7 種有保證的方式來建立一個讓您的客戶嘆為觀止的網站
已發表: 2021-11-02一個漂亮的網站? 還有一個很棒的網站功能?
誰說你不能擁有一切?
如果我告訴你,你可以兩全其美!
是的,你沒看錯。
您可以在不犧牲其功能的情況下製作一個漂亮的網站。
感覺我在誇大其詞?
然後通讀博客,因為...
即使您不是網站設計師,我也會教您如何開發網站!
但首先,讓我告訴你...
為什麼你需要一個漂亮而實用的網站?

1. 客戶體驗
您的客戶體驗會影響您的業務績效。
這就是為什麼當你給你的客戶一個難忘的體驗時,他們會回來找你。 同樣的事情也會發生在您的網站上。
所以,如果你有一個漂亮的網站主題,希望他們會喜歡它。 因為如果他們這樣做,他們將成為您的忠實客戶和品牌擁護者。
美觀且功能強大的網站的另一個好處是...
2. 提高信任度和可信度
讓我問你一下...
如果您想在線購買手機怎麼辦。 而且該網站看起來一點也不愉快。
設計到處都是,照片很糟糕。
你會把你辛苦賺來的錢給他們嗎?
如果不是,那麼您的客戶也會有同感。 如果您的網站看起來不美觀或不實用,請不要指望他們信任您。
最重要的是...
3.將您的訪客轉化為客戶
如果您的網站功能是 A+...
您的客戶會點擊“退房!”
如果您給他們一個易於瀏覽的漂亮網站,您的網站訪問者可以轉化為付費客戶。
所以,我知道你已經想知道如何做到這一點。
我不會讓你久等的。 讓我們開始行動吧!
7 種有保證的方式來建立一個讓您的客戶嘆為觀止的網站
1. 輕鬆導航
如果您的客戶在您的網站上導航時遇到困難,請不要指望他們留下來進行購買。
在進行導航時,請記住以下幾點:
- 講清楚。 使用“關於我們”或“類別”等簡單的詞,以便他們易於理解。
- 將導航欄放在客戶可以立即看到的地方。 這可以在頂部或任何容易找到的地方,具體取決於您的網站主題。
- 添加出色的 CTA 或號召性用語。 您的客戶在您的網站上購買您的產品或服務,這就是為什麼您需要向他們指出他們可以做到這一點的地方。
讓我給你舉個例子:
正如您在此處看到的,Debutify 的導航欄很清晰。 這意味著潛在客戶不會費力地從我們的網站上找到他們需要的東西。
您還可以看到號召性用語,它會提示我們的訪問者免費試用 Debutify。
看,簡單的導航有很長的路要走,對吧?
讓我們進入下一個!
2.擁有高質量的圖像
圖片吸引潛在買家的注意力。
來想想...
如果您甚至看不到他們的產品,您會從網站上購買嗎?
這也是它對您的潛在客戶的工作方式。 擁有圖像將幫助他們做出購買決定。
讓我給你一些提示:
- 壓縮圖像。 大圖像往往會減慢網站速度。 擁有高質量的圖像並不意味著你會犧牲你的網站功能。
- 使用替代文字。 在圖像中使用替代文字可以提高您的搜索排名和網站的可訪問性。
- 使用相關圖像。 不要放太多與您的產品或網站其他部分無關的照片。
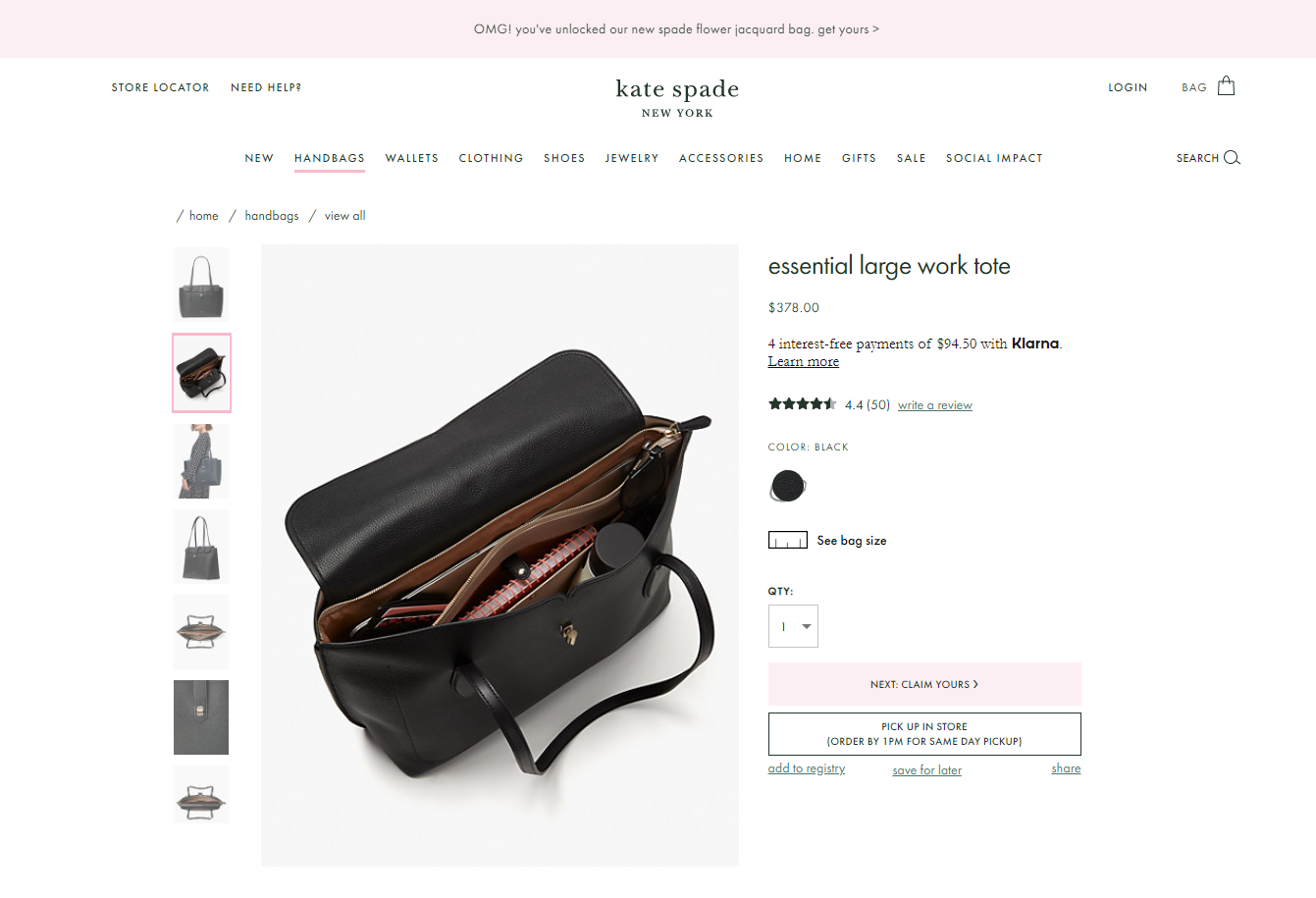
我有一個例子:

Kate Spade 在其產品照片上投入了大量資金。 我們可以在他們的網站上清楚地看到它。
看看如何通過屏幕查看包的內部。 這讓他們的顧客購物變得更加容易,對吧?
但這還不是最好的部分……因為您實際上可以放大照片並查看織物和其他細節!
我知道這聽起來很棒,而且您也完全可以為您的客戶做到這一點!
我的下一個提示是...
3.保持簡單
你知道那些簡單的網站在科學上更好嗎?
這是因為簡單的網站不需要我們的大腦和眼睛來處理大量信息。
根據認知流暢度,我們的大腦想要容易思考的東西。 因此,它也會影響客戶的決策過程。
因此,如果您的網站很簡單並且沒有不必要的細節,那麼您就是在幫助您的客戶知道該採取哪一步。
以下是有關如何使您的網站保持簡單的一些提示:
- 不要使用過多的字體。 您可以使用有吸引力的字體,但要確保它們易於閱讀。 並且不要使用超過三種字體。
- 使用空格。 這意味著您需要有沒有圖像或文本的空間。 這不會讓您的客戶對後台發生的許多設計感到不知所措。
- 不要放不必要的元素。 如果它與您的產品沒有任何關係,甚至不要添加它。 假設您的標題,只需放置一兩個來展示您的商店銷售的產品。
讓我舉一個簡單網站的例子。
香奈兒有一個非常簡單的網站。 如果你去他們的網站,你可以看到你需要的一切都在第一頁上。
您可以從不同的類別中進行選擇,例如時尚、珠寶、手錶、彩妝、護膚等。在底部,您還可以看到導航。 空格也很明顯。
如果您正在嘗試如何設計 Shopify 網站,他們有很多簡單且可自定義的主題可供選擇!
請記住,網站功能勝過一切。
我給你的另一個有價值的建議是……
4.使用一致的調色板
您的網站顏色不僅僅是為了讓您的網站美觀。
它也是您整個品牌形象的一部分。
這將幫助您脫穎而出,因為如果您在網站和其他平台上使用一致的調色板,您的客戶可以輕鬆識別您的品牌。
為您的網站選擇顏色的提示:
- 與您的徽標集成。 如果您已經擁有徽標,則可以將這些顏色與您的網站合併。 這將使您的品牌形象更強大。
- 學習色彩心理學。 這對您的客戶很重要,因為顏色在他們如何看待您的品牌方面起著重要作用。 所以,一定要學習色彩心理學,因為這也將幫助你建立你的品牌形象。
- 讓它獨一無二。 如果您想脫穎而出,請讓您的調色板與眾不同! 這將幫助您的客戶記住您。
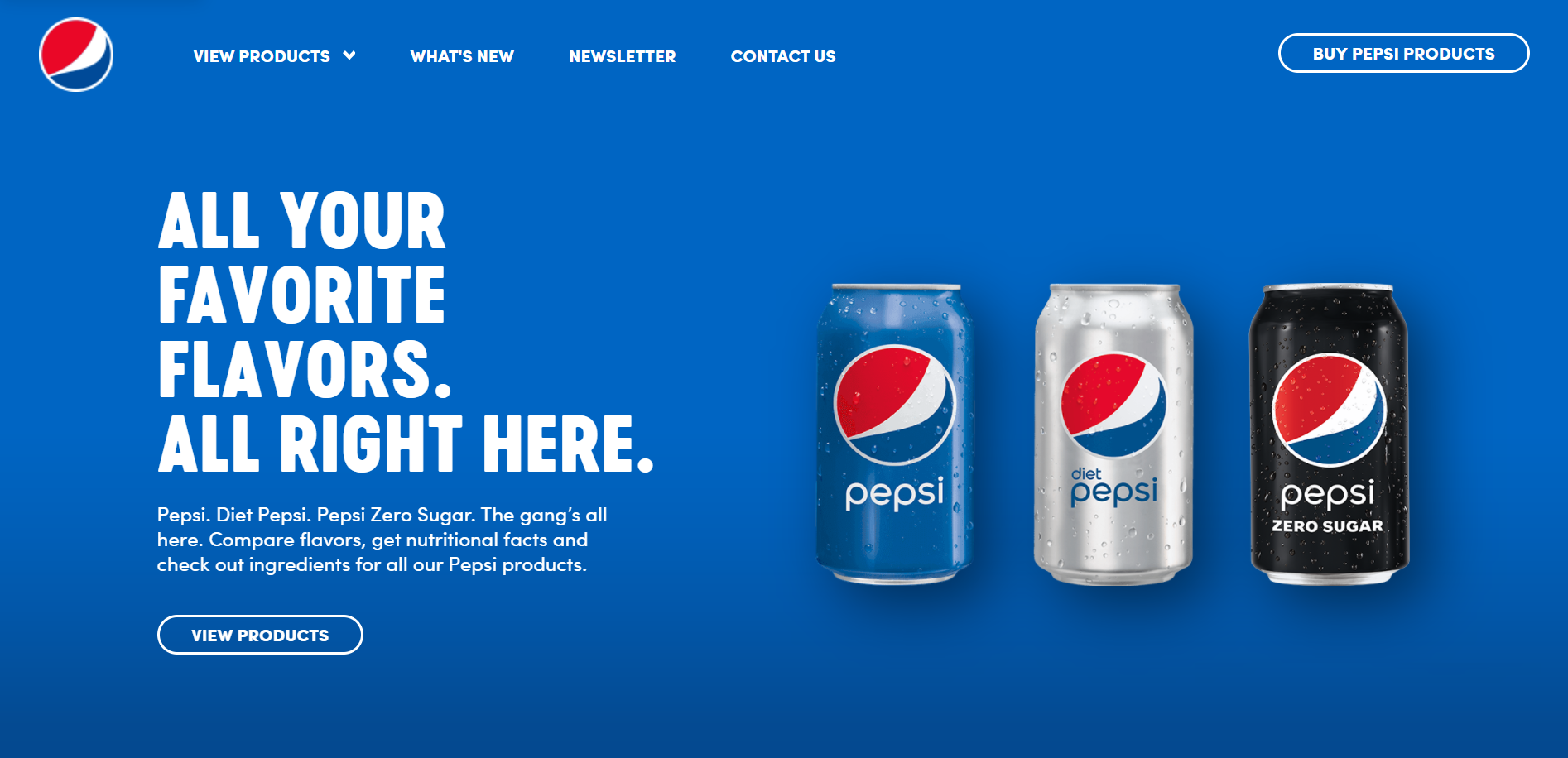
我會給你一個品牌的例子,它可以確保其品牌標識始終完好無損。


誰不知道百事可樂的品牌顏色? 這是在網上建立品牌形象的一種方式。
你可以看到他們網站的調色板圍繞著紅色、藍色和白色。 哪些是它們的原色。
因此,假設您正在學習如何設計 Shopify 網站。 應該記住醒目的顏色!
現在,讓我們進入下一個!
5. 寫一份引人入勝的文案
如果您對如何開發網站有所了解,您可能已經知道這一點。
讓我進一步解釋一下。
你的文案告訴你的客戶你是做什麼的。 它應該回答他們的問題......
- 你怎麼能幫我解決我的問題?
- 什麼時候能解決?
- 我能從中得到什麼好處?
讓我們舉一個引人注目的副本的例子。
一周網站解決了客戶的問題。 它還建立了他們的專業知識,因為他們提到他們有十多年的經驗。
不僅如此,因為他們還向客戶承諾發展業務。
那麼,如何寫出引人入勝的文案呢?
- 不要使用行話。 您的客戶不會理解行業術語。 如果您想傳達您的品牌,請使用他們從一開始就可以輕鬆理解的詞語。
- 與您的聽眾交談。 這取決於你品牌的語氣,但一定要寫得好像你只是在和你的潛在客戶說話一樣。
- 直截了當。 不要寫不必要的詞。 越短越好。
已經知道如何為您的網站創建引人注目的副本?
讓我們提供有關如何改進網站功能的更多提示。
6.使其適合移動設備
您知道嗎?預計 2021 年移動電子商務銷售額將達到 3.56 萬億美元?
那是巨大的!
它只是證明越來越多的人正在使用他們的移動設備進行購物,並且很有可能會使用它訪問您的網站。
所以想像一下,如果你的網站不適合移動設備,你會損失多少錢。
這就是為什麼我有一些提示給你!
- 有一個移動響應主題。 如果您不知道如何使用 HTML 構建漂亮的網站,您可以從適合移動設備的主題開始。
- 使用易於閱讀的字體。 請記住,移動屏幕比台式機小。 所以你需要確保你的字體的可讀性是好的。
- 減少彈出窗口。 同樣,移動屏幕更小。 如果您的客戶遇到很多彈出窗口並且很難關閉它們,請不要指望他們會更多地瀏覽您的網站。
但是...如果您不知道如何使用 HTML 製作漂亮的網站怎麼辦?
你很幸運! 因為有些網站製造商擁有移動響應主題,例如 Wix、Shopify 和 Squarespace。
最後但並非最不重要...
7. 快速加載速度是必須的
您是否知道 53% 的網站訪問者會在三秒內離開您的網站?
這聽起來一點都不好!
但這就是您需要速度優化的原因。 確保您的頁面加載速度非常快。
那麼,即使您沒有與網站設計師合作,如何優化您的網站?
- 優化您的圖像。 正如我上面所說,大圖像會影響您的頁面加載速度。 您的網站製作者還會註明照片的推薦尺寸。 所以一定要壓縮它們!
- 不要使用不必要的插件。 如果您有很多插件,這可能會使您的網站速度面臨風險。 您可以做的是將您的插件限制在您的網站和客戶需要的範圍內。
- 測試您的頁面速度。 速度優化是增強客戶體驗的好方法。 這就是為什麼您需要每隔一段時間測試一次頁面速度。
你沒想到,對吧?
但是等等,還有更多! 我將向您展示一些品牌如何粉碎他們的網站遊戲!
3 個人們喜愛的網站
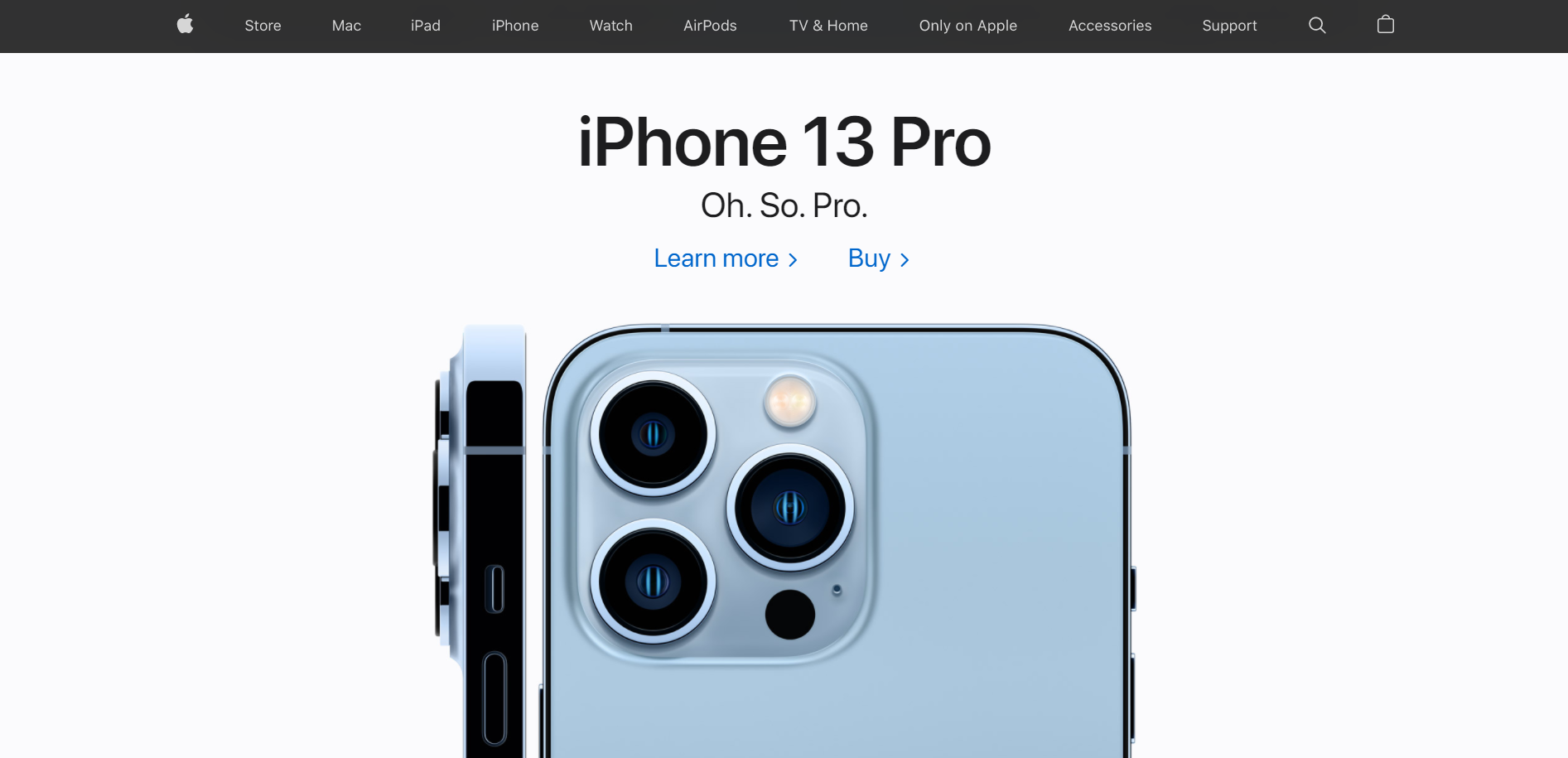
1. 蘋果

Apple 的網站簡潔明了。
您會注意到它利用空白和高質量圖像來展示其新 iPhone 13 Pro 的功能。
您還可以看到文案具有創造性和直接性。 沒有絨毛,只是“哦。所以。親。”
而且......它也很容易導航! 你可以在他們的導航欄上找到你需要的一切。 無需在其他地方導航。
讓我們看看另一個...
2. 編織雜誌
據其網站稱,Woven Magazine 向藝術家、設計師和企業家致敬。
他們的網站沒有太多進展,這讓人大開眼界。 您可以看到一個簡單的標題、標題和號召性用語。
您還可以在左上角看到 Shop 按鈕,這很容易被注意到。 再次,使用空格。
現在,繼續我的最後一個例子。
3.迪奧
迪奧是一個知名品牌。 他們的一些項目甚至是華而不實的,但這與他們的網站相反。
他們專注於網站功能。 有客戶需要查看的照片、頂部的類別、搜索欄,當然還有空格。
這些看起來很神奇,對吧?
如果我告訴你你也可以這樣做呢?
立即創建一個漂亮的網站!
是的,即使您不知道如何開發網站,您也可以這樣做...
即使您不知道如何使用 HTML 創建漂亮的網站,您也可以確保它運行良好!
您只需要選擇一個可以輕鬆自定義的主題,具體取決於您的風格。
而且因為您是企業主,所以您需要將客戶放在首位!
這就是為什麼 Debutify 提供了一個既美觀又實用的主題。
我們還有 50 多個附加組件,讓您的網站更加引人注目和易於轉換!
如果您不相信我,您可以免費試用 Debutify 14 天!
創建一個您的客戶會喜歡的網站。 免費試用 Debutify - 今天!
14 天試用。 1 單擊安裝。 無需信用卡。
