關於網頁設計中的色彩哲學
已發表: 2021-02-21色彩帶出任何事物的美感和情感。 舉個例子,你建造的一所房子沒有上漆,而另一個房子上漆了。
這兩棟房子中,你會喜歡住在哪棟? 彩繪的房子,對吧? 是的當然! 該場景在網頁設計中沒有什麼不同。
作為一名網頁設計師,您的色彩專業知識將使您的網站保持趨勢並讓您的客戶回歸。 顏色在網頁設計中發揮著重要作用,通過探索顏色的哲學,我們可以確定訪問網站的人的情緒。
人們在使用產品之前第一眼就購買的決定是由產品的顏色吸引力決定和影響的。 這是因為顏色向每個觀眾傳達不同的情感,並在第一眼就極大地傳達了產品的可接受性。
因此,網頁設計師應掌握網頁設計中的色彩理念,以改善網站溝通並產生更好的效果。
網頁設計中的色彩哲學
從技術上講,色彩哲學有 3 個主要組成部分。 他們是:
區別
在這個顏色理論中,一些顏色與其他顏色相反。 例如,黑色是白色的相反顏色。 這裡的設計師可以選擇最好的顏色,突出,還可以選擇與為網站選擇的原色直接相反的顏色,使其與眾不同並增加對比度。
協調
除了對比色使您的網站與眾不同之外,網頁設計師還應該能夠有效地組合顏色以吸引網站用戶。 那是為了和諧地讚美任何選擇的顏色。 基本上,顏色很好地融合在一起,並且相互之間的關係看起來很愉快。

活潑
人們以不同的方式受到顏色的影響。 這通常取決於設計師想要通過顏色傳達什麼,因為顏色是一種交流形式。
例如,紫色、綠色和藍色等顏色被認為是平滑和舒適的顏色,而黃色、紅色和橙色等顏色則被認為是耐力和能量的顏色。
根據用戶的不同,設計師應該有效地選擇組合來創造他們的獨特性。
網頁設計中色彩哲學對網頁設計師的重要性
在設計網站時,您不只是隨機選擇顏色並開始在網站上實施它們。 您應該選擇有目的和意圖的顏色,以滿足網站訪問者的期望。
學習色彩哲學可以幫助您創建一個智能、引人入勝的設計,讓網站的目標受眾喜歡。
網頁設計領域的任何專業人士都必須了解色彩哲學,因為色彩在客戶購買產品或與品牌互動的決策中發揮著巨大作用,驚人的92.6% 的觀眾高度重視視覺因素。
這與客戶在網站上輸入付款詳細信息之前搜索隱私政策的心理相同。
以下是網頁設計中的色彩哲學對網頁設計師至關重要的一些原因。
- 它幫助設計師使用正確的顏色組合來設計網站。 這將幫助用戶輕鬆瀏覽網站並正確理解。 這也改善和提升了用戶體驗,使他們能夠愉快地找到他們正在尋找的東西。
- 它使設計師能夠為產品打造品牌,因為準確的配色方案對於產品營銷活動的成功至關重要。
- 設計師在色彩哲學方面的流利程度至關重要,因為在數字環境和物理環境中,色彩都是至關重要的。 這是因為它們充當指南,有助於改善網站的整體體驗。
- 它可以幫助設計人員使網站上的內容可見且可讀。
- 此外,它使設計人員能夠輕鬆地突出網站上需要關注的功能。
網頁設計中的著色系統
著色系統是每個設計師設計網站的基礎。
巧妙的色彩組合將使您能夠實現出色且平衡的設計,從而在網站上創造積極的用戶體驗。
另一方面,如果不選擇互補色,則會給人留下與設計相關的混亂感覺的負面印象。
明智地為您的設計選擇最終顏色非常重要。 有多種方法可以智能地選擇顏色來捕捉觀眾的和諧感並給他們帶來美妙的體驗。
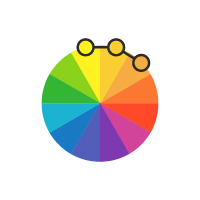
類似的
類似的配色方案是設計師用來為用戶創造愉悅感覺並為他們提供出色的網站導航體驗的最佳配色方案之一。
類似的配色方案使設計師能夠玩轉各種顏色,並巧妙地選擇最鮮豔的顏色組合。
選擇色調和組合是類比配色方案中最大膽的方面。

單色
在單色配色方案中,設計師首先專注於一種顏色,然後玩弄他們的色調和色調。


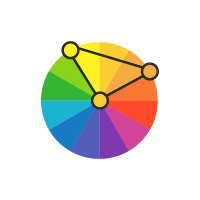
三合會
三合會配色方案是設計師最常用的風格,因為色輪以某種方式使每種顏色彼此相距很遠。 它基於三種顏色選擇,彼此之間的實際距離為 120 度。
明智的做法是,最好只選擇一種顏色作為背景,而在設計內容、導航和其他元素時使用另外兩種顏色。

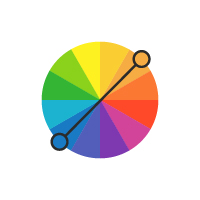
補充
為網站建立正確的補色非常簡單。 它是通過從色輪中選擇一種顏色並直接從您的第一個選擇中選擇相反的顏色來實現的。

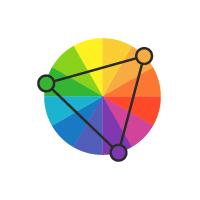
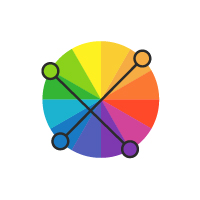
化合物
在這裡,設計師可以選擇四種顏色。 為了給用戶留下深刻印象,設計師可以選擇兩種互補的顏色,讓另外兩種顏色與眾不同。

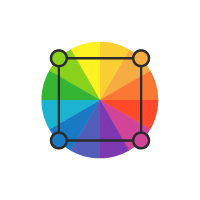
正方形
方形配色方案為設計師提供了四種可能的顏色。 這些也像在色輪上一樣彼此遠離。 只選擇一種顏色作為主色,其他顏色與之對應。

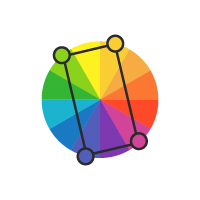
長方形
這裡也有一個四色選項,但兩個必須是互補的顏色集。

顏色和它們承載的情感
情緒是個體對身體和外界刺激的內在反應狀態。 在生活的各個方面,顏色對人們的心理都有情感影響。
網站設計師必須知道每種顏色傳達的情感和感受才能建立一個好的網站。
儘管如此,了解您的目標受眾以根據他們的文化和信仰明智地使用您的顏色也非常重要。
以下是一些原色傳達的不同感受的列表:
白色
在您的設計中使用白色作為主色使其變得簡單並給人一種干淨的外觀。 在某些文化中,白色傳達的其他感覺是純潔、純真、清潔、空間感、中立和哀悼(這突出了為什麼了解你的觀眾如此重要)。
黑色
黑色看起來精緻,增加了閱讀的便利性,顯示出經典的優越感。 它引發的其他感覺包括權威、權力、力量、邪惡、智慧、瘦身/瘦身以及在某些文化中的死亡或悲傷(再次強調——理解你的聽眾的重要性)。
紅色
紅色傳達了某些人的負面情緒,但了解您的受眾將使您能夠正確使用它。 一些可能的情緒是愛、浪漫、溫柔、鮮血、溫暖、舒適、能量、危險、強度、興奮和生命。
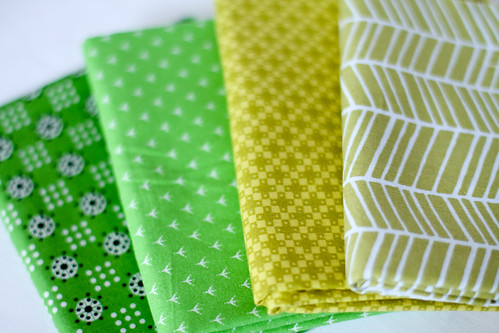
綠色
總的來說,綠色給人一種清爽的感覺,並表現出友善。 綠色傳達的其他一些情緒是中性、成長、冷靜、金錢、健康、嫉妒、安寧、和諧、平靜和生育。
網頁設計師如何在諮詢網頁設計客戶時使用色彩哲學的技巧。
既然您了解了色彩理論及其背後的理念,那麼您如何諮詢客戶使用什麼配色方案?
為了讓您有效地做到這一點,您需要先了解基礎知識。
作為一名精通色彩哲學的網頁設計師,您不能僅僅依靠您在色彩方面的專業知識來為客戶提供最佳的色彩組合。
例如,您可能向客戶提供了出色的顏色組合,但由於您沒有考慮品牌、產品和目標市場,因此無法滿足客戶的期望。
意識到顏色傳達不同的感受、情感和吸引力,有必要通過向客戶詢問以下問題來諮詢他們:
- 網站的目的是什麼?
- 您的品牌名稱是什麼?
- 品牌有什麼用?
- 你的目標受眾是誰?
- 您的目標受眾成員的信仰和文化是什麼?
在您從客戶那裡獲得所需的所有答案後,您可以繼續將您的色彩哲學技巧付諸實踐,並為他們的網站提供令人驚嘆的配色方案來諮詢客戶。
結論
網頁設計是一個不斷發展的領域,為了讓網頁設計師保持領先地位,他們需要新的技能。
既然您對色彩哲學瞭如指掌,那麼您就擁有了一項非常有價值的技能,可以在競爭中領先並增加您的服務價值。
喜歡閱讀博客嗎? 註冊我們的雙月刊,接收營銷新聞和建議。
