立即加快網站速度的 7 種方法
已發表: 2019-07-23在我們開始加速您的網站之前……
開始步驟的是,你需要知道究竟是如何快或減慢你的網站實際上是。 我們已經確定 2-3 秒是拍攝範圍。 不幸的是,對於世界各地的互聯網衝浪者來說,大多數網站都沒有接近這個目標。 事實上,谷歌調查了 126 個國家/地區的數十萬個登陸頁面,發現 70% 的頁面加載時間長達 7 秒。
哎喲。
那是可悲的。 壞消息是,實際上有數百萬在線營銷人員將錢留在桌面上。 很多錢。 如果他們知道他們可能會哭多少。 好消息是,讓您的網站擺脫低迷狀態並進入可以達到三秒或更短時間的網站領域應該不會太難。
你怎麼知道你的網站實際加載速度有多快? 訪問 Pingdom 測試器 - 它是免費的 - 並輸入您的 URL。 幾秒鐘(或更長時間)後,您將獲得所有血腥細節。 然後是時候捲起袖子開始工作了。

#1 用更少的 Http 請求讓你的服務器滿意
您網站上那些骨瘦如柴的小文字幾乎不需要花費任何精力就可以下載到訪問者的瀏覽器中。 造成瓶頸和減速的是所有其他起作用的元素,如腳本、圖像、視頻和样式表。 對於出現在網頁上的每個此類元素,都會向服務器發送一個單獨的請求,要求下載它。 網頁設計師經常犯的錯誤是簡單地在網頁上放置太多“東西”。 在沒有意識到這一點的情況下,他們消耗了大量的帶寬,並最終發現自己位於 70% 的網站中,這些網站需要超過 4 秒才能到達。
如果你在想,我需要減少 HTTP 請求,你是對的! 真的就是這麼簡單。 在其他條件相同的情況下,更少的 HTTP 服務器請求意味著加載速度更快的網站。 這也意味著您需要考慮,真正考慮您網站上的元素以及它們是否需要存在。 每個都涉及一個單獨的服務器請求。
想知道您的網站目前提出了多少請求? 深入研究這些 Pingdom 結果,您就會找到答案。 什麼是太多? 這個問題沒有硬性和快速的答案。 最好的辦法是分析您的網站並確定某個元素是否重要。 如果沒有,請擺脫它。

#2 優化那些竊取帶寬的圖像
在互聯網時代的早期,圖像很少而且相距甚遠,而文字統治了這一天。 隨著在線技術的進步,特別是在連接速度方面,網絡所有者在發布圖像時已經形成了一種全力以赴的趨勢。 做得對,這根本不是一個壞策略。 沒有什麼比誘人的圖像(棕櫚樹和小狗效果很好)更能吸引訪問者的注意力“坐下並保持魔力”。
不利的一面是,從兩個常見來源(智能手機相機和在線圖像存儲庫)中提取的圖片通常有幾兆字節大小,並且像週末狂歡中的餅乾怪物一樣吞噬帶寬。 當您在幾十個甚至數百個帖子中包含一些內容時,您的網站會非常緩慢地吱吱作響。
這是一個簡單的修復。 如果您不想花費數百美元購買軟件,請使用 Photoshop 或 Pixlr(免費在線替代品)等圖形編輯器。 對於處理大圖像,您通常會保存為 .jpeg(也表示為 .jpg)格式,並希望將分辨率降低到 100 KB 或更小。 顯然,卷可以而且已經寫在圖像分辨率的主題上,但現在,讓我們關注將這些東西變成更小的文件大小應該加速您的網站的想法。
#3 瀏覽器緩存 = 快樂回訪者
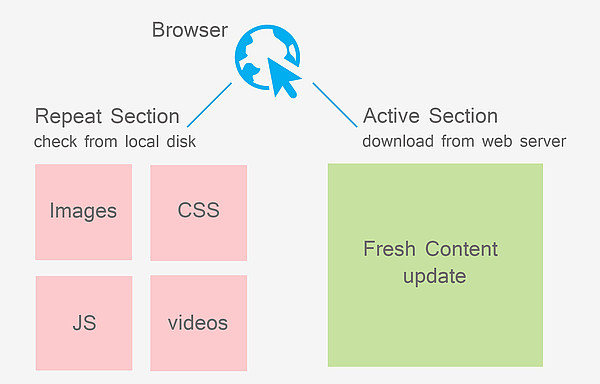
如果服務器指示這樣做,大多數常用瀏覽器都可以“緩存”或將文件保存在臨時內存中,直到再次調用它們。 它是這樣工作的:
- 首次訪問者訪問您的網站。
- 服務器指示瀏覽器“記住”某些靜態網站元素,如徽標、圖像和文本。
- 當訪問者返回時,這些緩存的元素幾乎立即顯示出來,使訪問者感到高興。
本質上,瀏覽器可以快速顯示靜態元素,而無需從服務器下載任何內容。 動態(變化)元素需要服務器請求才能讓瀏覽器獲取最新版本,這需要更長的時間。
最棒的事情——也是讓訪問者高興的事情——是他們在下載動態內容時至少有一些東西可以看。 在屏幕上顯示圖像或某種內容比帶有旋轉沙漏的大塊空白要好,並且增加了回訪者停留足夠長的時間以加載動態元素的機會。 如果“瀏覽器緩存”這句話讓您想永遠離開互聯網,請給您的網絡主機技術支持熱線打個電話,讓他們為您設置。

#4. 壓縮您的網站
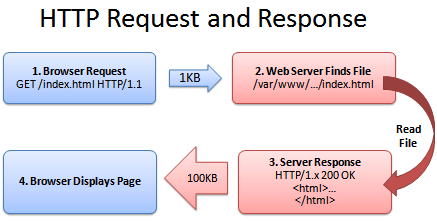
您可以在網上找到千差萬別的估計,但最重要的是,對於未壓縮的網站,您應該能夠通過 Gzip 的奇蹟將整體文件大小減少 50-90%。 較小的文件需要較少的帶寬並且加載速度更快。 Gzip 是一種開源格式,可將您網站的所有文件壓縮(壓縮)到一個整潔的包中。
當瀏覽器請求訪問該網站時,它會收到一個類似於 index.html.gz 的文件,而不是傳統的 index.html。 一旦這個精簡的包到達,瀏覽器就會快速解壓縮並顯示給您的訪問者。
Yahoo 主頁是保存文件大小的一個很好的例子,它在未壓縮時大小約為 101 kb,但壓縮後大小為 10 kb。 是的,Gzip 可以為您的網站做同樣的事情。
雖然您不能強制瀏覽器接受壓縮版本而不是未壓縮版本,但您至少可以設置服務器以便它提供這兩種選項。 對於經常使用服務器的人來說,這很容易。 如果這不能描述您,則可能需要再次致電您的網絡託管服務商的技術支持。
#5. 但首先優化CSS
優化過程不僅適用於圖像。 它也適用於 CSS(級聯樣式表)。 看一看 CSS,你看到了什麼? 當然有很多代碼,但也可能有很多空白。 現在樣式表很重要——不要認為它們不是——但它們不必在人眼中看起來很漂亮。
看看下面的 CSS 示例。 看起來漂亮整潔,對,所有完美對齊的文本告訴瀏覽器如何呈現網頁,使其看起來很棒。 不過,請注意所有的空白。 每一個空格都會使文件更大。 當它重複成百上千次時,您得到的文件已經超出了需要的大小。 好消息是您不必找到網絡手術刀並自己切出這些東西。

有很多很棒的在線工具,比如免費的 CSS Minifier,它採用這樣的標準 CSS……
p.大寫{文本轉換:大寫;
}
p.小寫{文本轉換:小寫;
}
p.大寫{文本轉換:大寫;
}
......並產生這個。
p.uppercase{text-transform:uppercase}p.lowercase{text-transform:lowercase}p.capitalize{text-transform:capitalize}基本上,它把所有東西都塞在一起,所以不會浪費空間。 當您正在尋找快速的站點下載時,每一點點點滴滴都會有所幫助。
#6 如果你可以折疊你的網站......
互聯網時不時地從死樹出版界中學到一些東西,“低於折疊”這句話就是一個例子。 如果您曾經在您最喜歡的雜貨店的架子上看到一堆待售報紙,您就會看到它們是如何折疊的,這樣您就可以一目了然地看到包含最重要故事的上半部分。 不太重要的項目在折疊下看不見。
這是一個很好的主意,可以將其融入您安排網站 HTML 代碼的方式中,尤其是在處理 JavaScript (JS) 時,這往往會使訪問者停止下載和顯示頁面。 與其將 JS 放在文檔的頂部,不如將其放在正文部分的最後一部分。 這確保了其他所有內容首先加載,並且訪問者將有其他元素,如圖像和書面內容,直到腳本完成下載。
否則,屏幕將保持空白,直到 JS 完全加載。 空白的屏幕是刻著的邀請,讓不耐煩的訪客點擊離開。 給他們一些事情做,直到 JavaScript 提供的擴展功能出現供他們使用。 看? 互聯網新貴可以從 20 世紀中葉的報紙時代學到一些東西。
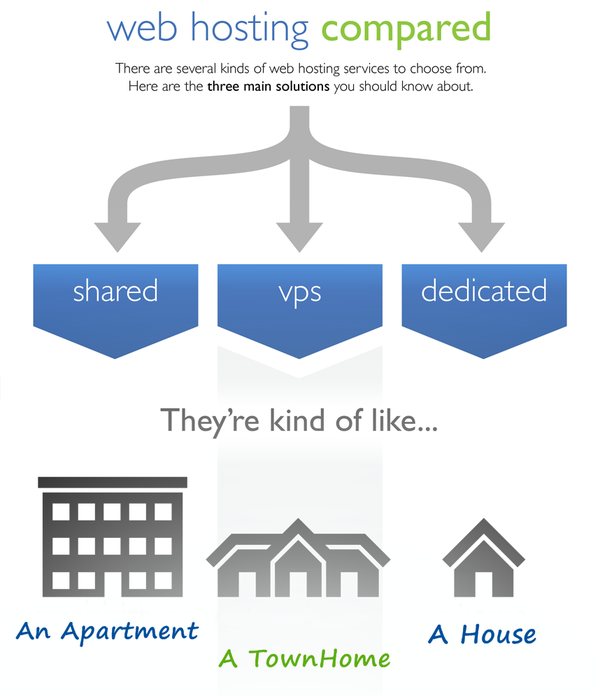
#7 選擇共享虛擬主機之外的東西
無論您經營電子商務商店還是使用網站作為推廣諮詢業務的主要手段,目標都是相同的; 它必須下載快。 必須等待內容顯示在瀏覽器中的潛在客戶不會等待太久。 他們會點擊離開。 經常被忽視的是,最基本的選擇之一——網絡託管類型——會對網站下載速度產生巨大影響。

共享主機很便宜(有時甚至免費),但很少是您的最佳選擇。 低價的代價是主機將過多的網站打包到單個服務器上,性能會受到影響。 更糟糕的是,帶寬、存儲和處理速度等計算資源是在公共基礎上提供的。 如果一個網站使用過多,其他所有網站都可能加載緩慢、凍結或無法訪問。
如果您的網站不是業餘愛好,共享主機不是一個好的選擇。
對於您的商業網站來說,每月多花幾美元,一個更好的選擇是專用或虛擬專用網絡託管,這兩者都可以保證您的網站可以訪問預留的計算資源,而不必擔心鄰居的行為,因為您贏了沒有鄰居。
對於任何認真對待其網絡存在的 SMB,我們強烈建議您查看共享託管的替代方案。
如果所有這些聽起來太技術性,您或許應該考慮使用第三方網站構建器解決方案。 這些應用程序允許用戶使用易於使用的拖放界面從頭開始構建網站。 這些應用程序不僅非常划算,而且您的網站託管也完全由它們照顧。 與您自己的服務器相比,此處託管的網站加載速度相對更快。 這使您可以專注於自己擅長的事情——即製作內容和增加網站流量。
最後的想法
回過頭來看看大局,仔細規劃應該是建立網站時採取的第一個行動。 我們的意思是您應該小心選擇要包含的元素。 每個都是絕對必要的嗎? 尋找輕量級(文件大小)主題和編碼良好且經過審查的插件。 換句話說,從一開始就為速度而設計。 當您意識到它是加載緩慢、竊取帶寬的野獸時,它將使您不必在以後修補它。
有一件事是肯定的。 隨著互聯網用戶對他們訪問的網站變得越來越老練和要求更高——尤其是在流音頻、視頻和增強的交互性方面——文件大小只會增加。 這意味著企業主必須時刻警惕速度隨著時間的推移而下降。 最好的方法是運行定期測試,並始終尋找調整在線不動產的方法,使其始終像您希望的經過微調的機器一樣運行。

