哪些屬性描述了良好的著陸頁體驗 – 良好用戶體驗的提示 –
已發表: 2021-09-13摘要:哪些屬性描述了良好的著陸頁體驗? 用戶體驗包括訪問者與公司、其服務和產品交互的所有方面。 示範性用戶體驗的第一個要求是滿足訪問者在您網站上的確切需求,而不是複雜化。 用戶體驗旨在提供積極的體驗,讓用戶忠於產品或品牌。 出於這個原因,最終用戶體驗是許多因素的總和,包括網站設計、導航、交易便利性,當然還有頁面下載和渲染時間。

作者:馬丁·格雷夫
12 分鐘閱讀
本文將涵蓋以下內容
目錄:
兌現你的承諾
使用適當的配色方案
消除乾擾
適當使用視頻
閃電般的頁面加載時間
為訪問者輕鬆捕獲數據字段
避免非個人的錯誤信息
給出要求提供個人信息的理由
作為您營銷工作中最強大的焦點,您的網站訪問者的體驗肯定可以成就或破壞您的業務。 那麼在當今快節奏的數字趨勢中,您如何滿足訪問者的期望? 答案是——投資於卓越的用戶體驗。
用戶體驗是一個人在您的網站上的整體體驗,以及使用它的方便程度或令人愉悅的程度。 這裡的目標是讓訪問者盡可能簡單地完成他們想要的事情。
請記住:只有在滿足客戶需求的情況下,您才能實現所需的轉換。
兌現你的承諾
您希望與訪問者的意圖保持一致。 您的前期消息傳遞需要符合用戶的期望。 你不想讓你的訪客思考。 例如,訪問者正在搜索“Solitaire Diamond Rings”,以下兩個廣告顯示在搜索引擎中。
第一個搜索結果來自 Diamond Exchange。

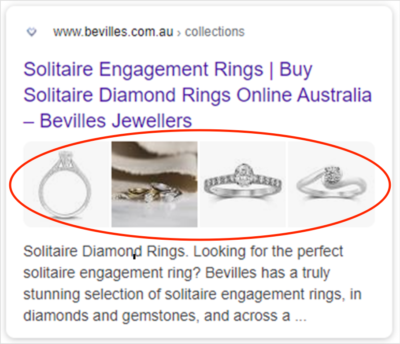
第二個搜索結果來自 Bevilles。

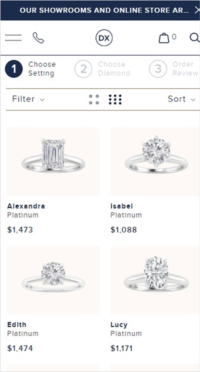
兩者都是非常好的廣告,您會期望被傳送到帶有 Solitaire Diamond Rings 的頁面。 Well Diamond Exchange 帶您進入以下登錄頁面:

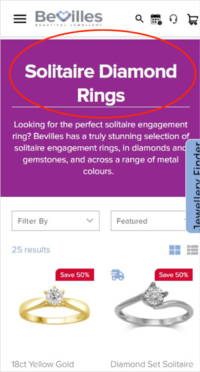
它絕不表明訪客已登上單鑽戒指。 它只是展示了一堆鑲有鑽石的戒指,而不是訪問者想要的。 另一方面, Bevilles將訪問者帶到以下登錄頁面:

有了這個登陸頁面,訪問者就知道他們已經登陸了正確的位置,因為登陸頁面的標題欄上寫著“Solitaire Diamond Rings”。 您希望確保您的目標網頁能夠提供用戶想要的內容。
了解Bevilles 電子商務如何將轉化率提高16%並將銷售額提高30% !

使用適當的配色方案
您的訪問者會根據他們在視覺上感到滿意的內容做出反應。 不管你怎麼想,在你的網站上加入太多顏色總是一個壞主意。 相反,使用微妙的顏色。 理想情況下,您品牌顏色的 2-3 種主色調是很好的開端。 您希望在整個網站中使用一種原色作為主要行動號召 (CTA)。 任何次要 CTA 都應該是您的主要 CTA 的微妙版本,所有其他 CTA 應該是與您的主要 CTA 不競爭的顏色。
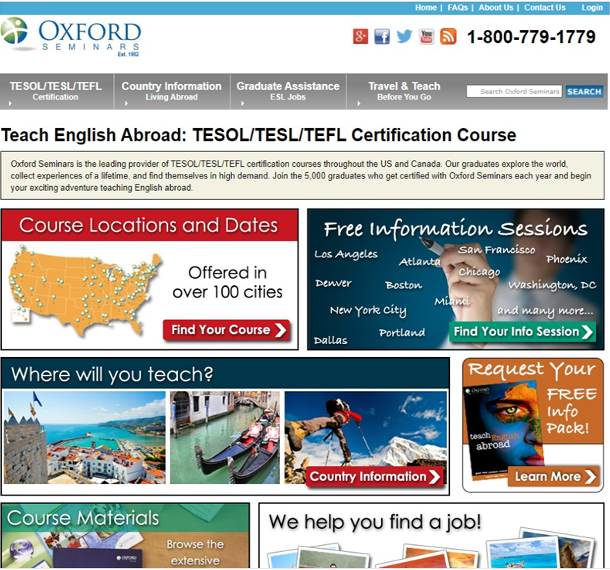
其著陸頁上配色方案的一個糟糕例子是Oxford Seminars 。 以下是他們第一次接觸 SiteTuners 以改進其登陸頁面時的登陸頁面。

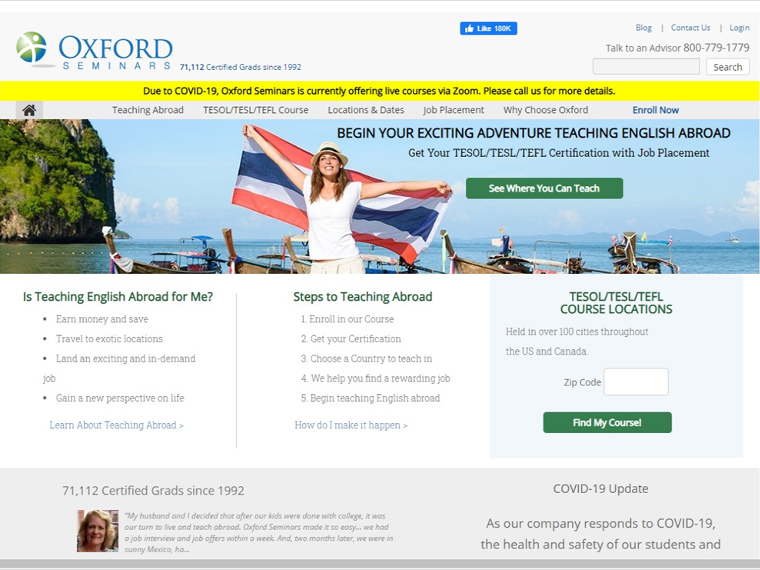
他們的登陸頁面是一個色彩萬花筒,訪問者不知道從哪裡開始或找到他們正在尋找的東西。 進行改進後,您會注意到登錄頁面發生了巨大變化:

請注意,他們現在如何為主要的號召性用語按鈕使用一種原色。 這訓練訪問者知道顏色是訪問者應該按的。 訪問者立即知道他們接下來需要做什麼。 明智地使用配色方案來突出頁面上的特定區域。
消除乾擾
當訪問者登陸您的頁面時關注哪些屬性描述了良好的登陸頁面體驗很重要,但同樣重要的是要避免讓訪問者感到困惑的分心。 遠離:
- 過度使用顏色
- 不正確的視覺強調
- 旋轉橫幅
- 閃光動畫
- 條目流行音樂
- 突然彈出窗口等
請記住,少即是多。 您希望訪問者專注於著陸頁中最重要的元素,特別是 CTA。
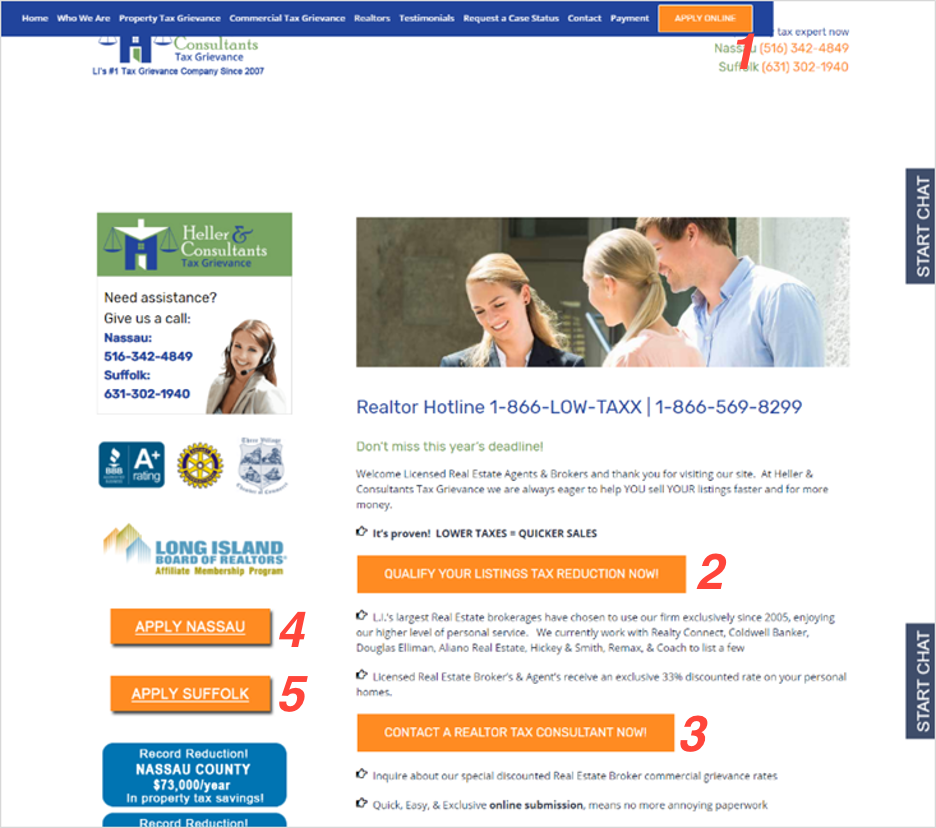
下面是一個非常分散注意力的著陸頁,其中包含多個 CTA 和過度使用的顏色。 左側邊欄分散了整個頁面的注意力並使訪問者感到困惑。

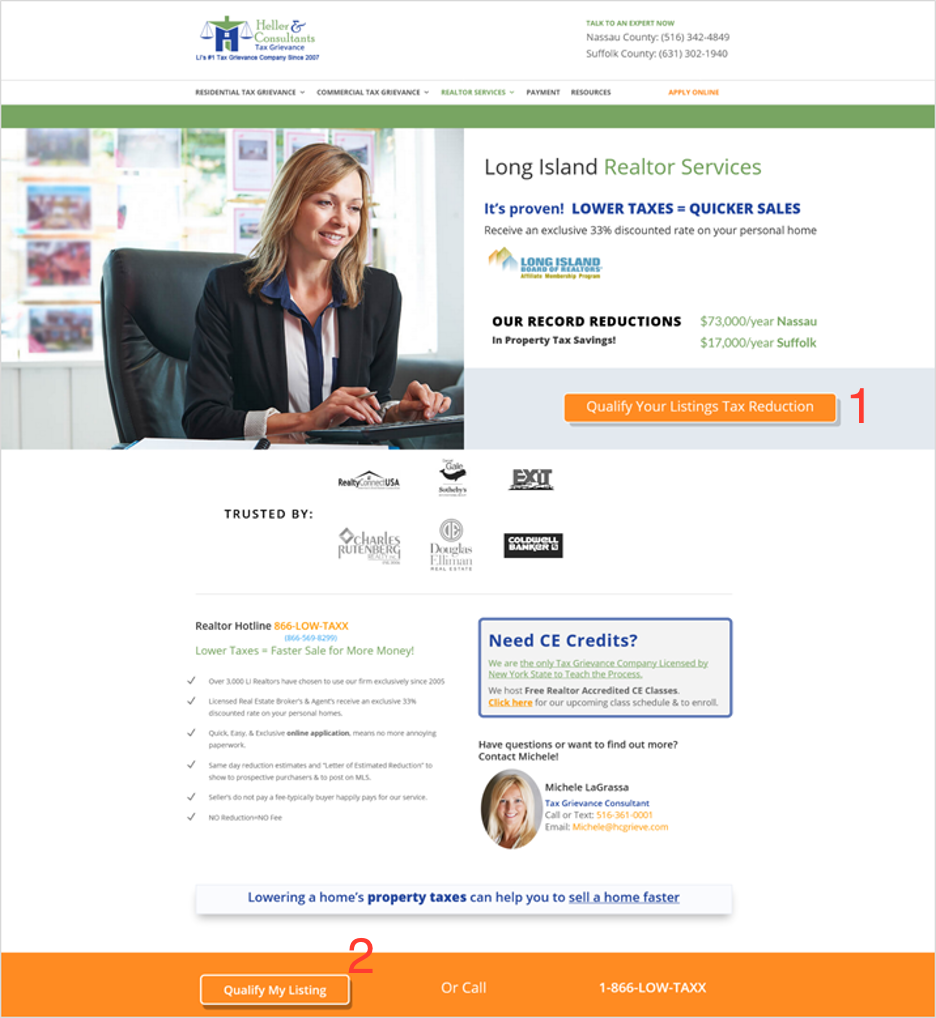
來到 SiteTuners 之後,進行了以下更改,其中只有 1 個主要 CTA,並且從頁面中刪除了左側邊欄。 這是一個更乾淨的外觀和轉換得非常好,比以前的登陸頁面好得多。


適當使用視頻
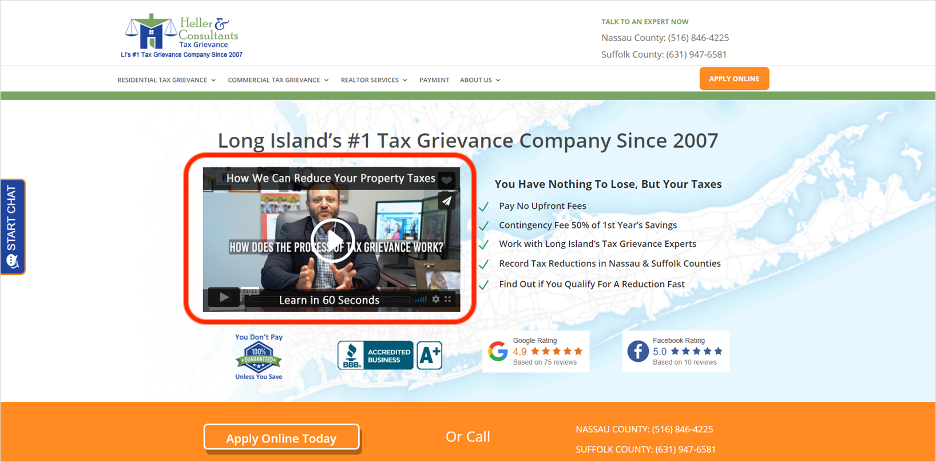
2021年,人均每天會花100分鐘觀看在線視頻。 如果您將網站上的視頻用作演示或展示現有客戶的推薦信,請確保您遵循所有視頻的標準指南。
永遠不要自動啟動視頻。 它們會分散注意力,可能會惹惱訪客。 您想讓訪問者控制何時以及是否要開始播放視頻。 你應該用簡短的描述和視頻的持續時間來標記視頻。 允許訪問者決定是否要觀看視頻。
例如,Heller Tax Grievance 在其登錄頁面上顯示一個視頻,其標題解釋了視頻的內容以及視頻的時長。 這允許訪問者決定是否要觀看視頻。

閃電般的頁面加載時間
相信我們,無論您的目標網頁多麼好,加載緩慢的頁面都會讓您的訪問者離開並轉向您的競爭對手。 人們珍惜時間,並受到即時滿足的影響。 確保充分優化您的網站以吸引更多潛在客戶。

您了解最新的 Google 算法嗎?
了解 Google 的 Core Web Vitals
為訪問者輕鬆捕獲數據字段
不僅僅是讓訪問者瀏覽您精心設計的網站,您的目標是讓訪問者真正註冊、訂閱電子郵件或單擊購買按鈕。 如果您希望他們採取這些行動,請確保該過程對他們來說盡可能簡單。 以下是您應該在清單上列出的一些內容:
- 用星號 (*) 標記所有必填字段。 清楚地表明所有標有星號的字段都是必填項。 告訴他們您為什麼需要此信息也很有用。
- 當您需要輸入日期時,請清楚地說明您需要的格式(例如:mm/dd/yy)。 為了使它更容易,您可以提供帶有下拉菜單的各個框以輸入日、月和年。
- 當您需要地址時,請為國家、城市、州/省等設置單獨的字段。盡可能使用下拉菜單。 這樣,打字錯誤的機會就更少了。 它還可以避免訪問者輸入過多。
如果您發送了一封帶有折扣代碼的電子郵件或短信以及指向您網站的鏈接,最好讓他們在點擊電子郵件或文本中的鏈接時自動填寫優惠券代碼。 這比讓他們在訪問網站時手動重新輸入優惠券代碼更方便。
您錯過了我們的網絡研討會嗎?

避免非個人的錯誤信息
想像一下,一旦你歡迎朋友到你家,你會如何對待他們。 這類似於您對待網站訪問者的方式。 像對待客人一樣對待您的訪客並逐步引導他們。 即使您使訪問者輸入信息變得非常容易,也有一些人在填寫表格時會出錯。
您要做的最後一件事就是為此責備他們。 避免只顯示發生錯誤的非個人消息,並且對於解釋錯誤以及如何修復它不是很有幫助。
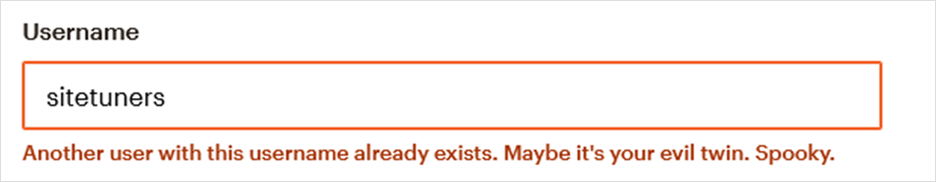
這是在錯誤消息中使用幽默的一個很好的例子。 訪客知道他們做錯了什麼,Mailchimp 讓他們知道幽默是什麼。

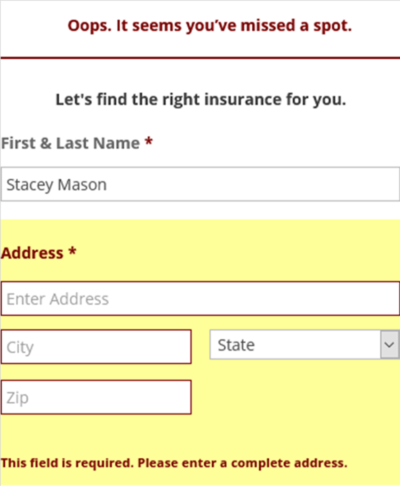
這是另一個輕視情況並讓訪問者知道他們錯過了一些字段的示例。

這些知名網站的一個共同點是,即使在訪問者犯了錯誤之後,它們也會提供友好、樂於助人的語氣。 這些示例中唯一推薦的項目是為錯誤消息使用不同的顏色。 紅色是負面的,您不希望訪問者感到愚蠢。 更好的顏色是黃色,謹慎起見,你犯了一個錯誤。
讓訪問者感到輕鬆的第一步是在他們犯錯時像人一樣與他們交談,而不是與計算機交談。 最簡單的方法是不依賴程序員為您編寫錯誤消息。
問自己一個問題,哪些屬性描述了良好的著陸頁體驗,並嘗試將您的網站作為訪問者登陸您的頁面。
給出要求提供個人信息的理由
您的訪問者對在線分享他們的個人信息持懷疑態度是可以理解的。 你的工作是讓他們感到安全,相信你這些機密細節。 為此,請提前說明您將如何使用他們的個人信息。
這裡有一些很好的例子來解釋你為什麼要求他們的個人信息。
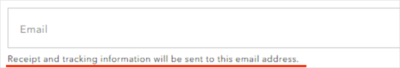
讓他們知道,他們的電子郵件將用於在他們購買後發送收據和跟踪信息。

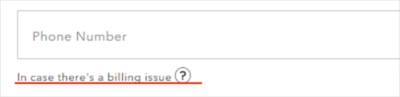
讓他們知道您需要他們的電話號碼,以防出現計費問題。 這樣他們就知道您無意向他們發送垃圾郵件或將他們的電話號碼出售給其他公司。

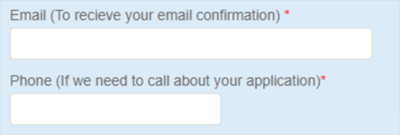
這是潛在客戶生成表格的示例。 這只是一個友好的通知,讓訪問者知道他們計劃如何使用他們的信息。

您會使用他們的電子郵件地址向他們發送收據或確認嗎? 不管是什麼,如果他們要信任您的個人信息,請確保他們確切知道他們要註冊的內容。
結論
用戶體驗就是在客戶意識到他們需要多少之前就關心他們的需求。 關鍵是讓他們在您的頁面上的瀏覽體驗變得輕鬆,以便訪問者完成他們的意圖。 希望本文對描述良好登錄頁面體驗的屬性有所幫助。 您打算在下一個目標網頁中加入哪些提示?
與轉換專家交談
給我們 30 分鐘,我們將向您展示我們如何幫助您取得更好的結果
