響應式網頁設計:在線業務的基本優勢
已發表: 2019-11-16您是在線企業主嗎? 你是站長? 您正在尋找使您的網站和業務在競爭中保持領先的方法。 您想擴大影響範圍,提高轉化率並讓客戶滿意。 因此,獲得響應式網頁設計應該是您的首要任務。
最新更新:我們剛剛發布了 Claue Multipurpose Magento 2 主題的 2.0 版,其中包含一系列性能改進和獨家功能。 立即查看此主題:Claue Magento Theme 2. 0

現場演示
Claue – Clean, Minimal Magento 2&1 Theme是現代和乾淨的電子商務商店的絕佳模板,具有 40 多種主頁佈局和大量商店、博客、投資組合、商店定位器佈局和其他有用頁面的選項。 Claue 版本 2. 0 帶有一系列獨家功能,包括:
- 基於 Luma 主題。
- 滿足 Magento 主題的所有標準
- 顯著的性能提升
- 與大多數第三方擴展兼容。
- 與 Magento 2.4.x 完全兼容
第二個高級版本與之前的版本完全不同。 因此,如果您使用的是 Claue 版本 1 並想更新到 Claue 版本 2,則只能重建新網站,而不是從舊版本更新。 現在,讓我們回到主題。
2015 年,谷歌宣布移動友好、響應式網頁設計將提升他們的搜索引擎排名。 因此,不可否認,響應式網頁設計已經變得更加流行和重要。 在本文中,我們將展示您的企業採用響應式網頁設計時的基本優勢。
1.什麼是響應式網頁設計?
響應式網頁設計針對在不同類型的設備、屏幕和分辨率上的查看進行了優化。 換句話說,這種響應式網頁設計適應了可用的查看空間。 它為用戶提供了良好的體驗。 此外,用戶不必通過滾動條左右移動或放大、縮小來閱讀文本和查看圖像。
什麼不是響應式網頁設計?
一個在移動設備上看起來與在桌面上看起來完全一樣的網站(但尺寸更小)。 這不是響應式網頁設計。 通過響應式網頁設計,用戶可以在他們選擇的設備上閱讀、導航和與網站交互,而無需放大或縮小。
2. 移動網頁設計和響應式網頁設計的區別
許多人傾向於將移動友好的網頁設計與響應式網頁設計混淆,但這並不完全相同。 移動友好的網絡在移動設備上看起來不錯,但在分辨率更高的設備上可能不太好。
對於響應式網頁設計,網站只有一組頁面和一組代碼。 這些頁面適應不同的設備。
3.響應式網頁設計對在線業務的優勢
改善用戶體驗
響應式網頁設計為用戶提供更好的體驗。 表明用戶體驗質量的主要因素是他們在您的網站上花費的時間。 如果由於必須不斷捏合和縮放而難以使用或導航,它們將不會留在您的網站上。
相比之下,如果您的網站響應屏幕大小的變化,用戶將不會在訪問菜單、鏈接、按鈕或填寫表單時發現問題。 結果,這可以更好地改善用戶體驗,然後他們會在您的網站上花費更多時間。
增加移動流量
研究表明,近 52% 的全球網絡流量來自移動設備。 首先,您檢查有多少訪問者來自移動設備以及他們在您的網站上花費的時間。 然後你實現響應式網頁設計並比較這兩個數字。 因此,當您的網站適應視口寬度時,這些訪問者的移動訪問量和停留時間會增加。 這也有助於您與客戶保持聯繫,並在每一個可能的場合與他們互動。

通過響應式網頁設計加快移動開發。
與創建網站的移動版本相比,創建響應式網頁設計所需的時間要少得多。 由於時間就是金錢,響應式網頁設計的成本自然低於替代方案。 此外,響應式網頁設計的初始投資可能比創建兩個單獨的網站更昂貴。 但是,從長遠來看,由於使用兩個獨立版本的網站的維護成本、特殊配置成本等,您最終會節省成本。
降低維護需求
您的網站的兩個版本還需要兩個內容策略、兩個管理界面和可能的兩個設計團隊。 然後你必須劃分時間和資源來管理兩個站點。 但是,通過響應式網頁設計,您的員工可以花費更少的時間來維護任務。 而且您有更多時間專注於營銷策略、內容創建等任務。
更輕鬆的分析報告
流量來自何處以及用戶如何與您的網站互動對於進行改進是必要的。 管理一個網站的兩個版本需要開發人員通過多個轉化路徑、渠道和重定向來跟踪用戶的旅程。 另一方面,通過響應式網頁設計,您的網絡統計數據將大大簡化,因為您掌握的是一組數據。 您仍然可以深入了解哪些設備和瀏覽器正在使用,它們在哪裡掉線。 您可以知道他們在您的網站上花費了多長時間。 此外,您無需從多個報告中讀取數據即可獲得準確的圖片。
更好的網站加載時間
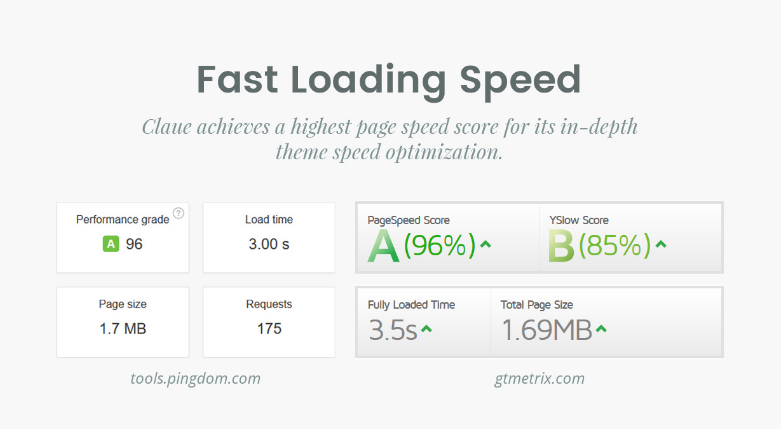
響應式網頁設計通常在所有設備上加載速度更快,尤其是在智能手機和平板電腦上。 由於響應式圖像和流體網格,加載頁面所需的時間更少。 這會影響用戶訪問的持續時間。 研究表明,移動訪問者傾向於放棄完成加載時間超過 3 秒的網頁。 因此,確保您的響應式網頁設計使用現代性能技術,例如響應式圖像顯示。 這可以提高您網頁的加載速度。

響應式網頁設計使加載速度更快 – ArrowHiTech
跳出率較低
響應式網頁設計為訪問者提供了更好的用戶體驗。 因此,他們很可能會在您的網站上停留更長時間,從而降低您的跳出率。 此外,訪問者可能會點擊您網站上的其他頁面並瀏覽您提供的所有內容
更高的轉化率
在您的網站上停留更長時間並降低跳出率是改善用戶體驗和建立信任的良好第一步。 然後它們會帶來更好的轉化率。 此外,在所有設備上提供一致的用戶體驗是轉換新客戶的關鍵。
改善搜索引擎優化
響應式網頁設計的另一個優點是提高了搜索引擎排名。 自 2015 年 4 月起,Google 會考慮您網站的響應能力。 它是決定您的網站在搜索引擎結果頁面中排名的信號之一。 此外,擁有單一的響應式網頁設計而不是單獨的桌面和移動版本可以避免重複內容的問題。 這會對您的搜索排名產生負面影響。

幾乎所有的網站都可以做出響應。 它的成本取決於它所構建的網站和平台的複雜性。 您可以使用 ArowHiTech 的 Claue-Clean, Minimal Magento 主題來使您的網站具有響應性並受益於上述優勢
