優化轉換錶單的 7 種方法
已發表: 2016-04-14 表單轉化率優化超越了表單本身。
表單轉化率優化超越了表單本身。
您必須確保整個體驗——在訪問者到達表格之前和填寫之後——是毫不費力的。
請記住這些提示,以確保人們在訪問您的頁面時不會離開,他們填寫表格,並且您可以放大潛在客戶捕獲:
1.匹配上游意圖
我們之前已經說過,我們會在這裡再說一遍:轉換的第一大驅動因素是匹配訪問者的意圖。
訪問者期望在您的頁面上顯示的內容取決於他們在上游看到的內容。
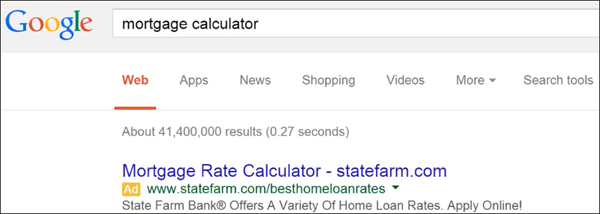
假設有人在 Google 中搜索“抵押貸款計算器”。 這告訴你他們的意圖——他們可能想知道他們的抵押貸款是什麼,給定一定的貸款金額和利息。
他們看到 State Farm 的這則廣告與他們使用抵押貸款計算器的意圖非常吻合:

但是當他們點擊廣告時,他們會被帶到這裡:

沒有抵押貸款計算器。 相反,該頁面要求訪問者填寫表格以申請抵押貸款。
訪客填寫該表格的可能性為零。
問題不在於表格本身,而在於他們如何獲得表格。
如果您做出虛假承諾,您可以獲得大量廣告點擊。 就是說,如果您不履行著陸頁上的承諾,人們就會保釋,而您只需為廣告買單。
記住:
- 查看您在上游體驗中做出的承諾
- 不要故意彎曲或破壞這些承諾
2. 只詢問必要的信息
大腦天生就是懶惰的。 而且您的表單上的字段越多,人們填寫它的可能性就越小。
所以,不要貪心。
不要試圖在訪問者第一次與您互動時盡可能多地從他們那裡獲取信息。 你還沒有贏得那個權利。
確定表單字段應該保留還是保留的一種方法是問自己:這些信息對於完成當前事務是否絕對必要?
例如,如果您有一份白皮書,實際情況是,您不需要向訪問者詢問任何信息,甚至不需要電子郵件地址。 訪問者只需單擊按鈕即可下載指南並在瀏覽器中查看。
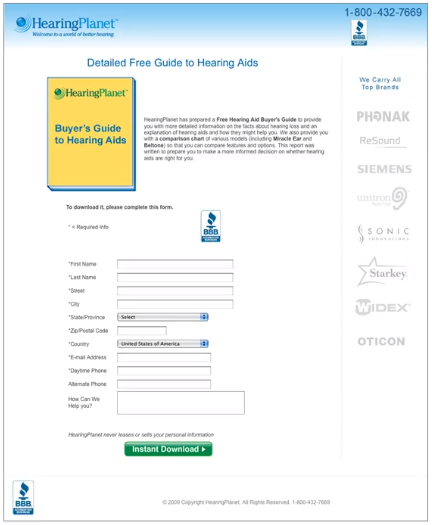
考慮一下這個按點擊付費的登錄頁面,以獲取可下載的助聽器指南:

HearingPlanet 對他們的訪客很有用,因為購買助聽器是一個複雜的購買決定。 該指南有可能在訪客的保險公司、醫療專業人員或家庭成員中傳播,因為它回答了對決策至關重要的問題。
'問題是,表格要求的信息太多。
它會詢問公司並不真正需要的信息,例如街道地址、電話號碼和備用電話號碼。
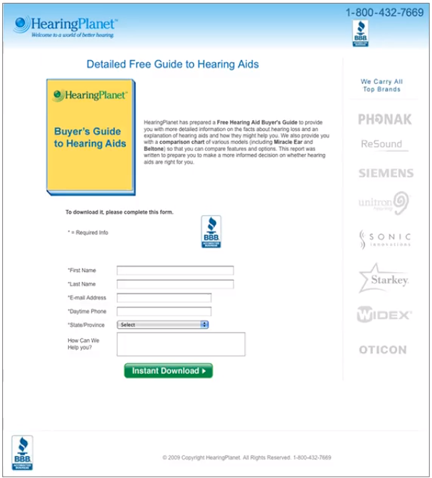
我們設法說服他們至少去掉街道地址的字段。

僅僅這樣做,他們的表單填寫量就增加了 17% 。
記住:
- 考慮給予和得到之間的平衡。
你應該給予比索取更多的回報。 提供高質量的信息並要求提供最少的信息。
- 使用漸進式披露來收集整體多重交互的信息。
隨著時間的推移,以較小的部分收集您想要的信息。 人們不會放棄他們的街道地址來獲得免費指南。 但是,例如,該可下載指南的最後一頁可能是“在附近註冊免費聽力測試”。 這可能會將他們帶到一個登錄頁面,在那裡他們可以註冊聽力測試。 那是當您向他們詢問他們的地址以識別離他們最近的位置時。 在這種情況下,人們更有可能向您提供他們的地址,因為完成當前交易是絕對必要的。
3.設定明確的期望
通常,由於視覺混亂,訪問者會對頁面的內容感到困惑。
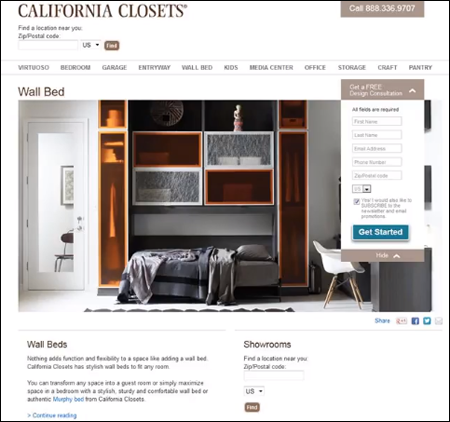
以這個加利福尼亞壁櫥主頁為例:

表單很小並且被頁面上的其他元素壓倒。
當訪客到達這裡時,他們會看到壁櫥組織者和它下面的床的巨大圖片。 他們會看到“Wall Bed”——頁面標題。 他們會看到“開始”的藍色按鈕。
這並沒有為訪問者提供足夠的上下文來理解頁面的目的。 糟糕的視覺優先級使得訪問者在這裡應該做什麼變得不清楚。
記住:
- 消除乾擾表格的視覺干擾。
一個巨大的圖形已經夠糟糕了。 運動,更是如此。 運動將勝過與之競爭的靜態形式。 如果你在視野中有強烈的圖形或運動,很難讓用戶注意靜態的形式。
- 有明確的動機來完成表格。
期望設定的很大一部分是通過清晰的表格標題來實現的。 標題應該向訪問者傳達他們從與表單交互中獲得的好處。 比不明確的表格標題更糟糕的是根本沒有表格標題(即被斬首的表格)。
- 確保操作按鈕將接下來發生的事情描述為對訪問者有利。
操作按鈕應該是特定的。 說“繼續”或“開始”是含糊的。 該按鈕應該說明訪問者單擊它時會發生什麼。 它應該完成短語“我想……”例如,您可以通過將“獲取即時抵押貸款報價”放在操作按鈕上來完成此操作。
4. 假設訪客會錯誤填寫表格
在網上,記住除了懶惰之外,人們還可能是愚蠢的。 因此,假設人們在填寫您的表格時會出錯。
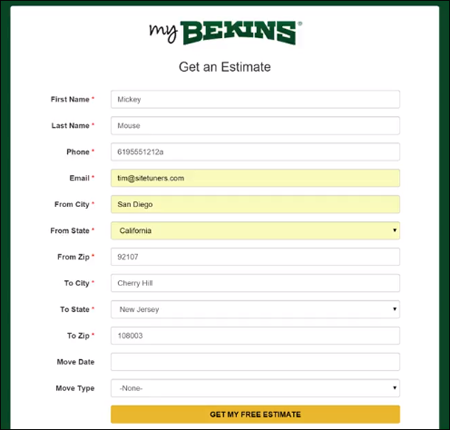
以這種形式為例:

在獲得一個末尾帶有“a”的電話號碼和一個 6 位數的郵政編碼後,此表格沒有抱怨。
這是個大問題。
確保您正在進行錯誤驗證。 您的表格應該能夠立即糾正、建議和恢復。
允許訪問者用不正確的信息填寫多個字段然後要求他們稍後返回並更正這些字段是錯誤的。 當用戶在特定的表單域中時,幫助他們更正它。 例如,您可以顯示一個綠色複選標記作為輸入正確的指示。
信用卡信息
您還需要容忍人們鍵入信用卡信息的不同方式。
例如,人們通常以 4 個為一組輸入他們的 Visa 或 Mastercard 號碼,並在視覺上用破折號和空格隔開這些號碼。

如果訪客以這種方式輸入他們的卡號,請確保您的表單不會拒絕該卡號。 在幕後,去掉非數字字符,看看它是否是 16 位數字,以及它是否對應於實際的信用卡號。
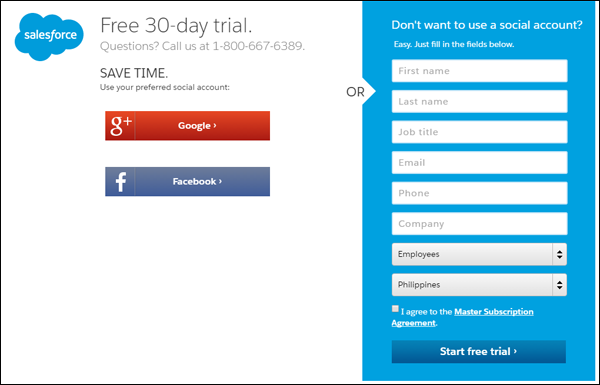
功能變化

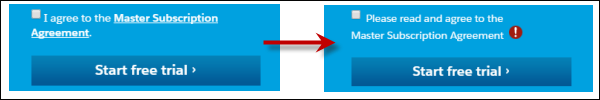
對於上面的 Salesforce 表單,如果用戶嘗試提交表單而不勾選“主訂閱協議”複選框,會發生以下情況:

表格底部發生變化——出現錯誤指示,但“主訂閱協議”的鏈接消失。 恢復鏈接的唯一方法是勾選複選框。
這不酷。 它會讓用戶對下一步做什麼感到困惑。
不要因為訪問者與表單的各個部分進行交互而對錶單的功能變化感到驚訝。 如果更改發生在交互發生的地方之外,則尤其如此。
記住:
- 進行糾錯。
否則,您最終會得到垃圾信息,這些信息會使您對在線營銷活動及其成功程度進行扭曲的衡量。
- 盡可能鼓勵社交登錄。
要求訪問者填寫表格的一個很好的替代方法是社交登錄,尤其是對於移動設備。 除了使訪問者更容易註冊之外,社交登錄還為您提供了您所要求的信息以及更多信息。 例如,如果訪問者通過 Facebook 登錄進行註冊,您會從他們的個人資料中獲得大量信息。 您可以使用這些豐富的數據來創建模型,以查看哪些類型的人最終會成為您的實際客戶。
- 在響應輸入時,不要在表單上進行令人困惑的功能更改。
5. 儘早考慮移動體驗
根據 Mary Meeker 2015 年互聯網趨勢報告,移動設備的使用已超過台式機和筆記本電腦的使用。
因此,如果您的表單不是針對移動設備優化的,那麼您將在桌面上留下很多錢。
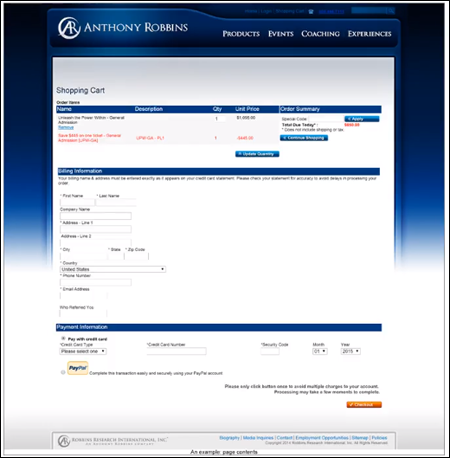
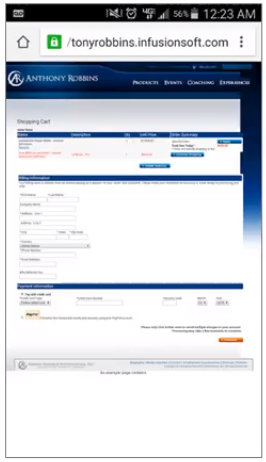
考慮一下這個購物車錶單的桌面版本:

Web 體驗一開始就不是很好 - 表單佈局不合理,並且被分割成許多部分。
然而,移動體驗更糟糕:

它被扭曲並略微調整了相同網頁的一小部分。
記住做移動表單的約定:
- 避免使用下拉字段。
- 將單選按鈕變成胖按鈕,訪問者可以單擊以選擇選項。
- 有單列而不是多列。
記住:
- 擁有單獨的移動表單體驗。
- 避免彈出窗口和插頁式廣告。 盡量避免任何形式的分層——使用全屏。 不得不關閉移動設備上的彈出窗口只會惹惱訪問者。
- 更改為易於“按下”控件。
- 考慮替代響應機制。 有時最好的響應機制是點擊呼叫按鈕。 如果用戶在移動設備上,他們想要打電話的機會要高得多。 對於大多數企業來說,打電話的潛在客戶轉化率會更高。 因此,將點擊通話作為一個簡單的選擇。
6.優化感謝頁面
當訪問者提交表單時,工作並沒有結束。
您需要注意訪客填寫表格後會發生什麼。 否則,您會將訪問者帶到設計不佳的感謝頁面,從而貶低訪問者的上游體驗。
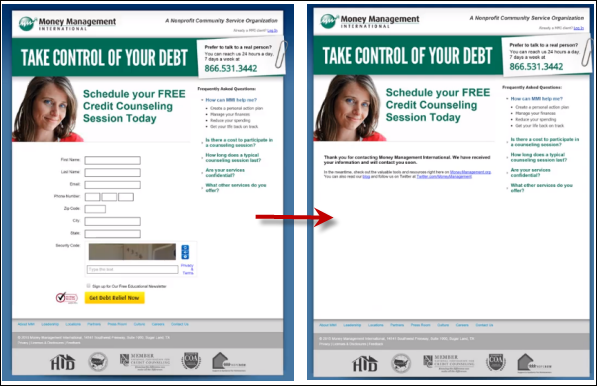
以這種經驗為例:

訪問者完成表單後,他們會被帶到一個看起來與前一個非常相似的頁面。
這就是小小的感謝信所說的:

遊客可能會感到失望。 你讓他們大肆宣傳,足以讓他們實際填寫表格,然後他們會收到交易信息。
這個感謝頁面未能設置訪問者對何時可以期待回复的期望。
在表單本身上,應該已經設置了響應期望。 例如,您可以說“在 1 個工作日內安排一次信用諮詢會議”,或者“我們會在一小時內回复您以安排您的會議”。 然後,應該在感謝頁面上加強這一點。
記住:
- 確保您的感謝頁面看起來很專業。
- 個性化它。 在您的消息中添加一些興奮,並回顯訪問者已經給您的一些信息。
- 要求額外的號召性用語。 利用訪客的心理動力。 他們已經填寫了一份表格——要求他們在 Facebook 上分享、“喜歡”你的頁面、獲得任何其他社會承諾在這一點上應該很容易。
7. 專注於表單填寫體驗
您不能發送弱電子郵件作為表單填寫體驗的後續行動。
就像您的感謝頁面一樣,您的電子郵件需要個性化並且必須保持興奮。
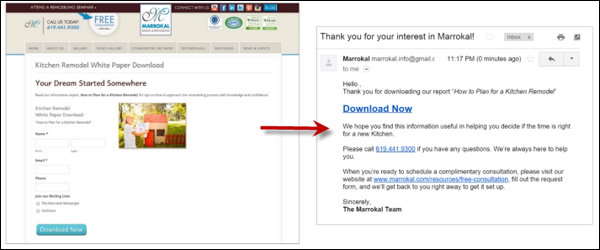
例如,這封來自 Marrokal 的電子郵件具有通用主題,並且不像網站那樣帶有品牌名稱,因此它缺乏消息傳遞的連續性。 文本格式也有很多不足之處。

記住:
- 確保一切正常。 檢查後續電子郵件序列,看看它的針對性。
- 確保清晰和消息傳遞的連續性。
- 讓它變得個性化。
把它們放在一起
您的訪問者不像您那樣投入和熟悉您的表格。
訪問者訪問您的頁面是有原因的。 你需要對他們有用——給他們你承諾的東西。 並且不要在第一次獲得機會時詢問您想要的所有信息。
您還需要容錯能力——人們會在信用卡號之間輸入破折號和空格等內容,並執行各種可能導致錯誤的操作。 您需要實時向用戶顯示他們在哪裡出錯以避免垃圾信息,並自動更正基本格式問題。
如果您真的想充分利用您的潛在客戶捕獲,請不要忽視您在填表後的體驗。 否則,您將錯過一個巨大的機會。
請記住,實際表單並不是表單轉換的全部——如果您優化整個體驗,您將比只優化表單的競爭對手做得更好。
