6個提高轉化率的良好主頁設計示例
已發表: 2019-07-05
一些營銷團隊試圖在主頁設計中應用與他們在書的第 1 章中相同的技能。 他們嘗試創建許多他們認為有用的內容,其中包含描述網站多個方面的文本塊。
雖然您可以看到良好意圖的來源,但這種方法通常會導致失敗。 該網站的主頁與一本書沒有太多共同之處。 這本書應該讓讀者留下來並參與其中,而主頁應該讓訪問者離開頁面,進入用戶應該與之交互的部分。
從這個意義上說,它與路標的共同點多於一本書。
主頁的存在有兩個原因:
- 建立信任(以便訪問者留在網站周圍),以及
- 讓訪問者離開主頁(這樣他們就可以向下鑽取並找到他們需要的東西)
為了讓主頁做它應該做的事情,它必須在訪問者登陸時完成三件事:
- 讓訪客覺得他們來對了地方
- 讓訪問者對網站感覺良好
- 明確訪客下一步應該做什麼
以下是在這些方面取得成功的主頁示例以及它們是如何做到的。
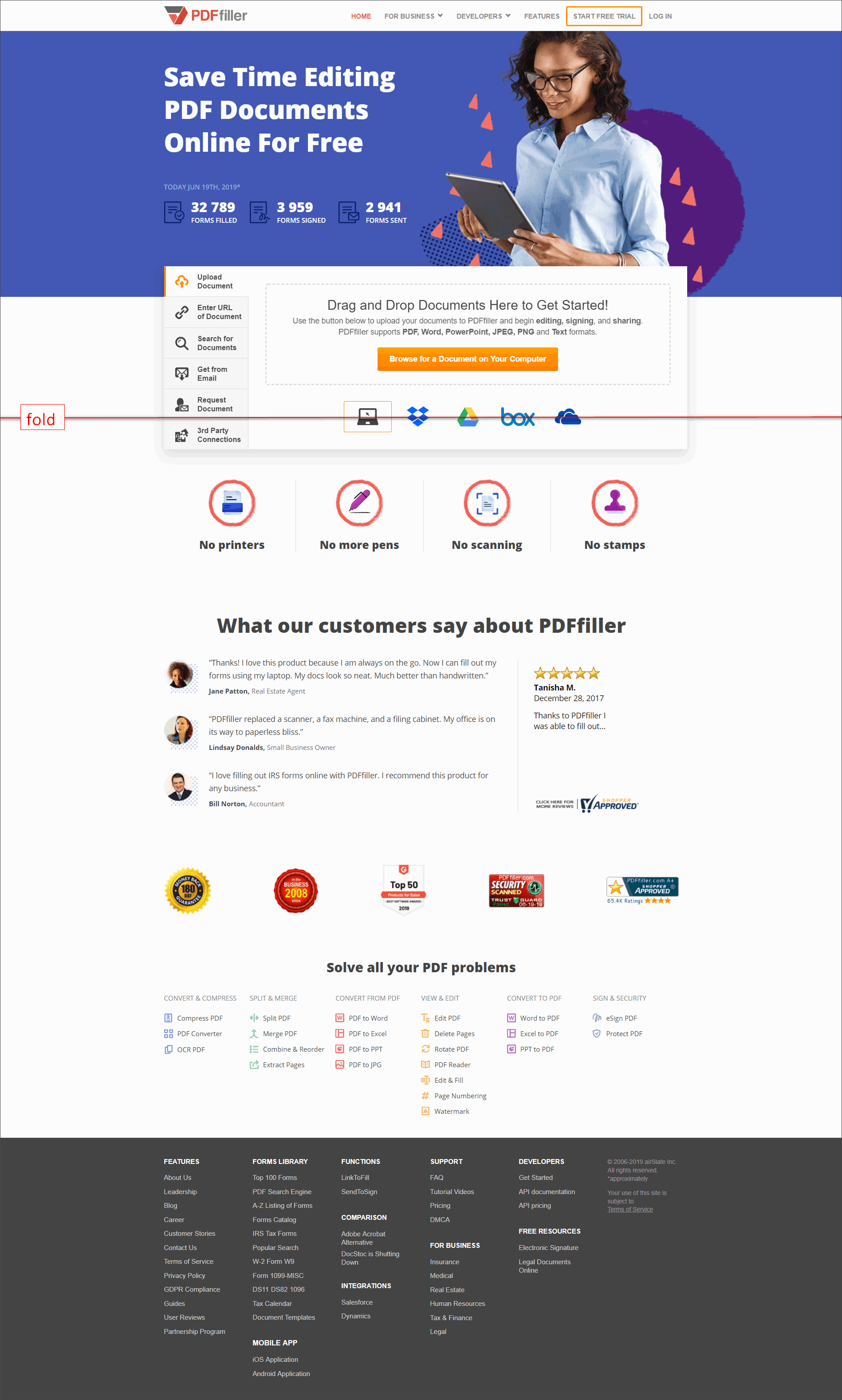
1.PDF填充

PDFfiller 的主頁設計能夠在訪問者到達時立即傳達網站的內容:
- 公司名稱和徽標位於左上角,這是訪問者傾向於了解他們在網絡上的位置的位置。
- 標題準確地告訴用戶 PDFfiller 是什麼以及它允許用戶做什麼。
該頁面具有引人注目的信任元素。 它通過指示已通過此服務填寫、簽名和發送大量表格來利用社會證明。
視覺層次結構被有效地用於將訪問者的注意力吸引到行動號召(CTA):
- 該頁面使用橙色作為主要 CTA - 由於與頁面其餘部分形成對比而彈出的顏色。
- 次要 CTA“開始免費試用”不再強調,因為它位於一個幻影按鈕中。 因此,它肯定會比主要的 CTA 受到更少的關注。
很明顯,下面還有更多內容,因為用戶上傳文檔的不同方式的圖標在首屏被截斷。
在首屏下方,該頁面列舉了使用該服務的好處。
還提供客戶推薦、評級和退款保證/安全封條。 這些有助於建立信任和信譽。
在底部,如果用戶想了解更多關於他們可以通過 PDFfiller 處理文檔的信息,該頁面具有不同的功能入口點。
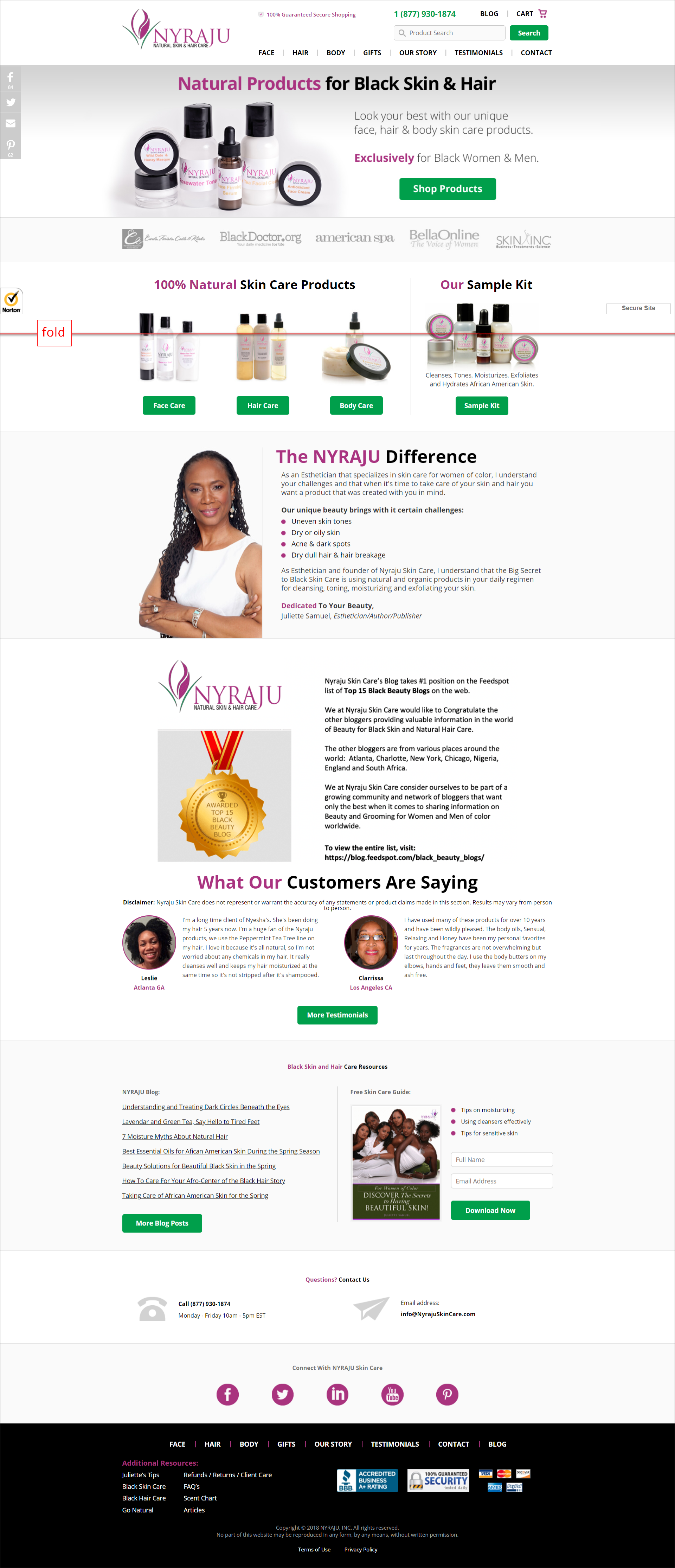
2. 奈拉朱

NyrajuSkinCare.com 是一個專門為非裔美國人銷售天然護膚產品的電子商務網站。 通過標語和靜態橫幅中的消息傳遞,這一點一目了然。
該頁面通過將信任元素放在前面和中心,讓訪問者對網站感覺良好:
- 電話號碼位於標準位置——用戶希望它位於頁面的右上角。
- 提及 Nyraju 的媒體公司的標誌在首屏可見。
- 100% 保證安全購物、諾頓購物保證和 Yahoo! 存在 Live Store Secure Site 封條。
與 PDFfiller 類似,Nyraju 也使用與頁面其餘部分形成對比的 CTA 顏色。 除了 CTA 按鈕外,電話號碼上還使用了綠色。 這使電話號碼脫穎而出,因此作為信任元素更有效。
在首屏下方,Nyraju 有視覺導航。 它使用不同項目的拼貼來表示產品類別,使訪問者更容易立即看到可以在網站上購買的東西。
顯示一組有限的不同選擇還允許用戶跟隨信息氣味深入到網站中尋找他們正在尋找的東西。
了解 SiteTuners 如何幫助 Nyraju Skin Care 將轉化率提高 277%。閱讀案例研究。 |
3. 羅塞塔石碑

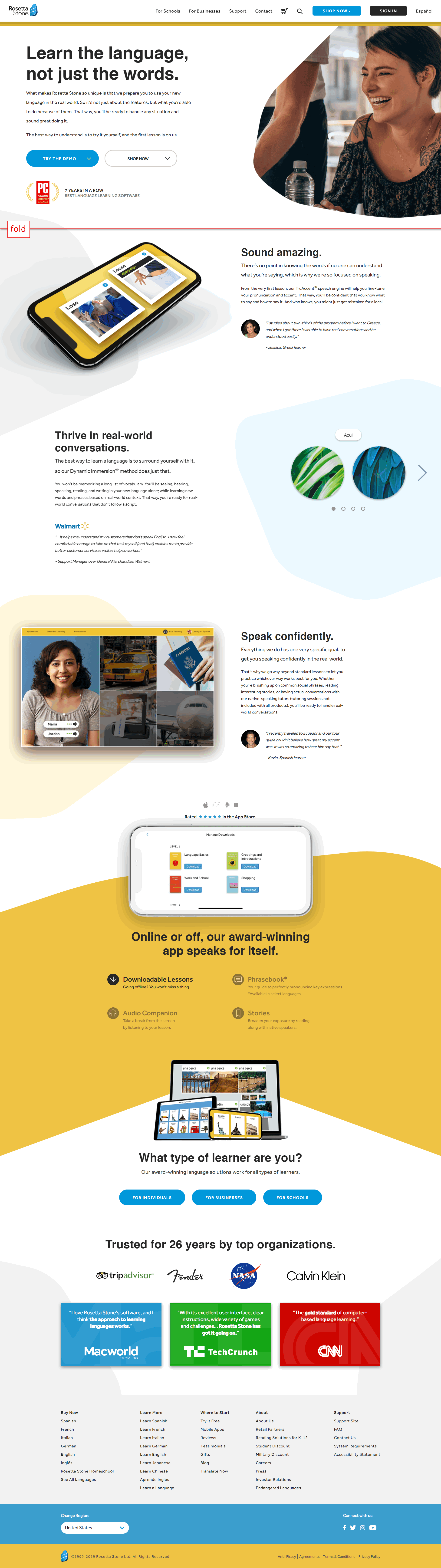
Rosetta Stone 通過標題和下方的正文立即明確了他們獨特的銷售主張。
由於其現代的外觀和感覺,訪問者可能對該網站感覺良好。
該公司還能夠通過在首屏顯眼地展示 PCMAG.com 的 Editor's Choice 印章並表明該品牌已連續 7 年獲得“最佳語言軟件”獎來建立權威。

頁面正文通過在首屏顯示兩條路徑,使用戶無論在銷售渠道中的哪個位置都可以輕鬆導航:
- 面向早期到中期訪問者的“試用演示”,以及
- 為那些準備好行動的人“立即購買”
在首屏下方,該頁面通過使用回答“這對我有什麼好處?”的利益陳述來說服訪問者採取行動。 從客戶的角度。 這些與支持每個利益聲明的客戶推薦配對。
在頁面下方,有基於不同類型學習者的導航入口點。 這增加了訪問者查找與他們相關的內容的易用性。
最後,除了顯示該公司已經存在很長一段時間外,該頁面還通過顯示媒體提及和字幕客戶徽標來借用其他品牌的信任。
4.優步

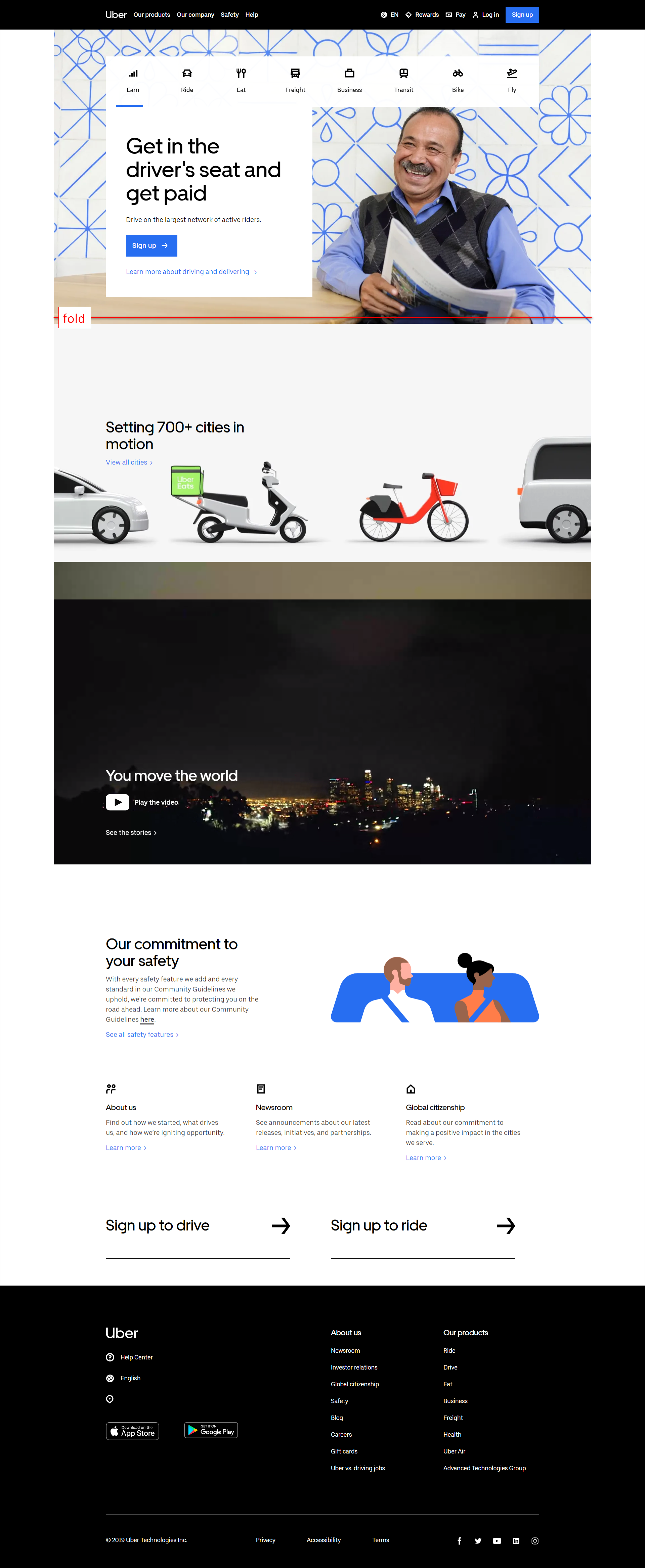
由於品牌實力,優步可以擺脫模糊的標題,而不是在他們的主頁上放置信任符號。
優步主頁的優點在於用戶可以執行的任務如何以不同的選擇呈現(即“賺錢”、“乘車”、“吃飯”等)。
它還通過“了解有關駕駛和交付的更多信息”文本鏈接來迎合準備“註冊”的後期訪問者和早期訪問者。
大多數網絡訪問者還沒有準備好進行轉換。 了解如何迎合頂級訪客。閱讀“迎合早期訪客以提高轉化率” |
5. B&H

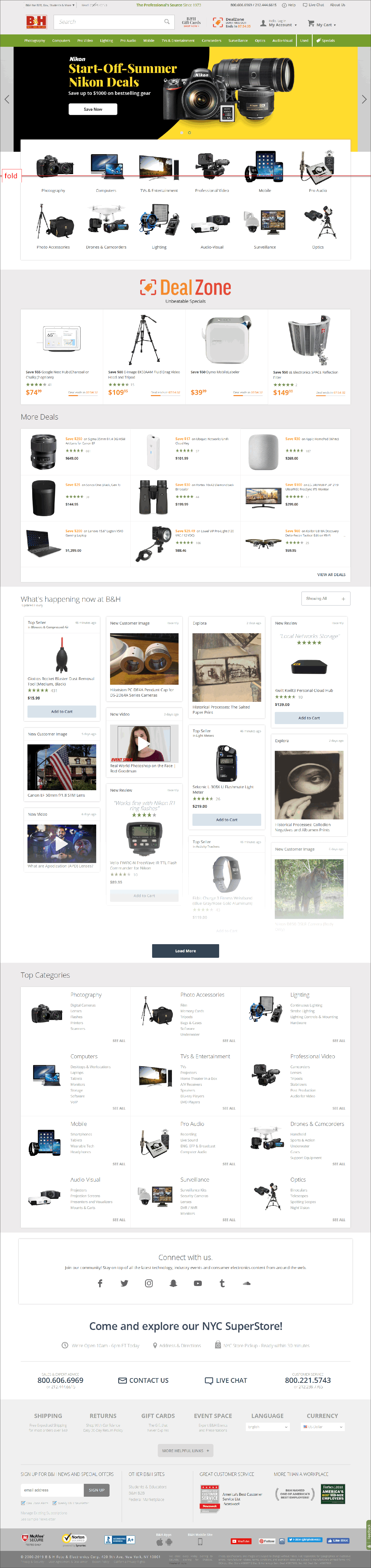
B&H遵循網絡慣例,將公司徽標放在頁面的左上角,電話號碼放在頁面的右上角。
該網站通過表明該公司一直是“自 1973 年以來的專業人士的來源”,確立了該行業的領導地位。
它還使用帶有計時器的稀缺性原則來表示交易是有限的,並且客戶最好儘早採取行動而不是推遲行動。
滑塊可以分散用戶任務的注意力,因為它利用動作並展示只有少數訪問者可能感興趣的促銷活動。然而,在它下方是用合成圖像表示每個產品類別的視覺導航,因此很明顯哪些部分是產品目錄可用於每個類別。
6.新鮮書

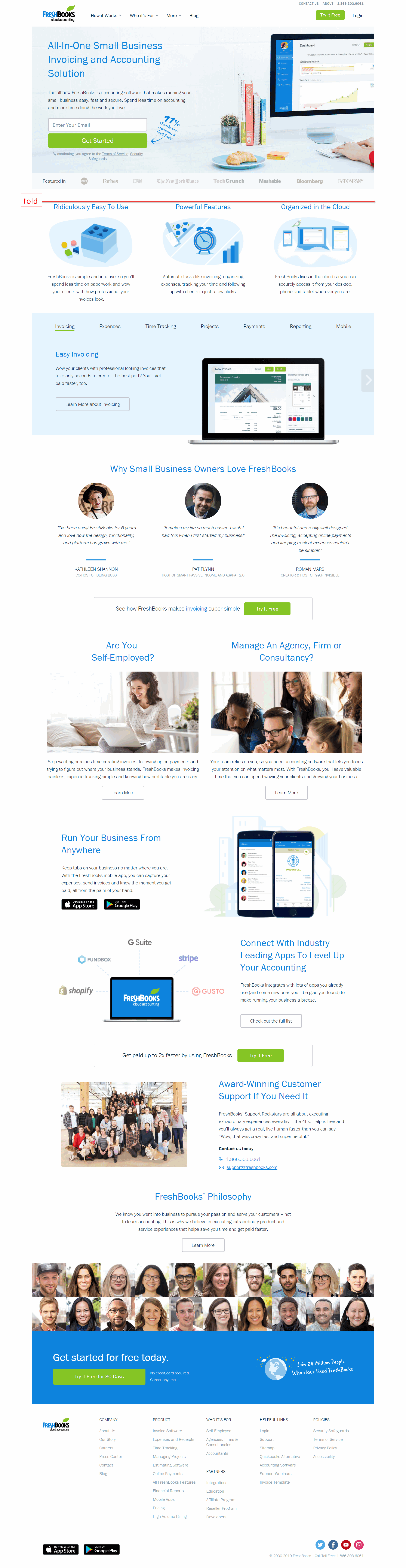
標語和標題簡潔地傳達了 FreshBooks 是什麼,因此訪問者在登陸時很可能了解該網站的用途。 標題下方的消息說明了使用該軟件的好處。
該頁面採用社交證明原則來推動用戶提供他們的電子郵件地址。 它故意將用戶的視覺注意力引導到帶有“97% 的客戶推薦 FreshBooks”標註的“開始使用”按鈕上。
該頁面通過顯示該品牌所展示的媒體公司的徽標來激發信任。
該頁面通過在整個頁面中都有“了解更多”CTA(儘管在首屏下方)來迎合漏斗頂部的訪問者。
在每一個屏幕中都有一個 CTA 還可以讓用戶無論他們在頁面上的哪個位置都可以採取行動。
該頁面的文本非常多,這是一個問題,因為人們通常不會在網絡上閱讀。 這可以通過以支持網絡用戶掃描行為的方式顯示信息來解決:
- 信息可以用項目符號表示,而不是段落。
- 攜帶重要信息的詞可以加粗,因此它們被突出顯示。
讓首頁設計以轉化為中心
主頁應該讓訪問者訪問網站的相關部分。 它不應該讓訪問者留在頁面上,或提供產品級信息。
您可以做一些事情來確保發生這種情況:
- 將您的徽標放在用戶期望的位置,並具有功能性標語和描述。 通過這種方式,用戶會立即知道他們已經登陸了正確的位置。
- 確保信任元素在視覺上很突出,這樣用戶就不會懷疑你的可信度。
- 輕鬆識別用戶應該如何前進:
- 讓 CTA 脫穎而出。
- 如果您有迎合大量訪問者的路徑,則允許用戶自行選擇。
- 有視覺導航(即讓圖像拼貼在視覺上代表您的產品組)。
如果您做到了所有這些,您的主頁就能更好地吸引訪問者留在網站上,並最終採取轉化行動。