B2B 技術主頁的 12 個重要提示(作為網頁設計師)
已發表: 2023-05-26您的主頁是潛在客戶的第一站。 這意味著這是您第一次有機會告訴他們您的工作以及他們應該關心的原因——而且很可能是您唯一一次機會。 在信息氾濫的世界裡,沒有多少第二次機會。
但在 B2B 技術世界中,構建能夠吸引用戶並將其留在那裡的主頁並不容易。 您的產品可能很複雜,具有難以概括的優勢,從而導致主頁過載、術語繁多。 結果? 大量的流量和很少顯示它。
如果這是你,那麼你來對地方了。 我們的設計團隊分析了範圍廣泛的 B2B 技術主頁,以找出哪些有效,哪些無效。 我們將它們拆開,擺弄各個部分,然後嘗試將它們重新組裝起來。 (我能說什麼,我們喜歡弄髒我們的手。)
幸運的是,我們已經將我們的發現提煉成 12 個構建 B2B 技術主頁的重要技巧,這些主頁將吸引您的觀眾並幫助您轉化潛在客戶。
本文基於我們的一個熱門網絡研討會,該研討會由 Articulate 的專業設計師 Ben Holness 主持。 觀看視頻並下載幻燈片。
1.圍繞你的價值主張設計你的英雄
好的,讓我們從一些定義開始:
- 英雄是主頁頂部的橫幅圖片——用戶登陸頁面時首先看到的。 此時,您有 10 到 20 秒的時間,它們就會永久關閉。
- 你的價值主張就是你所提供的,提煉出它的本質。 這是讓你從人群中脫穎而出的東西。 這就是你如何做別人做不到的事情。
因此,將英雄視為讓用戶滾動的十秒音調。 以下是確保您的英雄真正產生影響的一些提示:
- 保持標題簡短而甜美。 避免冗長的文案並專注於您提供的價值。
- 避免抽象意象。 您使用的圖像應該與您的產品或服務有直接聯繫。 考慮儀表板屏幕截圖,而不是立方體和圓錐體。
- 放棄視頻。 視頻會降低頁面的加載速度並影響您的 Core Web Vitals,這對 SEO 和用戶都不利。

這是馬賽克的一個很好的例子。 他們的英雄將儀表板視圖與品牌圖形和清晰、簡潔的副本結合在一起。 (注意到那些公司標誌了嗎?下面有更多關於它們的信息。)
專業提示:讓英雄下方的部分進入視野——這將有助於建立期待和好奇心。
2.將主頁用作主頁的“中心”
您的主頁是告訴人們您的全部內容的地方,但這並不意味著您需要告訴他們一切。 使主頁內容過載是在新訪問者有機會了解您之前嚇跑他們的好方法。
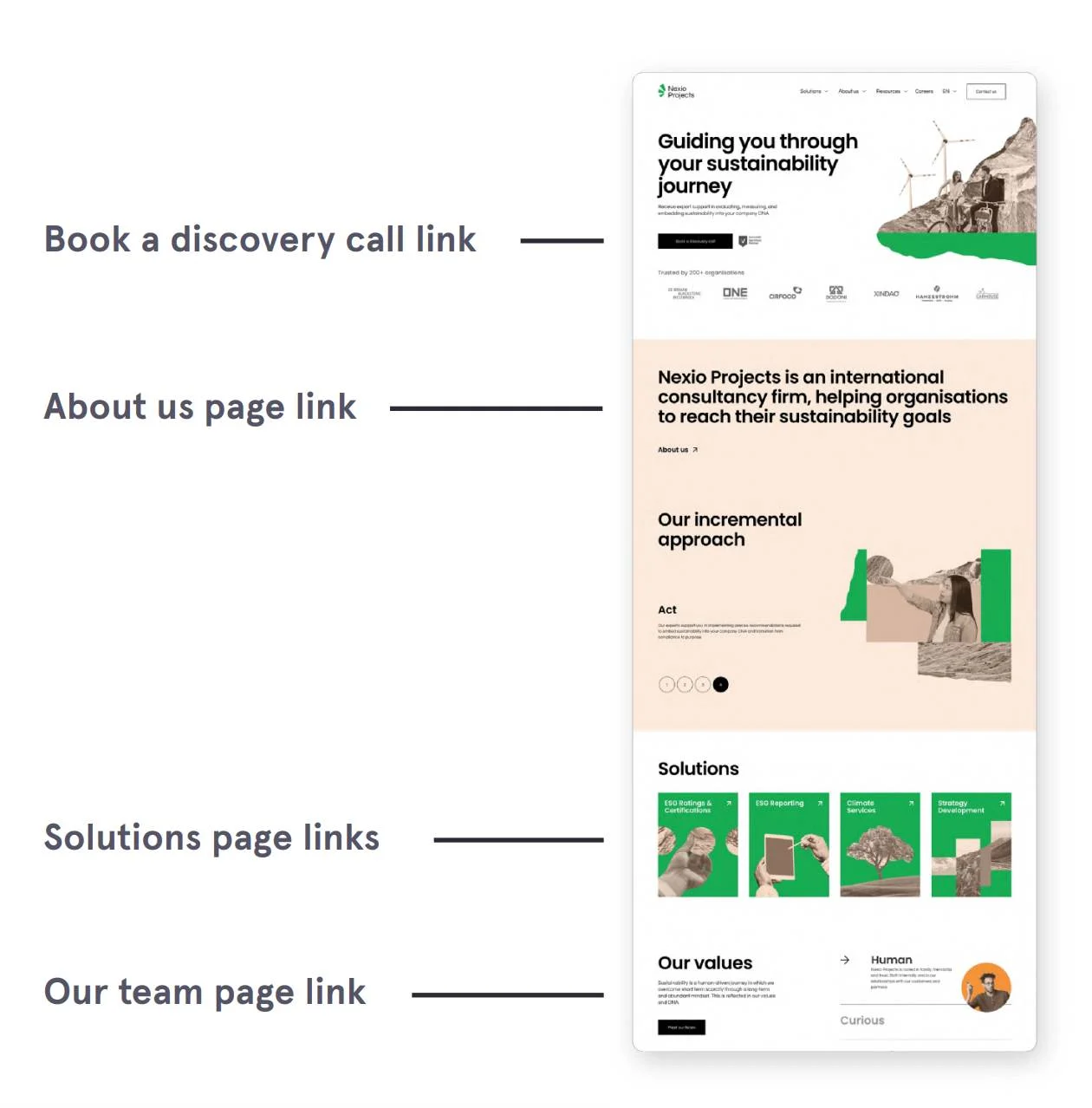
相反,讓您的主頁成為鏈接到其他頁面的中心,並通過直接導航將用戶引導至他們想去的地方。
請記住,並非每個頁面都需要從您的主頁鏈接。 將用戶直接轉到您的法律免責聲明可能沒有幫助。 相反,應根據網絡流量和轉化數據確定優先級。

正如您所看到的,Nexio Projects 在將它們的部分分開以鏈接到最重要的頁面方面做得很好。 他們幹得好!
3.將你的文案分成易於消化的塊
不確定您的副本佈局是否正確? 黃金法則是將功能放在首位。 (好吧,有很多黃金法則——但這是一個特別重要的金塊!)想想你的文案想要達到什麼目的,這將幫助你決定什麼需要放在哪裡。
網絡文案是為了讓人們對您的產品感興趣。 這意味著簡潔是關鍵。 你應該:
- 避免大塊文本。 將基本元素分解為要點、副標題或圖標卡。
- 讓每個部分不言自明。 一切都應該為它在頁面上的位置而戰。 保持精簡和切題。
- 如有疑問,請將其鏈接出來。 請記住,您的主頁是一個中心!
另一個專業提示:截取主頁的屏幕截圖並在中間畫一條垂直線。 您很快就能看到它是否不平衡,一側複製過多。 如果是,請嘗試交替文本和圖像的位置。
4.加入號召性用語
啊,是的,號召性用語,通常稱為 CTA。 這是您可以告訴用戶您希望他們做什麼的地方。 現在去購物! 保持聯繫! 預約電話!
在將用戶轉化為潛在客戶時,CTA 是您最值得信賴的工具。 因此,您需要確保它們在整個主頁中都有特色。
但請注意灑水這個詞。 是的,這是一個有趣的詞,但這不是我們使用它的原因。 我們使用它是因為不要過度使用 CTA 很重要。 當他們只是懶散地瀏覽您的網站時,沒有人願意被追殺。
因此,請盡量讓每個 CTA 都有意義:
- 改變你的按鈕副本。 抓住機會嘗試不同的措辭——只要確保清楚點擊按鈕的實際作用即可。
- 以一聲巨響結束。 必須在主頁底部使用大膽且引人入勝的 CTA。 不要讓用戶尋找下一步去哪裡。
- 充分利用頁眉和頁腳。 這些在您的大部分網站中都是相同的,這使它們成為 CTA 的好地方。

在這裡,您可以看到 Enfonica 的出色示例,他們在主頁底部添加了醒目的橫幅。 鮮豔的顏色從較暗的頁面主題中脫穎而出,按鈕具有強烈、簡單的副本。
5.將幻燈片輪播裝箱
我們必須直言不諱。 如果您的主頁上有輪播,則需要將其移除。 它們對您的用戶隱藏內容,分散他們的注意力,並影響頁面加載時間。
一個例外:推薦書。 在這種情況下,越多越好。 輪播是一種很好的方式,可以在您的主頁上提供更多積極的反饋,而不會讓它感到臃腫。

例外證明了規則。 所以,刪除那個幻燈片!
6.將移動用戶放在首位
據估計,超過一半的網絡流量來自移動設備。 雖然這可能因行業和位置而異,但現實情況是,如果您的網站未針對移動設備進行優化,您就會遇到嚴重的麻煩。
為了幫助您的移動訪問者,您應該:
- 使用媒體查詢。 這些使您可以根據顯示尺寸改變頁面佈局。 向知識淵博的網絡開發人員諮詢更多信息。
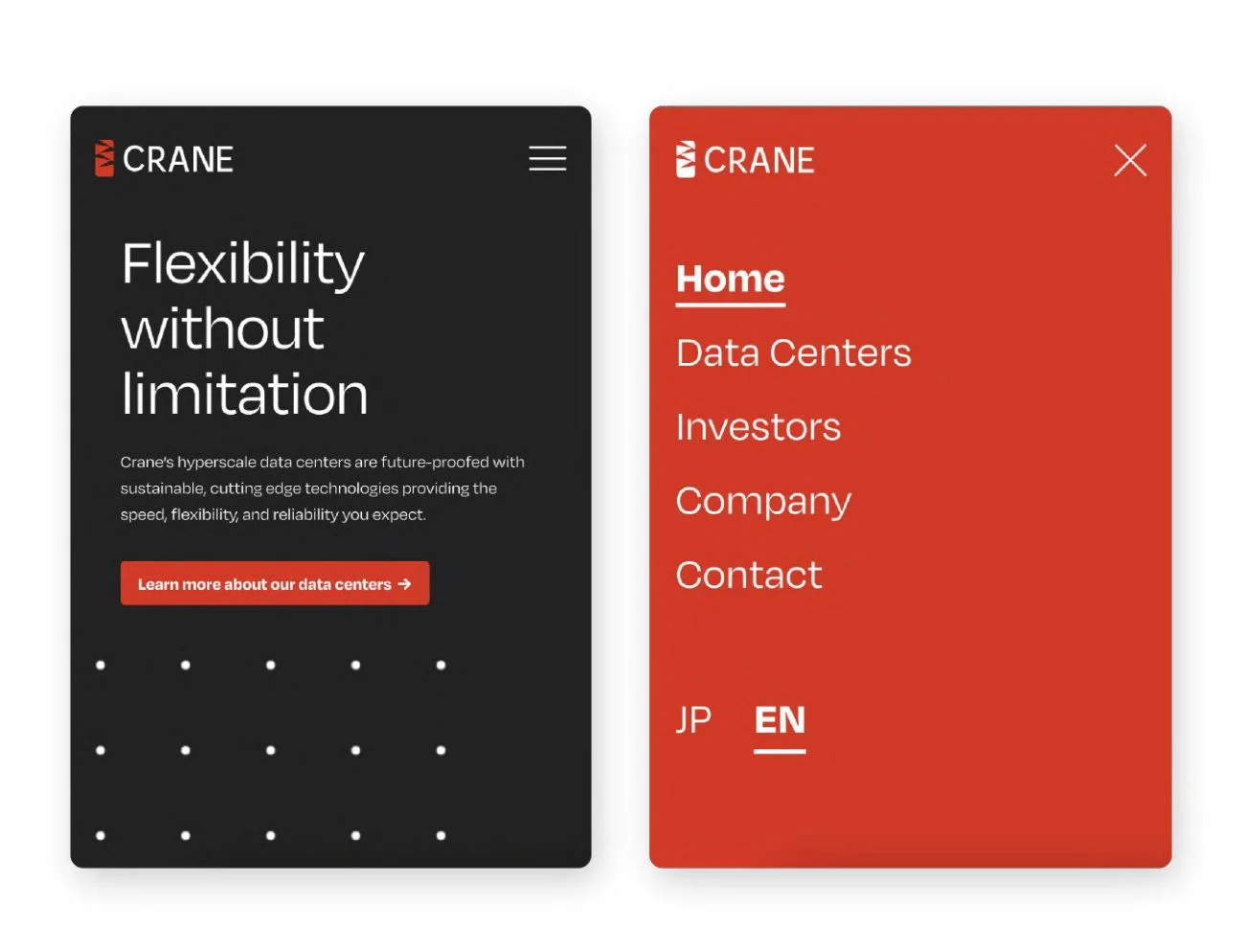
- 使用漢堡菜單替換您的桌面標題導航。
- 優化移動圖像。 如果您的圖片太大,加載時間會更長。 這是一件壞事,我們怎麼強調都不為過。

Crane 提供了一個完美的例子,說明漢堡菜單如何幫助移動用戶輕鬆地在您的站點中移動。 您或許可以想像,嘗試將所有這些標題塞進導航欄在小屏幕上會是什麼樣子。
如果您不確定您的網站針對移動設備的優化程度如何,請試用 Google 的便捷免費工具,讓您快速了解情況。
7.用圖說千言萬語
當然,這是陳詞濫調,但也是事實。 事實上,這是陳詞濫調,因為它是真的! 圖像可以幫助您簡單有效地傳達信息,而無需大段文字。
這不是用你能找到的任何圖片填充你的網站的藉口。 圖片可能會說一千個字,但它是你首先想說的嗎?
不相關的圖片弊大於利,它會減損而不是澄清你的信息。
8. 查看競爭對手的主頁並偏離(在合理範圍內)
你想脫穎而出,對吧? 好吧,最簡單的方法是看看其他人在做什麼,然後再做……別的!
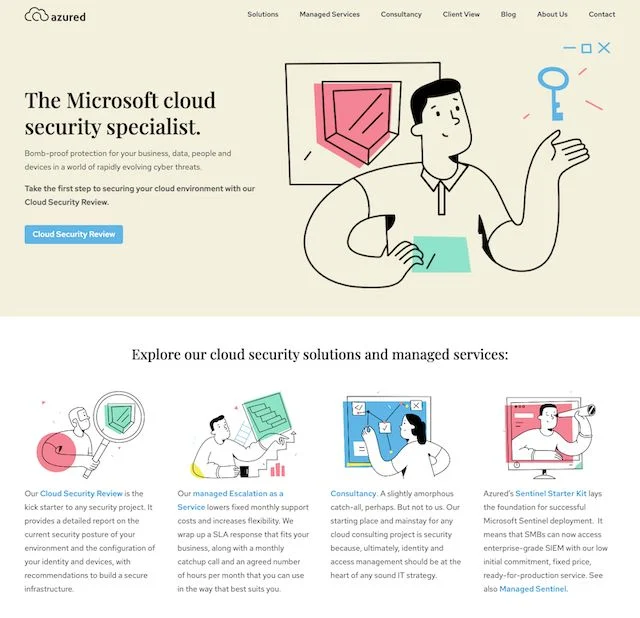
例如,您所有的競爭對手是否都在他們的主頁上使用精心擺出的照片? 那麼,為什麼不試試自定義插圖呢? 它們可以幫助您突出品牌形象,同時讓您脫穎而出。 這是雙贏!

這正是我們為雲專家 Azured 所做的。 如果我們自己這麼說,那看起來非常驚人!
當然,您想脫穎而出是出於正確的原因。 ****在 B2B 技術行業,至少,並非所有的宣傳都是好的宣傳。 不要為了與眾不同而偏離一些令人反感或難以理解的東西。
9. 添加社會證明
人類是簡單的生物——我們在數量上尋求安全。 推薦和評論給了我們安慰,讓我們放心,我們不會把錢花光。 這就是我們所說的社會認同。
在 B2B 環境中,您需要關注客戶推薦、案例研究和認證。 其中一些可以從您的主頁鏈接出來(記住提示二!),但認證和客戶徽標作為您英雄的一部分非常有效。

在此示例中,Help Scout 在其主頁英雄中使用認證和客戶徽標,從一開始就開始建立信任。
10. 宣傳你的內容
入站方法的核心是提供價值。 為用戶提供有教育意義和令人愉悅的內容是讓他們對您的產品感興趣的重要一步。
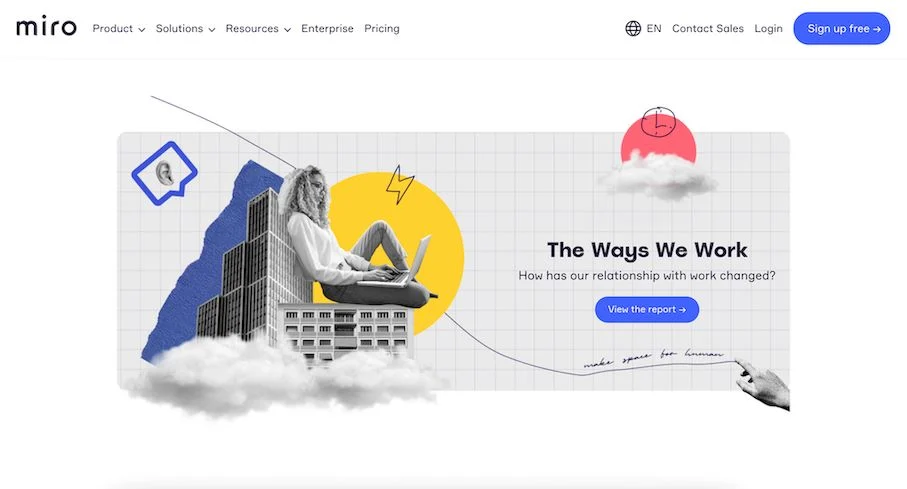
但是,如果用戶需要挖掘才能找到,那麼有見地的博客或大量教育資源就沒有多大用處。 您的主頁是突出您的內容的好地方,可幫助您快速建立信任和信譽。

在這裡,Miro 添加了一個醒目的橫幅,將用戶指向一份充滿互動元素和有價值數據的深度報告。 看起來很誘人,不是嗎?
11.添加嵌入式交互
如果您希望用戶與您的主頁互動,為什麼不給他們一些可以玩的東西呢? 計算器、產品推薦測驗和其他交互式工具是鼓勵用戶留下來並進一步了解您所提供產品的好方法。

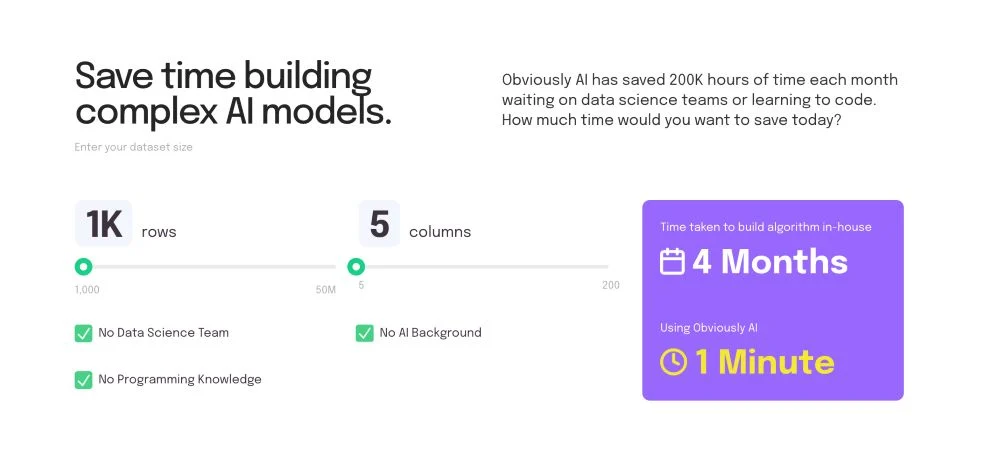
顯然,AI 在主頁中嵌入了一個計算器,讓用戶了解他們可以節省多少時間,將復雜的產品提煉成切實的商業利益。
12.有目的地謹慎使用動畫
動畫看起來很酷。 我們都知道這一點。 但是(小聲說)保持冷靜並不總是世界上最重要的事情。 如果您的華麗動畫分散了用戶對您真正希望他們關注的事情的注意力,那麼它們將不會幫助您實現業務目標。
根據經驗,僅添加可改善用戶體驗並使您的交互更加直觀的動畫。 當用戶將鼠標懸停在它上面時會改變顏色的按鈕? 太棒了。 旋轉形狀和移動元素的持續旋風? 嚴峻。
需要更多提示? 保持聯繫!
您的主頁上有很多內容。 要將好奇的訪問者轉變為客戶,甚至轉變為您業務的長期擁護者,您的主頁可以發揮重要作用。
這就是為什麼確保您的主頁是一台增壓銷售機器很重要的原因。 您需要它經過全面優化、精心設計,並準備好通知、吸引和取悅每一位訪客。
不知道從哪裡開始? 我們為想要走得更遠、更快的科技公司提供網頁設計和開發服務。 取得聯繫,了解我們如何提供幫助。

