提高 Magento 2 移動速度的 5 種方法
已發表: 2018-02-22這是 Konstantin Gerasimov 的客座博客文章。 Konstantin 是 Goivvy.com 的 Magento 認證開發人員。 他專注於性能優化和後端開發。
Magento 2 (M2) 是一個複雜且功能豐富的電子商務平台。 可以使用它來實現任何類型的在線銷售體驗。
硬幣的另一面是,靈活性帶來了一個問題——性能不佳。 Magento-2 驅動的商店可能會很慢,尤其是在網絡容量難以下載大文件的移動設備上。
在我使用 M2 的過程中,我獲得了一些幫助我提高移動速度的技巧。 我將與您分享它們。 它們都經過現場驗證,因此您可以確定它們有效。
為移動用戶加速 Magento 2 的 5 個技巧
- 首先加載首屏內容。
- 使頁面尺寸盡可能小。
- 使用 HTTP/2。
- 不要使用 JS 捆綁。
- 優化第一個字節的時間。
目錄
- 1.首先加載首屏內容
- 1.1。 延遲解析 Javascript
- 1.2. 首先加載關鍵的 CSS
- 2.使頁面尺寸盡可能小
- 2.1。 使用 Gzip 壓縮
- 2.2. 使用 CSS/JS 縮小
- 2.3. 優化圖像
- 3. 利用 HTTP/2 的力量
- 4. 不要使用 JS 捆綁
- 5. 優化首字節時間 (TTFB)
- 5.1。 第三方模塊審核
- 5.2 升級託管計劃
- 5.3 運行 Magento 2 Profiler
- 底線
1.首先加載首屏內容
首屏內容(或可見內容)是您在向下滾動之前看到的網頁的一部分。 用戶首先看到它,因此快速加載和渲染它很重要。
我們如何做到這一點? 有幾個技巧:
1.1。 延遲解析 Javascript
它通常意味著您推遲加載和執行 JS 代碼。 這樣做是為了使內容更快地出現在屏幕上。
要推遲,只需將所有 Javascript 移動到頁面底部即可。 有一些 Magento 2 擴展可以幫助你做到這一點。
1.2. 首先加載關鍵的 CSS
關鍵 CSS 是一組樣式表,用於呈現首屏內容。 通常,它只是網站 CSS 的一小部分。 最好先隔離再加載。 這將使可見內容渲染得更快。
有一些在線工具可以自動提取關鍵的 CSS。 我嘗試了其中的大多數,根據我的經驗,它們似乎並不准確。
我建議為不同的頁面手動編寫一個關鍵的 CSS 集:主頁、類別、產品、購物車、結帳頁面。 然後,您可以將其直接內聯到頁面的頭部。
2.使頁面尺寸盡可能小
與桌面寬帶連接相比,移動網絡提供的下載速度較慢。
這對我們意味著什麼? 這意味著頁面權重現在是一個更重要的性能因素。 頁面越大,Magento 2 移動速度越慢。
我們如何使頁面更輕? 我會給你三種方法來做到這一點:
2.1。 使用 Gzip 壓縮
Gzip是一種特殊技術,可讓您將頁面大小減少多達 70%! 它還可以壓縮外部腳本,如 CSS、Javascript、字體腳本等。
請聯繫您的託管支持團隊並要求他們為您的網站啟用 Gzip。 應該不會花很長時間,因為它只是一個小的配置更改。
您可以使用在線工具 Google PageSpeed Insights 檢查您的商店是否啟用了 Gzip。
2.2. 使用 CSS/JS 縮小
Magento 2(與 Magento 1 不同)帶有 JS/CSS 縮小功能。 您應該利用它來降低頁面重量。
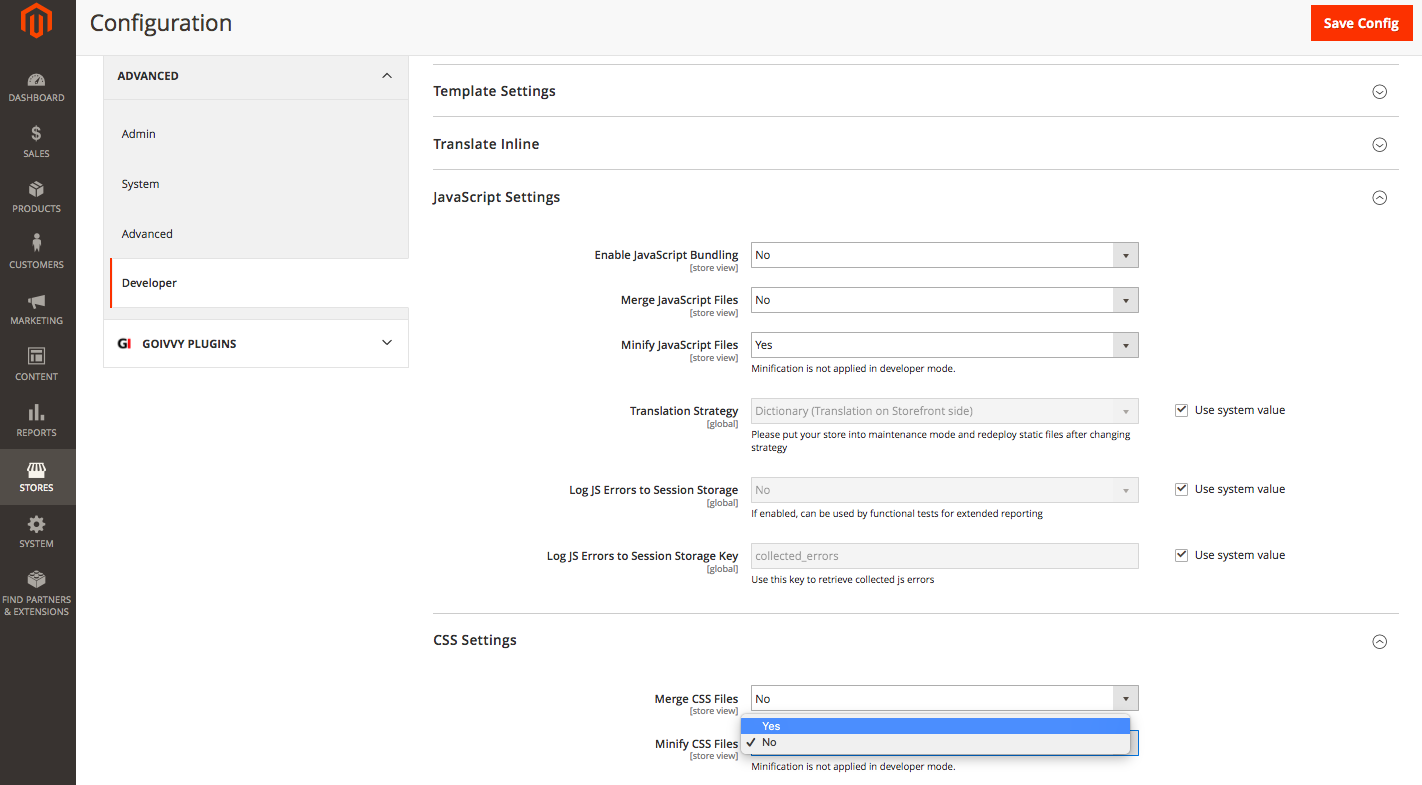
轉到後端菜單Stores > Configuration > Advanced > Developer (在 M2.2+ 上,該菜單僅在開發人員模式下可見)並啟用縮小:
 要記住的一件事 - 縮小僅適用於生產模式。
要記住的一件事 - 縮小僅適用於生產模式。
你可能會問——這些模式是什麼?
Magento 2 具有三種運行模式:默認、開發人員和生產。 生產是最快的。
要在模式之間切換,您應該在 Magento 根文件夾內的 SSH 終端中運行以下命令(例如,讓我們設置生產模式):
php bin/magento 部署:模式:設置生產
要找出當前模式:
php bin/magento 部署:模式:顯示
2.3. 優化圖像
如果你經營一個電子商務網站,你肯定有很多產品圖片。 保持它們的優化和壓縮以盡可能降低頁面重量很重要。
有各種在線工具可以幫助您壓縮圖像。 大多數 CDN(內容交付網絡)都支持圖像優化。 如果您不介意花一些美元,我建議您註冊其中之一。

如果您的預算有限,請嘗試 Google 的 pagespeed 服務器模塊。 它即時壓縮圖像。 此外,它還有其他速度優化技巧。 您可能想請您的系統管理員或您的託管支持團隊幫助您設置 pagespeed 擴展。
3. 利用 HTTP/2 的力量
HTTP ver.2 是下一代超文本協議。 它旨在使網絡瀏覽更安全、更快捷。 您可以在此處閱讀有關其性能優勢的更多信息。
Magento 2 可以開箱即用地使用 HTTP/2。 只有兩個要求:
- 所有頁面都應通過 SSL 提供。
- 服務器應該支持 HTTP/2。
您可能需要諮詢您的託管支持團隊以獲取設置幫助。
另一件事——服務器推送。 它是 HTTP/2 的一項特殊功能,可讓您在瀏覽器需要之前下載資源。 它極大地加快了網頁瀏覽速度。 有一些擴展將服務器推送引入 M2 - 只需 google 即可找到最適合您的。
4. 不要使用 JS 捆綁
Magento 2 可以捆綁 JavaScript 文件。
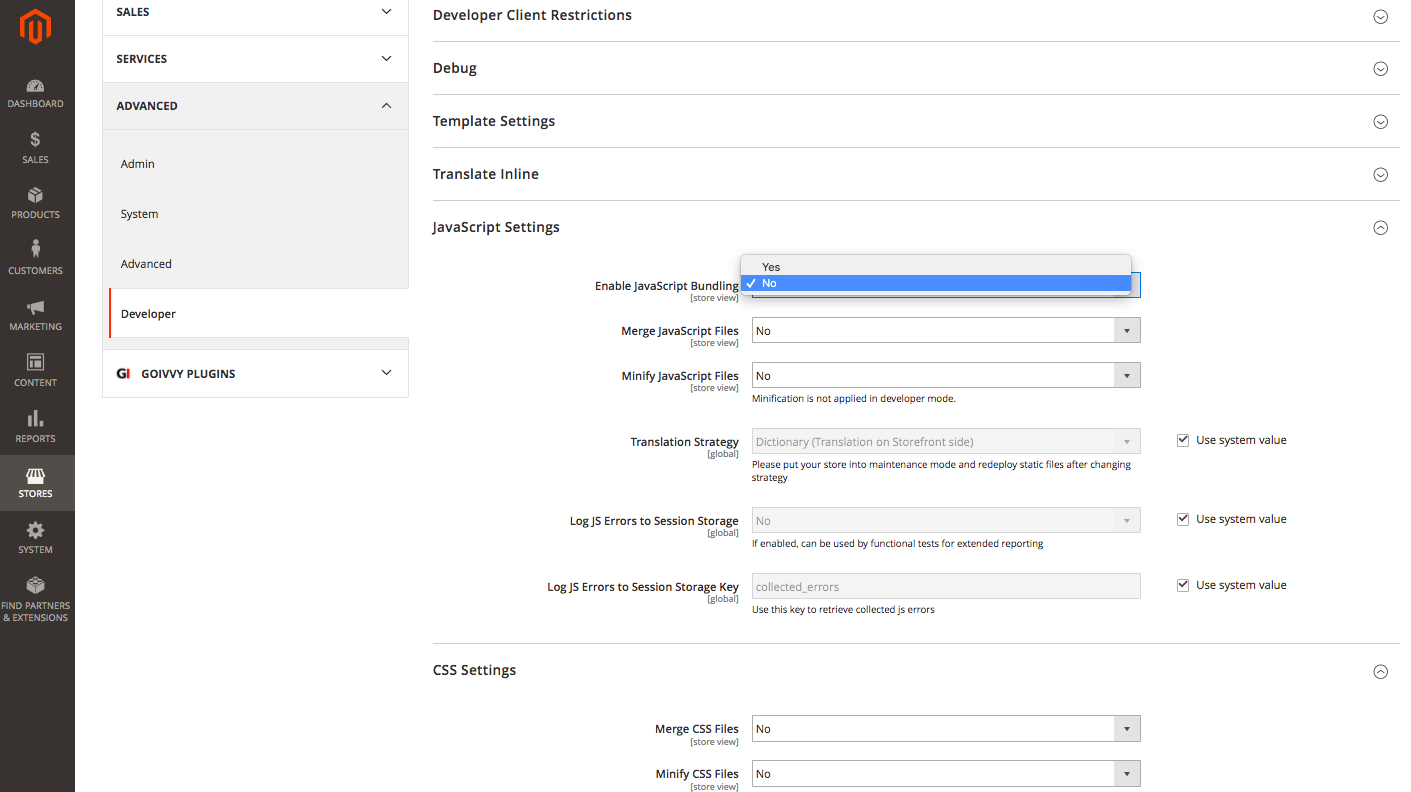
這意味著它可以將 JS 資源組合在一起,以減少瀏覽器為顯示頁面而應發出的 HTTP 請求數。 您可以在後端菜單Stores > Configuration > Advanced > Developer找到其配置頁面:

當然,如果你使用 HTTP/2 就沒有意義。 在這種情況下,http 請求的數量不會影響性能。 但是即使您仍然使用 http/1,也不應該啟用 JS 捆綁,我將解釋原因。
Magento 2 捆綁實現將所有 JavaScript 組合在一個文件中。 即使您不使用它的某些部分,它仍然存在。 這給你留下了 5Mb-13Mb 的文件,這對慢速移動網絡來說是一種性能消耗。
這是一個錯誤報告,詳細解釋了它。 這是一個錯誤,但 M2.2.2 已經存在,但仍未修復。 所以你最好保持 JS 捆綁禁用。
5. 優化首字節時間 (TTFB)
TTFB 或服務器響應時間是瀏覽器在從站點服務器獲得響應之前需要等待的時間。 第一個字節的好時間應該在 500 毫秒左右。
Magento 2 具有內置的全頁緩存功能,因此只要一個頁面被訪問超過 1 次,它的服務器響應時間應該是可以的。 但是有些頁面,如結帳、購物車和客戶區域頁面,無法進行全頁緩存。 如果它們很慢,則應考慮進行一些 TTFB 優化。
我將向您展示三種優化服務器響應時間的方法:
5.1。 第三方模塊審核
Magento 2 性能不佳的第一個原因是使用了過多的自定義擴展。 我會解釋為什麼。
M2 核心文件由編程專家編碼。 那裡幾乎沒有改進的餘地,這就是為什麼全新安裝 Luma 主題的 M2 非常快的原因。 另一方面,一些 3rd-party 模塊最多是由普通程序員編寫的,不了解性能基準。 他們可能會顯著減慢商店的速度。
要執行第 3 方模塊審核,首先獲取已安裝的所有自定義擴展的列表。 您可以通過運行以下 SSH 命令來執行此操作:
php bin/magento 模塊:狀態
跳過以Magento_開頭的那些——那些是核心插件。
與其他人一起執行以下操作:一一刪除它們並基準站點的速度。 要刪除擴展,只需從app/code文件夾中刪除它,然後運行:
php bin/magento 設置:升級一旦你找到一個慢速插件——聯繫它的供應商,讓他們知道問題所在。 請求補丁或尋找替代擴展。5.2 升級託管計劃
在某些情況下,託管服務器功能根本不足以運行複雜的 Magento 2 商店。 然後你需要獲得更多的 CPU 和 RAM。
您如何確定您的服務器是否正常? 執行這個簡單的測試:在同一台服務器上安裝相同版本的 M2 的新副本。 將其速度與您的實時站點進行比較。 如果新的 M2 速度明顯更快 – 您的託管計劃沒問題,問題出在實時站點本身。 如果新副本的運行速度與實時站點一樣慢 - 是時候升級託管服務器了。
5.3 運行 Magento 2 Profiler
如果您想深入了解 Magento 2 的內部結構並找出導致 TTFB 不佳的根本原因,您可以使用分析器。 分析器是一個特殊的程序,它告訴您哪些代碼塊需要多長時間才能執行。
可以通過在pub/index.php文件頂部添加以下行來關閉 Magento 2 原生分析器:
$_SERVER['MAGE_PROFILER'] = '1';然後,您將在每一頁的底部看到一條跟踪:
尋找具有最大時間值的代碼塊並檢查它們。
您可以使用其他配置文件。 我發現 xhprof 是免費軟件中最好的。
底線
因此,如您所見,有一些有效的方法可以提高 Magento 2 在移動設備上的性能。
如果您知道一些額外的方法,請隨時在下面的評論部分分享。
