改善網站用戶體驗和促進轉化的 5 個實用技巧
已發表: 2021-02-02
摘要:為了改善網站用戶體驗,營銷人員需要優先考慮人類而不是機器。 網站需要在漏斗的不同階段迎合訪問者,具有用戶意圖驅動的導航,具有有用的現場搜索配置,並且具有人們可以輕鬆消費的內容。
具有出色用戶體驗 (UX) 的網站就像具有出色客戶服務的實體店。
實體店的銷售人員試圖確定對客戶來說什麼是重要的,這樣他們就可以在正確的時間提供正確的產品。
同樣的想法也適用於您的網站。 轉化率優化 (CRO) 的核心是確保您的網站或頁面在正確的時間為訪問者提供正確的內容。
雖然從 Google 的搜索爬蟲和其他技術問題等方面考慮網站可能很誘人,但重要的是要記住網絡訪問者是人,因此網站應該優先考慮人而不是算法。
您可以做一些事情來人性化和改善網站用戶體驗。 這樣,您就增加了讓訪問者感到足夠舒適以沿著客戶旅程前進的機會。
1. 了解並非每個人都準備好購買
有些遊客確切地知道他們需要什麼。 同樣,有些人有痛點,甚至不知道解決方案是否存在。
據 Marketo 稱,多達 96% 的訪問您網站的人還沒有準備好購買。
問題是大多數網站都患有貪婪的營銷者綜合症。
這些網站旨在僅迎合那些準備採取行動的人,而忽略流程中的頂級訪問者。 無論表單或“立即購買”按鈕有多大,如果人們還沒有準備好,他們就不會進行轉換。
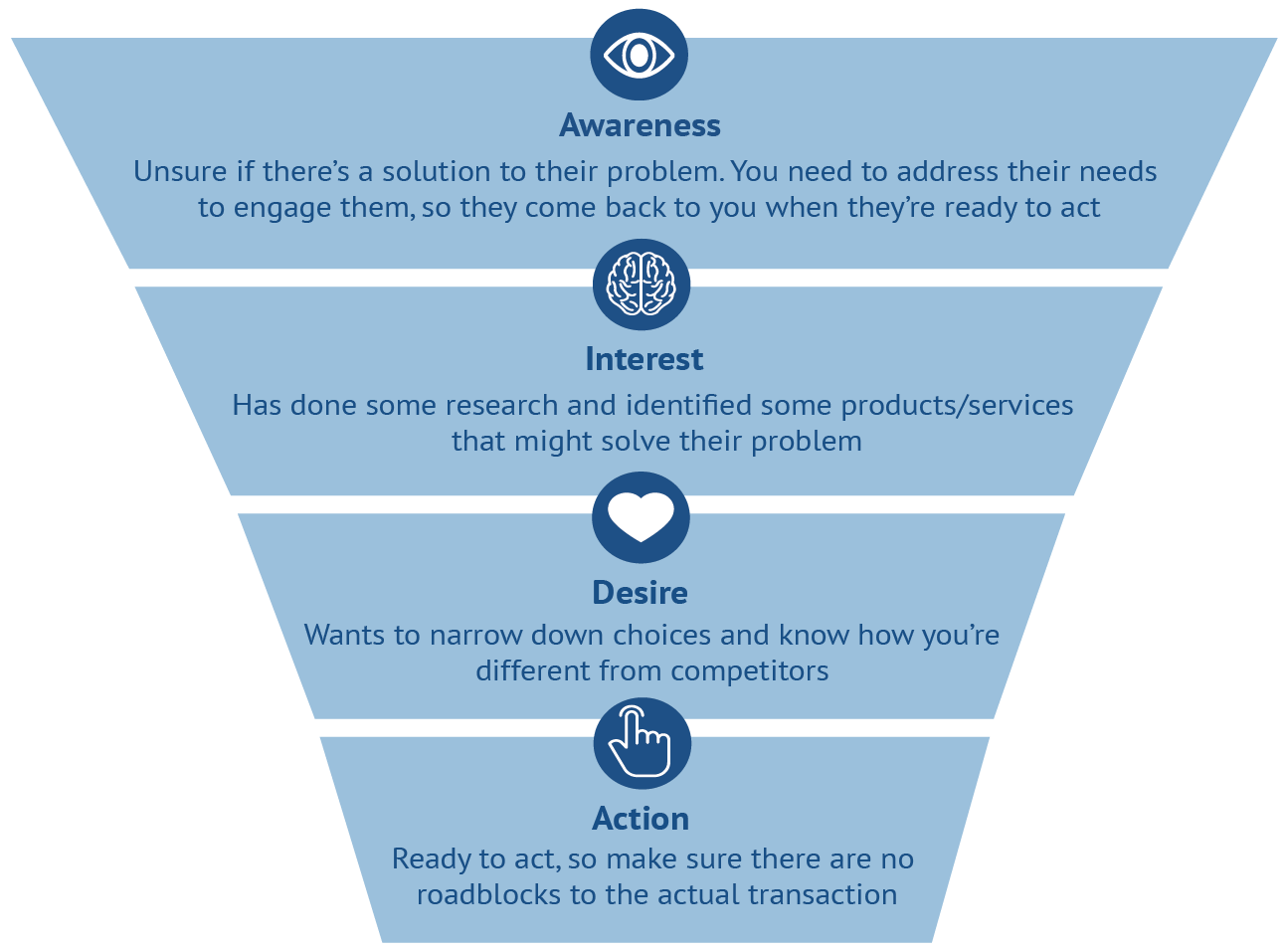
在訪問者經歷客戶旅程的各個階段時,考慮對訪問者來說什麼是重要的事情是值得的。 您可以使用 AIDA 模型來執行此操作:

網絡訪問者信息的來源
了解您的訪客是關鍵,您可以通過不同的方式了解他們:
定量的
定量數據可讓您查看和了解訪問者在做什麼。 您可以通過查看以下內容來獲得見解,例如:
關鍵詞
人們用來訪問您網站的關鍵字可以告訴您他們在客戶旅程中的進度。 例如,早期訪問者將傾向於使用一般關鍵字。 您可以通過 Google Search Console 等工具獲取此信息。 (了解 Google Search Console 基礎知識。)
頁面受歡迎程度
您可以查看訪問者最常參與的頁面以及您失去它們的頁面(即他們退出網站的位置)。
傳入的推薦 URL
您還可以查看訪問者在訪問您的網站之前的體驗。 例如,如果他們來自評論網站,您可以對他們的心態或對他們重要的東西做出假設。
您可以使用 Google Analytics 等工具來獲取有關頁面受歡迎程度和推薦 URL 的信息。
定性的
定性數據使您可以確定訪問者為什麼要做他們正在做的事情。 您可以從以下方面了解您的用戶,例如:
員工訪談
從您的前線人員那裡獲取有關他們與之交談的典型人物以及他們與他們進行的對話類型的信息,可以讓您更好地了解您的聽眾。
訪客調查
您可以通過在網站上的關鍵觸發點進行訪問者調查來獲得豐富的數據。 請記住,根據他們在網站上的位置,人們會有不同的思維框架。 因此,例如,您需要在主頁與產品詳細信息頁面 (PDP) 上提出不同類型的問題。 (學習最好的網站調查問題來詢問您的訪問者。)
社交媒體
通過關注社交媒體上關於您和您的競爭對手的產品或服務的評論,您可以獲得關於什麼對人們重要的指導。
理解並非每個人都準備好採取行動的例子
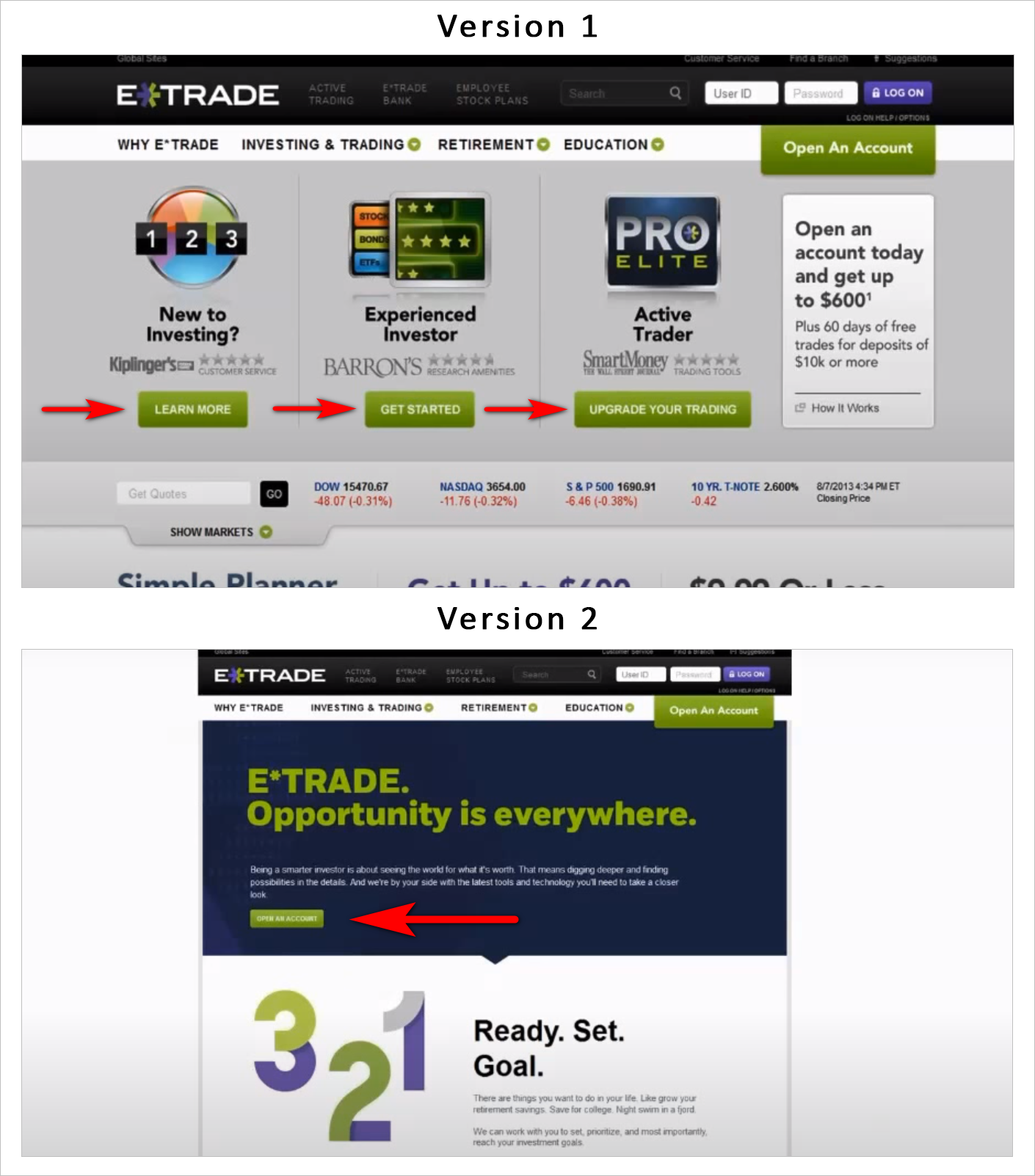
考慮這兩個版本的 E-Trade 主頁。 第一個在處理用戶意圖方面做得很好; 第二個,不多:

第一個版本根據他們的知識水平和他們在客戶旅程中的位置為不同的訪問者提供了明確的切入點:
- 左邊的方框寫著“投資新手?” 以“了解更多”作為號召性用語 (CTA)。
- 中間的方框顯示“經驗豐富的投資者”,“開始”作為 CTA。
- 右側框顯示“活躍交易者”,“升級您的交易”作為 CTA。
第二個版本的 CTA 是“開戶”。 這可能是一個問題,因為用戶甚至可能不知道他們可以在 E-Trade 上開設的賬戶類型。 除非用戶處於銷售漏斗的底部,否則主頁將失敗,因為它無法解決早期甚至中期的訪問者。
2.有訪客意圖驅動的導航設計
人們訪問您的網站是為了尋找問題或特定產品的解決方案。 讓他們毫不費力地這樣做。
您可以通過避免妨礙用戶查找所需內容的導航錯誤來改善網站用戶體驗:
主頁上的特色產品
如果您是一個電子商務網站,那麼將特色產品放在首頁的前面和中心並沒有給任何人帶來任何好處。
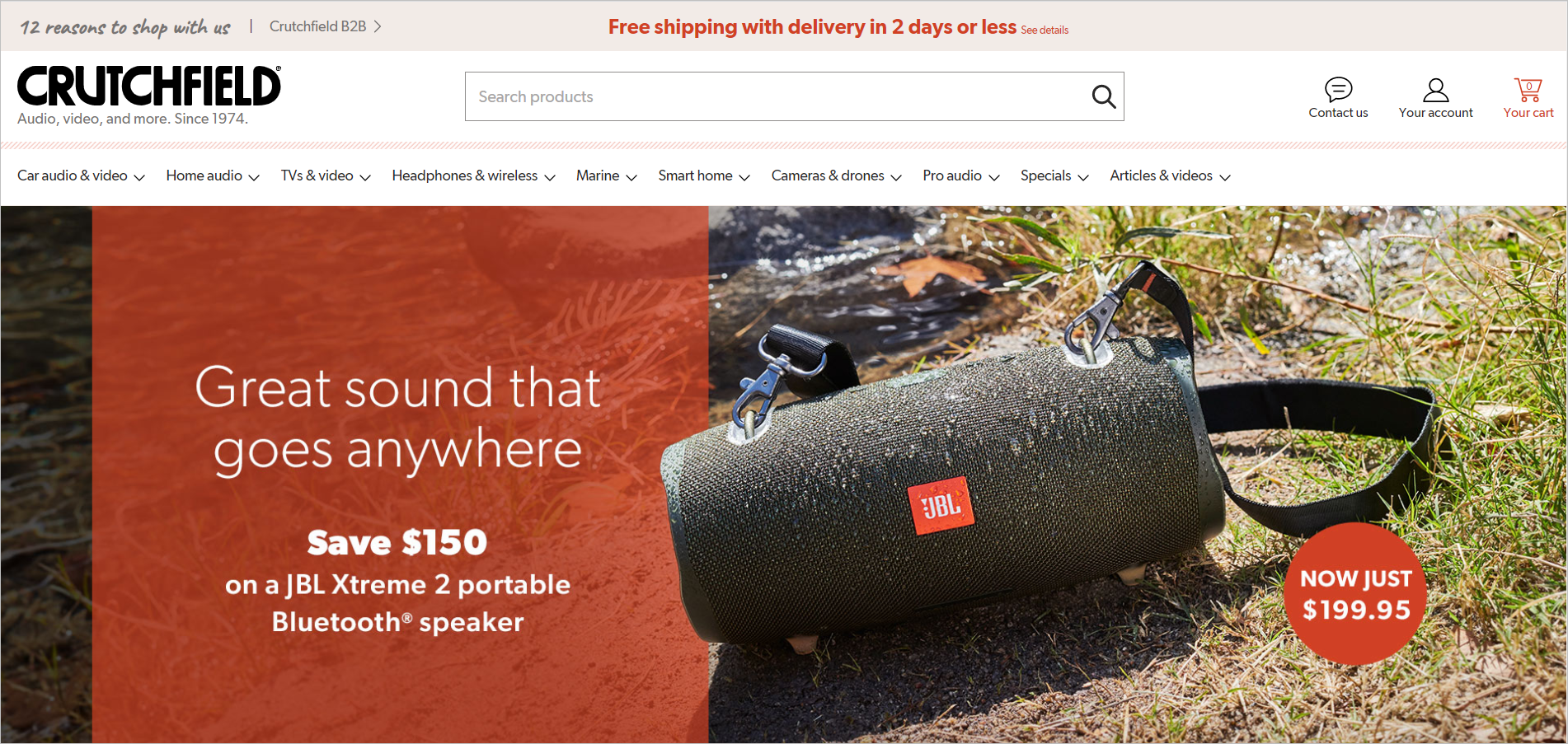
例如,如果用戶在 Crutchfield.com 上尋找耳機,他們將被迫使用頂部導航或進行搜索,因為頁面的主體主要是藍牙揚聲器促銷。

這不是好的用戶體驗。
您的主頁應該向訪問者展示世界地圖(即在網站上可以做什麼或購買什麼)。 它應該提供頂級類別,訪問者可以深入了解他們正在尋找的內容。
當特色產品可能起作用時
特色產品可能在以下情況下工作:
- 訪客經常購買您的各種產品,因此他們對您的產品有很好的工作知識。
- 現在是假期,人們可能會為別人買禮物。
- 您在類別級別呈現它們。 一旦客戶對特定類別表現出興趣並進入類別頁面,向他們展示特色產品就更有意義了。
- 你是蘋果。 當蘋果推出一款新產品時,那次推出價值 10 億美元,所以新產品佔據首頁是可以的。
不可見和不清晰的導航
網站訪問者可能很難找到他們需要的另一個原因是不可見或不清晰的導航。
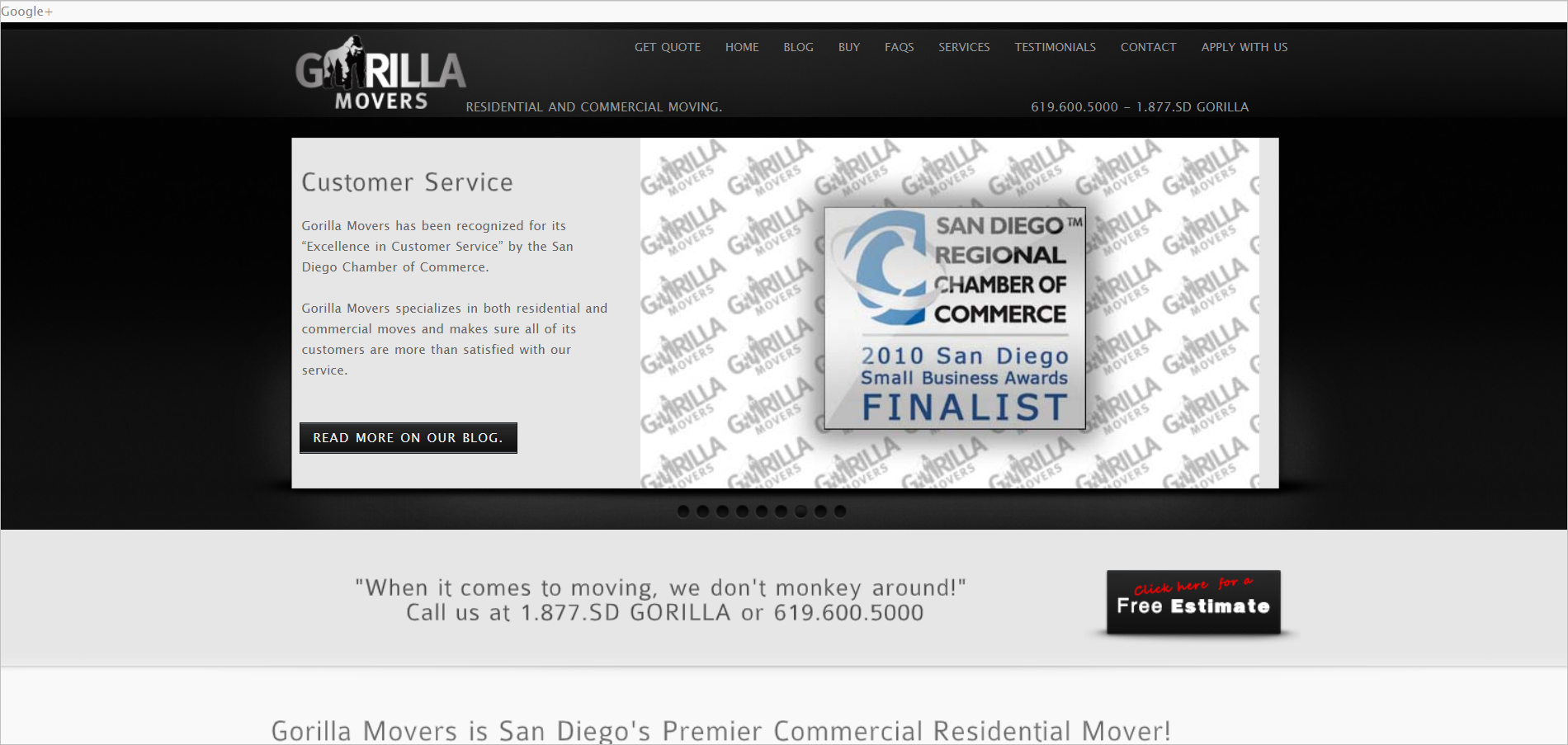
考慮 Gorilla Movers 的主頁:


- 幾乎不可能確定訪問者在頁面上應該做什麼,因為滑塊佔據了折疊上方的大部分主要空間。
- 由於缺乏對比度,導航欄幾乎看不到。
- 導航欄中項目的順序和標籤沒有意義。 將“獲取報價”作為第一項似乎很貪婪; 不清楚用戶應該“購買”什麼; 並且“向我們申請”是模糊的——它可能意味著獲得服務的報價或在公司找到工作。
避免這些錯誤,以增加網絡訪問者找到所需內容並最終轉化的機會。 (了解要避免的其他常見網站導航錯誤。)
憑藉經過驗證的轉化率優化專業知識成倍增長您的業務。訂閱 SiteTuners 每週電子郵件 |
| 表頭是裝飾性的 |
|---|
3. 使網站搜索有用
很大一部分訪問者將使用現場搜索。
好消息是那些進行搜索的人通常是後期訪問者,並且更有可能進行購買。
因此,請確保當人們搜索時,您為他們提供相關結果。 查看您的搜索結果並進行定期審核。
通過提供建議來解決拼寫錯誤
人們會犯錯,而網絡用戶一定會打錯東西。 確保您的搜索引擎具有一定程度的容錯能力。
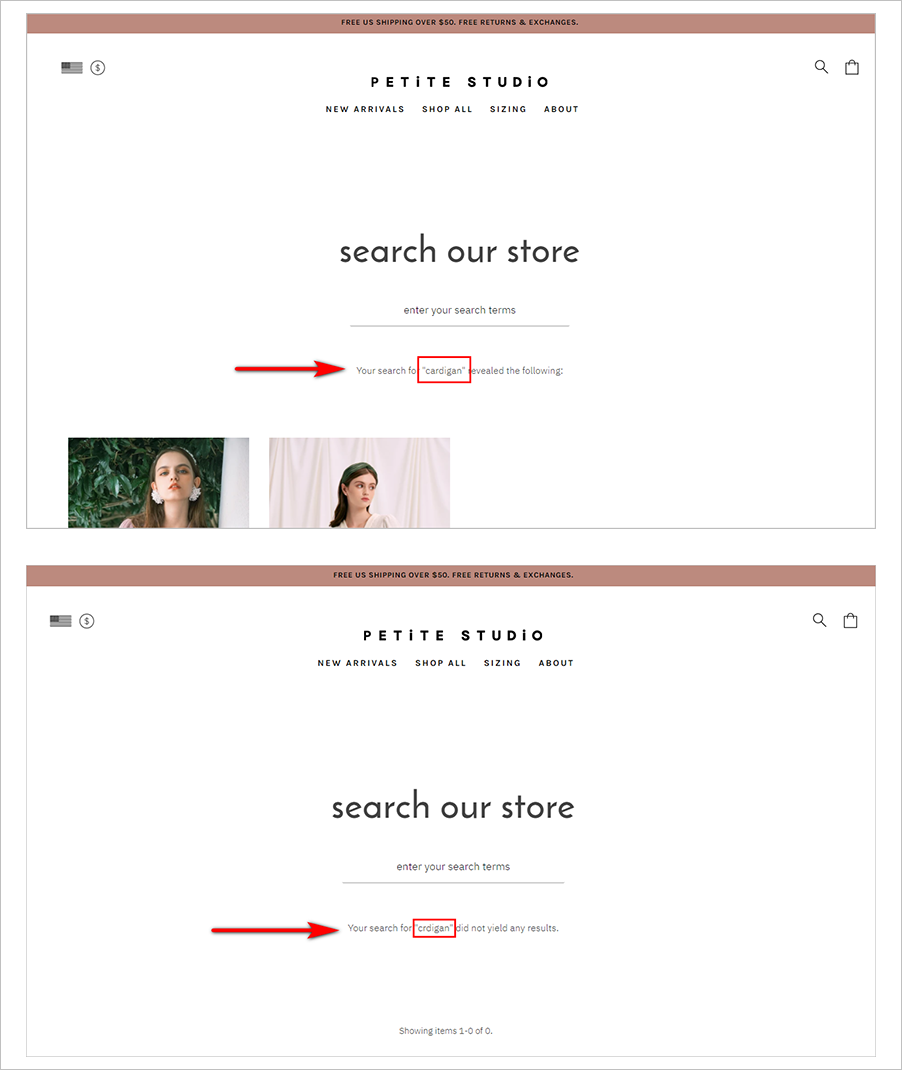
例如,Petite Studio 有“cardigan”的結果,但沒有為拼寫錯誤做好準備:

用戶應該能夠從小錯誤中恢復。 現場搜索引擎可以為常見的拼寫錯誤提供特色結果,或者提供某種形式的“您的意思是”措辭,以試圖清除訪問者實際搜索的內容。
不要在結果很多的頁面上轉儲用戶
要求訪問者滾動瀏覽數百個結果是一個很大的問題。
- 首先,需要對結果進行加權。 如果沒有某種方式將相關性映射到排序順序,您將無法顯示所有符合條件的內容。
- 其次,為用戶提供一種過濾到他們需要的方法。 您可以提供類似嚮導的體驗,幫助訪問者更接近他們正在尋找的內容。
太多的選擇會使大腦疲倦,並可能導致決策癱瘓。 如果您沒有用選項壓倒他們,您將有更好的機會轉換訪問者。
4. 刻意使用語言
語言在讓訪問者立即喜歡和信任您的網站方面發揮著重要作用。 如果您設置正確的基調,您將能夠更好地吸引更多訪問者進行轉換。
清晰而不是聰明和模糊
抵制將聽起來聰明或詼諧優先於清晰的衝動。
例如,除非您是亞馬遜並且人們確切地知道您在做什麼,否則在您的主頁上做令人費解和可愛的標語並不理想。 您的主頁應該非常快速地傳達您所做的事情以及您的價值主張是什麼。
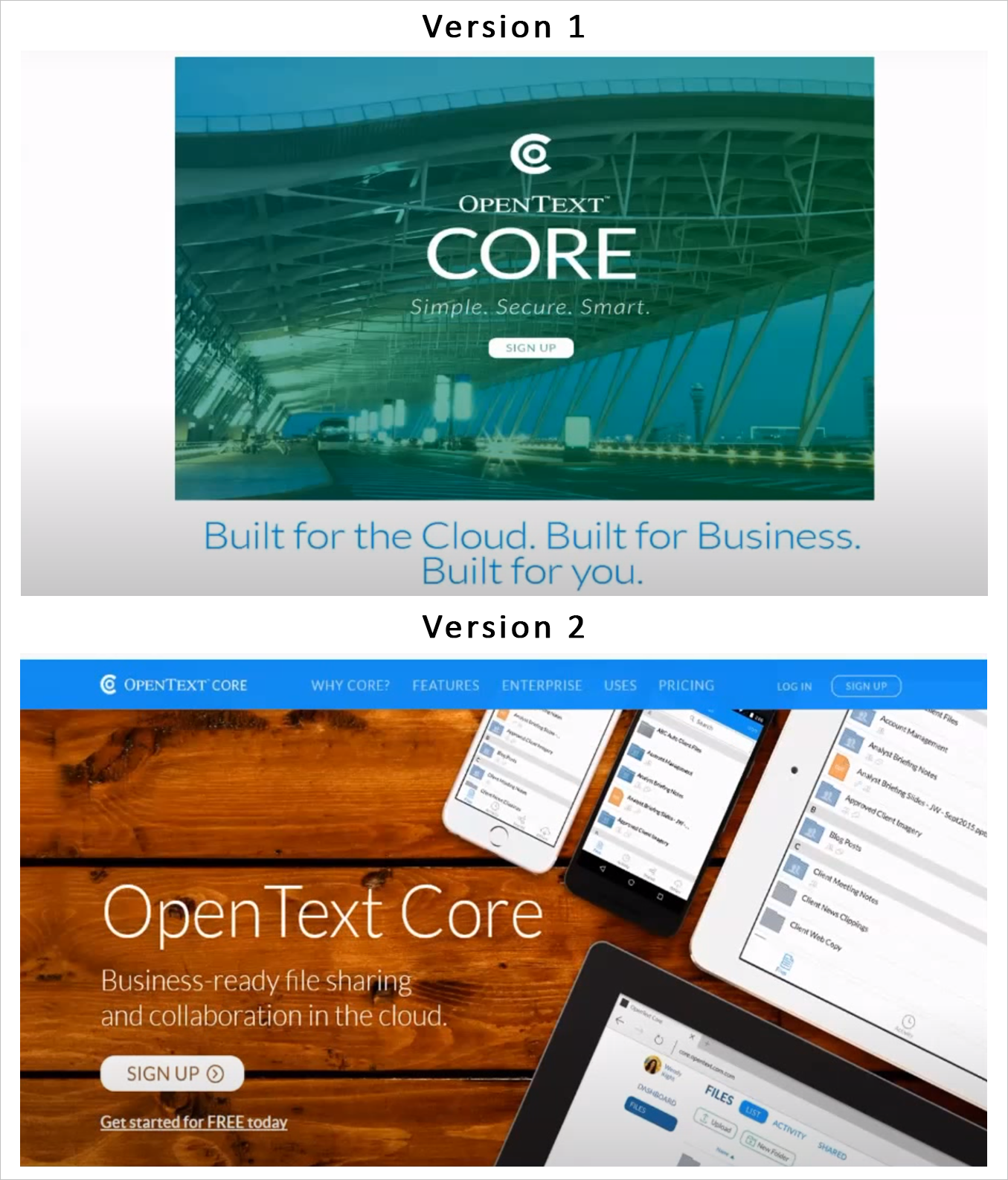
考慮一下這兩個版本的 OpenText Core 主頁的區別:

- 第一個版本沒有傳達公司所做的事情,並且使用了看似無關緊要的背景圖像。
- 第二個版本讓訪問者知道網站是關於什麼的,背景圖片支持這一點。
優先考慮清晰度,以確保您的訪問者立即知道您的網站將解決他們的痛點。 例如,按鈕標籤的清晰性也設定了用戶對點擊按鈕後接下來會發生什麼的期望。
像人一樣說話
如果消息聽起來友好且風度翩翩,您的訪問者更有可能對您的網站感覺良好。
如果您希望您的消息聽起來真實,以下是一些要避免的事情:
- 愉快的談話。 刪除對您的內容沒有意義的不必要的形容詞(例如“世界級”和“行業領先”)。
- 事務性消息。 確保您的消息聽起來不像機器人,就好像它們是由您的程序員編寫的。
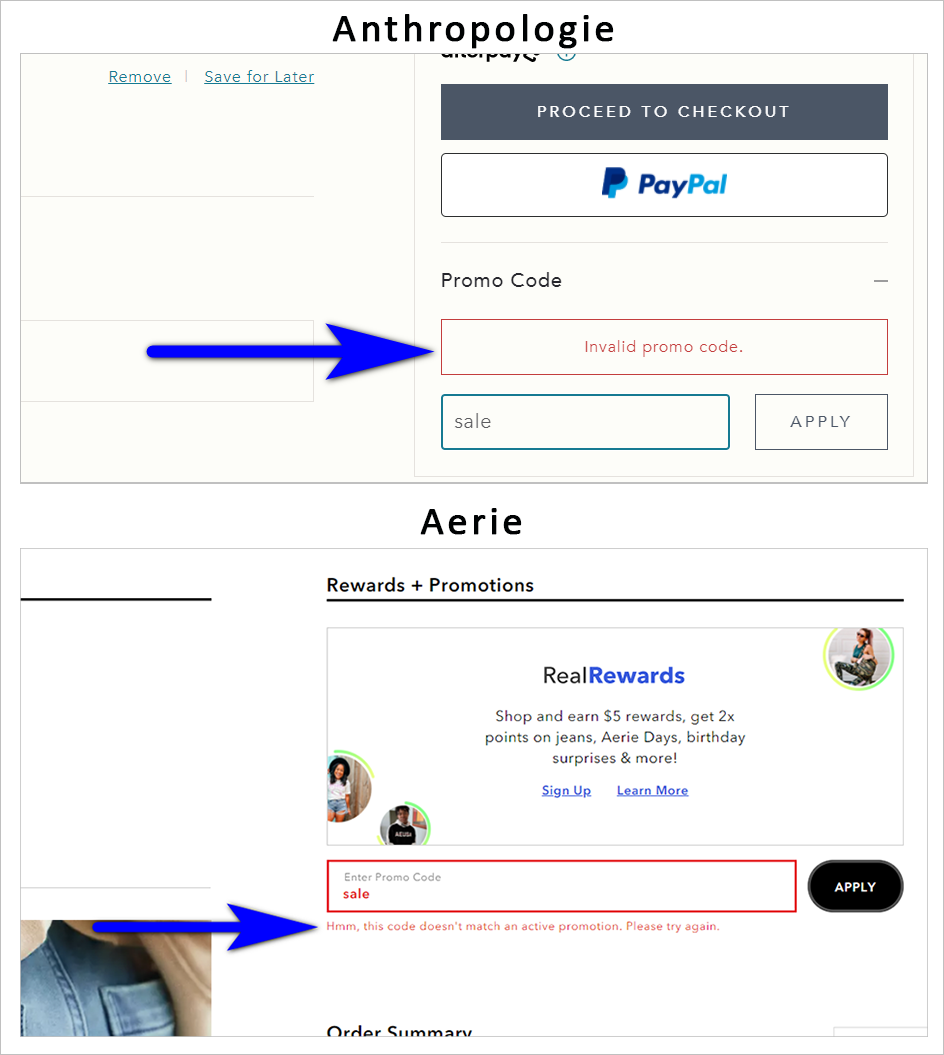
比較 Anthropologie 和 Aerie 的促銷代碼框錯誤消息,例如:

- Anthropologie 的錯誤信息似乎很遙遠而且很機械化。
- 另一方面,Aerie 的錯誤信息聽起來友好而熱情。
請注意您網站上的消息可能如何傳達給您的訪問者。 它可以說明網絡訪問者與您進行交易時感到自在,而他們轉而與您的競爭對手進行交易之間的區別。
5. 使文案易於消化
人們一般不會在網上閱讀。 他們掃描。
因此,您必須以支持人們掃描行為的方式展示您的副本:
- 不要將所有副本都放在主頁上,因為您還不知道訪問者對什麼感興趣。 相反,如果用戶想要深入的信息,可以點擊鏈接。
- 寫成片段或短句。
- 避免將所有字母大寫。 在頂部和底部排列的字母使其更難閱讀。
- 具有較大尺寸的子標題和標題的視覺清晰層次結構。
- 使用項目符號列表而不是段落。
- 避免使用行業術語和首字母縮略詞。 查看訪問者意圖——如果您知道您的受眾熟悉它們,可以使用行話和首字母縮略詞。 但是,您可能會有不了解他們的早期訪問者。 盡可能使用外行術語。
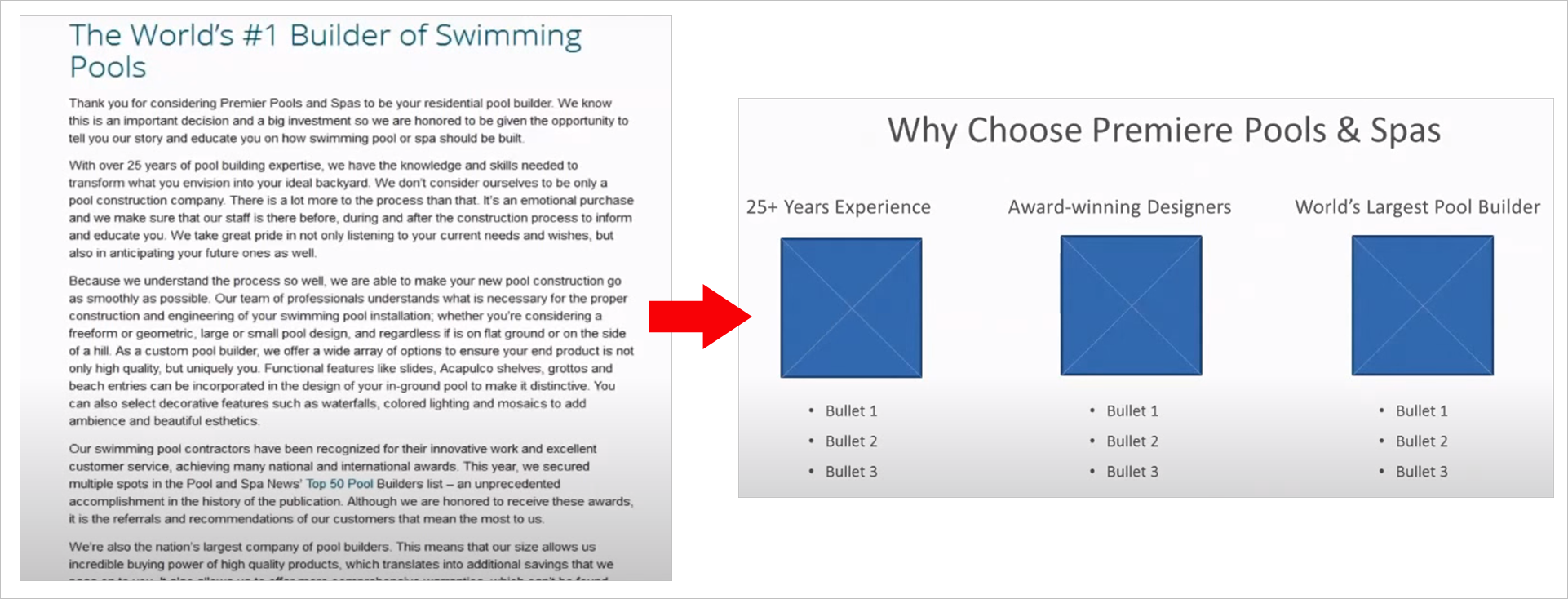
下面是一個示例,說明如何以更易於網絡用戶使用的方式格式化文本塊:

改善網站用戶體驗:優先考慮人的需求和能力
技術變化很快,但大腦卻沒有。
如果你滿足潛在客戶的心理需求,你會更好地關閉。 無論您是經營實體店還是純在線業務,都是如此。
如果你 …
- 迎合所有訪客,而不僅僅是漏斗底部的訪客,
- 確保您的導航符合用戶意圖,
- 使現場搜索盡可能有用,
- 有意識地使用語言,並且
- 格式化您的內容以清晰易讀
……那麼您就可以將在線體驗人性化,並在此過程中進行更好的轉換。
這篇文章最初發表於 2016 年 3 月,為了全面性而進行了更新。
訂閱 SiteTuners 每週電子郵件憑藉經過驗證的轉化率優化專業知識成倍增長您的業務。 獲取每周策略、技術和優惠 |
| 表頭是裝飾性的 |
|---|
