ADA合規綜述
已發表: 2022-02-03對於現實世界中的 ADA 合規性,我們中的許多人都有某種了解。 入口配備坡道、人行道或裝載區,方便進出,電梯內部有多個樓層、足夠寬的門口和足夠低的檯面。
但是數字世界的可訪問性呢? 符合 ADA 的網站讓每個人都牢記。 當美國有四分之一的成年人患有殘疾時,這一點尤其重要。 雖然 ADA 沒有明確解決互聯網合規性問題,但考慮到 ADA 的 Title III禁止在公共場所的活動中進行歧視,創建包容性網絡內容是給定的。
對我們來說幸運的是,有一些非營利組織已經制定了建議來幫助我們完成這個過程。 感謝萬維網聯盟(W3C),我們有明確的指導來讓所有人都能平等地訪問我們的網頁。
要開始使用,請花一些時間閱讀我們之前的一篇博文“您需要了解的網站 ADA 合規性”中的 ADA 合規基礎知識。
準備好您的下一步了嗎? 讓我們深入了解網站可訪問性!
網頁可訪問性設計
首先要檢查的領域是您網站的用戶界面 (UI) 設計。 它是否讓殘障人士享有與非殘障人士同等的體驗?
查看您的視覺效果和圖形來回答這個問題。 如果殘障人士無法輕鬆瀏覽該網站,那麼您知道還有一些工作要做。 以下是需要考慮的事項:
前景和背景對比
網站上的文字需要與背景有足夠的對比。 這意味著要避免顏色太亮、飽和度太低或與背景太相似。

有意識地使用顏色
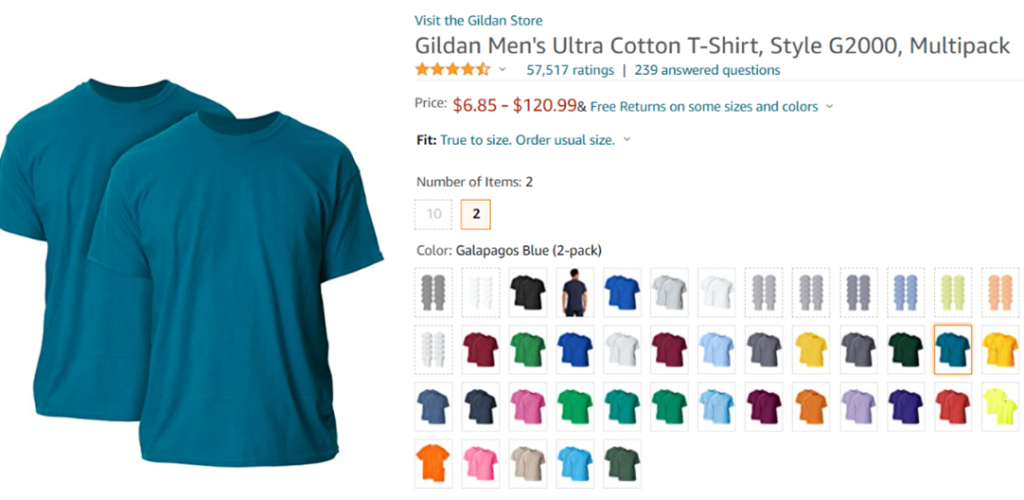
雖然顏色是提供信息的好方法,但不要把它作為唯一的方法。 有些人看到的顏色不同,有些人根本看不到顏色。 使用其他樣式和指標,如符號和單詞來表達你的觀點。
例如,亞馬遜上的這件 Gildan 襯衫顯示了可用顏色的圖片,並有顏色的文字描述。

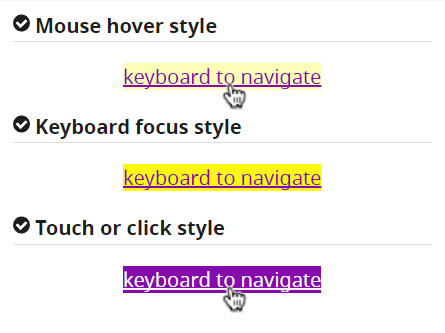
讓交互元素脫穎而出
使用獨特的風格強調鏈接或按鈕。 一個很好的例子是使用鍵盤通過鼠標進行站點導航。 應用一致的顏色和設計變化來幫助用戶識別活躍元素。

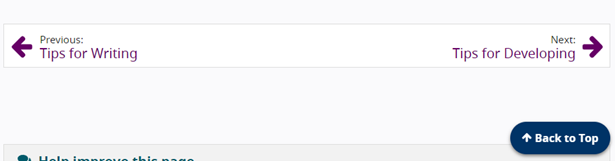
清晰的導航提示
您希望用戶輕鬆(幾乎是本能地)瀏覽您的網站。 這是通過一致的樣式、位置和命名以及多種導航方法來實現的。

W3C 頁面上的這些簡單的導航提示——“上一個”、“下一個”、“回到頂部”——是幫助用戶四處走動的好方法。

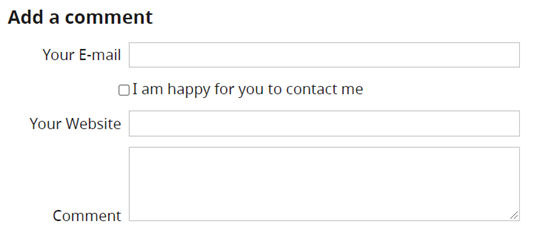
表單元素中的標籤
在您的網站上填寫的任何表格都應清楚地表明所需的信息。 保持標籤緊密定位,無論是在每個字段的左側還是上方。

提供反饋信息
讓用戶在瀏覽網站時隨時了解情況。 鏈接不再存在嗎? 創建一條“糟糕,出了點問題”的消息。 他們是否錯誤地填寫了一個字段或忘記填寫一個字段? 有明確的字段驗證(例如:“需要電子郵件地址”消息)。 他們的提交通過了嗎? 重定向到確認頁面。

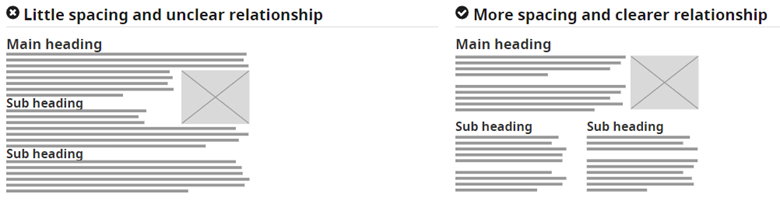
遠離雜亂
標題、間距和分組使內容更易於理解。 通過利用空白並引起對標題的直接關注,保持每個部分之間的清晰關係。 頁面上的內容如何定位也會影響屏幕閱讀器消化和宣布信息的方式。

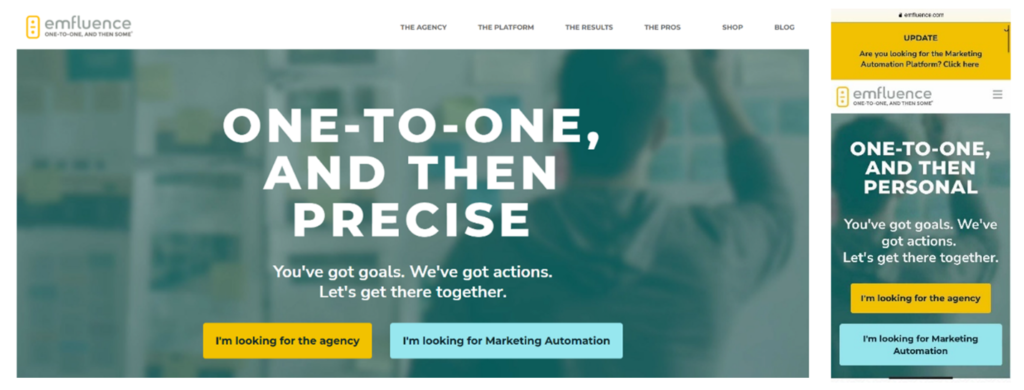
跨設備的可訪問性
我們中有多少人使用不止一種設備來訪問信息? 網站在筆記本電腦、台式機、平板電腦、手機和我們用於瀏覽的任何其他屏幕之間的顯示方式不同。 針對不同大小的視口優化您的網頁將使其更易於導航。

媒體替代品
我們有多少次在靜音狀態下觀看視頻並閱讀字幕,或者單擊“成績單”來瀏覽而不是收聽音頻剪輯? 這些不同形式的消費媒體不僅讓我們的日子更方便; 它還為各種殘疾的用戶創造了平等的機會。

內容控制
我們都遇到過設計精美的網站,其中包含自動播放的嵌入圖像或視頻。 雖然這看起來不錯,但當用戶無法在媒體繼續傳播之前獲取信息時,它就沒有幫助。 通過允許用戶按照自己的條件開始、停止和前進,讓他們對此進行控制。
Usain Bolt 的個人網頁允許用戶使用箭頭來回單擊或使用底部的圖像圖標訪問不同的幻燈片。

我們還有哪些地方可以改進?
Web 可訪問性不僅僅是視覺設計。 問問任何在該領域工作的人。 這是一個始終可以改進的領域,並且始終根據用戶的需求而變化。
我們可以確保我們的網站對 ADA 友好的一種方法? 諮詢專家,通過不同的視角看世界(萬維網),或者直接找到源頭。 一個有用的資源是 Andrew Patterson 的“Decoding Web Accessibility”,他在其中使用視覺模擬器來展示用戶在使用可訪問軟件時的視角。
另一個超越設計的領域? 您網站的開發和復制。 需要指出的許多考慮因素包括:
- 為圖像使用替代文本。
- 將信息的邏輯順序與代碼中元素的順序相匹配。
- 通過提供兩種以上的解決方法或訪問可以繞過它的代表,使 CAPTCHA 在需要的地方可訪問。
- 編寫使用響應式設計的代碼以適應用戶的技術。
- 在鏈接文本中包含有意義的信息。 “閱讀有關營銷策略的更多信息”而不是“閱讀此處”。
- 使用標題和副標題以及獨特和信息豐富的頁面標題。
- 如果您網站的某個區域在下班後提供服務,請為用戶提供另一種與您開展業務的方式(電話或電子郵件)。 每個人都應該能夠在非工作時間利用該服務。
最後,起草一份網站可訪問性聲明,以表明您致力於為您的品牌和服務創造可訪問的體驗。 包括您為使您的網站更易於訪問而採取的措施、存在的任何已知問題/領域以及您正在採取哪些措施來改進。 如果您在這方面需要一些指導,請查看之前關於“為網站起草 ADA 可訪問聲明:要包含的內容和一些示例”的帖子。
外賣
目標是創建一個對每個人都有效的互聯網世界。 當圍繞內容髮布有許多其他營銷任務時,網站可訪問性的欄似乎令人生畏。 第一步是確定您的內容所在的位置(掃描工具可以幫助識別問題),並教育自己避免常見的錯誤。 漸進式進步和持續改進是目標。
一個偉大的網站設計不僅僅是一個擁有最好的配色方案、最酷的圖形或最好的文案。 它可以讓每個用戶牢記並保持其受眾的參與。
有關更多策略、標準和資源,請查看萬維網聯盟的 Web 無障礙倡議 (WAI)。
