關於在電子郵件營銷中使用網絡字體你需要知道的一切
已發表: 2022-06-29
電子郵件營銷已經成為一個競爭非常激烈的行業。 隨著許多企業看到它的價值,每個人都將其作為主要營銷渠道之一。
正是出於這個原因,您需要創建從客戶每天收到的 122 封電子郵件中脫穎而出的電子郵件。 一種方法是在電子郵件排版中使用網絡字體來創建獨特的電子郵件。
你問什麼是網絡字體?
了解網絡字體
Web 字體允許您通過使用更具創意的排版來創建獨特的電子郵件。 簡而言之,這些是非標準字體。 作為電子郵件營銷人員,您可以使用兩種非標準字體來美化您的電子郵件。 這些是網絡字體和網絡安全字體。 儘管它們聽起來可能相同,但它們完全不同。
網頁字體
Web 字體是特定設備和操作系統上的默認字體。 它們旨在用於網站,因此得名。 網絡字體不像它們的對應字體那樣常見——網絡安全字體。

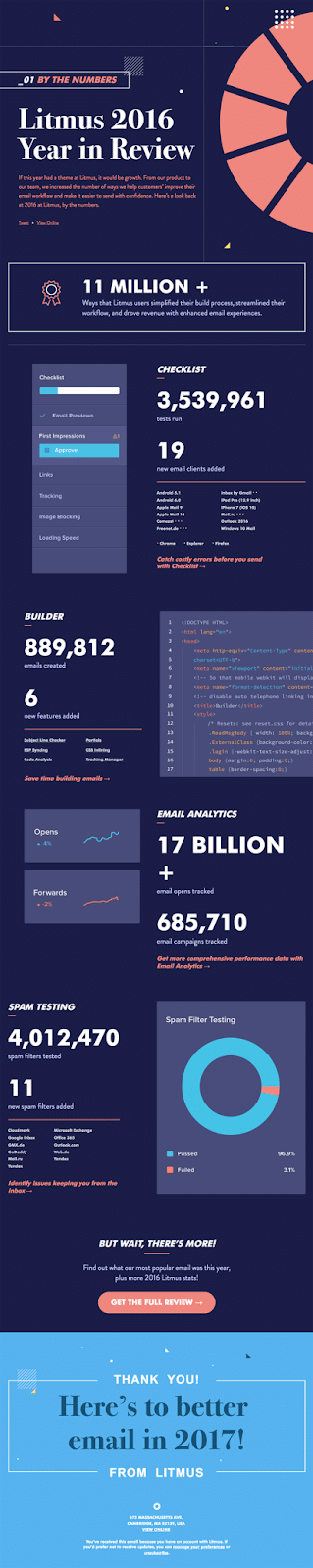
資料來源:非常好的電子郵件
網絡安全字體
在大多數操作系統和設備上都可以找到 Web 安全字體。 示例包括:
宋體
維達納
喬治亞州
英語字體格式一種
導遊
Web 安全字體對大多數設備都很常見,通常用於實時電子郵件。
那麼,您為什麼要費心使用網絡字體而不是網絡安全字體呢?
電子郵件中網絡字體的案例
如前所述,客戶收件箱中的注意力爭奪戰非常激烈。 為了獲勝,您必須為您的讀者提供獨特的體驗。 一種方法是使用網絡字體,畢竟它們是獨一無二的。
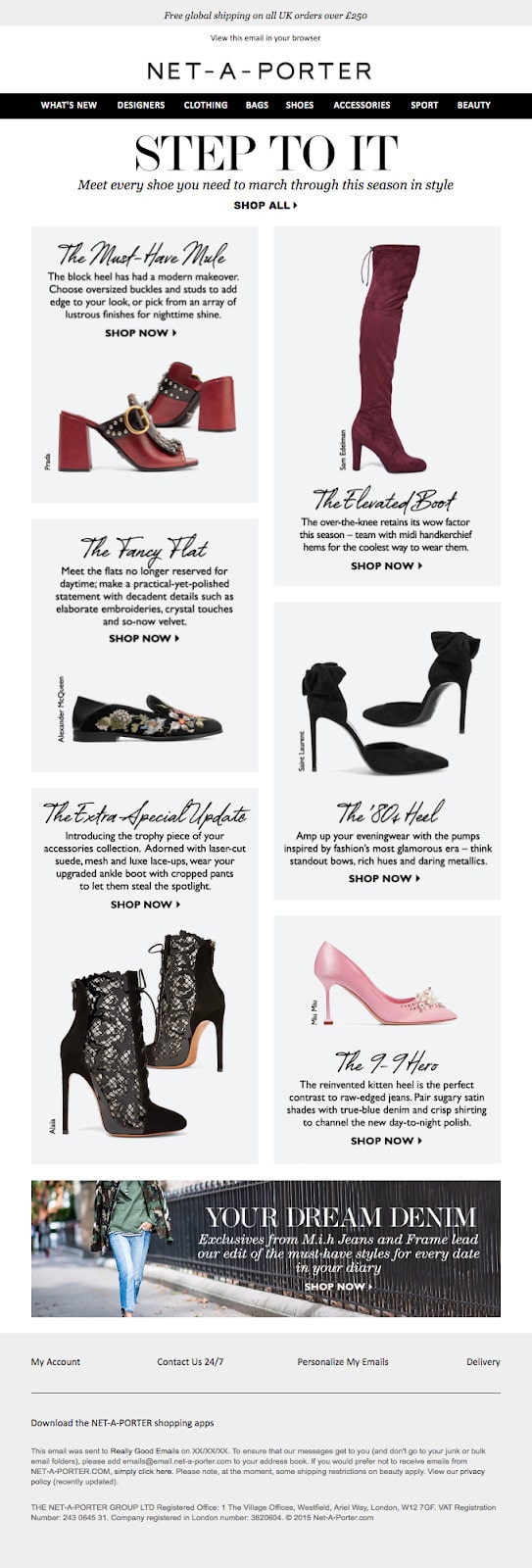
使用網絡字體的另一個重要原因是它們可以幫助您創建和描繪品牌的在線個性。 這是來自 Net-A-Porter 的一個很好的例子。

資料來源:非常好的電子郵件
作為一個迎合老練購物者的品牌,他們選擇的網絡字體無疑很好地描繪了他們的品牌聲音和個性。
網絡字體可用於許多事情,從增強電子郵件的美感到設置消息的氛圍。 畢竟,溝通不僅僅關乎信息,還涉及信息的傳達方式。 對於電子郵件等書面媒體,外觀(是的,包括排版)可以增強您的信息。
所有電子郵件客戶端都顯示網絡字體嗎?
這是它變得有點棘手的地方。 並非所有電子郵件客戶端都支持網絡字體,使用它們有點像賭博。 但是,排名前 10 位的流行電子郵件客戶端確實使用支持 Web 字體,例如:
iOS 郵件
蘋果郵件
Android(默認郵件客戶端,不是 Gmail 應用)
展望 2000
展望應用
三星郵件
雖然 Gmail 不支持網絡字體,但它在 2018 年推出了一個新界面,支持兩種網絡字體,即 Google Sans 和 Roboto。 這意味著如果您使用這些,它們實際上會為使用 Gmail 的客戶提供良好的渲染效果。
如果網絡字體沒有得到普遍支持,你應該放棄它們嗎?
當然不!
讓我們看看如何確保即使您的收件人的電子郵件客戶端不支持 Web 字體,您的電子郵件仍能正確呈現。
後備字體——當網頁字體不顯示時
那麼,當客戶使用不支持網絡字體的電子郵件客戶端時會發生什麼?
簡單的。 設置後備字體。
備用字體只是一種網絡安全字體,您可以用作備份,以防您的網絡字體與讀者的電子郵件客戶端不兼容。 每個電子郵件客戶端都有自己首選的默認字體。 例如,Gmail 使用 Arial,而 Outlook 更喜歡 Calibri。 如果您不喜歡使用這些,請不要擔心,因為您可以選擇您希望在字體系列堆棧中使用的任何後備字體。
如果電子郵件客戶端不支持您的後備字體會怎樣?
雖然這種情況並不經常發生,但如果發生這種情況,您的電子郵件客戶端將顯示下一個備用字體。
選擇正確後備字體的提示
為您的電子郵件選擇備用字體並不像聽起來那麼簡單。 請記住,電子郵件的設計(包括排版)都經過深思熟慮。 使用錯誤的後備字體可能會導致您的電子郵件分崩離析並渲染得非常糟糕。
讓我們深入研究如何選擇正確的後備字體。
使用與網絡字體高度相同的後備字體
字體最重要的方面之一是它的垂直高度。 選擇後備字體時,請確保選擇垂直高度與 Web 字體相同的字體。 不這樣做可能會導致您的電子郵件的其他元素受到影響。
選擇與您的網絡字體類型相同的後備字體
如果您的網絡字體屬於 sans-serif 系列,建議選擇同系列的備用字體(Arial 就是一個很好的例子)。 同樣,如果您的網絡字體來自 serif 系列,那麼好的備用字體將是 serif(如 Times New Roman)。

既然您知道您可以使用 Web 字體,而不必擔心當電子郵件客戶端不支持它們時您的電子郵件無法正確呈現,那麼讓我們快速看看您可以在哪裡獲得 Web 安全字體。
為什麼網絡字體需要許可?
在我們查看一些流行的網絡字體來源之前,我們必須先看看它們的合法性——尤其是許可。 Web 安全字體需要許可,原因很簡單,它們最初是為在網站和移動應用程序上使用而嚴格設計的。 因此,在電子郵件中使用它們被視為分發,這違反了許多最終用戶許可協議。
這最終意味著你應該為你喜歡的網絡字體付費。
電子郵件中的網絡字體:您可以在哪裡獲得您的字體
如果您想知道在哪裡可以為您的下一個電子郵件活動找到 Web 字體,我們將為您提供支持。

資料來源:活動監視器
以下是您可以參觀的幾個地方:
谷歌字體
到目前為止,Google Fonts 是最受歡迎的獲取網絡字體的地方之一,絕對是您需要探索的第一個地方。 您不僅可以有很多選擇,而且 Google 字體還具有免費服務的優勢。
類型套件
TypeKit 是 Adobe 提供的一種流行的網絡字體服務。 儘管他們的大多數網絡字體都是使用 Java 編碼的(這使得它們很難在電子郵件中使用),但 TypeKit 已經啟用了可以在電子郵件中正常工作的 CSS 網絡字體。
其他網絡字體來源
除了 Google Fonts 和 TypeKit 之外,其他幾項服務還提供了出色的網絡字體,這些字體已獲得許可在電子郵件中使用。 其中一些包括:
我的字體
商業的
字體彈簧
排版
工藝類型鑄造
生產類型
你為他們工作
村莊
字體商店
由於許可協議,其中大部分是付費服務,但投資非常值得。
如何在電子郵件中嵌入您的網絡字體
現在您已經找到了您的網絡字體,您需要將它合併到您的電子郵件中。 您肯定需要在這裡了解一些代碼。 但是,請不要擔心,因為它是您可以輕鬆處理的。 在電子郵件中嵌入網絡字體有三種(簡單)方法:
1.@導入
將網絡字體嵌入電子郵件的最簡單方法之一是使用導入方法。 在這裡,您可以通過在您的電子郵件頭中放置以下代碼行來導入 Web 字體:
@import url('https://fonts.googleapis.com/css?family=Open+Sans');
2. <鏈接>
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css">
當您將這段代碼放在電子郵件的 <head> 中時,您的網絡字體服務將為您提供您選擇的網絡字體的 <href> 值。 但是,如果您託管自己的網絡字體,則必須將 URL 指向您託管網絡字體的位置。
3.@字體臉
<style type="text/css">
@媒體屏幕{
@字體臉{
font-family:'Open Sans';
字體樣式:正常;
字體粗細:400;
src:local('Open Sans'), local('OpenSans'), url('https://fonts.gstatic.com/s/opensans/v10/cJZKeOuBrn4kERxqtaUH3bO3LdcAZYWl9Si6vvxL-qU.woff') 格式('woff');
}
}
</style>
使用此方法嵌入 Web 字體的最大優勢之一是它允許您專門選擇要導入的文件格式。
為什麼這是一個優勢? 很簡單,出錯的空間更小。 唯一的缺點是,如果您使用的是 Google 字體,則很難找到網絡字體的 URL。
包起來
在電子郵件中使用網絡字體是個好主意嗎? 它肯定是。 如果做得好,網絡字體是為您的電子郵件增添火花的好方法,使它們閱讀起來更有趣。 因此,您將享受更高的轉化率。
以下是您需要記住的有關電子郵件中網絡字體的摘要:
並非所有電子郵件客戶端都支持 Web 字體
始終設置與您的網絡字體同族的後備字體
期望為您喜歡的網絡字體付費
如果您需要有關如何為電子郵件增添趣味的更多提示,請務必查看我們的電子郵件設計終極指南。
