5 個導致轉化成本的 Web 導航錯誤
已發表: 2017-03-01
如果訪問者找不到它,那麼它就不存在。
網絡營銷人員常常過於沉迷於網站的美感,以至於忘記了讓用戶更容易找到他們需要的東西。
當然,現代和專業的外觀和感覺對於贏得網絡訪問者的信任至關重要。 然而,網頁設計應該支持用戶任務,而不是破壞可用性和可發現性。
以下是一些妨礙用戶有效瀏覽您的網站的常見錯誤:
1. 大屏隱藏導航
在您可以使用小屏幕空間的移動設備上,可以在菜單下隱藏導航(通常是漢堡圖標)。 然而,在有很多空間顯示導航選項的桌面上,這沒有任何意義。

示例:WhySoCool.com
Nielsen Norman Group 和 WhatUsersDo 進行的一項研究表明,與可見或部分隱藏的導航相比,隱藏導航是……
- 在移動設備和台式機上使用較少並稍後在任務中使用(如果該人確實使用它)
- 更有可能在移動設備上使用而不是在桌面上使用——這可能是因為……
- 在較小的屏幕上,菜單圖標更明顯
- 隱藏導航是移動設備的常態
- 移動設備上的加載時間較慢,人們更願意使用菜單而不是滾動來查找他們需要的內容(因為首屏內容通常較少)
該研究還表明,移動設備和桌面設備上的隱藏導航都會對用戶體驗產生負面影響:
- 內容可發現性較低
- 難度等級更高
- 任務時間更長
因此,在桌面上公開頂級導航選項。 儘管“移動優先”很受歡迎,但將它們隱藏在菜單下並不能幫助您的用戶或網站的轉化。
2. 假底
當用戶沒有立即發現超出某個點的內容更多時,您就會遇到“假底”問題。
以下是人們認為他們已經到達內容末尾並因此很難找到他們需要的內容的一些罪魁禍首:
填滿整個屏幕的大圖像或圖形
英雄鏡頭因佔用首屏的黃金地段和壓低其他重要元素(如信任符號和針對不同客戶群的明確切入點)而臭名昭著。 此外,當圖片佔據整個屏幕時,圖片的底部也可能被誤認為是頁面底部。

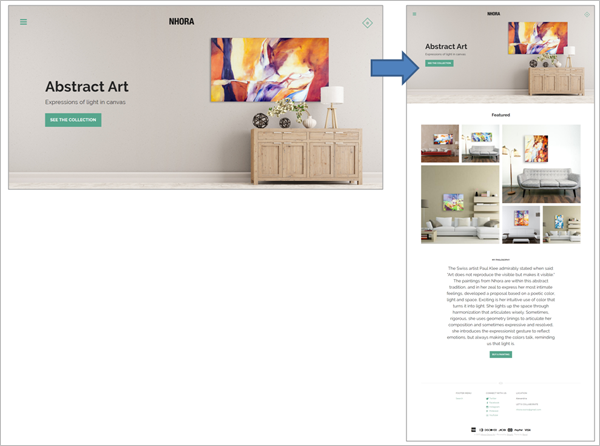
示例:NhoraOsorio.com
如果你真的必須有一屏圖像或圖形,至少有一個明確的方向提示。
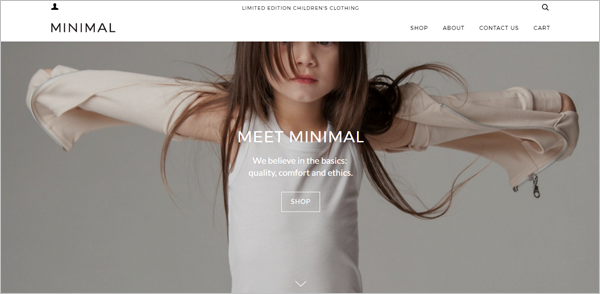
例如,WeAreMinimal.com 故意以彈跳箭頭的形式使用運動來吸引用戶的注意力並發出信號,表明在首屏下方還有更多內容。

示例:WeAreMinimal.com
水平線
一般來說,水平線和規則被大腦解釋為停車標誌。
小心在內容部分之間放置跨越整個頁面寬度的水平線。 它們可能會阻止用戶進一步探索。 用戶可能沒有意識到分隔符表示節的結束而不是頁面的結束。

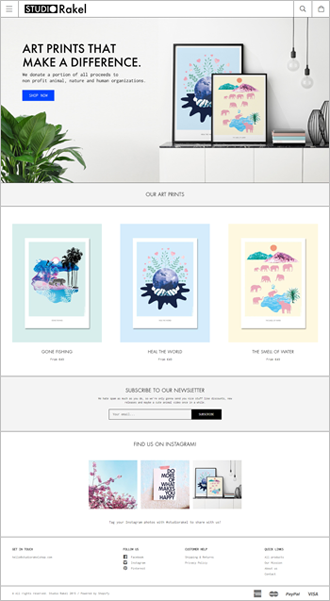
示例:StudioRakelShop.com
破壞內容流的廣告
大型廣告,即使下方的任何內容難以看到的廣告,也可能被誤解為內容的結尾。
Cosmopolitan.com 似乎意識到了這個問題,並試圖通過給廣告貼上標籤並將用戶引導至“繼續閱讀下方”來緩解它。


示例:Cosmopolitan.com
過度使用負空間
負空間有助於在頁面上創建視覺強調和層次結構。 然而,內容元素之間過多的負空間可能被認為意味著“沒有什麼可看的了”。
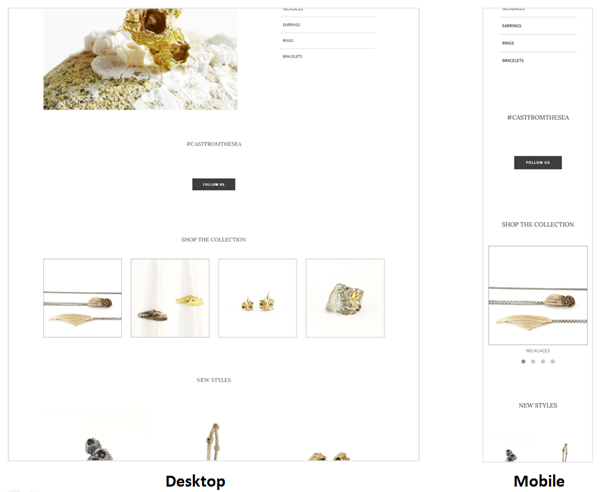
這個問題在小屏幕上更嚴重,元素之間的差距變得更加明顯,使得頁面更下方的內容更不容易被發現。

示例:ShopGraceGow.com
3. 缺乏可供性指示符
用戶未能找到他們下一步應該做什麼的原因之一是缺乏可供性指示符。 缺乏視覺提示來表明哪些元素可以與之交互導致點擊不確定性——用戶將鼠標懸停在頁面上的不同項目上以識別哪個是可點擊的。
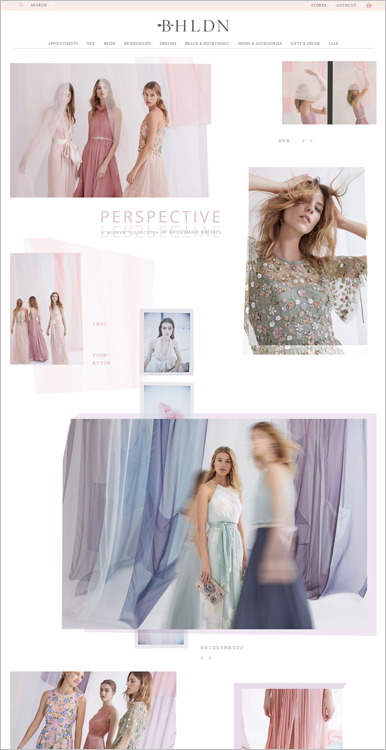
例如,在 BHLDN.com 的首頁正文中,可點擊的項目並不顯眼。 該頁面使用箭頭表示您可以與元素交互,但可點擊元素與按鈕等可點擊元素不同。
取而代之的是,您會得到可以單擊的標籤的隨機混雜,無法單擊的標籤,並且沒有區分兩者的好方法。
 示例:BHLDN.com
示例:BHLDN.com
4. 模糊的導航標籤
標籤是您網站的路標——如果它們令人困惑,用戶就會迷失方向。
確保您的標籤清晰準確。 他們應該能夠告訴用戶點擊導航元素時會發生什麼。
例如,舊版 Teforia.com 的主頁將“Tea Transformed”作為號召性用語 (CTA)。 這是一個無內容的標籤——它並沒有真正傳達用戶點擊它時可以期待什麼。

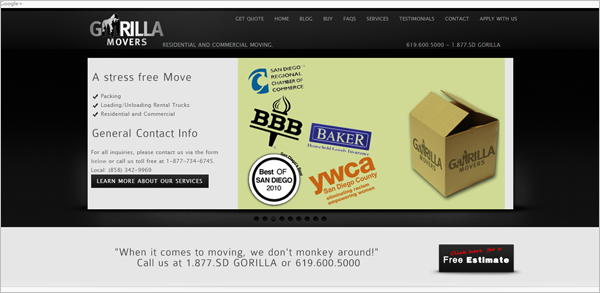
另一方面,GorillaMovers.com 的頂級導航選項不明確。 有“購買”,但不清楚可以購買什麼; 還有“向我們申請”,它可以表示“向我們申請以獲取報價”或“向我們申請以獲取工作”。

示例:GorillaMovers.com
5. 偏離 Web 約定
人腦非常依賴捷徑。 如果您的網站與用戶對網站應該如何運作的心智模型不匹配,那麼對於許多訪問者來說,導航會帶來更多的麻煩。
以下是用戶習慣於在網頁上期待的幾個設計模式示例:
標誌位置
當網絡用戶登陸一個頁面時,他們通常會通過查看頁面左上角的公司徽標來了解他們在網絡上的位置。 標誌在傳統上也是一個可點擊的元素,允許用戶輕鬆導航到主頁。
因此,請注意將徽標放置在頁面的中心或右上角。 這可能適用於左角和右角之間的距離可以忽略不計的較小屏幕。 然而,在更大的屏幕上,它會對用戶導航到主頁的效率產生不利影響。
正文超鏈接顏色
人們將大部分時間花在其他網站上,而在其他網站上,頁面正文中的超鏈接通常由顏色標識,因此它們不會混合。
您可以使用任何顏色,只要它彈出並且不用於頁面上的其他文本即可。 這樣,用戶可以立即識別超鏈接。 也就是說,最好的選擇是藍色,因為網絡用戶已經習慣於將這種顏色與超鏈接相關聯。
把它們放在一起
當您擁有多設備、多渠道的世界時,獲得正確的導航可能會很棘手。 也就是說,只要降低基本面就可以讓你走得很遠。
如果您避免創建假底、遵循網絡慣例、避免隱藏台式機和筆記本電腦上的導航欄、顯示指示符以告訴訪問者哪些項目是可點擊的,並清楚地標記您的導航選項,您將減少訪問者不做任何事情而離開.