代碼,還有另一個優秀的插件叫做 VSCode React Refactor,它是專為 React 開發人員設計的。 您可以輕鬆地將大型組件分解為功能組件或基於類的組件。
因此,毫無疑問,憑藉 VS Code 的強大功能和 React 插件的強大功能,VS Code 可以成為您嘗試的絕佳選擇。
代碼沙盒
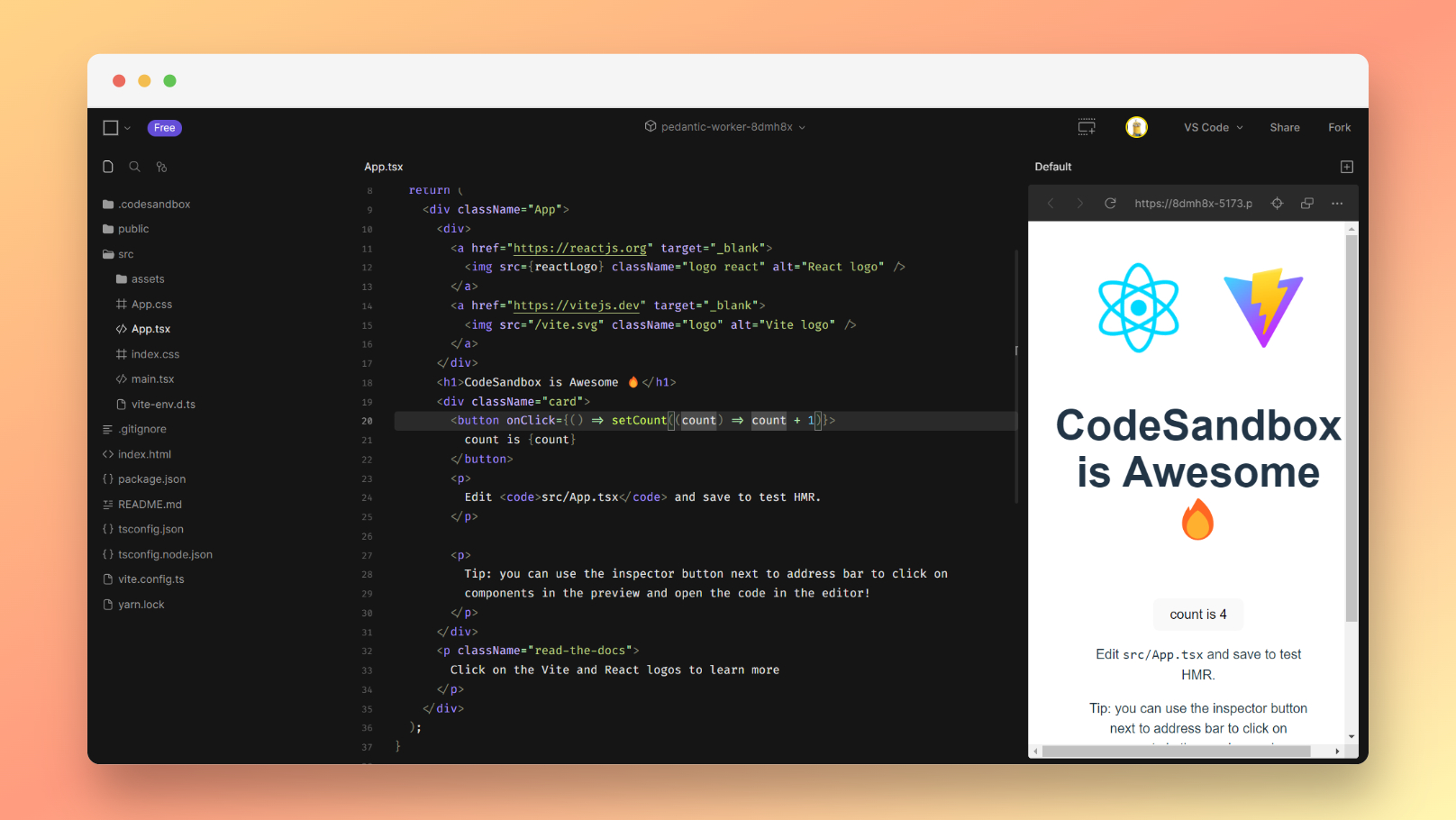
CodeSandbox 是一個加載了多種功能的在線 IDE。 它是一個非常流行的在線 IDE,支持多種框架。 您可以立即編寫 React 代碼,而無需在您的計算機上安裝 Node.js 或任何第三方軟件。 它還具有許多內置模板,如 React with Typescript、Vite 和 React 等,可加快您的開發過程。
即使它在瀏覽器上運行,也不會影響速度,您可以立即在其內置的預覽窗口中查看您的代碼。 您還可以在協作模式下工作,例如使用 Google 文檔。 此外,使用 Codesandbox 共享您的 React 代碼非常簡單,因為您可以簡單地生成一個可共享的鏈接。


雖然它提供瞭如此多的功能和功能,但它是有代價的。 免費層不支持保存任何私有存儲庫,個人專業層按年計費時起價為每月 9 美元。
網絡風暴
WebStorm 是由 Jetbrains 構建的以 JavaScript 為中心的 IDE。 Jetbrains 在構建專用 IDE 以處理不同語言方面擁有多年經驗。 對於使用 React 和其他網絡技術構建網絡應用程序,WebStorm 非常受歡迎。 它已經上市 10 年了,他們已經在其中集成了許多強大的功能。

使用 WebStorm,您可以輕鬆重構 React 和 JavaScript 代碼。 React 方法、屬性和事件也獲得代碼完成支持。 WebStorm 還會在粘貼時自動將您的 HTML 代碼轉換為 JSX。 它還內置了 50 多個代碼片段,可提高您的工作效率。 通過 WebStorm,您可以在 JSX 上使用 Emmet。
它是付費軟件,個人計劃第一年起價為 69 美元。
抄本
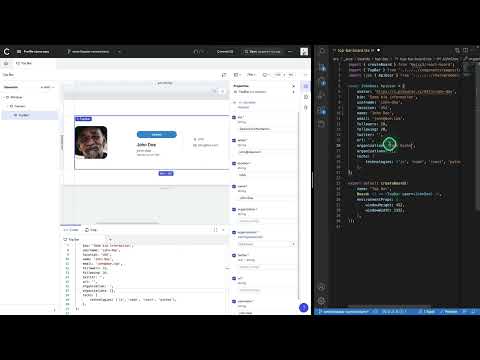
Codux 是市場上相對較新的 IDE。 它由 Wix 構建,專門為 React 開發人員製作。 它提供了一個用於構建 React 組件的可視化界面,您可以在不離開 IDE 的情況下測試它們。 您可以單獨創建組件,然後將它們集成到您的代碼庫中。 您還可以獲得組件的實時渲染。
Codux 還與 Git 完全兼容。 您可以直觀地編輯代碼的 CSS。 如果您主要是一名設計師並且使用像 Figma 這樣的工具,但也會編寫一些代碼,那麼 Codux 是一個很好的選擇。 您還可以使用 Codux 板直觀地模擬不同的組件狀態和道具。
Codux 目前是免費的,目前處於測試階段。 他們計劃將其製作成付費軟件。 它仍在積極開發中,目前不支持 JS 中的 CSS。
反應物
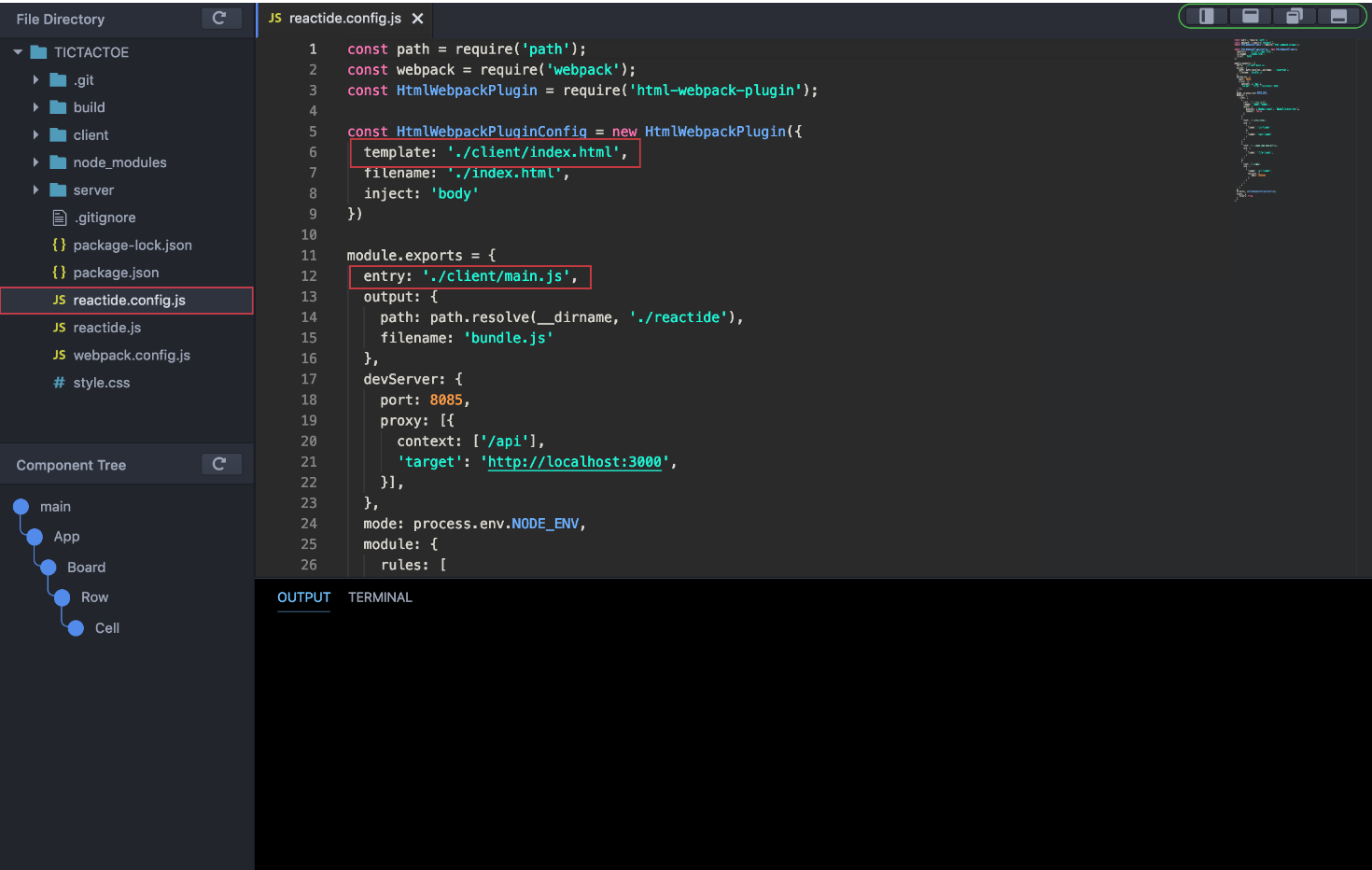
Reactide 聲稱是第一個用於 React 應用程序開發的專用 IDE。 借助集成的 Node.js 服務器和自定義瀏覽器模擬器,您可以從 IDE 本身可視化您的組件,並支持熱模塊重新加載。 它可以幫助您提高開發人員的工作效率,而無需不斷地導航到瀏覽器和 IDE。

Reactide 還可以幫助您可視化跨多個組件的狀態流。 它構建一個可視組件樹並根據您正在處理的目錄更改樹。 它還通過提供有關每個組件的道具和狀態的信息來幫助您。
這是一個免費的開源項目,新用戶會發現在他們的機器上安裝它很困難。 它是用 ElectronJS 構建的,ElectronJS 是一個使用 JavaScript、HTML 和 CSS 構建桌面應用程序的框架。 您需要訪問他們的 GitHub 並按照步驟進行安裝。 儘管它在 GitHub 上有超過一萬顆星,但目前還沒有積極開發。
結論
上面的列表顯示了最好的 React IDE 供您嘗試。 當涉及到 React IDE 時,這些 IDE 是最常見的。 根據您的用例,您可能更喜歡其中一種。 例如,如果您喜歡在線代碼編輯器,那麼 CodeSandbox 可能是您的絕佳選擇。 如果可視化編碼可以幫助您提高工作效率,那麼 Codux 或 Reactide 可以成為您選擇的 IDE。 但是,如果您想完全控制 IDE 的外觀,使用鍵盤快捷鍵為其提供動力,並且不想為此支付任何費用,Visual Studio Code 無疑是最好的編輯器。
您還可以查看這些用於移動開發的 IDE。