WordPress 的 10 大最佳拖放式網站建設者
已發表: 2021-07-29您是學生、求職者、企業主、設計師還是博主? 然後你需要盡快建立你的網站。
擁有一個引人入勝且廣泛的在線形像對於提高您的銷售和建立蓬勃發展的業務是絕對必要的。
製作自己的網站的最簡單方法是在網站構建器中插入您的內容和圖形,根據自己的喜好編輯模板,瞧! 您可以在幾分鐘內上網。
請繼續閱讀我們精選的 10 個最佳拖放式 WordPress 網站建設者。
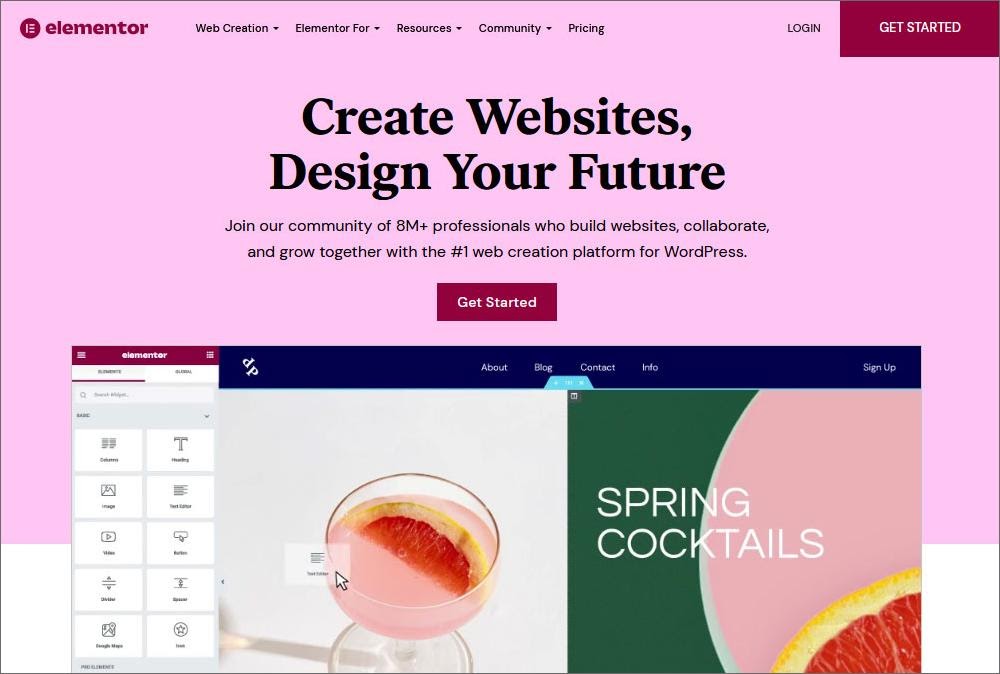
1.元素

Elementor 是 WordPress 構建器空間中流行且成熟的名稱。 我們喜歡它為頁面設計和編輯過程帶來的簡單性。 它還牢記大多數用戶不具備編碼和網頁設計的工作知識。
特徵:
- 每個功能的小部件:從 90 多個小部件中進行選擇,以執行基本和高級功能,如頁面導航、即時聯繫人註冊、將商品添加到購物車等。
- 異構頁面設置:創建各種頁麵類型,如商業網站、在線投資組合、在線商店、登錄頁面、博客等。
- 請注意,專業的網頁設計師可能會發現環境過於簡單而無法使用。
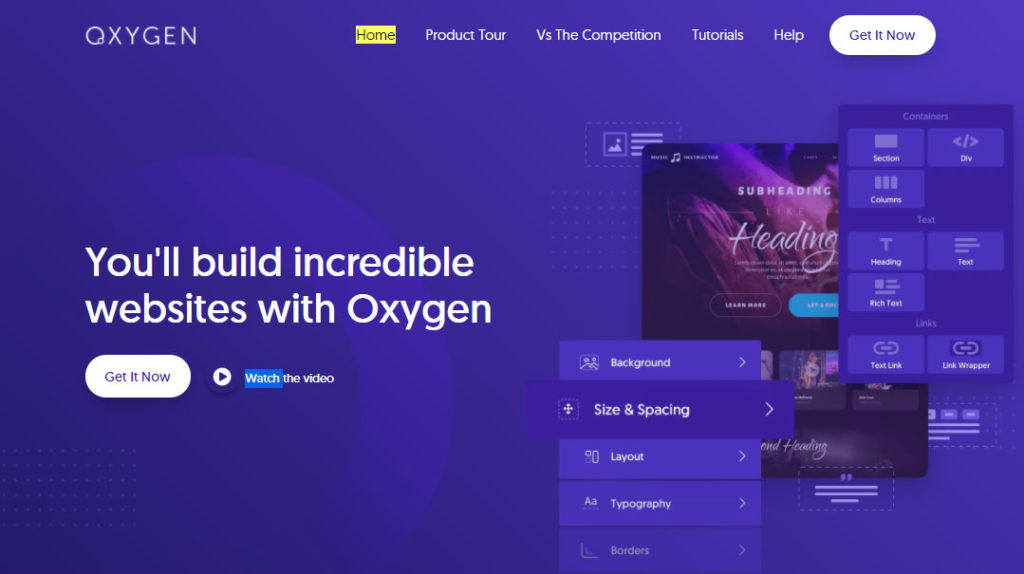
2.氧氣

Oxygen 是一款功能強大且功能豐富的工具,可改善您的 WordPress 網站的外觀、結構和功能。 無論您是創建一個全新的電子商務平台,建立您的實體服務的第一個網站,還是介於兩者之間,Oxygen 都是您的編輯器。
特徵:
- 全局顏色和主題:一次創建一組配色方案和主題元素。 然後,您可以將相同的設置導出到您在 Oxygen 上創建的其他網頁或網站。
- 添加動態元素,如通知、部分轉換、彈出窗口、有趣的小部件等,以吸引用戶的注意力。
- 您可能需要大約 20-30 分鐘才能完全熟悉構建器上可用的功能範圍。
3. 海狸

Beaver WordPress 頁面構建器是滿足您所有網頁設計需求的一站式商店。 它的編輯環境是用戶友好的,使您能夠在幾分鐘內完成設計和編輯。
特徵:
- 前端編輯:您可以實時查看頁面上反映的所有編輯 - 無需批量編輯即可查看最終結果。
- 專業頁面:Beaver 有一個特定頁面庫,如存檔頁面、404 錯誤頁面、搜索窗口等。只需選擇您需要的詳細信息並將它們複製到您的網站上。
- 設置複雜的網站結構(如電子商務平台或交互式服務)可能需要比其他頁面更長的時間。
4. 迪維

Divi 適合編碼新手和專業人士。 憑藉其在前端編輯和後端代碼上工作的選項,您可以利用構建器為創建者提供的靈活性。
特徵:
- 響應式編輯器:自定義您的網站,使其看起來很棒,並在所有設備上都具有最大的功能。 您可以為移動電話和平板電腦等較小的設備以及筆記本電腦和 PC 等較大的屏幕調整元素的形狀、比例和位置。
- 快速文本編輯:單擊屏幕上的任意位置,插入文本框並開始輸入。 Divi 簡單、直觀,可以立即完成工作。
- 我們發現客戶支持服務需要比其他建設者更長的時間來提供可行的解決方案。
5. WP麵包店

WP Bakery 是一個頁面構建器,可與所有 WordPress 主題和頁面設置順利配合。 只需單擊一個按鈕,即可創建富有靈感、美觀且負責任的網頁。 高級選項帶有更廣泛的模板庫和整體更好的網站優化功能。
特徵:
- 分段工作:將您的頁面分配到其內容、圖形、佈局、動態元素和附加組件中。 這樣,您可以在最後將所有內容散列在一起。
- 眾多預先設計的元素:選擇最適合您網站氛圍的按鈕、樣式和主題。
- 您可能會在免費網站構建器中面臨功能稍有限制的情況。
6.視覺作曲家

Visual Composer 將自己展示為面向企業、市場、設計師、在線賣家和博主的最佳拖放式網站構建器之一。 這是設計強大的 WordPress 網站的直接解決方案。

特徵:
- 100% 無代碼設計:只需將所有元素拖放到頁面上所需的位置即可。 您根本不需要關心支持代碼。
- Visual Composer Hub:訪問龐大的模板、圖形、元素、小部件等雲圖庫,並集成到網頁中。
- 我們發現專業開發人員可能會覺得內置模板有些受限。
7. 主題化

在我們挑選的前 10 名拖放網站建設者 WordPress 中,Themify 很容易。 它對細節和用戶友好性的關注使其成為所有新興網頁設計師的有趣體驗。
特徵:
- 集成附加組件:堅持使用附加插件和附加組件來增加您網站的功能。 其中包括定價表、地圖工具、即時聯繫編譯器等。
- Post Type Builder:Themify 的 Post-Type Builder 是一個獨特的頁面設置,用於添加服務評論、每日公告、廣告、房產列表等帖子。
- 花點時間適應設計環境,然後開始創作吧!
8. 輕快

我們喜歡 Brizy 讓您專注於您正在處理的部分並隱藏其餘部分以避免分心。 由於如此專注於詳細的網頁設計,該軟件是當今市場上最好的免費網站建設者之一。
特徵:
- 簡單的拖放編輯器:拖放是網站構建器空間中久經考驗的工具。 焊料模板集合和強大的拖放編輯器真的不會出錯。
- 免費的強大功能:免費訪問高級功能,如聯繫表格、滑動動態元素、標籤、導航等
- 如果您具有編碼和設計的基礎到中級知識,則最好使用構建器。
9. 種子產品

SeedProd 強大且易於導航的環境使其成為 WordPress 最好的拖放式網站構建器之一。 在可管理的塊中工作並逐個元素地組裝您的頁面。
特徵:
- 內置部分:從一系列精心設計的部分中挑選,如標題、聯繫我們頁面、搜索欄、購物車等。只需單擊一下即可將其集成到您的網頁中。
- 添加 MailChimp、ConvertKit 等擴展程序,通過您的專業網站提升您的數字營銷能力。
- 一些用戶可能更喜歡創建自己的部分和塊,而不是 SeedProd 上預先設計的部分和塊。
10. 網站起源

SiteOrgin 是一個很棒的 WordPress 免費拖放構建器。 無論您是為攝影策劃在線作品集,還是建立成熟的在線商店,這款值得信賴的軟件都能滿足您的需求。
特徵:
- 獨特的登陸頁面:瀏覽登陸頁面的圖庫並為您的網站選擇最佳的。 您還可以修改每一項以反映您選擇的內容和佈局。
- 多個附加組件:在您將網站上線之前獲取完整的附加組件包。 以後不用再挑挑揀揀的麻煩了。
- 初次使用的用戶可能需要一些時間來熟悉環境。
什麼是 WordPress 最好的拖放式網站構建器?
首先評估您的網站要求。 你需要什麼結構? 有多少網頁? 交互元素的類型? 小部件的數量? 組織好網站規範後,您可以將它們與最適合該工作的網站構建器相匹配。
我們推薦 Oxygen 和 Divi,因為它們出色的模板和簡單的編輯器。 對於部分編輯,選擇 Brizy 或 SeedProd。
